Vi har skapat många WordPress-plugins genom åren, vilket har hjälpt både oss själva och tusentals användare. Många av våra läsare har frågat oss hur de kan skapa sina egna plugins också.
Att skapa ett WordPress-plugin kan verka svårt till en början, men det är faktiskt ganska roligt och givande. Oavsett om du vill lägga till en ny funktion på din webbplats eller dela något användbart med andra, är det ett utmärkt sätt att göra det genom att skapa ett plugin.
I den här guiden visar vi dig hur du skapar ditt första WordPress-plugin steg för steg.

Vad behöver du för att skapa ditt första WordPress-plugin?
WordPress-plugins är som appar för din WordPress-webbplats. Precis som appar på din telefon kan du installera plugins i WordPress för att lägga till nya funktioner.
För att lära dig mer om WordPress-plugins, se vår guide om WordPress-plugins och hur de fungerar.
För att skapa ditt första WordPress-plugin behöver du grundläggande kunskaper i kodspråk som PHP, CSS, HTML och JavaScript.
Detta kan låta som mycket, men oroa dig inte; du kan fortfarande följa vår handledning. Vi kommer att guida dig genom processen steg för steg, och i slutet kommer du att ha tillräcklig förståelse för WordPress-programmering för att skapa ett enkelt WordPress-plugin.
Av denna anledning kommer vi att hålla oss till grunderna och inte dyka ner i avancerade WordPress-kodningsfärdigheter.
För det andra behöver du en lokal utvecklingsmiljö för att testa ditt WordPress-plugin på din dator. För att ställa in detta, se vår guide om hur du installerar WordPress på din Windows-dator eller Mac).
Du kan också testa ditt plugin på en staging-webbplats. Om ett fel uppstår kan du dock råka förstöra din webbplats och göra den otillgänglig.
Se vår guide om hur du åtgärdar vanliga WordPress-fel för att hantera dessa problem.
Du behöver också en vanlig textredigerare för att skriva din kod. Anteckningar eller TextEdit fungerar bra. Men om du vill prova något mer avancerat, kolla in dessa kodredigerare för utvecklare.
Med dessa redo kan vi börja med handledningen. Du kan använda snabblänkarna nedan för att hoppa till ett specifikt ämne:
- Steg 1: Skapa ett grundläggande WordPress-plugin
- Steg 2: Installera och aktivera ditt första WordPress-plugin
- Steg 3: Skicka in ditt plugin till WordPress.org Plugin Repository
- Steg 4: Använd Subversion (SVN) för att ladda upp ditt plugin
- Step 5: Add Artwork to Your Plugin on WordPress.org
Steg 1: Skapa ett grundläggande WordPress-plugin
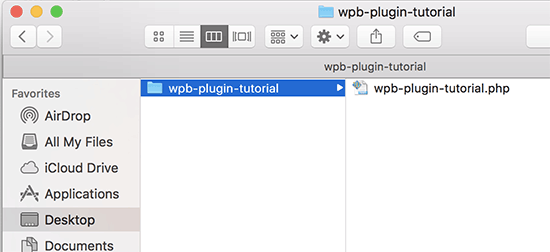
Det första steget är att skapa en ny mapp på ditt skrivbord eller i din dokumentmapp och namnge den något i stil med wpb-plugin-tutorial eller my-first-plugin.
Skapa sedan en ny fil i din textredigerare och spara den i din plugin-mapp som wpb-plugin-tutorial.php eller my-first-plugin.php. Det viktiga är .php-tillägget, men du kan namnge filen vad du vill.

