Om du driver en onlinebutik med WooCommerce kanske du vill anpassa din sida för varukorgen. Standardsidan för varukorgen är inte inställd för att maximera konverteringarna.
Genom att göra några få förändringar kan du öka försäljningen och förbättra shoppingupplevelsen för dina klienter. Och det bästa av allt? Du behöver inte kunna någon kodning.
Att välja rätt verktyg kan dock vara en utmaning. Det är därför vi har undersökt och testat olika sidbyggare för att hjälpa dig. Av alla tillägg som vi testade var vi mest imponerade av SeedProd. Dess dra-och-släpp-byggare gör det enkelt att anpassa din sida för varukorgen.
I den här artikeln går vi igenom stegen för att skapa en anpassad WooCommerce sida för varukorgen. Det är snabbt, enkelt och kan göra stor skillnad i din butiks prestanda.

Varför skapa en Custom WooCommerce Cart Page i WordPress?
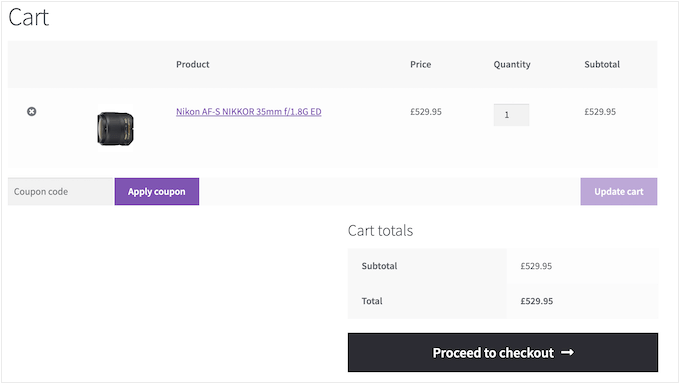
WooCommerce kommer med en inbyggd sida för varukorgen. Installera och aktivera bara detta tillägg, så kommer din butik att börja använda standardsidan för varukorgen automatiskt.

När dina besökare har objekt i sina varukorgar är de mycket nära att genomföra ett köp. Forskning visar dock att nästan sju av tio klienter kommer att överge sina varukorg ar och aldrig komma tillbaka.
Med detta i åtanke bör din cart page göra allt för att säkra försäljningen.
Genom att ersätta standarddesignen med en anpassad sida för varukorgen kan du ofta förbättra konverteringen i din butik.
Även om du bara customizear sidan med ditt eget varumärke och din logga kan det förbättra kundupplevelsen och öka din konvertering.
Med detta i åtanke kommer vi att dela med oss av hur du kan anpassa din WooCommerce varukorg sida utan kod. Här är en snabb översikt över alla de saker vi kommer att täcka i följande sektioner:
Låt oss dyka rakt in!
Hur man skapar en custom WooCommerce Cart Page i WordPress
Det enklaste sättet att skapa customize pages för din WooCommerce store är genom att använda SeedProd.
SeedProd är den bästa drag-och-släpp-sidbyggaren och levereras med mer än 300 professionellt utformade mallar. Dessa inkluderar mallar för e-handel för att skapa försäljningssidor och blypressningssidor.
Ännu bättre, SeedProd har fullt obsługa för WooCommerce och kommer även med speciella WooCommerce-block som tillåter dig att visa dina bästsäljande produkter, mest populära objekt, senaste försäljning och mer.
Nu är det första du behöver göra att installera och aktivera tillägget. Mer information finns i vår steg-för-steg-przewodnik för installation av tillägg till WordPress.
Obs/observera: Det finns en gratis version av SeedProd, men för denna przewodnik kommer vi att använda Pro-versionen eftersom den har de inbyggda WooCommerce-blocken vi behöver. Den integreras också med alla de tjänster för e-postmarknadsföring som du kanske redan använder för att få mer försäljning och konverteringar.
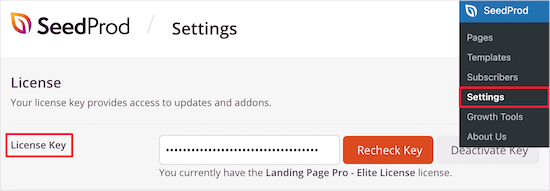
Efter aktivering, låt oss navigera till SeedProd ” Inställningar och ange din klucz licencyjny.

