Minns du tiden då du sorterade oändliga e-postbilagor och försökte hålla reda på jobbansökningar i olika mappar? Vi har varit där. Efter att ha hanterat denna huvudvärk i våra egna WordPress-företag visste vi att det måste finnas ett bättre sätt att hantera jobbansökningar.
Den goda nyheten är att det är mycket enklare att skapa ett professionellt jobbansökningsformulär i WordPress än vad de flesta tror. Vi har spenderat mycket tid på att testa olika metoder och hjälpa andra företagare att förenkla sin anställningsprocess med hjälp av WordPress.
I den här guiden delar vi med oss av vår steg-för-steg-metod för att skapa jobbansökningsformulär som hjälper dig att samla in, organisera och hantera ansökningar på ett effektivt sätt – allt utan att lämna din WordPress-panel. Oavsett om du är en småföretagare eller driver en HR-avdelning hittar du allt du behöver för att komma igång.

Varför lägga till ett formulär för jobbansökningar på din WordPress-webbplats?
Om du har en växande webbplats för småföretag är chansen stor att du kommer att behöva anställa nya teammedlemmar.
En sida med “Karriär” eller “Jobb” på din webbplats är ett bra sätt att locka till sig talanger. Men det räcker inte att bara lista lediga tjänster. Du behöver också ett enkelt sätt för kandidater att ansöka. 💡
Problemet är att det snabbt kan bli rörigt att förlita sig på e-postansökningar. Meritförteckningar staplas på hög, viktiga detaljer försvinner och det tar alldeles för mycket tid att sortera okvalificerade sökande.
Ett jobbansökningsformulär håller ordning på allt. Det samlar in exakt den information du behöver, t.ex. CV, personligt brev och erfarenhet, utan att det blir en massa fram och tillbaka.
Med rätt formulärbyggare kan du till och med automatisera svar, filtrera sökande och göra rekryteringen smidigare.
I följande avsnitt visar vi dig hur du skapar ett ansökningsformulär i WordPress. Här får du en snabb överblick över alla steg:
Låt oss komma igång!
Steg 1. Installera det bästa formulärpluginet för WordPress
För att lägga till ett jobbansökningsformulär på din WordPress-webbplats rekommenderar vi att du använder pluginet WPForms.
WPForms är inte bara det bästa pluginet för kontaktformulär för WordPress. Det är din allt-i-ett-lösning för att bygga kraftfulla formulär utan krångel.
🙋 På WPBeginner använder vi till exempel WPForms för många av våra formulär, inklusive våra årliga användarundersökningar och förfrågningar om webbplatsmigrering. Vill du veta varför vi älskar det? Kolla in vår kompletta recension av WPForms!
Låt oss nu installera och aktivera WPForms plugin. Om du behöver hjälp kan du läsa vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Obs: Det finns en gratis plugin-version som heter WPForms Lite som du kan använda gratis. Men uppgradering till den betalda planen låser upp många fler funktioner. Till exempel kommer pro-versionen med 2 000 formulärmallar, ytterligare tredjepartsintegrationer och villkorlig logik.
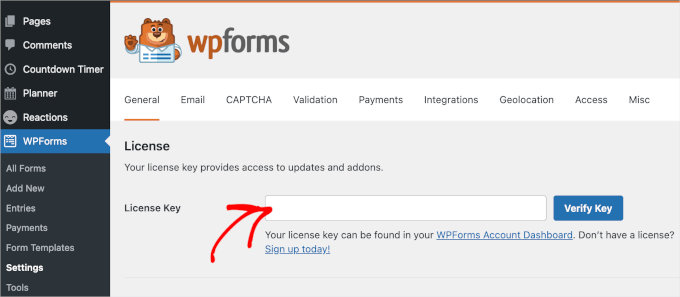
När du aktiverat WPForms kommer du att besöka WPForms ” Settings page i din WordPress dashboard för att enter din license key. Du hittar din licens i ditt account på WPForms website.

När du har kontrollerat är det dags att skapa din WordPress-formulär.
Steg 2. Skapa din jobbansökningsblankett
För att börja måste du besöka WPForms ” Add New i din WordPress admin area.

