Vi skapar landningssidor hela tiden för våra WordPress-företag, så vi vet en sak eller två om hur man skapar sidor med hög konverteringsgrad.
WordPress erbjuder flera sätt att skapa en landningssida. Enligt vår erfarenhet är det enklaste sättet att använda en sidbyggare som SeedProd, eftersom den levereras med massor av högkonverterande mallar och funktioner som gör din sidbyggarupplevelse mycket enklare.
Med detta sagt kanske du också vill utforska andra metoder. I den här artikeln I den här artikeln delar vi med oss av våra beprövade tekniker för att skapa anpassade landningssidor i WordPress.

Vad är en Landing Page?
En landningssida är en fristående sida som skapats för en specifik reklam-, e-post-, sociala medier- eller marknadsföringskampanj. Användare som kommer från dessa källor kommer att landa på den här sidan först, vilket är anledningen till att den kallas en landningssida.
Landningssidor är utformade för att få konverteringar, vilket bara betyder att besökaren utför önskad działanie på din webbplats. Det kan vara att köpa en viss produkt från din webbutik, prenumerera på din lista mailingowa, fylla i ett formulär eller någon annan działanie som gynnar din webbplats.
Vad är skillnaden mellan en hemsida och en Landing Page?
En homepage är den page som visitorerna ser när de skriver in ditt domain name i sin webbläsare. Du kan tänka på det som din websites front page eller skyltfönster.
En bra startsida uppmuntrar besökarna att engagera sig i din WordPress-webbplats, utforska andra sidor, bläddra bland produkter eller registrera sig för ditt nyhetsbrev. Med detta i åtanke har en startsida vanligtvis många länkar och ger besökarna många olika val.
Å andra sidan är en landing page byggd för att konvertera besökare. Den har färre links och har vanligtvis ett enda mål, som kallas call-to-action (CTA). Du kan använda vilken CTA du gillar, men många landing pages uppmuntrar besökare att köpa något eller delning av information som en del av en lead generation-strategi.
Din website kommer bara att ha en homepage, men du kan skapa så många landing pages du vill. För mer information om detta ämne, vänligen se vår guide om skillnaderna mellan landing pages och en website.
Med detta sagt, låt oss ta en titt på hur man skapar en beautiful custom landing page i WordPress. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Obs/observera: För att hjälpa våra läsare att undvika valförlamning har vi inte inkluderat alla landning page builders som Beaver Builder, Elementor, Leadpages, Instapage, Unbounce eller ClickFunnels. Istället har vi valt de bästa lösningarna för småföretag.
Metod 1: Skapa en Landing Page med WordPress Block Editor (inget plugin obligatoriskt)
Om du använder ett block theme kan du designa en custom landing page med hjälp av hela Site Editor. Detta allow dig att skapa en customize page med hjälp av de tools du redan känner till.
Tyvärr fungerar inte den här metoden med alla teman i WordPress. Om du ej använder ett block-baserat theme rekommenderar vi att du använder ett page builder plugin istället.
Börja med att skapa en new WordPress page, som vi kommer att göra till vår landing page.
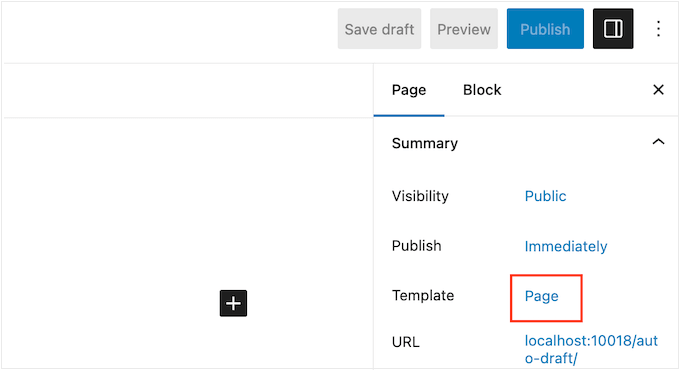
I menyn till höger klickar du på tabben “Page”. Klicka sedan på länken bredvid “Template”. Den exakta texten på länken kan variera beroende på vilken template du använder för tillfället.

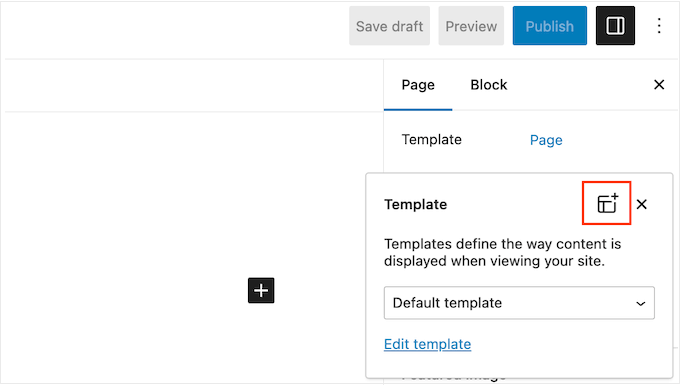
En popup kommer nu att visas med din nuvarande template.
Gå bara vidare och klicka på ikonen “New Template”.

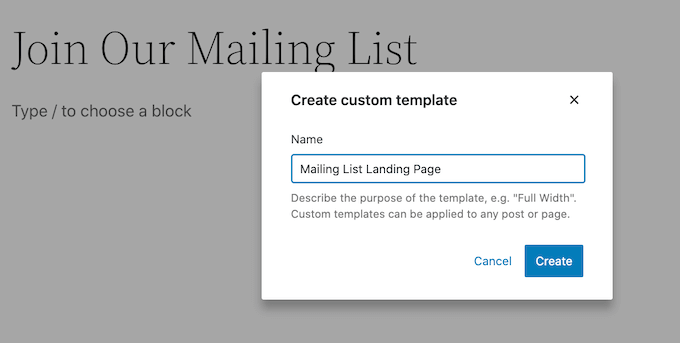
Ge nu din landing page template ett namn. Detta är bara för din referens, så du kan använda vad du vill.
När du har gjort det klickar du på “Skapa”.

Detta startar templates editor. Du kan nu utforma din landing page på exakt samma sätt som du bygger en sida i WordPress Block Editor.
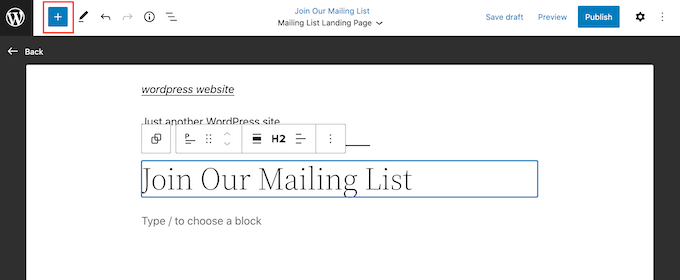
För att lägga till block på landing page klickar du bara på den blå “+”-knappen. Du kan nu dra olika block till din design.

