Har du någonsin undrat hur de bästa utgivarna förvandlar sitt WordPress-innehåll till en stadig intäktsström?
Hemligheten ligger ofta i en betalvägg – att erbjuda läsarna en glimt av premiuminnehåll och uppmana dem att prenumerera för full tillgång. Stora förlag som The New York Times och The Washington Post har lyckats med den här modellen och bevisat att kvalitetsinnehåll är värt att betala för.
Med rätt inställning kan du göra samma sak! 💡
Oavsett om det är på en nyhetssajt, blogg eller online-tidning har vi sett hur en betalvägg kan hjälpa webbplatsägare att tjäna pengar på sitt innehåll utan att enbart förlita sig på annonser.
I den här guiden går vi igenom steg-för-steg-processen för att skapa en betalvägg i WordPress.

Vad är en betalvägg och varför använda en?
En betalvägg döljer eller låser ditt content tills läsaren betalar för att få tillgång till det.
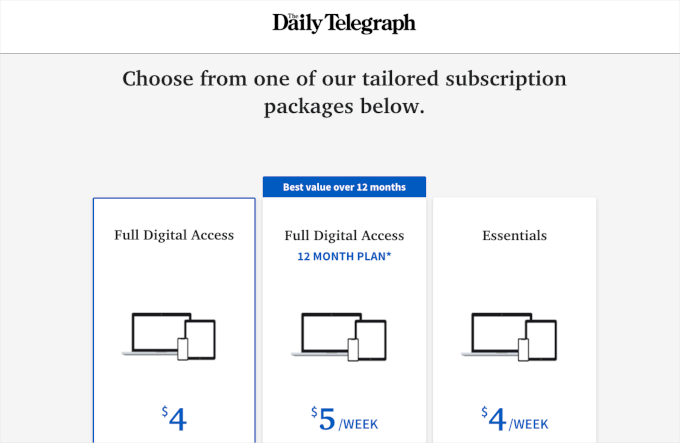
Nyhetssajter som The Daily Telegraph använder ofta en betalvägg för att hjälpa dem att finansiera kvalitetsjournalistik och täcka driftskostnader.

Om du har massor av högkvalitativt content är detta ett bra sätt att tjäna pengar på din site, i synnerhet om du inte vill sälja annonser på din WordPress blogg.
Betalväggar ber vanligtvis besökaren att köpa en pågående prenumeration så att du kan tjäna pengar online på att blogga med WordPress på lång sikt. Men du kan också ta ut en engångsavgift för livstids åtkomst.
Namnet till trots är det inte all betalväggar som kräver Payment.
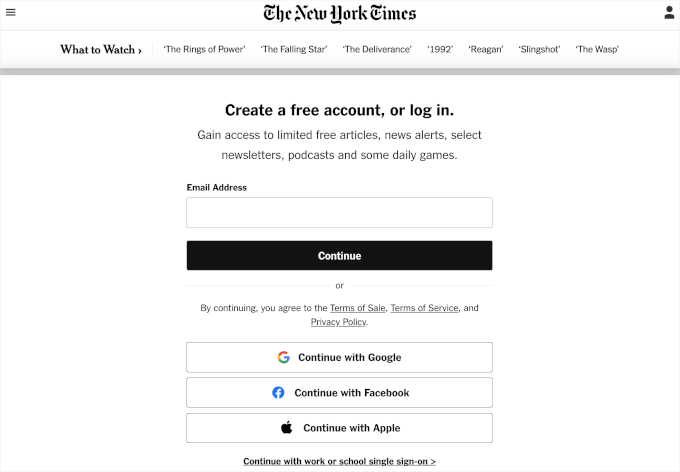
Vissa webbplatser använder en betalvägg för att utöka sin e-postlista genom att be användarna att prenumerera på deras nyhetsbrev eller registrera sig för ett gratis konto, som The New York Times.

Sedan kan du också ge läsarna möjlighet att antingen gå med i din e-postlista eller betala för en prenumeration.
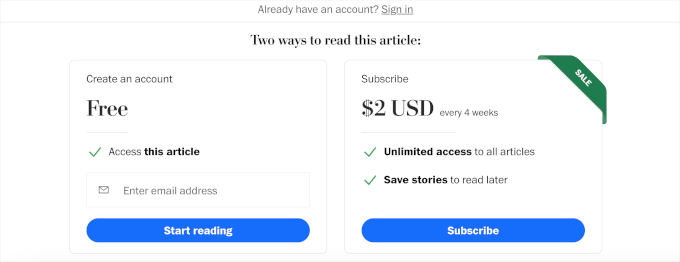
Här är exemplet med betalvägg från Washington Post:

I många fall erbjuder betalväggar en provperiod så att besökarna kan få tillgång till en begränsad mängd content gratis. Läsare kan till exempel få 5 gratis artiklar innan de behöver köpa ett medlemskap.
Med detta i åtanke kommer vi att visa dig hur du skapar en betalvägg i WordPress. Här är en snabb översikt över alla metoder som vi kommer att dela med oss av i den här guiden:
Är du redo? Låt oss komma igång!
Metod 1: Skapa en betalvägg på din WordPress-webbplats med hjälp av MemberPress
Ett bra sätt att skapa en betalvägg är att använda MemberPress. Det är det bästa medlemskaps- och betalväggspluginet för WordPress som gör att du enkelt kan sälja prenumerationsbaserade produkter på din webbplats, inklusive tillgång till premiuminnehåll.
📌 En snabb anmärkning: Vi använder MemberPress för att driva vår plattform för gratis videohandledning. Det är ett kraftfullt verktyg för att hantera medlemskap och prenumerationer. Kolla in vår fullständiga MemberPress-granskning för en djupgående titt på dess funktioner och fördelar!
Först måste du installera och aktivera MemberPress plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
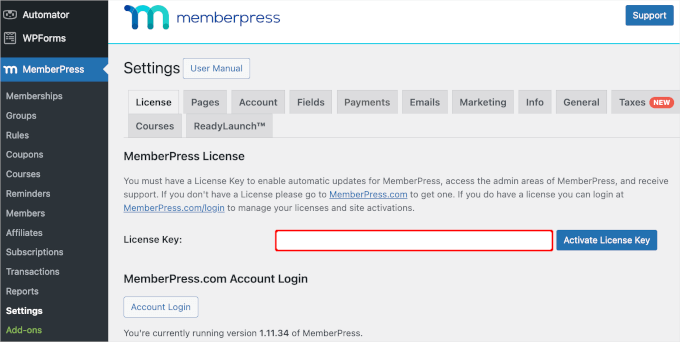
Efter aktivering, gå till MemberPress ” Settings och enter din license key i fältet ‘License Key’.

