När vi först började bygga WordPress-webbplatser för småföretag märkte vi att många av dem kämpade med samma utmaning: att skapa en professionellt utformad tjänstesektion.
De slutade antingen med en enkel textlista eller betalade dyra utvecklare för anpassade lösningar.
Efter att ha hjälpt många företagare genom WPBeginner har vi upptäckt att det inte behöver vara komplicerat eller dyrt att skapa en effektiv tjänstesection.
Faktum är att du kan bygga en som ser helt professionell ut utan att röra vid kod.
Idag visar vi dig två enkla metoder för att skapa en tjänstesection i WordPress som hjälper till att visa upp dina erbjudanden effektivt.

Varför skapa en tjänstesektion i WordPress?
En tjänstesektion är ett dedikerat område på din webbplats som visar upp de tjänster som ditt företag erbjuder.
Den innehåller vanligtvis en kort beskrivning av varje tjänst, ofta med ikoner eller bilder, och en länk för att läsa mer. Att ha en väl utformad tjänstesektion är viktigt av flera skäl:
- Bygger förtroende: En professionell layout visar besökare att du menar allvar med ditt företag, vilket gör dig trovärdig.
- Förbättrar tydligheten: Den klargör vad du gör och hur du kan hjälpa potentiella kunder.
- Etablerar expertis: Den fungerar som en portfölj av dina färdigheter och positionerar ditt företag som en auktoritet inom ditt område.
Med det sagt, låt oss titta på 2 nybörjarvänliga sätt att visa tjänster i WordPress och sedan lägga till det på vilken sida som helst på din företagswebbplats. Använd helt enkelt snabblänkarna nedan för att hoppa till den metod du vill använda:
- Method 1: Create a Services Section With SeedProd (Recommended)
- Method 2: Create a Services Section With Service Box Showcase (Free)
- Lär dig hur du omvandlar fler besökare till potentiella kunder/kunder
Hur väljer du rätt metod för dig?
Båda metoderna i den här guiden är utmärkta, men de är utformade för olika behov. Här är en snabb jämförelse för att hjälpa dig att bestämma vilken som passar bäst för din webbplats.
- Välj SeedProd om: Du vill ha det mest kraftfulla och flexibla alternativet för att bygga en komplett landningssida för dina tjänster.
- Välj Service Box Showcase om: Du har en stram budget, behöver lägga till en enkel tjänstesektion på en befintlig sida och inte kräver avancerade designalternativ.
Metod 1: Skapa en tjänstesektion med SeedProd (rekommenderas)
Det enklaste sättet att skapa en professionellt utformad tjänstesektion är att använda en sidbyggare. Med ett bra plugin för sidbyggare kan du marknadsföra så många tjänster du vill och ordna dem i en snygg, användarvänlig layout.
Du kan också uppmuntra besökare att lära sig mer om dina tjänster genom att lägga till CTA:er, länkar, knappar och mer.
Av alla dra-och-släpp-sidbyggare vi har provat, är SeedProd fortfarande den bästa. Vi har använt den för att skapa anpassade sidor här på WPBeginner och landningssidor för våra partnerwebbplatser. För att lära dig mer, se vår SeedProd-recension.
Pluginet levereras med över 300 professionella webbplatsdesignmallar och färdiga sektioner som är perfekta för att skapa en tjänstesektion.
Den ansluter också smidigt till många populära verktyg du kanske redan använder. Detta inkluderar topptjänster för e-postmarknadsföring för att växa din e-postlista, WooCommerce för att sälja produkter och Google Analytics för att spåra din webbplats prestanda.

Steg 1: Installera och aktivera SeedProd
Först måste du installera och aktivera pluginet SeedProd. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Notera: Det finns också en gratisversion av SeedProd, men vi kommer att använda SeedProd Pro eftersom den har fler mallar och block.
Efter att ha aktiverat pluginet kommer SeedProd att be om din licensnyckel.

Du hittar denna information i ditt konto på SeedProd-webbplatsen. Efter att ha angett licensnyckeln, klicka på 'Verify key'.
Steg 2: Välj en professionellt utformad mall
Nästa steg är att skapa en ny sida där du kommer att lägga till blocket för tjänstsektionen. För att göra detta, gå till SeedProd » Landningssidor i din WordPress-instrumentpanel.
När du har gjort det, klickar du på knappen 'Lägg till ny landningssida'.

