Att skapa ett HIPAA-kompatibelt formulär i WordPress låter kanske svårt. Men oroa dig inte – det är fullt möjligt, även om du inte har några tekniska färdigheter.
På WPBeginner har vi skapat och konfigurerat otaliga WordPress-formulär medan vi skrivit handledning och granskat plugins. Så vi vet exakt vad som krävs för att bygga säkra, kompatibla formulär.
I den här przewodniken går vi igenom hur du skapar ett HIPAA-kompatibelt formulär i WordPress.
Du får lära dig hur du skyddar patientinformation och uppfyller rättsliga krav. Oavsett om du är läkare, terapeut eller någon annan som hanterar medicinska data hjälper den här guiden dig att göra det på rätt sätt. 🙌

Ansvarsfriskrivning
Vi är inte jurister och ingenting på denna webbplats ska betraktas som juridisk rådgivning.
Vad är HIPAA och varför ska mina formulär vara HIPAA-kompatibla?
HIPAA står för Health Insurance Portability and Accountability Act. Det är en amerikansk lag som hjälper till att skydda människors privata medicinska information.
Alla WordPress-webbplatser som hanterar patientdata i USA, t.ex. medicinska journaler på vårdgivares webbplatser, plattformar för telehälsa och patientportaler online, måste se till att denna information är säker och skyddad.
Så varför ska dina formulär vara HIPAA-kompatibla? Det är helt enkelt för att lagen säger det.
HIPAA-kompatibla formulär bidrar till att skapa förtroende hos dina patienter, eftersom de känner sig mer bekväma när de vet att deras personliga hälsouppgifter är skyddade. Och om du inte följer HIPAA-reglerna kan du drabbas av allvarliga böter och påföljder.
Med detta i åtanke kommer vi att visa dig hur du skapar ett HIPAA-kompatibelt formulär i WordPress. Här är en snabb översikt över vad vi kommer att täcka i denna przewodnik:
Är du redo? Låt oss komma igång.
Så här skapar du ett HIPAA-kompatibelt formulär i WordPress
Att skapa ett WordPress HIPAA-kompatibelt formulär kan verka komplicerat, men det finns ingen anledning till panik. Det är helt hanterbart med rätt verktyg och vägledning.
Med detta sagt är de flesta formulärplugins inte HIPAA-kompatibla eftersom de inte har väsentliga funktioner för att skydda känslig hälsoinformation enligt lagen.
Ofta erbjuder de inte rätt krypteringsstandarder, säker datalagring eller möjlighet att ingå ett Business Associate Agreement (BAA) med ett webbhotell.
Den goda nyheten är att vi har gjort forskningen, så att du inte behöver göra det. När vi gjorde det hittade vi några pålitliga HIPAA-kompatibla formulärbyggare som kan hjälpa dig att uppfylla dessa standarder.
I den här przewodniken kommer vi att använda HIPAAtizer. Enligt vår mening sticker detta kostnadsfria plugin ut eftersom det erbjuder omfattande säkerhetsfunktioner som är skräddarsydda för HIPAA-efterlevnad.
ℹ️ Ansvarsfriskrivning: Tänk på att innan du skapar ditt HIPAA-kompatibla formulär vill du kontrollera att din webbhotellleverantör också är HIPAA-kompatibel.
Vi har undersökt detta och funnit att många av de mest populära webbhotellen inte stöder HIPAA.
Om du letar efter en HIPAA-kompatibel hostingu kan du ta en titt på Liquid Web. Du kanske också är intresserad av vår przewodnik om hur du flyttar WordPress till en ny host utan driftstopp.
Installera och aktivera ett HIPAA-kompatibelt WordPress-formulärplugin
Innan vi sätter igång behöver du ett HIPAAtizer-konto. Besök bara HIPAAtizer-webbplatsen och klicka på knappen “Registrera dig gratis”.