You will then be prompted to name your form and choose a template.
✏️ Snabbkommentar: Med WPForms kan du använda AI för att bygga dina formulär. Du behöver bara skriva en kort, specifik beskrivning så kommer AI att generera formuläret åt dig.

I den här handledningen använder vi dock en färdig mall.
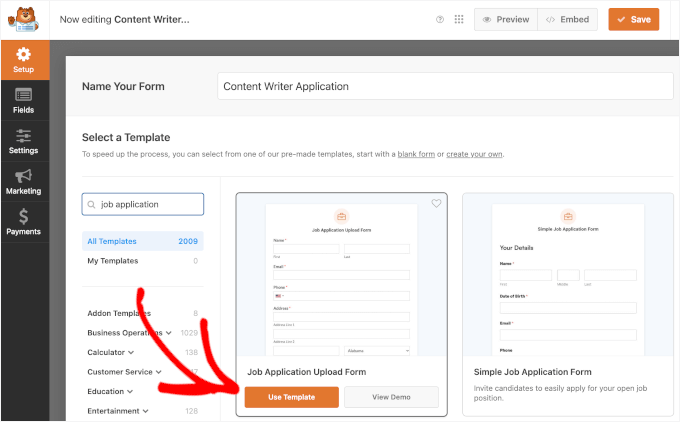
Så låt oss först namnge formuläret. Vi kommer till exempel att skapa ett formulär för “Content Writer Application”.
Efter det kan du rulla ner för att välja en mall. Eftersom WPForms har mer än 2 000 mallar är det lättare att använda sökfunktionen för att begränsa valet.
Skriv bara in “job application” i sökfältet och håll muspekaren över mallen “Job Application Upload Form”. Klicka på “Använd mall” när den visas.

Detta kommer att ta dig till WPForms dra-och-släpp-redigerare.
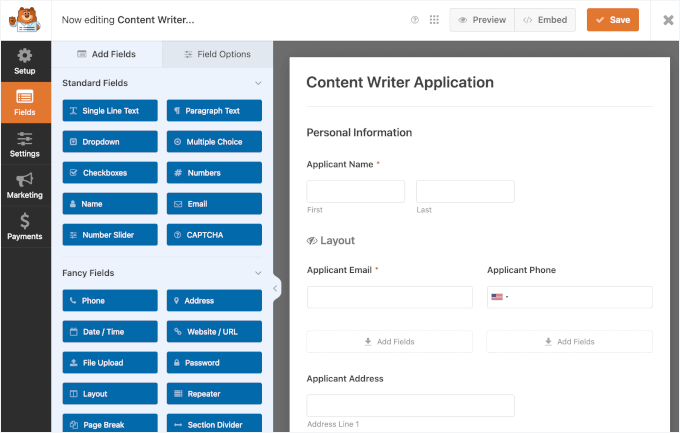
Här ser du standardmallen för uppladdningsformulär för jobbansökan, så här:

Om du är nöjd med formuläret kan du spara det och publicera det direkt.
Vi rekommenderar dock att du anpassar den så att den bättre motsvarar ditt mål.
Du behöver inte oroa dig. Det här kommer att bli mycket enkelt eftersom du har allt du behöver: anpassningsalternativen till vänster och förhandsgranskningen av formuläret till höger.
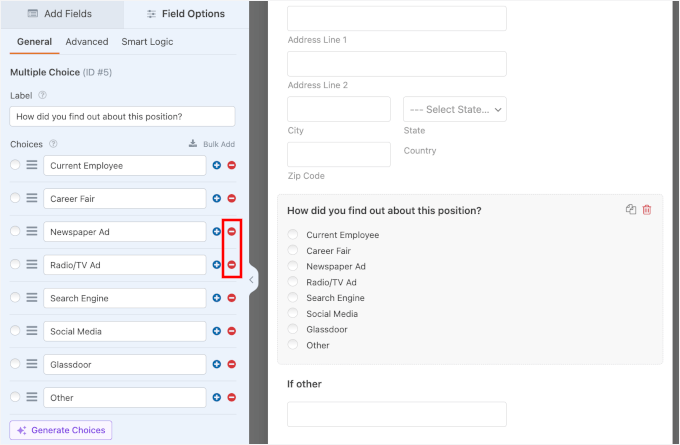
Låt oss nu försöka redigera frågan “Hur fick du reda på den här tjänsten?” i ansökningsformuläret.
För att edit ett fält måste du först clicka på det. Då kommer du att se alternativen för fältet öppnas i den vänstra panelen för redigering.
Vi kommer att ta bort alternativen “Tidningsannons” och “Radio/TV-annons” genom att klicka på (-) knappen bredvid alternativet för att ta bort det.