Du hittar nyckeln genom att logga in på ditt account på MemberPress website. Den finns också i emailet som du fick när du köpte MemberPress.
När du har enter denna information klickar du på “Activate License Key”.
Därefter måste du ställa in ett sätt att enkelt acceptera kreditkortsbetalningar i WordPress.
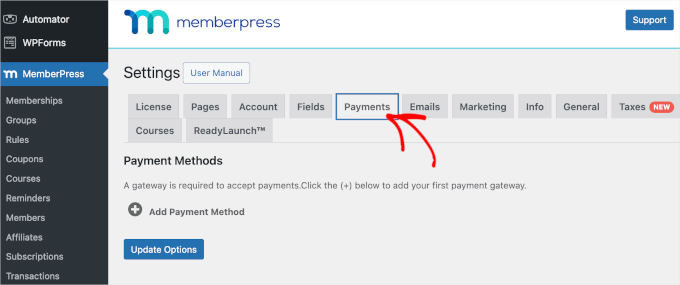
Den goda nyheten är att MemberPress stöder flera populära betalningsgateways. Du kan lägga till en betalningsmetod genom att gå till sidan MemberPress ” Inställningar och byta till fliken “Betalningar”.

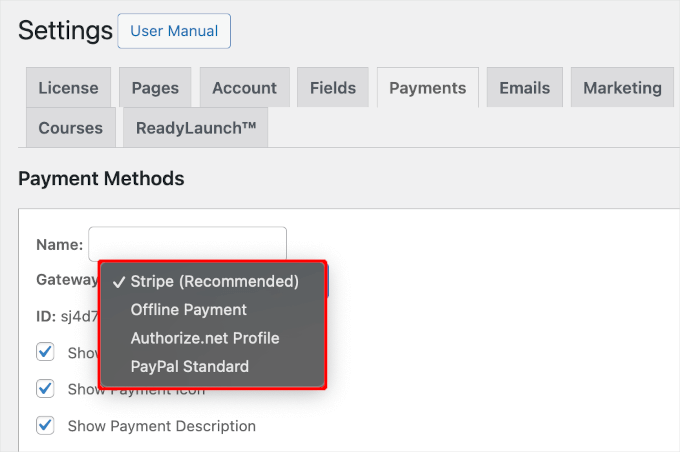
Här klickar du på “Add Payment Method” och öppnar dropdown “Gateway”.
Du kommer att se att MemberPress stöder PayPal- och Stripe-betalningar. Om du har köpt en MemberPress Pro-plan kommer du också att kunna använda Authorize.net.

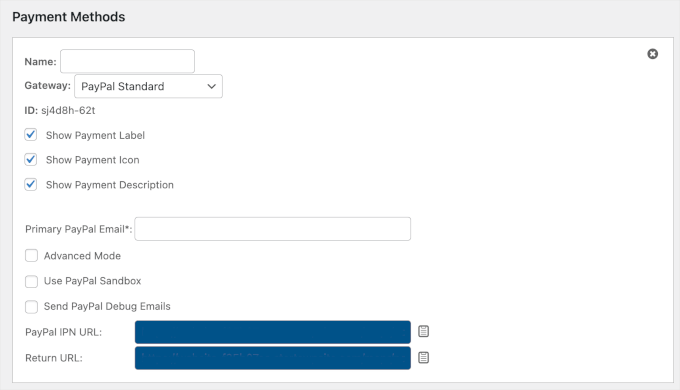
När du har valt en gateway visar MemberPress alla inställningar som du behöver för att konfigurera den här betalningslösningen.
Om du till exempel lägger till PayPal-betalningar i WordPress måste du ange din email address för PayPal.

När du är nöjd med hur betalsättet är inställt, glöm inte att klicka på knappen “Update Options” för att lagra dina ändringar.
You may be able to get more sales and improve the customer experience by allowing users to choose a payment method. För att add to fler gateways klickar du bara på “Add Payment Method” och upprepar samma process som beskrivs ovan.
Skapa en prenumerationsplan för din betalvägg
Nu när du har completed den första installationen är det dags att skapa betalväggen. För att göra det måste du skapa en medlemsnivå i MemberPress.
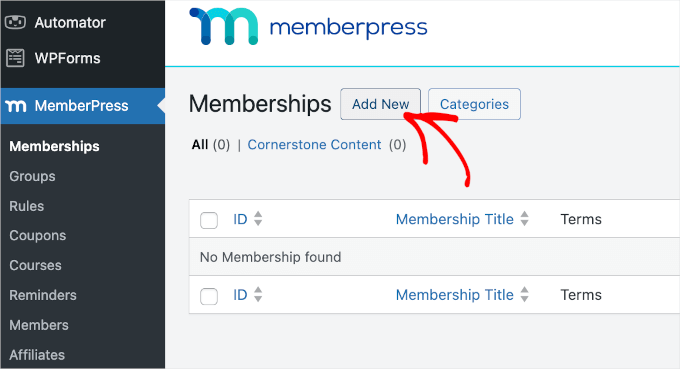
Besök bara MemberPress ” Memberships page och klicka sedan på knappen “ Add New”.

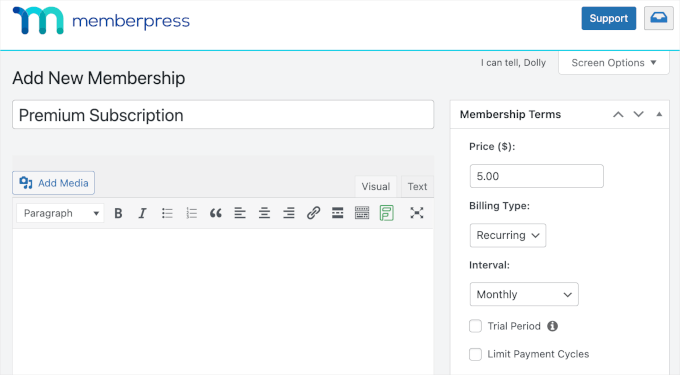
På nästa vy måste du ge medlemsplanen en Rubrik. Denna kommer att visas i ditt admin area och kommer också att vara synlig för de personer som besöker din website i WordPress.
Därefter anger du hur mycket medlemskapet ska kosta i fältet “Price”. I följande image skapar vi ett “Premiumpaket” och sätter priset till $5.

