Vill du add to en alert bar till din WordPress site?
Ett alert-fält eller ett fält för aviseringar är ett bra sätt att informera besökarna om viktiga updates, specialerbjudanden, lanseringar av nya produkter med mera.
I den här artikeln visar vi dig hur du skapar en alert-bar i WordPress med 3 enkla lösningar.

Varför skapa en Alert Bar i WordPress?
Ett alert-fält är ett bra sätt att informera dina besökare om något viktigt på din website. Det kan vara en pågående händelse, en updating av dina öppettider eller ändringar i dina tjänster.
Du kan också använda ett alert-fält för att informera besökarna om ett specialerbjudande, t.ex. ett erbjudande om att köpa en och få en gratis. Detta är ett bra alternativ om du run en online store.
Att använda ett alert-fält är bättre än att bara lägga upp ett meddelande på your homepage. Din alert bar kan visas framträdande högst upp på varje page på hela din site.
Det är enkelt att skapa ett alert-fält i WordPress. Vi kommer att titta på metoder som använder de bästa tilläggen för notifikationsfält och en manuell metod med HTML- och CSS-kod. Klicka bara på länkarna under för att hoppa direkt till varje alternativ:
Metod 1: Skapa en Alert Bar med hjälp av OptinMonster
OptinMonster är den bästa programvaran för optimering av konvertering och leadgenerering på marknaden. Det hjälper dig att konvertera fler besökare på webbplatsen till prenumeranter och kunder.
OptinMonster erbjuder en drag-and-drop-kampanjbyggare. Det kommer med beautiful lightbox popups, välkomstmattor, nedräkningstimer och andra dynamiska överlägg som hjälper dig att öka prenumeranter och försäljning på din website.
Du kan också använda OptinMonster för att skapa en alert bar för din website. Deras pre-built templates gör det väldigt enkelt att skapa en alert bar som ser bra ut inom några minuter.
Först måste du besöka OptinMonster-webbplatsen och registrera dig för ett konto. Du behöver åtminstone Basic-planen eftersom den inkluderar kampanjtypen Floating Bar.

Därefter måste du installera och aktivera OptinMonster WordPress plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Med detta plugin kan du ansluta din WordPress site till OptinMonster-programvaran.
När du har aktiverat kommer du att se välkomstvyn och Setup Wizard. Gå vidare och klicka på knappen “Anslut ditt befintliga konto”.

Därefter öppnas ett nytt fönster där du måste ansluta din WordPress-webbplats till OptinMonster.
Klicka bara på knappen “Anslut till WordPress” för att gå vidare.

Du kan nu följa anvisningarna på skärmen för att ansluta ditt OptinMonster-konto.
Gå sedan helt enkelt till OptinMonster ” Kampanjer i din WordPress dashboard. Gå vidare och klicka på knappen “Skapa din första kampanj”.

Detta kommer att öppna OptinMonster kampanjbyggare.
Härifrån måste du välja “Floating Bar” som din kampanjtyp för att skapa en alert-bar.

Därefter kommer du att se ett urval av templates för kampanjer. Välj en template som du vill använda.
You just need to bring your mouse over it and click the “Use Template” button to select it. Vi kommer att använda templaten Coupon Code Promo för vår alert bar.
Därefter kommer du att bli ombedd att ge din template ett namn. När du har namngett din kampanj klickar du bara på knappen “Start Building”.
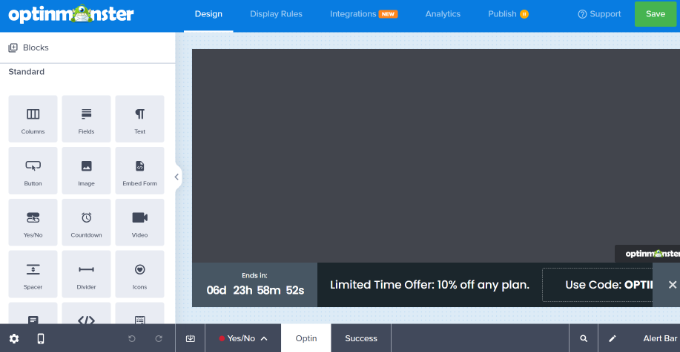
Nu kommer du att se kampanj editor. Det är här du kan designa din alert-bar.
OptinMonster erbjuder olika block som du helt enkelt kan drag and drop på templaten. Till exempel kan du add to en image, text, knapp och mer till din alert bar.

