Vi har hört från många WordPress-webbplatsägare som delar samma frustration. Deras formulär ser bra ut, men på AMP-sidor laddas de antingen för långsamt eller fungerar helt enkelt inte alls.
En småföretagare berättade till och med för oss hur kunder fortsatte att överge sina beställningsformulär eftersom det tog evigheter att ladda på mobilen.
Berättelser som dessa inspirerade oss att hitta en enkel lösning. Ett tillvägagångssätt som vem som helst kan använda för att skapa AMP-kompatibla formulär utan krångel eller kodning.
Efter att ha provat många plugins och metoder upptäckte vi ett pålitligt sätt att skapa snabba, mobilvänliga formulär som faktiskt fungerar.
I den här guiden guidar vi dig genom det enklaste sättet att skapa AMP-formulär för din WordPress-webbplats, steg för steg. Oavsett om du vill ha ett kontaktformulär, en enkät eller ett beställningsformulär som laddas omedelbart på mobilen.

Varför skapa ett AMP-formulär i WordPress?
Accelerated Mobile Pages eller AMP är ett Google-projekt som gör att webbplatser laddas snabbare på mobila enheter.
Medan AMP erbjuder en utmärkt mobil surfupplevelse genom att göra dina webbsidor snabbare att ladda, inaktiverar det många användbara funktioner på din WordPress-webbplats.
En av dem är kontaktformulär. Eftersom AMP använder en begränsad uppsättning HTML och JavaScript kan dina WordPress-formulär inte laddas korrekt på AMP-sidor.
Alternativt kan du använda ett av de många responsiva WordPress-teman som erbjuder utmärkt prestanda på dator och mobil. På så sätt behöver du inte kompromissa med din webbplatsstil för att leverera en överlägsen upplevelse på mobilen.
Men om du använder AMP på din WordPress-webbplats kan du använda ett plugin för att visa formulär. Här är en snabb översikt över alla ämnen vi kommer att täcka i den här guiden:
- Lägga till AMP-formulär i WordPress (steg för steg)
- Lägga till Google reCAPTCHA till ditt AMP-formulär
- Bonustips: Gör din WordPress-webbplats mobilvänlig
Låt oss hoppa rakt in!
Lägga till AMP-formulär i WordPress (steg för steg)
Det bästa sättet att skapa ett AMP-formulär är att använda WPForms. Det är det mest nybörjarvänliga WordPress kontaktformulärsplug-in som hjälper dig att skapa AMP-kompatibla WordPress-formulär. Deras team har samarbetat med Google för att göra AMP-formulär enkla för WordPress.
💡 Notera: Vi använder WPForms på WPBeginner för att visa de flesta av våra formulär, inklusive kontaktformuläret och vår årliga undersökning. Om du vill veta mer om det kan du kolla in vår detaljerade WPForms-recension!
Steg 1: Installera och aktivera WPForms-pluginet
För den här handledningen kommer vi att använda WPForms Pro-versionen eftersom den erbjuder fler funktioner, AI-verktyg, formulärmallar, tillägg och anpassningsalternativ. Det finns också en WPForms Lite-version som du kan använda för att komma igång gratis.
Både Lite- och Pro-versionen av WPForms låter dig skapa ett grundläggande AMP-kompatibelt kontaktformulär.
Först måste du installera och aktivera WPForms-pluginet. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
Steg 2: Lägg till AMP till din WordPress-webbplats
Innan vi skapar ett formulär är det viktigt att du har AMP konfigurerat på din WordPress-webbplats.
För att använda AMP med WordPress behöver du installera och aktivera det officiella AMP-pluginet för WordPress. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
När pluginet är aktiverat kommer det automatiskt att lägga till Google AMP-stöd för din WordPress-webbplats.
Du kan dock ändra AMP-inställningarna för din webbplats genom att gå till AMP » Inställningar från din instrumentpanel.

