Långa, komplexa formulär i WordPress kan göra besökarna överväldigade och få dem att lämna sidan utan att skicka in formuläret. Tidigt lärde vi oss att det gjorde stor skillnad att dela upp formulären på flera sidor – fler människor fyllde faktiskt i dem. ✅
Sedan dess har vi hjälpt tusentals WordPress-användare att skapa flersidiga formulär genom WPBeginner. Även om det kan verka knepigt i början, är det faktiskt ganska enkelt med rätt verktyg. Vi rekommenderar WPForms eftersom det gör processen enkel, även för nybörjare.
I den här guiden visar vi dig steg för steg hur du skapar användarvänliga flersidiga formulär i WordPress. Oavsett om du vill skapa en enkät, en jobbansökan eller ett detaljerat registreringsformulär kan du skapa det på bara några minuter.

Varför och när behöver du ett formulär för flera sidor i WordPress?
Formulär är det enklaste sättet att samla in data och komma i kontakt med dina användare, oavsett om det är ett kontaktformulär, ett e-postformulär eller en enkel enkät.
Långa formulär är dock avskräckande för användarna och leder till att fler överger formuläret.
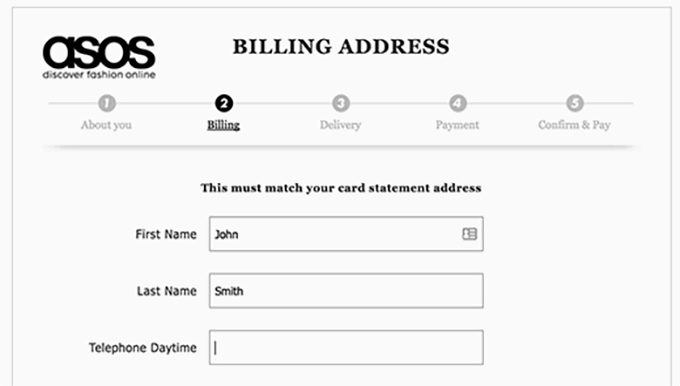
För att lösa denna issue rekommenderar experter på användarupplevelse formulär med flera sidor. På så sätt delas formulärfälten upp i sections och pages.

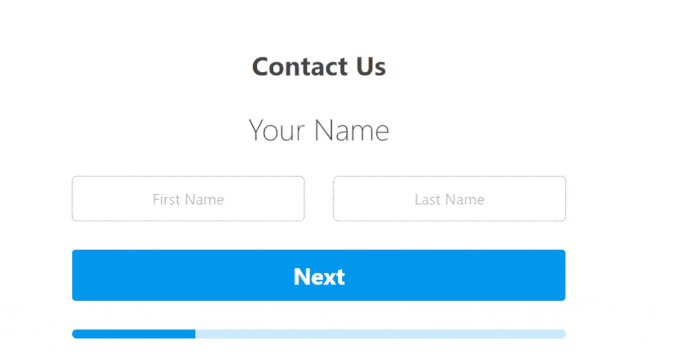
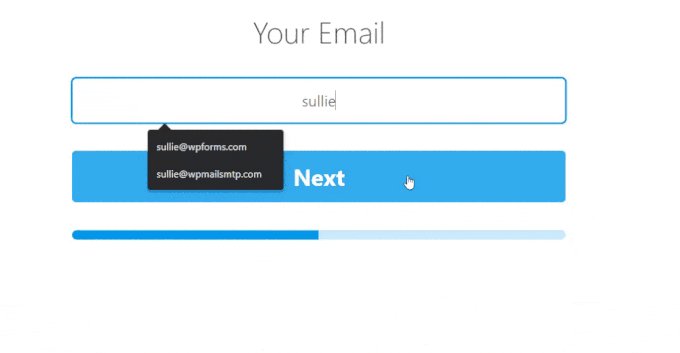
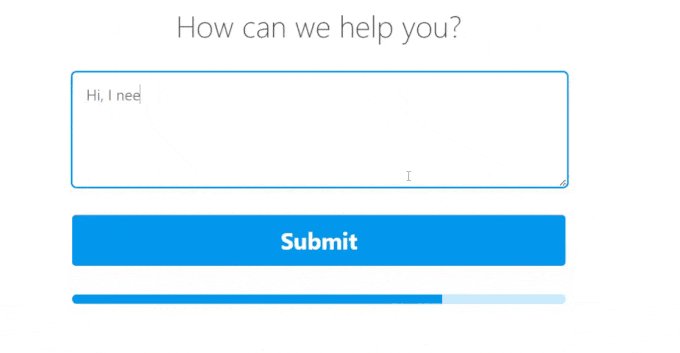
Med en förloppsindikator överst och färre fält på skärmen känner sig användarna mer bekväma med att fylla i formuläret. Det ger en mer engagerande och interaktiv upplevelse för dina användare.
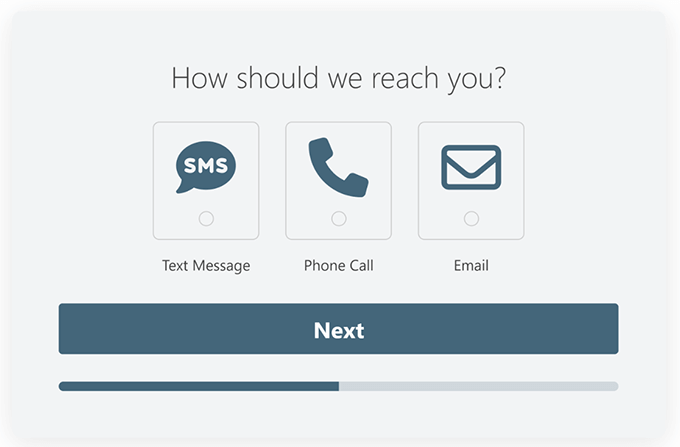
Du kan till och med göra det flersidiga formuläret interaktivt genom att lägga till ikonval och konversationselement. Detta är utmärkt för att förbättra konverteringsfrekvensen, särskilt för formulär för begäran om offert.

