Om du har en online-verksamhet är det viktigt att samla in feedback från användarna för att förstå din målgrupp. Det är här frågeformulär kommer in i bilden.
De är kraftfulla verktyg för att samla in värdefulla insikter om användarnas preferenser, upplevelser och nöjdhetsnivåer och kan förbättra användarnas engagemang.
Oavsett om du vill ha feedback, genomföra en undersökning eller göra en marknadsundersökning kan ett interaktivt frågeformulär göra stor skillnad.
I den här guiden kommer vi att gå igenom stegen för att skapa ett frågeformulär på din WordPress site på ett nybörjarvänligt sätt.

Varför skapa en enkät i WordPress?
Att skapa ett frågeformulär är ett bra sätt att lära sig mer om din publik. Det gör att du kan skräddarsy ditt content efter yours behov. You can also use the results to create or modify the products/services that will be most helpful to your audience.
Det finns flera tools för undersökningar som du kan använda utanför din website, men att ha din enkät på din WordPress website innebär att du har full control över hur den visas. Dessutom är det mer bekant och lugnande för din publik.
Med detta sagt, låt oss ta en titt på hur du enkelt kan add to en enkät till din WordPress webbplats.
Så här skapar du ett frågeformulär i WordPress
Du kan enkelt skapa ett frågeformulär med hjälp av WPForms. Det erbjuder en enkel drag-and-drop-byggare och låter dig se alla dina formulärposter direkt i WordPress instrumentpanelen.
Vi älskar att använda WPForms för alla våra behov av kontaktformulär. Vi använder det också för att skapa vår årliga undersökning, som är en typ av frågeformulär. För att lära dig mer om vår erfarenhet av pluginet, se vår WPForms-recension.
Först måste du installera och aktivera WPForms. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Note: WPForms har också en gratis version. Pro-versionen av pluginet behövs dock för att unlocka de tillägg som vi kommer att använda i denna tutorial.
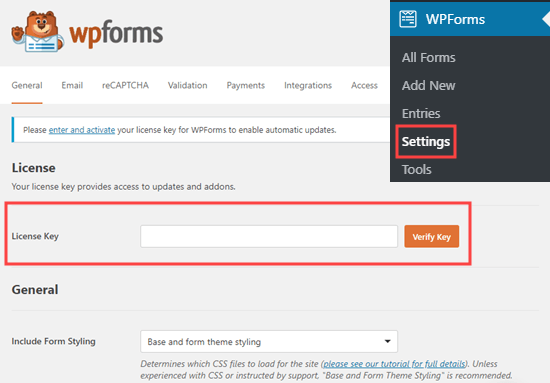
Efter aktivering, heada över till WPForms ” Settings page i din WordPress admin area för att enter din license key.
Du hittar license key i ditt account på WPForms website.

Nu är det dags att gå vidare och skapa ditt frågeformulär.
Metod 1: Skapa ett frågeformulär med hjälp av WPForms utvalda funktion för undersökningar och omröstningar
WPForms kraftfulla addon plugin för undersökningar och omröstningar låter dig skapa frågeformulär enkelt, vilket gör det till det bästa WordPress-pluginet för undersökningar på marknaden. Det producerar också beautiful visuella grafer av resultaten.
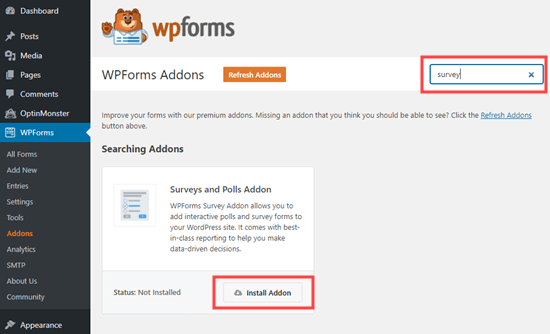
Besök först WPForms ” Addons page för att installera Survey and Polls addon.

