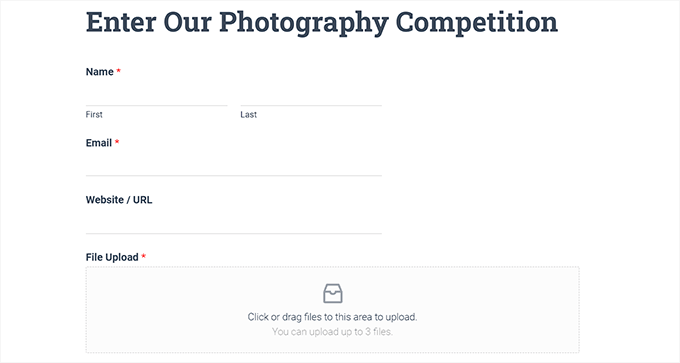
Om du lägger till ett formulär för filuppladdning på din WordPress-webbplats kan du effektivisera processer som att samla in jobbansökningar, ta emot feedback från klienter eller samla in dokument för projekt.
Detta förbättrar användarinteraktionen genom att besökare kan skicka filer direkt via din webbplats, vilket gör det till en viktig funktion för många onlineföretag och organisationer.
Under årens lopp har många av våra partnervarumärken framgångsrikt använt WPForms för att lägga till formulär för filuppladdning på sina webbplatser, och de har konsekvent rapporterat positiva erfarenheter.
De tyckte att plugin-programmet var lätt att använda, med enkel åtkomst till att visa inskickade dokument och möjlighet att ansluta sömlöst till betalningsgateways och andra integrationer.
I den här artikeln visar vi dig hur du enkelt skapar ett formulär för filuppladdning i WordPress, steg för steg.

Varför skapa ett formulär för filuppladdning i WordPress?
Ett formulär för filuppladdning är en bra idé för att samla in alla typer av filer från dina användare på din WordPress website.
Du kan låta användarna uploada images, PDF-filer, Word-dokument eller andra typer av filer.
Att använda ett formulär för filuppladdning gör livet enkelt för dig och dina användare. Istället för att skicka email fram och tillbaka kan du skapa ett formulär som innehåller alla fält du behöver för att samla in all information på en gång.
Dessutom bör ditt formulär automatiskt save formulärdata i din WordPress database. På så sätt kan du enkelt hitta inskickade formulär, även om du missar eller raderar ett email.
Med detta sagt, låt oss ta en titt på hur man skapar ett filuppladdningsformulär i WordPress. Här är en snabb översikt över vad vi kommer att gå igenom i den här artikeln:
Så här skapar du ett formulär för filuppladdning i WordPress
För denna poradnik kommer vi att använda WPForms, som är den bästa online-formulärbyggaren.
För mer information, se vår kompletta WPForms review.
Först måste du installera och aktivera pluginet WPForms. För mer instruktioner, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: WPForms erbjuder också en gratis version. Du behöver dock Pro-versionen av pluginet för att låsa upp formulärmallen för filuppladdning.
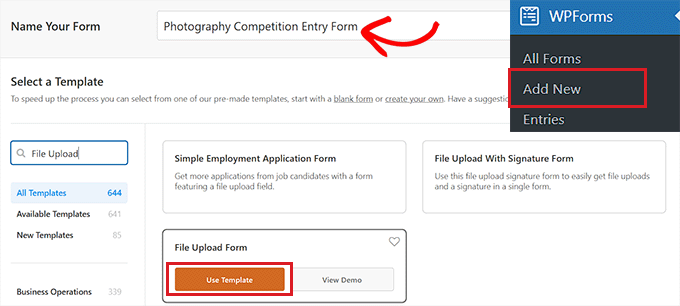
Efter aktivering, head till WPForms ” Add New page från WordPress admin sidebar.
Detta kommer att ta dig till sidan “Search Template”, där du kan börja med att namnge ditt nya formulär. Du måste också leta efter formulärmallen för filuppladdning i search boxen till vänster.
Därefter klickar du bara på knappen “Use Template” under alternativet “File Upload Form”.