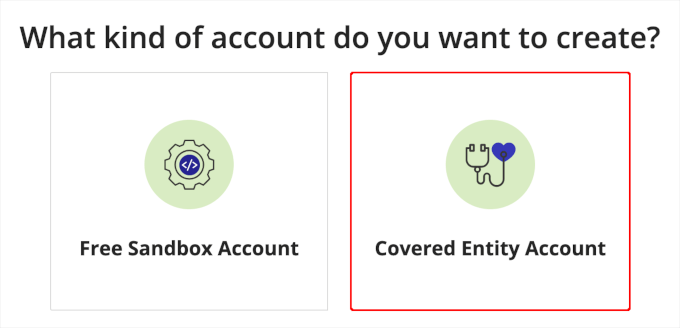
På nästa skärm ser du 2 alternativ för ditt HIPAAtizer-konto.
Ett sandlådekonto är en testmiljö som låter dig experimentera utan att påverka verkliga data. För faktisk användning måste du välja alternativet “Covered Entity Account”.

Sedan kommer HIPAAtizer att be dig att registrera din e-postadress.
Skriv bara in din e-postadress i fältet och klicka på “Fortsätt”.

Därefter behöver du bara följa uppmaningen för att slutföra konfigurationen av ditt nya konto.
Efter en lyckad registrering måste du installera plugin-programmet HIPAAtizer. Om du behöver hjälp med detta steg kan du läsa vår przewodnik om hur du installerar ett WordPress-plugin.
Efter aktivering måste du ansluta WordPress-pluginet till ditt konto. För att göra detta klickar du helt enkelt på kartan “HIPAAtizer” i vänstermenyn på din kokpit i WordPress.

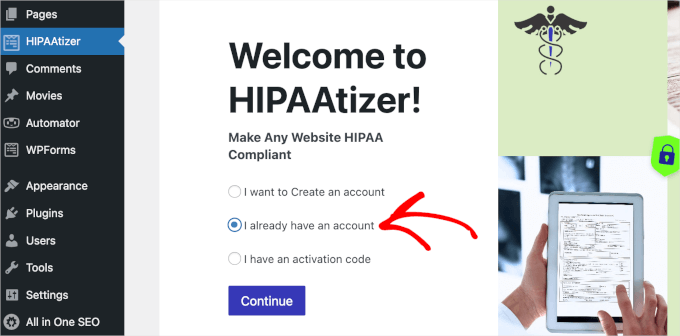
När du väl är inne kan du välja “Jag har redan ett konto” och klicka på “Fortsätt”.
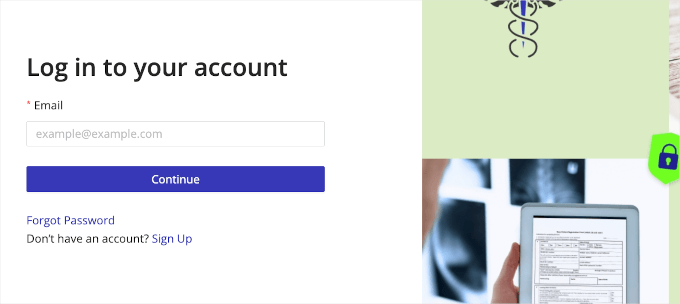
Nästa steg är att HIPAAtizer laddar inloggningsformuläret åt dig.
Därefter anger du dina danierzytelniające och klickar på knappen “Fortsätt”.

När du är ansluten kommer du att omdirigeras till HIPAAtizer-panelen, där du kan komma åt alla formulär som du skapar med plugin-programmet.
Skapa ett HIPAA-kompatibelt formulär med hjälp av pluginet
Nu är du redo att skapa ditt första HIPAA-kompatibla formulär.
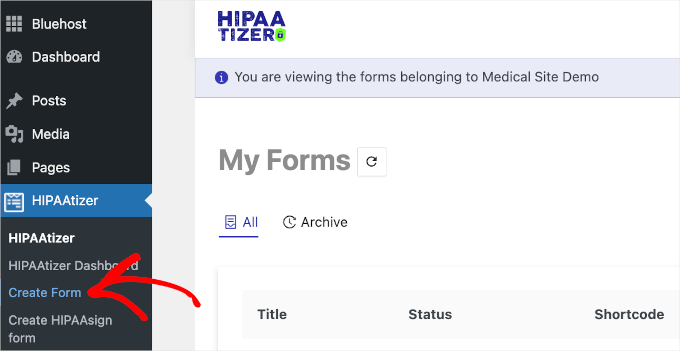
Först vill du gå över till HIPAAtizer ” Skapa formulär från ditt WordPress-administrationsområde.

