Med anpassade inläggstyper kan du hantera och visa olika typer av innehåll separat, t.ex. portfolios, vittnesmål eller produkter. En arkivsida för dessa anpassade inläggstyper hjälper besökare att enkelt hitta specifikt innehåll, vilket ger en strukturerad upplevelse på din webbplats.
Det kan dock vara svårt och överväldigande för nybörjare att skapa den här sidan.
Här på WPBeginner har vi hjälpt otaliga användare att anpassa sina WordPress-webbplatser till deras specifika krav. Eftersom vi har en djup förståelse för WordPress möjligheter och för nybörjares behov, vet vi hur vi ska ge dig enkla råd som alltid är tillförlitliga.
I den här artikeln guidar vi dig steg för steg genom hur du enkelt skapar en arkivsida med anpassad inläggstyp i WordPress.

Vad är en Custom Post Type Archive Page i WordPress?
Att hantera content på din WordPress site kan snabbt bli kaotiskt, särskilt när du har att göra med flera typer av content som gillar portföljer, rekommendationer eller produkter.
Standard templates för archive ger ofta inte den flexibilitet eller design som överensstämmer med ditt varumärkes unika stil. Detta kan leda till ett rörigt, oprofessionellt utseende som frustrerar besökare och potentiellt driver bort dem.
En custom post type archive page är en page där användare kan view all objekt som arkiverats under en viss custom post type.
När du skapar en custom post type genererar WordPress automatiskt archive pages för den post typen. Archive page är en lista över alla de posts som är associerade med den custom post type. Detta allow visitors to easily browse and access content within that specific post type.
Som standard levereras WordPress med två vanliga post types som heter Posts och Pages. WordPress tillägg kan också skapa sina egna post types.
Till exempel lägger WooCommerce till en ny post typ som heter Products till din WordPress website.
På samma sätt kan du också skapa anpassade inläggstyper och använda dem för att hantera olika typer av innehåll.
När du har skapat din custom post type kan du använda den i WordPress admin area. Ditt WordPress theme är dock ansvarigt för att displayed all your content.
Om ditt theme inte har en template för en viss post type, kommer WordPress att använda standard archive template för att displayed any post type archive page.

Mer information finns i vår guide om mall-hierarki i WordPress och hur du använder dem i your WordPress Theme.
Om du vill ändra hur din custom post type archive page visas kan du skapa en custom template.
Med detta sagt, låt oss ta en titt på hur man enkelt skapar en custom post type archive page i WordPress.
Aktivera Archive för din Custom Post Type i WordPress
Innan du kan skapa och använda custom post type archive page måste du först se till att din custom post type har arkivfunktionen aktiverad.
Till exempel, om din custom post type heter movies och du har aktiverat sökmotorsoptimerande permalänkar, kommer ditt post type archive att märkas som:
https://example.com/movies
Om du ser en 404 error-sida när du besöker den här page, så har din post type inte funktionen archive aktiverad.

Nu, om du använde ett plugin för att generera din custom post type, kan du helt enkelt redigera den där och aktivera arkivfunktionen.
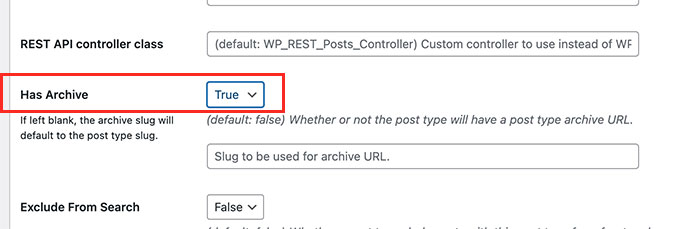
I CPT UI-pluginet kan du till exempel redigera din anpassade inläggstyp och aktivera funktionen “Har arkiv” under inställningar för inläggstyp.

