Popup-fönster är ett kraftfullt sätt att fånga dina kunders uppmärksamhet och öka försäljningen i din WooCommerce-butik. De låter dig dela exklusiva rabatter, marknadsföra tidsbegränsade erbjudanden eller till och med enkelt utöka din e-postlista.
Men det kan vara svårt att skapa popup-fönster som faktiskt konverterar. Dåligt utformade popup-fönster kan frustrera besökare och leda till högre avvisningsfrekvens istället för att öka försäljningen.
Det handlar om att använda rätt strategi och verktyg för att skapa effektiva popup-fönster utan att irritera dina kunder.
Efter att ha undersökt detta ämne grundligt har vi kommit fram till att OptinMonster, ett av våra favoritverktyg, är perfekt för att designa WooCommerce-popups med hög konvertering som är skräddarsydda för dina mål.
I den här guiden visar vi dig sex beprövade metoder för att skapa WooCommerce-popups som ökar försäljningen och håller dina kunder engagerade.

Varför du behöver skapa en WooCommerce Popup
Har du någonsin undrat varför du fortsätter att se popup-fönster på alla större webbplatser för e-handel?
Det beror på att popups gör ett bra jobb med att konvertera besökare på webbplatsen till betalande kunder. De hjälper onlinebutiker att snabbt fånga kundernas uppmärksamhet genom att visa dem riktade meddelanden vid precis rätt tidpunkt.
Om du run en WooCommerce store, kan du använda popups för att hjälpa dig:
- Öka försäljningen genom att leverera meddelanden i rätt tid till dina customers. You could for example make the popup appear when users are about to leave your store.
- Återskapa försäljningen av övergivna cart genom att erbjuda en coupon eller gratis frakt.
- Sälj fler produkter genom cross-sells (främja relaterade produkter) och upsells (främja en produkt med bättre utvalda funktioner).
- Bygg upp din email list eller sociala följare, eller påminn dina customers om pågående försäljningar och kampanjer.
Vi kommer att använda OptinMonster för denna tutorial. Det är det bästa WordPress popup-pluginet och ett kraftfullt verktyg för optimering av konvertering som låter dig förvandla övergivande besökare till prenumeranter och kunder.
Det integreras sömlöst med WooCommerce och har kraftfulla personaliseringsalternativ som är inbyggda specifikt för WooCommerce stores.
Tips: För att skapa coupons för dina erbjudanden rekommenderar vi att du använder Advanced Coupons. Det allow you att skapa massor av olika smarta coupons för din WooCommerce site.
Kom igång med OptinMonster
Innan du börjar skapa en WooCommerce popup behöver du ett OptinMonster-konto som är anslutet till din WordPress-webbplats.
Först kan du gå till OptinMonster-webbplatsen och registrera dig för ett konto. Klicka bara på knappen “Kom igång OptinMonster nu” för att komma igång.

OptinMonsters Pro-plan låter dig använda de flesta av de funktioner vi kommer att täcka, inklusive inriktningsregeln för utgångsintention. Om du vill skapa en spin-to-win-kampanj eller ställa in geolokaliseringsinriktning behöver du en tillväxtplan.
När du har registrerat dig för OptinMonster måste du ansluta ditt OptinMonster-konto till din WordPress-webbplats.
För att göra detta måste du först installera och aktivera OptinMonster plugin på din WordPress site. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Efter aktivering bör du se OptinMonster välkomstvy. Gå vidare och klicka på knappen “Anslut ditt befintliga konto”.

Ett nytt fönster öppnas nu.
Klicka bara på knappen “Connect to WordPress” för att ansluta ditt OptinMonster-konto till din website.

Därefter måste du också ansluta ditt OptinMonster-konto till WooCommerce-kontot.
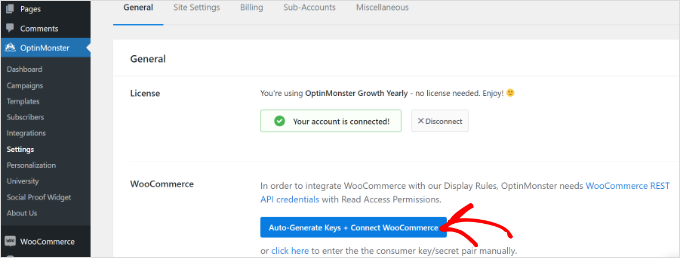
Låt oss först gå till OptinMonster ” Inställningar från din WordPress instrumentpanel.
Sedan, under fliken “Allmänt”, klickar du bara på knappen “Generera nycklar automatiskt + anslut WooCommerce”.