Låt oss se hur du enkelt kan skapa ett formulär med flera sidor i WordPress.
Skapa ett WordPress-formulär på flera sidor med WPForms
Det bästa sättet att skapa ett flersidigt formulär i WordPress är genom att använda pluginet WPForms. Det är det mest nybörjarvänliga dra-och-släpp-pluginet för WordPress-formulärbyggare som låter dig skapa alla typer av formulär som du behöver.
Över 6 miljoner webbplatsägare använder WPForms, inklusive oss här på WPBeginner. Vi använder det för att visa vårt kontaktformulär, köra årliga läsarundersökningar, hantera migrationsförfrågningar och mycket mer. Kolla in vår fullständiga WPForms-recension för mer insikter i dess funktioner.

För denna tutorial behöver du åtminstone Basic WPForms plan eftersom den innehåller snygga fält med flera delar och avancerade alternativ för customize. Det finns också en WPForms Lite-version som du kan prova gratis.
WPBeginners användare kan få exklusiva rabatter på WPForms. Allt du behöver göra är att använda WPForms coupon: SAVE50 för att få 50% rabatt på köp av alla WPForms planer.
Det första du behöver göra är att installera och aktivera WPForms plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering måste du besöka WPForms ” Settings page på din WordPress site och enter din license key. Du kan få den här nyckeln genom att logga in på ditt account på WPForms website.

När du har kontrollerat din license key är du redo att skapa ditt första flersidiga formulär i WordPress.
Gå bara till WPForms ” Add New page från din WordPress admin area för att starta Form Builder.

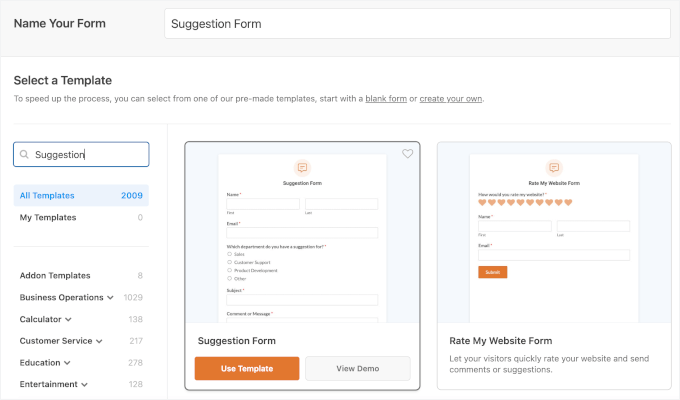
På nästa vy måste du enter en Rubrik för ditt formulär.
WPForms erbjuder massor av pre-built formulär templates för att hjälpa dig att save time. You can quickly select one and edit it according to your requirements. Det finns också en tom formulärmall som du kan använda för att skapa ett helt customiserat formulär.
Ännu bättre är att du kan använda AI för att snabbt bygga ditt formulär. Allt du behöver göra är att skriva en kort beskrivning, så genererar WPForms AI formuläret åt dig.