Å andra sidan, om du använde kod för att generera din custom post type, måste du redigera den koden för att aktivera archives.
Följande är ett kort exempel på den kod som används för att generera en inläggstyp. Du kan se att den sista raden har ett extra attribut för att aktivera arkivsidor:
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_action( 'init', 'create_post_type' );function create_post_type() { register_post_type( 'movies', array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, ) );} |
När du har lagt till has_archive-funktionen kommer du att kunna se din custom post type archive page istället för att få ett WordPress error.
Customize din Custom Post Type Archive Page
För vissa användare fungerar standard templates för archive alldeles utmärkt. Den kommer att lista alla objekt som du publicerade under din custom post type.
Vissa användare kanske dock vill ändra det lite så att det ser annorlunda ut än arkivet i din blogg och andra pages i arkivet.
Du kan göra det genom att lägga till en anpassad template för din custom post type i ditt WordPress theme.
Först måste du ansluta till din WordPress website med hjälp av en FTP-klient eller via appen File Manager i webbhotellets control panel.
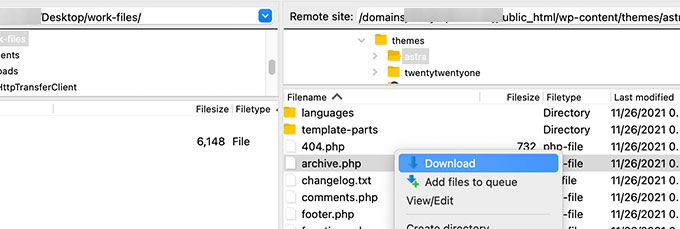
När du är ansluten måste du navigera till mappen /wp-content/themes/your-current-theme/.

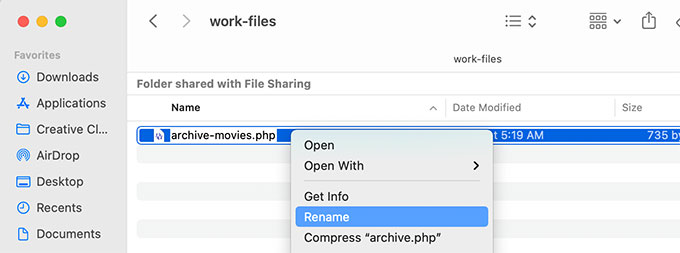
Härifrån måste du ladda ner filen archive.php till din dator.
När du har downloadat filen måste du byta namn på den till archive-{posttype}.php, där {posttype} är namnet på din custom post type.
Till exempel, om din custom post type heter movies, måste du byta namn på den till archive-movie.php.

Du kan nu öppna den här filen med en plain text editor som gillar Notepad för att göra några ändringar.
Den här filen innehåller redan all kod som behövs för att visa innehållet i custom post type. Du kan add to vilken kod du vill eller ändra layouten i den befintliga templaten.
Tips: Om du behöver hjälp, se vår WordPress Theme Development Cheat Sheet för nybörjare.
När du är nöjd med dina ändringar, glöm inte att save filen.
Efter det måste du uploada den här filen till din WordPress theme folder med hjälp av FTP eller File Manager app.
Du kan nu besöka din custom post type archive page för att se dina ändringar i action.

Skapa en Custom Post Type Archive Page med hjälp av SeedProd
För den här metoden kommer vi att använda SeedProd. Det är den bästa WordPress page builder plugin på marknaden och allow you att enkelt skapa custom pages för din website.
Pluginet har ett drag-and-drop-gränssnitt som gör att du enkelt kan designa din anpassade posttypssida utan att skriva någon kod. Du kan också använda det för att designa andra sidor på din webbplats eller till och med skapa ett anpassat tema från grunden.
Först måste du installera och aktivera SeedProd-pluginet. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Vid aktivering anger du din licensnyckel. Du hittar denna information i ditt konto på SeedProds webbplats.

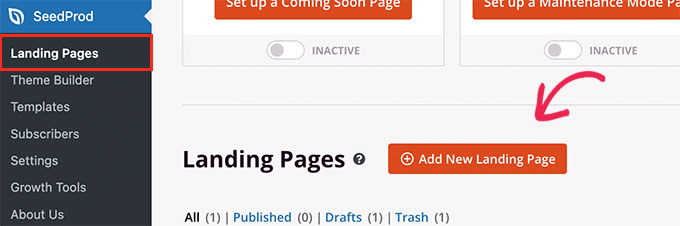
Gå sedan till skärmen SeedProd ” Landningssidor från WordPress instrumentpanel.
Härifrån klickar du på knappen “Add New Landing Page” för att komma igång.

