Om du vill förbättra användarupplevelsen i din WooCommerce-butik bör du överväga att skapa en anpassad inloggningssida.
Standardinloggningssidan för WordPress är enkel och matchar inte din butiks varumärke. Genom att anpassa inloggningssidan för WooCommerce-kunder kan du ge en bättre användarupplevelse.
På WPBeginner har vi guidat många användare i att skapa anpassade landningssidor. Det enklaste sättet att anpassa inloggningssidan är genom att använda en landningssidesbyggare som SeedProd eller ett formulärplugin som WPForms.
I den här artikeln kommer vi att visa dig hur du skapar en helt customized WooCommerce login page och även dela tips om hur du customize checkout login page också.

Varför skapa en Custom WooCommerce Customer Login Page?
När customers loggar in i din WooCommerce store, kommer de att se standard WordPress login page med endast WordPress logga och branding.

Denna page är bra om du bara vill komma åt din webbplats dashboard. Customers kan dock bli avskräckta av den enkla designen och tycka att det är misstänksamt att login page inte matchar din webbplats appearance.
Genom att anpassa WooCommerce inloggningssidor kan du lägga till din logotyp och ändra designen så att den matchar din webbplats. Detta gör att din webbplats ser mer professionell ut och ger en bättre användarupplevelse.
Det tillåter dig också att add to fler formulärfält, och det tillåter dig även att främja specifika produkter eller visa specialerbjudanden till customers.
Med detta sagt, låt oss se hur du kan skapa en custom login page för kunder i WooCommerce. Du kan använda snabblänkarna under för att hoppa till olika metoder i vår tutorial:
Metod 1: Skapa en helt custom WooCommerce login page med hjälp av SeedProd
Det bästa sättet att skapa en custom WooCommerce login page för kunder är genom att använda SeedProd. Det är den bästa WordPress landing page och theme builder för WordPress, och det är otroligt lätt att använda.
Du kan använda SeedProd’s drag and drop builder för att customize designen och layouten på en page builders eller ditt WordPress theme utan att röra en enda rad kod.
Vi har använt det för att skapa hela webbplatser och vi har blivit imponerade. För att lära dig mer, se vår detaljerade SeedProd-recension.
Först måste du installera och aktivera SeedProd plugin. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
📌 O bs: För denna handledning kommer vi att använda SeedProd Pro-licensen eftersom den innehåller inloggningssidans mall och andra avancerade anpassningsalternativ. Det finns också en SeedProd Lite version som du kan använda gratis.
Efter aktivering kommer du att se SeedProds välkomstvy. Gå vidare och enter din license key och click the “Verify key” button. Du kan hitta license key i SeedProd account area.

Därefter kan du skapa en custom login page för din WooCommerce store.
Helt enkelt head till SeedProd ” Landing Pages från din WordPress dashboard och klicka på knappen “Set up a Login Page”.