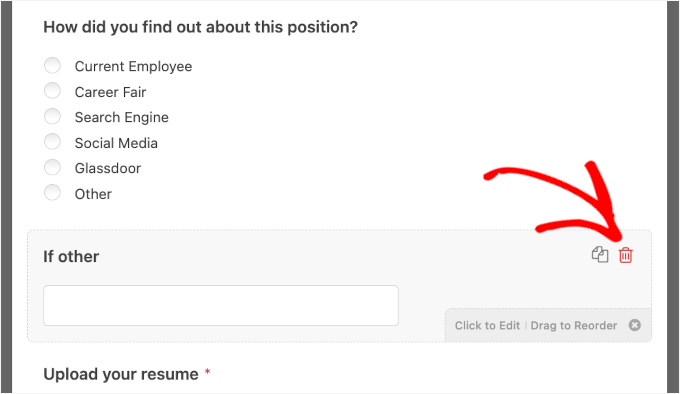
Därefter tar vi bort fältet “If other” omedelbart under detta.
För att delete ett fält, flytta muspekaren över det och click på den röda trash can icon som visas.

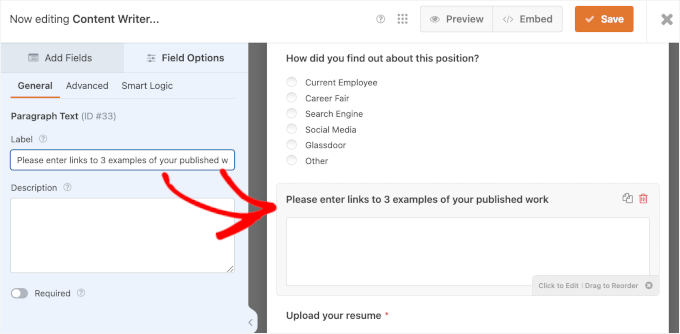
Vi kommer också att add to ett fält precis innan återstarta upload. Det är här våra blivande skribenter av content kan dela länkar till sina tidigare publicerade arbeten.
Klicka först på tabben “Add Fields” på vänster sida om den ej redan är vald. Sedan är det bara att drag and drop ditt valda fält på formuläret.
Vi kommer till exempel att använda fältet “Paragraph Text”.

När fältet finns i formuläret kan du clicka på det för att ändra dess etikett och ge en description.
Här har vi add to “Please enter links to 3 examples of your published work” i fältets etikett så att kandidaterna vet vad de ska göra.

Du kan göra så många ändringar och tillägg i formuläret som du vill.
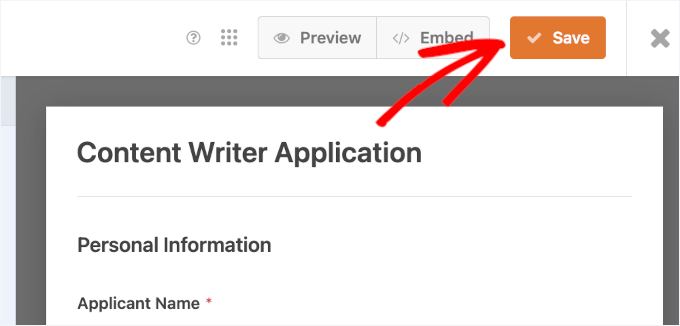
När du har gjort det, se till att du klickar på knappen “Spara”.