Du kan add’a content till ett block eller ändra formatet med hjälp av de välbekanta tools från WordPress.
Du kan till exempel skriva in text i ett Paragraph block, add to links, ändra textjustering och använda fetstil eller kursiv stil.

Du kan också skapa en landing page med hjälp av WordPress block patterns, som är samlingar av block som ofta används tillsammans. Mönster kan hjälpa dig att snabbt skapa en landing page med en snygg layout.
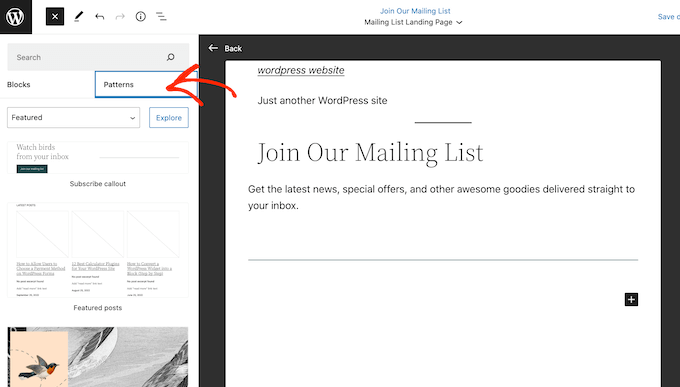
För att se de mönster som ingår i ditt WordPress-tema, gå vidare och klicka på den blå “+” knappen och välj sedan tabben “Patterns”.

Du kan antingen dra och dropa ett block pattern på din layout eller clicka på mönstret, vilket gör att det läggs till längst ner i din template.
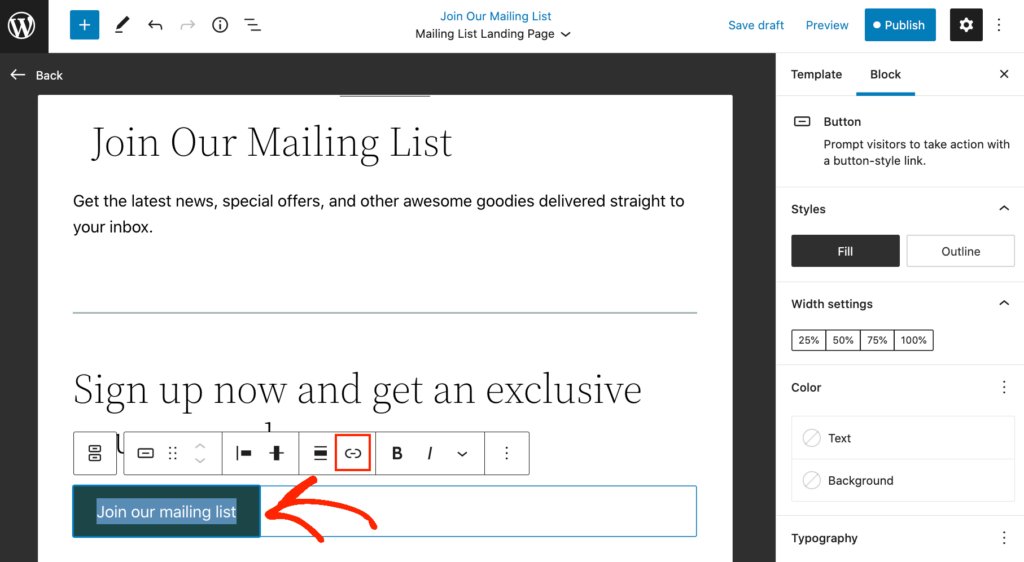
När du har lagt till ett mönster kan du clicka för att välja valfritt block inom mönstret och sedan göra dina ändringar. Du kan till exempel ersätta text som placeholder eller add to links så att call-to-action pekar på olika area på din WordPress blogg.

När du är nöjd med hur den customizade landing page ser ut klickar du på knappen “Publicera” och väljer sedan “Save”.
Nu kommer din page att använda den new templates. Du kan helt enkelt updating eller publicera sidan för att göra din landing page live.
Metod 2: Skapa en WordPress Landing Page med SeedProd (rekommenderas)
Det enklaste sättet att skapa en landing page är genom att använda SeedProd. Det är den bästa page buildern på marknaden och allow you att skapa alla typer av landing pages utan att skriva kod.
Pluginet levereras med mer än 320 professionellt utformade mallar, inklusive sidor som är utformade för att hjälpa dig att få konverteringar. Vi har också använt det för att skapa landningssidor för onlineannonser, som på Facebook och Google.
Till skillnad från WordPress full site editor fungerar SeedProd med alla WordPress-teman, så du behöver inte använda ett block-baserat theme.
För mer information, se vår kompletta SeedProd review.
Step-by-Step 1: Konfigurera tillägget SeedProd
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: Det finns en gratis version av SeedProd available på WordPress.org, men vi kommer att använda Pro-versionen eftersom den har fler templates och block, inklusive ecommerce-block.
Efter aktivering, heada till SeedProd ” Settings och enter din license key.

You can find this information in your account on the SeedProd website. När du har enter license key klickar du på knappen “Verify Key”.
Step 2: Välj en Landing Page Template
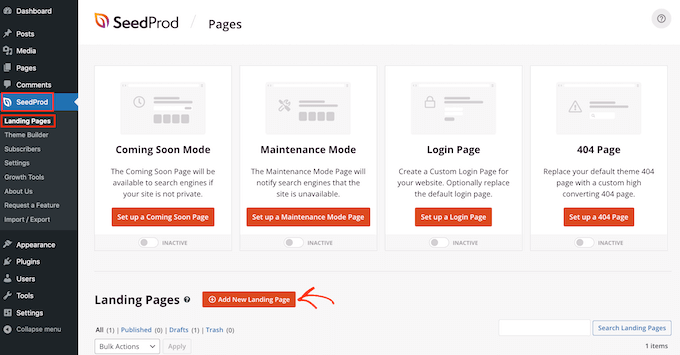
Därefter går du helt enkelt till SeedProd ” Landing Pages och klickar på ‘Add New Landing Page’.

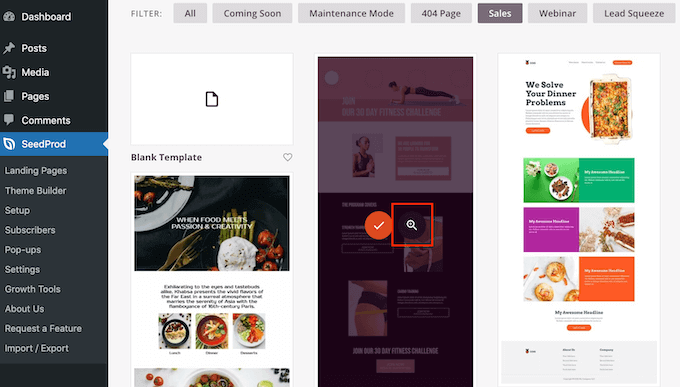
Du kan nu välja en template för din landing page.
SeedProd har massor av mönster som är organiserade i olika kampanjtyper, till exempel coming soon och 404 pages. Du kan clicka på tabbarna högst upp på vyn för att filtrera templates baserat på kampanjtyp.
Eftersom vi skapar en landing page kanske du vill ta en titt på flikarna Sales, Webinar eller Lead Squeeze.
För att få en preview på en design, hoverar du bara musen över den och klickar sedan på förstoringsglaset.