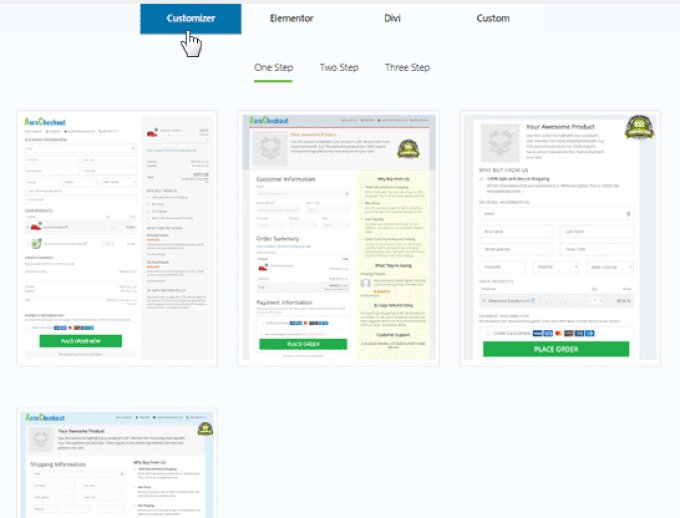
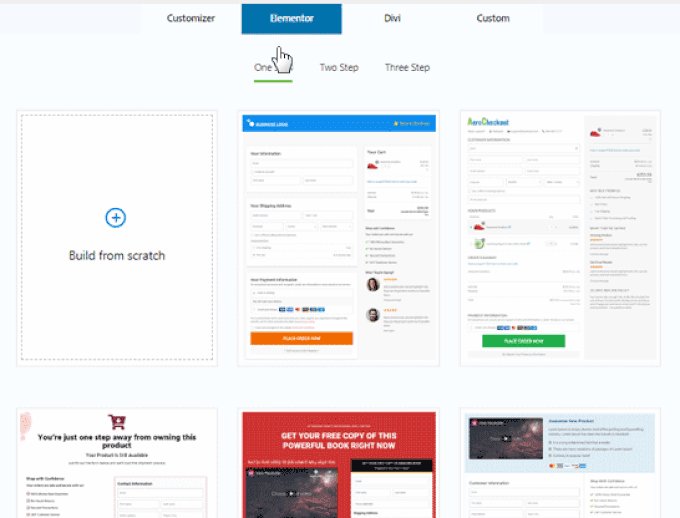
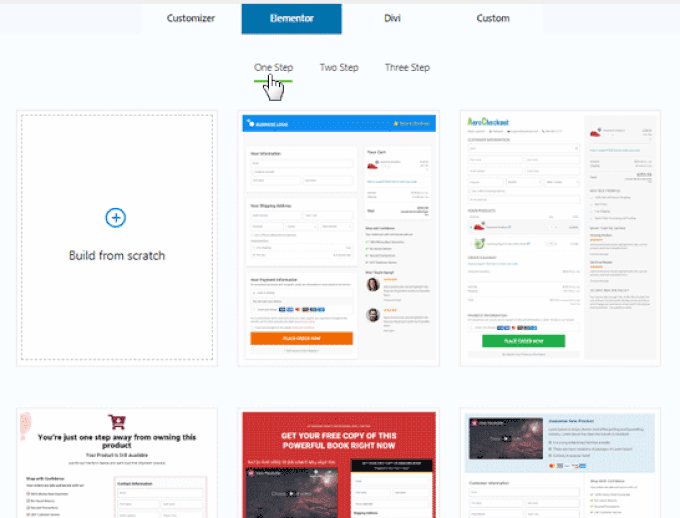
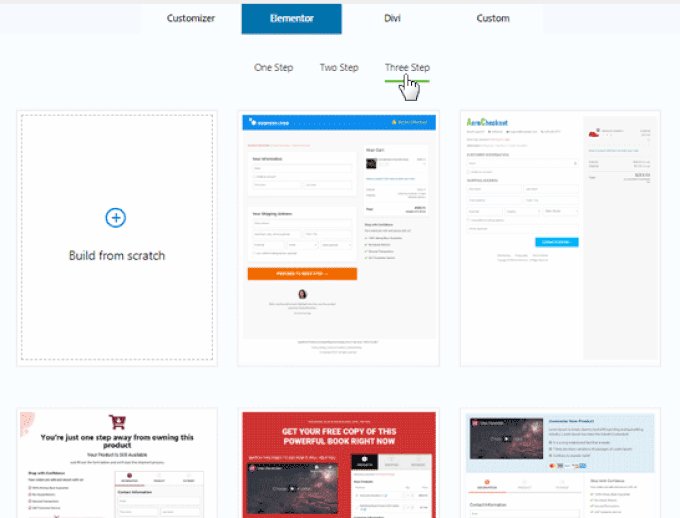
Efter det kommer SeedProd att visa dig flera templates. Du kan snabbt välja en och customize den efter dina behov. Detta hjälper till att save tid, och du kan använda en befintlig design för att skapa din egen WooCommerce login page.
Tillägget låter dig också skapa en login page from scratch med hjälp av en tom template.

När du har valt en template öppnas ett popup-fönster.
Gå vidare och enter ett namn för din page och click the “Save and Start Editing the Page” button.

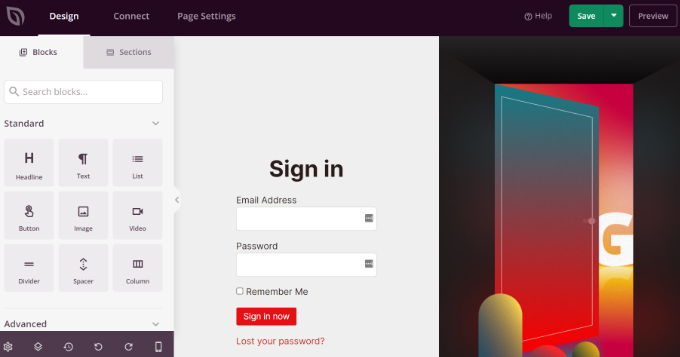
Därefter ser du drag-and-drop page builder.
Du kan nu customize login page genom att lägga till nya block i mallen från menyn till vänster.
SeedProd erbjuder standardblock för rubriker, texter, bilder, knappar med mera.