📍 Experttips : Du behöver inte göra allt perfekt på första försöket! Med WPForms kan du redigera ditt jobbansökningsformulär när som helst. Så gå gärna tillbaka för att lägga till nya fält, uppdatera beskrivningar, justera meddelanden eller omorganisera avsnitt när det behövs.
Steg 3. Konfigurera aviseringar och bekräftelser för jobbansökningsformulär
Som standard går jobbansökningar till webbplatsens administratörsmail. Men ibland är den person som hanterar dem inte en administratör.
Det är därför WPForms gör det enkelt att skicka formulärinlämningar via e-post till vem som helst utan att ge dem administratörsbehörighet. Du kan också visa alla ansökningar direkt i WordPress (mer om detta senare).
✏️ Snabbkommentar: Om du inte är bekant med användarroller kan du läsa mer om dem i vår nybörjarguide till WordPress användarroller och behörigheter.
För att editera inställningarna för notifieringar, redigera ditt ansökningsformulär och gå till Settings ” Av iseringar tabs.
I rutan “Send To Email Address” skriver du in den e-postadress som du vill att formuläret ska skickas till. Om du vill skicka dem till flera personer eller avdelningar går det också bra.

För mer information, följ våra instruktioner om hur du skapar ett formulär med flera mottagare.
Om du använder ett applicant tracking-system eller ett löneprogram kan du också använda WPForms Zapier addon för att integrera med dem och automatiskt ta emot alla jobbansökningar.
Du kan också ändra andra aspekter av notifikationen, t.ex. ämnesraden i emailet. För att göra detta behöver du bara edit:a den Pre-Made kopian.
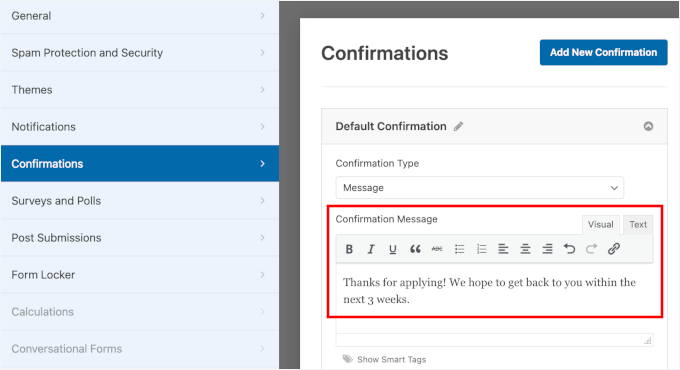
Du kanske också vill ändra standard message för bekräftelse som den sökande ser efter att ha submittat formuläret. Du kan edit detta under Settings ” Confirmations tabs.
Sedan kan du skriva in det message du vill ha i textboxen.

Steg 4. Publicera ditt jobbansökningsformulär
Därefter måste du lägga till formuläret på din webbplats. Du kan bädda in det i ett inlägg eller en sida, eller så kan du till och med lägga till det i sidofältet.
Med WPForms finns det flera sätt att bädda in dina formulär – med hjälp av en kortkod, genom att visa det på en befintlig sida och genom att lägga till det på en ny sida.
I den här handledningen lägger vi till ansökningsformuläret på en befintlig “Karriär”-sida med hjälp av inbäddningsfunktionen i redigeraren.
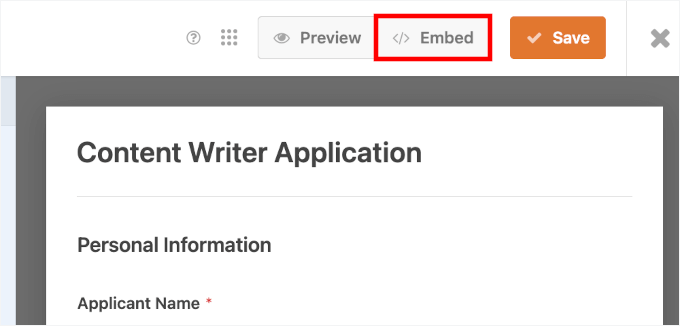
Först klickar du på knappen “Embed” bredvid “Save”.