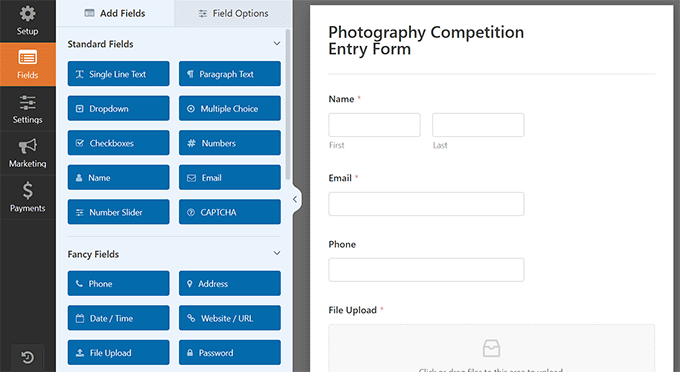
Du kommer nu att tas till WPForms builder, där File Upload Form kommer att skapas automatiskt för you.
Du kan använda formulärmallen för filuppladdning utan att göra några ändringar, eller så kan du också dra and drop-formulärfält från sidebaren “Add Fields”.

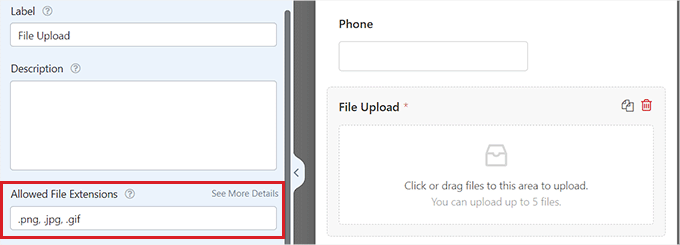
Därefter klickar du på fältet “File Upload” i formuläret för att öppna dess inställningar i den vänstra colonnen.
Som standard kan du uploada olika typer av filer i formuläret, bland annat
- Image-filer: .png, .gif, .jpg
- Dokument:.doc, .xls, .ppt, .pdf
- Ljud:.wav, .mp3, .mp4
- Videoklipp:.mpg, .mov, .wmv
Du kan acceptera vilket filformat som helst genom att skriva det i rutan “Allowed File Extensions”.
För denna tutorial kommer vi att allow the image formats .png, .gif, and .jpg. Se till att separera varje format med ett kommatecken.

Note: WordPress limiterar de filtyper som kan uploadas till site av WordPress säkerhetsskäl. Du kan add to ytterligare filtyper i WordPress om du vill allow användare att uploada filtyper som normalt inte är tillåtna.
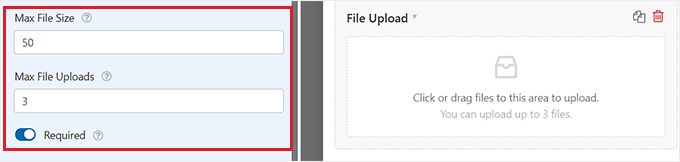
You kan också ställa in en limit för maximal filstorlek och ett maximalt antal filer. För vår tutorial kommer vi att allow people to submit up to 3 photos of up to 50MB each.
Om du vill förhindra att personer skickar in WordPress-formuläret utan att bifoga sin(a) fil(er) kan du slå på/av knappen “Obligatorisk”. Detta innebär att formuläret inte kan skickas in om inte minst 1 fil har uppladdats.

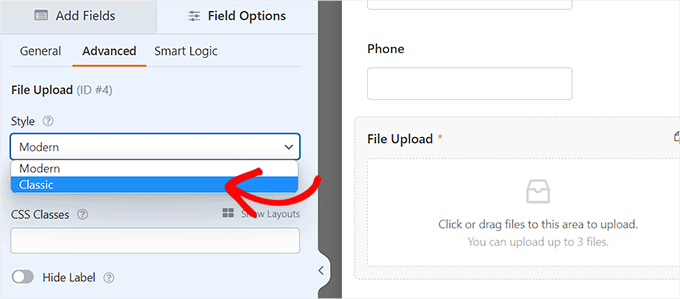
Därefter byter du bara till tabben “Avancerat” högst upp.
Som standard använder fältet File Upload ett modernt format som låter användare drag and drop sina filer.
Men om du har limit på utrymmet för ditt formulär eller föredrar ett klassiskt fält för upload, kan du ändra detta. Välj helt enkelt alternativet “Classic” i dropdown-menyn “Style”.
Tips: Det klassiska uppladdningsfältet tillåter endast att en fil uppladdas. Om du vill att användarna ska kunna skicka in mer än en fil måste du add to flera File Upload Fields till your form.