You will see that your alert bar appears at the bottom of your screen by default.
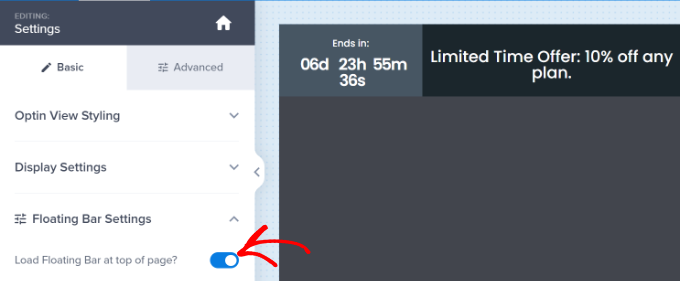
För att flytta den högst upp på vyn måste du clicka på “Floating Bar Settings” på vänster sida. Därefter klickar du bara på slidern för att flytta det flytande fältet högst upp på page.

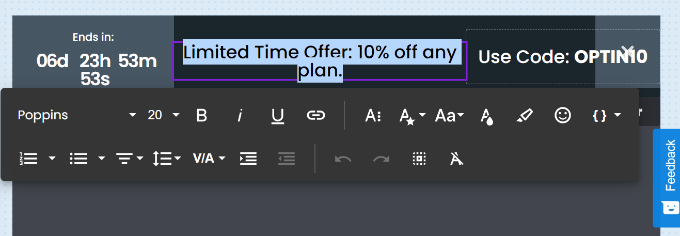
Om du vill ändra texten i det flytande fältet klickar du bara på det area som du vill ändra och skriver in den text du vill ha.
You can also change the font, the size and color of the text, and more.

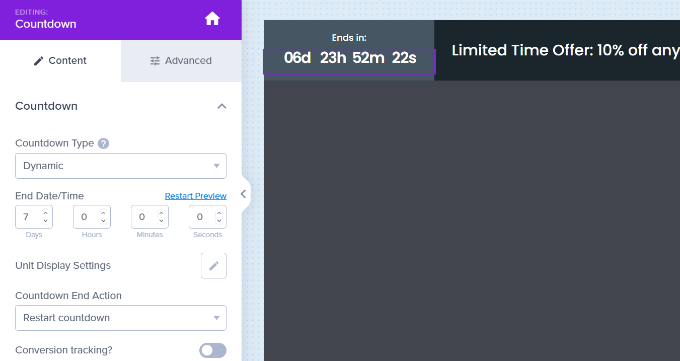
För att ändra settings för nedräkningen väljer du helt enkelt timern.
Gå sedan vidare och enter ditt önskade slutdatum och tid. OptinMonster låter dig också välja nedräkningstyp. Du kan välja typen “Statisk” om du gillar att visa en standardtimer med ditt valda slutdatum och tid.
Å andra sidan finns det en “dynamisk” nedräkningstyp. Timern kommer att fungera baserat på varje användares beteende på din site. Nedräkningen ställs in separat för varje besökare på din website.

När du är nöjd med utformningen av din alert bar, glöm inte att klicka på knappen “Save” högst upp på din vy.
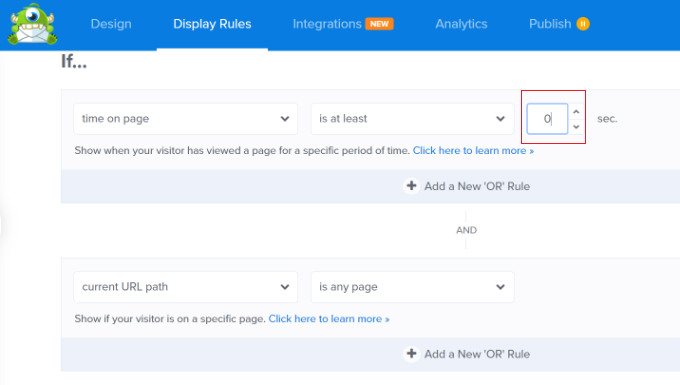
Därefter måste du gå till tabben “Display Rules” för att välja när och var din alert bar ska visas på din site. Standardregeln är att din alert-fältet ska visas efter att besökaren har varit på sidan i 5 sekunder.
Vi kommer att ändra detta till 0 sekunder så att alert-fältet visas omedelbart. För att göra det ändrar du bara värdet “sec” till 0.

Dessutom kan du också selecta var alert-fältet ska visas. Du kan använda standardinställningen, som är “aktuell URL-sökväg är vilken page som helst”. På så sätt kommer alert-fältet att visas på alla pages på din website i WordPress.
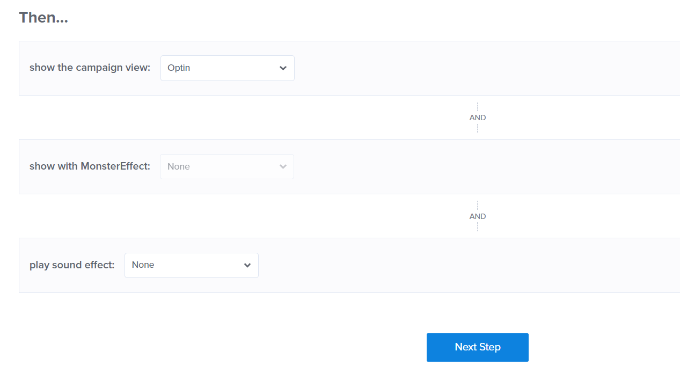
Klicka sedan på knappen “Next Step” för att ändra inställningarna för Action. Du kan låta inställningarna för “show the campaign view” vara Optin och välja om du gillar att spela upp en ljudeffekt när alertfältet visas.

