Blockredigeraren Gutenberg i WordPress är ett kraftfullt och flexibelt sätt att skapa innehåll. Standardalternativen i blockbiblioteket kanske dock inte täcker alla specifika behov på din webbplats.
Under årens lopp har vi skrivit hundratals artiklar om innehållsredigeraren och är helt införstådda med dess begränsningar. Dessutom har vi förlitat oss på våra egna anpassade block för att skapa text och knappar för uppmaningar till handling.
Vi vet därför hur enkelt det är att utöka blockredigerarens funktionalitet genom att lägga till anpassade block och bädda in specifika designelement. Det gör det så mycket enklare för ditt team att skapa innehåll som är skräddarsytt efter dina behov.
Den här artikeln guidar dig genom processen för att skapa ett anpassat WordPress-block. Vi kommer att utforska både nybörjarvänliga alternativ och kodbaserade tillvägagångssätt. På så sätt kan du skapa anpassade block som sömlöst integreras med ditt befintliga arbetsflöde.

Varför skapa ett Customize WordPress Block?
WordPress har en intuitiv Block Editor som gör att du enkelt kan bygga upp dina posts och pages genom att lägga till content och layouts som block.
Som standard levereras WordPress med flera vanligt förekommande block. WordPress-plugins kan också lägga till sina egna block som du kan använda.
Ibland kanske du dock vill skapa ett anpassat block för att göra något specifikt på din WordPress-webbplats eftersom du inte kan hitta ett blockplugin som fungerar för dig.
Med anpassade block kan du lägga till unika egenskaper och funktioner på din webbplats som kanske inte finns tillgängliga i förbyggda block. Detta kan hjälpa till att automatisera processer eller göra skapandet av innehåll för din WordPress-blogg mer effektivt.
Du kan till exempel skapa ett customizer-block för att visa rekommendationer och sedan enkelt inserta och hantera det blocket utan någon kodningskunskap.
Med detta sagt, låt oss se hur du enkelt kan skapa ett helt customize block i WordPress.
I denna tutorial kommer vi att visa you två metoder för att skapa ett customize block. Du kan använda snabblänkarna under för att hoppa till den metod som du väljer:
Metod 1: Skapa Customize Blocks för WordPress med hjälp av WPCode (rekommenderas)
Om du är en Beginner och oerfaren med kodning, då är den här metoden för dig.
För detta kommer vi att använda WPCode, som är det bästa WordPress-kodsnippets plugin på marknaden. Vi har testat det grundligt och funnit att det är det mest nybörjarvänliga och enklaste sättet att lägga till anpassad kod utan att riskera att förstöra din webbplats.
För att lära dig mer, se vår WPCode recension.
Den levereras med funktionen block snippets som allow you att enkelt skapa custom block för your WordPress site utan att skriva någon kod.
Först måste du installera och aktivera pluginet WPCode. För detaljerade instruktioner kan du läsa vår guide för nybörjare om hur du installerar ett plugin för WordPress.
Note: WPCode erbjuder också en gratis version som du kan använda för att add to custom code till din website. Du behöver dock Pro-planen för pluginet för att låsa upp funktionen för utvalda snippets för custom block.
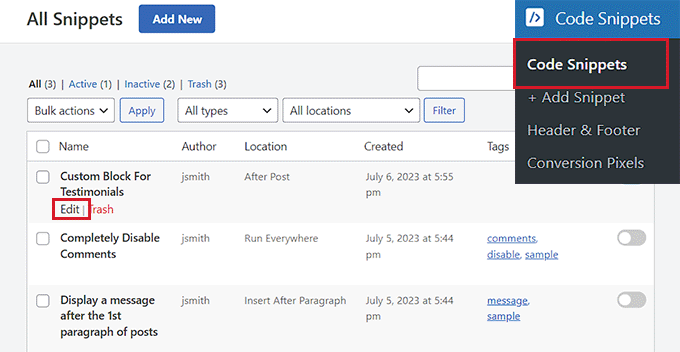
Efter aktivering, head över till Code Snippets ” + Add Snippet page från WordPress admin sidebar.
När du är där klickar du på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

Detta tar dig till sidan “Create Custom Snippet”, där du kan börja med att skriva ett namn för det nya blocket som du ska skapa.
När du har gjort det, välj bara alternativet “Blocks Snippet” från dropdown-menyn “Code Type” i det högra hörnet av vyn.
Detta kommer att visa knappen “Edit with Block Editor” i boxen “Code Preview”.