Från AMP-inställningssidan kan du aktivera eller inaktivera AMP på din webbplats, välja ett webbplatsläge för AMP och välja stödda mallar.
För mer information, se vår guide om hur man korrekt konfigurerar Google AMP på din WordPress-webbplats.
När du har konfigurerat AMP är nästa steg att skapa ett AMP-kompatibelt kontaktformulär på din WordPress-webbplats.
Steg 3: Skapa ett nytt AMP-formulär i WPForms
Gå helt enkelt till sidan WPForms » Lägg till ny för att skapa ett nytt WordPress-formulär.
WPForms är kompatibelt med AMP som standard, så du behöver inte aktivera några speciella inställningar.
På formulärinställningsskärmen kan du börja med att namnge ditt formulär.

Sedan väljer du hur du vill bygga formuläret.
Du kan välja 'Tomt formulär' om du vill börja från noll. Om du föredrar det enklare och snabbare alternativet kan du använda AI-formulärbyggaren. Detta låter dig skapa ditt formulär med bara en enkel prompt.

Eller använd en förbyggd mall som du snabbt kan redigera efter dina behov. WPForms Pro levereras med över 2 000 färdiga mallar att välja mellan!
För den här handledningen väljer vi mallen ‘Enkelt kontaktformulär‘.

Därefter ser du formulärbyggarsidan, där det finns olika alternativ för att anpassa din mall.
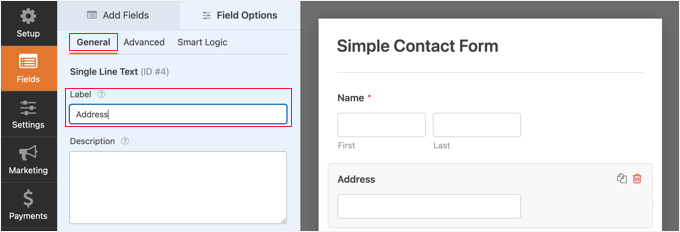
Härifrån kan du lägga till eller ta bort formulärfält. För att lägga till ett nytt fält i ditt formulär kan du helt enkelt klicka på ett formulärfält från vänster panel och dra det till formulärmallen.

📝 Notera: Fälten Modern Style Dropdown och Number Slider är inte kompatibla med Google AMP. Istället måste du använda fälten Number och Classic Style Dropdown.
Därefter kan du konfigurera fälten.
Klicka bara på ett fält, så visas 'Fältalternativ' till vänster.
Du kan till exempel redigera etiketten och formatet för ett fält, göra det till ett obligatoriskt fält, ställa in villkorlig logik och mer. På samma sätt kan du anpassa alla andra fält.

Du kan också lägga till fler fält i dina formulär. WPForms levereras med grundläggande fält som nedrullningslistor och reglage, samt mer avancerade som datumväljare och sidbrytningar.
Dra och släpp bara fälttyperna från den vänstra panelen till den högra, eller ordna om dem inom formulärförhandsgranskningen genom att dra dem uppåt eller nedåt.
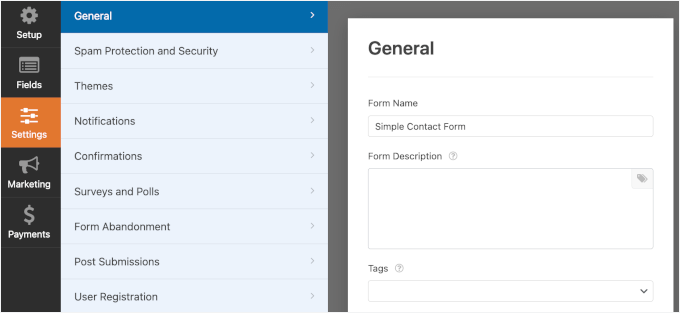
Därefter kan du klicka på fliken 'Inställningar' för att konfigurera dina formulärinställningar.