Om du vill skapa ett gratis medlemskap kan du låta priset vara 0,00. Till exempel kan ditt mål vara att generera leads genom att samla in email addresses.
Du kan också välja mellan “Recurring” och “One-time” payments med hjälp av dropdown-menyn “Billing Type”.
Genom att godkänna återkommande betalningar i WordPress kan du automatisera faktureringsprocessen och save en hel del tid. Det betyder också att du inte behöver skicka fakturor manuellt.
Engångsbetalningar förnyas inte automatiskt, vilket kan hjälpa din publik att känna sig lugn och göra dem mer benägna att registrera sig. Alla webbplatser är olika, så du kanske vill prova olika settings för att se vad som fungerar bäst för you.
Om du väljer återkommande betalningar kan du välja mellan månadsvis, årsvis, veckovis, kvartalsvis eller ange ett customize-intervall.
Om du väljer “One-Time” kan du välja “Lifetime” eller ange ett datum för när medlemskapet löper ut, vilket antingen kan vara ett kalenderdatum eller en tidsperiod, t.ex. en månad sedan personen valde att köpa sitt medlemskap.
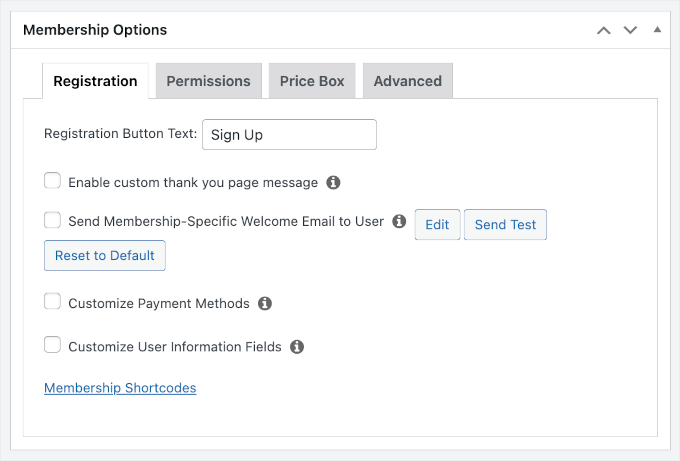
Valfritt kan du ge en description för din medlemsplan i textredigeraren och customize den ytterligare i boxen “Membership Options”.
Du kan till exempel skapa ett custom thank you message eller ett custom welcome email.

💡 Experttips: Om du skapar ett välkomstmeddelande för medlemskap är det en bra idé att testa att det här e-postmeddelandet skickas korrekt. Om e-postmeddelandet inte kommer fram till din inkorg rekommenderar vi att du använder en SMTP-tjänsteleverantör för att förbättra dina leveranshastigheter för e-post.
När du är nöjd med medlemsinställningarna klickar du bara på knappen “Publicera” för att aktivera medlemsnivån.
You can create multiple membership plans with different settings. Du kan till exempel också skapa en VIP-plan som ger användarna tillgång till ytterligare content och utvalda funktioner.
För att skapa fler medlemsnivåer följer du bara samma process som beskrivs ovan.
Skapa en prissättningssida
MemberPress gör det enkelt att visa information om alla de planer som besökarna kan köpa.
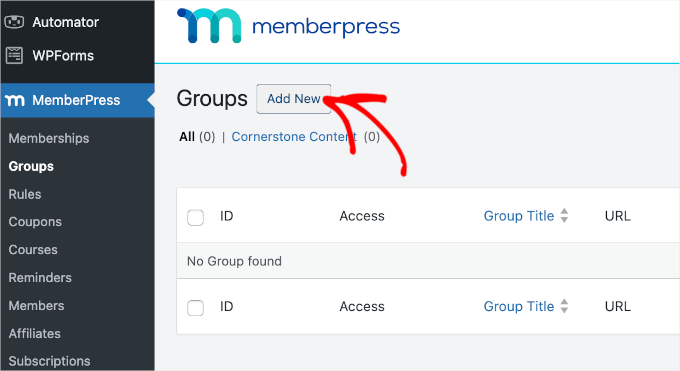
För att skapa en prissida går du till MemberPress ” Groups page och klickar på “ Add New”.

Först måste du skriva in en Rubrik för gruppens plan page, som kommer att vara synlig för visitorerna.
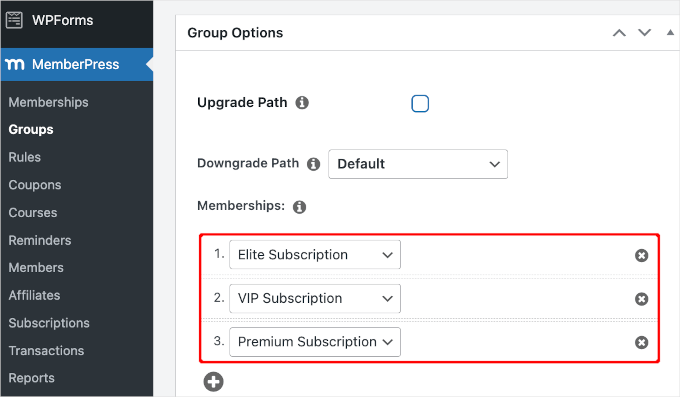
Efter det rullar du ner till boxen “Group Options”. Du kan lägga till de medlemskap du vill visa på sidan med priser.

Du kan också välja ett theme för tabellen med priser. MemberPress kommer med några färdiga designer att välja mellan.
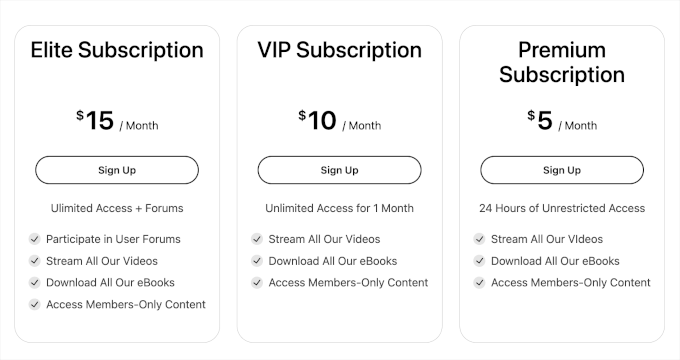
När du är nöjd med hur sidan är konfigurerad klickar du bara på knappen “Publicera” för att göra den live. Om du klickar på länken “View Group” efter att ha publicerat den, kommer du att se sidan med priser och planer.

