Vill du skapa en dropdown-meny i WordPress?
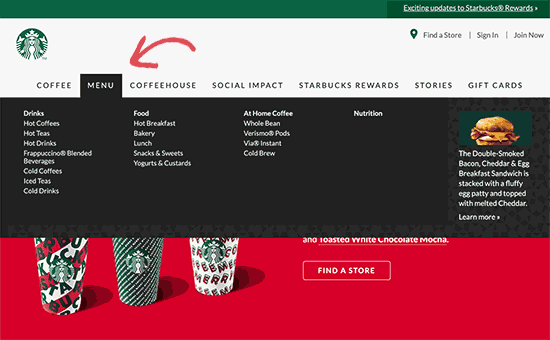
En dropdown-meny visar en lista med länkar när du hoverar musen över ett menu-item. Du kan använda dessa menyer för att visa många alternativ på en liten yta och hjälpa besökare att hitta vad de letar efter genom att organisera länkar i kategorier.
I denna guide för nybörjare kommer vi att visa you hur du skapar en dropdown-meny i WordPress.

Varför använda dropdown-menyer i WordPress?
WordPress levereras med ett built-in system för hantering av menyer som allow you att enkelt add navigation menyer till your site.
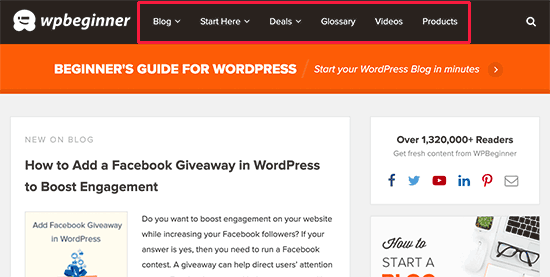
Navigation menus är links till din websites viktigaste pages och visas vanligtvis i en row bredvid din websites logga.

Om du startar en blogg i WordPress eller skapar en website med bara några pages kan det vara bra att skapa din menu som en enda row. Då kan besökarna se alla dina viktiga pages på ett ögonblick.
Men om du run en online store eller en stor website kanske du har massor av content. Att lägga till alla dessa links i menyn kan vara överväldigande och få din site att se rörig ut.
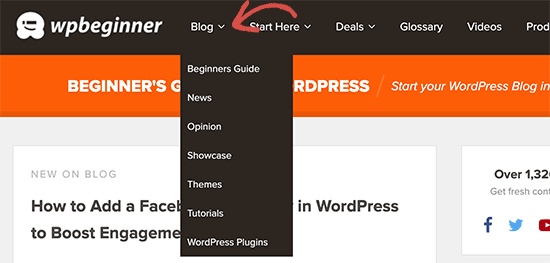
Dropdown-menyer löser detta problem genom att endast visa menylänkar när en visitor hoverar musen över det överordnade objektet. They also allow you to organize your content into topics, categories, or groups. You may even add titles to your menus.

I likhet med vertikala menyer för navigation är de perfekta för att visa mycket content på liten yta.
Med detta sagt, låt oss ta en titt på hur du enkelt kan skapa WordPress dropdown-menyer och sedan add to your website.
Video Tutorial
Om du inte gillar videoklippet eller behöver fler instruktioner är det bara att fortsätta läsa.
Steg 1: Välja ett theme med stöd för dropdown-menyer
WordPress har ett built-in system för hantering av menyer, men hur dessa menyer ser ut varierar beroende på ditt WordPress theme.
Nästan all themes i WordPress har stöd för dropdown-menyer som standard. Vissa teman kanske dock inte har korrekt stöd för dropdown. Till att börja med måste du se till att ditt theme stöder dropdown-menyer.
Hur vet du om ditt theme stöder dropdown navigation?
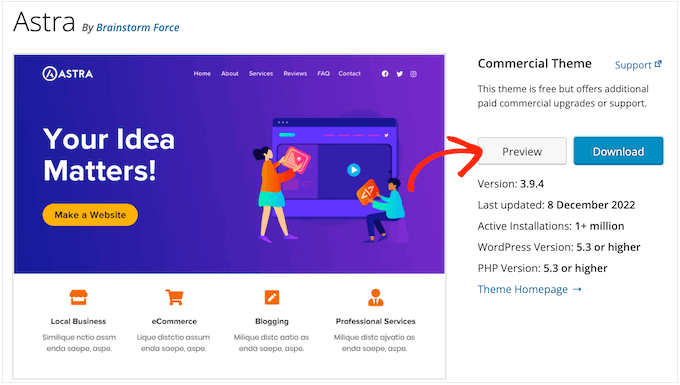
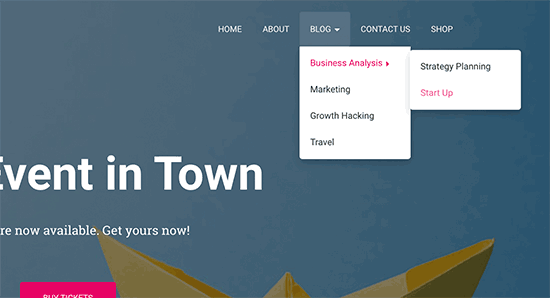
Om du downloadade temat från det officiella WordPress repository, besök bara temats page och klicka på knappen “Preview” för att se en live demo.