När du har gjort dina ändringar, fortsätt och klicka på knappen “Next Step” en gång till.
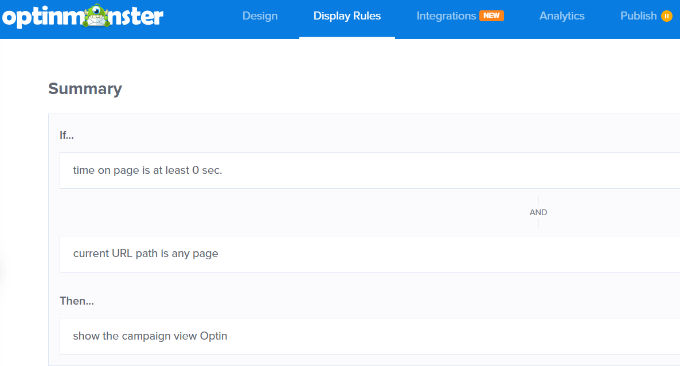
Here, you will see a summary of your display rules (här ser du en summary av dina displayregler). You can make final edits and changes to your alert bar campaign.

När du är nöjd klickar du bara på knappen “Save” högst upp på vyn.
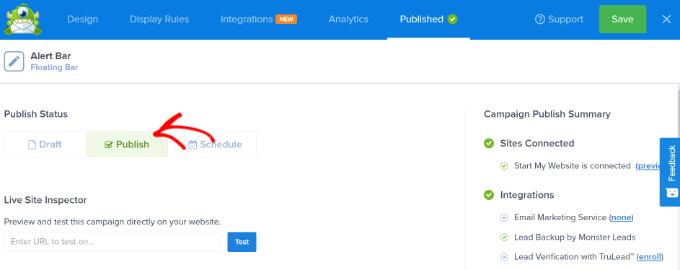
Efter det kan du gå till tabben Publicera högst upp och ändra Publicera status till “Publicera”. När det är gjort måste du klicka på knappen “Save” och stänga kampanjbyggaren.

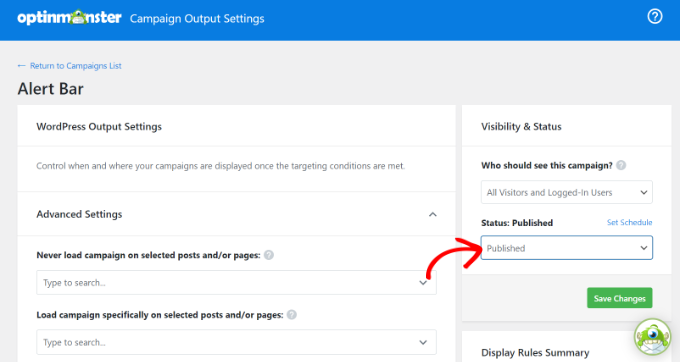
Därefter kommer du att se Campaign Output Settings.
Det sista steget är att aktivera kampanjen på din website. Ändra helt enkelt statusen från “Inväntar granskning” till “Publicerad”.

Glöm inte att clicka på knappen “Save Changes” när du är klar.
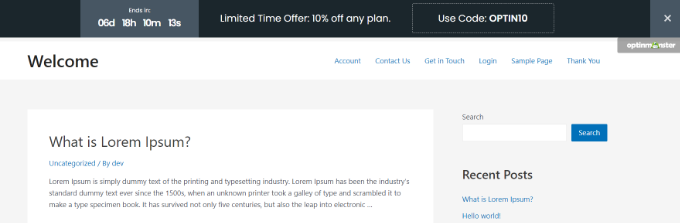
Nu kan du besöka vilken page som helst på din website och se din kampanj i action.

Metod 2: Skapa en Alert Bar med Thrive Leads
Ett annat sätt du kan add to alert bars till din WordPress website är genom att använda Thrive Leads. Det är en del av Thrive Themes-sviten och hjälper dig att generera leads genom alertfält, lightboxar, slides-in popups och mer.
Först måste du besöka Thrive Themes webbplats och registrera dig för ett konto. Klicka bara på knappen “Starta nu” för att komma igång.