WooCommerce kommer att generera nycklar automatiskt och ansluta till ditt OptinMonster account.
I resten av denna tutorial kommer vi att täcka flera olika typer av WooCommerce popups. Du kan använda dessa länkar för att hoppa direkt till instruktionerna för var och en:
- How to Create a WooCommerce Coupon Popup
- How to Create a WooCommerce Cart Abandonment Popup
- How to Create a WooCommerce Cross-Sell Popup
- How to Create a WooCommerce Upsell Popup
- How to Create a Gamified WooCommerce 'Spin to Win' Popup
- How to Create a Fullscreen Popup for WooCommerce
- Putting Your WooCommerce Popup Live on Your Site
Är du redo? Låt oss hoppa in direkt!
Hur man skapar en WooCommerce Coupon Popup
Coupons är ett bra sätt att öka försäljningen. Du kan använda en popup för att se till att kunderna känner till din coupon och uppmuntra dem att använda den.
Först kan du gå till OptinMonster ” Kampanjer från din WordPress adminpanel och klicka på knappen “Skapa din första kampanj”.

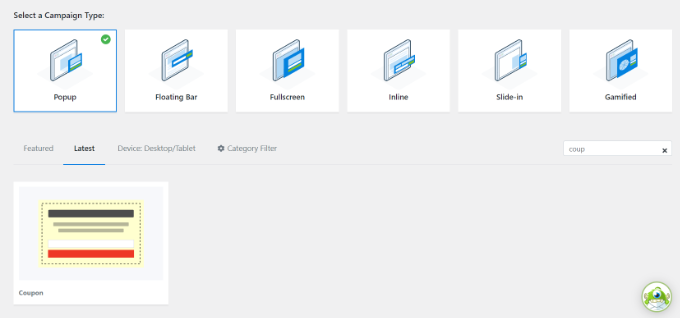
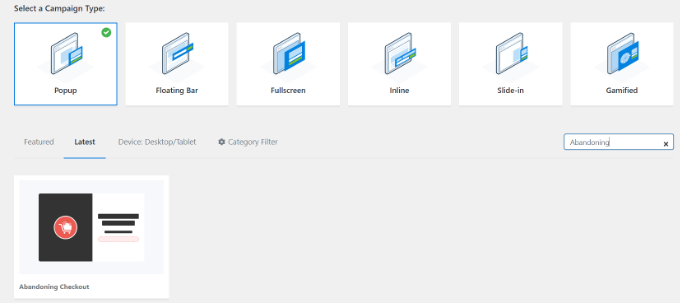
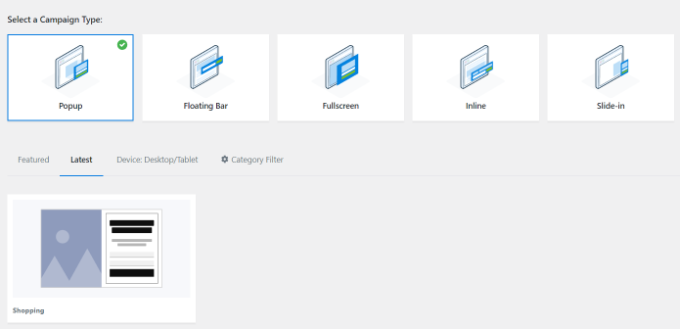
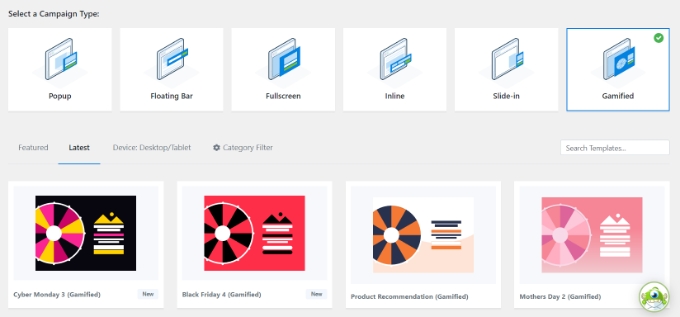
Därefter väljer du helt enkelt kampanjtypen “Popup”.
Välj sedan din template genom att föra musen över den och klicka på knappen “Use Template”. Vi kommer att använda mallen “Coupon” för denna tutorial.