Lägga till innehåll bakom betalvägg
När du har skapat en eller flera medlemsplaner är det dags att välja det content som du ska dölja bakom betalväggen.
MemberPress är ett kraftfullt plugin som gör att du kan begränsa åtkomsten till ditt content på många olika sätt. Du kan till exempel begränsa WordPress pages efter användarens roll eller till och med skapa en privat kundportal.
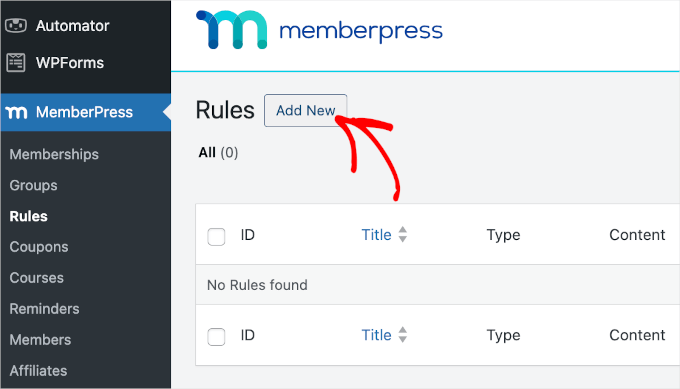
För att placera content bakom en betalvägg går du till MemberPress ” Regler och klickar på knappen “Add New” högst upp.

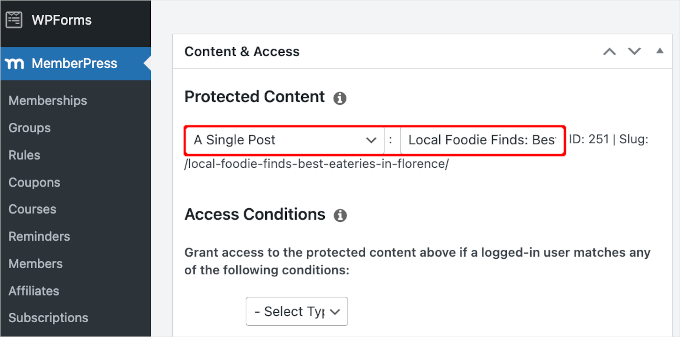
Därefter måste du välja det content som du vill begränsa.
Med MemberPress kan du begränsa åtkomsten till specifika pages och posts. Du kan till exempel låsa det senaste inlägget på din blogg i WordPress så att endast registrerade medlemmar kan komma åt det.

Att begränsa åtkomsten till varje post eller page separat kan dock ta mycket tid.
Om du har mycket innehåll att begränsa kan du i MemberPress även skapa regler för hela kategorier och taggar. Detta gör att du kan begränsa åtkomsten till uppsättningar av relaterat innehåll.
Till exempel kan you add content locking till all posts tagged ‘Premium Content’.

För mer information om kategorier och taggar, vänligen se vår guide om hur du lägger till kategorier och taggar i WordPress.
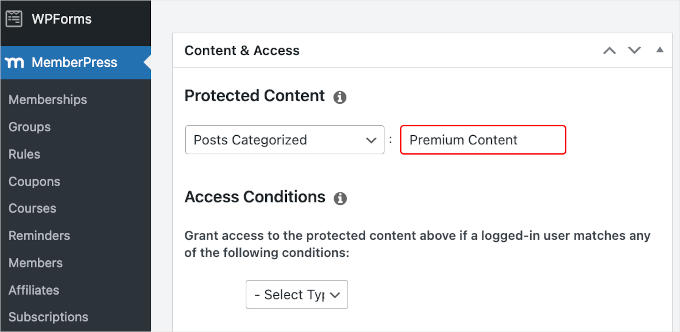
När du är klar öppnar du dropdown för “Skyddat innehåll” och väljer den typ av innehåll som du vill begränsa, till exempel “Ett enskilt inlägg”, “Inlägg kategoriserade” eller “Child Pages Of”.
Beroende på vilket alternativ du väljer får du tillgång till några extra inställningar. Om du till exempel väljer “Posts Categorized” kan du skriva in kategorinamnet.
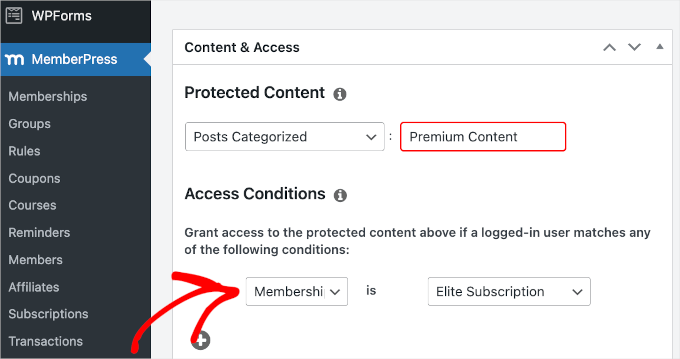
Därefter rullar du till section “Access Conditions” och väljer “Members”.

You kan sedan välja vilket medlemskap som denna regel ska tillämpas på.
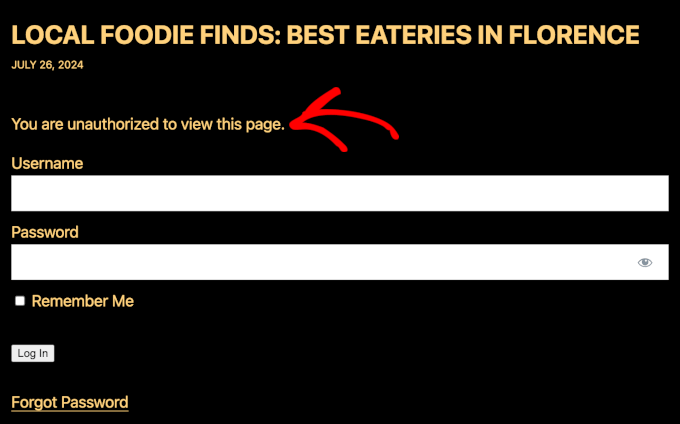
Som standard, om en icke-medlem försöker se det begränsade innehållet, kommer de att se ett “You are unauthorized to view this page” message, som du kan se i följande image.