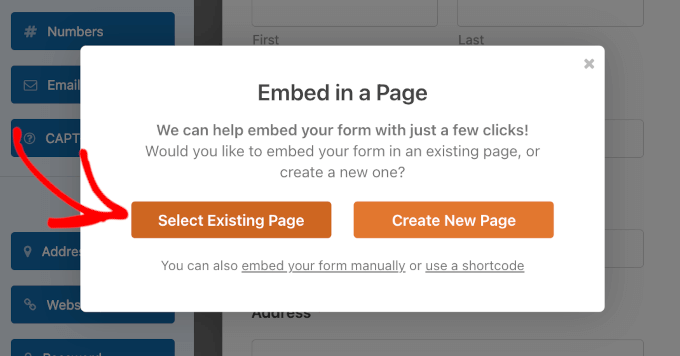
Då öppnas ett popup-fönster där du kan välja var formuläret ska bäddas in.
Vi klickar på “Välj befintlig sida”.

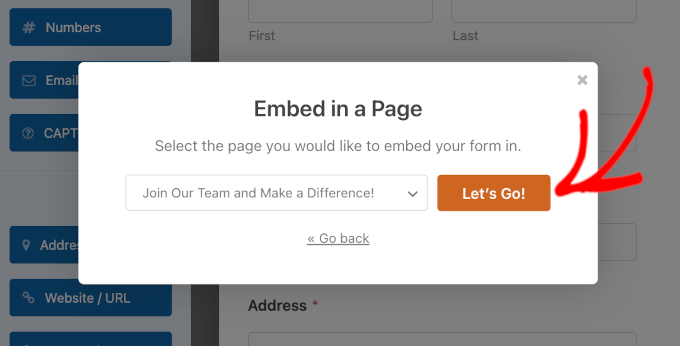
På nästa skärm kommer WPForms att uppmana dig att välja en sida från rullgardinsmenyn.
Klicka bara för att expandera och klicka igen för att välja en sida. När du har gjort det kan du klicka på “Let’s Go!

Detta öppnar WordPress blockredigerare.
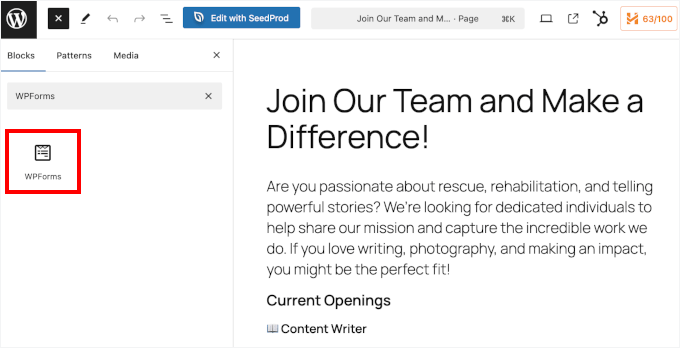
Härifrån klickar du bara på (+) för att lägga till ett nytt block och letar sedan efter WPForms-blocket. Du hittar det i avsnittet “Widgets” i blocken, eller så kan du använda sökfältet.

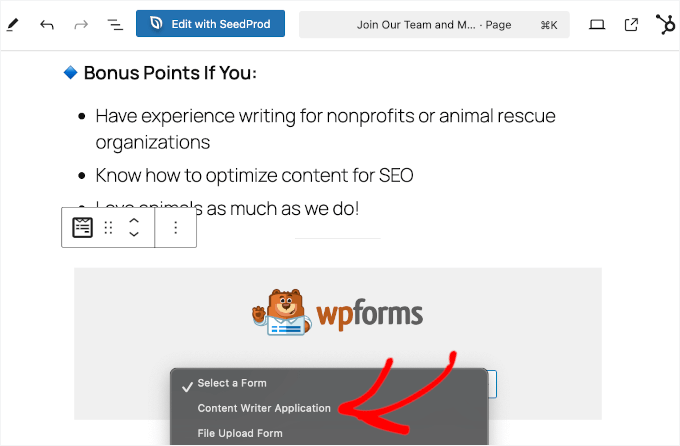
När du har add to det blocket ser du att det har en dropdown-meny.
Gå vidare och click på den för att select your ansökningsblankett från listan.