Att välja en design som matchar den typ av landing page du vill skapa hjälper dig att bygga sidan snabbare. Men varje template är helt anpassningsbar, så du kan ändra varje del av templaten och skapa vilken landing page du gillar.
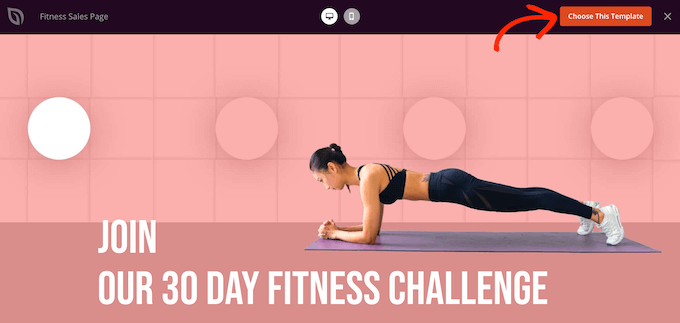
När du hittar en template som du vill använda klickar du helt enkelt på “Choose This Template”.

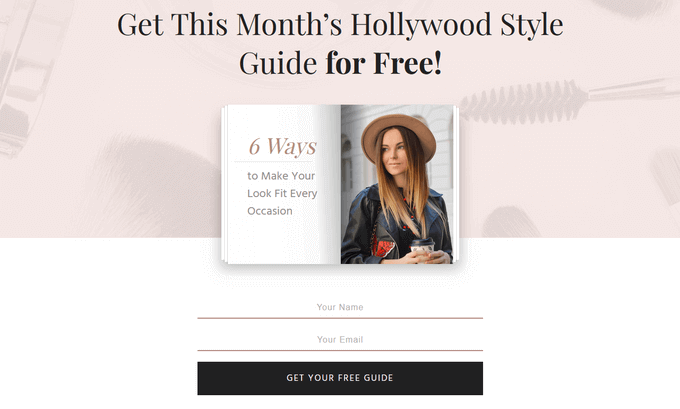
Vi använder Fitness Sales Page template i alla våra images, men du kan använda vilken design som helst.
Gå sedan vidare och skriv in ett namn för din landing page. SeedProd kommer automatiskt att skapa en URL baserat på sidans rubrik, men du kan ändra den till vad du vill.
En beskrivande URL hjälper sökmotorerna att förstå vad landing page handlar om så att de kan visa den för rätt användare, vilket förbättrar din sökmotorsoptimering för WordPress.
För att ge din landing page bästa möjliga chans att appear i relevanta sökresultat kanske du vill add to eventuella keywords som saknas i URL:en. För mer details, vänligen se vår guide om hur du gör en keyword research.

När du är nöjd med den information du har enter klickar du på knappen “Save and Start Editing the Page”.
Step-by-Step 3: Designa din customize Landing Page
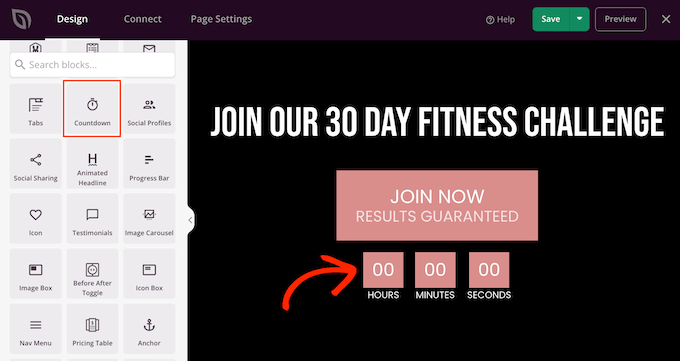
SeedProd kommer nu att öppna din valda template i sin drag and drop page builder. Du kommer att se en preview av designen till höger och några block-inställningar till vänster.

Block är en rdzeń del av SeedProd, och du kan använda dem för att skapa alla typer av målsidor. Det finns block för att visa dina senaste inlägg, lägga till en nedräkningstimer, wstawić ett kontaktformulär och mycket mer.
För att anpassa ett block klickar du bara för att markera det i sidförhandsgranskningen och gör sedan eventuella ändringar i menyn till vänster.
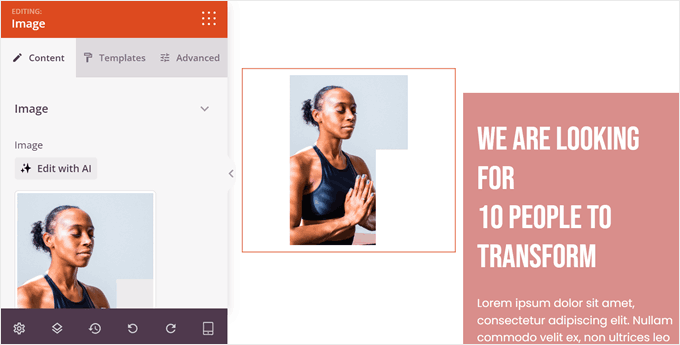
Om du till exempel vill ersätta en placeholder-image klickar du bara på blocket Image. Sedan klickar du på ikonen “Select Image” i menyn till vänster.

Du kan nu antingen välja en image från mediabiblioteket i WordPress eller uppladare en new file från din dator.
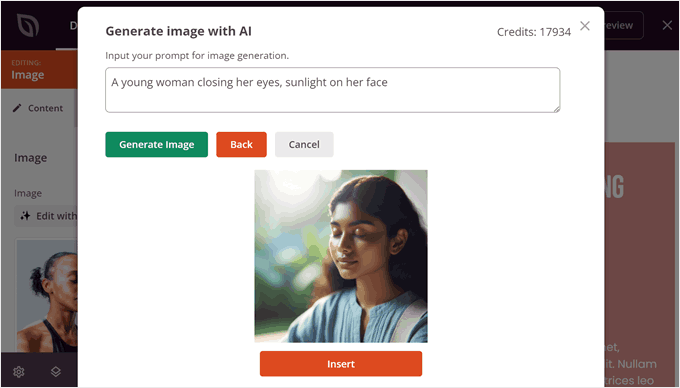
Alternativt kan du också klicka på knappen “Redigera med AI” för att generera en anpassad illustration för din landningssida. Mer information finns i vår przewodnik om hur du använder AI för att generera bilder i WordPress.