När du väljer templates öppnas ett popup-fönster.
OptinMonster kommer att uppmana dig att namnge din kampanj. Gå vidare och lägg till ett namn och klicka på knappen “Starta byggnad”.

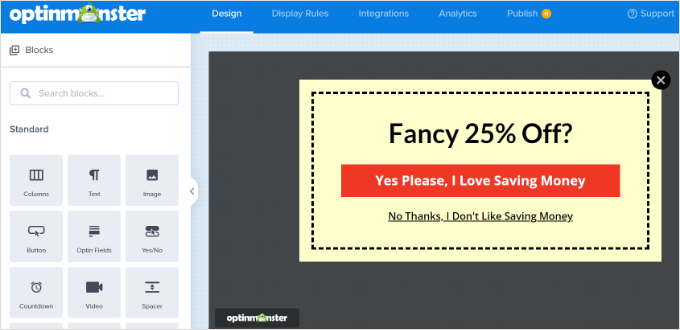
Nu är det dags att utforma din coupon.
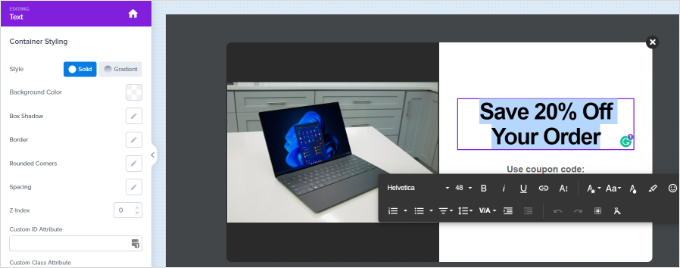
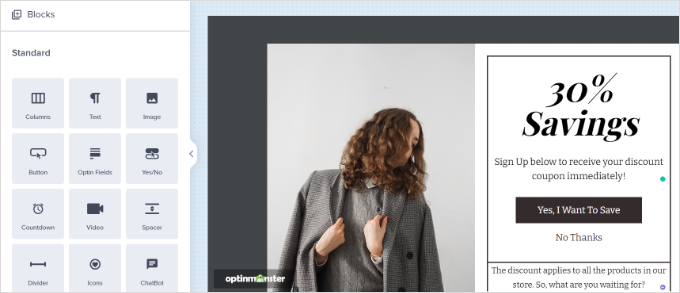
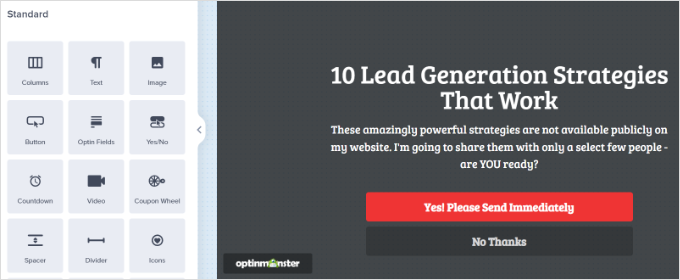
Drag-and-drop-kampanjbyggaren är mycket enkel att använda och låter dig customize din popup som du vill. OptinMonster erbjuder olika block att add till din template.
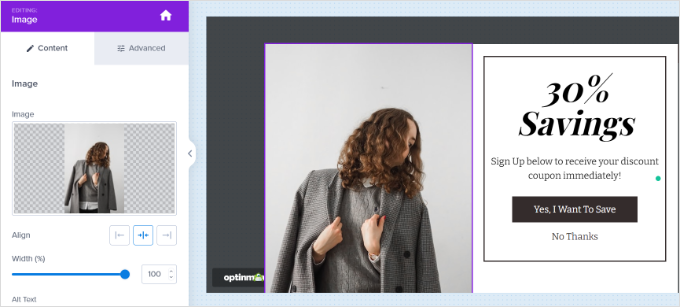
Dessutom kan du klicka på vilken del som helst av popup-mallen för kuponger för att editera den. You can change the text, font, colors, and more.