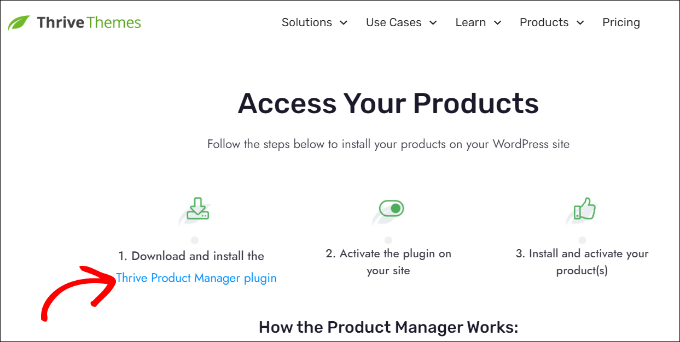
Därefter måste du installera och aktivera Thrive Product Manager plugin på din website. För mer detaljer, vänligen se vår guide om hur man installerar ett plugin för WordPress.
Du hittar Thrive Product Manager plugin i ditt account area.

När du har installerat pluginet går du helt enkelt till Product Manager page från WordPress admin area.
Härifrån går du vidare och klickar på knappen “Logga in på mitt konto”.
När du har loggat in på ditt account kommer du att se olika tillägg och tools som Thrive Themes erbjuder.
Välj bara Thrive Leads plugin och klicka sedan på knappen “Install selected products” längst ner.

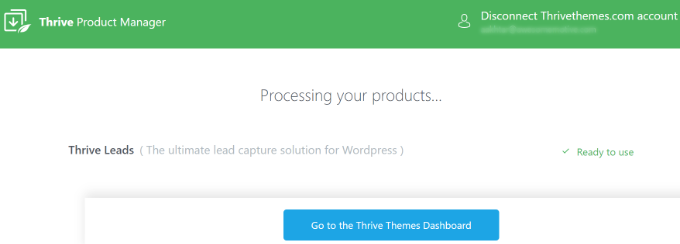
När Thrive Leads är redo att användas kommer du att se ett success message.
Du kan sedan clicka på knappen “Go to the Thrive Themes Dashboard”.

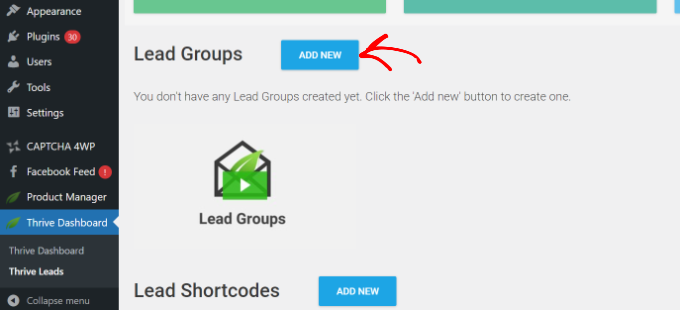
Därefter måste du gå till Thrive Dashboard ” Thrive Leads från WordPress adminpanel.
Bredvid Lead Groups head, klicka bara på knappen “Add New”.

Efter det öppnas nu ett popup-fönster.
You can enter a name for your new lead group and click the “Add Lead Group” button.

Därefter måste du skapa ett nytt formulär för att tacka ja.
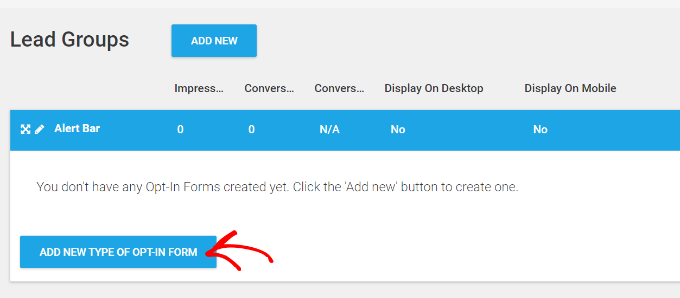
Gå vidare och klicka på knappen “Add New Type of Opt-in Form”.

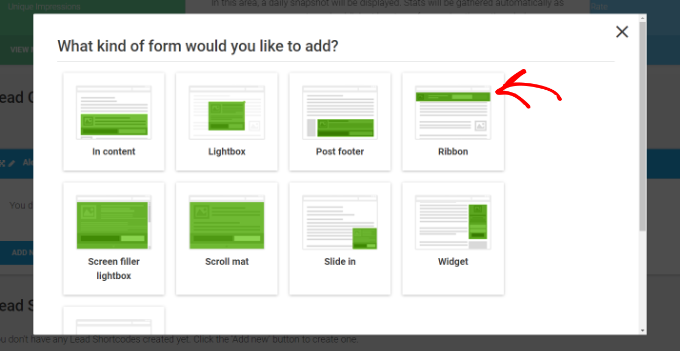
Efter det kommer Thrive Leads att be dig att välja en formulärstyp.
You can select the ‘Ribbon’ type to add a alert bar to your website.

