Att lägga till HubSpot-formulär i WordPress kan vara lite frustrerande. Ibland visas ditt formulär bara inte där du vill ha det, eller så fastnar du i plugin-inställningar som inte verkar logiska.
Om du är orolig för att missa nya potentiella kunder på grund av detta, finns vi här för att hjälpa till.
Under åren har vi hittat några enkla, pålitliga sätt att koppla HubSpot-formulär till WordPress. Det bästa? Du behöver inte röra någon kod eller brottas med krångliga installationssteg.
I den här guiden visar vi dig två enkla sätt att få dina HubSpot-formulär att fungera på din webbplats. På så sätt kan du fånga potentiella kunder direkt i din CRM och återgå till att fokusera på din verksamhet. 💼

Varför använda HubSpot för att skapa formulär?
HubSpot gör det enkelt att bygga och hantera formulär som fångar potentiella kunder och skickar dem direkt till din HubSpot CRM-app. När någon fyller i ditt formulär läggs deras uppgifter automatiskt till i din HubSpot-databas, så att du kan följa upp med personliga meddelanden.
Dessutom är HubSpot Form Builder enkel att använda, även om du inte har teknisk erfarenhet. Som de flesta formulärbyggare låter den dig snabbt bygga anpassade formulär genom att dra och släppa fält.
Dessutom är HubSpot en mycket populär programvara.
Chansen är stor att du kan koppla den till nästan vilket litet affärsverktyg som helst, som e-postmarknadsföringstjänster, programvara för marknadsföringsautomation och andra system.
Tänk också på att HubSpot enkelt kan integreras med några andra toppkontaktformulärplugins som WPForms, Formidable Forms och mer.
Innan vi börjar kommer vi att gå igenom två metoder i den här guiden. Här är vad du behöver veta:
- Metod 1 (HubSpot): Bäst om du vill ha en enkel, direkt koppling till HubSpot och inte behöver många anpassade formulärfunktioner.
- Metod 2 (WPForms med HubSpot-tillägget): Bäst om du vill ha flexibla, anpassningsbara formulär för alla delar av din webbplats (inte bara för att skicka kontakter till HubSpot) och behöver mer design- eller avancerade funktioner.
Med det sagt, låt oss se hur du kan skapa ett HubSpot-formulär i WordPress:
- Metod 1: Skapa ett HubSpot-formulär med HubSpot-pluginet (Enkelt)
- Metod 2: Skapa ett HubSpot-formulär med WPForms (Rekommenderas)
- Bonustips: Konfigurera HubSpot Analytics för att spåra dina HubSpot-formulär
- Fler guider för att använda formulär i WordPress
Metod 1: Skapa ett HubSpot-formulär med HubSpot-pluginet
Du kan enkelt skapa ett HubSpot-formulär för din WordPress-webbplats med hjälp av HubSpot-pluginet.
Först måste du installera och aktivera HubSpot-pluginet. Från din WordPress-instrumentpanel kan du navigera till Plugins » Lägg till nytt plugin.

På nästa skärm kan du använda sökfältet för att snabbt hitta HubSpot-pluginet.
Klicka sedan helt enkelt på ‘Installera nu’ och knappen ‘Aktivera’ när den visas. För mer information, se vår guide om hur man installerar ett WordPress-plugin.

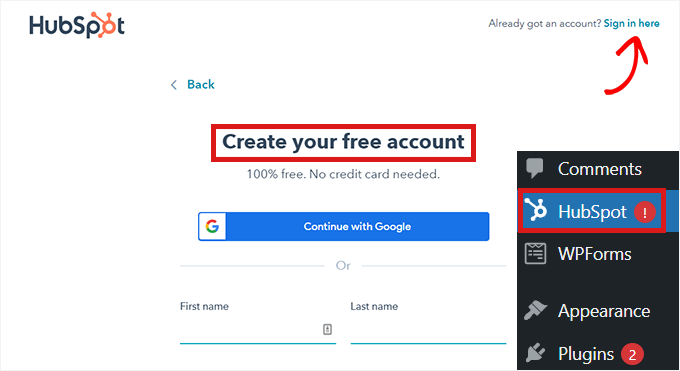
Vid aktivering kommer pluginet att lägga till ett nytt menyalternativ i WordPress admin sidofält. Klicka bara på HubSpot för att komma till installationsguiden, där du kan skapa ett HubSpot-konto om du inte redan har ett.
Om du har ett konto måste du klicka på länken ‘Logga in här’ högst upp.