Du hittar den här informationen under ditt konto på SeedProds webbplats. När du har angett licensen fortsätter du och klickar på knappen “Kontrollera nyckel”.
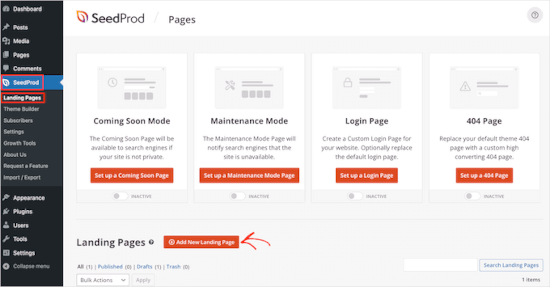
När du har gjort det vill du gå till SeedProd ” Landningssidor och klicka på knappen “Lägg till ny landningssida”.

Efter det måste du välja en template för cart page.
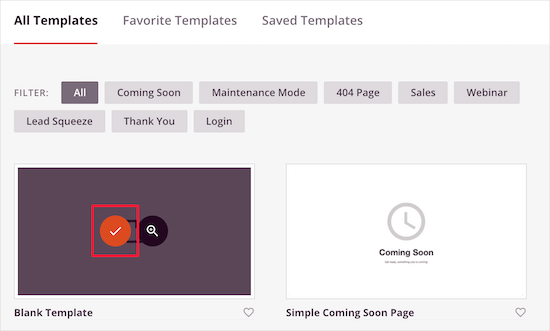
SeedProds mallar är organiserade i olika kampanjtyper, till exempel kommande snart- och 404-sidor. Du kan klicka på kartorna högst upp på vyn för att filtrera mallar baserat på kampanjtyp.
När du hittar en mall som du vill använda för du föra muspekaren över den och klicka på ikonen “Bock”.
I den här poradniken kommer vi att använda “Blank Mall” eftersom den låter oss lägga till endast de sektioner vi vill ha.

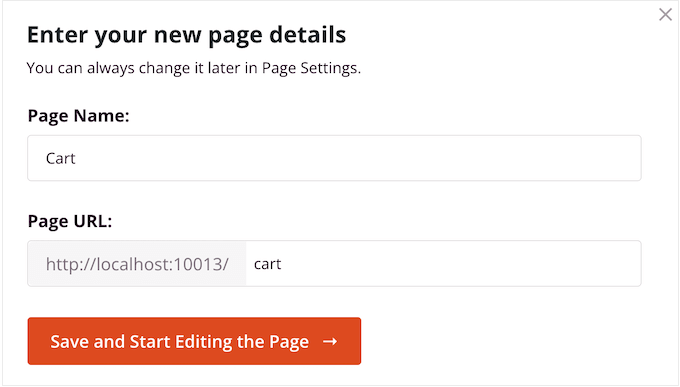
På nästa vy kommer du att namnge din sida för varukorgen.
SeedProd skapar automatiskt en URL baserat på sidans rubrik, men du kan ändra denna URL till vad du vill.
När du är nöjd med den information du har angett klickar du på knappen “Spara och börja redigera sidan”.

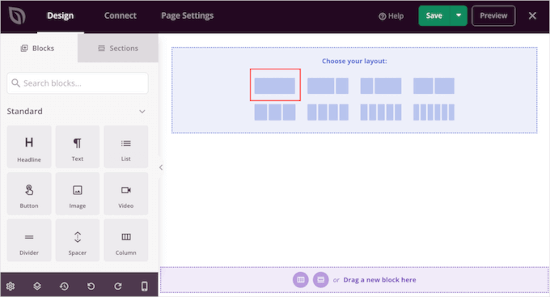
Detta kommer att hämta SeedProd sidbyggare. Det är en enkel dra-och-släpp redigerare som visar en live förhandsgranskning av din anpassade varukorg sida till höger och några inställningar till vänster.
Till att börja med lägger vi till en bild högst upp på sidan. Vi rekommenderar att du använder en bild som gillar din butiks vanliga sidhuvud, eftersom detta kommer att hålla ditt varumärke på plats och konsekvent.
Vi vill att sidhuvudet ska fylla hela bredden på sidan med varukorgen, så vi klickar på den första layouten i rutan “Välj din layout”.