En ny karta kommer att öppnas, eftersom HIPAAtizer låter dig skapa formulär med hjälp av sin egen byggare utanför WordPress obszar administracyjny.
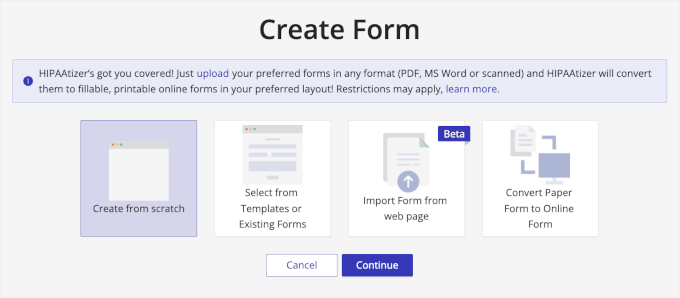
På den här kartan ser du alternativ för hur du skapar formuläret.
Normalt sett rekommenderar vi att du använder en mall. Du måste dock installera HIPAAtizer-skrivbordsappen för att använda dess mallar, vilket kan vara lite tidskrävande.

Om du vill ha en enklare process väljer du “Starta från början” och klickar sedan på “Fortsätt”.
Oroa dig inte, det är inte så komplicerat som det låter, och vi przewodnikar dig genom processen.

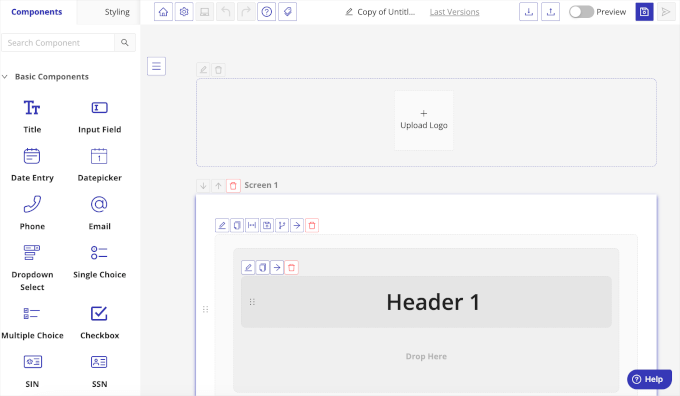
HIPAAtizer använder en dra-och-släpp-redigerare. Det gör det enklare att bygga formulär, även när du gör det från grunden.
Så här ser redigeringsverktyget ut:

Du kan börja med att klicka på “Header 1” för att ändra formulärets titel. Till exempel använde vi titeln “HIPAA Authorization Form”.
Sedan kan du dra “Input Field” från den vänstra panelen och släppa det till förhandsgranskningen på den högra panelen för att lägga till en textruta.
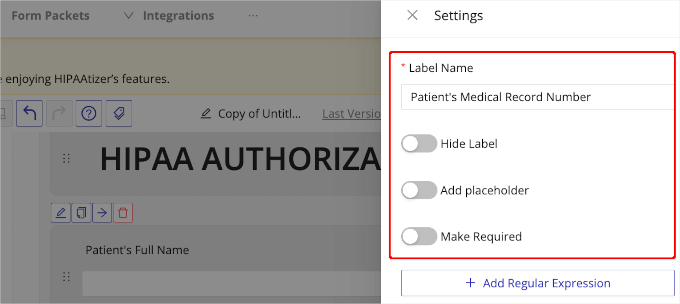
När du har gjort det får du en uppmaning att märka fältet. Du kan använda den här textrutan för att fråga efter patientens namn, journalnummer, telefonnummer, födelsedatum med mera. Du kan också slå på omkopplarna för att göra fältet obligatoriskt eller konfigurera andra anpassningar.
Efter det ska du bläddra ner i anpassningspanelen och klicka på “Spara ändringar” för att lagra dina inställningar.