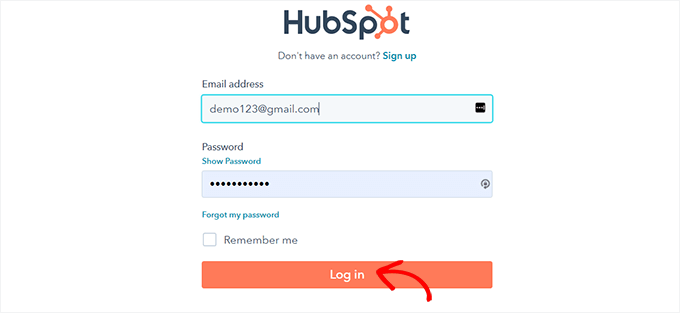
Detta öppnar ett popup-fönster för 'HubSpot-inloggning'.
Skriv bara ditt användarnamn och lösenord och klicka sedan på knappen 'Logga in'.

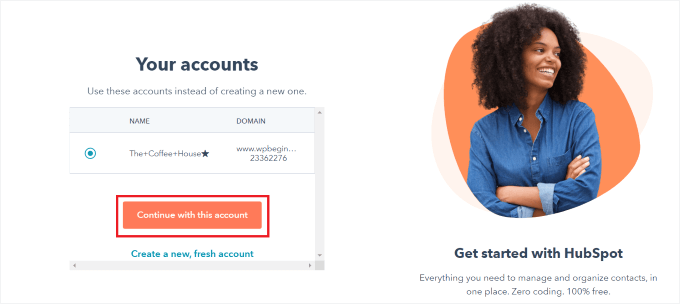
Efter att du har loggat in kommer HubSpot att fråga om du vill fortsätta med det konto du just loggade in med.
Klicka bara på knappen 'Fortsätt med detta konto'.

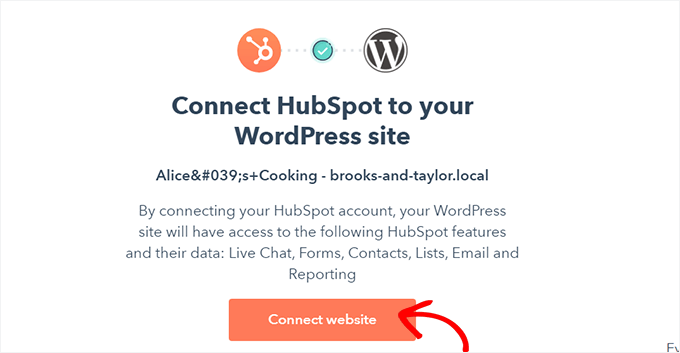
Sedan blir du ombedd att ansluta ditt HubSpot-konto till din WordPress-webbplats.
Klicka bara på knappen ‘Anslut webbplats’.

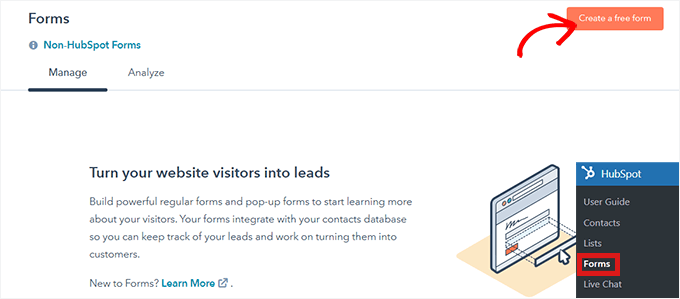
När du har anslutit WordPress-webbplatsen till ditt HubSpot-konto, gå till HubSpot » Formulär från WordPress adminpanel.
Detta tar dig till sidan ‘Formulär’, där du helt enkelt kan klicka på knappen ‘Skapa ett gratis formulär’ längst upp till höger för att komma igång.