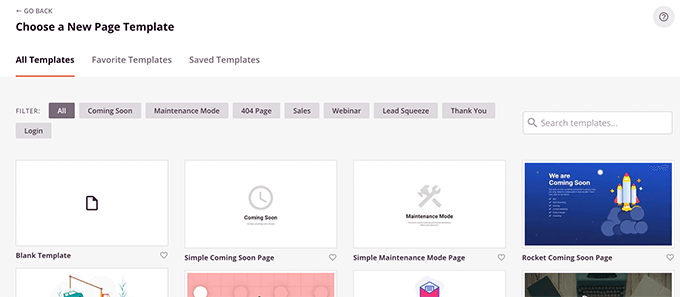
Därefter måste du välja en template för din page.
Om det finns en template som liknar din website kan du använda den eller börja med en tom template.

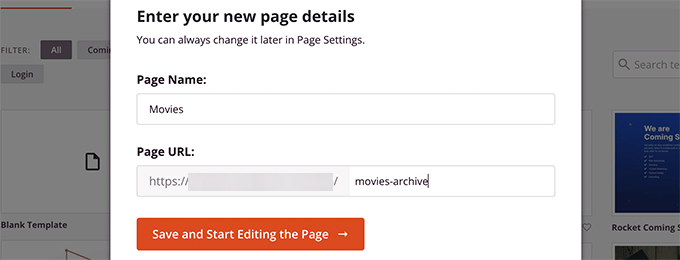
Därefter måste du ange ett namn på din page och välja en URL.
Se till att du använder något som representerar din custom post type.

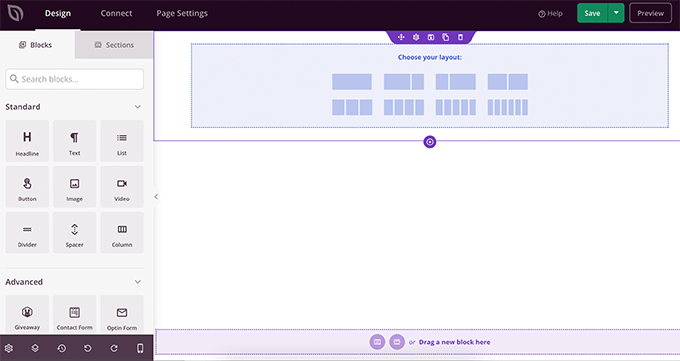
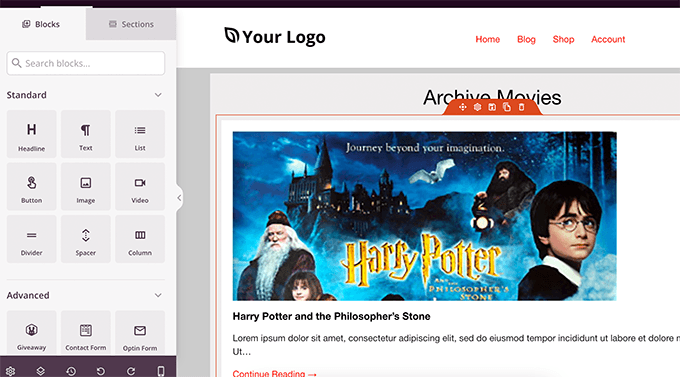
Detta tar dig till gränssnittet för page builder.
Du kan välja en layout att börja med och sedan börja lägga till block från den vänstra columnen.

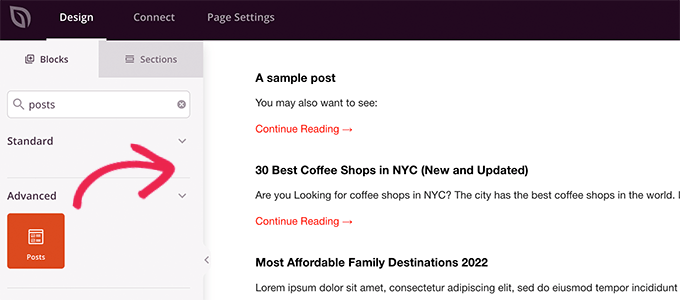
Låt oss börja med att lägga till blocket Posts för att visa objekt från din custom post type.
Dra och släpp bara blocket Posts i Advanced section på din page.