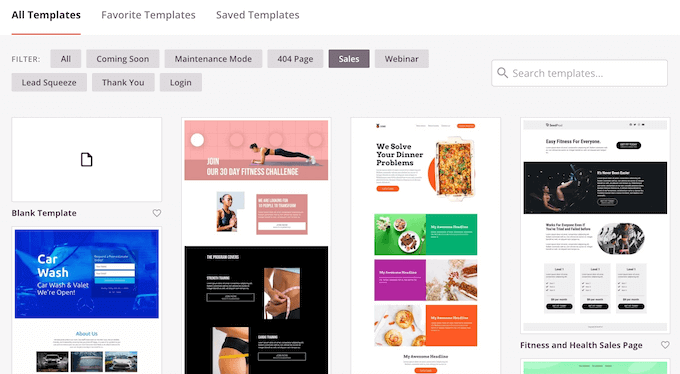
Du kan nu välja någon av SeedProds färdiga mallar.
Till exempel hittar du mallar utformade för att samla in e-postadresser, sälja produkter, generera leads eller meddela en ny webbplats.
Du kan klicka på flikarna högst upp på skärmen för att filtrera mallarna baserat på kampanjtyp.

Om du föredrar att börja från noll, har SeedProd också en tom mall (Blank Template) som inte har något standardinnehåll eller designelement.
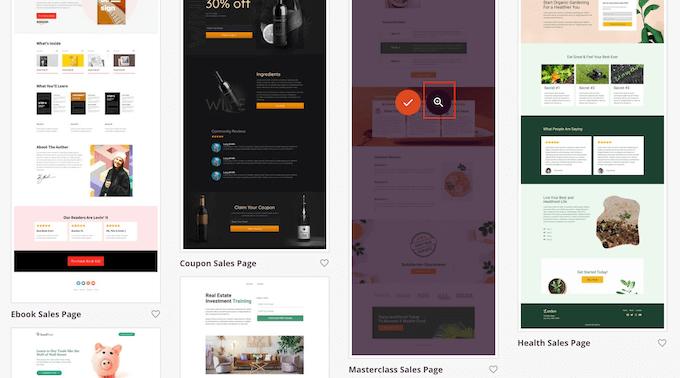
För att titta närmare på en design, för muspekaren över mallen och klicka sedan på den lilla förstoringsglasknappen.

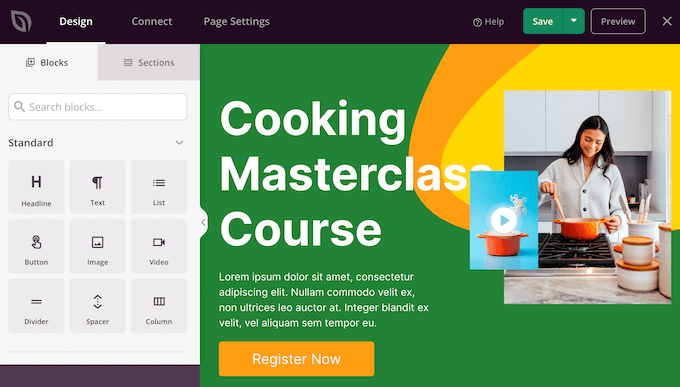
När du hittar en layout du vill använda, klickar du på 'Välj den här mallen'. Vi använder mallen 'Masterclass Sales Page' i alla våra bilder, men du kan använda vilken mall du vill.
Efter att ha valt en mall, skriv in ett namn för din anpassade sida. SeedProd kommer automatiskt att skapa en URL med hjälp av titeln, men du kan ändra detta om du vill.
En beskrivande URL hjälper sökmotorer att förstå vad en sida handlar om så att de kan leverera den sidan till personer som söker efter innehåll som ditt.

För att ge din sida bästa möjlighet att visas i relevanta sökresultat kan du vilja lägga till några relevanta nyckelord i URL:en. Detta kan förbättra din WordPress SEO.
När du är nöjd med den information du har angett, klicka på knappen 'Spara och börja redigera sidan'.
Steg 3: Designa din anpassade sida
Du kommer nu att se SeedProds dra-och-släpp-sidbyggare. Till höger visas en förhandsgranskning av din sida, med vissa inställningar till vänster.