Du behöver öppna den PHP-filen med din textredigerare.
Det första du behöver lägga till i din plugin-fil är plugin-huvudet. Detta kommentarsblock talar helt enkelt om för WordPress namnet på ditt plugin, version, webbplats, plugin-skapares namn och mer:
/*
Plugin Name: WPBeginner Plugin Tutorial
Plugin URI: https://www.wpbeginner.com
Description: A short little description of the plugin. It will be displayed on the Plugins page in WordPress admin area.
Version: 1.0
Author: WPBeginner
Author URI: https://www.wpbeginner.com
License: GPL2
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: wpb-tutorial
Domain Path: /languages
*/
Efter att ha lagt till plugin-huvudet kan du börja lägga till plugin-koden nedanför det.
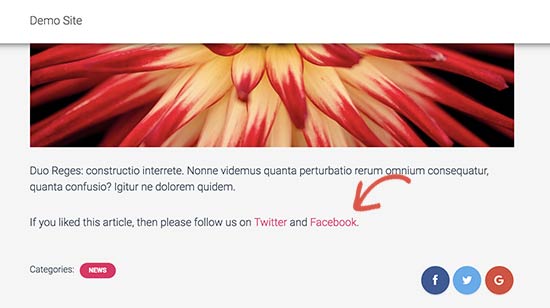
För den här handledningen kommer vi att skapa ett enkelt plugin som lägger till ett meddelande i slutet av varje artikel där vi ber användare att följa oss på Twitter.
Kopiera och klistra helt enkelt in följande kod nedanför ditt plugin-huvudblock:
<?php
function wpb_follow_us($content) {
// Only do this when a single post is displayed
if ( is_single() ) {
// Message you want to display after the post
// Add URLs to your own Twitter and Facebook profiles
$content .= '<p class="follow-us">If you liked this article, then please follow us on <a href="http://twitter.com/wpbeginner" title="WPBeginner on Twitter" target="_blank" rel="nofollow">Twitter</a> and <a href="https://www.facebook.com/wpbeginner" title="WPBeginner on Facebook" target="_blank" rel="nofollow">Facebook</a>.</p>';
}
// Return the content
return $content;
}
// Hook our function to WordPress the_content filter
add_filter('the_content', 'wpb_follow_us');
Glöm inte att ersätta Twitter- och Facebook-profil-URL:er med dina egna innan du sparar dina ändringar.
Gå nu till skrivbordet på din dator och skapa en zip-fil för plugin-mappen.
Mac-användare kan högerklicka på mappen och välja ‘Compress wpb-plugin-tutorial’. Windows-användare kan högerklicka på mappen och välja ‘Compress to zip file’.

Steg 2: Installera och aktivera ditt första WordPress-plugin
Nu när vi har skapat pluginet är det dags att installera det så att du kan testa det. För steg-för-steg-instruktioner kan du läsa vår artikel om hur man installerar ett WordPress-plugin.
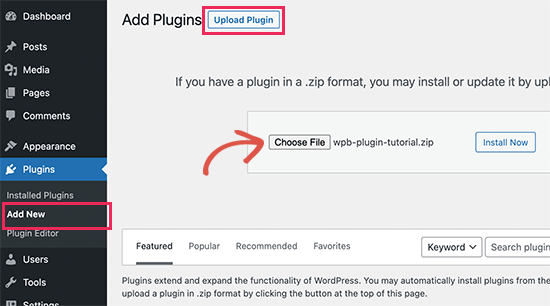
Gå till WordPress adminområde på din webbplats och besök sidan Plugins » Lägg till ny.

Du måste klicka på knappen ‘Upload Plugin’ högst upp för att ladda upp ditt plugin. Detta visar dig plugin-uppladdningsrutan.
Fortsätt och klicka på knappen ‘Choose File’ för att välja zip-filen du just skapade. Klicka sedan på knappen ‘Install Now’ för att ladda upp och installera pluginet.
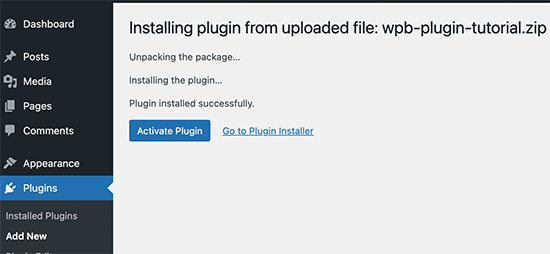
När den är installerad, fortsätt och aktivera plugin-programmet.

Du kan nu besöka din webbplats för att se pluginet i aktion.
Du kommer att kunna se det nya stycket i slutet av alla dina enskilda inlägg.