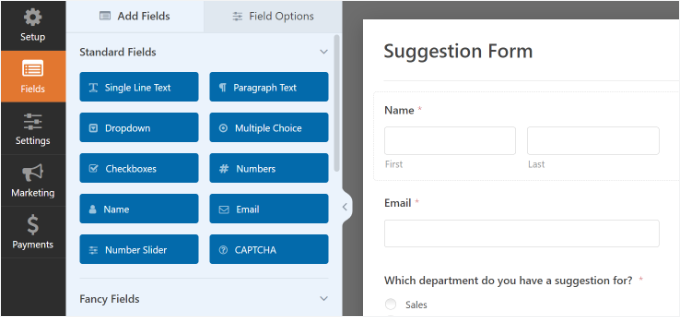
Som sagt, för denna handledning kommer vi att använda mallen “Suggestion Form”.
Håll bara muspekaren över mallrutan och klicka på knappen “Använd mall” för att komma igång.

Detta tar dig till deras formulärbyggare, där du kan anpassa den.
Dra bara fälten från den vänstra columnen och släpp dem i din formulärmall. Du kan också välja befintliga formulärfält och customize dem ytterligare.

När du har lagt till några formulärfält är du redo att lägga till en ny page i ditt formulär.
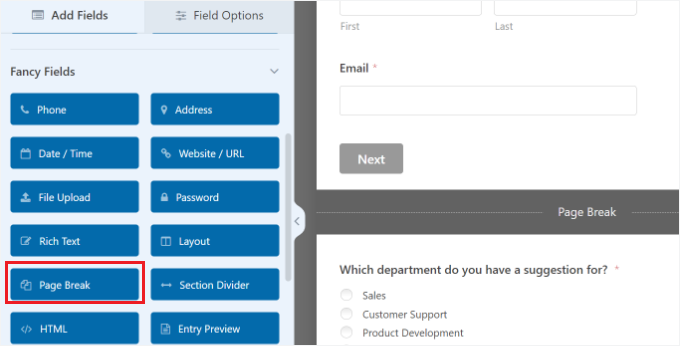
Gå vidare och lägg till fältet “Sidbrytning” under avsnittet Fancy Fields från den vänstra kolumnen.

Du kommer att märka att WPForms kommer att lägga till en sidbrytningsmarkör längst ner och en “Första sidan / Progress Indicator” -markör högst upp på sidan.
Det kommer också att flytta Submit-knappen till nästa sida, och din första page kommer nu att ha en “Next”-knapp istället.
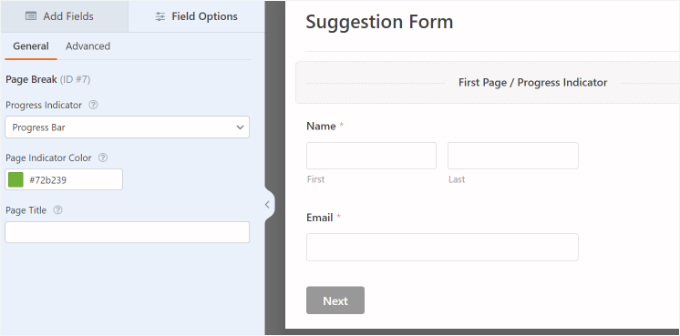
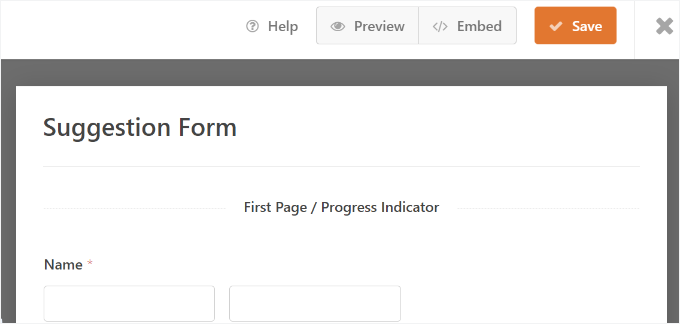
För att editera dina formuläregenskaper för Multi Page klickar du på markören “First Page / Progress Indicator” högst upp. I den vänstra colonnen väljer du en typ av förloppsindikator.

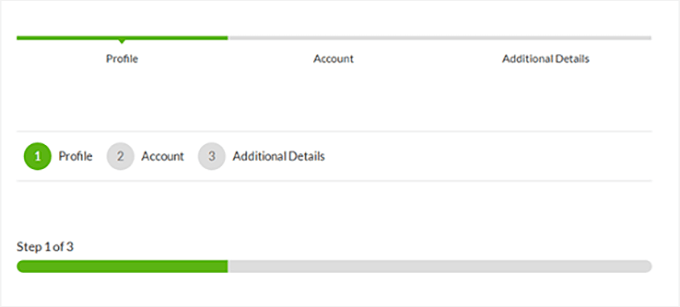
WPForms låter dig använda en enkel förloppsindikator, cirklar, kontakter eller ingen förloppsindikator.
Du kan också välja färg på din sidindikator.
Slutligen kan du ange en rubrik för den första sidan.