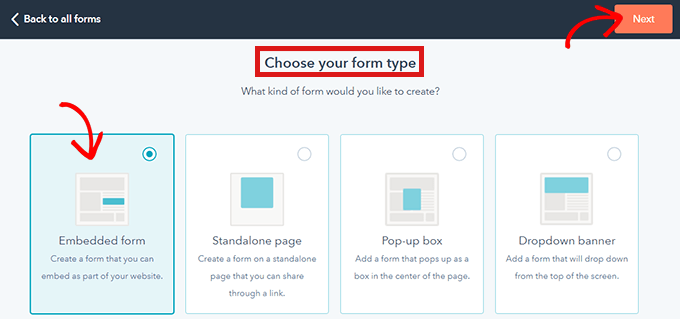
Välj sedan din formulärtyp och klicka på knappen ‘Nästa’ högst upp.
För den här handledningen kommer vi att skapa ett 'inbäddat formulär'.

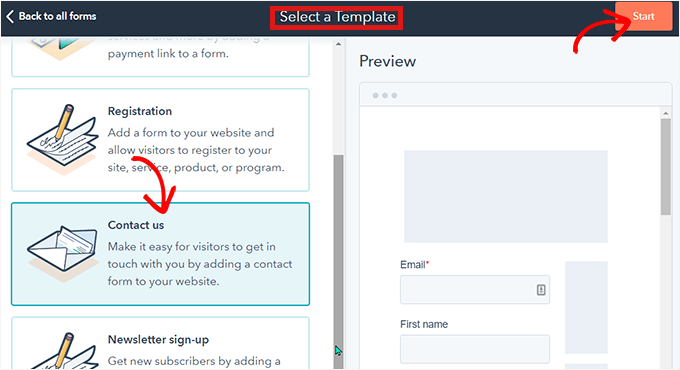
Därefter tas du till HubSpot-mallbiblioteket.
Välj helt enkelt din föredragna mall, som ‘Registrering’ eller ‘Kontakta oss’. Klicka sedan bara på knappen ‘Start’ högst upp.

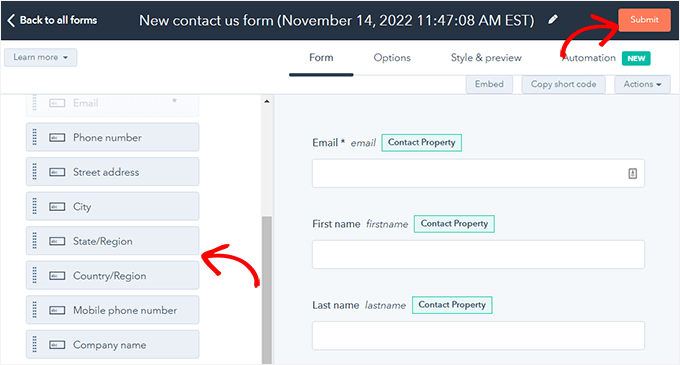
Nu när du är i formulärredigeraren kan du redigera den förgjorda formulärmallen genom att dra och släppa fält från vänster till förhandsgranskningen till höger.
När du är klar med anpassningen klickar du bara på knappen 'Skicka' högst upp.

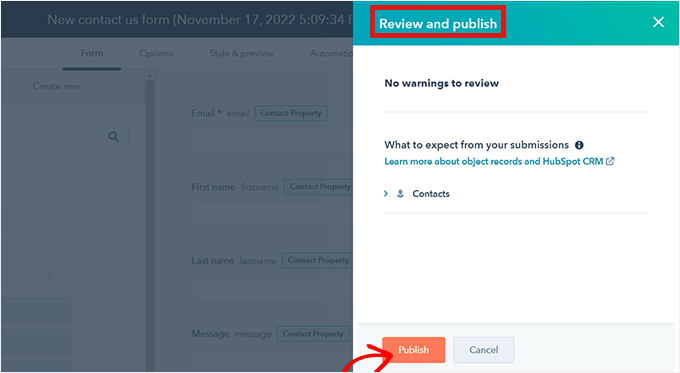
Detta öppnar ett popup-fönster för 'Granska och publicera'.
Bläddra bara ner och klicka på knappen ‘Publicera’.