Inställningarna 'Allmänt' låter dig ändra ditt formulärnamn, texten på skicka-knappen, texten för bearbetning av skicka-knappen och mer.
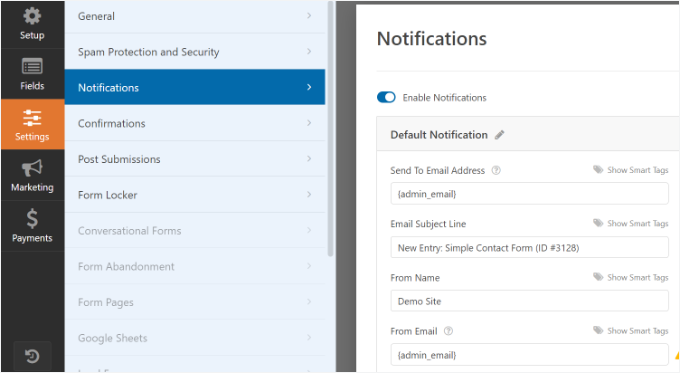
Klicka sedan på fliken 'Aviseringar' för att ställa in e-postaviseringar för att meddela dig när en användare har slutfört formuläret.

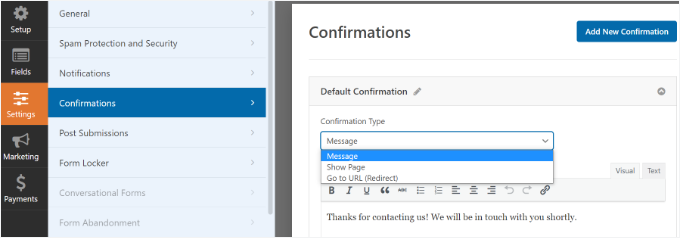
Därefter kan du klicka på fliken 'Bekräftelse' för att ställa in ett bekräftelsemeddelande som visas när en användare skickar in formuläret.
WPForms låter dig visa ett meddelande, visa en sida eller omdirigera användare till en URL vid formulärinlämning.

När konfigurationen är klar kan du spara ditt formulär.
Steg 4: Lägg till ditt AMP-formulär på en sida
Nu när ditt formulär är klart kan du lägga till det på din WordPress-webbplats.
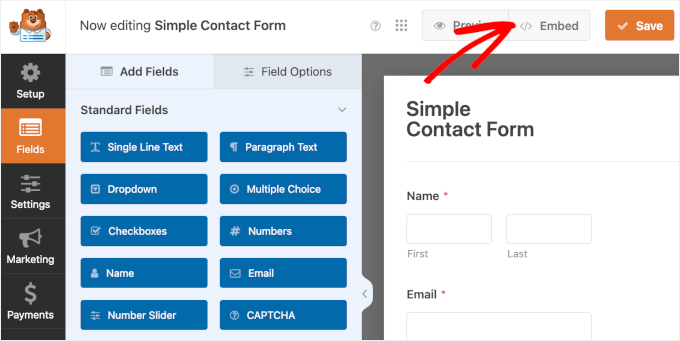
I WPForms formulärbyggare ser du en knapp 'Bädda in' högst upp. Klicka bara på den för att lägga till ditt formulär på en ny sida eller en befintlig.

Därefter öppnas ett popup-fönster där du uppmanas att skapa en ny sida eller välja en befintlig sida.
Vi väljer alternativet 'Skapa ny sida' för den här handledningen.

Därefter måste du ange ett namn för din nya formulärsida.
När det är klart klickar du helt enkelt på knappen ‘Let’s Go’.

Härifrån ser du en förhandsgranskning av ditt AMP-formulär i innehållsredigeraren.
Alternativt kan du också använda WPForms-blocket för att lägga till formuläret i innehållseditor.
Välj ditt AMP-formulär från rullgardinsmenyn.