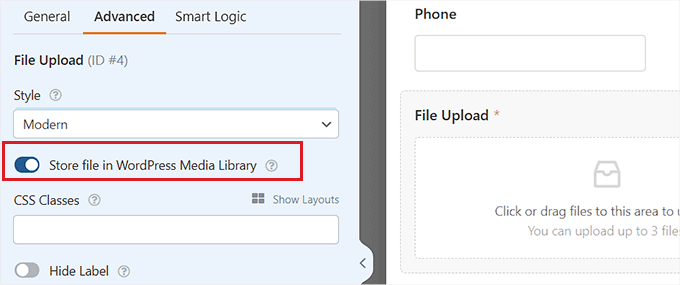
You can also choose to store the submitted files in the WordPress Media Library by toggle on the “Store file in WordPress Media Library” switch. Detta gör det enkelt för dig att add to de uppladdade filerna till en post eller page.
Om du till exempel runar en fototävling kanske du vill ta med de bästa bilderna när du tillkännager vinnaren.
Note: De uppladdade filerna kommer fortfarande att sparas i din WordPress database, även om du inte kontrollerar den här boxen. De lagras bara i en separat folder på ditt WordPress webbhotell account.

Om du vill editera något av de andra fälten i ditt formulär kan du klicka på dem för att öppna fältets inställningar i den vänstra colonnen.
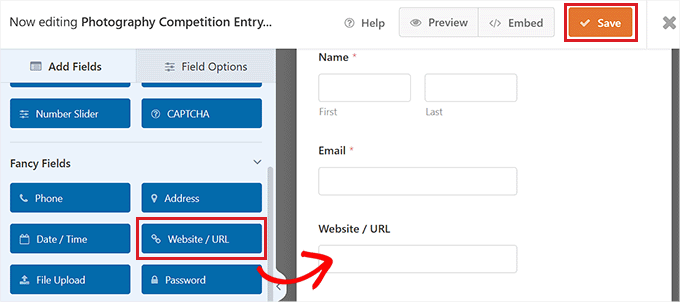
You can also add other fields to your File Upload form from the left column.
Du kanske till exempel vill add to ett Website/URL-fält i formuläret så att användarna kan ge you en länk till sin website.

När du är nöjd med ditt formulär klickar du på knappen “Save” högst upp till höger på vyn för att store dina settings.
Setting Up Your File Upload Form’s Notifications
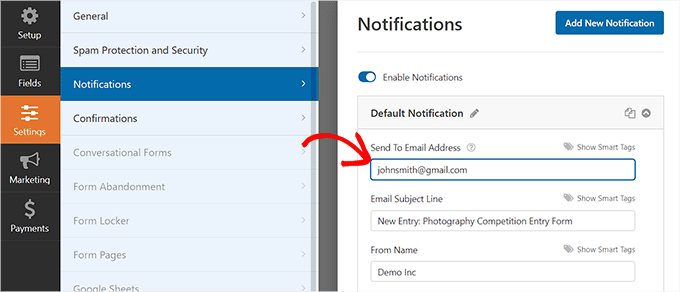
För att ändra inställningarna för aviseringar för formuläret måste du öppna tabben “Settings” i det vänstra hörnet. När du är där klickar du helt enkelt på tabben “Aviseringar”.
Som standard skickar formuläret en email notification till {admin_email} när formuläret skickas in.
Om du själv har skapat din site på WordPress kommer detta att vara din email address. Eller ej, då kan du delete {admin_email} och skriva in din egen email address här istället.