De flesta SeedProd-mallar innehåller redan några block, som är en kärnkomponent i alla SeedProd-layouter.
För att anpassa ett block, klicka bara för att markera det. Menyn till vänster visar då alla inställningar du kan använda för att redigera blocket, som att ändra teckenstorlek.

Om du vill ta bort ett block från sidmallen, klickar du helt enkelt på det blocket.
Klicka sedan vidare och klicka på den lilla papperskorgen i den flytande verktygsfältet.

För att lägga till nya block i din design, klicka bara på blocket i menyn till vänster och dra det till redigeraren.
Du kan sedan klicka för att markera blocket och göra eventuella ändringar i menyn till vänster.
Du kan upprepa dessa steg för att skapa vilken typ av sida som helst.
Steg 4: Lägg till en sektion för tjänster
SeedProd kommer också med 'Sektioner', som är kombinationer av rader och block som ofta används tillsammans. Till exempel har SeedProd sektioner för vanliga frågor, sidfötter, sidhuvuden och kundrecensioner.
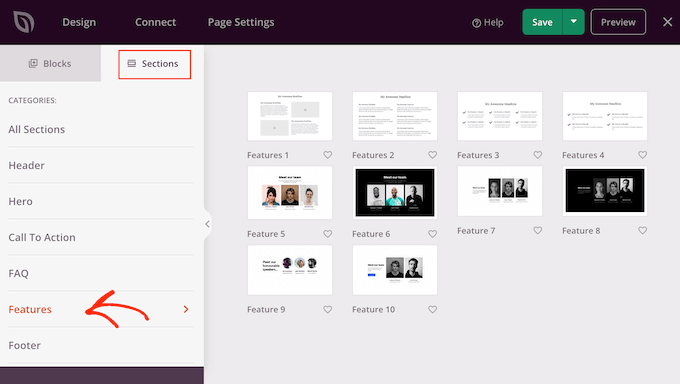
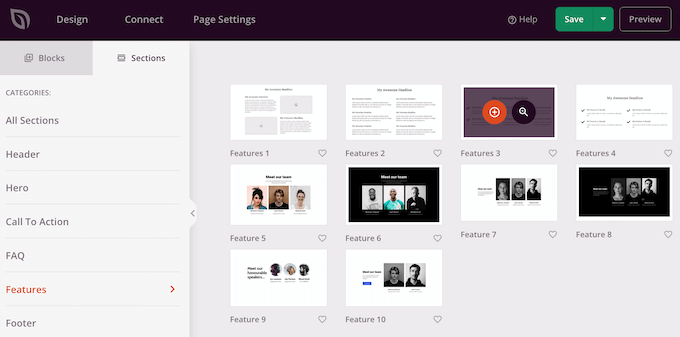
Den har också olika sektioner som är perfekta för att skapa en tjänstesektion i WordPress. För att titta på de olika sektionerna, klicka på fliken 'Sektioner'.
Dessa miniatyrmallar är organiserade i olika kategorier. För att skapa en tjänstesektion rekommenderar vi att du tittar på kategorin 'Funktioner'.

Här hittar du sektioner som använder stycken, underrubriker och bilder i en fin layout.
I följande bild kan du se sektionen 'Features 3', som liknar en funktionsruta med ikoner. För att förvandla detta till en tjänstesektion, lägg bara till din egen text och bilder.

Du kanske också vill titta på kategorin ‘Call To Action’. Den har många olika sektioner, inklusive några som du kan använda för att annonsera dina tjänster.
I följande bild kan du se sektionen ‘Call To Action 6’, som redan har plats för tre tjänster.

För att förhandsgranska en sektion, för muspekaren över den och klicka sedan på förstoringsglaset som visas.
När du hittar en sektion som du vill använda, för helt enkelt musen över den sektionen och klicka sedan på den lilla '+' ikonen.