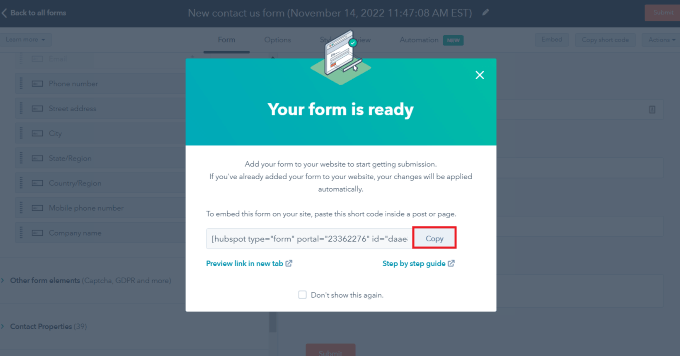
Efter det kommer en popup att visas på din skärm. Eftersom detta är ett inbäddat formulär, kommer en kortkod att tillhandahållas.
Klicka nu bara på knappen 'Kopiera' bredvid kortkoden.

Du kan bädda in denna kod på vilken sida som helst där du vill lägga till ditt HubSpot-formulär. För mer information, kolla in vår guide om hur man lägger till kortkoder i WordPress.
Metod 2: Skapa ett HubSpot-formulär med WPForms
Du kan också skapa ett HubSpot-formulär med hjälp av WPForms, som levereras med ett tillägg för HubSpot-integration. WPForms är den bästa dra-och-släpp-byggaren för WordPress-kontaktformulär, med över 6 miljoner aktiva installationer.
Vi använder faktiskt WPForms för vårt kontaktformulär, formulär för webbplatsmigrering och årliga enkäter till WPBeginners läsare; det är därför vi starkt rekommenderar det.
För att lära dig mer om pluginet, kolla in vår kompletta WPForms-recension.
Notera: Du behöver minst en Elite-plan för att komma åt HubSpot-tillägget.
Det första du behöver göra är att skaffa ditt WPForms-konto.
På WPForms webbplats, klickar vi på knappen 'Get WPForms Now', väljer en plan och slutför registreringsprocessen.

När du är registrerad får du ditt eget WPForms-dashboard. Här hittar du din WPForms zip-fil och licensnyckel.
Nu kan du gå tillbaka till ditt WordPress adminområde för att installera och aktivera WPForms-pluginet.

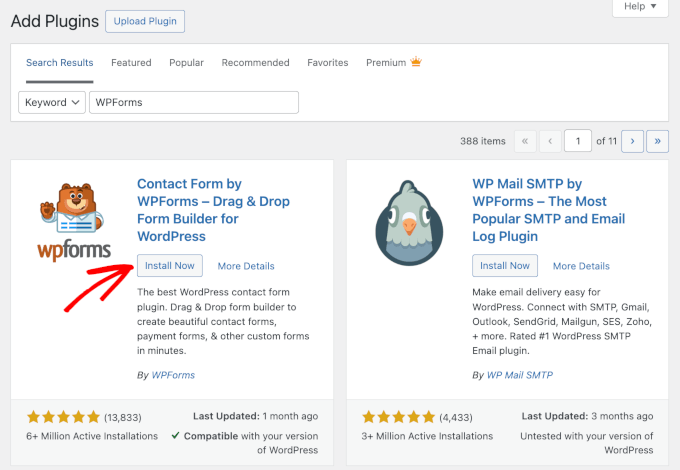
Därefter använder du bara sökfunktionen för att snabbt hitta WPForms-pluginet.
I sökresultatet klickar du bara på knappen 'Install Now' och sedan 'Activate' för att slutföra processen. Kolla in vår detaljerade guide om hur man installerar ett WordPress-plugin om du behöver hjälp.