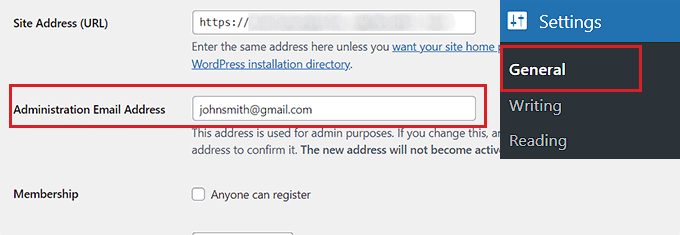
Men om du inte är säker på om {admin_email} är din email address, besök bara Settings ” General page från din WordPress adminpanel.
När du är där letar du efter administratörens email address. Du kan nu ändra administratörens email address härifrån.

När du är klar, glöm inte att clicka på knappen “Save Changes” för att store dina inställningar.
Om du vill att de filer som skickas in ska skickas till mer än en person, kan du läsa vår tutorial om hur du skapar ett kontaktformulär med flera mottagare av notifications.
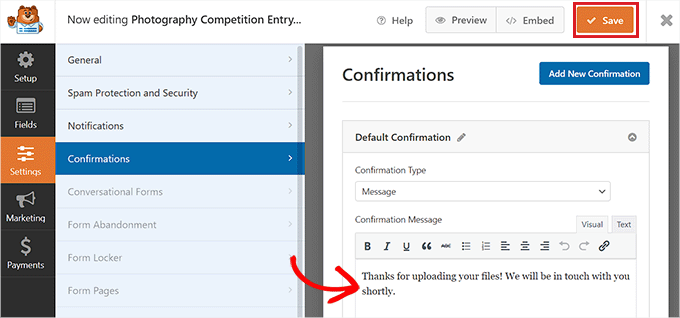
Du kan också ändra det bekräftande message som användare ser efter att formuläret har submittats.
För att göra detta, besök sidan Inställningar ” Bekräftelser från den vänstra kolumnen. Skriv sedan in meddelandet i rutan “Bekräftelsemeddelande”. Du kan också lägga till formatering som fetstil och kursiv stil.

Slutligen, glöm inte att save ditt formulär när du har gjort ändringarna.
Du kan lämna form buildern genom att clicka på “X” högst upp i högra hörnet.
Lägga till formuläret för filuppladdning på din website
När du har slutfört skapandet av ditt formulär måste du add to det till din website.
För att göra detta måste du öppna en befintlig eller ny WordPress page/post från admin sidebar. För denna tutorial kommer vi att lägga till formuläret File Upload till en new page.
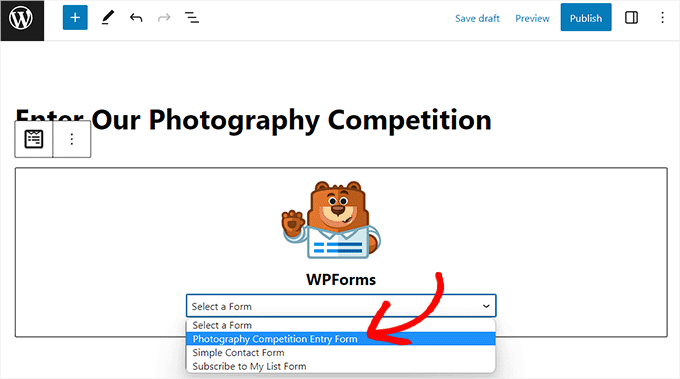
När du är där klickar du på knappen Add New Block ‘(+)’ högst upp till vänster på vyn och hittar WPForms-blocket.

När du har lagt till blocket ser du en WPForms dropdown-meny som visas på sidan.
Gå vidare och välj formuläret File Upload som du just skapade.

Slutligen klickar du på knappen “Publicera” eller “Uppdatera” för att spara dina ändringar. För mer information, se vår przewodnik om hur du bäddar in WordPress-formulär.
You can now visit your website to see the File Upload form in action.