Steg 3: Skicka in ditt plugin till WordPress.org Plugin Repository
Om du vill att ditt plugin ska upptäckas och användas av andra WordPress-användare, kan du skicka det till WordPress.org:s plugin-arkiv.
För att göra det måste du först skapa en 'Läs mig'-fil för ditt plugin. Öppna en tom textfil och spara den som readme.txt i din plugin-mapp.
Den här readme.txt-filen måste uppfylla WordPress.org:s syntax för readme-filer. Informationen du lägger till i readme.txt-filen kommer att visas på din plugins sida på WordPress.org.
Här är ett exempel på en readme.txt-fil som du kan använda som utgångspunkt:
=== Your Plugin Name ===
Contributors: WPBeginner
Tags: wpbeginner, plugin tutorial
Requires at least: 6.0
Tested up to: 6.2
Stable tag: 1.0
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
A WordPress plugin to teach beginners how to write a WordPress plugin.
== Description ==
This simple plugin is part of our beginner's guide to writing a WordPress plugin.
== Installation ==
1. Upload the plugin folder to your /wp-content/plugins/ folder.
1. Go to the **Plugins** page and activate the plugin.
== Frequently Asked Questions ==
= How do I use this plugin? =
Answer to the question
= How to uninstall the plugin? =
Simply deactivate and delete the plugin.
== Screenshots ==
1. Description of the first screenshot.
1. Description of the second screenshot.
== Changelog ==
= 1.0 =
* Plugin released.
Nu ska vi förklara lite om hur syntaxen för WordPress-pluginets readme-fil fungerar, så att du kan anpassa den för ditt plugin.
Den första raden i pluginens läs mig är ditt plugin-namn. Detta namn kommer att visas i WordPress.org plugin-katalog som din plugins titel.
Nästa rad är Contributors. Detta är användar-ID:n som är ansvariga för att hantera ditt plugin på WordPress.org. Om du inte redan har ett WordPress.org-användarkonto, kan du skapa ett gratis WordPress.org-användarkonto för att få ditt användar-ID.
‘Kräver minst’ och ‘Testad upp till’ refererar till WordPress-versionerna som din plugin fungerar med. ‘Stabil tagg’ är versionen av din egen plugin.
Du kan lämna fälten 'Licens' som GPL och URL:en oförändrad.
Sedan kan du redigera Beskrivningsområdet för att förklara vad ditt plugin gör.
Efter att ha redigerat din readme-fil för pluginet, glöm inte att spara dina ändringar.
Nu är ditt plugin redo att granskas av WordPress.org:s plugin-team. För att skicka in ditt plugin behöver du ett gratis WordPress.org-konto.
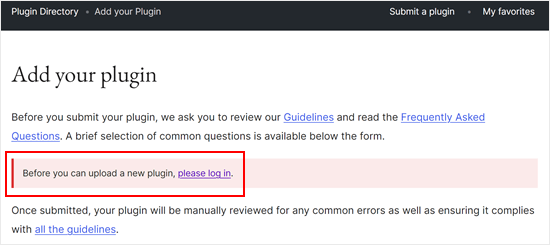
Besök sidan Lägg till ditt plugin, och om du inte redan är inloggad, klicka sedan på knappen ‘logga in’.

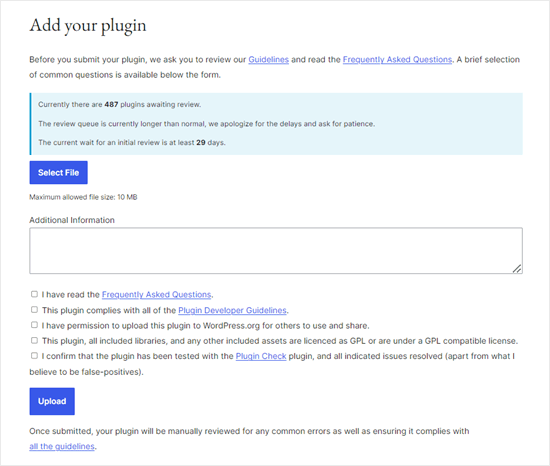
När du har loggat in kan du ladda upp och skicka in ditt plugin för granskning.
Klicka helt enkelt på knappen 'Välj fil' för att välja din plugins zip-fil. Kontrollera sedan alla rutor som gäller och klicka på 'Ladda upp'.

WordPress.org:s granskningsteam för plugins kommer sedan att granska din plugin-kod för vanliga fel och säkerhetskontroller. När den har godkänts får du ett e-postmeddelande från plugin-teamet.
Detta e-postmeddelande kommer att innehålla en länk till Subversion (SVN) repository för ditt plugin som finns på WordPress.org.
Steg 4: Använd Subversion (SVN) för att ladda upp ditt plugin
Subversion är en programvara för versionshantering. Den tillåter användare att göra ändringar i filer och kataloger samtidigt som den håller reda på ändringar, hanterar olika versioner och möjliggör samarbete.
Du behöver en SVN-klient installerad på din dator för att ladda upp ditt plugin till WordPress.org.
Windows-användare kan använda SilkSVN eller TortoiseSVN (gratis). Mac-användare kan installera SmartSVN eller Versions App på sina datorer.
I den här artikeln visar vi skärmdumpar av Versions-appen för Mac. Processen är dock mycket liknande i alla SVN-appar med ett GUI.
När det är installerat måste du öppna Versionsappen och hämta en kopia av ditt WordPress-plugins arkiv. Klicka helt enkelt på knappen 'Nytt arkivbokmärke'.