När du har hittat den klickar du på knappen “Install Addon” för att installera och aktivera den.
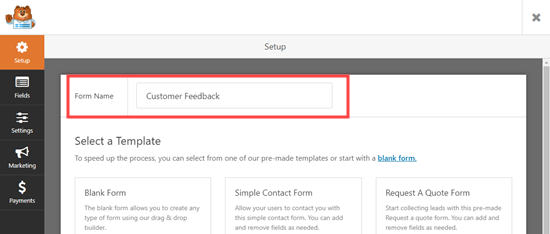
Därefter går du till WPForms ” Add New page från WordPress dashboard för att skapa ett nytt formulär.

Härifrån kan du börja med att skriva in ett namn för det formulär som du ska skapa högst upp på vyn.
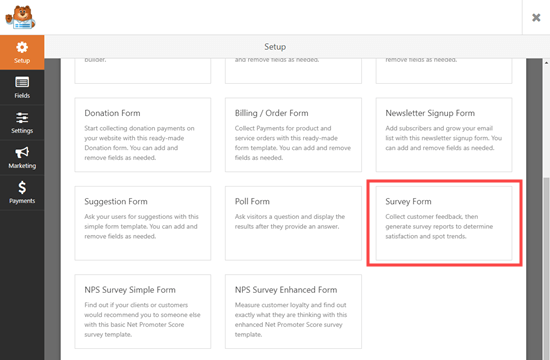
Därefter finns det 4 olika pre-built undersökningsformulär templates att välja mellan. Dessa är formuläret för omröstning, formuläret för undersökning, det enkla formuläret för NPS-undersökning och det förbättrade formuläret för NPS-undersökning.
Vi kommer att använda formuläret Survey Form för vår undersökning.

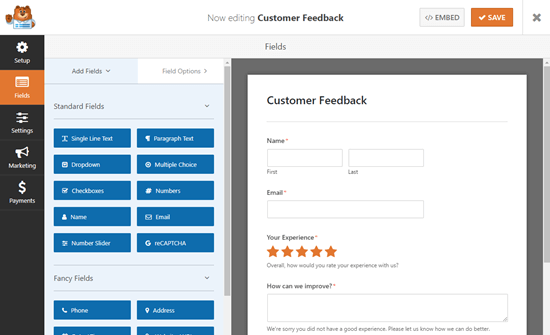
När du har valt mallen kommer den att öppnas i WPForms form builder.
Here, you’ll notice the field options in the left column and a form preview on the right corner of the screen.

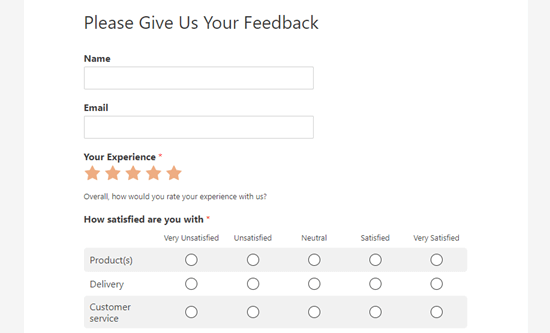
Vi rekommenderar att du editerar frågorna så att de passar din målgrupp och dina behov.
Vi kommer till exempel att använda formuläret för att samla in återkoppling från kunderna om produkter och delivery.
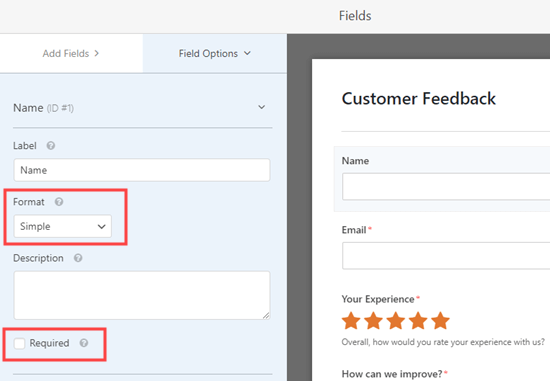
För att editera ett fält klickar du bara på det. Detta öppnar redigeringsalternativen i den vänstra columnen där du kan ändra etiketten, beskrivningen eller formatet för fältet.
Här editerar vi fältet Name högst upp. Vi ändrade formatet till “Simple” med hjälp av dropdown.
Vi gjorde det också valfritt genom att avmarkera boxen “Required”.