Du kan också ta bort delar av coupons. Till exempel kan du bestämma att du inte vill ha en registreringsbox för email. Du kan helt enkelt visa en kupongkod i popupen för att uppmuntra kunden att använda den omedelbart.
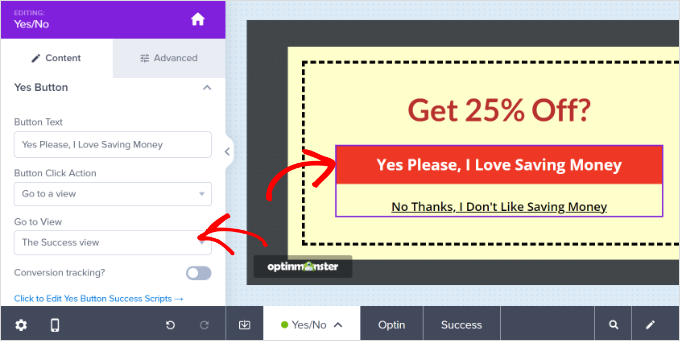
Standardkupongkoden är “SAVE25”. Den visas på skärmen efter att kunden har angett sin e-postadress. Det är enkelt att ändra eller ta bort detta under vyn “Framgång” för din popup.

Glöm inte att save din popup när du är slutförd med att göra ändringar i designen av coupons.
För mer hjälp, vänligen ta en titt på våra Step-by-Step instruktioner om hur du skapar en coupon popup. Den tutorialen förklarar också hur man integrerar OptinMonster med din email list.
När du har skapat din coupon popup måste du ställa in visningsreglerna.
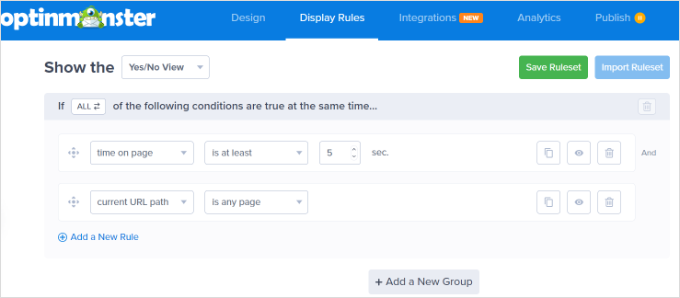
Klicka bara på tabben “Display Rules” högst upp i fältet. Som standard kommer coupons att visas efter att 5 sekunder har löpt ut på alla pages på din site.

Du kanske vill ändra detta till en längre eller kortare varaktighet eller basera det på hur länge besökaren har varit på din webbplats. Du kanske också vill visa kupongen endast på vissa sidor på din webbplats.
Det sista steget är att publicera din coupon popup och göra den live på din site. Vi visar dig hur du gör det i slutet av artikeln.
You may also want to see our guide on how to use the psychology of popups to boost signups by 250%.
Hur man skapar en WooCommerce Cart Abandonment Popup
You may be losing a huge amount of money to cart abandonment.
En popup är ett bra sätt att uppmana besökare att slutför kontrollen. Du kan skapa en speciell WooCommerce popup som visas när en användare är på shopping cart page och flyttar för att lämna din site.
Först skapar du en new kampanj i OptinMonster. Du måste välja “Popup” för kampanjtypen. Gå sedan vidare och välj en template för din popup. Vi kommer att använda templaten “Abandoning Checkout”.

Därefter kommer OptinMonster att öppna ett popup-fönster.
Du kan nu ge din popup-kampanj ett namn och klicka på knappen “Starta byggandet”.

Din valda template kommer att öppnas i kampanjbyggaren.
För att customize din kampanj template kan du drag and drop olika block eller ändra text, färger, font och mycket mer.