Nu kan du upprepa detta steg så många gånger du behöver för att lägga till alla obligatoriska fält i ditt formulär.
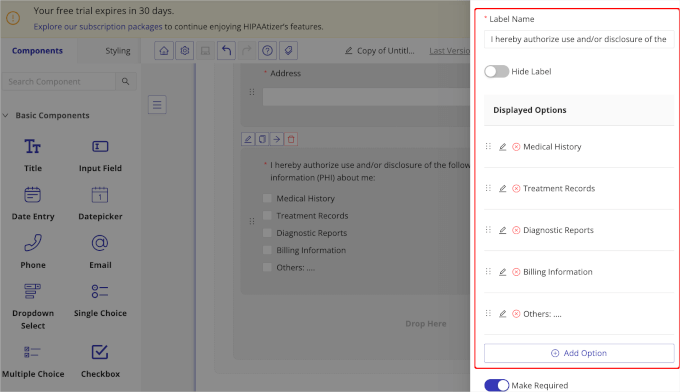
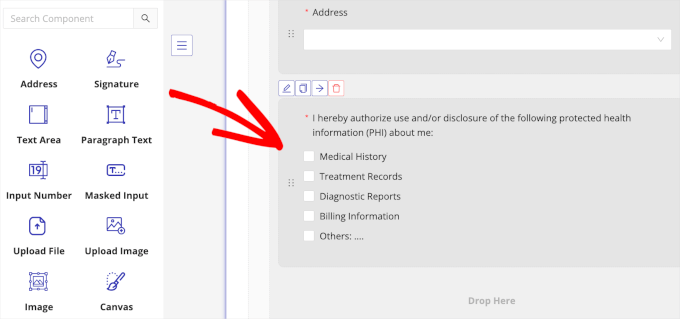
Efter det kanske du vill lägga till ett utlämnande av skyddad hälsoinformation. Du kan lägga till olika “Displayed Options” för att skapa ett flervalsfält.

I den anpassningspanel som visas kan du redigera etikettnamnet, justera valen och göra fältet obligatoriskt.
Du kan också lägga till fler val genom att klicka på knappen “+ Lägg till alternativ”. Sedan fyller du bara i de nödvändiga uppgifterna för valet.
Glöm inte att skrolla ner och klicka på “Spara ändringar” när du är klar.
Nästa steg är att lägga till fältet “Signature” i din HIPAA-blankett. Detta fält är viktigt eftersom det tillåter dig att få patientens samtycke och auktorisering. På så sätt kan du se till att din WordPress-formulär är förenligt med HIPAA-bestämmelserna.
Dra och släpp helt enkelt “Signature” till höger om byggaren och justera nödvändig information.
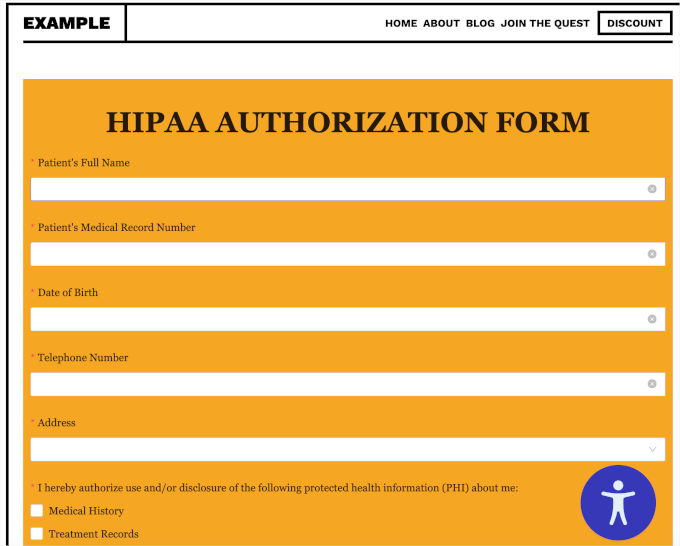
Här är ett exempel:

Så där ja!
Vårt exempel på HIPAA-formulär innehåller bara grunderna, men du kan definitivt lägga till fler fält för att passa dina behov. Lek gärna med inmatningstextfälten och de andra alternativen som finns tillgängliga för dig.
Anpassa det HIPAA-kompatibla formuläret
När du har skapat ditt WordPress HIPAA-kompatibla formulär kanske du vill lägga till en personlig touch.
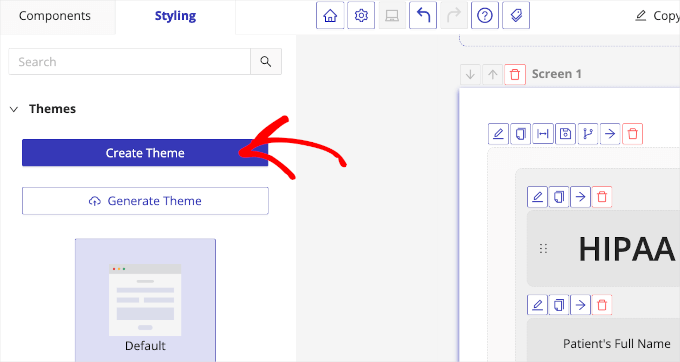
För att göra detta kan du gå till fliken “Styling” för att anpassa den. På den här fliken ser du alternativ för att justera formulärets tema.
Gå vidare och klicka på knappen “Skapa tema” för att öppna anpassningsalternativen.

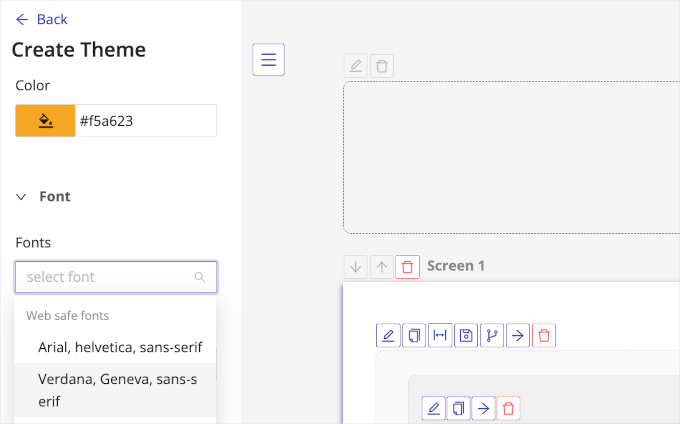
Du bör nu se alternativ för att ändra formulärets skärmstorlek, bakgrundsfärg, teckensnitt, skicka-knapp med mera.
Om du till exempel expanderar menyn “Bakgrund” ser du en färgväljare som låter dig ändra formulärets standardbakgrundsfärg. Sedan, i avsnittet “Fonts”, kan du hitta alternativ för teckensnittskombination för ditt HIPAA-formulär.

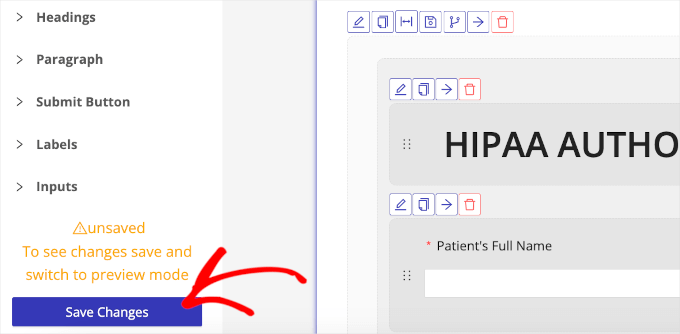
Under “Submit Button” hittar du mer omfattande stylingalternativ. Du kan redigera din Submit-knapps teckenstorlek, kantstil, svävningsfärg och mycket mer.
Detsamma gäller för inställningarna för “Etiketter”.
När du är klar med anpassningen av formuläret klickar du på knappen “Spara ändringar”.