Efter aktivering måste du lägga till din licensnyckel för att aktivera premiumfunktionerna.
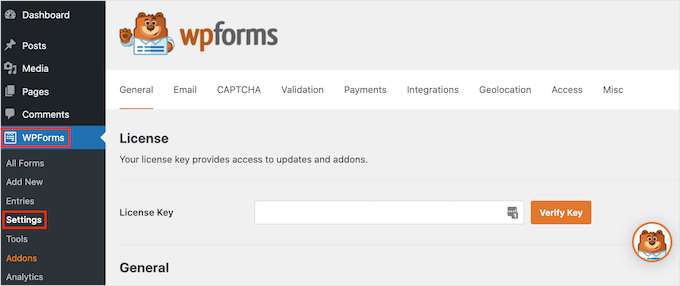
Gå till WPForms » Inställningar, ange din nyckel och klicka på knappen 'Verify Key'.

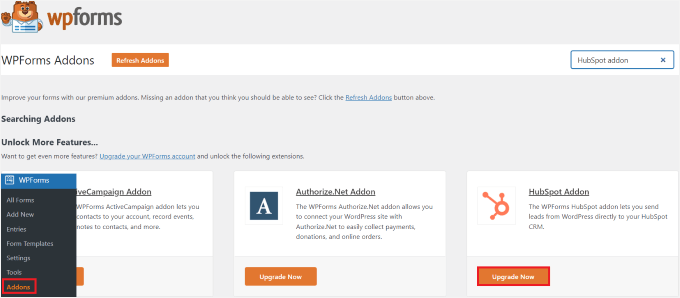
Därefter går vi till WPForms » Tillägg för att aktivera HubSpot-tillägget.
Leta helt enkelt upp HubSpot-tillägget och klicka på knappen 'Upgrade Now' (du behöver en Elite-plan för att komma åt den här funktionen).

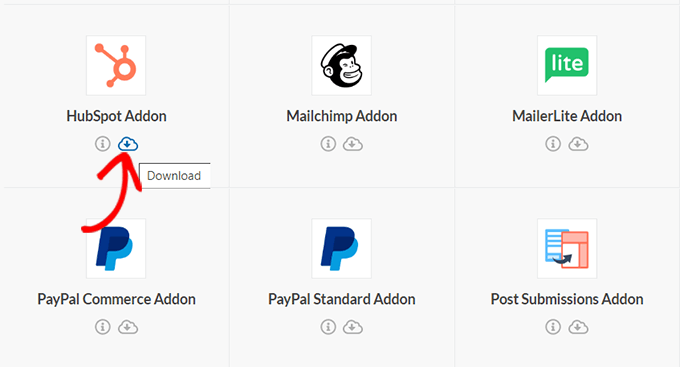
Detta tar dig till din sida 'WPForms Account'.
Här, scrolla helt enkelt ner till 'HubSpot Addon' och klicka på nedladdningsknappen.
Därefter kan du installera och aktivera HubSpot-tillägget på samma sätt som du installerade och aktiverade pluginet.

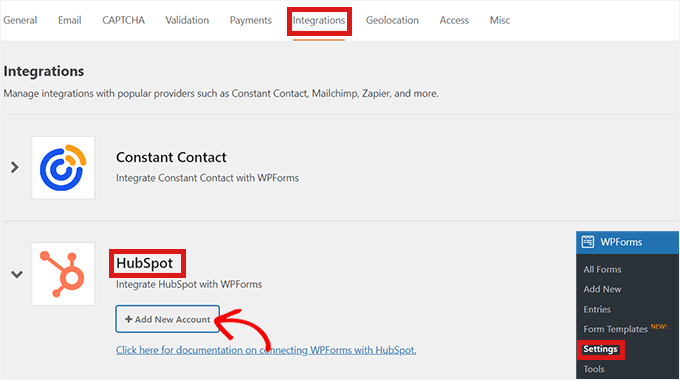
Gå sedan till WPForms » Inställningar från WordPress-dashboarden.
Gå sedan till fliken ‘Integrationer’.
Här hittar du HubSpot i listan över integrationer. Klicka bara på pilikonen för att expandera sektionen, och sedan kan du klicka på knappen ‘Lägg till nytt konto’.