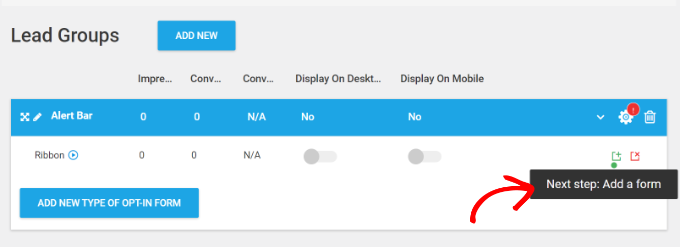
När du har lagt till formulärtypen Band som tackar ja måste du nu lägga till ett formulär.
Klicka bara på alternativet “Add a form” under Lead Groups.

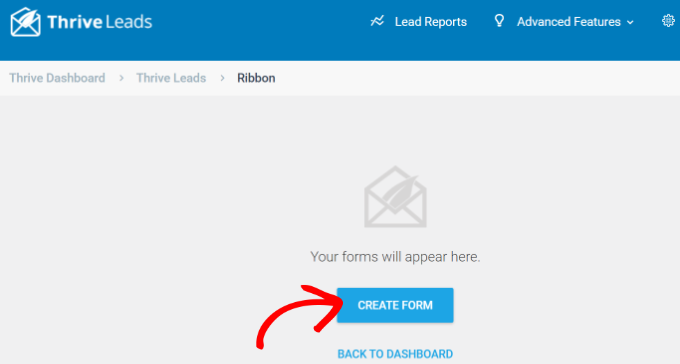
På nästa vy kan du välja bland alla dina befintliga formulär.
Eftersom det här är första gången du skapar ett formulär, fortsätt och klicka på knappen “Create Form”.

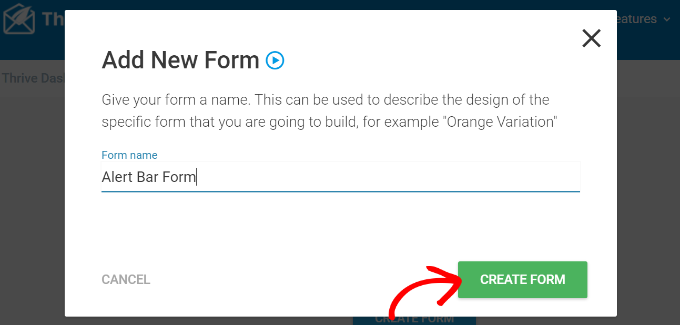
Nu kommer du att se ett popup-fönster visas på din vy.
You can enter a name for your form and click the “Create Form” button.

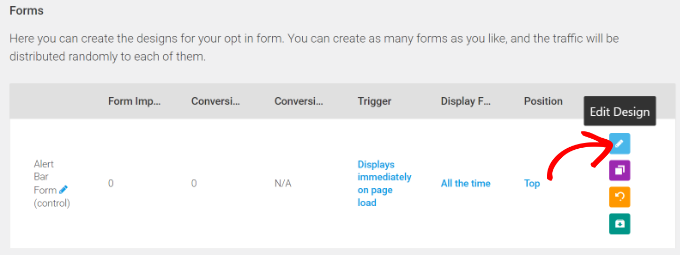
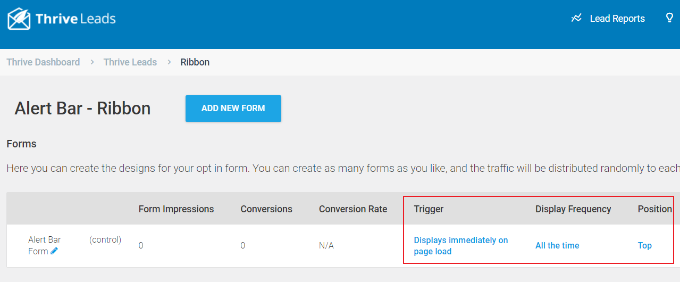
Ditt formulär kommer att add to the Ribbon lead group.
Om du vill edit formulärets design klickar du bara på pennans icon.

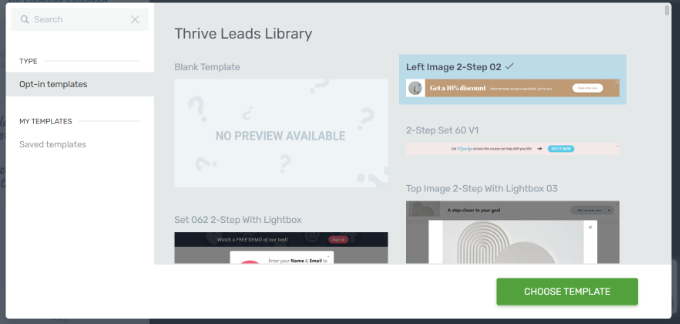
Därefter kommer Thrive Leads att visa flera templates att välja mellan.
Välj bara en template och click the “Choose Template” button at the längst ner.