Klicka bara på den här knappen för att starta block editor.
Nu kommer en prompt att visas på din vy som ber dig att spara code snippet för att ladda det i block editor. Klicka bara på knappen “Ja” för att gå vidare.

Nu när du är i block editor kan du enkelt skapa ett customize block med hjälp av de färdiga block som finns tillgängliga i block menyn.
I den här handledningen ska vi skapa ett anpassat block för att lägga till vittnesmål på din webbplats.
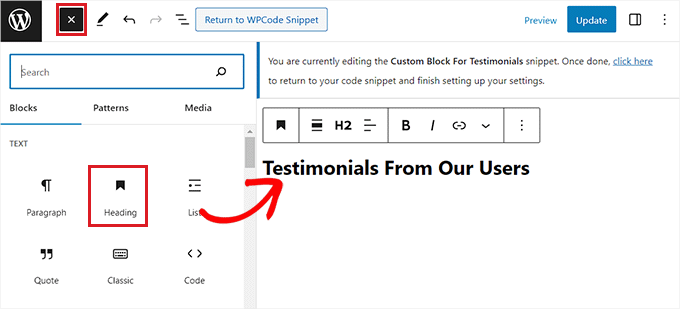
Klicka först på knappen “Add Block” (+) längst upp till vänster på skärmen för att öppna blockmenyn.
Härifrån drar och släpper du blocket Heading i blockredigerarens gränssnitt och döper det till “Testimonials”.

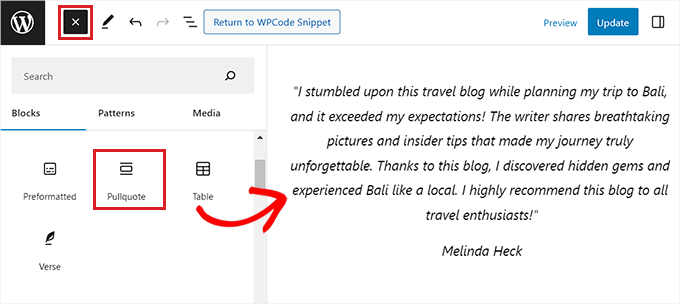
Därefter kan du använda blocken stycke, pull-quote eller citat för att add to rekommendationer från olika kunder på din website.
Du kan till och med anpassa ditt testimonial-block ytterligare genom att använda blocken för bild, webbplatslogotyp, sociala ikoner eller webbplatsens tagline.

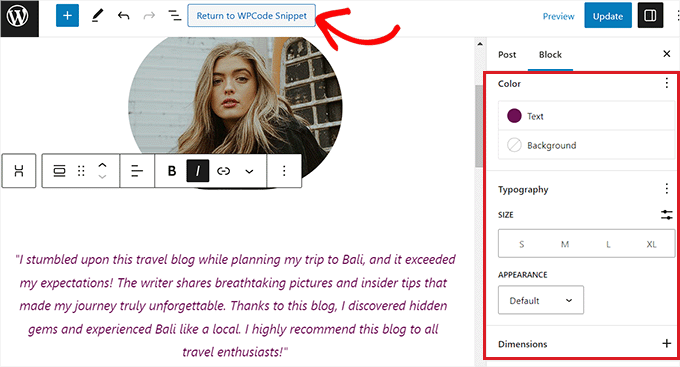
You can also configure the size, text color, or backgroundsfärg of your testimonials from the block panel on the right side of the screen.
När du är klar, glöm inte att klicka på knappen “Update” högst upp för att lagra dina inställningar för custom block.
Därefter klickar du bara på knappen “Återgå till WPCode Snippet” högst upp för att redirectas till sidan för kodredigeraren.

När du är där rullar du ner till sectionen “Insertion” och väljer läget “Auto Insert”.
När du aktiverar kodavsnittet kommer ditt anpassade block automatiskt att läggas till på den plats du väljer att infoga det på din webbplats.