En prompt öppnas och frågar dig om att ansluta till ditt HubSpot-konto. Skriv helt enkelt in dina inloggningsuppgifter för ditt HubSpot-konto.
Om du inte redan har ett konto kan du skapa ett här.

Därefter kommer du att tillfrågas om du vill fortsätta med detta konto.
Klicka bara på knappen 'Fortsätt med detta konto'.

Därefter visas en popup där du ombeds att ansluta WPForms med Hubspot.
Klicka på knappen 'Anslut app' längst ner på sidan.

På din WordPress-instrumentpanel, gå tillbaka till skärmen ‘Integrationer’.
Du bör nu se 'Ansluten' bredvid HubSpot-sektionen.

Nu är det dags att skapa ditt HubSpot-formulär.
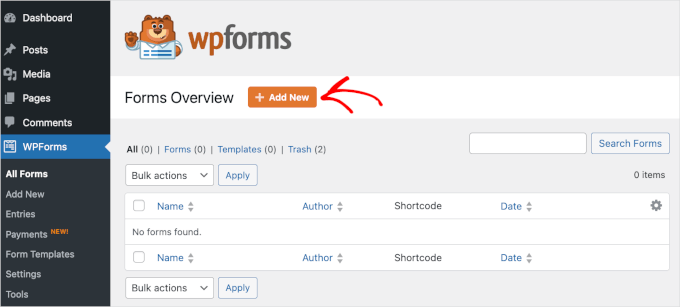
För att börja, gå till WPForms » Lägg till ny från WordPress adminområde.

På skärmen ‘Inställningar’ kan du fortsätta och namnge ditt nya formulär.
När det är gjort väljer du hur du vill bygga ditt formulär. WPForms låter dig börja från grunden, använda en AI-driven formulärbyggare och välja en formulärmall från WPForms mallbibliotek.
Om du vill använda WPForms AI, behöver du bara ange en enkel prompt. AI-formulärbyggaren genererar formuläret åt dig på ett ögonblick.

För den här handledningen kommer vi att använda en fördefinierad mall.
Du kan sväva över den du vill använda och klicka på knappen ‘Använd mall’.

Därefter kommer du till WPForms-gränssnittet, där du kan redigera formulärmallen. För en fullständig genomgång kan du se vår guide om hur man skapar ett kontaktformulär.
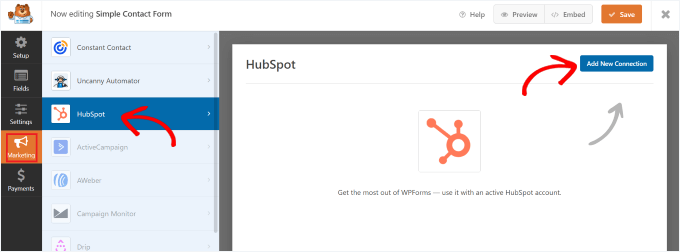
Klicka nu på alternativet ‘Marknadsföring’ i menyraden till vänster. Välj helt enkelt ‘HubSpot’ från listan över integrationer.
En HubSpot-popup visas sedan på skärmen. Klicka helt enkelt på knappen 'Lägg till ny anslutning' högst upp.

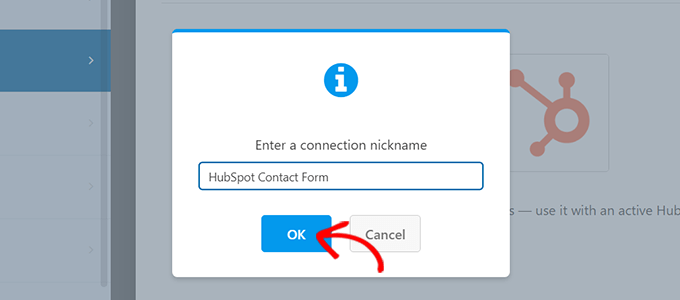
WPForms kommer nu att uppmana dig att ange ett smeknamn för en anslutning.
Du kan välja vilket namn du vill, eftersom ingen kommer att se detta förutom du. Klicka bara på knappen ‘OK’ när du är klar.