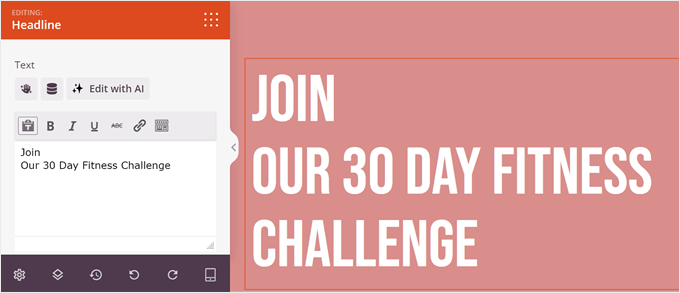
På samma sätt kan du ersätta all platshållartext med dina egna ord.
Välj bara ett text- eller rubrikblock och skriv sedan i den lilla textredigeraren.

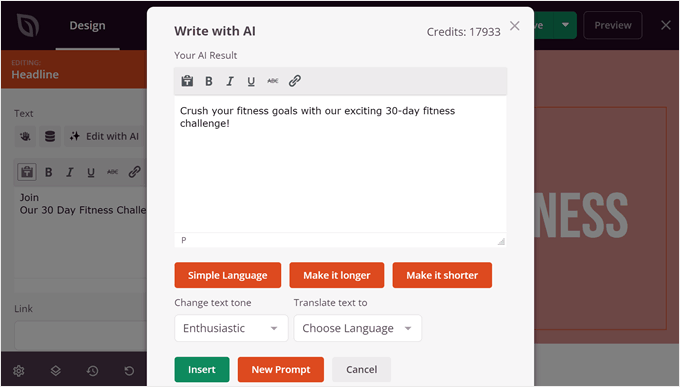
Återigen kommer SeedProd också med en AI-innehållsgenerator för texter. Så om du behöver hjälp med att skapa ditt innehåll, har SeedProd fått dig täckt.
Mer information finns i vår przewodnik om hur du kan använda AI för att förbättra din marknadsföring.

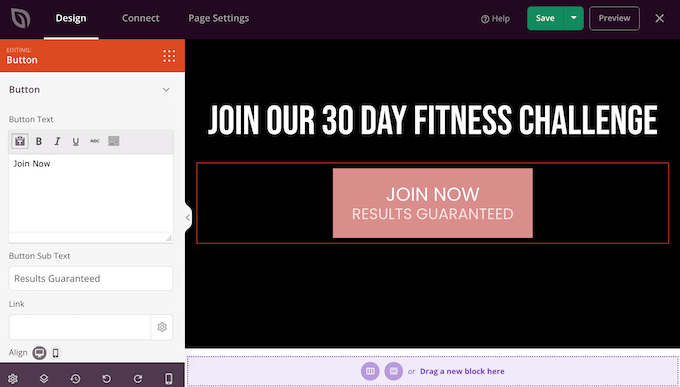
Du kan också helt ändra hur målsidan ser ut med hjälp av inställningarna i menyn till vänster, inklusive att ändra färgschema, teckensnitt, länkfärg, knappar och mer.
De flesta av dessa inställningar är ganska självförklarande, så det är värt att välja olika block i din layout och sedan titta igenom inställningarna.

Du kan också drag and drop block för att flytta dem uppåt eller nedåt i din layout.
För att add to fler block till din landing page, drag and drop dem helt enkelt till din design.
Ännu bättre, SeedProd har massor av block som är perfekta för att skapa en högkonverterande landing page.
Du kanske till exempel vill add to en nedräkningstimer som räknar ner minuterna tills besökaren går miste om ett erbjudande. Detta kan add a sense of urgency till försäljning, gratis coupons, förbeställningar och andra kampanjer.
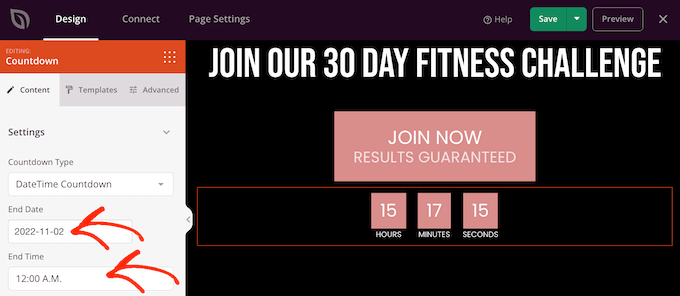
Hitta bara Countdown-blocket och dra det till din landing page.

You kan sedan ställa in en tid och ett datum när timern ska löpa ut.
På så sätt kan du använda FOMO på din WordPress site för att öka konverteringen.

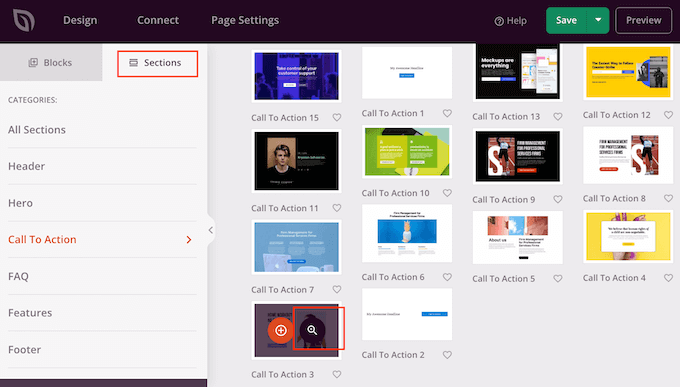
SeedProd kommer också med “Sections”, som är block som ofta används tillsammans. Detta inkluderar massor av sektioner som kan hjälpa dig att bygga en landing page, inklusive en header, hero image, call-to-action, testimonials, kontaktformulär, Vanliga frågor, funktioner, footer sections, och mer.
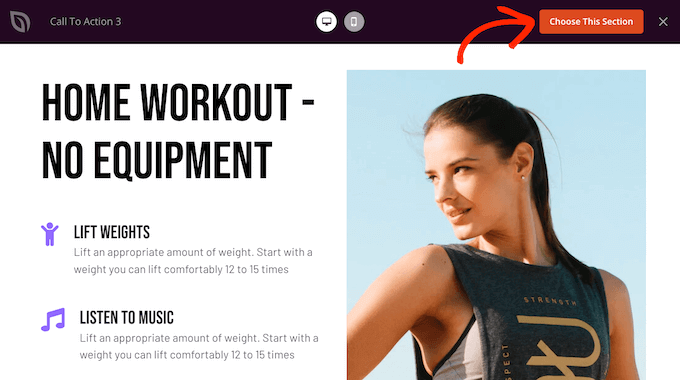
För att ta en titt på de olika sektionerna klickar du bara på tabben “Sections”. För att få en preview av en section, hoverar du musen över den och klickar sedan på förstoringsglaset.

Om du vill använda sektionen klickar du bara på “Choose This Section”.
SeedProd kommer att add the section längst ner på din landing page, men du kan flytta runt den med drag and drop.