Därefter kan du publicera eller uppdatera din sida.
Det var allt! Du behöver inte konfigurera något annat. WPForms-pluginet kommer nu att lägga till fullständigt AMP-stöd till ditt formulär.
Om du vill se hur det ser ut kan du öppna sidan på din mobiltelefon. Eller så kan du öppna sidan i din stationära webbläsare genom att lägga till /amp/ eller /?amp i slutet av din sid-URL, så här:
https://www.example.com/contact/?amp
Lägga till Google reCAPTCHA till ditt AMP-formulär
Som standard inkluderar WPForms inställningar mot spam för att fånga och blockera spam. Dessutom kan du använda Google reCAPTCHA för att minska spam-inlämningar.
För att använda Google reCAPTCHA med dina AMP-formulär måste du registrera din webbplats för Google reCAPTCHA v3 och hämta Google API-nycklarna.
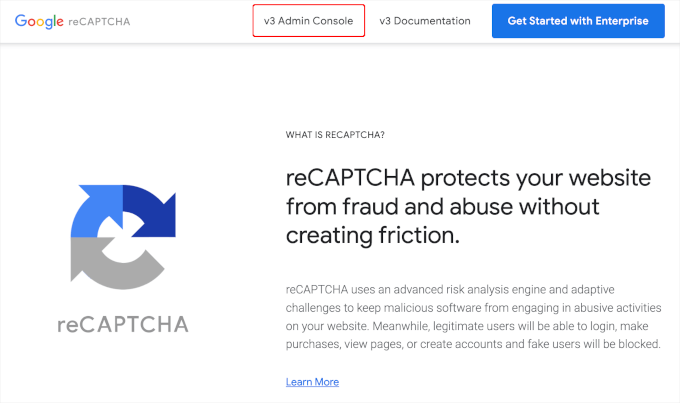
Först måste du gå till Googles reCAPTCHA-webbplats och klicka på knappen 'v3 Admin Console' längst upp till höger på sidan.

Därefter måste du logga in med ditt Google-konto. När det är klart ser du sidan 'Registrera en ny webbplats'.
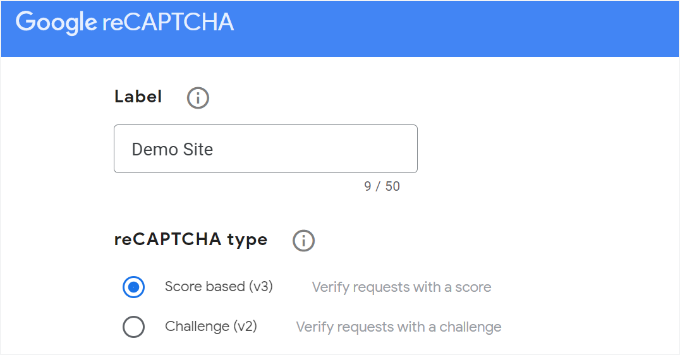
Därefter måste du ange ditt webbplatsnamn i fältet Etikett. Google AMP stöder endast reCAPTCHA v3, så du måste välja alternativet för reCAPTCHA-typ 'Poängbaserad (v3)'.

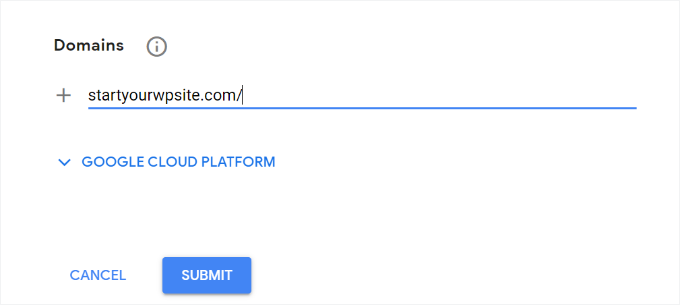
Ange därefter ditt domännamn (utan https://www.) i fältet Domäner.
Klicka sedan på knappen 'Skicka'.