Därefter är det dags att ställa in din popup så att den visas på din WooCommerce shopping cart page.
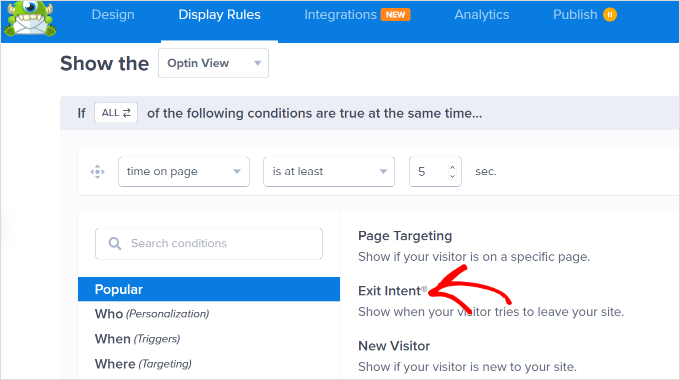
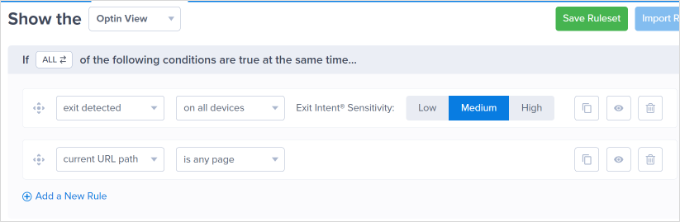
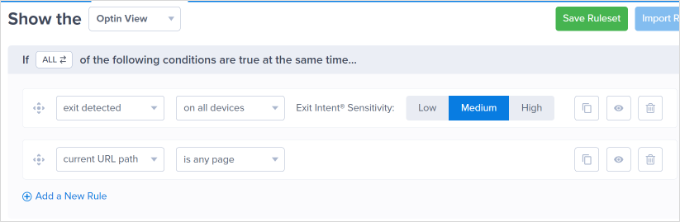
Klicka först på tabben “Display Rules” högst upp på vyn och välj sedan alternativet “Exit Intent”. You can also select the sensitivity of exit intent.
OptinMonsters exit intent-teknik gör att du kan visa ditt meddelande i exakt det ögonblick då användaren visar avsikten att lämna din webbplats.

Därefter rullar du ner på sidan och lämnar den första dropdown här som “aktuell URL-sökväg” och ställer in den andra dropdown till alternativet “exakt matchar”.
I boxen som visas, enter URL:en till din shopping cart page.

Glöm inte att save dina ändringar. Gå sedan till tabben Publicera för att sätta din coupon live i din online store.
Hur man skapar en WooCommerce Cross-Sell Popup
Ett annat bra sätt att öka försäljningen är att cross-sälja your populära produkter. Cross-selling innebär att man främjar en produkt som passar ihop med något som kunden redan köper.
For instance, if your customer buys a summer shirt, then they might also be interested in buying a sun hat. Eller om de köper gratulationskort kanske de också vill ha omslagspapper.
För att skapa en cross-sell popup i OptinMonster måste du först skapa en new kampanj. Se till att du väljer “Popup” för kampanjtypen och välj sedan vilken template du vill.
Vi kommer att använda templaten “Shopping” för vår popup.

Därefter kommer OptinMonster att uppmana dig att namnge kampanjen.
När du har gjort detta klickar du bara på knappen “Starta byggnation”.

You will be taken into the campaign editor. Här kan du ändra vilken aspekt som helst av din template genom att clicka på den.
Vi har uploadat en annan image för vår kampanj.

Du kan sedan lägga till olika block i templaten från menyn till vänster.
Dra and drop block som gillar images, knappar, texter, videoklipp och mycket mer till templates.

Om du behåller e-postregistreringen, se till att du redigerar popupens “Success” view för att visa din valda coupon-kod.
Tips: Om du använder e-postregistreringen måste du också länka OptinMonster till din e-postleverantör under fliken “Integrationer”. Det finns instruktioner om detta i vår Step-by-Step guide om att skapa en kupong popup.
När du har slutfört skapandet av din kampanj, glöm inte att klicka på knappen “Save” högst upp till höger.
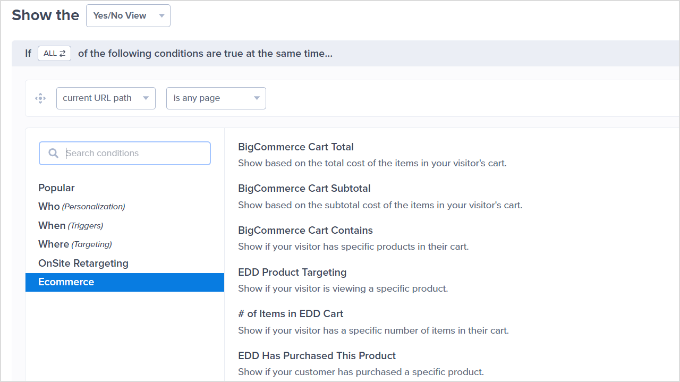
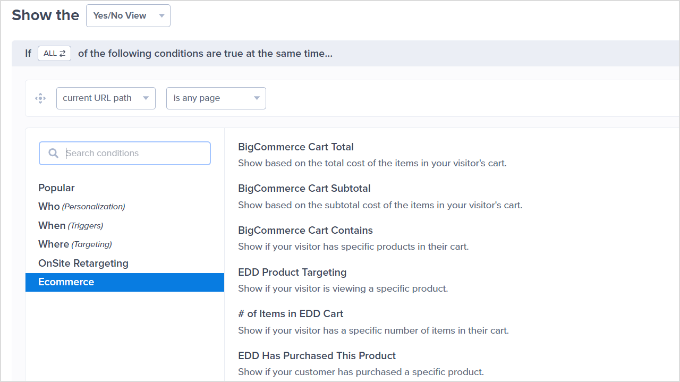
Därefter kan du klicka på tabben “Display Rules” och välja regeln “WooCommerce Product Targeting”.