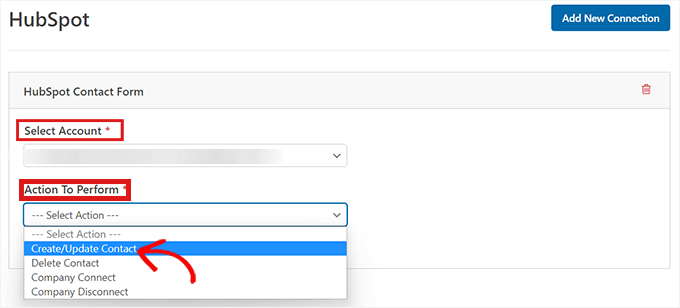
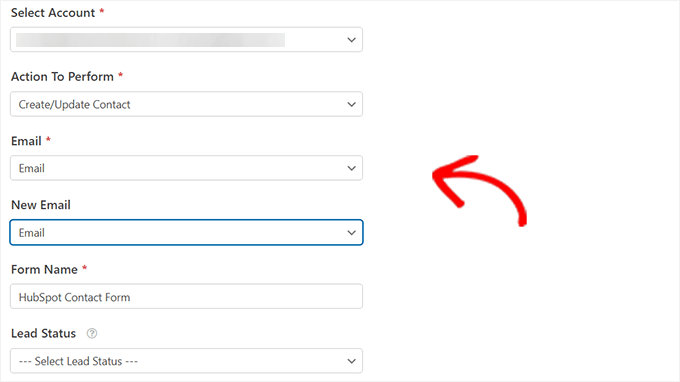
WPForms kommer sedan att be dig att välja ditt HubSpot-konto och välja en åtgärd att utföra. Välj helt enkelt ditt konto från fältet 'Välj konto'.
Välj sedan alternativet ‘Skapa/Uppdatera kontakt’ från fältet ‘Åtgärd att utföra’.

Efter att ha valt detta alternativ kommer olika nya inställningar att visas inom formuläret.
Fyll i dessa fält därefter. Eftersom vi vill skicka kontakter från ditt formulär för leadgenerering till HubSpot, väljer vi alternativet 'Skapa/uppdatera kontakt'.
Alla dessa fält, såsom prospektens namn, e-postadresser och leadstatus, kommer att uppdateras i HubSpot-databasen.

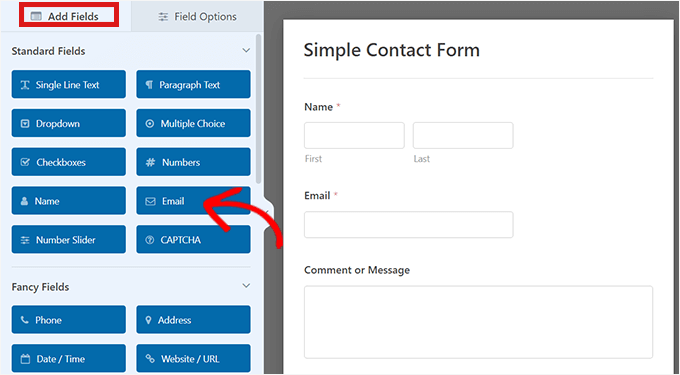
Därefter är du redo att anpassa ditt formulär i formulärbyggaren.
Skapa enkelt dra-och-släpp-fält från vänster sida till förhandsgranskningen till höger.

Du kan lägga till all information som du vill samla in och organisera i ditt HubSpot-konto.
När du är nöjd, klicka på knappen ‘Bädda in’ som finns högst upp i formulärbyggaren för att lägga till formuläret på din WordPress-webbplats.