Detta kommer att öppna ett popup-fönster där du först behöver ange ett namn för detta bokmärke. Du kan namnge det efter ditt plugin.
Därefter måste du lägga till URL:en till ditt WordPress-plugins SVN-repository.

Klicka på knappen ‘Create’ för att ansluta till ditt arkiv.
Versions-appen kommer nu att ladda ner en kopia av ditt plugins förråd till din dator. Högerklicka sedan på namnet på ditt förråd i webbläsarvyn och välj sedan ‘Checkout’.

Du kommer att bli ombedd att ange ett namn för mappen och välja en plats där du vill lagra den på din dator. Du kan använda samma mappnamn som din plugin-katalog och klicka på knappen ‘Checkout’ för att fortsätta.
Versions-appen kommer nu att skapa en lokal kopia av ditt plugin på din dator. Du kan se den under ditt plugins arkiv eller bläddra i den med Finder-appen.

Nu behöver du kopiera dina plugin-filer och klistra in dem i trunk-mappen i ditt lokala arkiv.
När du gör det kommer du att märka en frågeteckenikon bredvid nya filer i Versions-appen.
Eftersom dessa filer inte fanns tidigare, måste du lägga till dem. Välj de nya filerna och klicka på knappen ‘Add’ för att lägga till dessa filer i din lokala mapp.

Nu när dina pluginfiler har lagts till i subversion är du redo att ladda upp dem. I grund och botten kommer du att synkronisera ändringar i din lokala mapp och subversion-katalogen.
Klicka på ditt lokala arkiv för att välja det, och klicka sedan på knappen ‘Commit’.

En ny popup-ruta kommer att visas.
Du kommer att se en lista över ändringar och en ruta för att lägga till ett commit-meddelande. Klicka bara på 'Commit' för att fortsätta.

Din SVN-app kommer nu att synkronisera dina ändringar och committa dem till ditt plugins förråd.
Nu när du har laddat upp dina plugin-filer till trunk, är det dags att tagga dem till en version.
Gå till den lokala kopian av din plugin och kopiera filerna inuti trunk-mappen. Därefter behöver du öppna tags-mappen och, inuti den, skapa en ny mapp.
Namnge den här mappen efter ett versionsnamn. Se till att det matchar den version du har angett i ditt plugins huvud. I exempelkoden ovan har vi använt version 1.0 för vårt plugin.
Efter att ha lagt till mappen 1.0 i mappen /tags/. Du kommer att märka frågeteckenikonen bredvid mappnamnet i Versionsappen.
Eftersom detta är en ny mapp måste du klicka på knappen ‘Add’ för att inkludera mappen och alla dess filer i arkivet.

Därefter kan du fortsätta och klicka på knappen ‘Commit’ för att synkronisera dina ändringar. Du kan fortsätta att redigera dina plugin-filer i den lokala kopian.
När du är klar med dina ändringar klickar du helt enkelt på commit-knappen för att synkronisera dem med WordPress.org-arkivet.
Om du har gjort några större ändringar i ditt plugin vill du lägga till en ny version genom att lägga till en ny mapp med versionsnumret som namn. Se till att versionsnumret matchar ditt plugins header.
Du kan nu förhandsgranska ditt plugin i WordPress.org:s plugin-katalog.
Steg 5: Lägg till grafik till ditt plugin på WordPress.org