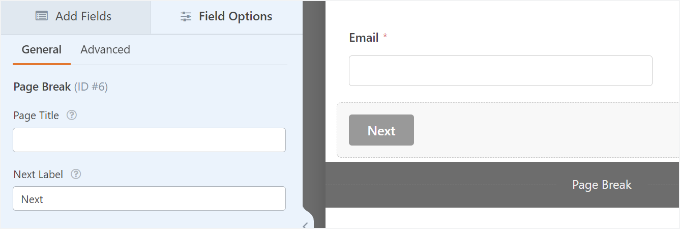
Nu måste du klicka på “Page Break” -markören för att redigera dess egenskaper.
Du kan ange en titel för nästa sida och redigera texten så att den visas på knappen “Nästa”.

Du kan fortsätta att lägga till formulärfält efter page break.
Om du använder Pro-versionen av WPForms kan du också använda villkorlig logik för att visa och dölja formulärfält baserat på användarens respons.
När du har lagt till fler fält kan du lägga till fler page breaks om du behöver.
När du är klar med att skapa ditt formulär klickar du på knappen “Save” högst upp till höger på vyn.

Grattis, du har utan problem skapat ditt första formulär med flera pages.
Lägga till ditt Multi Page-formulär i WordPress Posts och Pages
WPForms gör det superenkelt att lägga till formulär i WordPress inlägg och sidor.
Du kan clicka på knappen “Embed” högst upp i form buildern och add formuläret till en new page builder eller en befintlig page builder.

Vi väljer alternativet “Create New Page” för den här tutorialen.
Därefter måste du enter ett namn för din new page. När det är gjort klickar du på knappen “Let’s Go”.

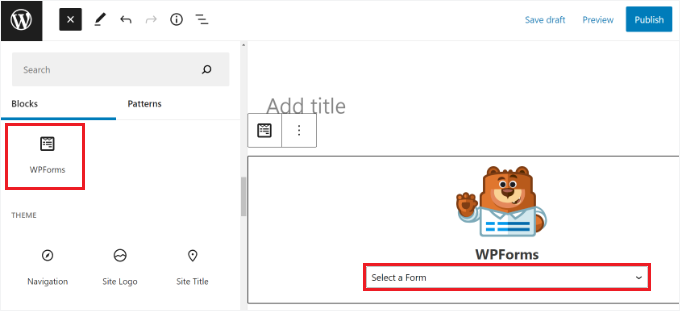
Alternativt kan du också lägga till WPForms-blocket i WordPress innehållsredigerare för att bädda in ditt formulär i alla WordPress blogginlägg.
Välj helt enkelt ditt flersidiga formulär från dropdown-menyn i WPForms-blocket.

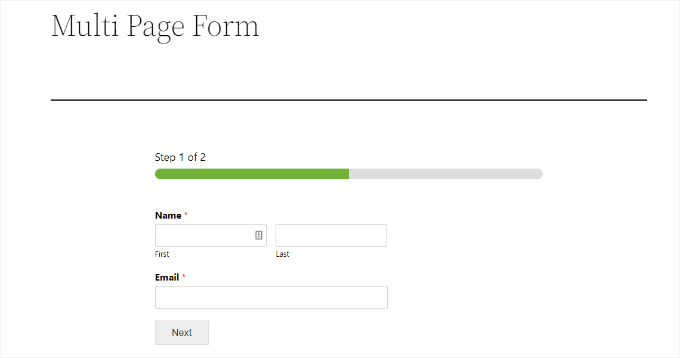
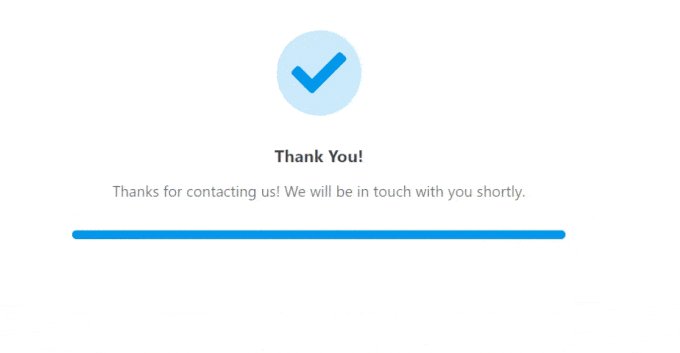
Efter det bör du se en preview av ditt formulär i block editor. Gå vidare och publicera din page eller post.
Därefter kan du besöka din website för att se ditt flersidiga formulär i action.