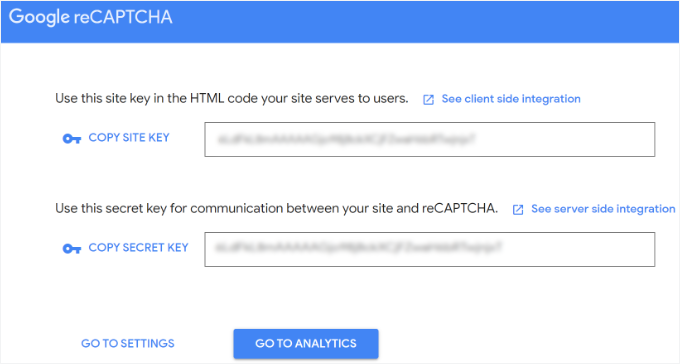
Därefter ser du ett framgångsmeddelande tillsammans med webbplatsnyckeln och hemliga nyckeln för att lägga till reCAPTCHA på din webbplats.
Kopiera helt enkelt dessa nycklar.

Nu har du Google API-nycklarna för att lägga till reCAPTCHA i dina formulär. Det finns dock en inställning till som krävs för att säkerställa AMP-kompatibilitet med reCAPTCHA.
Först måste du klicka på länken 'Gå till inställningar'.
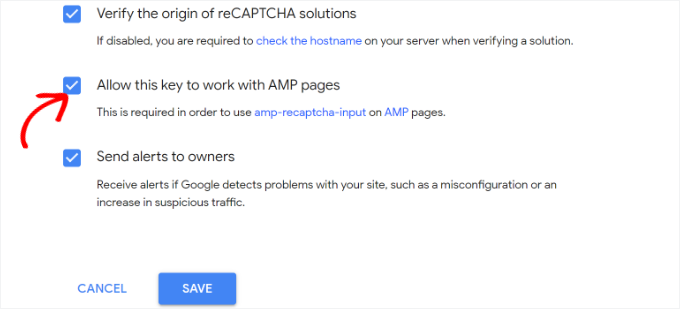
Därefter ser du reCAPTCHA-inställningarna igen med kryssrutan 'Tillåt att den här nyckeln fungerar med AMP-sidor'. Markera helt enkelt rutan och klicka på knappen 'Spara' nedan.

Nu när du har Google API-nycklar för att lägga till reCAPTCHA på AMP-formulär, måste du ange dem i WPForms.
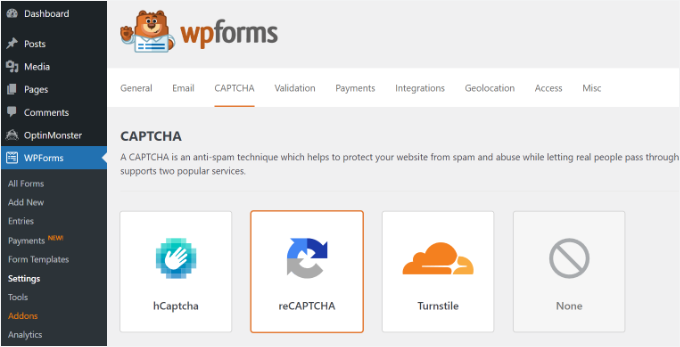
Du kan öppna sidan WPForms » Inställningar » CAPTCHA i din WordPress-instrumentpanel.

Därefter kan du skrolla ner och välja alternativet 'reCAPTCHA v3'.
Klistra sedan bara in webbplatsnyckeln och hemliga nyckeln. När du är klar klickar du bara på knappen 'Spara inställningar'.