SeedProd är också fullt kompatibel med WooCommerce, så du kan enkelt skapa nya landing pages för att främja dina produkter, tjänster, försäljning och andra händelser.
Ännu bättre, SeedProd levereras med speciella WooCommerce-block, inklusive lägg till i kundvagn, kassa, senaste produkter och mer. Detta gör att du kan skapa anpassade WooCommerce-kassasidor, anpassade produktsidor och mer.
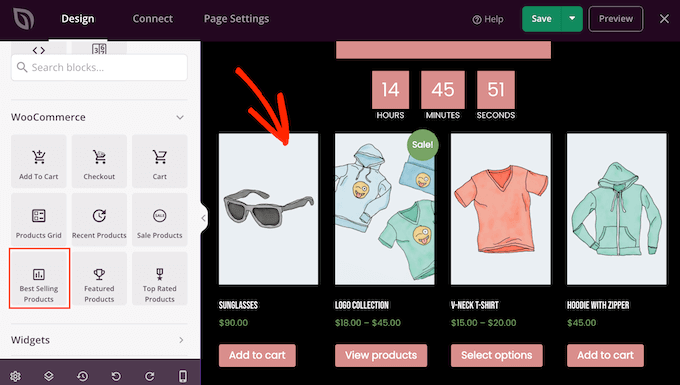
Om du bygger en landing page för att få mer försäljning i din store rekommenderar vi att du skapar sektioner för populära produkter eller rekommenderade produkter.
För att skapa denna section drar du helt enkelt ett block med bästsäljande produkter till din page.

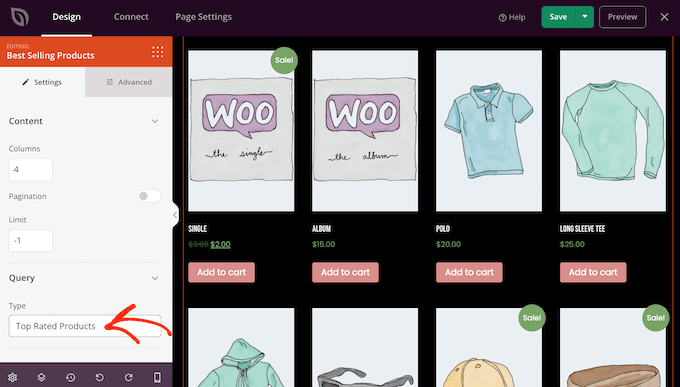
Blocket visar dina mest populära produkter som standard, men du kan också visa produkter som är på rea, dina nyaste produkter med mera.
Öppna bara dropdown för “Typ” och välj ett alternativ från listan.

På detta sätt kan du skapa en högkonverterande online store utan att vara limitad av your WooCommerce theme.
Step-by-Step 4: Anslut dina Landing Pages till tredjepartsverktyg
Om du skapar en landing page för att genomföra leads kanske du vill lägga till ett anmälningsformulär för ditt nyhetsbrev eller liknande.
SeedProd gör det superenkelt att ansluta dina landing pages till populära e-postmarknadsföringstjänster som Constant Contact eller ActiveCampaign.
Klicka bara på tabben “Connect” och välj sedan din provider för email-tjänster.

SeedProd kommer sedan att visa dig exakt hur du integrerar denna landing page med din tjänst för e-postmarknadsföring.
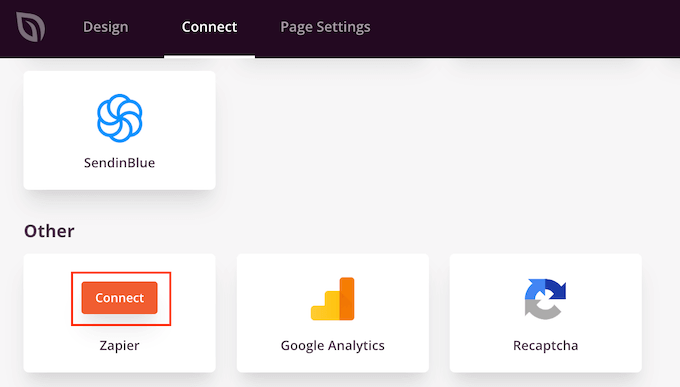
Om du inte ser din email provider listad, oroa dig inte. SeedProd arbetar med Zapier, som fungerar som en bro mellan SeedProd och mer än 3000+ andra appar.
Bara rulla till “Other” section och hovera över “Zapier”. När knappen “Anslut” visas, ge den ett klick och följ sedan instruktionerna på skärmen för att ansluta SeedProd och Zapier.

Step-by-Step 5: Ställ in en custom domän för din Landing Page
SeedProd kommer att publicera landing page under din websites domän som standard. Ibland kan du dock vilja använda en customize domän istället.
Detta kommer att ge din kampanj en egen identitet, separerad från resten av din website. Det blir också lättare att tracka sidans prestanda i Google Analytics för att se om du uppnår dina Google Analytics-mål.
Istället för att skapa ett WordPress multisite network eller installera flera webbplatser kan du enkelt mappa en custom domän till en landing page som du skapar i SeedProd.
Innan du sätter igång ska du se till att din hosting provider för WordPress allow you to use multiple domains och add domain name till din hosting dashboard om du inte redan har gjort det.
För mer detaljer, vänligen se vår artikel om hur du lägger till ett custom domän alias för din WordPress landing page.
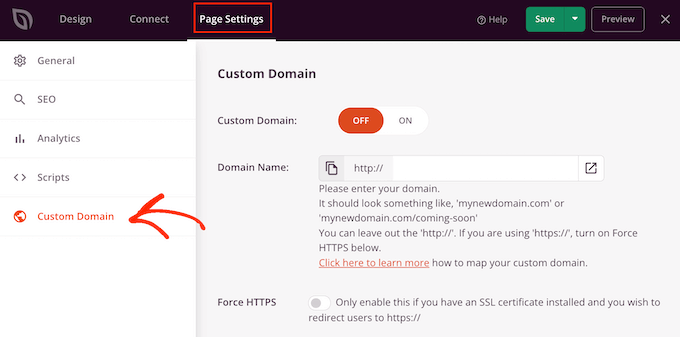
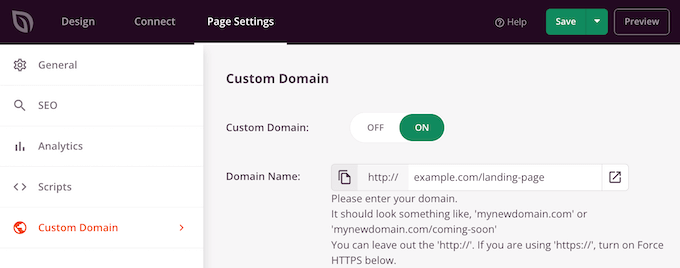
När det är gjort väljer du “Page Settings” i SeedProd editor. Klicka sedan på “Custom Domain”.

I fältet “Domain Name” skriver du in din customize-domän.
Därefter klickar du på knappen “Custom Domain” så att den går från “Off” till “On”.