Förutom dessa kan du add to avancerade block som en giveaway, kontaktformulär, delningsknappar, optin-formulär och mycket mer.
Det finns också WooCommerce-block som senaste produkter, utvalda produkter och bästsäljande produkter som du kan lägga till i din inloggningssidmall.
Med hjälp av WooCommerce block kan du enkelt rekommendera dina produkter högst upp och främja rabatterbjudanden för att få fler konverteringar.
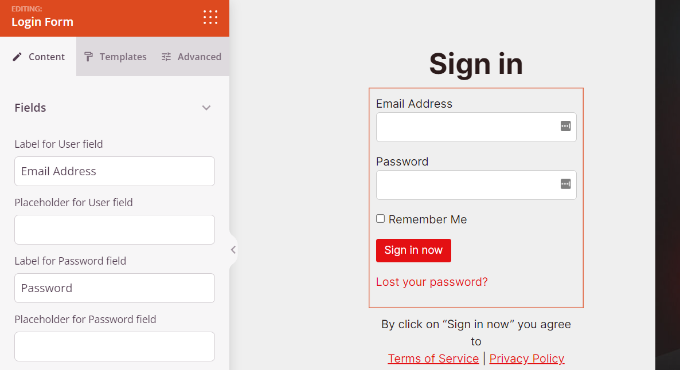
Notis: SeedProd låter dig också ytterligare customize alla sektioner på login page. Klicka bara på sektionen så ser du fler alternativ som att redigera etiketten, färgen, fonten och avståndet.

När du är klar med att customize WooCommerce logga in page, glöm inte att klicka på “Save” knappen högst upp.
Efter det kan du heada till “Page Settings” tabs och klicka på “Page Status” toggle för att ändra den från Draft till Publicera. Sedan kan du gå vidare och klicka på knappen “Save” och stänga page builder.

Härifrån är allt som återstår att få din new custom WooCommerce login page att dyka upp för användare. För att göra detta, gå till SeedProd ” Landing Pages i din WordPress dashboard.
Klicka bara på omkopplaren under “Login Page” så att den blir grön och säger “Active”.

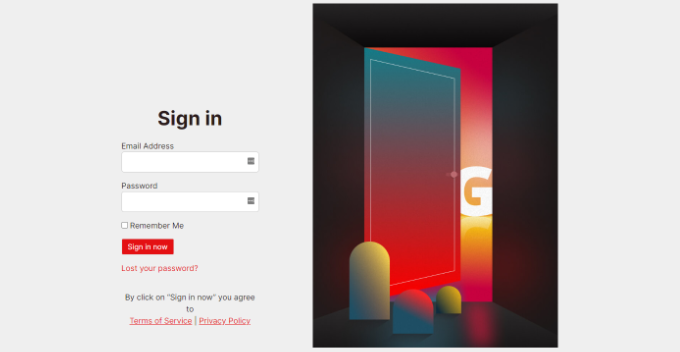
När det har togglats på kommer din new login page att visas på din WordPress website!
You can visit your eCommerce store to see it in action.

Metod 2: Customize WooCommerce Customer Login Formulär med WPForms
Vill du skapa ett login-formulär som också matchar din websites theme och erbjuder fler formulärfält?
Standardinloggningsformuläret i WordPress tillåter bara användare att ange sin e-postadress eller sitt användarnamn tillsammans med ett lösenord. Med ett anpassat inloggningsformulär kan du lägga till fler fält och låta kunderna logga in med sina namn eller telefonnummer.
Det bästa sättet att göra det är genom att använda WPForms. Det är den bästa WordPress form builder som är nybörjarvänlig att använda. Över 6 miljoner websites använder WPForms för att bygga smartare formulär.
På WPBeginner har vi använt det för att bygga kontaktformulär och årliga enkäter, och vi älskar det. För att lära dig mer, se vår kompletta WPForms recension.
Du kan enkelt skapa ett custom WooCommerce login-formulär och visa det var som helst i din online-butik, gillar sidebar eller produktsidan.
Först måste du installera och aktivera WPForms plugin. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
📌 O bs: För denna handledning kommer vi att använda WPForms Pro-planen eftersom den innehåller tillägget för användarregistrering. Du kan också prova gratisversionen av WPForms för att komma igång.
Efter aktivering kan du gå till WPForms ” Settings från din WordPress dashboard och enter licens key. Du hittar license key i WPForms account area.