WPForms kommer att ladda din förhandsgranskning av formuläret i innehållsredigeraren.
Här kan det vara bra att slå på “Show Title”-knappen för att ge de sökande ett bättre sammanhang.

Du kan också välja ett av de olika teman som finns tillgängliga för att få ditt formulär att passa ditt varumärke bättre. För mer information om anpassning kan du se vår guide om hur du stylar WordPress-formulär.
När du är nöjd med hur allt ser ut kan du spara eller publicera din sida.
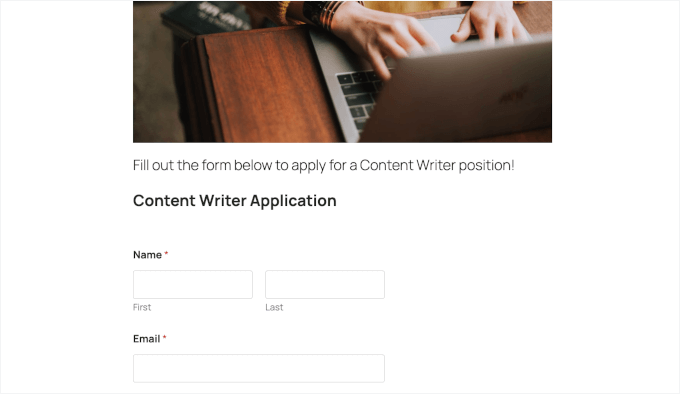
Därefter kan du besöka din webbplats för att se formuläret i aktion. På vår sida har vi en titel, en kort uppmaning till handling, en bild och sedan ansökningsformuläret:

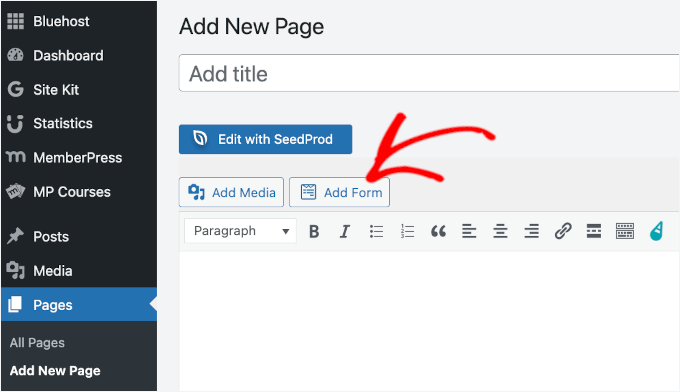
✏️ Snabbkommentar: Om du använder den gamla klassiska WordPress-redigeraren kan du klicka på knappen “Lägg till formulär” för att lägga till ett formulär på din sida.
Så här kan det gilla att se ut från WordPress admin area:

Steg 5. Få tillgång till inskickade ansökningar i WordPress
Varje jobbansökan kommer till admin email addressen på din site admin i WordPress eller till de adresser som du har enter under notifications tabs.
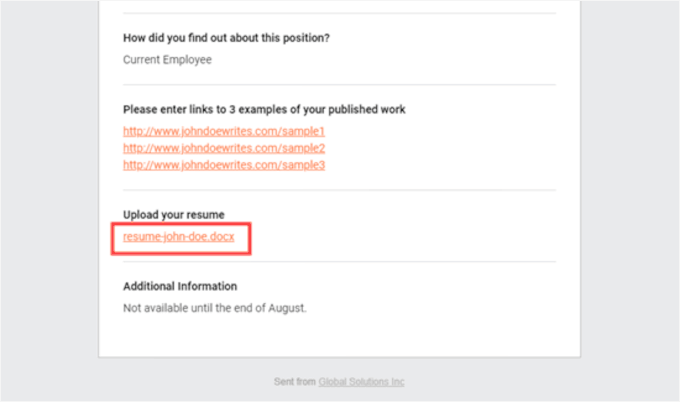
Emailen kommer att innehålla all details som submittats, plus en link för att downloada återstarta eller andra filer som uppladdats.