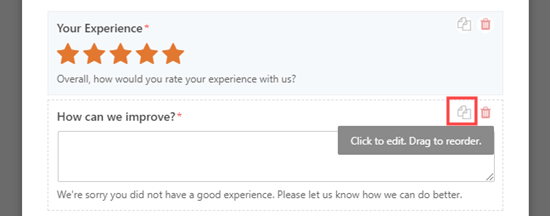
Därefter kan du rulla ner till fältet “Hur kan vi förbättra oss?” i formuläret.
Detta fält visas endast om användaren ger sin upplevelse 1 eller 2 stjärnor i rating.
Men du kan också lägga till ett liknande fält som visas när en användare ratingar sin upplevelse på din WordPress blogg som 3 eller 4 stjärnor.
För att göra detta för du bara muspekaren över boxen “How can we improve?” och klickar på knappen Copy.

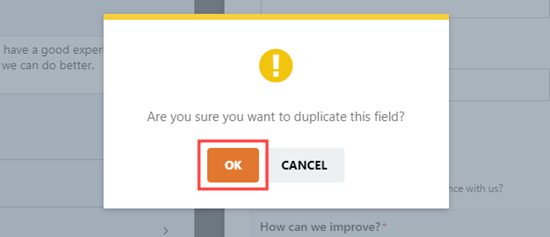
Detta kommer att öppna en prompt på din vy för att säkerställa att du verkligen vill duplicera detta fält.
Klicka sedan på knappen “OK” för att fortsätta.

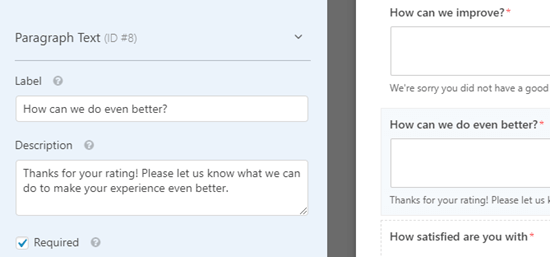
Därefter kan du editera your new field på vänster sida av vyn så att det blir en lämplig question box för 3 eller 4 star ratings customers.
Om en användare till exempel ger din WordPress site 4 stjärnor kan du fråga hur du kan göra det ännu bättre för att uppnå 5 stjärnor.
Du kan också ändra beskrivningen och göra fältet obligatoriskt för dina användare.

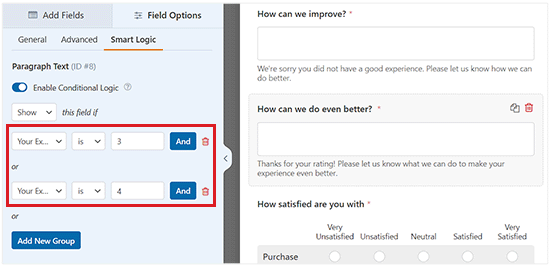
Efter det måste you ställa in en villkorlig logik för det här fältet.
Detta gör du genom att växla till tabben “Smart Logic” högst upp.
Ändra sedan siffrorna som står i fältet till 3 och 4 istället för 1 och 2.