Detta kommer att skapa en layout med full bredd.
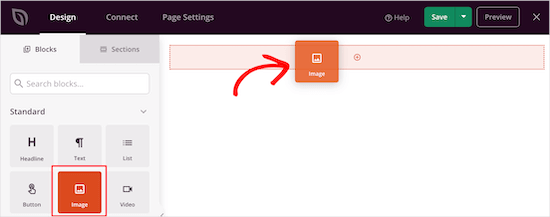
Nu väljer du blocket “Image” i menyn till vänster och drar det till layouten.

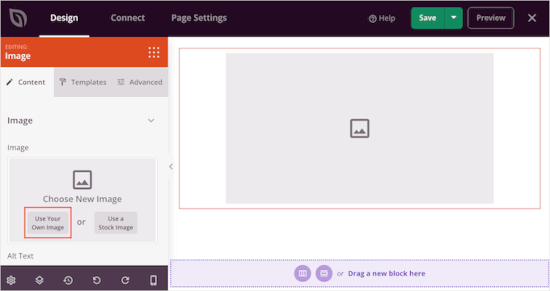
För att uppladda din bild klickar du för att markera blocket “Image”.
I menyn till vänster klickar vi på “Use Your Own Image” och markerar antingen en bild från mediabiblioteket eller uppladar en ny fil från din dator.

Inställningarna till vänster tillåter dig att anpassa bilden ytterligare. Du kan t.ex. lägga till alt-text och ändra bildens storlek.
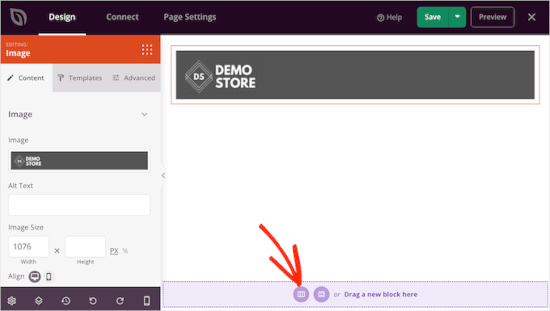
När du är nöjd med hur sidhuvudet ser ut kan du klicka på ikonen “Lägg till kolumner” i sektionen “Dra ett nytt block hit”.

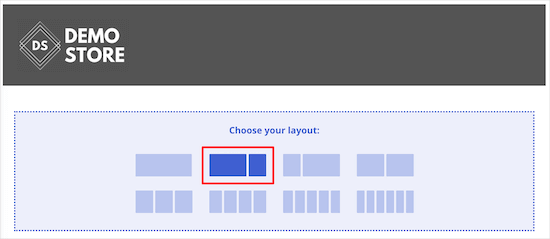
Du kan nu välja den layout som du vill använda för huvudsidan för cart area.
Gå vidare och klicka på layouten för content och sidebar.

Detta gör att du kan skapa en sektion för din varukorg och ett område där du kan visa rekommendationer från klienter för att öka konverteringen.
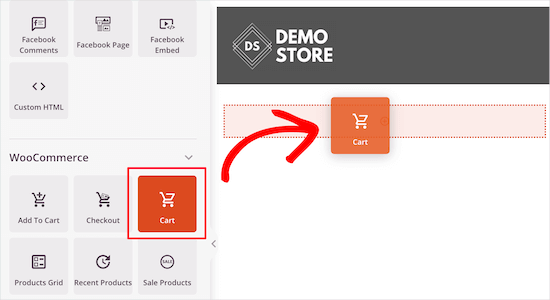
I menyn till vänster vill du rulla till sektionen ‘WooCommerce’. Här, låt oss hitta “varukorg” -blocket och dra det till din layout.

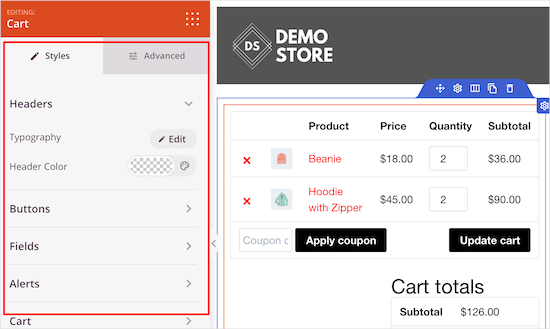
Därefter kan du anpassa varje del av varukorgen med hjälp av menyn till vänster.
Detta inkluderar att ändra typsnitt, färger, knappar och mycket mer.