Detta lägger till sektionen längst ner på din sida, men du kan flytta sektioner och block runt din design med dra-och-släpp.
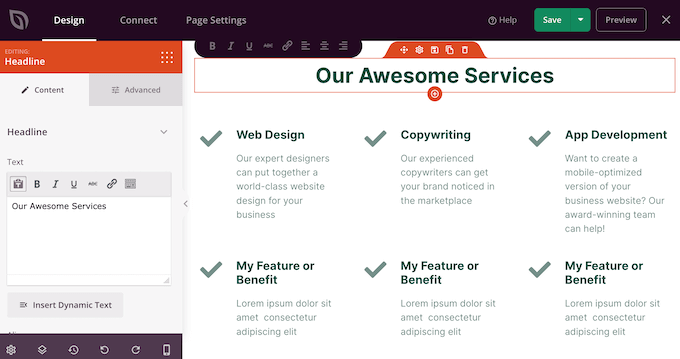
Efter att ha lagt till en sektion, klicka helt enkelt på valfri block inuti den sektionen för att anpassa den. Till att börja med vill du vanligtvis skriva in lite information om dina tjänster.
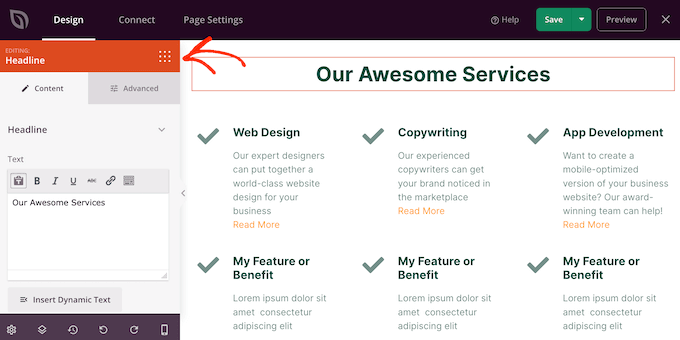
För att göra detta, klicka bara på en text-, rubrik- eller liknande sektion. Skriv sedan in textfältet som visas i menyn till vänster.

Du kan också formatera texten, liknande hur du stylar text i WordPress innehållsredigerare.
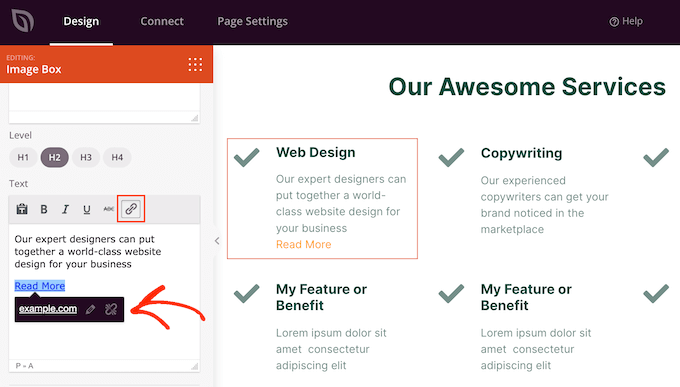
Det är också en bra idé att lägga till länkar så att besökare kan lära sig mer om tjänsten.

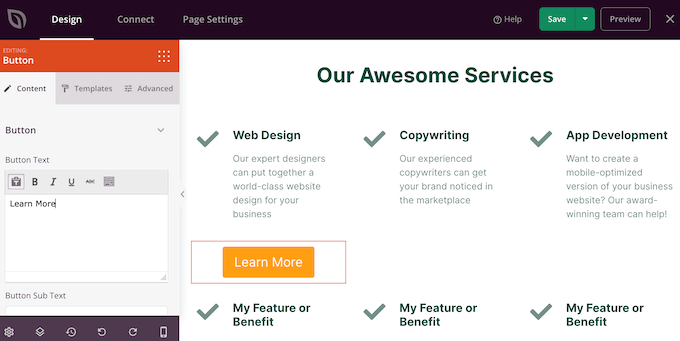
Ett annat alternativ är att använda en knapp för 'Call to Action'. Även om sektionen inte har inbyggda knappar, är det enkelt att lägga till dem.
I menyn till vänster, klicka bara på ikonen 'Block', som ser ut som många små prickar.

Du kan sedan dra och släppa ett 'Knapp'-block i din sektion.
Om du lägger till ett 'Knapp'-block, kan du anpassa det på exakt samma sätt som du redigerar vilket block som helst. Klicka bara på det och gör sedan dina ändringar i menyn till vänster.