När du har lagt till en ny regel kan du återigen välja regeln “WooCommerce Product Targeting”.
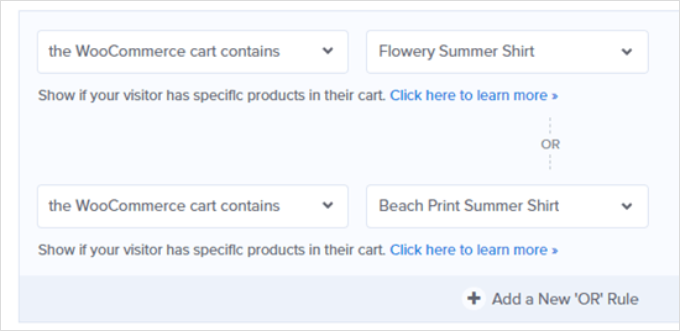
Sedan addar du din produkt som tidigare.

Glöm inte att save your settings. Nu behöver du bara följa instruktionerna i slutet av denna tutorial för att sätta din popup live på din webbplats.
Hur man skapar en WooCommerce Upsell Popup
En WooCommerce upsell popup låter dig uppmuntra kunder att köpa en produkt som är dyrare än den de övervägde.
Om du till exempel säljer ett programvarupaket kan du erbjuda ett specialerbjudande på en plan med högre pris eller uppmuntra användarna att köpa tillägg.
För att skapa din upsell popup måste du först skapa en new OptinMonster-kampanj. Välj “Popup” som kampanjtyp och välj vilken template du vill.

När du har valt din template kommer OptinMonster att be dig att namnge din kampanj.
När du är klar klickar du bara på knappen “Starta byggnation”.

Du kan ändra vad du vill i kampanjen genom att clicka på objektet.
Om du vill ge customers the coupon direkt tar du helt enkelt bort fältet för email. Det är lätt att add to block i kampanjbyggaren med hjälp av funktionen drag and drop.

När du är nöjd med din coupon klickar du på knappen “Save” högst upp till höger. Klicka sedan på tabben “Display Rules”.
Därefter ställer du in en displayregel för att visa popupen när användaren tittar på en specifik produkt. För att göra det väljer du helt enkelt regeln “WooCommerce Product Targeting”.

Efter det behöver du bara ange den produkt som kampanjen ska runna på.
Tips: Vill du inte gå igenom stegen för att ansluta OptinMonster och WooCommerce? Du kan istället använda OptinMonsters sidinriktningsregel för att rikta in dig på URL: en på din produktsida istället.
När du har ställt in dina displayregler går du vidare och sparar din popup. Sedan är det bara att sätta den live på din site genom att följa instruktionerna i slutet av denna tutorial.
Hur man skapar en spelifierad WooCommerce “Spin to Win” popup
Den spelifierade popupen “snurra för att vinna” ger kunderna ett specialerbjudande eller en coupon. Det är ett roligt alternativ för att öka konverteringen och engagemanget.
Först skapar du en new kampanj i OptinMonster och selectar kampanjtypen “Gamified”. Därefter kan du välja vilken template du gillar att använda.

OptinMonster kommer att uppmana dig att ge din kampanj ett namn.
När du har gjort detta klickar du bara på knappen “Starta byggnation”.