Som standard kommer blocket posts att visa dina blogginlägg.
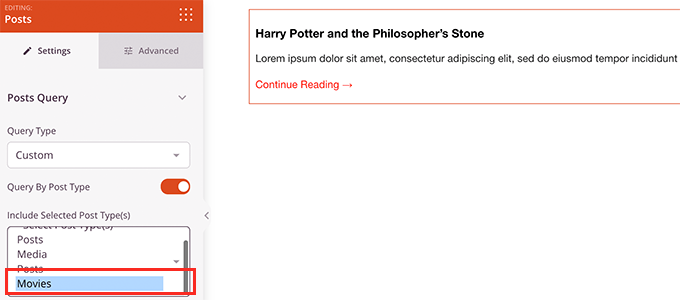
Click on the block settings and then select your post type from the Query by Post Type section.

Efter det kan du granska andra alternativ för att slå på den featured image, ändra storleken på excerptet och mer.
När du är klar med inställningarna för blocken i posterna kan du växla till fliken Sections och add to en header eller footer till layouten på din page.

När du är klar med edit kan du gå vidare och publicera din page.
Klicka bara på dropdown-pilen bredvid knappen Save och välj “Publicera”.

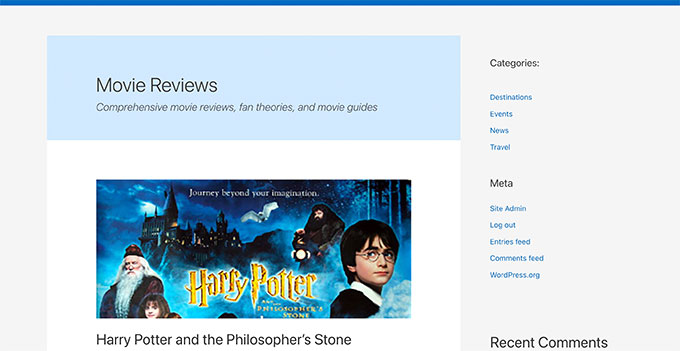
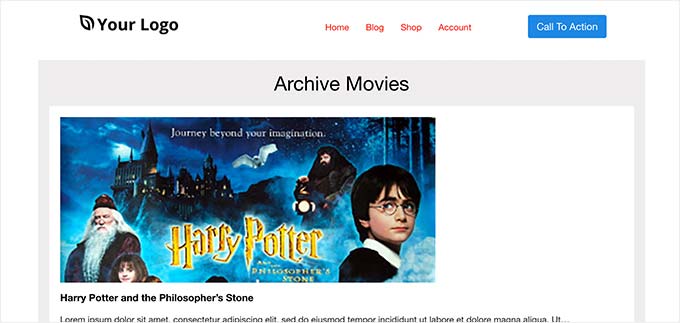
You can now visit your custom page by clicking on the preview tabs to see it in action.
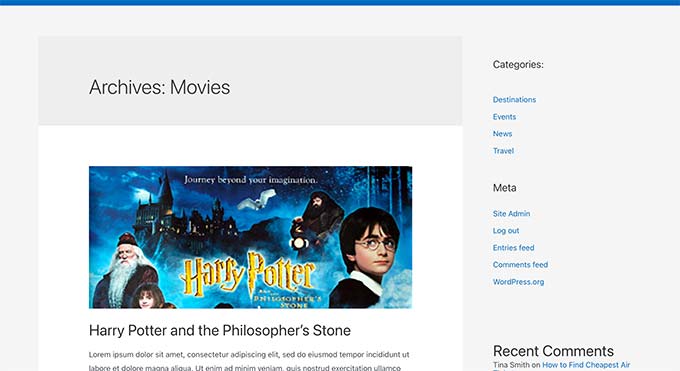
Så här ser vår custom post type archive page ut på vår test site.

You can also add this page to your navigation menu or continue editing to optimize it further.
Exempel på Custom Post Type Archive Pages
Using a custom template for your post type archive page allows you to customize it to fit your needs.
You can for example remove the sidebar, change the layout of the page, and provide more context to make the archive page more engaging.
Följare är några exempel på custom post type archive pages med sina egna custom templates.
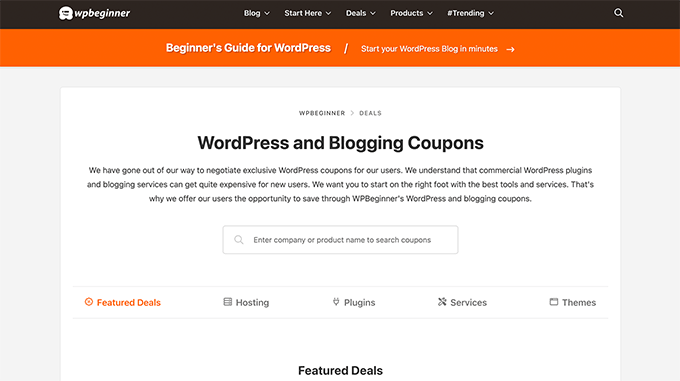
WPBeginner Deals page är en custom post type som använder sin egen archive template.