Du kan lägga till fler block genom att följa samma process som beskrivs ovan.
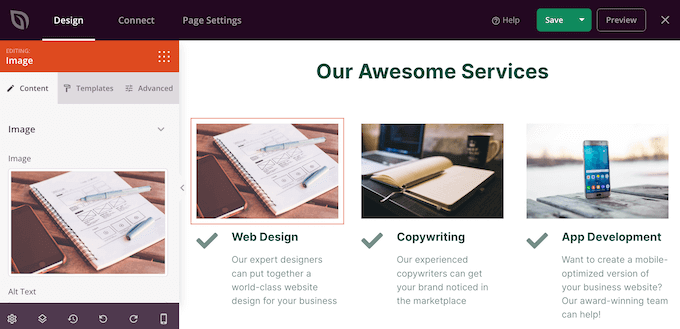
Du kan till exempel använda 'Bild'-block för att visa varje tjänst i aktion.
Proffstips: När du lägger till bilder, se till att fylla i fältet 'alt-text'. En enkel beskrivning av bilden hjälper sökmotorer att förstå ditt innehåll och gör din webbplats mer tillgänglig för användare med skärmläsare.

Du kan till och med lägga till CSS-animationer för att få tjänstesektionen att verkligen sticka ut.
Steg 5: Publicera din sida
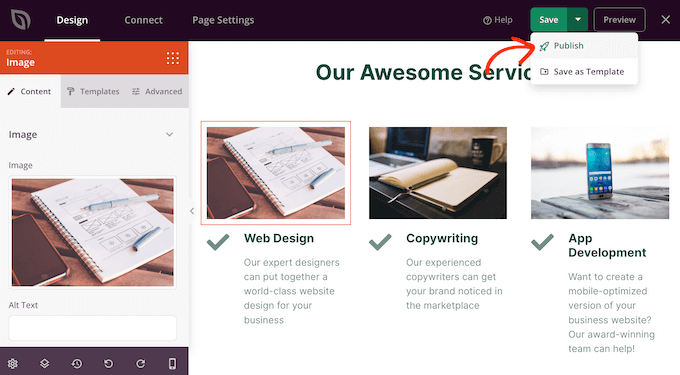
När du är nöjd med hur sidan ser ut är det dags att publicera den genom att klicka på nedåtpilen bredvid knappen ‘Spara’.
Välj sedan alternativet 'Publicera'.

Din sida kommer nu att publiceras på din WordPress-webbplats, och besökare kan se alla dina tjänster med en blick.
Vill du ha fler tips och tricks för att använda SeedProd för din företagswebbplats? Kolla in dessa guider:
Metod 2: Skapa en tjänstsektion med tjänstelådor (gratis)
Du kan också bygga en tjänstsektion med hjälp av gratispluginet Service Box Showcase och sedan lägga till den på valfri sida eller inlägg med kortkod.
Du måste använda en av pluginens färdiga layouter för tjänstesektioner, så detta är inte den mest anpassningsbara metoden.
Pluginet låter dig dock skapa en tjänstesektion med hjälp av den välbekanta WordPress blockredigerare, så det är snabbt och enkelt.
Steg 1: Installera och aktivera Service Box Showcase
Först måste du installera och aktivera gratispluginet Service Box Showcase.
För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Steg 2: Skapa en ny tjänsteboksruta och välj en layout
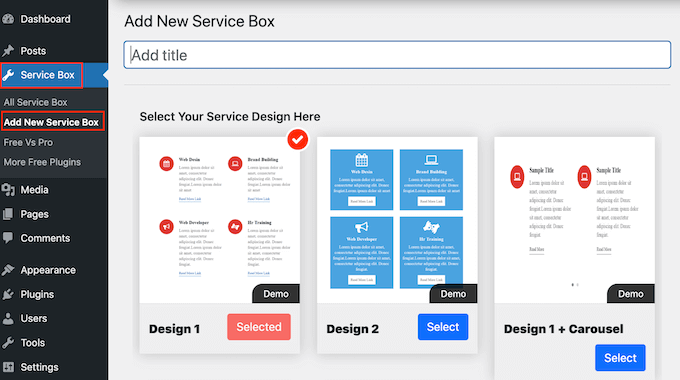
Efter aktivering, gå till Service Box » Lägg till ny Service Box.