Du bör då se ett litet meddelande som säger “Successfully Updated”.
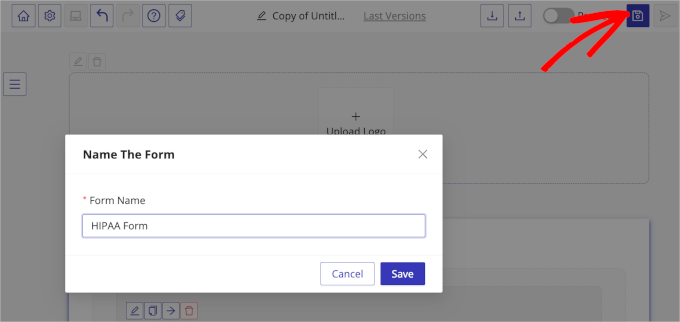
Nu behöver du bara klicka på spara-ikonen i det övre högra hörnet, namnge formuläret och trycka på knappen “Spara”.

Bädda in det HIPAA-kompatibla formuläret på din WordPress-webbplats
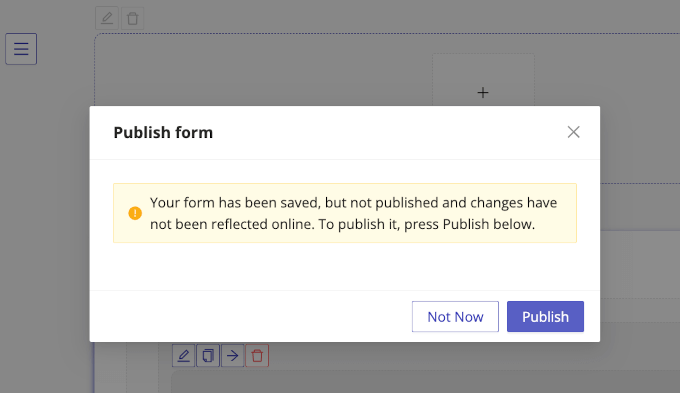
När du har sparat ditt formulär visas ett nytt popup-fönster.
I det här popup-fönstret ser du ett meddelande som säger att formuläret är sparat men ännu inte har gått online.

Följ bara uppmaningen för att göra det live och tryck på knappen “Publicera”.
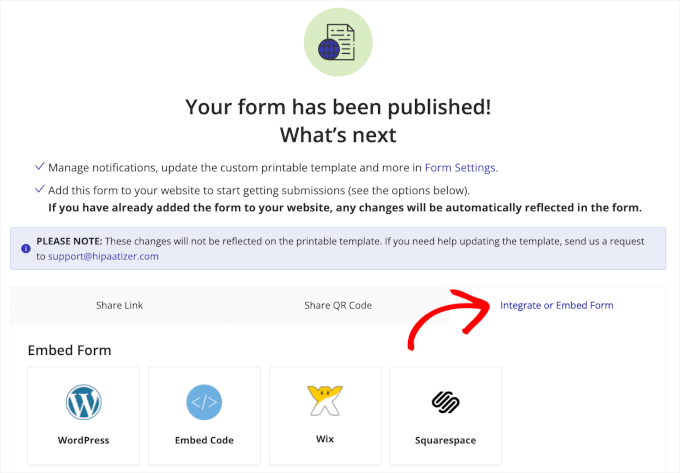
När det är gjort får du ett nytt meddelande som säger att ditt formulär har publicerats. Nu vill du byta till kartan “Integrera eller bädda in formulär”.