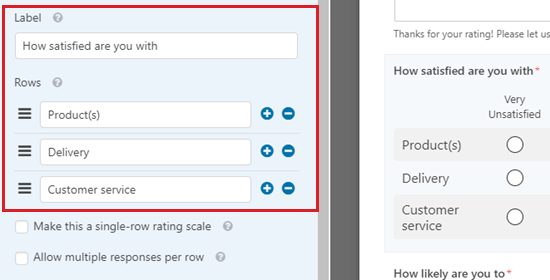
Slutligen ska vi editera Likert scale “How satisfied are you with”.
En Likert scale är en 5- eller 7-gradig skala som ofta används för att mäta tillfredsställelse eller attityder.
Även här är det bara att clicka på fältet för att editera det. Ändra sedan etiketterna på raderna eller Column till den text du vill använda.
Vi kommer att ändra etiketterna på rowsen för att göra dem mer specifika.

Efter det kan du fortsätta och göra så många ändringar i formuläret som du gillar.
Glöm slutligen inte att clicka på knappen “Save” högst upp på vyn.

Setting Up Notifications for Your Questionnaire (Konfigurera aviseringar för din enkät)
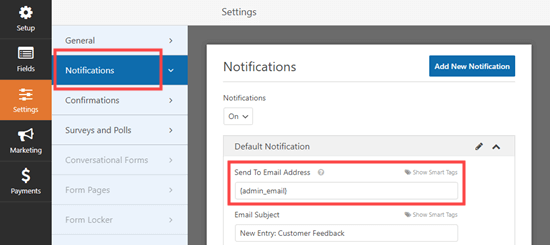
WPForms kommer att skicka varje completed frågeformulär till företagets email address som är inställd i your website settings. Det är lätt att ändra detta genom att gå till Settings ” Notifications tabs från form builder.
När du är där, borttag {admin_email} i boxen “Send To Email Address” och enter den email address du vill använda istället.
För mer detaljerade instruktioner kan du läsa vår tutorial om hur du skickar bekräftelsemail efter WordPress formulärinlämning.

Tips: Är du ej säker på vad din email för WordPress administratör är? Gå till Settings ” General page från admin sidebar och kontrollera boxen ‘Administration Email Address’.
Glöm inte att save ditt frågeformulär när du har gjort några ändringar.
Lägga till din enkät på din website
Du kan embeda ditt frågeformulär i valfri post eller page på din website. You can even add it to your sidebar.
För att add to formuläret till en sida, edit your page eller gå till Pages ” Add New vy från WordPress admin menu för att skapa en new page.
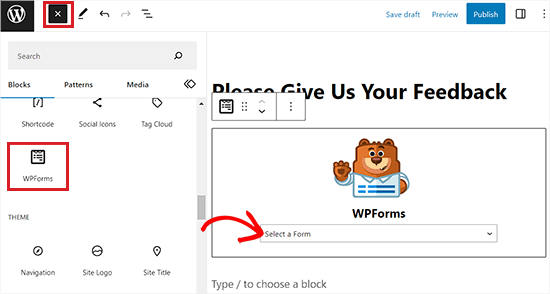
Klicka sedan på knappen “Add Block” (+) för att öppna menyn med block.
Därefter lokaliserar du och addar WPForms blocket till WordPress page/post.

När du har gjort det klickar du på dropdown och väljer ditt frågeformulär.
Nu är det bara att previewa eller publicera ditt post för att se formuläret live på din WordPress website.

Metod 2: Skapa en enkät med hjälp av conversational forms
Du kan också använda WPForms’ conversational forms addon för att skapa ett frågeformulär.
Ett conversational form är ett interaktivt formulär som gillar en konversation. Användarna svarar på en fråga och får automatiskt nästa fråga.
Det gör längre formulär som gillar frågeformulär enklare att fylla i och minskar antalet övergivna formulär.