Du kan sedan kontrollera om demot innehåller en dropdown-meny.
Om du använder ett premiumtema för WordPress kan utvecklaren ha en live-demo på sin website. Du kan också kontrollera temats dokumentation för mer information.
Om du fortfarande är osäker kan du alltid be utvecklaren om hjälp. För mer information om detta ämne, vänligen se vår guide om hur man korrekt ber om support för WordPress och får det.
Om ditt WordPress-tema inte har stöd för dropdown-menyer måste du hitta ett tema som har det. Du hittar massor av tips i vår guide om hur du väljer det perfekta temat för WordPress.
För att hjälpa you, här är några utmärkta themes som har support för dropdown menyer:
- Astra – Ett mångsidigt WordPress-tema som kommer med flera startwebbplatser och massor av funktioner.
- StudioPress themes – Built on top of the Genesis theme framework, these professional themes should help your website load more quickly.
- OceanWP – Ett populärt theme för WordPress som passar för all slags website.
- Ultra – Detta drag and drop WordPress-tema drivs av Themify-byggaren och kommer med beautiful templates och flexibla alternativ för temat.
- Divi – Ett populärt tema från Elegant Themes som använder page buildern Divi och kommer med massor av drag and drop-funktioner, inklusive dropdown-menyer.
Med detta sagt, låt oss ta en titt på hur man skapar en dropdown WordPress meny.
Step-by-Step 2: Skapa en navigation menu i WordPress
Låt oss börja med att skapa en enkel menu.
Om du redan har skapat en navigation menu på din website kan du hoppa till nästa steg.
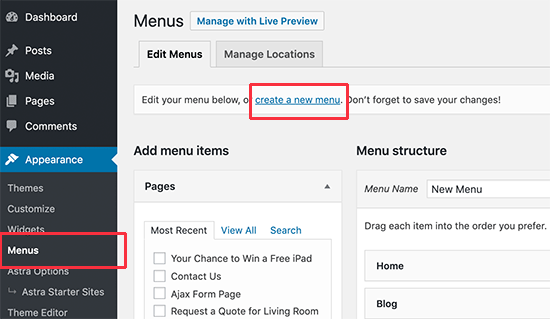
För att komma igång går du till Appearance ” Menus i WordPress dashboard och klickar sedan på länken “Skapa en new menu”.

Obs/observera: Om du ser Appearance ” Editor istället, så betyder det att ditt theme stöder Full Site Editing (Redigering av hela webbplatsen). I så fall kan du hoppa vidare till avsnittet Redigering av hela webbplatsen under.
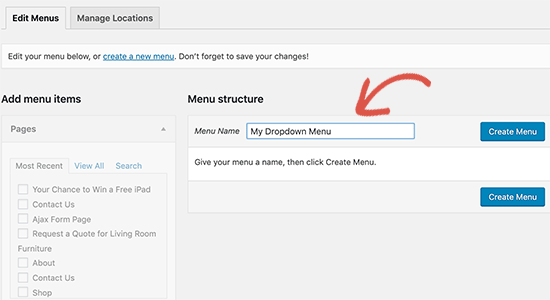
Därefter måste du skriva in ett namn för navigation menu.
Detta är bara för din referens, så du kan använda vad som helst som hjälper dig att identifiera menyn i WordPress admin area.