Vi använder också en custom template för vår WordPress Glossary section.
Det är också en custom post type som läsarna enkelt kan hänvisa till när de inte förstår vissa termer.

Våra vänner på MemberPress använder en custom post type archive template för deras addons section.
Du kan se exemplet i screenshot under.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt skapar en arkivsida med anpassad inläggstyp. Du kanske också vill se vår guide om hur du inkluderar anpassade inläggstyper i WordPress-sökresultat och vår lista över användbara WordPress-handledningar om anpassade inläggstyper.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Fabio
Hi there
I’ve created the Archive Page adding the archive-custom.php file to the file manager of my website as explained here.
Only, I have no way to customize it but using the theme embedded Customize section.
I thought instead I was going to be able to customize the CPTs Archive Page as all other pages, i.e. with a page builder (Elementor in my case).
Where did I go wrong (in case I did)?
WPBeginner Support
It would depend on your specific theme for what customization options are available which is why we recommend SeedProd in our article to give a drag and drop customization option.
Admin
Ifeoluwa Ajetomobi
Hi, love is step by step guide, but I would love to know how to create an archive template page for a book directory, instead of using any filter to navigate categories, I will love to learn how to create a custom archive page to display each categories.
Eg. Like a business listing site, people can filter by location, business type but I will love to know how to create archive page for it instead of using filter
Thank you
WPBeginner Support
To create a directory instead of am archive page, we would recommend following our guide below to create a directory:
https://www.wpbeginner.com/plugins/how-to-create-a-web-directory-in-wordpress/
Admin
Leo Brady
Hi there, thanks for your Custom Post blogs!
I have successfully created a custom post type and associated Archive page.
I now want to display the custom posts on the main Archive page as well, so that if for example someone click a Category link they see the regular and custom posts that have that particular Category.
What is the best way to achieve this?
WPBeginner Support
You would want to take a look at our guide on adding custom post types to categories below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-categories-to-a-custom-post-type-in-wordpress/
Admin
Carrie Lewis
I have a quick question. I am trying to build a FAQ page and I would like just the questions to show on the main archive page and not the content. So when they click on the questions it will take them to the content page itself.
Also is there a way to not show the authors name in the posted content. I am not a programmer but am learning. Thanks.
WPBeginner Support
For the FAQ you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-frequently-asked-questions-faqs-section-in-wordpress/
For removing the author name you would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/how-to-remove-author-name-from-wordpress-posts/
Admin
Sunny Singh
What would be the URL to access the archive page?
Monique
Everything works but how do you give your custom post type another design as your other posts? Can you use it with a single.php file that sends each post to its own single-[tag or category].php file? I tried this out and get the right single post URL in the location bar but the wrong content on the page.
dragoescu alin
Hello, I just creat a new file archive for a new type. The name of new typw it’s firma.
The archide page it’s call archive-firma.php . All run good but i realy don’t know where i can insert new php code.
I want to add new code because i use ACF codes.
please any help ?
The page code it’s:
<?php
the_archive_title( '’, ” );
the_archive_description( ”, ” );
?>
__( ‘Previous page’, ‘twentysixteen’ ),
‘next_text’ => __( ‘Next page’, ‘twentysixteen’ ),
‘before_page_number’ => ” . __( ‘Page’, ‘twentysixteen’ ) . ‘ ‘,
) );
// If no content, include the “No posts found” template.
else :
get_template_part( ‘template-parts/content’, ‘none’ );
endif;
?>
Rima
Hello
It’s ammazing completely job .
Congractulations .
Can you please help me make my own archiving for the kids club .to save all things in safety way .
Can you help me ??
Essekia Paul