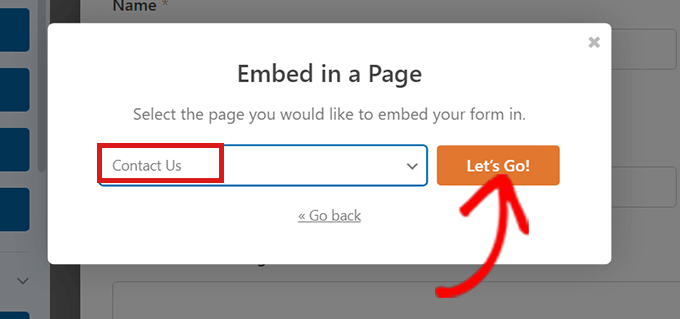
Detta öppnar prompten 'Bädda in på en sida'.
Om du vill bädda in ditt HubSpot-formulär på en ny sida, klicka på alternativet 'Skapa ny sida'.
För att bädda in ett formulär på en befintlig sida, klicka på alternativet 'Välj befintlig sida'.

Därefter, välj helt enkelt rätt sida från rullgardinsmenyn som visas.
Klicka nu på knappen 'Låt oss gå'.

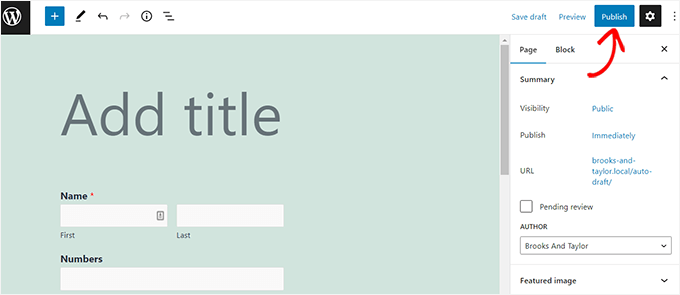
Du kommer automatiskt att dirigeras till sidan som du valde från rullgardinsmenyn. HubSpot-formuläret kommer redan att vara inbäddat där.
Klicka helt enkelt på knappen ‘Publicera’ högst upp i innehållsredigeraren för att göra ditt nya formulär live.

För detaljer, kolla in vår guide om hur man bäddar in formulär i WordPress.
Bonustips: Konfigurera HubSpot Analytics för att spåra dina HubSpot-formulär
Att skapa ett formulär är bara det första steget – om du vill växa din WordPress-blogg eller webbplats är det viktigt att förstå hur dina formulär presterar.
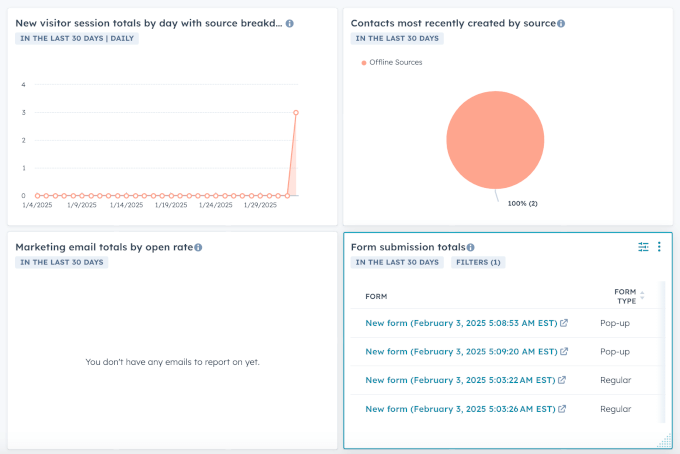
Med HubSpots inbyggda analysverktyg kan du spåra formulärinlämningar. Detta hjälper dig att se vilka formulär som fungerar bra och vilka som behöver förbättras.

Att spåra formulärprestanda gör det också lättare att upptäcka avhoppspunkter och minska formuläravhopp.
För detaljer kan du se vår guide om hur man ställer in HubSpot Analytics i WordPress.
Fler guider för att använda formulär i WordPress
Det var allt! Vi hoppas att du har lärt dig hur man skapar ett HubSpot-formulär i WordPress. Du kanske också vill kolla in våra guider om:
- Hur man skapar konversationsformulär i WordPress
- Tips för att skapa mer interaktiva formulär i WordPress
- Bästa praxis för design av kontaktsidesformulär (med exempel)
- Ultimat guide till att använda WordPress-formulär (allt du behöver veta)
- Bästa onlineformulärbyggare (expertval)
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Har du en fråga eller ett förslag? Lämna gärna en kommentar för att starta diskussionen.