När du har skrivit in en rubrik i fältet “Menu Name” går du vidare och klickar på “Create Menu”. WordPress kommer nu att skapa en tom meny åt dig.
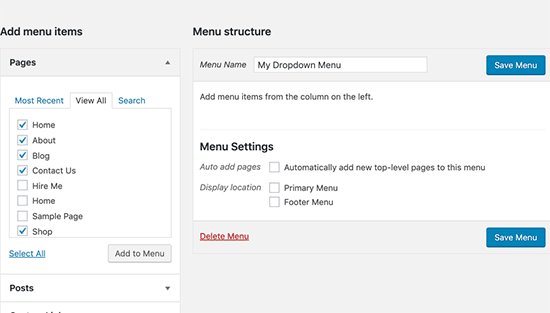
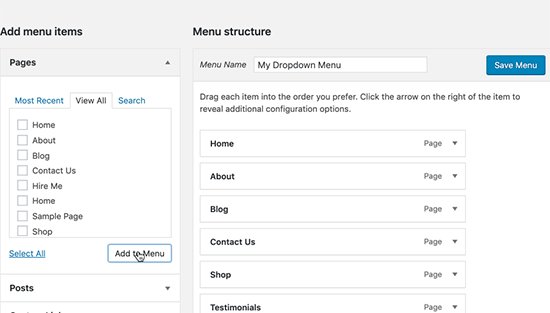
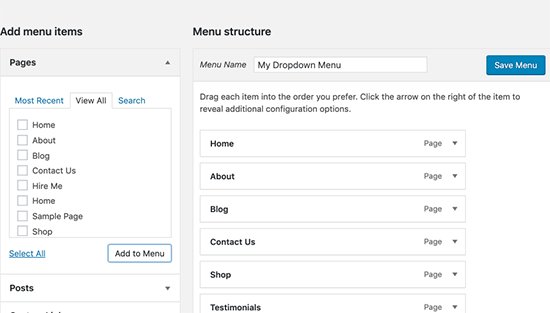
Därefter måste du add to de länkar som ligger högst upp i navigation menu. Det här är de objekt som kommer att visas i den översta raden i din dropdown-meny och fungera som föräldrar till alla andra inlägg och pages.
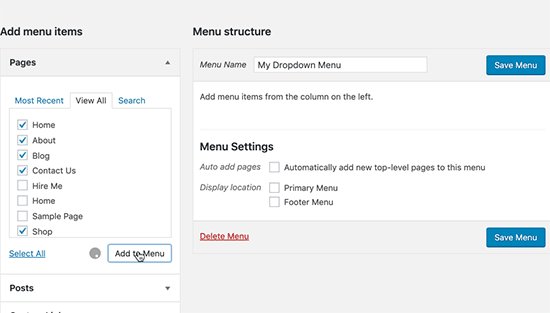
I den vänstra columnen kontrollerar du bara boxen bredvid varje page du vill add to. Klicka sedan på knappen “Add to Menu”.