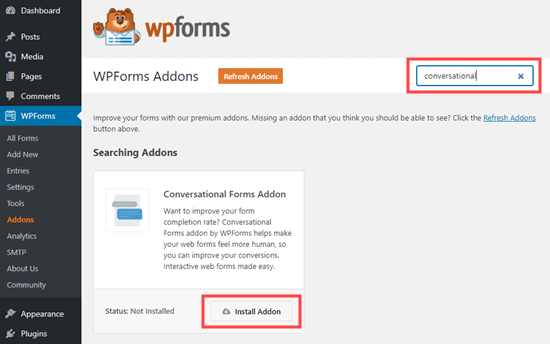
Först måste du besöka WPForms ” Addons page från WordPress admin sidebar.
När du är där, leta reda på och installera Conversational Forms Addon.

Gå sedan till vyn WPForms ” Add New och skapa ett nytt formulär med hjälp av instruktionerna i föregående metod.
Om du redan har skapat ditt formulär går du bara till WPForms ” All For ms page och klickar på det för att edit det.

Nu ska vi konvertera ditt formulär till en conversational form.
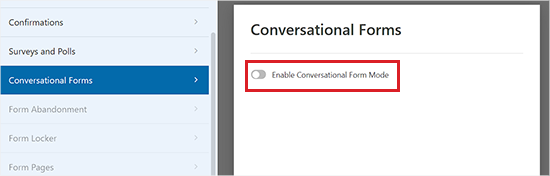
För att göra detta, head över till Settings ” Conversational For ms tabs från WPForms form builder.
Därefter är det bara att toggle omkopplaren “Enable Conversational Form Mode” till aktiv.

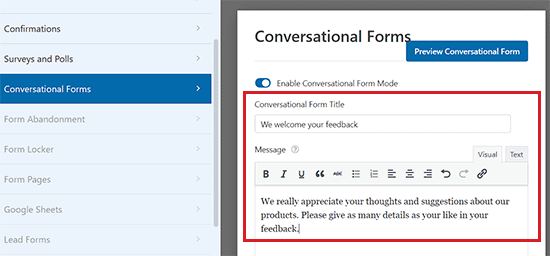
Du kommer då att se ett antal extra alternativ att fylla i.
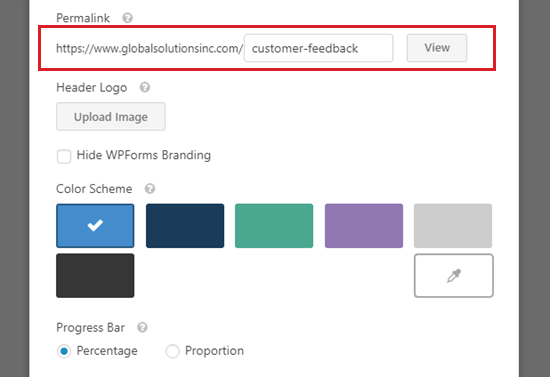
Conversational forms kan inte embedas i ett post eller page, så du måste ge ditt formulär en titel här.
Du kan också skriva en text som du vill ska visas ovanför formuläret i section “Message”.

WPForms kommer automatiskt att skapa en URL för din conversational form baserat på formulärets namn. Om du vill ändra detta skriver du helt enkelt in en annan URL här.
Alternativt kan du också uploada en header image, välja ett färgschema och ändra Progress Bar-stilen.

När du är nöjd med inställningarna för ditt formulär, glöm inte att klicka på knappen “Save” högst upp på vyn.
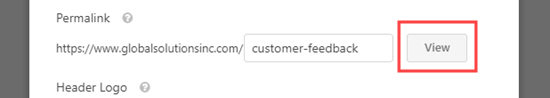
Efter det klickar du på knappen “View” bredvid permalänken för ditt formulär för att se det live på din site.