Glöm inte att klicka på “Save” för att spara dina ändringar.
Step 6: Save and Publicera Your Landing Page
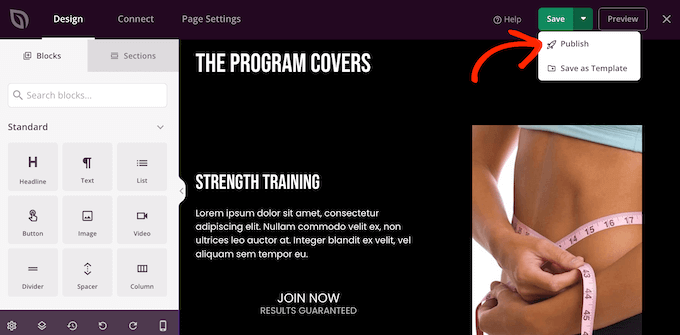
När du är nöjd med hur landing page ser ut är det dags att publicera den genom att clicka på knappen “Save”.
Välj sedan “Publicera”.

Landing page är nu live på din website.
Metod 3: Skapa en WordPress Landing Page med Thrive Architect
Thrive Architect är en annan populär drag-and-drop page builder för WordPress. Det allow you att enkelt skapa en landing page med hjälp av färdiga templates.
Step-1: Installera Thrive Architect och välj en template
Först måste du installera och aktivera pluginet Thrive Architect. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Efter aktivering, gå till Pages ” Add New från din WordPress adminpanel för att skapa en ny landing page. Öppna sedan Thrive Architect Editor genom att clicka på knappen “Launch Thrive Architect”.

Därefter kommer ett popup-fönster att visas där du kan välja att skapa en vanlig sida eller en pre-built landing page.
Klicka på alternativet “Pre-built Landing Page” för att selecta det.

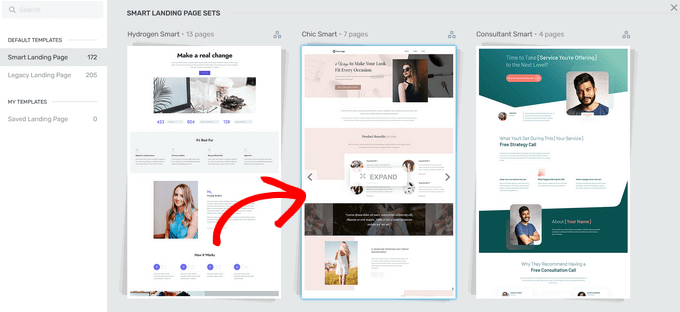
Efter det kommer du att tas till Thrive Architects bibliotek med över 300+ templates för landing pages.
Rulla bara genom biblioteket och välj en landing page template som du gillar genom att clicka på den.

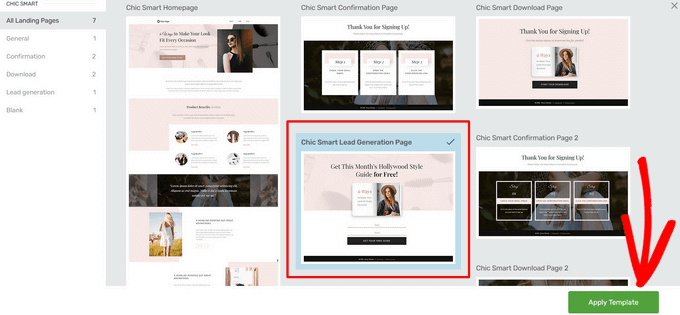
Om du väljer en template från “Smart Landing Page Sets” section, kan du välja mellan flera olika typer av landing pages. För den här guiden väljer vi alternativet “Smart Lead Generation Page”.
När du hittar en design som du gillar klickar du på knappen “Tillämpa template” för att fortsätta.

Step-by-Step 2: Bygg din customize Landing Page
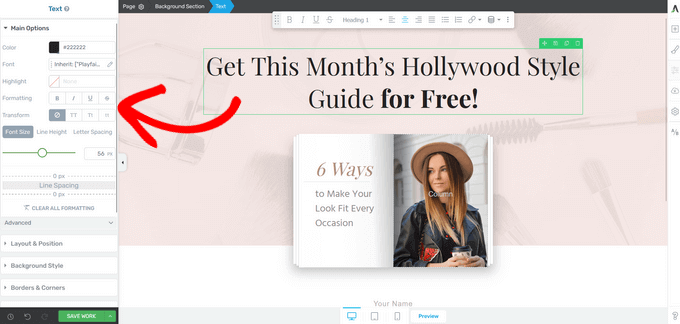
Nu öppnas templaten i Thrive Architect Editor, där du kan justera varje page-element för att matcha ditt varumärke eller ditt specifika erbjudande.
Om du t.ex. vill editera texten i “Heading” klickar du bara på den och skriver in lite text. Om du klickar på elementet “Heading” visas också alternativ för att ändra storlek på font, färg, radavstånd med mera.

I menyn till vänster hittar du också alternativ för att ändra sektionens höjd, bakgrund, kant, lägga till kant och padding och så vidare.
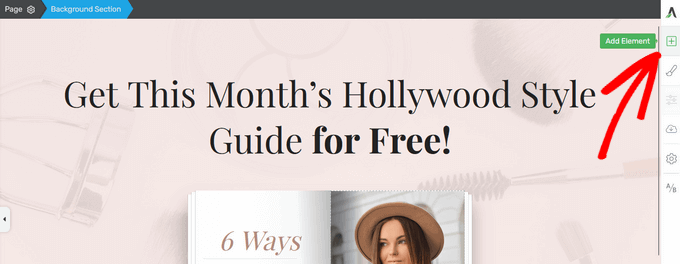
För att add a new element to your landing page, click on the “Add Element” button, which appears as a “plus sign (+)” icon on the right-hand menu.

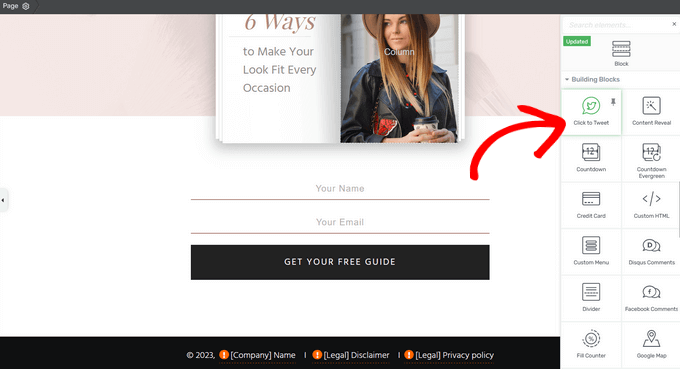
Thrive Architect erbjuder många pre-built element som du kan add to din landing page. Du kan välja mellan element som knappar, testimonialer, nedräkningstimer, Google Maps, star ratings och mycket mer.
För att add a new element, simply drag it from the right-side menu and drop it into place on your landing page.