Dessa pages kommer nu att visas i den högra colonnen under “Menu structure”.
Du kan också select blogginlägg, kategorier eller add to custom links. För mer detaljerade instruktioner, vänligen se vår guide om hur du lägger till en navigation menu i WordPress.
Step 3: Lägga till underobjekt i en meny
Därefter måste vi add to sub-items som kommer att visas i dropdown-menyn. Du kan add to en underpunkt under vilket befintligt menu-item som helst.
I den här guiden visar vi hur du addar ämneskategorier under ett “Blogg” menu item, men stegen kommer att vara liknande oavsett vilket content du lägger till.
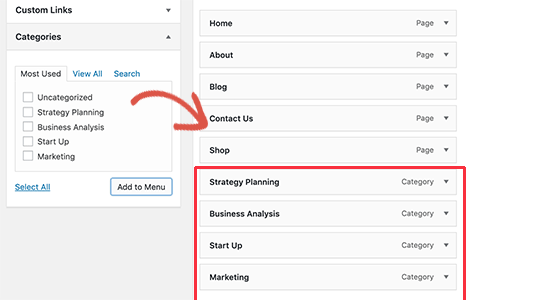
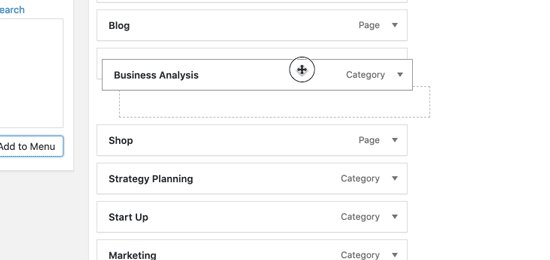
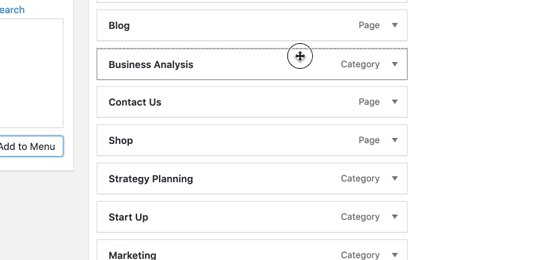
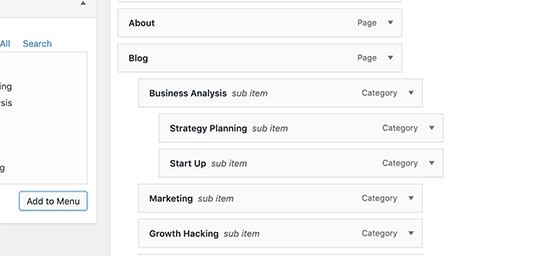
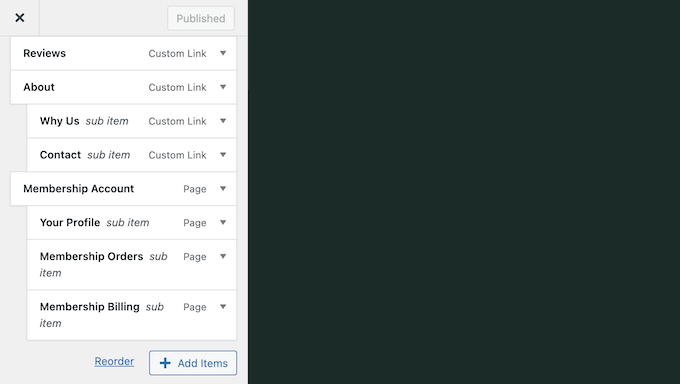
I den vänstra columnen väljer du all pages du vill add to som sub-items och klickar sedan på knappen “Add to Menu”. Dina objekt kommer nu att visas i den högra colonnen.

Som standard visas dock alla dessa länkar som vanliga menu-items, vilket innebär att de läggs till i den översta row.
Vi måste göra dem till underobjekt till en parent istället.
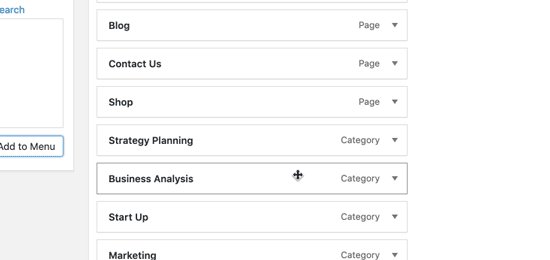
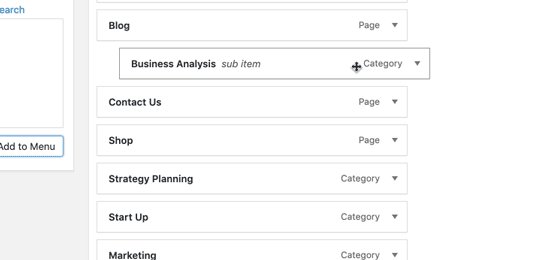
Detta gör du genom att dra and drop ett menu-item och placera det under önskad parent. Sedan flyttar du det bara något åt höger så blir det ett underobjekt.

Nu är det bara att upprepa denna process för varje underobjekt som du vill visa i dropdown.
När du är nöjd med hur menyn är uppbyggd, glöm inte att clicka på knappen “Save menu” för att store dina ändringar.
Steg 4: Publicera din dropdown-meny
Om du editerar en menu som redan är live på din website kommer besökarna att se dina ändringar direkt.
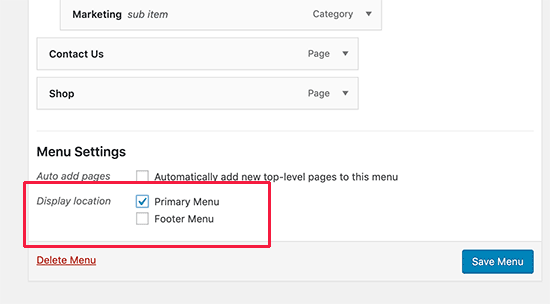
Men om du skapar en new meny måste du välja en location för den menyn.
Varje WordPress-tema har sina egna locations för menyn, som du hittar i “Menu settings” section på höger sida av vyn. Kontrollera bara boxen bredvid den location som du vill använda och klicka sedan på knappen “Save Menu”.