Till att börja med behöver du skriva in en titel för din tjänstsektion. Denna visas bara i instrumentpanelen och inte på din webbplats, så du kan använda vilken titel du vill.
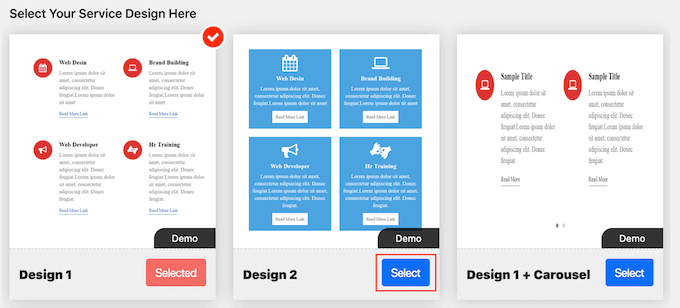
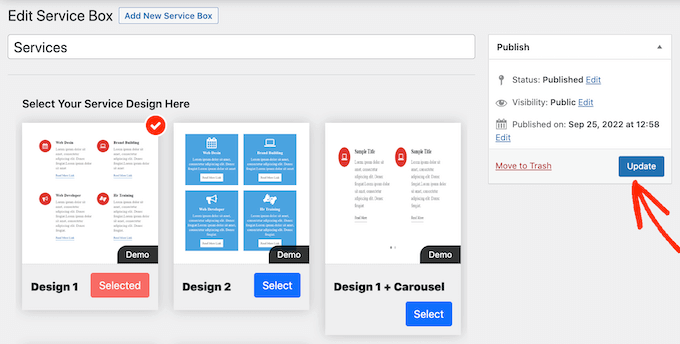
Därefter hittar du layouten du vill använda och klickar på dess 'Välj'-knapp.

Steg 3: Lägg till dina tjänster och innehåll
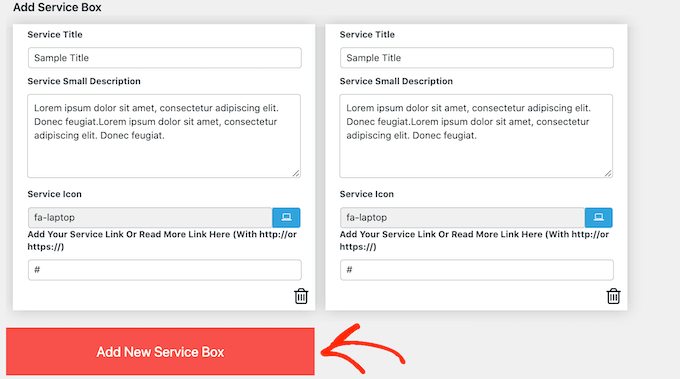
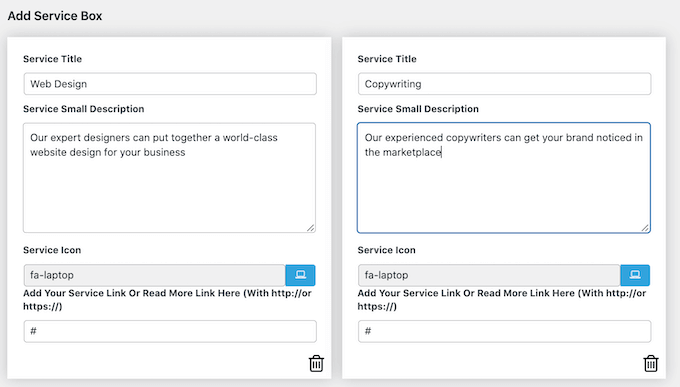
Bläddra sedan ner till 'Lägg till tjänstebox', som har två tjänster som standard.
För att lägga till fler tjänster i sektionen, klicka på ‘Lägg till ny tjänsteboks.’

När du har gjort det kan du skriva en titel för varje tjänst och lägga till en beskrivning.
Detta är texten som besökare kommer att se, så se till att ge dem all information de behöver.