Det är en bra idé att anpassa det här meddelandet så att besökarna vet att innehållet är bakom en betalvägg och inte bara inte tillgängligt.
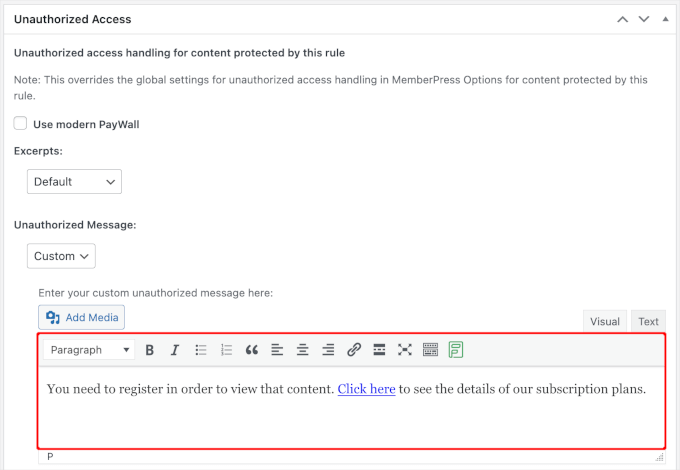
För att göra detta, bläddra till avsnittet “Obehörig åtkomst” och öppna sedan rullgardinsmenyn “Obehörigt meddelande”.
Du kan nu välja “Custom” och skriva in ett message i post type editor.

Det är också smart att add to en link så att folk enkelt kan köpa ett medlemskap och unlocka betalväggen.
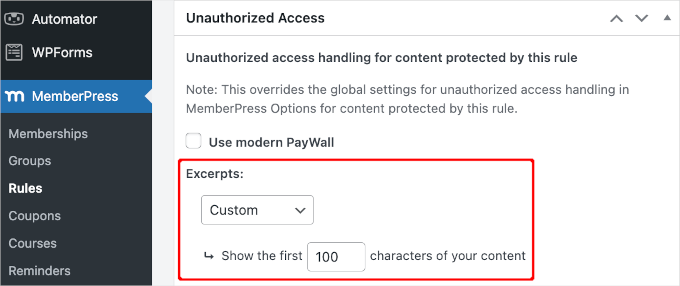
Därefter kanske du vill visa ett utdrag av det låsta innehållet, eftersom det får besökarna att vilja läsa mer.
För att skapa en teaser för betalväggar öppnar du rullgardinsmenyn “Utdrag” och väljer hur stor del av inlägget du vill visa, t.ex. de första 100 tecknen eller utdraget ur inlägget.

När you är nöjd med hur regeln är utformad rullar du högst upp på page och clickar på “Save Rule” för att aktivera betalväggen.
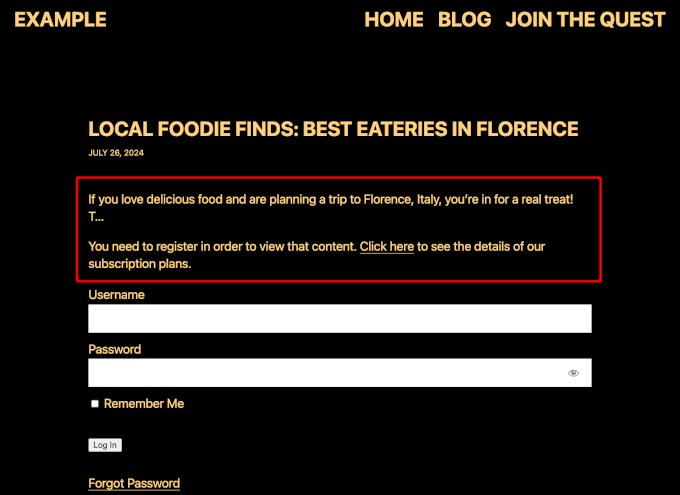
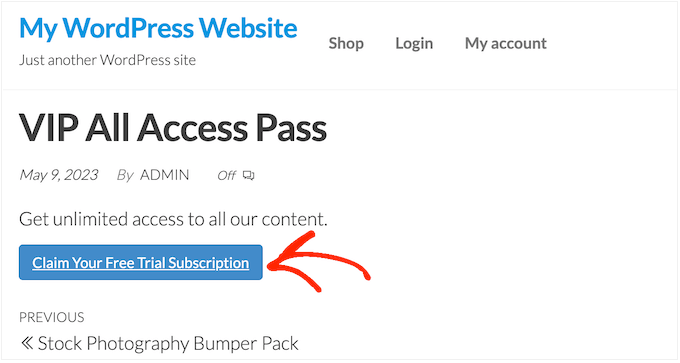
Så här kan det se ut på din webbplats:

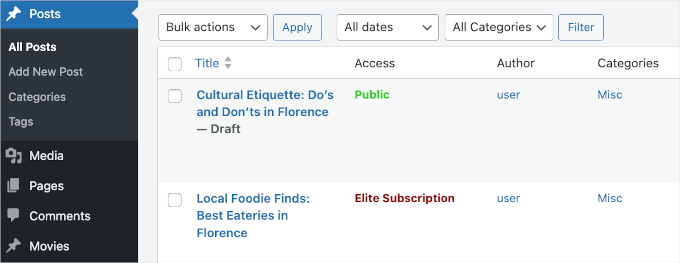
Nu kan du gå tillbaka till Inlägg ” Alla inlägg i din instrumentpanel .
Härifrån bör du se att vissa eller alla dina inlägg nu är markerade som prenumerationsskyddade baserat på den regel du skapade tidigare.