Du kan få ännu fler färdiga element genom att köpa Thrive Suite, som levereras med Thrive Architect, Thrive Quiz Builder, Thrive Apprentice och mer.
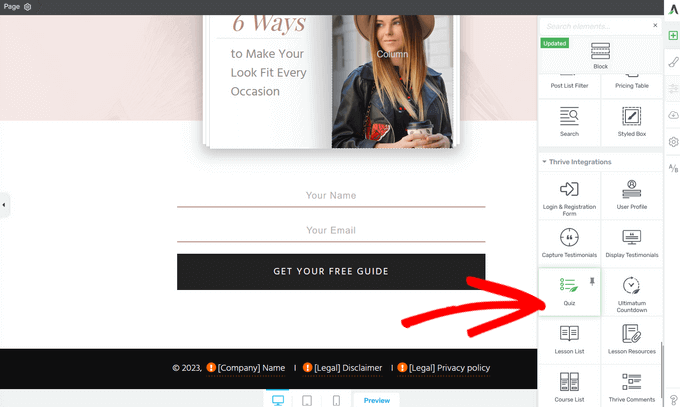
Till exempel kan du snabbt add to quizzes till din landing page med hjälp av “Quiz”-elementet. Detta kan uppmuntra människor att engagera sig i din site.

Du kan nu fortsätta att editera din landing page genom att lägga till element och customize dem med hjälp av inställningarna i menyn till vänster.
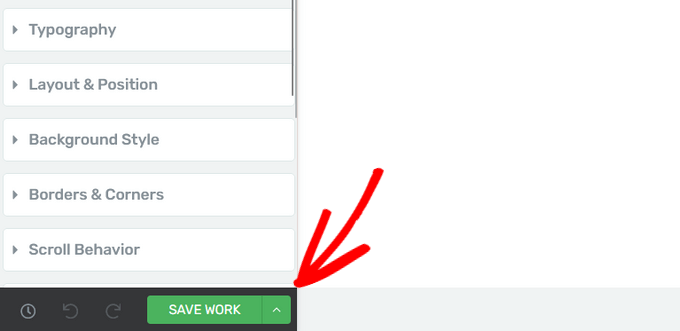
När du redigerar din landing page, glöm inte att trycka på knappen “Save Work” längst ner i vänstra hörnet.

Step-by-Step 3: Anslut din Landing Page till en leverantör av e-posttjänster
Eftersom du skapar en landing page för lead-generering, låt oss också ta en titt på hur du ansluter din email service provider med Thrive Architect.
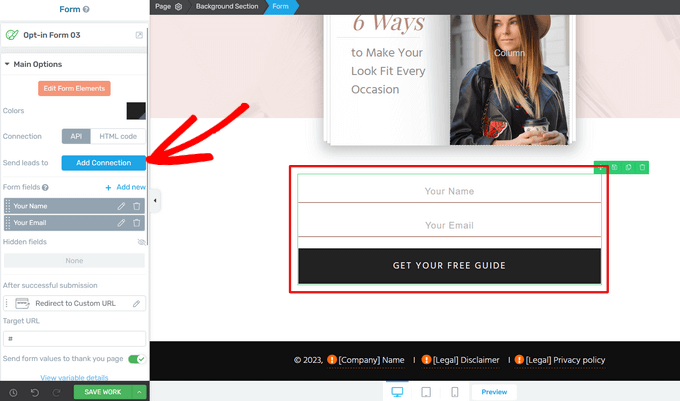
För att komma igång klickar du bara på formuläret för lead-generering på din landing page.
I menyn till vänster ska du se till att “Connection” är inställt på alternativet “API”. Klicka sedan på knappen “Add Connection” bredvid “Send leads to”.

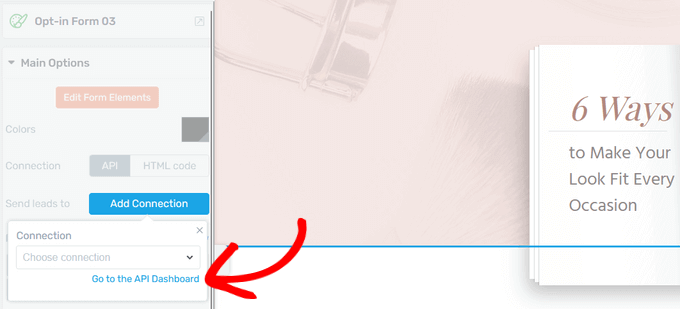
Därefter måste du se listan över tillgängliga tjänster.
Med detta i åtanke klickar du på den blå länken “Go to the API Dashboard”.

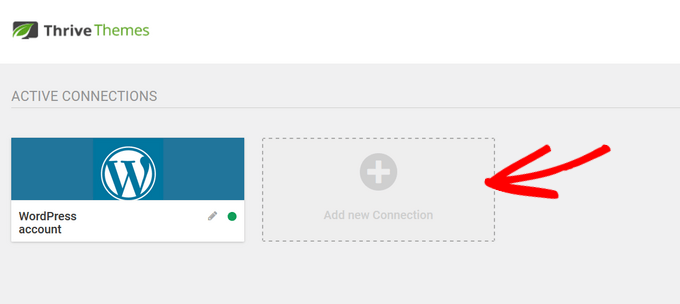
Detta öppnar dashboarden för Active Connections i ett new fönster.
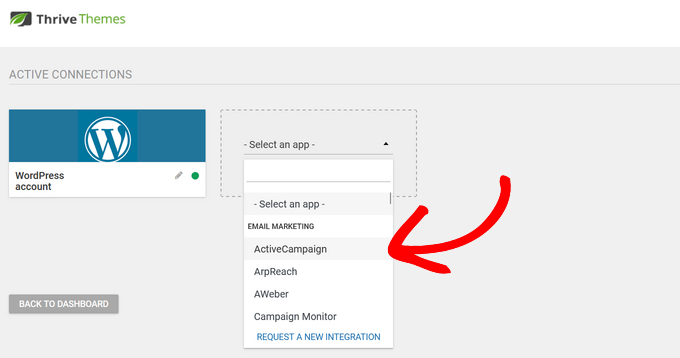
Klicka sedan på knappen “Add new Connection” (lägg till ny anslutning).

I dropdown-menyn väljer du den provider för e-postmarknadsföring som du vill använda.
Thrive Architect ansluter sömlöst till populära e-postmarknadsföringstjänster och CRM som ActiveCampaign, Constant Contact, Campaign Monitor, HubSpot och mer.

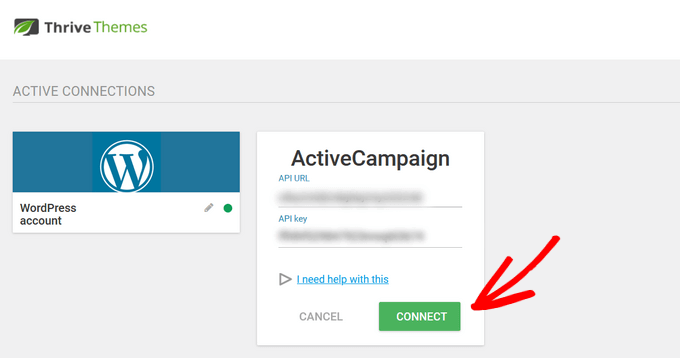
Efter det måste du copy and paste providerns API URL och API key i lämpliga fält. Du kan vanligtvis hitta den här informationen i inställningarna area av din email provider konto.
När du har gjort det klickar du på knappen “Anslut”.