WordPress.org låter dig lägga till illustrationer och skärmdumpar med dina plugins. Dessa objekt måste följa standardiserade namngivningsmetoder och bör laddas upp med Subversion.
Plugin-huvudbanner
Detta är den stora bilden som visas högst upp på plugin-sidan. Den kan vara i 772 x 250 eller 1544 x 500 pixlar i jpeg- eller png-filformat. Den ska alltid namnges så här:
- banner-772×250.jpg eller banner-772×250.png
- banner-1544×500.jpg eller banner-1544×500.png
Plugin-ikon
Denna mindre kvadratiska bildfil visas som en plugin-ikon i sökresultat och plugin-listor. Den kan vara i 125 x 125 eller 250 x 250 pixlar i jpeg- eller png-filformat.
Den här ikonfilen bör namnges så här:
- icon-128×128.jpg eller icon-128×128..png
- icon-256×256.jpg eller icon-256×256.png
Skärmdumpar
Skärmdumpsfiler bör namnges enligt följande format:
- screenshot-1.png
- screenshot-2.png
Du kan lägga till så många du vill. Dessa skärmdumpar bör visas i samma ordning som skärmdumpsbeskrivningarna i din readme.txt-fil.
När du har förberett allt konstverk kan du placera det i tillgångs-mappen för din plugins lokala kopia.
Därefter ser du en frågeteckenikon bredvid mappen assets. Klicka på knappen ‘Add’ för att lägga till den nya tillgångsfilen i ditt arkiv.