Flerdelade formulär i WordPress till nästa nivå
Nu, om du är som vi och andra smarta företagare, vill du förmodligen veta hur du tar dina leadgenerationsformulär till nästa nivå.
Det finns två saker du kan göra för att drastiskt förbättra din WordPress konvertering av flersidiga formulär.
1. Interaktiva formulär för leads
WPForms levereras med ett Lead Forms addon som allow you att förbättra din form completion rate med en engagerande design av formulärets layout.
I princip låter det dig visa användarna en fråga i taget, vilket gör dina formulär mindre skrämmande och lättare att fylla i.
Detta fungerar särskilt bra för en request för ett offertformulär och andra formulär för lead-generering på din site. Här är ett exempel på hur det gillar att se ut:

Detta bygger i grunden på principen om konversationsformulär som WPForms var banbrytande för tidigare. Konversationsformulär tar en fråga åt gången, liknande en konversation ansikte mot ansikte.
Till skillnad från lead forms addon är conversational forms helsidiga formulärlandningssidor, vilket också kan fungera bra för längre formulär eftersom användare kan fylla i dessa formulär endast med tangentbordet.

Fler tips hittar du i vår przewodnik om hur du skapar mer interaktiva formulär i WordPress.
2. Aktivera partiella formulärinlämningar
Visste you att 81% av alla människor överger ett formulär innan de har completed det? Detta gäller för de flesta websites, särskilt för längre formulär.
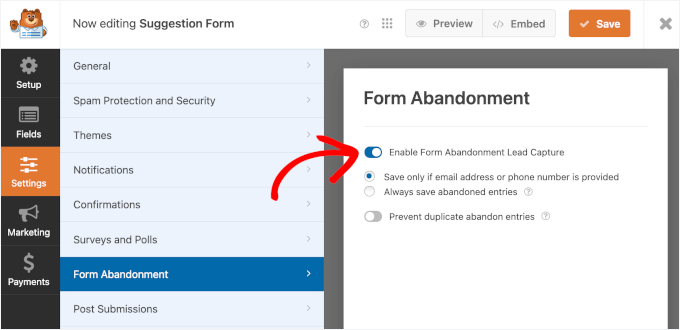
Det är därför vi rekommenderar att du aktiverar partiella formulärinlämningar i WordPress. WPForms Form Abandonment addon låter dig göra det enkelt.
Du kan helt enkelt aktivera det genom att gå till tabben Form Abandonment i form builder settings.

This allows you to send targeted follow-up messages to those who abandon your form to boost your sales conversion.
Vi hoppas att den här artikeln hjälpte dig att lägga till ett formulär på flera sidor i WordPress. Du kanske också vill se vår przewodnik om hur du visar ett flytande kontaktformulär i WordPress och vår ultimata guide till att använda WordPress-formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ani Kenechi
Hi,
i use WPForms and they are awesome, but i’m having problems with the upload. it doesn’t upload files on most browsers. and it is frustrating.
I am using the upload at the end of a muti-part form of 7 parts
WPBeginner Support
It would depend on your specific issue and the files being uploaded, if you reach out to WPForms’ support they should be able to assist you directly for your specific site and the issue you are running into.
Admin
Tony Ruffo
Hi, I would like to collect step one of a multipart form inside a revolution slider window, then pass the values to the actual multipart form at step 2. I’d like the multipart form to have step 1 when called directly. Is this craziness possible?
jaya
please help me how to add onclick action when we click last submit button the msg come welcome below of progressing bar
Alicia
Can this multi-page form be used in conjunction with the buddypress registration process? i would really like my users to have a multipage form to fill out their profiles…? any thoughts on that :)…Gracias
Alexander Dahlerup
Hey WPBEGINNER
Is it possible to add pictures to your form, so you can show your customers the different opportunities that can be chosen?
Best regards
mike friskney
Hi,
Is it possible to create a table within WPForms?
Mike
Ali
Thanks a lot
would be happy to find a free plugin that provides advanced form settings
Lenlie Ada
Hi,
Good day. And thank you so much for this blog post.
To be honest I’m new to WordPress and just starting to create my own website for an online business.
My question is does WPForms has the capability to put an “upload audio, video, images option” on one of the pages of the forms? Because I’m planning to use WPForms for an order form wherein the customer will need to upload stuff as one of requirement for the order.
Best regards,
Lenlie
WPBeginner Support
Yes, WPForms allows you to add an upload field to your form. You can also select which types of files and maximum file size users can upload in the field settings.
Admin