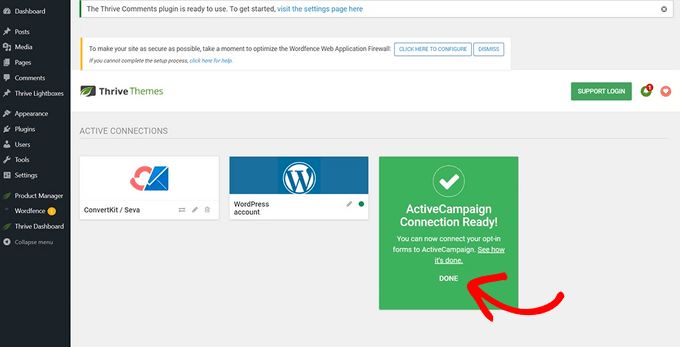
När din provider av email-tjänster är ansluten på rätt sätt kommer du att se ett success message.
Click “Done” för att återgå till Thrive Architect editor.

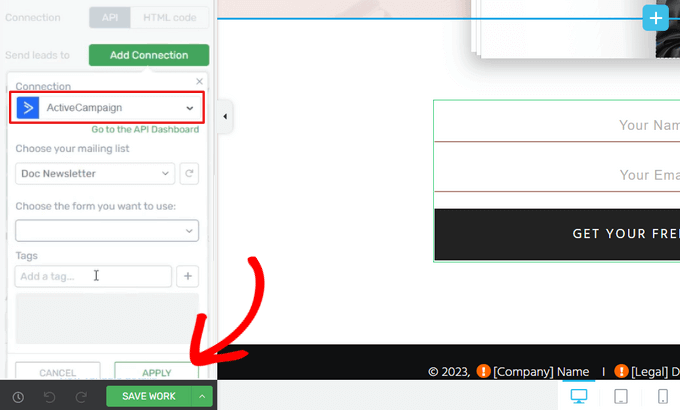
När du nu klickar på knappen “Add Connection” igen kan du välja den email provider som du just har anslutit från dropdown-menyn.
Härifrån kan du välja den e-postlista där du kommer att skicka dina nya prenumeranter. You can also select which form you want to use, and add tags to organize your form leads.
När du har gjort det klickar du på knappen “Tillämpa” för att save dina ändringar.

Step 4: Save and Publicera Your WordPress Landing Page
När du är redo att göra page live klickar du på knappen med pilen (^) bredvid “Save Work”.
Klicka sedan på alternativet “Save and Return to Post Editor”.

När du är tillbaka i WordPress Editor klickar du helt enkelt på knappen “Publicera”.
You can now visit your website to see the landing page in action.

Få fler leads med dessa topptips för Landing Page
Har du redan skapat din landing page i WordPress? Då är det bra. Låt oss nu ge dig fler leads. En svag landing page kan göra att du missar att öka din publik.
Att optimera en landing page är ganska enkelt. Här är några enkla tips som du kan implementera:
- Keep it clean – Your design ska vara enkel och undvika allt som distraherar besökarna.
- Clear button – Gör din call-to-action-knapp lätt att hitta och berätta för besökarna exakt vad de ska göra härnäst.
- Catchy writing – Använd ord i din headline och copy som får ditt erbjudande att låta spännande och förklarar hur det gynnar besökarna.
John Turner från SeedProd har bra insikter om vad som gör en högkonverterande landing page. Var noga med att kontrollera den här artikeln för mer djupgående information.
Vi har också extra knep för att öka konverteringen på din landing page med upp till 300%, gillar att lägga till sociala bevis och/eller en chattsupport för att svara på frågor direkt.
För att verkligen få din landing page att fungera behöver du några tools. Vi har en lista över permanentaktiverade tillägg till WordPress som du kan använda för att utveckla din website.
Har du inte tid att skapa en landing page själv? Låt WPBeginner Pro Services ta hand om det! Vi erbjuder prisvärd Premium WordPress Support för engångsprojekt som att skapa landing pages, tema customize och mycket mer. Save time och lämna designarbetet till oss. Schemalägg tjänster för WordPress-support idag!
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en landningssida med WordPress. Du kanske också vill se våra expertval av de bästa plugins för populära inlägg för WordPress och vår przewodnik om de viktigaste sidorna som varje WordPress-blogg bör ha.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Chris
I have never really given much thought to how landing pages work. This article is very insightful. Thanks.
Jiří Vaněk
When I create a page with Seed Prod, can I then use Optin Monster to measure button-to-action conversions?
WPBeginner Support
Instead of OptinMonster, that would normally be a task for MonsterInsights or a similar plugin.
Admin
Jiří Vaněk
Thanks for your reply, I use both plugins. I will follow your advice and try to measure with Monster Insight.
Ahmed Omar
thank you for the detailed post.
I am wondering, the landing page also can be done through popup plugins, or it is different from landing page in the term of efficacy.
WPBeginner Support
You could use a popup instead of a landing page if you like. There shouldn’t be a major efficacy difference depending on how you use the popup.
Admin
Angela
How do I publish the landing page on just one of my pages on my site?
WPBeginner Support
It would depend on which tool you are using and depending on your specific needs you may also want to take a look at OptinMonster
Admin
Shreevatsa Bhat
I am starting a new tutorial website, the content of the tutorial will be like lesson 1, lesson 2, lesson 3 … for this kind of content which is better to use? a page or a post? Also, I want to have a different blog section to my website where I will be writing articles on the latest things related to my niche.
So for lessons page or post?
WPBeginner Support
For grouping the lessons you may want to use pages if you plan on using posts for articles or you could use an LMS to group the lessons together: https://www.wpbeginner.com/plugins/best-wordpress-lms-plugins-compared/
Admin
Pieter
Hi, thanks for this article! I was wondering about something.
I’d like to temporarily replace my homepage with a different landing page.
To advertise a special discount for the duration of 1 month. There won’t be much traffice from ads or email that I could direct to a special landing page url.
Would this harm my website’s SEO and if so, is there a way to avoid that?
Thank you
WPBeginner Support
As long as your landing page is optimized for SEO it should not have a major effect on your site’s SEO
Admin
Bob
Please explain why I need a specific plugin to create a page and the advantages of them versus just creating a regular page via WordPress.
WPBeginner Support
Hi Bob,
A regular page in WordPress only follows the styles available in your WordPress theme. Some themes may have different layout choices or ready made landing page templates that you can use. However, most themes don’t have all the options you will need to quickly create landing pages.
A landing page plugin, allows you to create your own layout, add call to action buttons, and quickly create professional looking landing pages without writing code.
Admin
Des
Thanks for the info. Are there any free options to create a landing page?
The two options you provided both require a paid subscription.
WPBeginner Support
Hi Des,
Yes, there are quite a few free landing page plugins. If you are looking for a free option, then we’d recommend Elementor.
Admin
Des
Thanks!