Därefter måste du heada över till WPForms ” Addons i WordPress adminpanel.
Efter det rullar du ner till “User Registration Addon” och klickar sedan på knappen “Install Addon”.

Nu är du redo att skapa ett customize login-formulär för WooCommerce. Gå bara till WPForms ” Add New för att starta form buildern.
På nästa vy kan du högst upp enter ett namn för ditt formulär. Sedan söker du efter templaten “User Login Form” och klickar på knappen “Use Template”.

Efter det kan du customize din användare inloggningsformulär mall med hjälp av drag-and-drop builder. WPForms gör det mycket enkelt att lägga till olika fält i formuläret eller ordna om de befintliga fälten i templaten.
Du kan till exempel lägga till avancerade fält som telefonnummer genom att dra dem från menyn till vänster och släppa dem på templaten.

Du kan ytterligare customize varje formulärfält i templaten. Klicka bara på ett fält och edit dess etikett, lägg till en description och gör det till ett obligatoriskt fält i formuläret.
Efter det kan du heada till tabben “Settings” i form builder. Under de allmänna inställningarna kan du ändra “Submit Button Text” till “Login”.

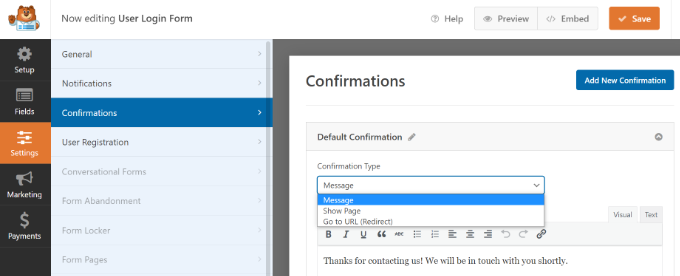
Därefter kan du gå till tabben “Confirmations” för att ändra vad som ska hända när en användare loggar in utan problem.
Klicka bara på dropdown-menyn “Bekräftelsetyp” och välj ett alternativ. Du kan visa kunderna ett message, displayed a page eller redirect them to a specific URL.
Till exempel kan du lägga till ditt WooCommerce-inloggningsformulär på en produktsida och allow customers att snabbt logga in för att köpa din produkt.

När du är klar klickar du bara på knappen “Save” högst upp.
Därefter måste du lägga till WooCommerce kundinloggningsformulär till en sida på din site.
Klicka bara på knappen “Embed” högst upp i byggaren. Du kan sedan välja om du vill lägga formuläret på en befintlig page eller skapa en new page för det.

Låt oss välja alternativet “Skapa ny page” för nu.
Därefter måste du enter ett namn för din page och clicka på knappen “Let’s Go!”.

Därefter kommer du att se WPForms login-formulär i WordPress innehållsområde.
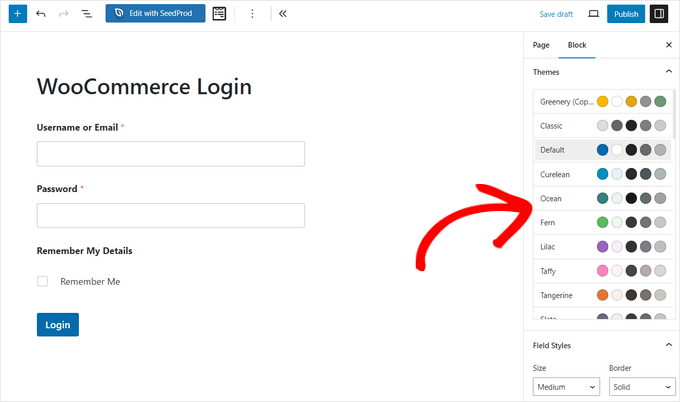
Härifrån kan du customize och styla ditt login-formulär genom att öppna block-panelen på höger sida av vyn. I sektionen “Themes” kan du välja mellan 40+ färdiga teman för att ge ditt login-formulär ett unikt utseende.

You can also change the style and size of the form fields, labels, buttons, and more.
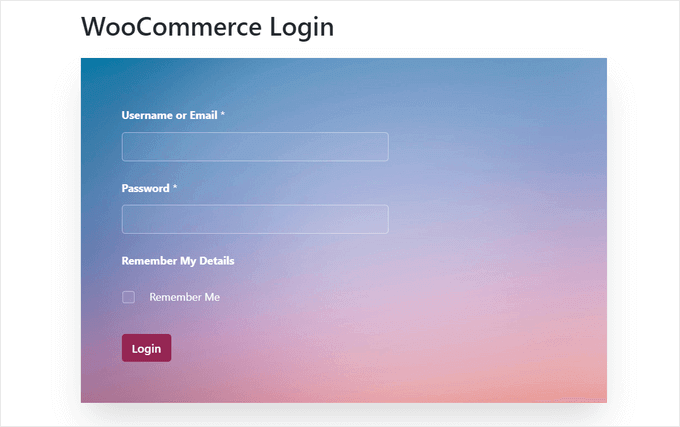
När du är nöjd med designen kan du previewa ditt formulär, publicera den nya page och visa den custom WooCommerce login för dina customers.

Du kan också add to ditt WooCommerce login-formulär till din stores sidebar. På så sätt kommer ditt formulär att visas på alla produktsidor och allow customers att logga in snabbt.
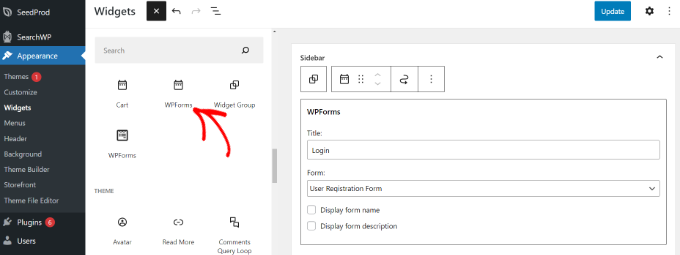
Bara head till appearance ” Widgets från din WordPress dashboard. Klicka sedan på knappen “+” och lägg till ett WPForms widget block.
Efter det kan du välja ditt login-formulär från dropdown-menyn och enter en titel.

När du är klar klickar du på knappen “Update”.
You can now visit your online store to see the login form in the sidebar.

För fler sätt att skapa en customize WooCommerce kundinloggningssida, kanske du vill se vår guide om hur man skapar en custom WordPress login page.
Dessutom kan du också se vår tutorial om hur du lägger till en navigationsmeny i WordPress så att du kan lägga till din WooCommerce login page till din website navigation.
Bonusmetod: Anpassa WooCommerce Checkout-inloggningssida
WooCommerce allow returnering visitors to log in during the checkout page. Om du vill customize WooCommerce checkout login page, är det bästa sättet att göra det genom att använda en kraftfull funnel builder plugin som FunnelKit, tidigare känd som WooFunnels.
FunnelKit låter dig customize din WooCommerce checkout page, add multi-step checkout, add one-click upsells, och så mycket mer.
Du kan välja bland dussintals färdiga kassamallar som är mycket optimerade för konvertering, och det bästa är att du kan customize dem med någon av de populära page builders för WordPress.

Du har alternativet att A / B testa flera Funnels, försäljningssidor och upsell-erbjudanden.
FunnelKit ger dig detaljerad analys av varje steg i din WooCommerce-tratt.

Det kommer också med en kraftfull addon för marknadsföringsautomation, FunnelKit Automations.
Det låter dig anpassa WooCommerce-e-postmeddelanden, skicka dropp-e-postmeddelanden i WooCommerce för övergivande av kundvagn, välkomstserier och mer.

Om du är seriös med att växa din WooCommerce store, då är detta ett av de måste-ha tools som vi rekommenderar.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en anpassad WooCommerce-kundinloggningssida. Du kan också se vårt expertval av de bästa WooCommerce-pluginsen och vår guide om hur du begränsar inloggningsförsök i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Thank you for showing the SeedProd method I like how SeedProd allows adding custom blocks and sections to match my branding.
I like how SeedProd allows adding custom blocks and sections to match my branding.
I have one clarifying question – when I use SeedProd to create the custom customer login page, will it also replace the default admin login, or will the admin login page remain unchanged?
WPBeginner Support
Yes, it would replace your normal login as well as your store login.
Admin