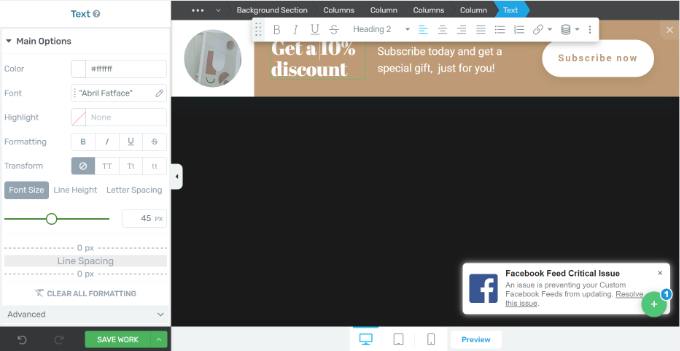
Detta kommer att starta visual builder med en live preview, där du kan customize din alert bar.
You can for example select the text in the template and change it according to your needs. Eller clicka på imagen i alert-fältet och ändra den.

När du har redigerat klart klickar du på knappen “Save Work” längst ner.
Du kan nu close visual editor och heada tillbaka till formulärets settings. Here, you will see options for settings the alert bar trigger, display frequency, and position.

Som standard kommer alert-fältet att visas högst upp när en page hämtar. Du kan dock ändra dessa Settings.
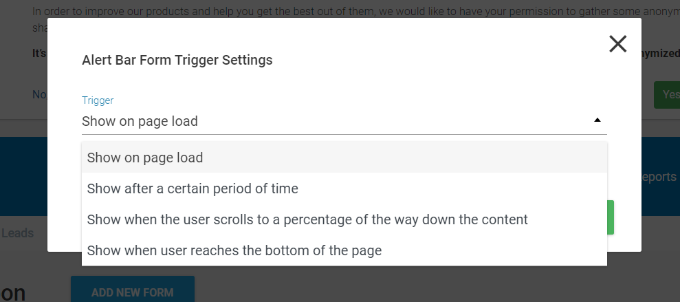
Om du till exempel klickar på Trigger-alternativet ser du fler alternativ, som att gilla att visa alert-fältet efter en viss tid, när en användare rullar ner en viss Amount eller när en användare når längst ner på sidan.

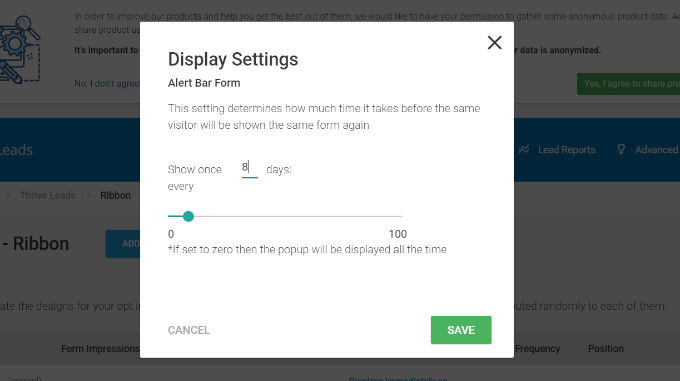
Dessutom kan you också ändra frekvensen för displayen. Som standard visas alert-fältet hela tiden för alla användare.
You kan dock editera detta och visa your alert bar för samma visitor efter ett visst antal dagar.

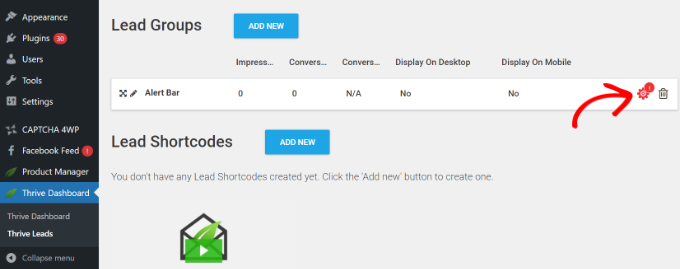
Därefter kan du heada tillbaka till Thrive Leads page från din WordPress dashboard.
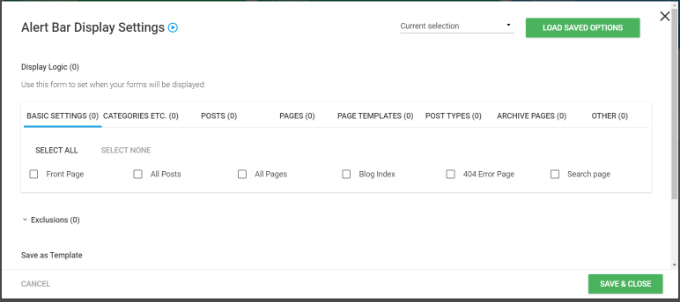
Efter det klickar du bara på ikonen för kugghjul för att öppna Display Settings.