Alternativt kan du add to custom navigation menus i your WordPress theme.
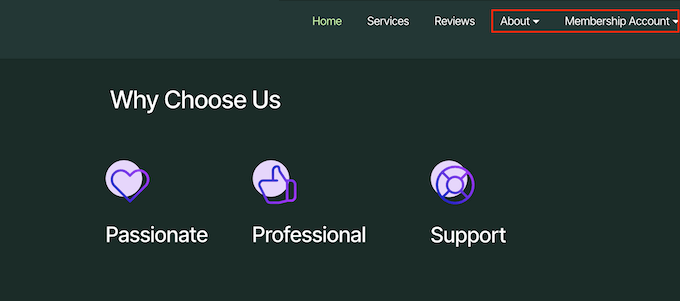
När du har gjort det kan du besöka din website för att se dropdown-menyn i action.
Så här skapar du en dropdown-meny med hjälp av Full-Site Editor
Om du använder ett blockbaserat theme som Hestia Pro, kan du add to en dropdown-meny till vilken del som helst av din site med hjälp av full-site editor.
För att komma igång går du bara till Themes ” Editor i WordPress dashboard.

Som standard kommer hela Site Editor att visa ditt temas hemmamall.
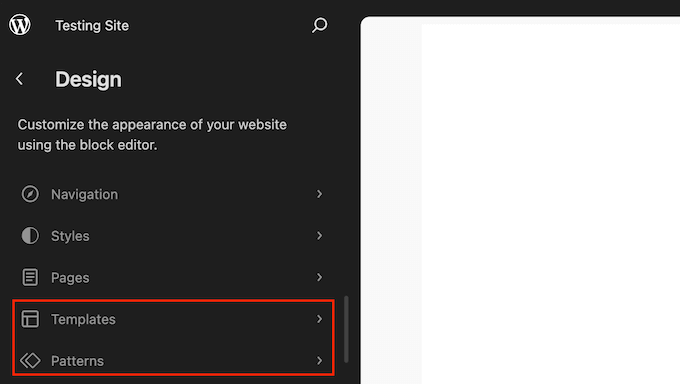
För att add to en dropdown menu till en annan del av your website, click on either ‘Templates’ or ‘Patterns’.

I Editorn visas nu en lista över alla templates eller template-delar som ingår i ditt WordPress theme.
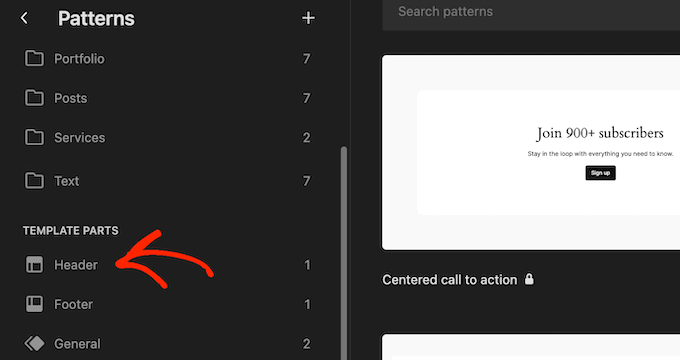
Gå bara vidare och klicka på det area där du vill lägga till dropdown-menyn. Om du till exempel skapar en main menu för navigation, kommer du vanligtvis att vilja välja Header template-delen.

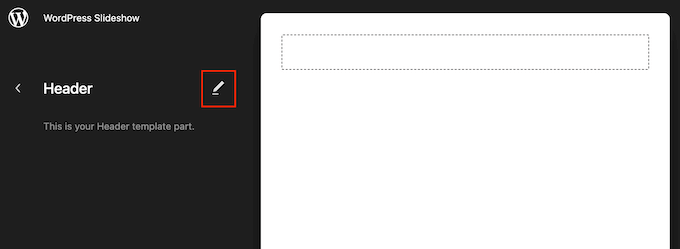
WordPress visar nu en Preview av templates eller template-delar.
För att edit denna template, gå vidare och click på den lilla penna iconen.