I think, when working on really extensive websites with a lot of post types, taxonomies, terms, it is better to manage archives with something like the Elementary plugin.
This also makes it easier to maintain / separate the content / design of archives.
Hariharakumar
My category archives for CPT are displaying in archive.php instead of archive-{CPT}.php what should i do now? please help
Rafael Cavalcante
Replace {CPT} with the name of your custom post type.
IE.:
For “register_post_type(‘brand’)”, your template will be archive-brand.php
Max
WordPress files and their editing was just like a scare forest where i can’t find my desired code. PHP was just like a mountain that can’t be handled by me. but with this blog’s post give a confidence and a boost to start.
Now i have hand on almost from installing to deploying WordPress website/blog.
Thanks and Honors for Mr. Balkhi
Jeremy
what if I already have a page at yoursite/deals which has content on it. What would the url to my category’s archive page be?
Jouke Nienhuis
You must not think in real internetlinks or URI as they are called. In WordPress you have an option to rewrite the url, so that it links directly to the post name or category archive. In the address bar, you normally see an address pointing to a file, or if you have it directed to a directory, like it looks in your example, it can take its index.html or index.php file in that directory. But in a WordPress site that address is cloaked and in reality it takes you to archive-deals.php. So no conflicts here. You have to change the thinking form normal linking to an address to a WordPress linking.
linx
Never mind, i solved my problem by adding this to my functions.php
function template_chooser($template)
{
global $wp_query;
$post_type = get_query_var(‘post_type’);
if( $wp_query->is_search && $post_type == ‘member’ )
{
return locate_template(‘archive-member.php’);
}
return $template;
}
add_filter(‘template_include’, ‘template_chooser’);
RHUT
How to create drop down select box for custom post type category and subcategory.
linx
i’ve created an archive-member.php and a search form to filter the results. however everytime my search includes the ‘s’ query string, it displays the results in the archive.php. eg:
?post_type=member&s=custom_post_title (displays results in archive.php)
?post_type=member&custom_taxonomy=developer (displays results in archive-member.php)
i want all results that uses ?post_type=member to display in the archive-member.php.
please help
Niniko Kacharava
Thanks so much for another simple and comprehensive post! You saved me tons of work once again!
Davy
Thanks, this is really helping me out!
But I don’t get it the way I want it to. If I look at the examples given at the end, it looks quite similar to what I want to establish.
I want to show 3 posts per row, with each post the title and thumbnail. When clicking on them there will be a pop-up window. (Html is ready for it so I only need to know how to set this up)
This archive page is pretty much the same as I displayed my post in each category, but I’m getting stuck here..
So how do I get this in to the php correctly?
The page I made before, didn’t showed the posts but an link to archive….
Can you help me out and tell me how the example pages work?
They are quite similar to what I want.
Thanks already,
Davy
Damon
Hey bud Try Pods for this and create archive page, and re-write it with the template.
raul
Hi there,
Very helpful article. I’ll be trying it soon.
I have a related question:
Would you be able to somehow display the list of custom post archive pages, including not just the title of the pages, as you have it:
• opinion
• showcase
• themes
…but displaying also a featured image for each archive page, the way you can with post lists?
WPBeginner Support
Yes sounds do able. One easier approach would be using featured images with the same name as custom post type then you can use something like:
<?php$args=array('public'=> true,'_builtin'=> false);$output='names';// names or objects, note names is the default$operator='and';// 'and' or 'or'$post_types= get_post_types($args,$output,$operator);foreach($post_typesas$post_type) {echo'<img src="/path/to/images/'.$post_type.'.png" />';}?>1-click Use in WordPress
Needs improvement but we hope you get the idea.
Admin
Jamshed
Thanks a lot for this.
It’s really helpful for me to understand the flow of custom post type and how to handle it!