För en mer detaljerad titt på MemberPress inställningar och funktioner, kontrollera vår ultimata guide till att skapa en membership site.
Ge icke-medlemmar ett begränsat antal gratis visningar
You kanske vill låta icke-medlemmar se en viss mängd av your content gratis. Det här är ett bra sätt att främja ditt premium content och få fler medlemmar.
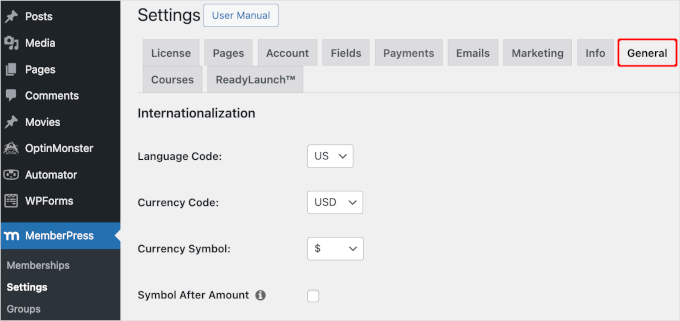
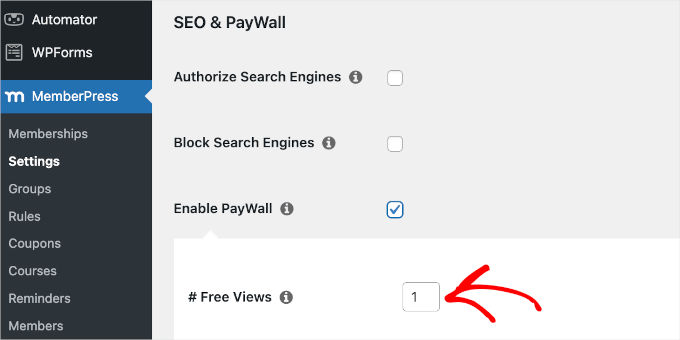
Du kan skapa en gratis provperiod i MemberPress genom att gå till MemberPress ” Settings och sedan clicka på tabben “Allmänt”.

Här måste du rulla till sektionen “Sökmotorsoptimering & PayWall” och kontrollera boxen “Aktivera PayWall”.
This adds a new section where you can type in the number of paywall-protected pages and posts that non-members can see before it triggers the paywall.

📝 O bs: På den här skärmen kan du också ge sökmotorer tillgång till ditt skyddade innehåll genom att markera rutan “Auktorisera sökmotorer”. Detta hjälper ditt betalväggsinnehåll att rankas i sökresultaten, vilket kan ge dig fler besökare. Den här inställningen fungerar dock inte om du aktiverar ett cachningsplugin.
När du är nöjd med de ändringar du har gjort, bläddrar du bara längst ner på sidan och klickar på “Update Options”.
Metod 2: Skapa en betalvägg på din WordPress-webbplats med OptinMonster
Det enklaste sättet att skapa en betalvägg är att använda OptinMonster, det bästa leadgenereringsverktyget på marknaden. Med OptinMonster kan du öka trafiken på din webbplats, växa din kontaktlista och öka försäljningen.
📌 En snabb anmärkning: På WPBeginner använder vi faktiskt OptinMonster för att visa popup-fönster, slide-ins och header-banners. Vi har sett hur detta kraftfulla verktyg ökar konverteringarna och får vår publik att växa. Kolla in vår omfattande OptinMonster-recension för att se hur det fungerar.
För att komma igång måste du skapa ett OptinMonster-konto på dess webbplats. Från hemsidan klickar du helt enkelt på knappen “Få OptinMonster nu”.

Skapa en kampanj för innehållslåsning
Innehållslåsning hindrar användare från att se ditt innehåll tills de registrerar sig för din kontaktlista. Det är inte som en traditionell betalvägg eftersom användarna inte behöver betala något. De behöver bara uppge sin e-postadress.
Så varför använda den här metoden? Ju fler e-postmeddelanden du samlar in, desto större är dina chanser att tjäna mer pengar genom e-postmarknadsföring.
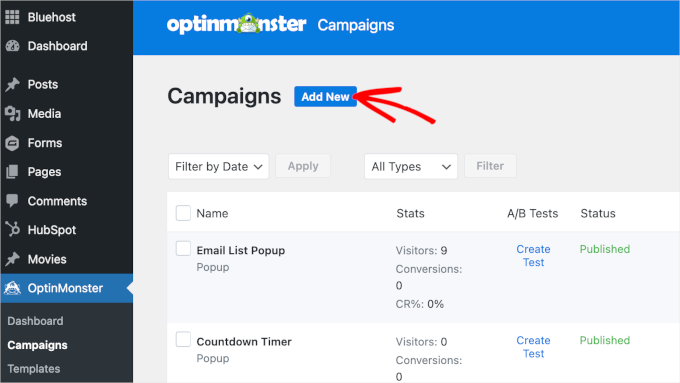
För att komma igång, låt oss navigera till OptinMonster ” Kampanjer ” Lägg till nytt från din WordPress instrumentpanel.

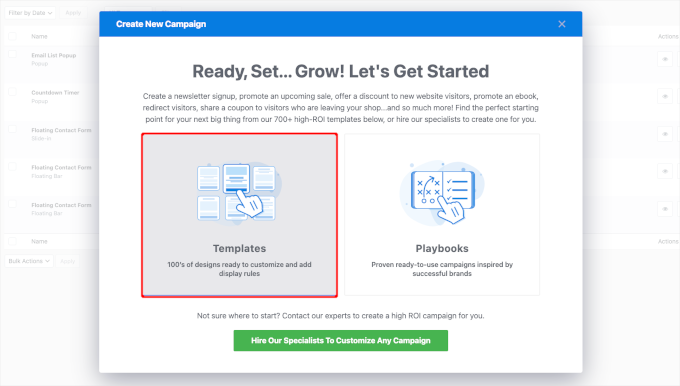
Då öppnas ett popup-fönster där du måste välja mellan att använda en mall och en playbook.
Mallar är färdiga designer för dina formulär och popup-fönster som du kan anpassa så att de passar din webbplats. Å andra sidan har playbooks förinställda strategier som hjälper dig att uppnå specifika mål som att få fler e-postregistreringar eller minska antalet övergivna kundvagnar.
För en enklare anpassning väljer vi “Mallar”.

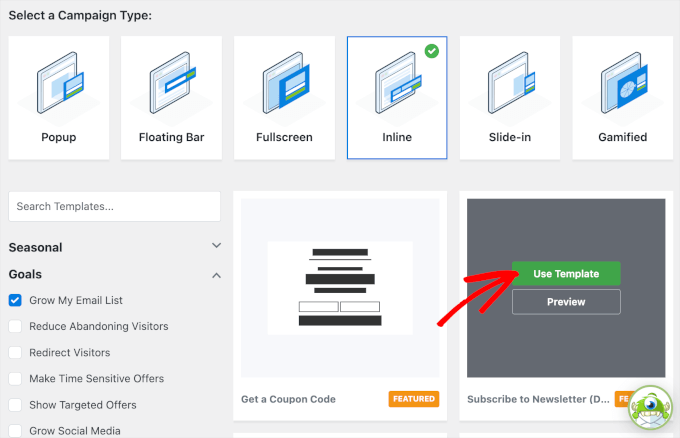
På nästa skärm uppmanas du att välja en kampanjtyp och en mall.
Eftersom vi skapar en betalvägg vill vi ha något som täcker vårt innehåll.
Även om “Fullscreen” verkar vara ett bra alternativ, väljer vi “Inline” eftersom det ger oss möjlighet att ge läsarna en liten smygtitt.
För mallen kan du använda filtret på vänster sida för att begränsa dina val. När du ser en mall som du gillar håller du bara muspekaren över den och klickar på knappen “Använd mall”.