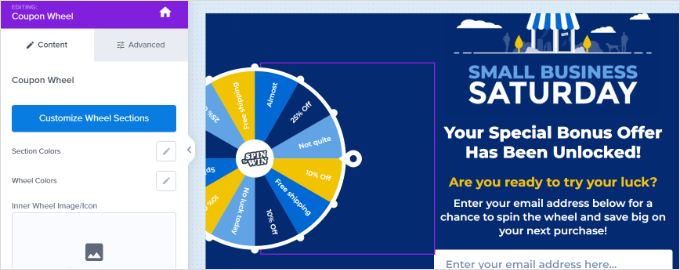
Du kommer nu att se coupon wheel template i OptinMonster kampanj editor.
Klicka helt enkelt på det element som du vill ändra. Dessutom kan du add to fler block till dina templates, gillar en image, videoklipp, knapp och mycket mer.
Om du vill editera de olika alternativen på hjulet klickar du på det och sedan på knappen “Customize Wheel Sections”.

Detta öppnar ett new popup-fönster där du kan se alla sektioner på ditt spin-to-win-hjul.
Det är bara att justera eller editera coupon-koder, procentsatser och specialerbjudanden på hjulet.

När du är nöjd med ditt coupon-hjul kan du gå vidare och save dina settings.
Följ bara vår Step-by-Step guide för att skapa en “snurra för att vinna” popup om du vill ha mer hjälp med att sätta upp ditt coupon-hjul.
Därefter kan du gå till fliken “Display Rules” och välja när du vill visa din kampanj. Du kan t.ex. visa spelhjulet när användaren är på väg att lämna webbplatsen med hjälp av funktionen Exit Intent.

Nu kan du sätta popupen live på din site genom att följa instruktionerna i slutet av denna tutorial.
Hur man skapar en popup med fullskärm för WooCommerce
En annan mycket effektiv popup som du kan skapa för din online store är en WooCommerce popup i fullskärm. Detta låter dig välkomna new visitors och uppmuntra dem att gå med i din email list. Du kan erbjuda dem en specialrabatt eller gratis frakt i gengäld.
För att skapa en popup med fullskärm i OptinMonster vill du skapa en ny kampanj, välja kampanjtypen “Fullskärm” och välja en mall.

Därefter måste du enter ett namn för din kampanj.
När du är klar klickar du bara på knappen “Starta byggnation”.

Du kommer nu att se din välkomstmatta i fullskärm i OptinMonster-byggaren. Du kan nu lägga till, ta bort och ordna om block på din template.
Dessutom finns det fler alternativ för att redigera befintliga block, som texten och bilden, så att de passar din butik. Klicka bara på det du vill ändra.

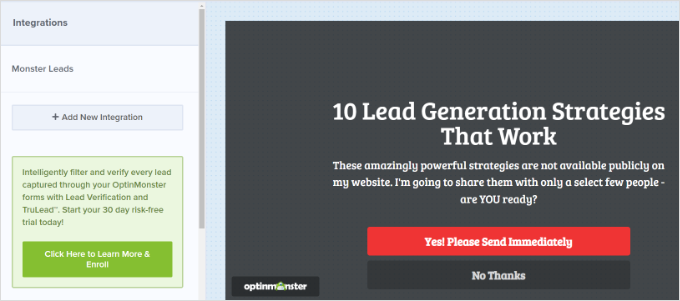
Därefter måste du integrera OptinMonster med din email list genom att click the ‘Integrations’ tabs.
Härifrån kan du klicka på knappen “+ Add New Integration” och välja ditt e-postmarknadsföringsverktyg. Du kan sedan följa instruktionerna på skärmen för att ansluta till tjänsten för e-postmarknadsföring.