thanks again……
Lorenzo
Hi,
Thanks for this tutorials.
Is possible to display, a Title and Description in a archive-post_type.php page?
I have lot of archive page in my site and I want to set a good SEO for this page.
I have create all Custom Post Type with a Custom post type UI plugin and with a Yoast plugin now I can set all SEO option in all custom post type but not in archive page.
Have a suggest for me?
Thank you
Lorenzo
Editorial Staff
Yes you should be able to add an h1 tag with title and description in the template.
Admin
Lorenzo
Thank you!
I know this opportunity but I meant :
with the and code? how I can insert?
and
I have a network of blog for administrate multilanguage site (this site are not build by me, I had take this work of administration this site) and archive-post_type.php call a type of Custom Post Type that have the same name for EN site and DE site.
If add the code inside the archive-post_type.php, the Title and the Description are only in one language and I can’t insert SEO for DE site.
I know that my site is complicated and built bad but I can’t change this setting and I search a solution for insert SEO title, meta description and meta keyword in all languages that is made my site.
You think that is impossible for my settings?
Lorenzo
Sorry but the html code that I’ve written are deleted from site.
in this paragraph : “with the and code? how I can insert?” I meant:
– with the Title and <meta description code
Editorial Staff
Use WPML plugin.
Ifty
Not working in version 3.5.1 . I got 404 error.
Editorial Staff
Go to Settings » Permalinks. Then click save again. This should work then.
Admin
Shahriar
“Go to Settings » Permalinks. Then click save again. This should work then.”
It’s not working though I tried the way as you said. But same problem like IFTY. 404 error. I am using 3.5
Unknown Agent
>Go to Settings » Permalinks. Then click save again. This should work then.
Was also getting a 404 error and this solved it.
Would never of fixed this other otherwise as such a massively illogical solution
Thank you!
jim lott
To make pagination work you need to call the paged variable into your posts calls.
query_posts( ‘post_type=xxxxxxx&post_status=published&posts_per_page=10&paged=” . get_query_var(‘paged’) ′);
Kyle
Works like a charm – thanks dude
phpadam
I can’t get this code to work. In fact, I spent hours with it. I’m not sure what global $query_string actually does, but the code will not work while that is in there. No posts display at all. It’s as though the query doesn’t return any results.
If I replace this line: global $query_string; query_posts($query_string . “post_type=mentions&post_status=published&posts_per_page=10”);
with this line query_posts( ‘post_type=mentions&post_status=published&posts_per_page=2’);
I get results, but the pagination code does not work. The link changes from previous results to next results, but the result list does not change. The same posts are displayed on every page
RyanMauroDesign
@jmdocherty I’m looking for that answer as well. my ‘next’ and ‘previous’ links bring me to my 404 page.
katarsis20032002
the code above don’t work for me
the solution i was found there was in the codex
”
For example, to set the display order of the posts without affecting the rest of the query string, you could place the following before The Loop:
global $query_string; query_posts( $query_string . ‘&order=ASC’ );
When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&)…
”
the & is missing
this is the original link
http://codex.wordpress.org/Function_Reference/query_posts
jmdocherty
+1 for “does anyone know how to get the ‘next’ and ‘previous’ links working”. Thanks for the great post though
ValDes
This really helped me out too. Any idea on how to get the prev and next links to work
Mike
Thanks for the post, how ever — Your method was returning all products from all categories. I modified it to retrieve only the products in the current category.
$thisCat = get_category(get_query_var(‘cat’),false);
query_posts(“post_type=product&post_status=publish&posts_per_page=10&cat=”.$thisCat->cat_ID);
sander
Hi ,
thanks for the tip!
although i didnt get it working, until i deleted the “$query_string .” from the query_posts string.
why is it in there?
thanks again
Ramsey Stoneburner
@sander
THANK YOU! for posting this! I was following the above tutorial and have been wracking my brain for several hours trying to get it to work. I decided to check the comments in case someone found anything and I got it working thanks to your comment!
Stephan Deglow
same for me
@sander thank you
@wp-beginner: please edit the article and take out that damn $query_string thingy
Stephan Deglow
@myself: check the wp codex before commenting.
“When using query_posts() in this way, the quoted portion of the parameter must begin with an ampersand (&). ”
and this is indeed the problem in the snippet provided above there is an ampersand missing:
query_posts(“&post_type
is the way to go..
further reading: http://codex.wordpress.org/Function_Reference/query_posts
Ben Tremblay
This is a nice step.
For what I need? Half step.
I’d love to use this for, say, posts that are parents, and posts that are their children.
Catch is that a parent’s child can also have children, so that child is both child and parent. And if I can give that one both, I still have to keep the relationship straight … they aren’t apples and oranges in a barrel.
But thanks!
Darren Nickerson
Interesting post, I will be trying this out in the near future. I have noticed the posts on this website really improving over the past couple of months, great job.
ovidiu
and a slightly simpler plugin with less features: http://wordpress.org/extend/plugins/simple-custom-post-type-archives/
ovidiu
nice article but there is also a plugin out there caled: custom psot types archives: http://ratvars.com/custom-post-type-archives