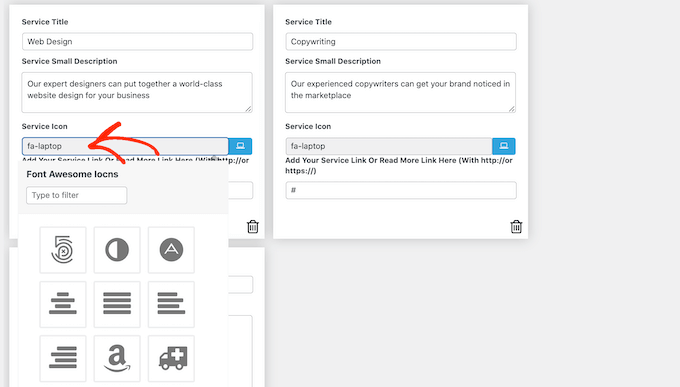
Som standard använder pluginet samma ikon för varje tjänst. Det är en bra idé att ändra dessa ikoner till något som är unikt för varje tjänst.
För att se de olika ikoner du kan använda, klicka på fältet 'Tjänsteikon'. Detta öppnar ett popup-fönster där du kan bläddra igenom de olika bilderna och klicka på den du vill använda.

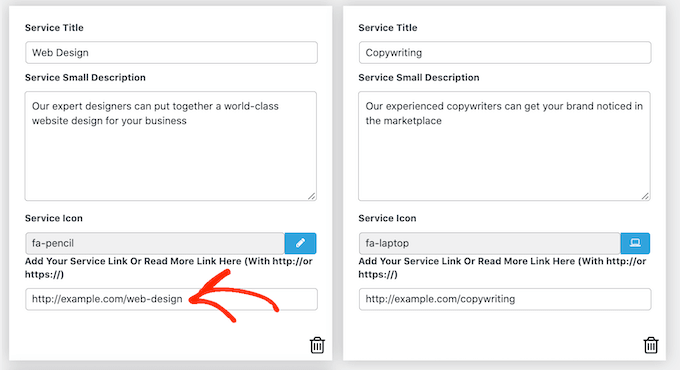
Det är också en bra idé att lägga till en länk till en sida där besökare kan lära sig mer om varje tjänst, en sida som har ett beställningsformulär, eller till och med en köp nu-knapp.
För att göra detta, skriv helt enkelt länken i fältet 'Lägg till din tjänst eller läs mer-länk här'.

Steg 4: Anpassa inställningarna för tjänsteboksrutan
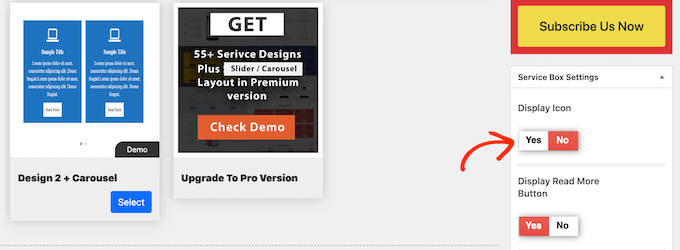
Efter att ha lagt till ditt innehåll kan du ändra hur din tjänstesektion ser ut med hjälp av 'Service Box Settings'.
De flesta av dessa inställningar är ganska enkla. Du kan till exempel ändra teckenstorlek och stil. Du kan också ändra länkfärg, plus färgen på titeln, beskrivningen och mer.
Om du inte vill använda några ikoner i tjänstesektionen, kan du ta bort dem genom att klicka på omkopplaren 'Display Icon'.

Det finns många olika inställningar, och vad som ser bra ut kan variera beroende på ditt WordPress-tema.
Om du är missnöjd med hur tjänstesektionen ser ut på din webbplats, kan du alltid gå tillbaka till 'Service Box Settings' och göra några ändringar.
När du är nöjd med hur tjänsteboxen är inställd, klickar du helt enkelt på knappen 'Publicera' högst upp på sidan för att spara dina ändringar.
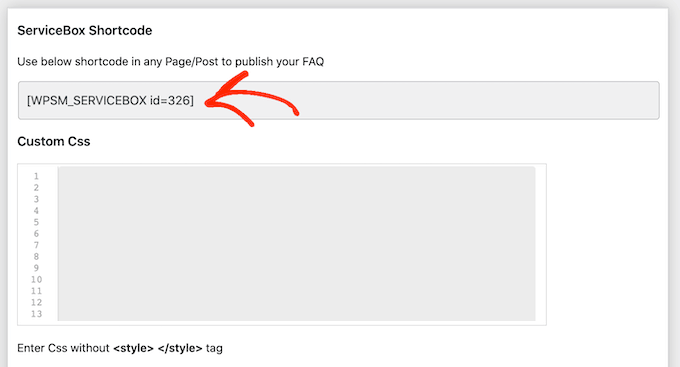
Du kan nu lägga till tjänstesektionen på din e-handelswebbplats med en kortkod. Skrolla helt enkelt till 'ServiceBox Shortcode' och kopiera koden.