När du är nöjd med hur varukorgen ser ut är det dags att lägga till ett block med rekommendationer. Detta är en form av socialt bevis som kommer att uppmuntra besökare att slutföra sitt köp.
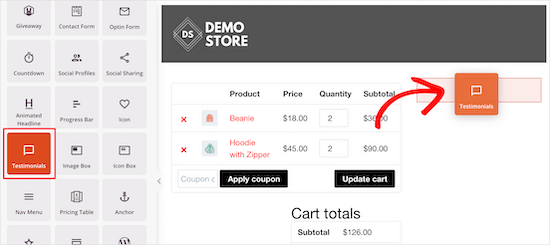
Leta bara upp blocket “Testimonials” och dra det till din layout.

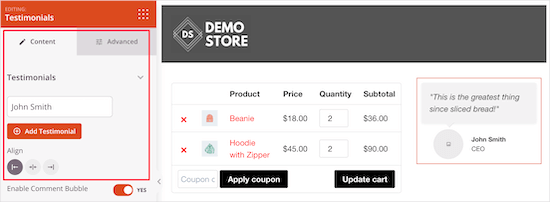
You can now change how the testimonials look on your online store.
I menyn till vänster ser du till exempel inställningar för att ändra färg på bubblan med kommentarer, ändra justering och lägga till fler rekommendationer från kunder.

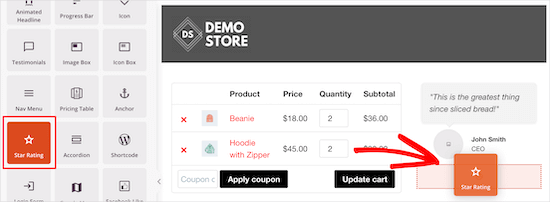
En annan bra idé är att visa en star rating under your testimonial.
Detta gör du genom att hitta blocket “Star Ratings” och dra det under blocket med testimonials.

Knapphet kan uppmuntra dina kunder att göra ett köp nu, snarare än att vänta och riskera att gå miste om något. Med det i åtanke kanske du vill add to en nedräkningstimer som räknar ner minuterna tills besökarens cart löper ut.
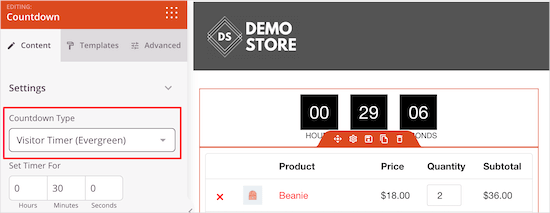
För att skapa denna känsla av brådska, hitta “Countdown” -blocket och dra det högst upp i din cart.
Vi vill visa en ny timer för varje besökare, så du vill öppna rullgardinsmenyn “Nedräkningstyp” och markera “Besökartimer (Evergreen)”.

Som standard startar timern på 30 minuter, men du kan ändra detta genom att skriva in en ny siffra i sektionen “Set Timer For”.
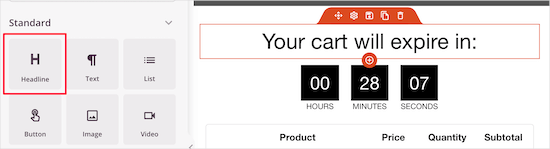
Vi vill informera kunderna om att deras varukorg kommer att löpa ut när timern når 0, så vi lägger till ett “Headline”-block ovanför.
Du kan sedan skriva in den text som du vill visa för kunderna.

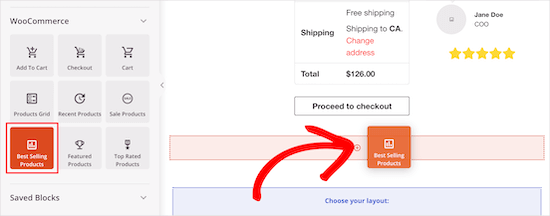
Du kan uppmuntra människor att add to fler objekt till sin shopping cart genom att skapa en popular products section.
För att främja din stores bästsäljare är det bara att drag and drop ett block med “Bästsäljande produkter” till din layout.