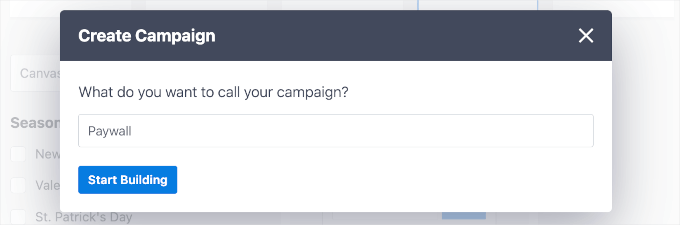
Därefter kommer du att se popup-fönstret “Skapa kampanj”.
Här ger du din kampanj ett namn.
Detta är endast för din referens, men se till att använda ett namn som är lätt att hänvisa till. Vi kallar till exempel vår kampanj för “Paywall”.
Gå vidare och klicka på knappen “Starta byggnation”.

Du kommer då att omdirigeras till kampanjbyggaren.
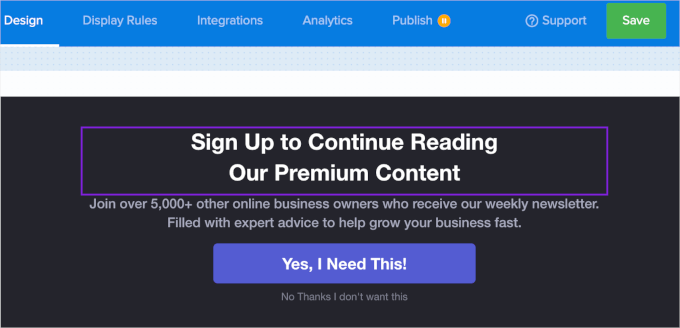
Det första du ska göra här är att redigera kopian. För att göra detta kan du helt enkelt klicka på ett textelement och ersätta den befintliga texten med vad du vill.

När du är klar med att redigera din text går vi till fliken “Displayregler” för att justera kampanjens inställningar.
Aktivera kampanjenför att låsa innehåll
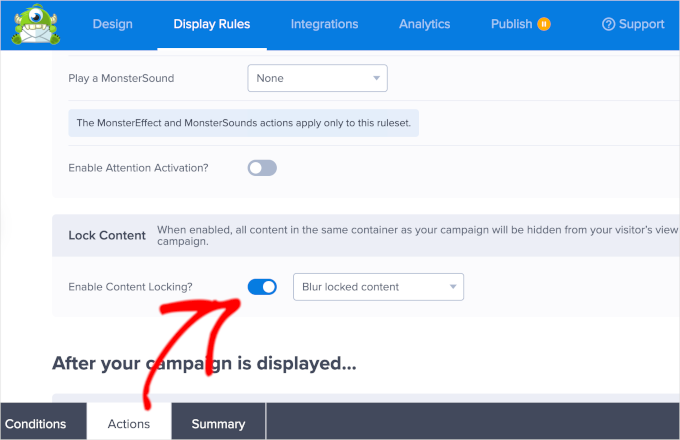
Från fliken “Display Rules” vill du fokusera på flikarna i sidfoten.
När du har hittat den klickar du på fliken “Actions” för att öppna panelen.

Här kan du bläddra ner till avsnittet “Lås innehåll” och slå på strömbrytaren bredvid “Aktivera låsning av innehåll?
Du kanske märker att det finns en rullgardinsmeny bredvid växlingsknappen. Det är här du kan anpassa hur du låser ditt innehåll.
Det finns 2 metoder. Standardinställningen är “Suddigt låst innehåll”, vilket gör allt suddigt, och den andra är “Ta bort låst innehåll”, vilket helt tar bort innehållet från användarnas skärmar.
Som referens behåller vi standardinställningarna.
Gå vidare och klicka på knappen “Spara”.
Publicering och inbäddning av kampanjen
Nu när du har skapat din betalväggskampanj och ställt in innehållslåsning är det dags för publicering.
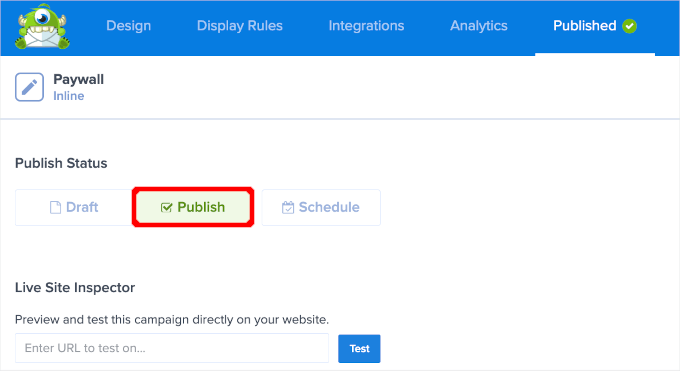
Så låt oss gå vidare till fliken “Publicera”.
Efter det kan du helt enkelt ändra “Publiceringsstatus” från “Utkast” till “Publicera”.

Du kanske då märker att fliken “Publish” nu visar “Published” med en bockmarkering.
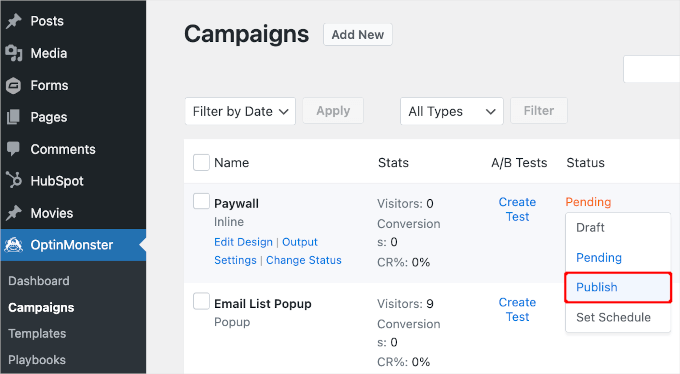
Härifrån kan du stänga kampanjbyggaren och navigera till OptinMonster ” Kampanjer.
Därefter vill du klicka på “Pending” för att ändra Paywall-kampanjens status. I rullgardinsmenyn klickar vi på “Publicera”.

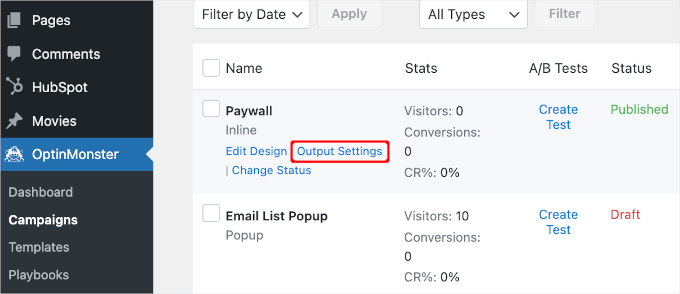
Nu återstår bara att bädda in betalväggskampanjen i ditt inlägg eller på din sida.
För att göra detta vill du hålla muspekaren över din kampanj från listan och klicka på länken “Output Settings”.

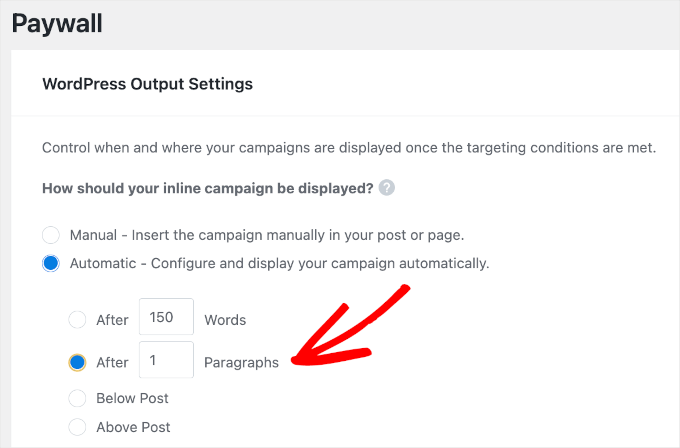
I anpassningsområdet ska du välja “Automatisk – Konfigurera och visa din kampanj automatiskt”.
Det andra alternativet är också bra. Men du måste lägga till det i ditt inlägg eller på din sida en efter en, vilket kan vara mer tidskrävande.
När du har valt “Automatisk” visas fler alternativ. Vi justerar inställningen till “Efter 1 stycke”.
Detta innebär att efter ett enda stycke kommer betalväggen att visas.

Sedan ska du bläddra ner och klicka på knappen “Spara ändringar”.
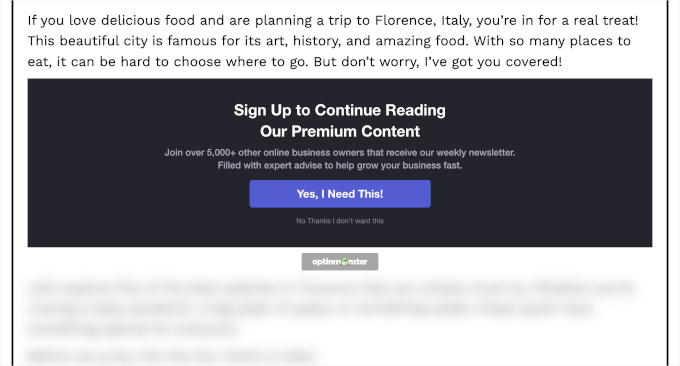
Och där har du det! Du bör nu ha en betalvägg som skyddar ditt innehåll. Så här kan det se ut på din blogg:

📝 O bs: Om du använder Thrive, då har vi goda nyheter! Du kan också använda Thrive Leads för att skapa en betalvägg på din WordPress-webbplats. För mer detaljerade instruktioner kan du läsa deras guide om hur du skapar gated content i WordPress.
Bonus tips: Lägga till gratis provprenumerationer i WordPress
Att lägga till prenumerationer på din webbplats innebär att du får in stadiga pengar, färre betalningsmisstag och färre förseningar. Men ofta vill kunderna prova innan de köper, särskilt när det gäller längre eller dyrare prenumerationer.
Därför är det en bra idé att erbjuda en gratis provperiod.

Om dina potentiella prenumeranter gillar den kostnadsfria provperioden kanske de bestämmer sig för att betala för en fullständig prenumeration. Även om de inte registrerar sig direkt kan du använda deras kontaktuppgifter för att hålla kontakten. Du kan skicka specialerbjudanden till dem eller meddela dem om uppdateringar.
Om du vill veta mer kan du läsa vår guide om hur du lägger till gratis testprenumerationer i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en betalvägg på din WordPress-webbplats. Härnäst kanske du också vill se våra guider om hur du spårar kundresor och våra expertval av de bästa medlemskapspluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This is well understood, thanks, but need to ask these:
1. Isn’t paywall also the same as pay per view and which is the better approach concerning membership site ?
2. Doesn’t giving search engines access to protected content by checking the ‘Authorize Search Engines’ box exposed contents to public ?
WPBeginner Support
Depending on your implementation they can be the same or at least similar. It would depend on your content for which is the best method.
It would not give access to your all of your content to the public.
Admin
Jiří Vaněk
Thanks for the tutorial. I have previously considered the concept of a free website and paid content on hero hero or patreon. However, after watching this tutorial, I am really starting to realistically think about the fact that even paid content will be part of my website on one platform. Great, thanks for your work.
Chris
Is there a way of turning off ads if the content is premium? Or does this need to be done manually?
WPBeginner Support
It would depend on what tools you are using to display ads on your site and where the ads are as there are different possible tools that can be used.
Admin
Chris
Google Adsense would be the one for now.
One last question. Do Subscribers have to actually login to a WordPress account to view the restriced or paid content?
WPBeginner Support
You could use widgets that hide for logged-in users to allow for what you’re wanting and yes, users would need to log in to their account to see your content.
Isabelle
Does it concern wordpress.com only or wordpress.org only or both ?
WPBeginner Support
Our content is for WordPress.org sites, you can see our guide on the difference between the two platforms below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Divakar
Good content, can I use this in custom registration form.
WPBeginner Support
Thank you, glad you like our content
Admin