För att lägga till den på en sida, redigera helt enkelt sidan och lägg till ett nytt 'Shortcode'-block. Klistra sedan in koden du kopierade i blocket.
Du är nu redo att lägga till tjänsteboksrutan till vilket inlägg, sida eller widget-redo område som helst. För mer information om andra placeringar kan du se vår guide om hur man lägger till en kortkod i WordPress.

Vid det här laget kanske du inser att du vill göra några ändringar, som att använda en annan bakgrundsfärg eller lägga till fler tjänster.
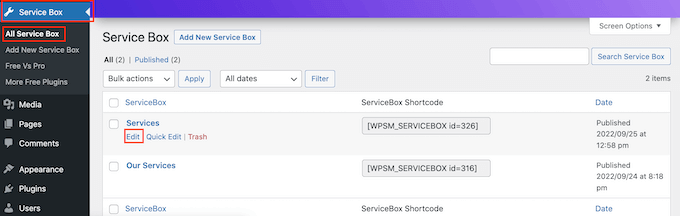
För att redigera sektionen, gå bara till Service Box » All Service Box. Du kan sedan hitta tjänsteboxen och klicka på länken 'Redigera'.

Gör nu dina ändringar med hjälp av 'Tjänstelådans inställningar' och andra sektioner.
Steg 5: Publicera och lägg till tjänstesektionen på din webbplats
När du är nöjd med ändringarna du har gjort, glöm inte att klicka på 'Uppdatera'.

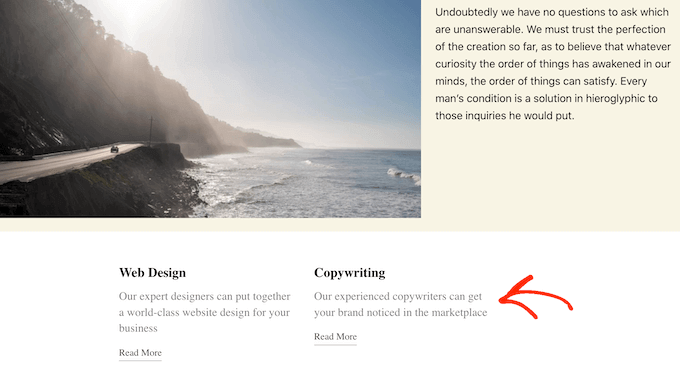
Nu, om du besöker sidan eller inlägget där du lade till tjänsteboxen, kommer du att se dina ändringar.
Lär dig hur du omvandlar fler besökare till potentiella kunder/kunder
Att skapa en tjänstesektion för din företagswebbplats är ett utmärkt steg för att visa vad ditt företag gör och hur det kan gynna din målgrupp.
Om du vill ta din webbplats till nästa nivå, måste du lägga till andra element på din webbplats för att konvertera dina besökare till potentiella kunder. Här är några idéer du kan prova:
- Hur man använder FOMO på din WordPress-webbplats för att öka konverteringar
- Hur man konverterar WooCommerce-besökare till kunder
- Imponerande e-handelsstatistik du inte kommer att tro
- Hur man lägger till en kundrecensionssida i WordPress
- Hur du visar Trustpilot-recensioner på din WordPress-webbplats
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en tjänstesection i WordPress. Du kanske också vill kolla in vår artikel om de bästa WordPress PayPal-plugins för att acceptera betalningar och hur man lägger till vackra prislistor i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Dayo Olobayo
Tack för att du delade denna hjälpsamma genomgång om att bygga en tjänstesektion i WordPress. Det är insiktsfullt att se de olika plugin-alternativen som finns tillgängliga. En aspekt som jag skulle säga är värd att utforska vidare är hur man integrerar sociala bevis-element som vittnesmål eller kundlogotyper för att stärka trovärdigheten inom tjänstesektionen.