Härifrån kan du välja vilka posts och pages som alert-fältet ska visas på.
Instance, you can show it only on the front page or choose all posts and pages. Det finns också ett alternativ för att utesluta vissa pages och posts från att visa your alert message.

När du är klar klickar du bara på knappen “Save & Close”.
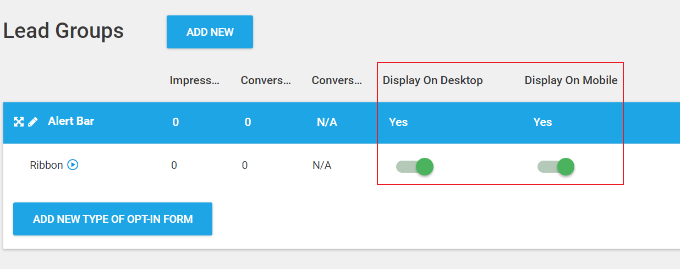
Det sista steget är att clicka på toggles för att visa your alert bar på desktop och mobila devices.

När det är gjort är din alert bar nu redo att samla in användarnas email addresses och bygga din email list.
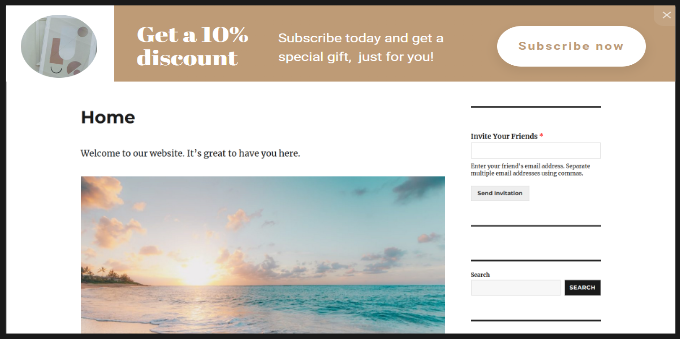
You can visit your website to see it in action.

Du kan se vår kompletta Thrive Themes review för mer detaljer.
Metod 3: Skapa en Alert Bar manuellt med hjälp av Custom HTML/CSS
Vad händer om du inte vill använda OptinMonster eller Thrive Leads? I den här metoden visar vi dig hur du skapar ett fält för aviseringar med hjälp av HTML- och CSS-kod.
Note: Vi rekommenderar inte den här metoden för Beginnare. Om du är new to WordPress eller inte känner dig säker på att lägga till kod på din site, föreslår vi att du använder någon av metoderna ovan istället.
Först måste du kopiera följande customize CSS-kod för alert-fältet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <pre class="wp-block-syntaxhighlighter-code">.alertbar { background-color: #ff0000; color: #FFFFFF; display: block; line-height: 45px; height: 50px; position: relative; text-align: center; text-decoration: none; top: 0px; width: 100%; z-index: 100;}</pre> |
Ett enkelt sätt att add to CSS-kod till din website är genom att använda WPCode. Det är det bästa code snippet plugin för WordPress som hjälper dig att lägga till custom code till din website.
Note: WPCode är ett av WPBeginners egna tillägg. Vi skapade det för att göra det riktigt enkelt att add to skript, HTML-kod och mer till dina website pages. Det kommer med funktioner som gillar ett built-in code snippets bibliotek, villkorlig logik, konvertering pixlar, och mer.
Först måste du installera och aktivera det gratis pluginet WPCode. För mer detaljer, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Efter aktivering måste du gå till Code Snippets ” + Add Sn ippet från WordPress dashboard och välja alternativet “Add Your Custom Code (New Snippet)”.

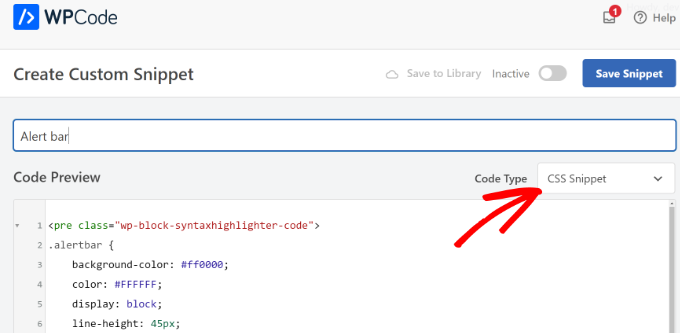
Därefter anger du en rubrik för ditt snippet högst upp och klistrar in CSS-koden i området Code Preview.
Du måste också ändra kodtypen till alternativet “CSS Snippet”.

Därefter kan du rulla ner till sectionen Insertion. Det är här du kan välja var koden ska run.
Eftersom vi vill att alert-fältet ska visas över hela webben kan du använda standardmetoden “Auto Insert”. You kan också behålla inställningen “Run Everywhere”.

När det är gjort kan du klicka på knappen “Save Snippet” högst upp.
You will also need to click the toggle on to activate the code.