Därefter måste du konfigurera location för det custom block som du skapade.
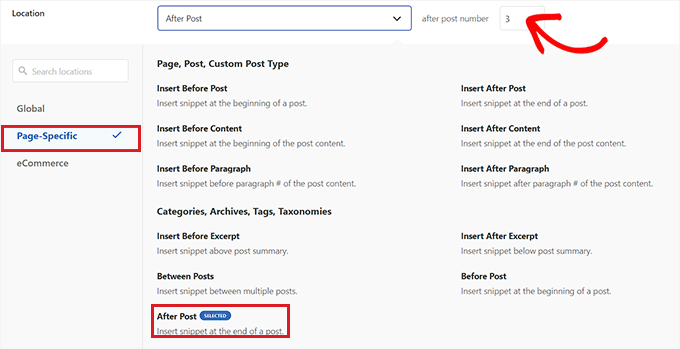
För att göra detta klickar du bara på dropdown-menyn ‘Location’ i sectionen ‘Insertion’ och växlar till tabben ‘Page-Specific’. Härifrån kan du nu välja alternativet “Infoga efter post” om du vill visa ditt block med rekommendationer efter att posten är slut.
När du har gjort det kan du också konfigurera antalet posts efter vilka blocket med testimonials ska visas. Om du till exempel skriver in siffran 3 kommer blocket med rekommendationer att visas i vart tredje post.
You can also display the block in between different paragraphs, after post excerpts, and more.

Men om du inte hittar den blockplacering som du letar efter kan du också skapa din egen villkorliga logikregel för att bädda in det anpassade blocket på önskad plats.
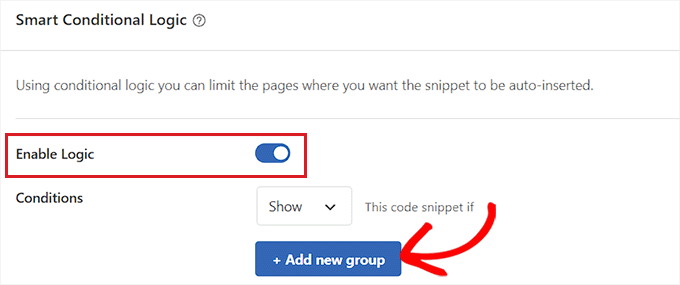
För att göra detta rullar du ner till “Smart Conditional Logic” section och toggle på “Enable Logic” switch.
Därefter måste du klicka på knappen “Add New Group” för att börja skapa en villkorlig logikregel.

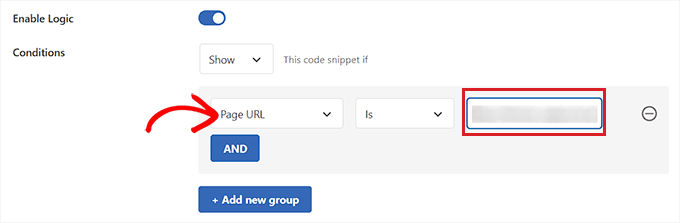
Om du till exempel bara vill visa det customizer block som du skapade på en viss page eller post, måste du selecta alternativet “Page URL” från dropdown menyn till höger.
Efter det kan du låta dropdown-menyn i mitten vara som den är och sedan add to URL:en till den WordPress page/post som du vill ha i fältet till vänster.
Du kan också konfigurera din villkorliga logikregel för att bara visa det customize blocket på en viss sida, inloggade användare, WooCommerce-butiksidor, Easy Digital Downloads-sidor, specifika datum och mer.

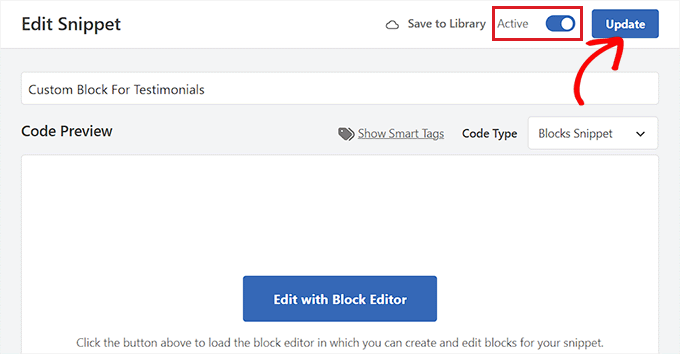
När du är klar rullar du tillbaka högst upp på sidan och togglar omkopplaren “Inaktiverad” till “Aktiv”. Sedan klickar du på knappen “Update” för att store dina settings.
Ditt custom block kommer nu automatiskt att addas till alla locations som du valde för block snippet.

Tänk på att det custom block som du skapade inte kommer att visas som ett alternativ i block menyn i WordPress Gutenberg editor.
Du måste konfigurera blockinställningarna genom att besöka sidan Code Snippets från WordPress dashboard och klicka på länken “Edit” under blocksnippet.
Detta öppnar sidan “Edit Snippet”, där du enkelt kan customize blocket eller ändra dess location och villkorliga logikregler.

Nu kan du besöka din website för att view det customze block som you skapat i action.
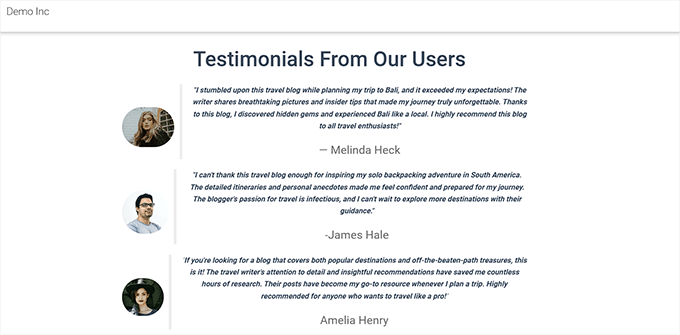
Här är vårt customize Testimonials block på vår demo website.

Metod 2: Skapa Custom Blocks för WordPress med hjälp av Genesis Custom Code Plugin (gratis)
Om du är en användare på mellannivå och letar efter en gratis lösning är den här metoden något för dig. Följ instruktionerna i den här metoden och kom ihåg att du måste känna till HTML och CSS.
Först måste du installera och aktivera Genesis Custom Blocks plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
I denna tutorial kommer vi att bygga ett Testimonials block.
Step-by-Step 1: Skapa ett Customize Block för WordPress
Först går du till sidan Anpassade block ” Lägg till ny från WordPress admin sidofält.

Detta kommer att ta dig till Block Editor page, där du kommer att skapa ett custom block för din WordPress site.
Härifrån kan du börja med att ge ditt block ett namn.

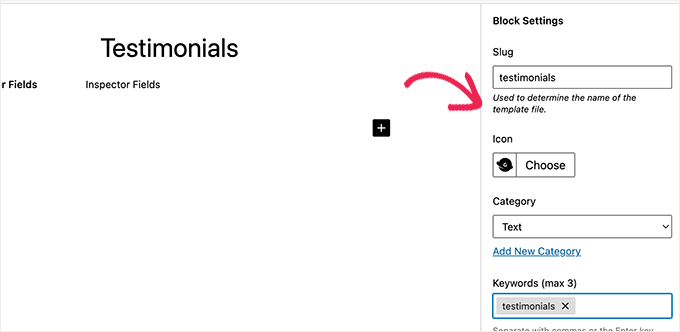
På höger sida av sidan hittar du nu de blockegenskaper som du kan konfigurera.
Här kan du välja en ikon för ditt block, lägga till en kategori och lägga till nyckelord.

Sluggen kommer att fyllas i automatiskt baserat på namnet på ditt block, så du behöver inte ändra den. Du kan dock skriva upp till 3 keywords i textfältet “Keywords” så att ditt block lätt kan hittas.
Nu är det dags att lägga till några fält i ditt block. Du kan lägga till olika typer av fält som text, siffror, e-postadresser, webbadresser, färger, bilder, kryssrutor, alternativknappar med mera.
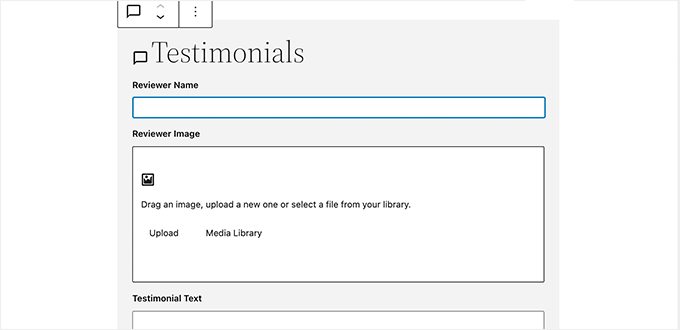
Vi kommer att lägga till tre fält i vårt anpassade Testimonials-block: ett bildfält för recensentens foto, en textruta för recensentens namn och ett textfältsfält för testimonial-texten.
Klicka bara på knappen “+” för att inserta det första fältet.

Detta kommer att öppna några alternativ för fältet i den högra column. Låt oss ta en titt på vart och ett av dem.
- Fältetikett: You can use any name of your choice for the field label (du kan använda vilket namn som helst för fältetiketten). Låt oss namnge vårt första fält “Reviewer Image”.
- Field Name (fältnamn): Fältnamnet genereras automatiskt baserat på fältetiketten. Vi kommer att använda detta fältnamn i nästa steg, så se till att det är unikt för varje fält.
- Fälttyp: Här kan du välja typ av fält. Vi vill att vårt första fält ska vara en image, så vi väljer “Image” i dropdown-menyn.
- Field Location (Fältets location): Du kan välja om du vill add to fältet till editor eller inspektör.
- Hjälptext: You can add to text för att beskriva fältet. Detta är inte obligatoriskt om du skapar blocket för personligt bruk, men det kan vara till hjälp för bloggar med flera författare.
Du kan också se några ytterligare alternativ baserat på den fälttyp du väljer. Om du till exempel väljer ett textfält får du extra alternativ som gillar placeholder-text och tecken limit.
Följ processen ovan, låt oss add 2 andra fält för vårt Testimonials block genom att klicka på “+” knappen.
Om du vill ändra ordningen på fälten kan du göra det genom att dra dem med hjälp av handtaget på vänster sida om varje fältetikett. Om du vill redigera eller ta bort ett visst fält måste du clicka på fältetiketten och redigera alternativen i den högra colonnen.

När du är klar klickar du bara på knappen “Publicera” till höger på sidan för att save your custom Gutenberg block.
Step-by-Step 2: Skapa en Customize Block Template
Även om du skapade det customizer WordPress block i det sista steget, kommer det inte att fungera förrän du skapar en block template.
Blockets templates bestämmer exakt hur informationen som enter i blocket ska displayed på your website. Du kan bestämma hur det ska se ut genom att använda HTML och CSS, eller till och med PHP-kod om du behöver runna funktioner eller göra andra avancerade saker med datan.
Det finns två sätt att skapa en template för block. Om din blockutdata är i HTML/CSS kan du använda den built-in template editor.
Å andra sidan, om ditt block kräver att PHP körs i bakgrunden, måste du manuellt skapa en block template-fil och uppladare den till din theme folder.
Metod 1: Använda Built-in Template Editor
På skärmen för redigering av customize-block växlar du bara till fliken “Template Editor” och anger din HTML under fliken markup.

You can write your HTML and use double curly brackets to insert block field values.
Vi använde till exempel följande HTML för det block vi skapade ovan:
1 2 3 4 5 | <div class="testimonial-item"><img src="{{reviewer-image}}" class="reviewer-image"><h4 class="reviewer-name">{{reviewer-name}}</h4><div class="testimonial-text">{{testimonial-text}}</div></div> |
Efter det är det bara att byta till tabben “CSS” för att utforma din blockutmatningsmarkering.

Här är det exempel på CSS som vi använde för vårt customize block:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Metod 2: Manuell uppladdning av Customize Block Templates
Den här metoden rekommenderas om du behöver använda PHP för att interagera med dina custom block-fält. You will need to upload the editor template directly to your theme.
Först måste du skapa en folder på din dator och namnge den med din custom block name slug.
Till exempel, vårt demo block är anropat Testimonials, så vi kommer att skapa en testimonials folder.

Därefter måste du skapa en fil som heter block.php med hjälp av en plain text editor. Det är här du kommer att lägga HTML / PHP-delen av din block template.
Här är den template som vi använt för vårt exempel:
1 2 3 4 5 | <div class="testimonial-item <?php block_field('className'); ?>"><img class="reviewer-image" src="<?php block_field( 'reviewer-image' ); ?>" alt="<?php block_field( 'reviewer-name' ); ?>" /><h4 class="reviewer-name"><?php block_field( 'reviewer-name' ); ?></h4><div class="testimonial-text"><?php block_field( 'testimonial-text' ); ?></div></div> |
Nu kanske du har notice hur vi använde block_field() -funktionen för att hämta data från ett block-fält.
Vi har omslutit våra blockfält med den HTML som vi vill använda för att displayed blocket. Vi har också addat CSS-klasser så att vi kan styla blocket på rätt sätt.
Glöm inte att save filen i den folder you skapade tidigare.
Därefter måste du skapa en annan fil med hjälp av plain text-redigeraren på din dator och spara den som block.css i mappen du skapade.
Vi kommer att använda den här filen för att add to CSS som behövs för att styla vår block display. Här är det exempel på CSS som vi använde för det här exemplet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5px solid #eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1px solid #eee; padding:10px;} |
Glöm inte att save dina ändringar.
Din block template folder kommer nu att ha två template filer inuti den.

Efter det måste du uploada din block folder till din website med hjälp av en FTP-klient eller File Manager appen i ditt WordPress webbhotell kontos control panel.
När du är ansluten navigerar du till mappen /wp-content/themes/your-current-theme/ .

Om din theme-mapp inte har en folder som heter ‘blocks’, gå vidare och skapa en new directory och anropa den blocks.
Därefter måste du uploada den folder som du skapat på din dator till mappen Blocks.

That’s all! Du har utan problem skapat manuella template-filer för ditt customze block.
Step-by-Step 3: Preview ditt custom block
Before you can preview your HTML/CSS, you will need to provide some test data that can be used to display a sample output.
Inuti WordPress admin area, edit your block och växla till “Editor Preview” tabs. Här måste du enter några dummy-data.

Dessa data kommer inte att ingå i ditt anpassade block och kommer endast att användas för att förhandsgranska de ändringar du gjort med hjälp av HTML och CSS.
När du har lagt till uppgifterna ska du komma ihåg att klicka på knappen “Update” för att spara ändringarna.

Om du inte klickar på knappen “Update” kommer du inte att kunna se previewen av your custom block.
Nu kan du gå till tabben “Front-end Preview” för att se hur ditt block kommer att se ut på front end på din WordPress website.

Om du tycker att allt ser bra ut kan du update ditt block igen för att save eventuella unsaved ändringar.
Step-by-Step 4: Använda ditt customize block i WordPress
Nu kan du använda ditt customize block i WordPress gillar du alla andra block.
Du behöver bara editera ett post eller en page där du vill använda detta block. Klicka sedan på knappen “Add Block” (+) högst upp i vänstra hörnet för att öppna menyn för blocket.

Här kan du använda sökfunktionen för att hitta ditt block genom att skriva in dess namn eller nyckelord. Lägg sedan till det på sidan eller i inlägget.
När du har infogat det custom blocket i innehållsområdet kommer du att se blockfälten som du skapade tidigare.

Du kan fylla i fälten i blocket efter behov.
När du flyttar dig från det custom WordPress blocket till ett annat, visar Editorn automatiskt en live preview av your block.

Du kan nu save din post och page och previewa den för att se ditt custom block i action på din website.
Så här ser blocket Testimonials ut på vår test site.

Bonus: Skapa customize templates för dina posts
Förutom att skapa egna block kan du lägga till egna mallar för webbplatsens blogginlägg eller sidor.
En template är en layout som you kan add to your post för att få den att se annorlunda ut jämfört med andra pages och annat content. Detta kan göra dina posts mer engagerande och visuellt tilltalande och kan hjälpa till att generera fler leads.
Du kan enkelt skapa en template för alla dina posts genom att skapa ett återanvändbart Group block.
Först måste du klicka på knappen “Add Block” (+) för att lägga till gruppblocket i posten. Sedan kan du add to alla block inom gruppen, inklusive heading, media och text, cover images, med mera.

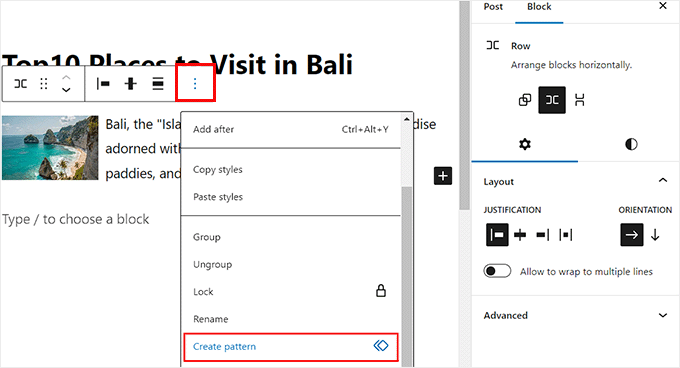
När du har skapat mallen för posten klickar du på menyn med tre punkter i blockets toolbar högst upp i blocket. Klicka sedan på knappen “Skapa mönster”.
Efter det kommer din template för posten att saved som ett återanvändbart block. Du kan komma åt det och add to det till vilket post som helst genom att öppna block menyn (+) och byta till “Patterns” tabs.

Tänk dock på att denna metod för att skapa custom post templates tillåter begränsad funktionalitet. För att skapa en mer beautiful custom template utan någon kodning kan du använda SeedProd, som är den bästa page buildern på marknaden.
För detaljer, se vår tutorial om hur man skapar customize templates för enskilda inlägg i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan bygga anpassade Gutenberg-block för din WordPress-webbplats. Du kanske också vill se vår guide om hur du lägger till en checklista för blogginlägg i WordPress-redigeraren och se våra viktiga tips för att använda kortkoder på din webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thanks for the tutorial using WPCode because it saved me a lot of time. I needed to insert one block into a 600 article and the first thing that came to my mind was that I would have to do it manually. This really saved me several hours of work.
WPBeginner Support
Glad our guide was helpful
Admin
sameer
Is there a way to add custom html and create editable block without a plugin ?
WPBeginner Support
There are ways but they are not beginner friendly.
Admin
Matthew Root
Does this only work on a Genesis Theme?
WPBeginner Support
No, as long as your site uses the block editor this plugin should work for you
Admin
Marvellous Adeniyi
Thanks for this, i was able to come up with an alert bar block to highlight important text.
This is very helpfull ✌
WPBeginner Support
Glad to hear our article was helpful!
Admin
Charli
This is great, but what do I do if I need things like API functionality in the custom block?
WPBeginner Support
That would require some coding knowledge and would go beyond what we would cover. You would want to look into the REST API for a starting point for understanding how to use APIs on your site if you’re looking to code.
Admin
Vikash Pareek
Every day I learn and cover new WordPress topics just with the help of your blog,
thanks wpbeginer
WPBeginner Support
You’re welcome!
Admin
Bilal Siddiq
I think the plugin is quite useful and we can build custom blocks to add contents within pages or blog posts. My team will surely give it a try and build some custom blocks in new projects.
WPBeginner Support
Glad to hear our recommendation will be helpful
Admin
Jeff
Hi. Why would I use this plug-in when Gutenberg has reusable and customizable blocks? It looks good but I can’t figure out the benefits.
WPBeginner Support
Reusable blocks would change all copies of that block across your site, this is mainly another method to have customized blocks
Admin
Mark
I like the idea of the plugin and thought it was what I was looking for. However, the fact that it’s only useful in a specific theme and would have to be replicated if I changed themes is a drawback.
Of course adding a page and HTML and CSS raises the difficulty level but far from all the languages and tools required to create a “native” block.
Sascha
Can I uninstall Block Lab after creating the Block? Or is it needed in order to have the blocks available?
WPBeginner Support
You would want to leave the plugin active
Admin
simonhlee
what are the pros and cons of building custom Gutenberg Blocks as opposed to using Advanced Custom Fields?
WPBeginner Support
They are normally used for two different purposes, custom blocks are for adding content inside the posts/pages themselves while advanced custom fields are normally for editorial uses or organizing content
Admin
Rob
Thanks for the write up on Block Lab.
If anyone has any questions, the team and I from Block Lab would love to help out.