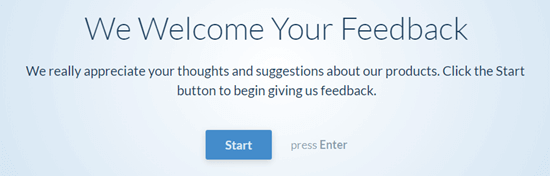
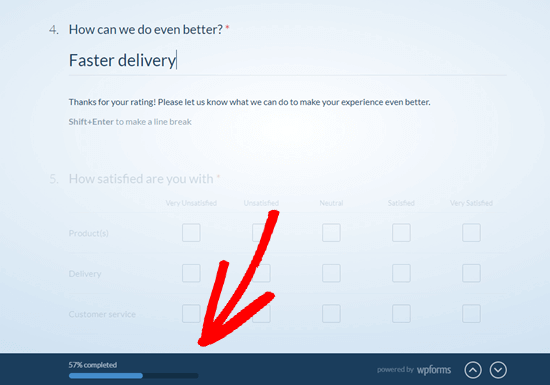
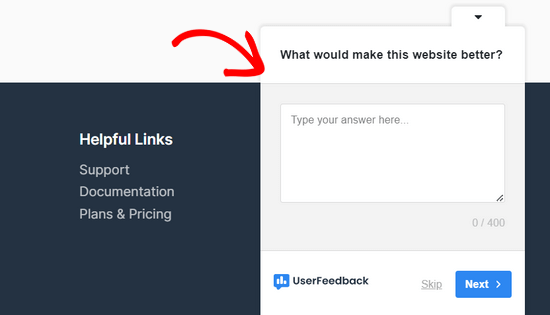
Så här såg det konversationsbaserade frågeformuläret ut på vår demo website.
Här behöver kunden bara clicka på knappen Start för att påbörja formuläret.

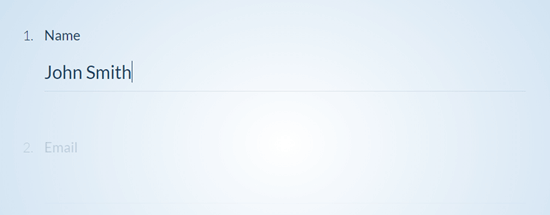
De kan sedan enter sina responses en fråga i taget.
De frågor som inte är aktiva kommer att tonas ned tills customisen flyttar till dem.

Customers kommer också att se en sticky förloppsindikator längst ner på vyn.
Den här stapeln visar hur långt kunden har kommit i formuläret.

Nu är det klart. Du har utan problem skapat ditt konversationsfrågeformulär.
View av resultaten från din enkät
Om du har skapat en vanlig undersökning eller en conversational form är processen för att viewa resultaten densamma.
Varje respons på frågeformuläret kommer att skickas till den email address som du har ställt in under Settings ” Notifications tabs i form builder.
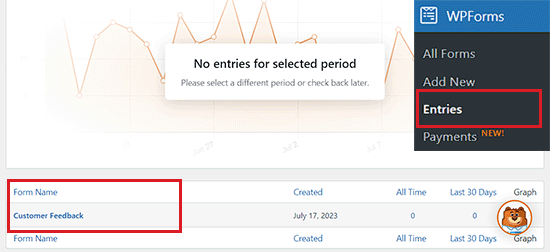
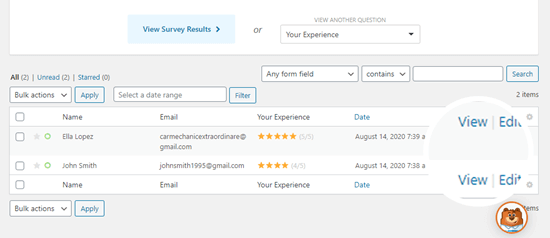
WPForms lagrar också alla dina undersökningsresultat i din WordPress database. För att se dem, gå till WPForms ” Entries page i din WordPress dashboard.