📍 Experttips: Se till att du testar e-postmeddelanden när du skickar in en dummyformulärsinlämning. Om du inte får några aviseringar, se vår guide om hur du åtgärdar problemet med att WordPress inte skickar e-post.
WPForms sparar också alla ansökningar inom WordPress själv. Detta gör det enkelt för andra teammedlemmar att reviewer och till och med commentera ansökningar.
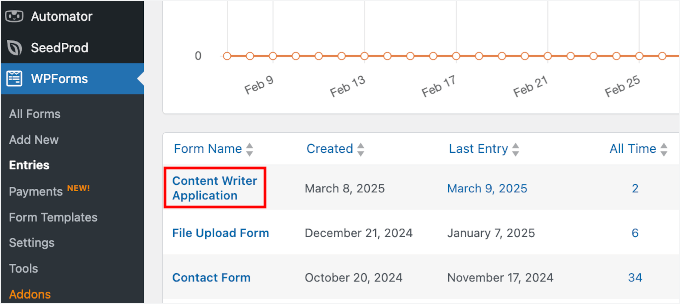
För att se de inlämnade jobbansökningarna kan du gå till WPForms ” Entries i din WordPress dashboard. Sedan rullar du ner till under grafen och klickar på namnet på ditt formulär.

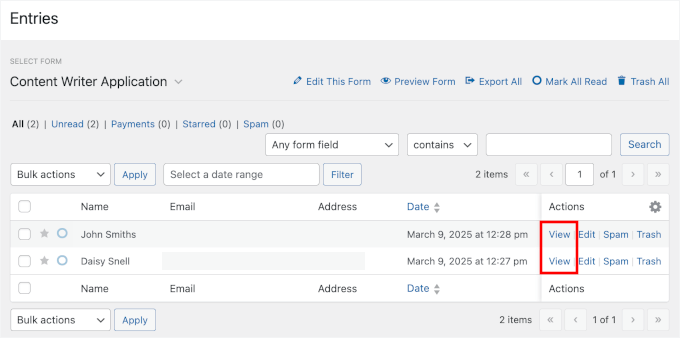
Detta öppnar formulärets inlämningslista.
Nu kan du klicka på länken “View” bredvid en applikation för att se dess details.

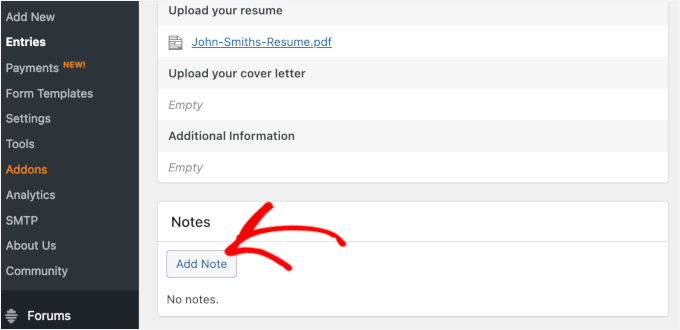
You will then be able to see the application form. Du kan downloada kandidatens återstarta här. Du kan använda funktionen “Stjärna” i WPForms för att lyfta fram dina favoritkandidater.
Det är också enkelt att lägga till en anteckning genom att klicka på knappen “Lägg till anteckning”. Detta är en mycket användbar funktion om flera personer tittar på och kommenterar ansökningar.

Nu är det klart. Du har utan problem skapat ett ansökningsformulär på din WordPress site som gör det enkelt för dig att samla in och sortera efter ansökningar.
Video Tutorial
Innan du gör det, se till att du tittar på vår videohandledning om hur du skapar en jobbansökan i WordPress.
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du skapar ett jobbansökningsformulär i WordPress. Du kanske också gillar vår artikel om hur du blockerar skräppost i WordPress och våra expertval av de bästa tilläggen för kontaktformulär för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.