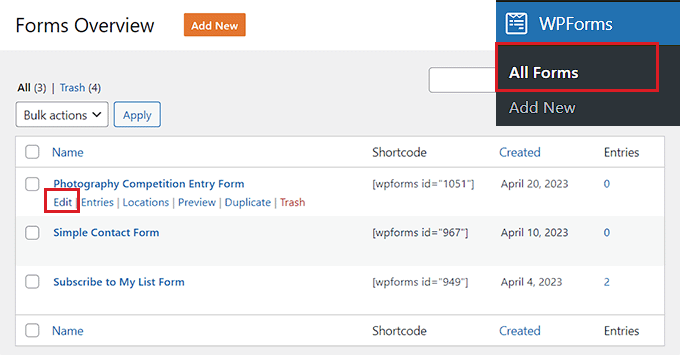
Du kan också göra ändringar i ditt formulär när som helst genom att besöka WPForms ” All For ms page från admin sidebar.
Härifrån klickar du bara på namnet på formuläret eller håller musen över det och klickar på länken “Edit” för att öppna form buildern.

När du editerar ditt formulär uppdateras det automatiskt på din website, så du behöver inte add to det på din page igen.
Tips: Det är en bra idé att testa ditt formulär för att se till att det fungerar som förväntat. Om du inte får en email notification efter att ha skapat ett formulär kan du läsa vår Step-by-Step guide om hur du fixar WordPress not sending email issue.
View eller download av de uppladdade filerna
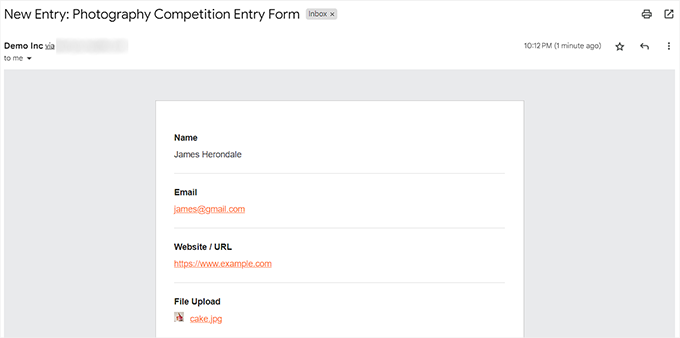
När någon skickar en fil med hjälp av ditt formulär för upload av filer kan du se den i din inbox för email eller i din WordPress dashboard.
För varje post i formuläret får du ett email som gillar det här:

Klicka bara på länkarna för att viewa eller downloada filerna själva.
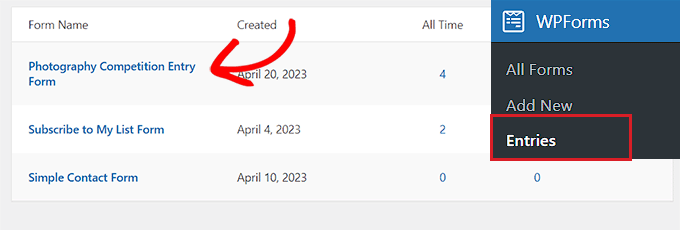
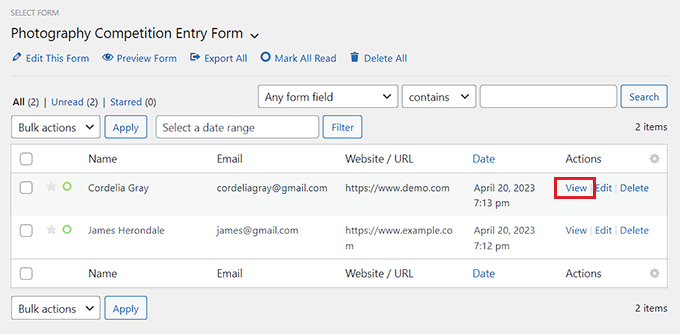
Du kan också enkelt hitta filerna i din WordPress dashboard. Gå bara till WPForms ” Entries page och klicka sedan på namnet på ditt formulär.

Du kan se de uppladdade filerna i tabellen över WordPress formulärposter.
Alternativt kan you click the “View” link to see the full details for each form entry.