From Name, click on the name of your survey form (klicka på namnet på din undersökning).
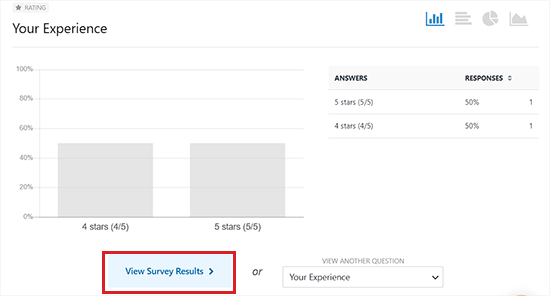
You will then see some of the answers from your questionnaire. Klicka på knappen “View Survey Results” för att se alla resultat från undersökningen.

WPForms skapar nu automatiskt grafer och diagram för att göra det enkelt att tolka resultaten.
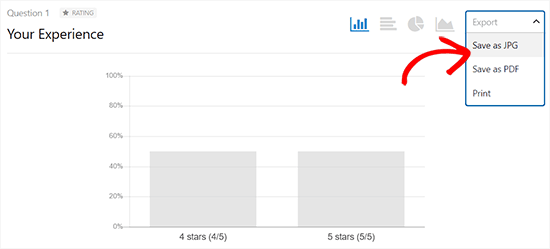
Det kommer också att allow you att exportera någon av graferna som en PDF eller JPG. You can even print them to share with others in your organization.
Klicka bara på länken “Exportera” bredvid varje objekt och välj från dropdown-menyn.

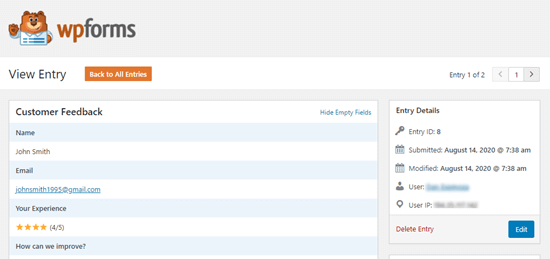
Om du vill viewa enkätsvaren från enskilda customers, clickar du på knappen “Back to All Entries” högst upp.
Därefter rullar du ned till tabellen längst ner på vyn och klickar på knappen “View” för den post du vill se.

You will now see all the answers submitted by that person.
Här är ett exempel under:

Bonus: Skapa en enkät i WordPress med UserFeedback
Du kan också skapa ett enkelt frågeformulär i WordPress med hjälp av ett gratis tillägg som gillar UserFeedback.
Med UserFeedback kan du enkelt skapa widgetar med popup-frågor för att samla in återkoppling från dina website-besökare i realtid.
Vi har använt detta plugin för att samla in snabb feedback från våra besökare, och vi hade en bra upplevelse med det. För att lära dig mer, se vår UserFeedback-recension.

Du kan ställa multiple choice-frågor, frågor med gratis formulär och till och med genomföra email addresses för att utöka ditt nyhetsbrev och generera leads. Dessutom kan du skapa obegränsat med frågeformulär och få obegränsat med respons.
Det finns också en premiumversion av UserFeedback som erbjuder funktioner som gillar avancerade inriktningsregler, custom branding, alla frågetyper och mer.
Om du vill ha mer detaljer kan du läsa vår tutorial om hur du skapar en undersökning i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett frågeformulär i WordPress. Du kanske också vill se vår nybörjarguide om hur du får snabb feedback på dina artiklar i WordPress och våra experttips om hur du skapar mer interaktiva WordPress-formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
The questionnaire is a very important part of communication with users to get feedback for your blog, website or e-shop. It’s great that WP Forms is so versatile that apart from the classic contact form, it can do many other things like questionnaires, polls and much more. I’m glad I have it in full version now and can use it. It’s a great plugin.
Johnpaul
I love using wpforms
WPBeginner Support
Glad to hear you enjoy using the plugin
Admin
Ajayi Victor Semiloore
Does this work for the free wpform?
WPBeginner Support
As we state in the article, you will need the pro version for these features.
Admin