Nu när Google reCAPTCHA har lagts till i WPForms kan du aktivera det i dina formulär där det behövs.
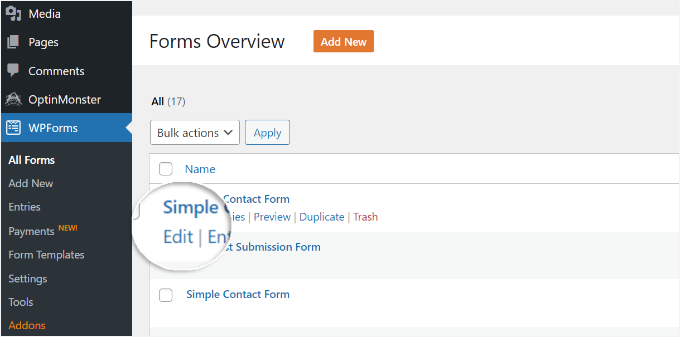
Gå till WPForms » Alla formulär och välj det formulär där du vill aktivera reCAPTCHA. Klicka helt enkelt på knappen 'Redigera' under formulärnamnet.

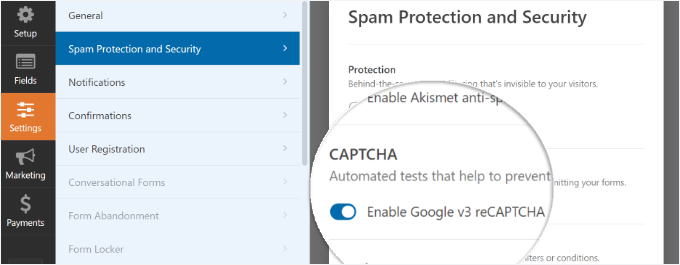
När formulärinställningsskärmen visas klickar du på fliken 'Inställningar' och väljer fliken 'Spamskydd och säkerhet'.
Härifrån aktiverar du helt enkelt alternativet Google v3 reCAPTCHA.