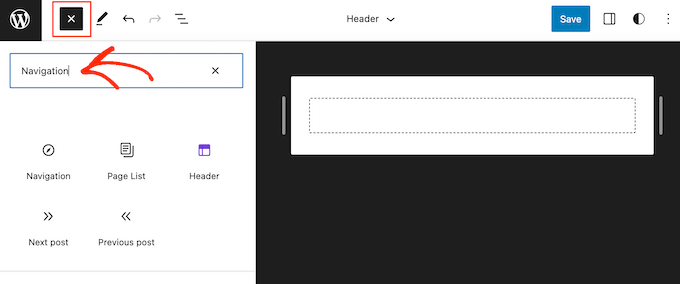
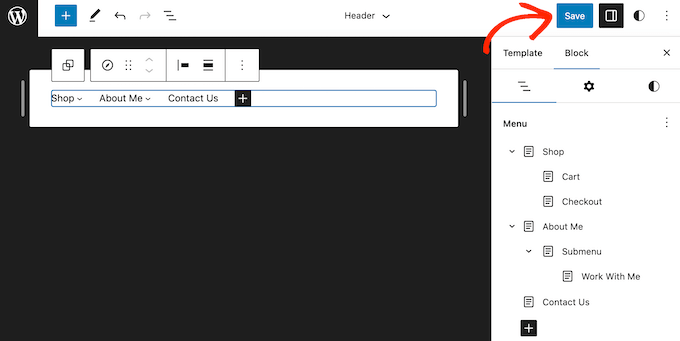
När du har gjort det klickar du på den blå “+” icon i det övre vänstra hörnet.
Skriv “Navigation” i sökfältet som kommer upp.

När rätt block appear, drag and drop det på din design.
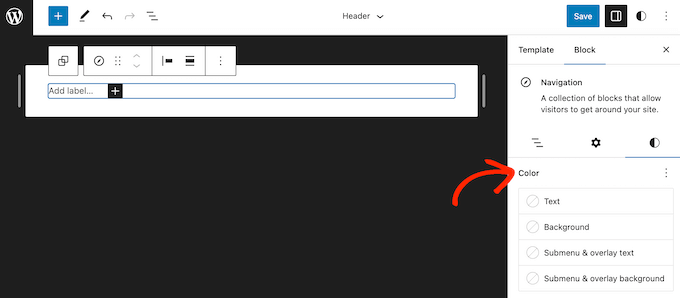
Nu klickar du bara för att selecta det blocket, och du kommer att se alla de olika settings du kan använda för att customize navigation blocket.
You can for instance change the layout, edit the display settings, change the color of the text and background, and adjust the font size.

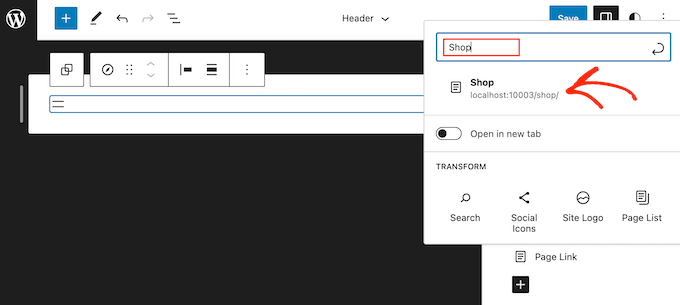
För att add to pages på högsta nivån till din menu, click simply on the ‘+’ button.
I popupen som visas börjar du skriva in rubriken eller URL:en för den page du vill add to. När rätt page dyker upp klickar du på den för att add to menyn.

Upprepa bara denna process för att add to alla objekt på högsta nivån till dropdown-menyn.
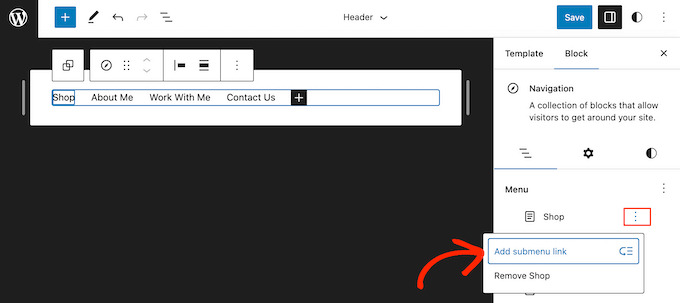
När du har gjort det kan du add to en undermeny till vilket objekt som helst.
I menyn till höger klickar du på den prickade ikonen bredvid objektet parent. Välj sedan “Add submenu link”.