Efter det, gå till Code Snippets ” Rubriker & Footer i WordPress adminpanelen.
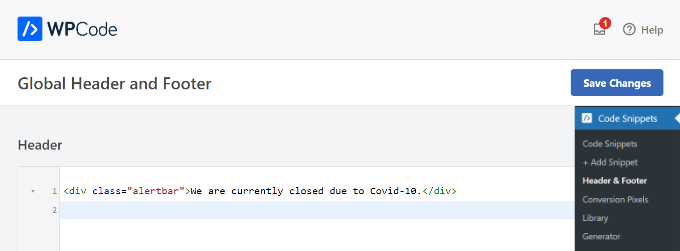
Bara copy and paste följande rad med HTML-kod i boxen “Header”:
1 | <div class="alertbar">We are currently closed due to Covid-10.</div> |
Så här ska den koden se ut i boxen “Header” i WPCode:

Du kan ändra texten i alerten till något annat som du gillar. Glöm inte att klicka på knappen “Save Changes” högst upp på sidan när du är klar.
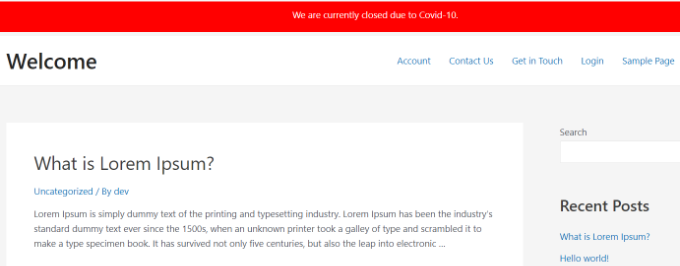
Nu kan du besöka din WordPress blogg för att se alert-fältet. Den ska visas högst upp på varje page gillar:

Tips: I vissa teman i WordPress kan din alert-bar överlappa din menu. Du kan ändra höjden på fältet till 40px eller 30px för att undvika detta. Du måste också minska line height i motsvarande grad så att din text förblir centrerad vertikalt i fältet.
Bonus: Add Custom Alert Messages till WordPress Pages
Om du vill add to custom alert messages till olika delar av din website, såsom produktsidor, checkout pages och shop pages, då kan du använda SeedProd. Det är den bästa webbplatsbyggaren och landning page bu ilder för WordPress.
Pluginet erbjuder en drag and drop-byggare för att skapa ett customize tema och page builders utan att edit kod. Det erbjuder också ett Alert block som du kan placera var som helst på din site.
Detta Alert-block kan varna customers om att ditt lager börjar ta slut, att vissa objekt är på rea eller andra tidskänsliga varningar.
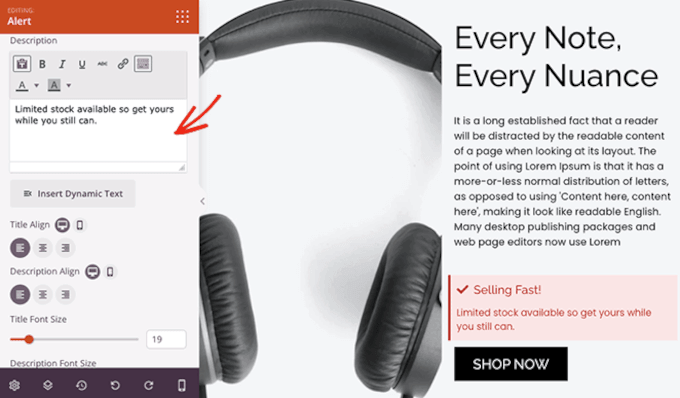
Du kan helt enkelt add the Alert block till din page och sedan lägga till en titel och description. Tillägget låter dig också lägga till dynamiskt content, vilket gör att du kan inserta datum och andra parametrar för sökning.
Det finns också fler alternativ för customize för blocket Alert. You can for instance change its alignment, adjust the font size, and edit the icon.

Om du vill lära dig mer om hur du använder SeedProd kan du läsa den här guiden om hur du skapar customize pages i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett alert-fält i WordPress. Du kanske också vill se vår guide om de bästa WordPress drag and drop page builders för att hjälpa dig att ytterligare customize din site och de bästa WooCommerce plugins för att öka försäljningen i din store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
The alert bar can be a great way to show people some time-limited offers. After all, the recent Black Friday and Cyber Monday showed exactly how well it works, as I myself was browsing your alert bar with offers on plugins in your range, and I kept considering whether I should get AIOSEO as a Christmas gift for myself :
Ralph
Great idea for another form of promotion on blog, during sale in our shops. I’m going to use it this christmast to boost my sales. Thanks!
WPBeginner Support
You’re welcome, glad we could share the idea
Admin
Richard Longworth
Great idea. I will be implementing in my website. Thanks a million!
WPBeginner Support
You’re welcome
Admin