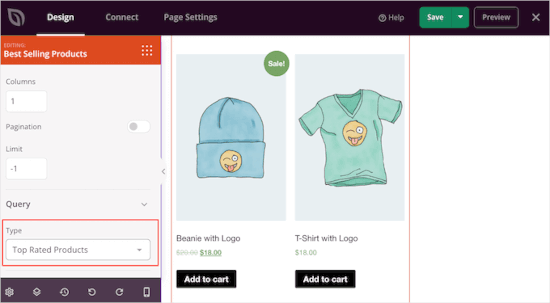
Som standard visar det här blocket dina mest populära produkter, men du kan använda inställningarna för att visa produkter som är på rea, dina nyaste produkter med mera.
För att göra detta öppnar du helt enkelt dropdown ‘Typ’ och väljer ett nytt alternativ.

För mer detaljer, vänligen se vår guide om hur du visar populära produkter i WooCommerce.
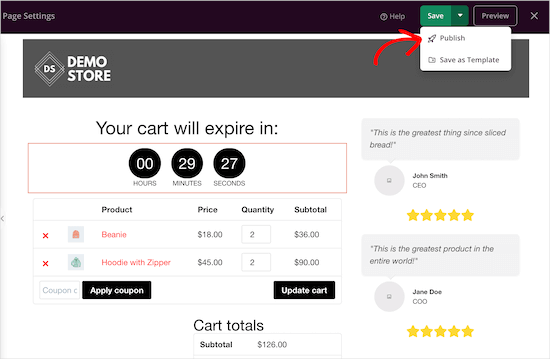
När du är nöjd med hur sidan med varukorgen ser ut är det dags att publicera den. Gå vidare och klicka på rullgardinsmenyn bredvid “Spara” och markera sedan alternativet “Publicera”.

Härnäst måste du ändra URL:en till varukorgen i WooCommerce inställningar.
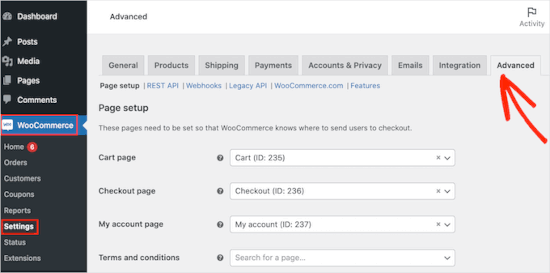
Gå bara till WooCommerce ” Inställningar och växla sedan till kartan “Avancerat”.

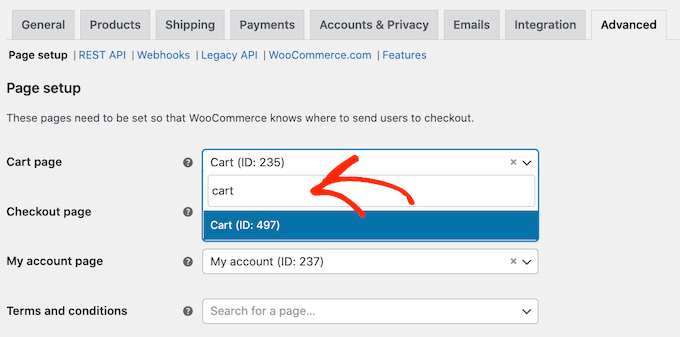
I den här kartan vill du öppna rullgardinsmenyn “Cart page” och börja skriva in URL: n för din anpassade sida.
När rätt sida dyker upp klickar du på den för att markera den.

Video Tutorial
Om du är mer av en visuell inlärare kanske du vill kontrollera vårt videoklipp om hur man skapar en anpassad WooCommerce varukorg sida:
Bonus Tips: Hur man ytterligare förbättrar WooCommerce sidans konvertering av varukorgen
När du har skapat en custom WooCommerce cart page finns det många sätt att minska antalet övergivna kundvagnar och få mer försäljning. Detta hjälper dig att tjäna mer pengar på din befintliga trafik.
Här är några enkla sätt att göra det på.
1. Track dina konverteringar
Övergivna varukorgar är ett stort problem för alla butiker på nätet. Faktum är att 60 till 80 % av alla som lägger objekt i sin varukorg inte köper något. (Källa: Statistik över övergivna varukorgar)
Spårning av konvertering hjälper dig att förstå vad som fungerar på din sida för varukorgen och vad som inte gör det. Du kan sedan använda SeedProd för att finjustera din anpassade sida för varukorgen så att fler klienter slutför sina köp.
Det enklaste sättet att spåra WooCommerce-konverteringar är att använda Google Analytics. Men att ställa in analyser och skapa Google Analytics-mål manuellt kräver att man skriver en hel del anpassad kod.
Med detta i åtanke rekommenderar vi att du använder MonsterInsights. Det är det bästa Google Analytics-tillägget för WooCommerce och kommer med en utökning för e-handel som aktiverar spårning av konvertering med bara några klick.

För att spåra din WooCommerce varukorgs konverteringar, se vår steg-för-steg przewodnik om hur du ställer in WooCommerce konverteringsspårning.
2. Minska antalet övergivna cart med tidsbestämda popups i WooCommerce
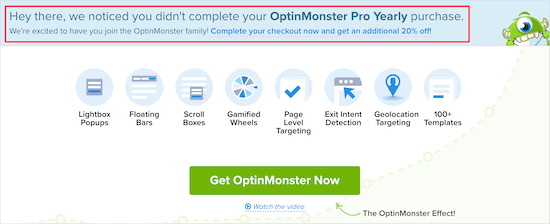
Du kan också minska antalet övergivna varukorgar med en tidsbestämd popup. Det enklaste och mest effektiva sättet att göra detta är att använda OptinMonster.
Det är det bästa tillägget för popup-fönster i WordPress, och dess unika Exit-Intent®-teknik visar popup-fönster exakt när en kund är på väg att lämna sidan med varukorgen. Du kan till och med använda den här programvaran för att erbjuda kunderna en speciell rabattkod om de slutför köpet nu.

OptinMonster har en kraftfull uppsättning inriktnings- och personaliseringsfunktioner.
Om du till exempel redan har erbjudit kunden en coupon, kan du visa dem en pedagogisk popup istället. Du kan till exempel uppmuntra dem att kontakta dig och ställa eventuella frågor om dina produkter.

OptinMonster tillåter dig att skapa olika kampanjer, inklusive popups, välkomstmattor i helskärm, flytande barer, rulla boxar och slides.
Om en customer till exempel addar ett objekt till sin cart men inte fullföljer köpet kan du erbjuda en coupon för just den produkten med hjälp av en slides-in.

För mer detaljer, se vår guide om hur du skapar en WooCommerce popup för att öka försäljningen.
3. Öka försäljningen med aviseringar om sociala aktiviteter i WooCommerce
Aviseringar om sociala aktiviteter visar alla produkter som kunderna köper i realtid. Detta kan försäkra kunderna om att du är en populär, pålitlig webbplats och även använda FOMO för att få dem att köpa.
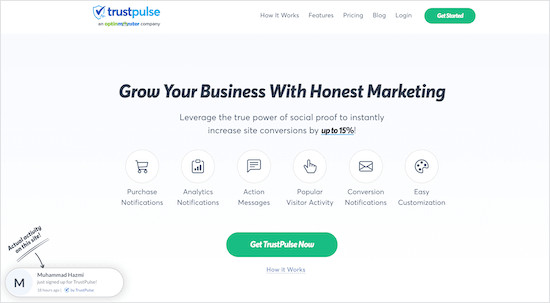
Det enklaste sättet att add to social proof notifications till din cart page är med TrustPulse.

Det är marknadens bästa plugin för sociala bevis för WordPress och WooCommerce och har visat sig öka konverteringarna med 15%.
You can add TrustPulse to your site in just a few minutes, and start showing a notification bubble every time someone buys a product, starts a free trial, and more.

För mer detaljer, se vår guide om hur du använder FOMO på din WordPress webbplats.
Vi hoppas att den här artikeln hjälpte dig att skapa en anpassad WooCommerce varukorg sida utan att skriva någon kod. Du kanske också vill se vår steg-för-steg przewodnik om hur du ökar trafiken på din blogg och vårt expertval av de bästa WooCommerce-tilläggen för din butik.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.