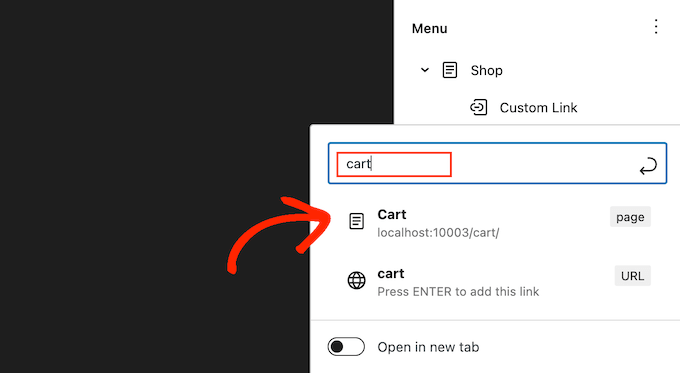
I popupen som visas skriver du in rubriken eller URL:en för den page som du vill visa i dropdown-menyn.
När rätt page visas klickar du på den för att add to den som ett objekt i undermenyn.

Nu upprepar du bara dessa steg för alla objekt som du vill visa i dropdown-menyn.
När du är nöjd med hur menyn är uppbyggd, clickar du på “Save” för att store dina ändringar.

Nu, om du besöker din website, kommer du att se dropdown-menyn i action.
Tips för att skapa interaktiva dropdown-menyer
Navigation menyer är viktiga eftersom de är det första stället som visitorerna kommer att gå till för att hitta intressant content eller specifik information.
Om du använder dem korrekt hjälper du besökarna att hitta runt på din website. Det kommer också att hjälpa dig att få fler konverteringar och försäljningar samtidigt som du ökar antalet sidvisningar och minskar avvisningsfrekvensen.
Med detta i åtanke får du här några tips på hur du skapar användbara och användarvänliga dropdown-menyer.
1. Skapa dropdown-menyer med flera nivåer
I den här guiden visade vi you hur du skapar en row högst upp och en uppsättning underobjekt. Men du kan också add to ett underobjekt under ett annat underobjekt för att skapa dropdown-menyer på flera nivåer.

Detta kan vara användbart för webbplatser som har mycket content eller många olika kategorier.
Om du till exempel run- der en store på nätet kan du ha en kategori “Electronics” och en underkategori “Laptop”. You kan dock också ha ytterligare underkategorier, t.ex. “Apple laptops” eller “Väskor och fodral för bärbara datorer”.
I det här fallet kan det vara vettigt att skapa en dropdown på flera nivåer. För att göra detta drar du helt enkelt en page under ett underobjekt och flyttar den något åt höger.

2. Skapa flera dropdown-menyer
Du kan skapa så många dropdown-menyer som du vill och sedan visa dem på olika area på din website. Du kan till exempel skapa en dropdown-meny som bara visar produktkategorier.
Det här är bra för dina produktsidor, men du kanske också vill skapa en unik dropdown-meny för din homepage så att kunderna kan hitta olika area på din site, till exempel kontaktformuläret och bloggen.

Skapa helt enkelt en new dropdown-meny genom att följa samma process som beskrivs ovan och använd sedan inställningarna för “Location” för att kontrollera var denna dropdown visas på din website.
3. Skapa menyer med en Live Preview
Om det blir för komplicerat att skapa din dropdown-meny i dashboarden kan du byta till WordPress customizer. Gå bara till Appearance ” Customize för att starta live WordPress theme customizer.
Klicka sedan på tabben “Menus” och välj sedan navigation menu. Du kommer nu att se en drag and drop editor i den vänstra colonnen med en live preview av din site i den högra panelen.

Du kan nu arbeta med din menu och alla ändringar du gör kommer att visas i live preview.
4. Skapa en stor Mega Menu som en dropdown i WordPress
Om du har mycket content kan det vara svårt att organisera det snyggt med hjälp av en vanlig dropdown-meny.
Istället kan du visa hela strukturen på din website som en megameny som bara visas när användare hoverar över main menu.