Därifrån klickar du på “WordPress”.
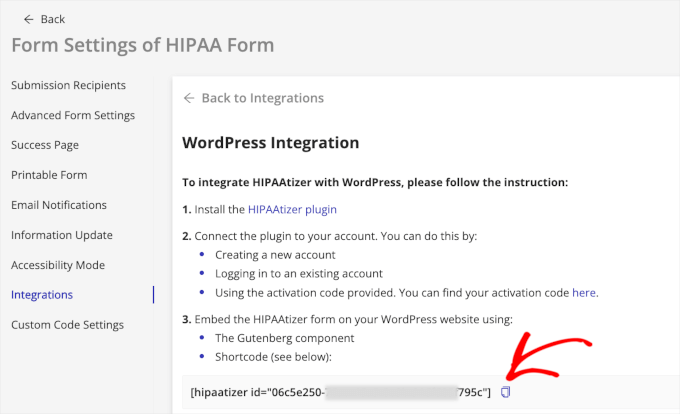
HIPAAtizer kommer sedan att visa instruktioner om hur du bäddar in formuläret på webbplatser i WordPress. Längst ner ser du en krótki kod. Klicka bara på knappen Kopiera.

Nu kan du gå tillbaka till din WordPress obszar administracyjny.
Sedan kan du skapa ett nytt inlägg eller en ny sida eller öppna ett befintligt inlägg eller en befintlig sida för att bädda in formuläret. För den här poradniken skapar vi en sida. Så vi navigerar till Sidor ” Lägg till ny sida.
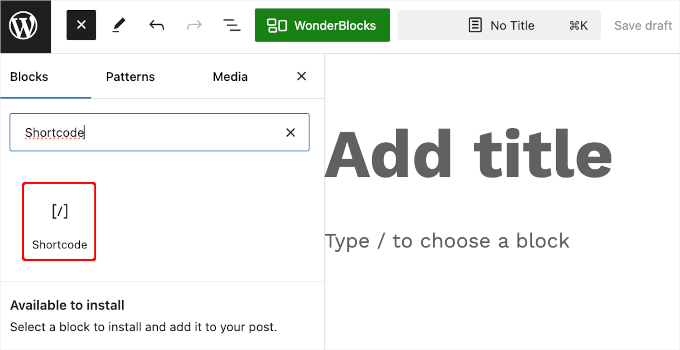
I innehållsredigeraren klickar du på knappen “+” och söker efter blocket “Krótki kod”.

Därefter väljer du blocket “Krótki kod” i sökresultatet för att lägga till det på webbsidan.
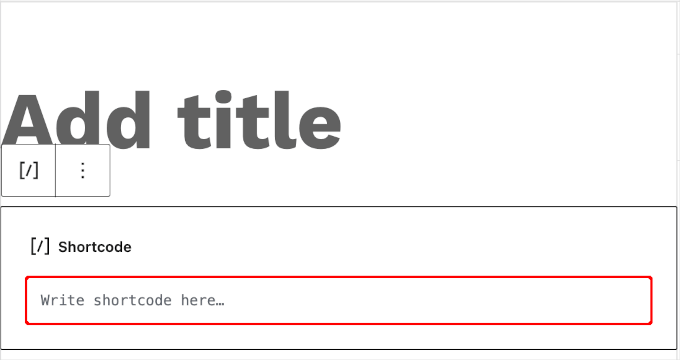
Sedan kan du klistra in HIPAAtizer-formulärets kortkod i området som säger “Skriv krótki kod här….

Oroa dig inte om du inte kan se HIPAAtizer-formuläret vid denna tidpunkt.
Att bädda in en krótki kod innebär vanligtvis att elementet bara kommer att vara synligt när inlägget eller sidan publiceras. Så om det inte finns något kvar att justera kan du gå vidare och trycka på knappen “Uppdatera” eller “Publicera”.
Nu kan du besöka inlägget eller sidan för att se det HIPAA-kompatibla formuläret i działanie.

Bonustips: Så här skapar du ett säkert formulär i WordPress
Med allt detta sagt behöver inte alla ett WordPress HIPAA-kompatibelt formulär.
HIPAA-kompatibla formulär är vanligtvis nödvändiga för vårdgivare, terapeuter och andra som hanterar känslig patientinformation. Om du inte hanterar den här typen av uppgifter kan ett säkert formulär vara tillräckligt för dina behov.
För att göra dina WordPress-kontaktformulär säkra behöver du två saker: ett plugin för säkra kontaktformulär och en säker webbhotellmiljö. Dessa 2 element arbetar tillsammans för att hålla dina data säkra från hackare och andra hot.
Ett plugin för säkra kontaktformulär hjälper dig att spara poster på ett säkert sätt på din webbplats och möjliggör säkra e-postmeddelanden.
Vi rekommenderar WPForms, som är det bästa kontaktformulärpluginet och som över 6 miljoner webbplatser litar på, inklusive oss!
✋ På WPBeginner använder vi WPForms för alla våra kontaktformulär och läsarundersökningar, samt för leadgenerering. För mer information om verktyget kan du kolla in vår fullständiga WPForms-recension.
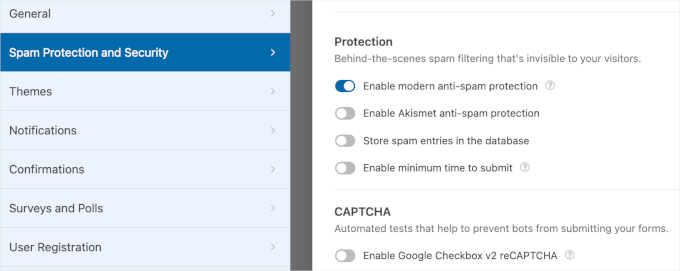
Nu har WPForms massor av funktioner för att skydda din webbplats från spam, hacking och datastöld.

Det finns även en gratisversion, WPForms Lite, som är lika säker, även om den har färre funktioner.
Om du inte redan har en behöver du också en pålitlig dostawca hostingu för att hålla dina WordPress-formulär säkra.
Vi föreslår Bluehost eftersom vi har mycket erfarenhet av denna leverantör och kan gå i god för deras utmärkta obsługa och prestandafunktioner.
Bluehost erbjuder också gratis SSL-certifikat. SSL står för Secure Sockets Layer och krypterar data som skickas mellan en användares webbläsare och din webbplats, vilket hindrar hackare från att stjäla information.
Andra bra alternativ för webbhotell är SiteGround och Hostinger.
För detaljerade instruktioner kan du läsa vår przewodnik om hur du skapar ett säkert kontaktformulär i WordPress.
Vanliga frågor om att skapa ett HIPAA-kompatibelt formulär i WordPress
I det här avsnittet kommer vi att besvara några av de vanligaste frågorna om hur du skapar HIPAA-kompatibla formulär i WordPress.
Är det möjligt att göra en WordPress-webbplats HIPAA-kompatibel?
Ja, det är möjligt. Men du behöver rätt plugins som HIPAAtizer, säker hosting och strikta rutiner för att skydda patientinformation.
Behöver jag ett HIPAA-kompatibelt webbhotell?
Du behöver ett HIPAA-kompatibelt webbhotell om din medicinska webbplats hanterar patientuppgifter. Detta webbhotell ser till att patientinformation lagras och överförs på ett säkert sätt, vilket är viktigt för att upprätthålla sekretess och uppfylla rättsliga krav.
Vilket är det bästa WordPress-tillägget för medicinska formulär?
HIPAAtizer är ett populärt val. Den goda nyheten är att den har massor av funktioner och kan anpassas för att uppfylla HIPAA-standarder.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett HIPAA-kompatibelt formulär i WordPress. Därefter kanske du vill se våra przewodniker om hur du lösenordsskyddar dina WordPress-formulär och hur du omdirigerar användare efter formulärinlämning.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.