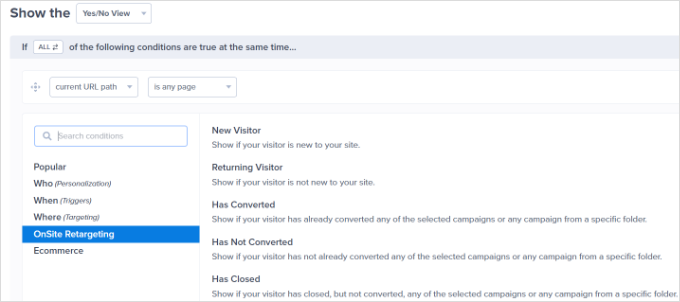
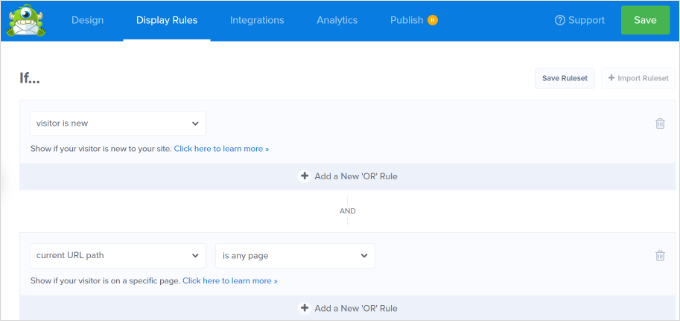
Därefter kan du gå vidare till tabben “Display Rules”. For the display rules, you want to set your welcome mat to only display to first-time visitors.
För att göra detta, välj helt enkelt alternativet “New Visitor”.

Om du vill att välkomstmattan ska visas på alla pages på din site, låt dropdown-rutan “current URL path” vara inställd på “is any page”.
Glöm inte att clicka på knappen “Save” högst upp på vyn.

Du kan nu gå vidare och sätta din popup live på din site genom att följa instruktionerna under.
För fler tips, kontrollera vår guide för att skapa en välkomstmatta för din WordPress site. Där hittar du också några användbara exempel.
Att sätta din WooCommerce Popup Live på din site
När du har skapat en popup måste du göra den live innan den visas på din website.
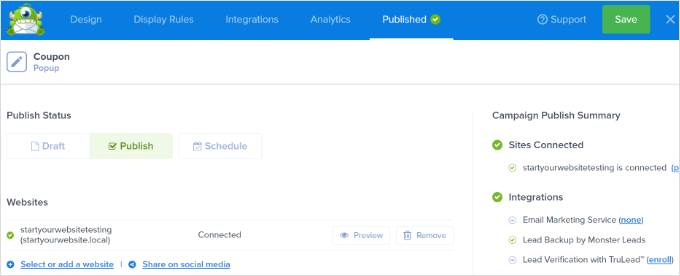
Först måste du klicka på tabben “Publicera” i OptinMonster-appen. Ändra sedan “Publicera status” för att ställa in den till Publicera.

Notera: Det är viktigt att notera att din popup inte kommer att vara live direkt. Du måste fortfarande gå live med den i WordPress.
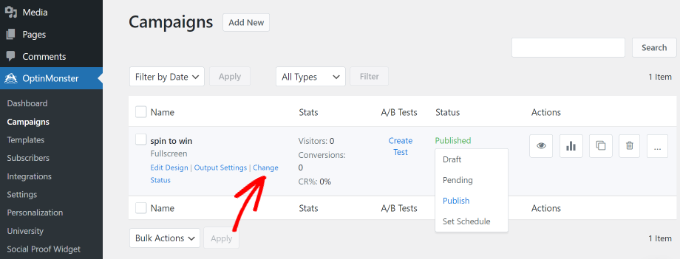
Gå nu tillbaka till din WordPress-administratör och head till OptinMonster ” Kampanjer. Härifrån kan du klicka på alternativet “Ändra status” för valfri kampanj och sedan välja “Publicera” i dropdown-menyn.

Det är alltid en bra idé att kontrollera din site för att säkerställa att din popup visas som avsett.
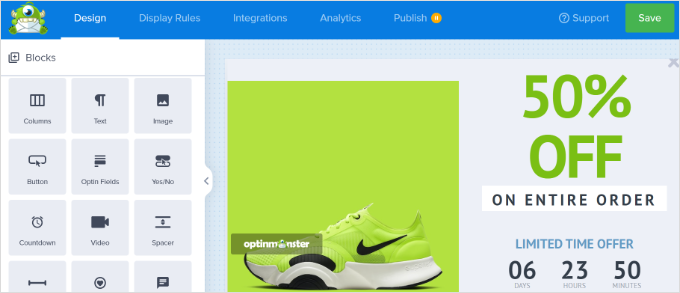
Här är vår kampanj för merförsäljning i action, där vi främjar skor till customers.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en WooCommerce-popup för att öka försäljningen. Du kanske också gillar vår lista över de bästa WooCommerce-pluginsen för din butik och vår jämförelse av de bästa WooCommerce-värdleverantörerna för att snabba upp din butik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.