När det är gjort, spara ditt formulär genom att klicka på knappen 'Spara' i det övre högra hörnet.
Därefter kan du återbesöka din kontaktsida och se AMP-formuläret med reCAPTCHA i aktion.
Bonustips: Gör din WordPress-webbplats mobilvänlig
Att skapa AMP-formulär är en bra början, men att göra hela din webbplats mobilvänlig kommer att förbättra din användarupplevelse ännu mer. Här är några snabba tips:
- Använd en mobilanpassad navigeringsmeny: Gör det enkelt för besökare att navigera på din webbplats och hitta det de behöver, även på små skärmar.
- Justera placering och storlek på din CTA-knapp: Se till att dina call-to-action-knappar är lätta att trycka på och synliga utan för mycket scrollning.
- Prioritera din webbplatshastighet: Komprimera bilder och använd cache-plugins för att minska laddningstiderna.
En mobiloptimerad webbplats behåller besökarna engagerade och hjälper dig att få fler konverteringar från dina formulär!
För detaljer kan du hänvisa till vår guide om hur man skapar en mobilvänlig WordPress-webbplats.
Vi hoppas att den här artikeln hjälpte dig att enkelt lära dig hur du skapar AMP-formulär i WordPress. Du kanske också vill se vår guide om hur man skapar GDPR-kompatibla formulär i WordPress och våra experttips för bästa onlineformulärbyggare.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Det är fantastiska nyheter. Jag kan äntligen använda potentialen hos den betalda WP Forms som jag har på webbplatsen (det vill säga, förutom att kunna använda den på alla webbplatser jag har gjort tack vare obegränsade webbplatser). Tack för de detaljerade instruktionerna om hur man använder WP Forms på webbplatser med AMP.
Konrad
Bra info! Finns det några bra gratisalternativ till WPForms för de med budget som erbjuder AMP-kompatibilitet?
WPBeginner Support
Om vi hittar en vi kan rekommendera kommer vi definitivt att dela med oss!
Admin
Adrian
Den här artikeln är en game-changer för alla som vill optimera sin WordPress-webbplats för mobilprestanda med Accelerated Mobile Pages (AMP). Den tydliga och koncisa förklaringen av hur AMP påverkar WordPress-formulär, och den efterföljande vägledningen om hur man skapar AMP-vänliga formulär med WPForms, är otroligt värdefull.
WPBeginner Support
Kul att du fann det hjälpsamt!
Admin
Shafqat Khan
Bra handledning! AMP-formulär är avgörande för mobil prestanda, och din guide förenklar processen med WPForms. Jag uppskattar de tydliga stegen, särskilt för att lägga till Google reCAPTCHA, vilket är viktigt för säkerheten. Dina artiklar är alltid en värdefull resurs!
WPBeginner Support
Kul att du har funnit vårt innehåll hjälpsamt!
Admin
Ralph
Verkar som en bra idé att göra detta om min webbplats kan bli snabbare för mobila enheter. Jag personligen gillar inte att använda min smartphone för att läsa webbplatser, men från Google Analytics ser jag att min webbplats gick från 55-60% mobila användare per månad till 73-75% mobila användare per månad. Ibland är det lägre men det är en oundviklig trend som alla bloggare bör respektera och anpassa sig till.
WPBeginner Support
Glad you liked our recommendation
Admin
Aman
Tack WP Begginer, hjälpsamt för min webbplats och fungerar helt bra.
WPBeginner Support
Kul att höra att vår guide kunde hjälpa!
Admin
faizan
Jag lärde mig information från WP Beginner och samlade många saker som kan hjälpa mig att skapa den bästa webbplatsen.
WPBeginner Support
Glad to hear our guides have been helpful
Admin
Mikolaj
Bra artikel! Den är superhjälpsam för alla som vill hålla sin WordPress-webbplats AMP-vänlig samtidigt som de har formulär. WPForms verkar vara rätt väg att gå. Tack för att du delade med dig!
WPBeginner Support
Glad you found the post helpful!
Admin
Czarek
Den här artikeln är en värdefull resurs för alla som vill optimera sin WordPress-webbplats för mobilanvändare samtidigt som formulärens funktionalitet bibehålls. Det är viktigt att erkänna att även om Accelerated Mobile Pages (AMP) kan öka webbplatsens hastighet avsevärt, sker det ofta på bekostnad av att vissa funktioner, inklusive formulär, tas bort. Det faktum att den här artikeln tar upp detta problem genom att tillhandahålla en lösning är mycket fördelaktigt.
Rekommendationen att använda WPForms för att skapa AMP-vänliga formulär är särskilt anmärkningsvärd eftersom den erbjuder en enkel och effektiv metod för att säkerställa att din webbplats förblir användarvänlig på mobila enheter. Detta tillvägagångssätt kan hjälpa webbplatsägare att hitta en balans mellan hastighet och funktionalitet, vilket säkerställer en positiv användarupplevelse.
Min fråga är: Finns det några specifika överväganden eller bästa praxis att tänka på när man implementerar AMP-formulär på en WordPress-webbplats med WPForms, särskilt när det gäller formulärdesign, användarupplevelse och potentiella effekter på SEO?
WPBeginner Support
För AMP-formulär är det viktigaste att komma ihåg att säkerställa att dina användare kan använda formuläret och att det inte finns några konstiga formateringsproblem när det visas.
Admin
Ronald
Vad gäller formulär för användarinlämnat innehåll (för inlägg eller anpassade inläggstyper)? Hur är det med formulär för användarregistrering/inloggning? Jag vet att WP Forms har dessa funktioner till premiumkostnader, men fungerar de fortfarande med AMP?
WPBeginner Support
För närvarande är AMP-stödet endast giltigt för den grundläggande kontaktformsfunktionen.
Admin
Irene
Det här är bra. Jag kommer att lägga till AMP och reCaptcha på min webbplats eftersom jag redan använder wpforms lite. Men jag hoppas att det inte tar upp mycket resurser.
Tack WPbeginners. Att följa er har varit ett av de bästa besluten jag tagit i år. Gud välsigne den dag jag hittade er.
WPBeginner Support
Glad our guide could be helpful
Admin