Klicka slutligen på commit-knappen för att ladda upp dina filer till WordPress.org-arkivet. Efter ett tag kommer du att kunna se konstverket dyka upp på din plugin-sida.
Ultimata guider för att lära sig WordPress plugin-utveckling
WordPress-plugins kan vara lika enkla som det vi visade dig ovan. De kan också vara mycket kraftfullare, som frågesporter, nedräkningstimer, RSVP:er, röstning, Google-recensioner, och mycket mer.
Vissa kraftfulla WordPress-plugins kan också ha tillägg. Dessa tillägg fungerar som plugins som utökar andra plugins.
Här är några resurser som hjälper dig att lära dig fler sätt att lägga till funktionalitet i dina WordPress-plugins:
- Användbara kodavsnitt för WordPress för nybörjare
- Lägga till en kortkod i WordPress
- functions.php-filtricks som du nu kan använda i ett webbplatsspecifikt plugin
- Skapa anpassade inläggstyper och taxonomier
- Korrekt lägg till stilmallar och JavaScript i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett WordPress-plugin. Du kanske också vill titta på vår guide om hur man gör nya funktionsförslag för WordPress och vår lista över mest framgångsrika WordPress-företag och -organisationer.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Onno
Loved this article. Followed it as an exercise to get into developing a WP plugin. Good overview of the basics without getting distracted with details. The code does need some updating. That helped me helped me exercise my troubleshooting skills
Det behöver php-taggen i början. Och det finns några konventionsändringar men de är inte riktigt relevanta för artikeln.
Thanks for this article and hope I could give something back
WPBeginner Support
The plugin should have the php tag in our code snippet but thank you for letting us know!
Admin
Dennis Muthomi
Som någon utan tidigare erfarenhet av kodning fann jag den här artikeln om WordPress-pluginutveckling otroligt hjälpsam och väl förklarad.
Även om jag inte ser mig själv koda ett plugin inom den närmaste framtiden, lyckades jag förstå några nyckelkoncept tack vare de tydliga steg-för-steg-instruktionerna. Jag gillade särskilt att lära mig hur utvecklare kan skicka in sina plugins till WordPress Plugin Repo.
Även om jag inte ser mig själv koda ett, är en sak säker: jag har lärt mig något nytt idag! Tack WPBeginner!
WPBeginner Support
Kul att höra att du fann vår guide hjälpsam!
Admin
mohadese esmaeeli
Hur intressant att varje funktion vi har i åtanke kan skapas som ett plugin och installeras i WordPress. Jag har installerat Jannah-temat på min webbplats, men det har några kortkoder, och jag planerar att byta tema. Med metoden du har angett kanske jag kan behålla kortkoderna från det tidigare temat som ett plugin tillsammans med det nya temat.
WPBeginner Support
It would require some coding knowledge but you could look to add the features to your new theme
Admin
maven
Hur avslutar man plugin-koden? Med detta } eller vad?
WPBeginner Support
Det skulle bero på koden du använder, du vill använda } om det finns en öppnande { som behöver stängas men du behöver inte en specifik slutfilmarkör.
Admin
andrea vironda
Vad skulle hända om jag undviker att använda “add_filter(‘the_content’, ‘wpb_follow_us’);”?
WPBeginner Support
Om du inte använder den koden kommer stycket med dina följarlänkar inte att läggas till i slutet av innehållet. $content är länkarna som ska läggas till och add_filter är det som inkluderar det i innehållet.
Admin
andrea vironda
Vad betyder "Text Domain" och "Domain path"?
WPBeginner Support
Textdomänen används för att ange var din text finns för översättningsändamål och måste vara densamma som mappnamnet.
Domänkatalogen är där översättningar för ditt plugin kan hittas.
Admin
Ritik
Tack,
det är mycket hjälpsamt.
WPBeginner Support
Glad we could show how to create a plugin in a beginner friendly way
Admin
Raja Poudel
Din förklaring är mycket enkel att förstå för mig som nybörjare inom utveckling av WordPress-plugins.
WPBeginner Support
Glad you found our guide helpful
Admin
Ahroihan
Hej,
Jag vill göra ett plugin, kan du ge mig en handledning om det?
Tack
mamta
hej, jag är php-utvecklare och wordpress-utvecklare. jag skulle vilja skapa ett anpassat wordpress-plugin. skicka handledningar.
Siva
Hej, jag är php- och wordpress-utvecklare, så jag vill skapa ett anpassat wordpress-plugin
vänligen ge mig plugin-handledningar och hjälp att skapa ett plugin.
ramesh ram
hej, jag är php-utvecklare och wordpress-utvecklare. jag skulle vilja skapa ett anpassat wordpress-plugin. skicka handledningar.
Marcy
I’m a virgin programer, but have decided to create my own plug in for a fund raiser thermometer for my adoption blog because none of the ones I’ve found are comparable with my WP version and have what I want on them… and needless to say, I need help, direction, tips, something similar to what I need that I can tweek… etc. Please help ! thanks
thanks
suresh
Det är en bra artikel och den är mycket enkel
Shrini
Bra artikel för att lära sig WP plugin-utveckling...
JasonCrews
Wordpressmodder is a viagra site now
rakeshtiwary022
hej jag är php- och wordpressutvecklare, så jag vill skapa ett anpassat wordpress-plugin
Vänligen ge mig plugin-handledningar och hjälp att skapa ett plugin
e-post:-rakeshtiwary022@gmail.com
HomeTivi
hej jag är php- och wordpressutvecklare, så jag vill skapa ett anpassat wordpress-plugin
Vänligen ge mig plugin-handledningar och hjälp att skapa ett plugin
MannuSingh
hej jag är php- och wordpressutvecklare, så jag vill skapa ett anpassat wordpress-plugin
Vänligen ge mig plugin-handledningar och hjälp att skapa ett plugin
BanksBen
Jag har begränsad kunskap om php. Jag integrerar min gamla webbplats i min nya wp-webbplats. Min gamla webbplats är ett PHP SQL-drivet system som samlar in leads och lagrar dem. Min webbplats är http://www.moverscommunity.com/ och http://tsveetech.com
Bagesh Singh
Jag är programmerare. De senaste två dagarna har jag försökt skapa en anpassad plugin och det hjälper mig mycket, tack så mycket.
Nigel
Thanks for this great collection of articles. I can’t wait to get started hacking together my own plugin
Dadang Iskandar
Jag är mycket tacksam över att hitta den här artikeln eftersom jag lär mig PHP-programmering. Mycket bra bror
John Franklin
Mycket trevligt, jag är ett stort fan av Wordpress och det är fantastiskt att se nya riktigt användbara plugins släppas. Jag kommer att ladda ner och testa det, det ser ut precis som det jag har letat efter i veckor. Så, tack så mycket!
Kent Tan
Fin samling av handledningar. Var kan jag få mer avancerade saker – t.ex. att skapa en alternativsida för att konfigurera pluginet etc?
Redaktionell personal
Köp en av plugin-böckerna… Studera Codex och Trunk.
Admin
Brad
Tack för artikeln, har alltid velat veta lite mer om att skapa plugins så nu ska jag ge det ett försök!
Rosti The Snowman
Jag tror att den här listan kommer att vara riktigt hjälpsam
tack
I also agree you should change the title
Tim Trice
Två av de första fyra täcker samma funktion att skriva ut "Hello World" (den första låter dig åtminstone anpassa utskriftsmeddelandet). Jag skulle vilja se fler artiklar som fokuserar på plugin-standarder, avaktiveringskrokar och borttagning av data från databasen samt export.
Joe
+1 change title
Marco
Well, I suggest to change the title from “How to Create a WordPress Plugin” to “A list of the best tutorials to help you create your own WordPress Plugin”.
Anwer
Tja, det är en bra idé..!!! Håller med dig
Nikunj Tamboli
Fin artikel, jag ska försöka skapa ett par plugins med hjälp av artikeln här