Mega-menyer liknar en dropdown-meny, men de kan visa många fler links, undermenyer och andra objekt. För detaljerade instruktioner, se vår Step-by-Step tutorial om hur du skapar en mega-meny i WordPress.
4. Exportera dina dropdown-menyer
Runar du flera olika websites i WordPress? I så fall kanske du vill använda samma layout och design för menyn på all your webbplatser.
Den standard WordPress import / exportera funktionen tillåter inte att du importerar och exporterar menyer i sig, men det är möjligt att överföra dina menyer med hjälp av ett plugin.
För detaljerade Step-by-Step instruktioner, vänligen se vår guide om hur man importerar och exporterar navigation menyer i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt skapar en dropdown-meny i WordPress. Du kanske också vill se vår guide om hur du lägger till ett sökfält i din meny, eller kontrollera vårt expertval av de bästa tutorials för att bemästra WordPress navigation menyer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Loud Pen
Thank you so much for this helpful tutorial! My theme doesn’t have the “Menus” option underneath Appearance so I couldn’t figure out how to create a dropdown menu. This really helped me! I just needed a dropdown menu for one page. Thanks again!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Arianna
I knew that my template supported dropdown menus, but I couldn’t figure out how to add them until I read this tutorial! Thank you so much!!
WPBeginner Support
You’re welcome, glad to hear our guide was helpful!
Admin
Kraig Schuneman
Hi,
Is it possible to bring up slideshows in the dropdowns? Our club website uses slideshows created in WordPress. The short codes work fine when added to the page. We’d like to create a dynamic dropdown for when the slideshows get added or deleted. Are there any code samples? We’d be happy with a static dropdown too. There are a lot of slideshows and we’ve made an HTML dropdown but can get them to work with short code, just links. Thank you for your time, Kraig.
WPBeginner Support
If we understand what you were looking for correctly, you would want to look into creating a mega menu following our guide below!
https://www.wpbeginner.com/plugins/how-to-add-a-mega-menu-on-your-wordpress-site-step-by-step/
Admin
Susan
I have Menu’s on my website, but they have all quit working. Any ideas?
WPBeginner Support
There are a few possible reasons, we would recommend starting with our troubleshooting guide below and if that does not work you would want to reach out to your specific theme’s support.
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Alborz
Hi,
Im wondering how you can create a subitem that hovers into another subitem. You said in the video that you could subitem a subitem that shows it whenever you hover on the first subitem, but the your page shows all the subitems directly without hovering it.
Im wondering how I can create a dropdown menu that has a subitem which also can be hovered over into more items.
WPBeginner Support
As long as your theme has styling for it, you can do that by putting the items you want under the additional submenu another step to the right similar to how we do it in the animation. The menu item would then be further to the right and beneath the menu item in your menu.
Admin
Chris Carnes
This was exactly the information I was looking for. I am completely new to WP & your site is a great resource.
WPBeginner Support
Glad our guide was helpful
Admin
Ed
Hi, I am trying to create a dropdown menu under the toggles, and not under the main headings. Can this be done and how. Thanks so much.
WPBeginner Support
If you mean you only want the dropdowns when someone clicks an arrow, that would be determined by the theme you are using. You would want to check with the support for your specific theme to see if that is an option.
Admin
Daniel
Hi!! Is there a way to make the main menu just a title for the sub menus and not a page you can access? I made an empty page so I can create a menu with sub menus, and it works, but you can click the main menu, which is an empty page, so I want it to just be a menu with no page.
WPBeginner Support
While it is an older guide, the method is still the same, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-add-titles-in-wordpress-menu-without-linking-to-a-page/
Admin
CHeryl
can I add a list of forms to a menu?
WPBeginner Support
You certainly can, the easiest method would be to create a page for each form and link to the pages in the menu.
Admin
Adrian Bromley
Great article.
I wanted to do the same as KAM, and confirm the the custom link with # works!
WPBeginner Support
Glad we could be helpful
Admin
Mohamed Mohidin
if my theme doesn’t support dropdown menu what can i do is there something or solutions to do without changing my the theme
thanks
WPBeginner Support
You would want to reach out to the support for your specific theme to see if there are plans for adding support for it as a starting point.
Admin
April
Thank you so much! This was super helpful
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Kam
Thank you for this helpful post.
How can I add sub items where the parent page is just a title and cannot be accessed as a page on the menu bar?
E.g.
Sports (not accessible as a page)
(this is a page and viewable)
(page and viewable)
WPBeginner Support
You would want to be careful that you don’t confuse your users with a menu item that does not work but you can set a custom URL menu item to # for that.
Admin
Harish Nemade
If I have a blog with all types of categories in it and I want to create a dropdown menu of each category in my single ‘www.example.com/blog/‘ page. So how can I create a dropdown in one page?
WPBeginner Support
If you want a dropdown only on a specific page you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Trinos Nyoni
Thanks for giving us some insights on WordPress
WPBeginner Support
You’re welcome
Admin