Bonus: Så här stylar du dina WordPress-formulär
När du har skapat ett formulär för upload av filer är det en bra idé att customize det i enlighet med dina varumärkesfärger. Detta kan göra ditt formulär visuellt tilltalande och kan uppmuntra fler användare att skicka in det på din webbplats, vilket i slutändan genererar leads.
Du kan enkelt göra detta med WPForms. När du har lagt till ditt formulär för filuppladdning på en sida eller post, besök bara WPForms ” Settings page från WordPress dashboard.
Här kontrollerar du alternativet “Use Modern Markup” och klickar på knappen “Save Changes”.

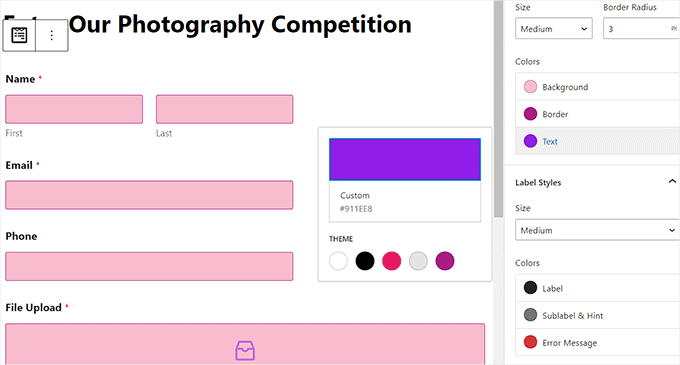
Öppna nu sidan där du har lagt till ditt formulär och ta en titt på blockpanelen till höger. Här kommer du att notera några new settings som du kan använda för att styla formuläret för filuppladdning.
You can change the field colors, text colors, and button colors to make your form visually appealing.

När du är klar klickar du bara på knappen “Publicera” eller “Update” högst upp för att store dina settings. Du har nu utan problem stylat ditt formulär för upload av filer.
För detaljer, se vår tutorial om hur du customize och stilar din WordPress formulär.
Video Tutorial
Föredrar du videoinstruktioner? Kolla in vår kompletta YouTube-handledning om hur du skapar ett formulär för filuppladdning i WordPress:
Vi hoppas att denna poradnik hjälpte dig att lära dig hur du skapar ett formulär för filuppladdning i WordPress. Du kanske också vill kontrollera vår ultimata przewodnik för WordPress-formulär och våra expertval för de bästa tilläggen för filuppladdning i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I can that WPForms seems to be the best contact form plugin for WordPress for any business bro has.
But what if I want to store the uploaded files in another location, maybe third party location, like AWS, azure or Google drove, do that I can be able to collect more files and never overload my shared WordPress hosting database.
WPBeginner Support
WPForms does allow you to send the uploaded files to storage like AWS or drive to not have the files on your hosting itself.
Admin
Ralph
This is really nice idea for a contest. Way better than leaving an email that can be spammed with a lot of files. This is clear, offer security in form of deciding what files are accepted and how many of them. Great guide!
WPBeginner Support
Glad you found it helpful
Admin
Jiří Vaněk
Before I had my own server where I configured PHP according to my needs, it’s important to note that the upload file size limit might still be on the provider’s side. Many providers have a much smaller PHP limit per file. Be mindful of this. Sometimes, you can adjust it in the .htaccess file, sometimes with a .user.ini file, and sometimes not at all. You might need to contact the server administrator to increase the file upload limit using PHP.
Patricia Dueck
When a person uploads a file to a WordPress form, do they have to have a WordPress account or a certain type of email address or can anyone upload a file regardless of their email address?
WPBeginner Support
It would depend on how you set up the form but you can accept uploads from anyone you wanted
Admin
Leandro
Hello, first thanks for sharing knowledge.
One question: is there any way to change the path for sending the file, for example to an S3 bucket?
WPBeginner Support
You would want to take a look at Zapier similar to how we have our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-upload-files-from-a-wordpress-form-to-google-drive/
Admin
Tisanke J N Simasiku
Thank you. This is exactly what I needed right now.
WPBeginner Support
You’re welcome
Admin
Ezekiel
I can’t access uploading have access uploading files on my if I didn’t subscribe to any plan right??
WPBeginner Support
It sounds like you are on WordPress.com, our tutorials are for WordPress.org and you may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin