När vi bygger webbplatser vill vi ibland lägga till varumärkets Facebook Feed på en av sidorna. På så sätt kan besökarna se de senaste uppdateringarna, meddelandena och interaktionerna i samhället utan att lämna webbplatsen.
Det finns visserligen manuella metoder, men de är inte de mest effektiva för att visa Facebook-innehåll.
Många av våra läsare har frågat om denna funktion, och efter att ha utforskat olika alternativ har vi bestämt oss för Smash Balloon för våra anpassade Facebook-feeds. Det är användarvänligt, fullspäckat med funktioner och passar WordPress-användare på alla nivåer.
I den här przewodniken guidar vi dig genom att skapa ett anpassat Facebook Feed i WordPress med vår beprövade metod.

Varför skapa ett Custom Facebook Feed i WordPress?
Enligt vår statistikrapport om sociala medier har Facebook över 3 miljarder aktiva användare varje månad. Det gör det till den största sociala mediesajten i världen. Som webbplatsägare har du kanske redan skapat en Facebook-sida eller -grupp där du engagerar dig med din publik.
Men personer som bara besöker din website kommer inte att se dina posts på Facebook. Genom att lägga till ett custom Facebook feed kan du visa visitorerna vad som händer i din grupp eller på din page.
Detta kan göra din website mer engagerande och intressant, särskilt om du postar multimedia content på Facebook, som videoklipp och images.

Det är också ett bra sätt att främja din Facebook page eller grupp, vilket hjälper dig att få fler Facebook likes och öka din följarskara.
Med detta sagt, låt oss se hur man addar ett custom Facebook feed till din WordPress.org site. Du kan använda snabblänkarna under för att navigera i denna Step-by-Step guide:
- Step 1: Install the Smash Balloon Custom Facebook Feed Plugin
- Step 2: Connect Your Facebook Page or Group to WordPress
- Step 3: Create a Custom Facebook Feed in WordPress
- Step 4: Customize Your Facebook Feed
- Step 5: Add Your Custom Facebook Feed to WordPress
- Bonus Tip: How to Add More Social Media Feeds to WordPress
Steg 1: Installera Smash Balloon Custom Facebook Feed Plugin
Det bästa och mest nybörjarvänliga sättet att lägga till ett Custom Facebook Feed till din WordPress-webbplats är genom att använda Smash Balloon Custom Facebook Feed plugin.
Med detta Facebook-plugin kan du visa ditt innehåll och dina kommentarer direkt på din webbplats och till och med kombinera inlägg från flera Facebook-flöden. Det gör det också enkelt att visa kraftfulla sociala bevis genom att bädda in Facebook-recensioner och community-inlägg på din webbplats.
Det första du behöver göra är att installera och aktivera plugin-programmet Smash Balloon Custom Facebook Feed Pro. För mer detaljer, se vår guide om hur du installerar ett plugin för WordPress.
I det här inlägget kommer vi att använda pro-versionen av Smash Balloon eftersom det tillåter dig att visa videor och foton i ditt Facebook-flöde, välja olika layouts, filtrera ditt flöde baserat på inläggstyp och mer.
Men det finns också en gratis version som gör att du kan skapa ett custom Facebook Feed för WordPress, oavsett vilken budget du har.
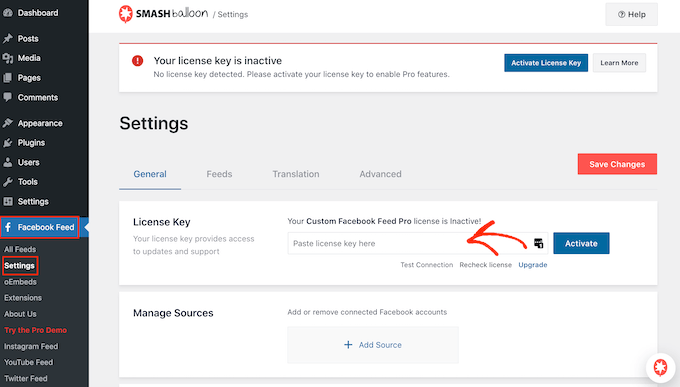
Vid aktivering måste du gå till Facebook Feed ” Settings och enter din licens key i fältet ‘License Key’.

You will find this information in your account on the Smash Balloon website.
När du har enter nyckeln klickar du bara på knappen “Activate”.
Step 2: Anslut din Facebook page eller grupp till WordPress
Smash Balloon Custom Facebook Feed allow you to create multiple feeds from your different Facebook pages and groups. Du kan även slå samman feeds för att skapa ett custom feed.
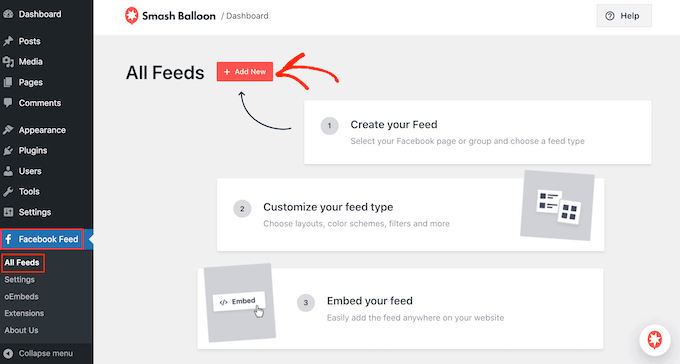
För att skapa ditt första feed, gå till Facebook Feed ” All Feeds och klicka sedan på ‘Add New’.

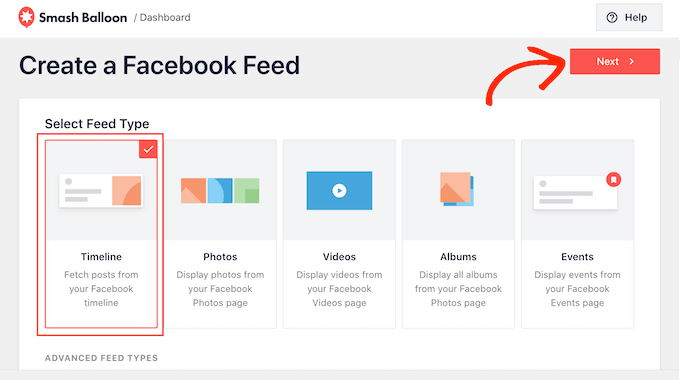
Smash Balloon låter dig visa Facebook-album, posts från din timeline, videoklipp, händelser och mycket mer. I den här guiden skapar vi ett “Timeline” Facebook feed, men du kan välja vilken feed-typ du vill.
När du har valt typ av feed klickar du på knappen “Next”.

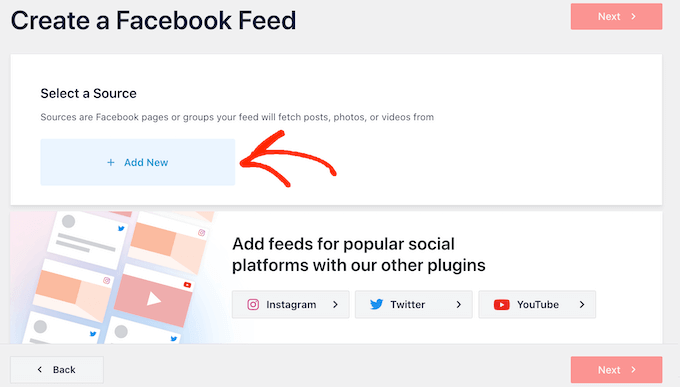
Nu måste du välja den Facebook-sida eller grupp där du kommer att få innehållet från.
För att komma igång klickar du på “Add New”.

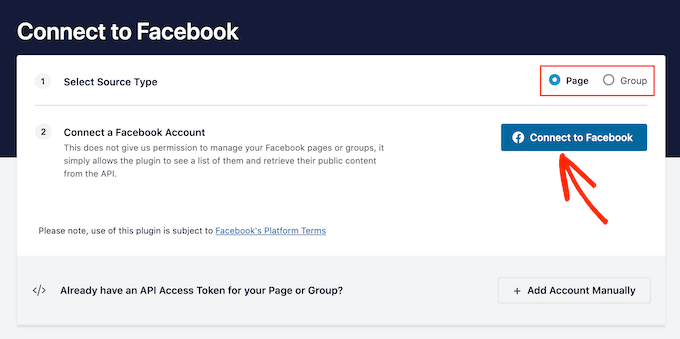
På nästa vy väljer du om du vill embedda ett Facebook-gruppfeed i WordPress eller skapa ett Facebook page feed.
Sedan klickar du bara på “Anslut till Facebook”.

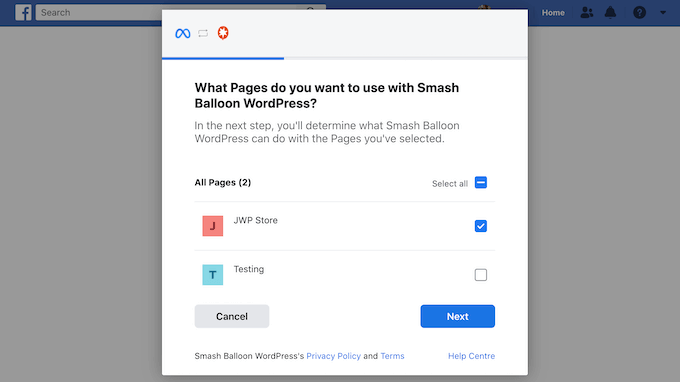
Detta öppnar en popup där du kan logga in på ditt Facebook account och välja de pages eller grupper som du vill använda i your feed.
När du har gjort ditt select klickar du på knappen “Next”.

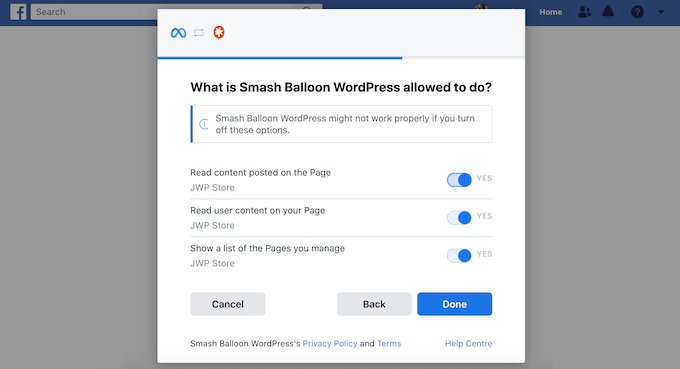
När du har gjort det kommer Facebook att visa all information som Smash Balloon kommer att ha tillgång till och de actions den kan utföra.
För att begränsa Smash Balloons åtkomst till ditt Facebook-konto klickar du bara på någon av brytarna för att vända dem från “Ja” till “Nej”. Tänk bara på att detta kan påverka det content som du kan visa i your feed på sociala media.
Med detta i åtanke rekommenderar vi att du låter alla dessa switchar vara aktiverade.

När du är klar klickar du på “Done”.
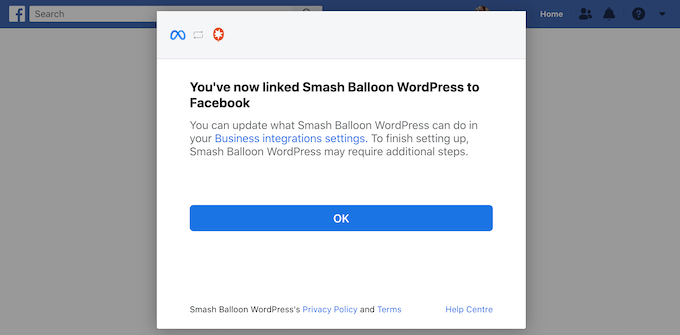
Efter en stund ser du ett message om att du utan problem har länkat din website WordPress till Facebook. Du kan nu klicka på “OK”.

När du har gjort det kommer Smash Balloon automatiskt att återföra dig till WordPress dashboard.
Step 3: Skapa ett Custom Facebook Feed i WordPress
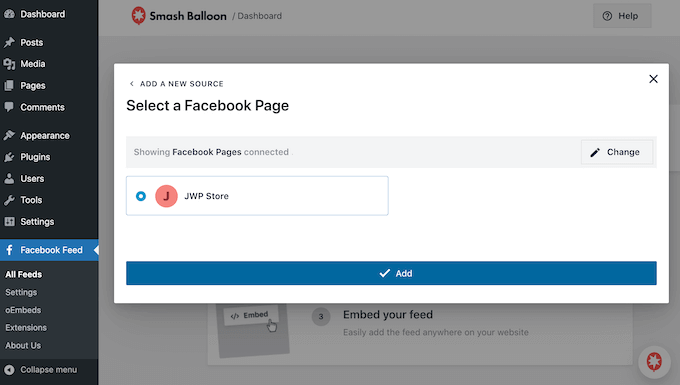
Du kommer nu att se en popup med den grupp eller page som du just länkade till din WordPress website. Välj bara alternativknappen bredvid din källa och klicka sedan på knappen “Add”.

Om du av misstag har close popupen behöver du inte få panik. Du kan helt enkelt uppdatera tabben för att öppna popupen igen.
När du har gjort det kommer du att återgå till Facebook Feed ” All Feeds page.
Precis som tidigare klickar du på knappen “Add New” och väljer sedan vilken typ av custom Facebook feed du vill skapa, till exempel tidslinje, foton eller videor.
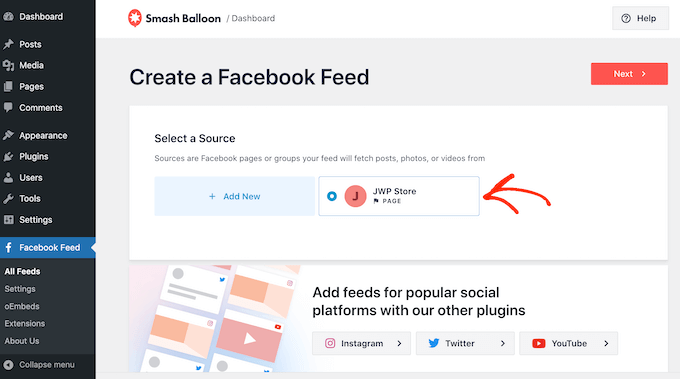
Klicka sedan på “Nästa”. Nu, under “Select a Source”, kommer du att se din Facebook-grupp eller page som ett alternativ.

Gå vidare och välj page eller grupp och klicka sedan på “Next”.
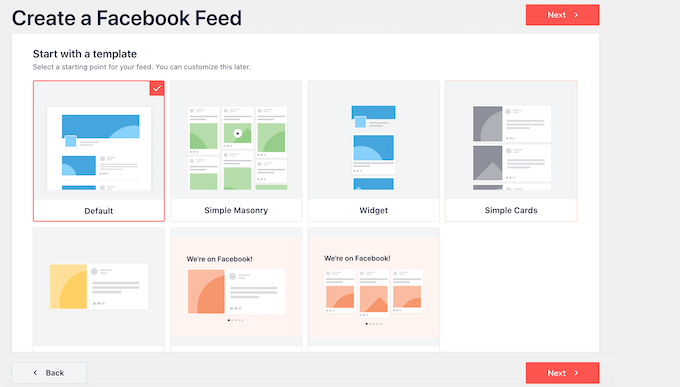
Du kan nu välja vilken template du vill använda som utgångspunkt för ditt feed. Alla dessa templates är helt anpassningsbara, så du kan finjustera dem så att de passar perfekt till din WordPress blogg eller website.
Vi kommer att använda templaten “Standard”, men du kan använda vilken template du vill.

När du har valt en design klickar du på knappen “Next”.
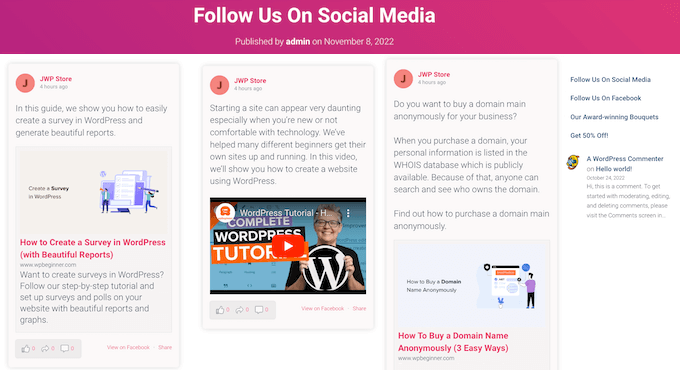
Smash Balloon kommer nu att gå vidare och skapa ett Facebook feed baserat på din källa och valda template. Det här är en bra början, men du kanske vill finjustera hur detta feed visas på din website.
Step 4: Customize din Facebook Feed
Pluginet Smash Balloon Custom Facebook Feed ger dig massor av alternativ för att redigera ditt feed. Med det i åtanke är det värt att se vilka ändringar du kan göra.
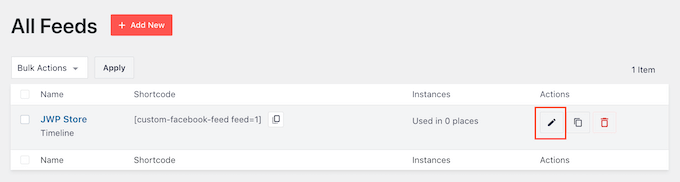
På vyn Facebook Feed ” All Feeds, hitta det flöde du just skapade och klicka på knappen “Edit”, som gillar en liten penna.

Detta öppnar feed editor, som visar en preview av hur det custom Facebook feed kommer att se ut på din website. Here, you can see all the embed Facebook videos, status updates, and other content that will appear on your WordPress website.
På vänster sida ser du alla de olika settings som du kan använda för att customize feeden. De flesta av dessa inställningar är självförklarande, men vi kommer snabbt att täcka några viktiga områden.

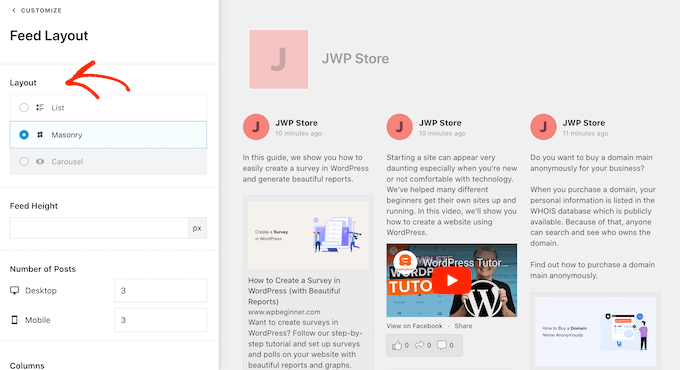
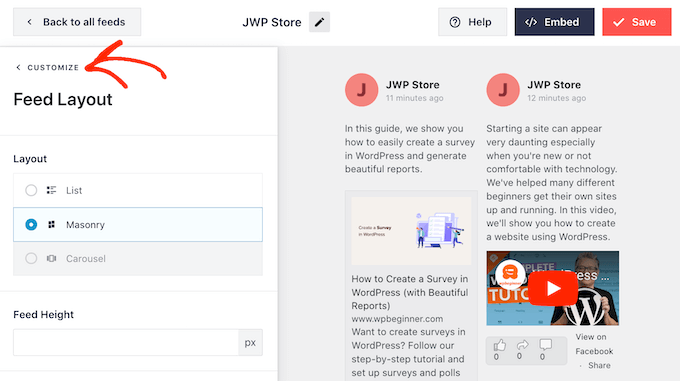
Till att börja med kan du ändra hur dina posts visas genom att clicka på ‘Feed Layout’.
På den här skärmen kan du växla mellan olika layouter och ändra höjden på flödet. Du kan även skapa en responsiv slider genom att välja “Carousel”-layouten.
När du gör ändringar uppdateras previewen automatiskt, så att du kan prova olika inställningar för att se vad som fungerar bäst för din website.

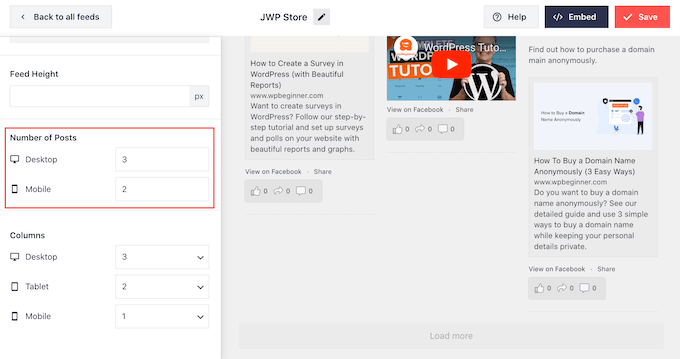
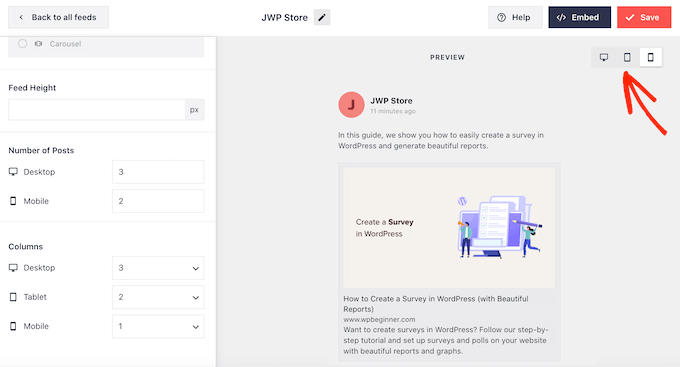
Som standard kommer feeden att visa samma antal posts på stationära datorer och mobila enheter som smartphones.
Mobila enheter har dock vanligtvis mindre vyer och mindre processorkraft, så du kanske vill visa färre posts på surfplattor och smartphones. För att göra detta skriver du bara in ett annat nummer i fältet “Mobile” under “Number of Posts”.

You can preview how your changes will look on desktop computers, tablets, and smartphones using the row of buttons in the upper-right corner.
Genom att prova olika layouts kan du skapa ett customize-flöde som ser bra ut, oavsett vilken device besökaren använder.

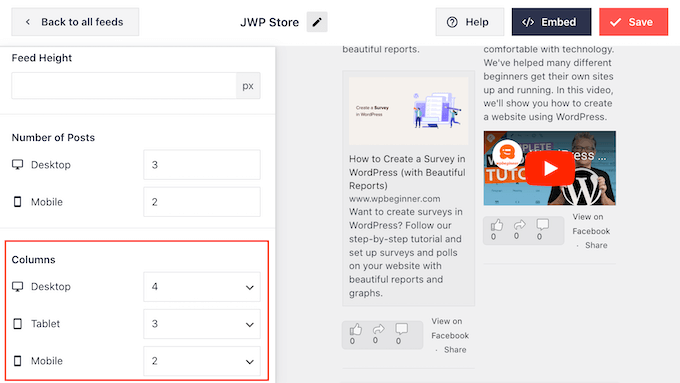
Som standard visar Facebook Feed färre Column på smartphones och surfplattor jämfört med stationära datorer. Detta gör att all your content passar bekvämt på mindre vyer.
Men när du har testat mobilversionen av din website i WordPress kanske du inte är nöjd med hur Column ser ut på smartphones och surfplattor. Om så är fallet kan du justera kolumnerna genom att ändra siffrorna i section “Columns”.

När du är nöjd med de ändringar du har gjort klickar du på länken “Customize” högst upp i menyn.
Då kommer du tillbaka till huvudläget i Smash Balloon Editor.

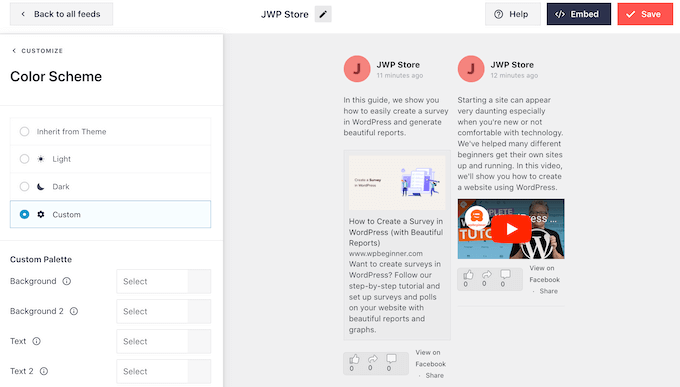
Därefter kan du klicka på “Color Scheme” i menyn till vänster och ta en titt på de olika färgerna du kan lägga till i Facebook Feed.
Som standard använder Smash Balloon ett färgschema som ärvs från ditt WordPress-tema, men du kan också välja “Light” eller “Dark” eller till och med skapa ditt eget customize-färgschema.

Du kan t.ex. ändra textfärgen så att den sticker ut från temats bakgrund.
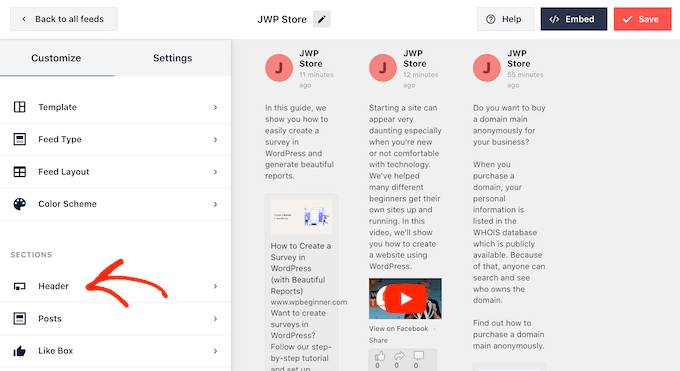
Som standard lägger Smash Balloon till en header i ditt feed, som är din Facebook profilbild och namnet på din page eller grupp. Detta kan add to lite extra sammanhang, snarare än att bara visa din Facebook timeline i WordPress.
För att ändra hur detta ser ut, click på “Header” i menyn till vänster.

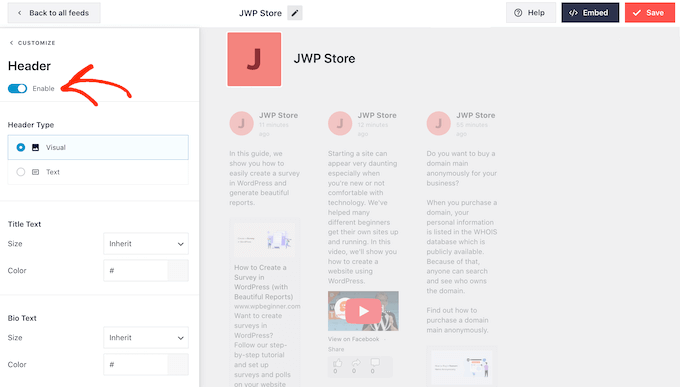
På den här vyn kan du ändra storlek och färg på headern, dölja eller visa din profilbild på Facebook med mera.
Om du vill ta bort headern helt och hållet klickar du på toggle för att ändra den från blå (aktiverad) till grå (inaktiverad).

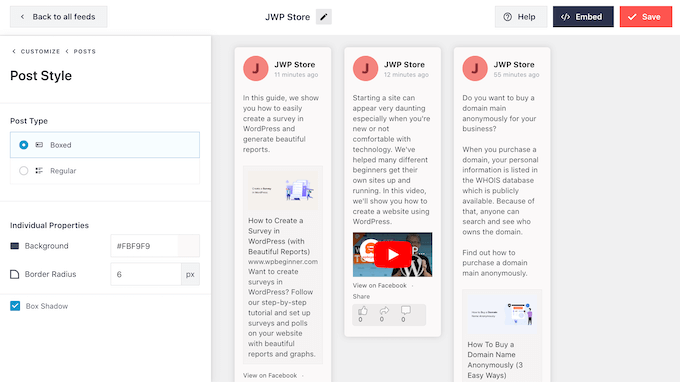
Nästa är vyn “Posts”. Här kan du ändra hur de enskilda posterna ser ut i det anpassade Facebook-feedet.
Du kan t.ex. växla mellan vanlig och boxad stil, ändra bakgrundsfärg, lägga till en boxskugga och mycket mer.

Som standard inkluderar Smash Balloon inte Facebook “gillar” -knappen i ditt feed.
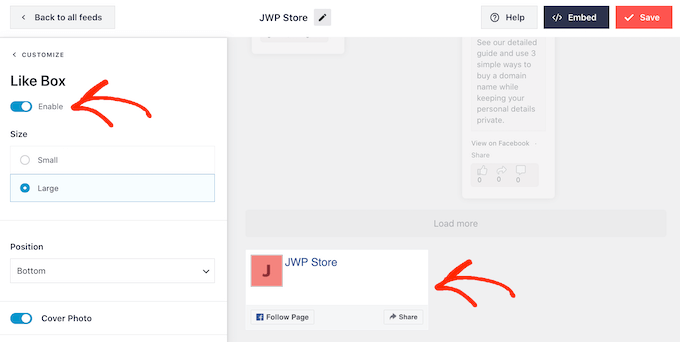
För att uppmuntra fler besökare att följa din Facebook-sida kan du add to den här knappen genom att välja “Like Box” i editorens vänstra menu.
Därefter klickar du helt enkelt på knappen “Aktivera” så att den blir blå. Om du nu rullar längst ner i previewen ser du en knapp för att “gilla”.

Du kan styla detta area med hjälp av olika Settings. Du kan t.ex. välja om knappen ska visas högst upp eller längst ner i feeden och om cover photo från din Facebook page ska inkluderas.
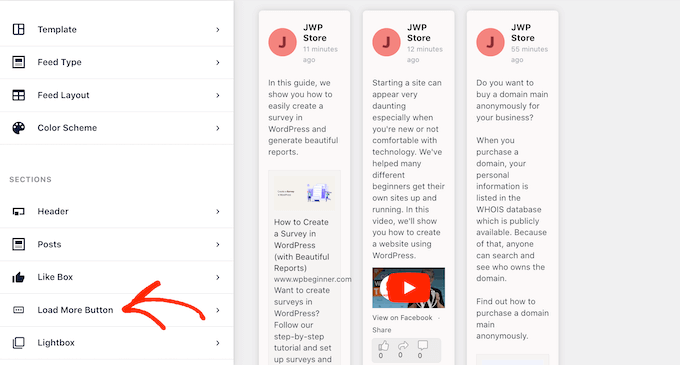
När du är nöjd med hur knappen “gillar” ser ut kan du gå vidare till vyn “Ladda fler knappar”.

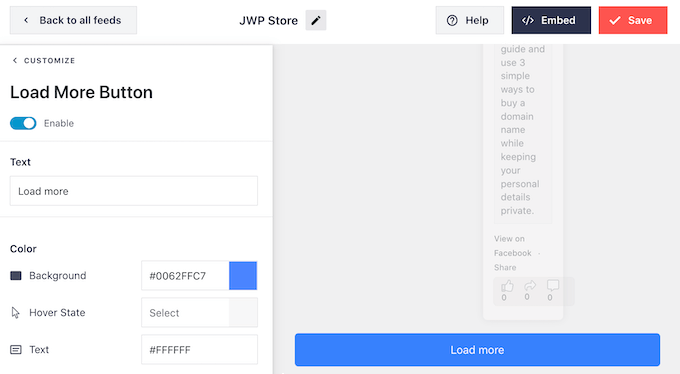
Knappen “Load More” uppmuntrar besökarna att rulla igenom mer av ditt Facebook feed.
Av den anledningen kanske du vill göra knappen mer iögonfallande genom att ändra bakgrundsfärg, textfärg och etikett.

Ett annat alternativ är att helt ta bort knappen “Hämtar mer” genom att clicka på “Enable” toggle så att den blir grå.
Att inaktivera knappen “Ladda mer” är användbart om ditt Facebook feed är tidskänsligt. Om du till exempel främst publicerar inlägg om din kalender för händelser på Facebook kanske besökarna inte behöver rulla igenom föregående inlägg eftersom de inte längre är relevanta.
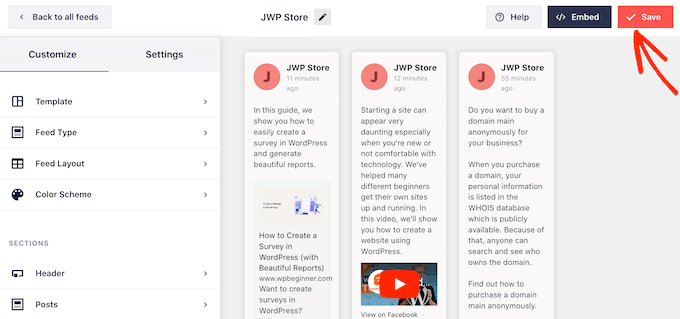
När du är nöjd med hur ditt Custom Facebook Feed är konfigurerat, glöm inte att clicka på “Save” för att store dina ändringar.
Nu är du redo att add to Facebook Feed till din WordPress website.

Step-by-Step 5: Add your Custom Facebook Feed till WordPress
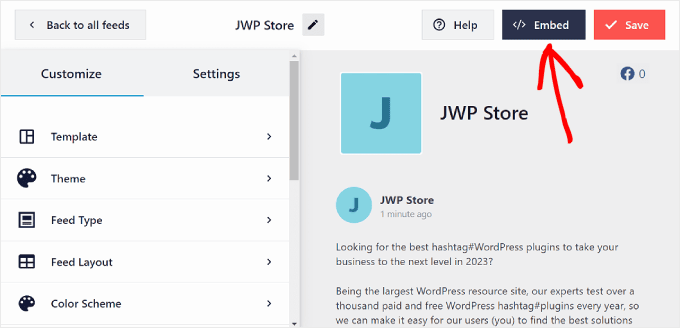
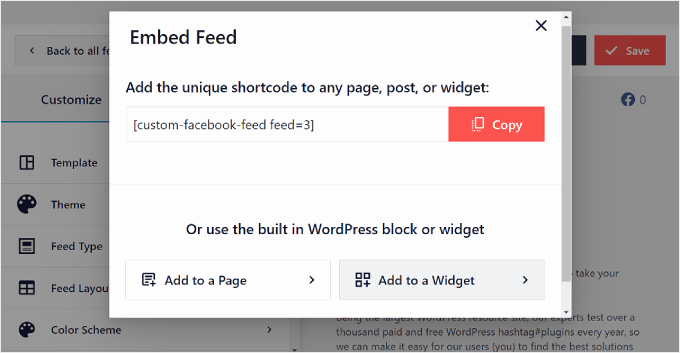
För att embedda Facebook feeds till WordPress, click the “Embed” button next to “Save”.

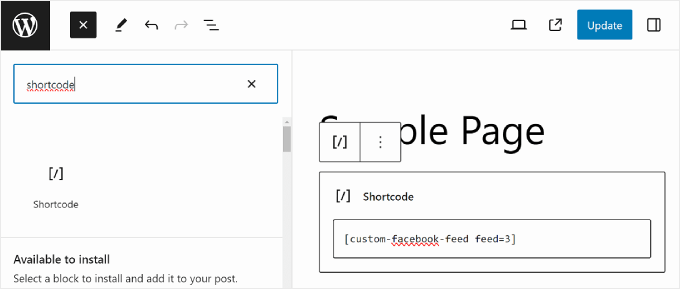
Du kommer nu att se två alternativ för att lägga till ditt Facebook feed: shortcode eller block.
Enligt vår erfarenhet är det enklare att inserta ditt Facebook feed med hjälp av ett block. För att göra det kan du antingen clicka på “Add to a Page” eller “Add to a Widget” om ditt theme har ett widget-ready area.
I vår guide kommer vi att använda knappen Add to a Page för exemplets skull.

Nu måste du välja en page att inserta Facebook feed till.
Välj bara en och click “Add”.

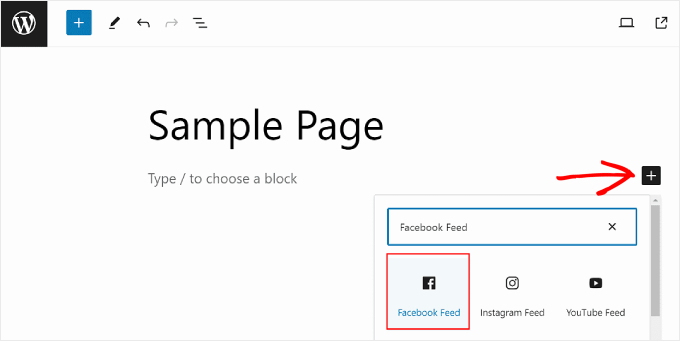
Du kommer att omdirigeras till block editor. Efter det klickar du bara på knappen “+ Add block” och searchar efter Facebook Feed-blocket.
I det här skedet kan du bara drag and drop det där det ser bäst ut.

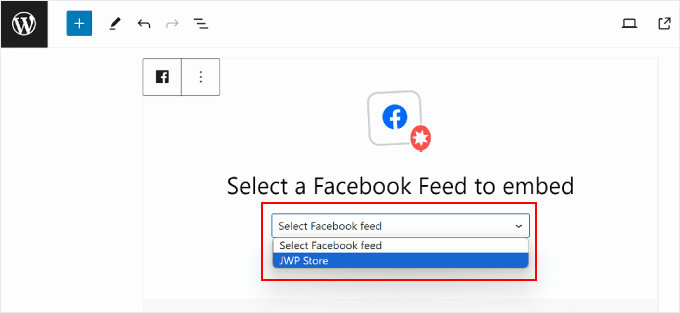
När du har gjort det går du vidare och väljer en källa för Facebook feed.
Like so:

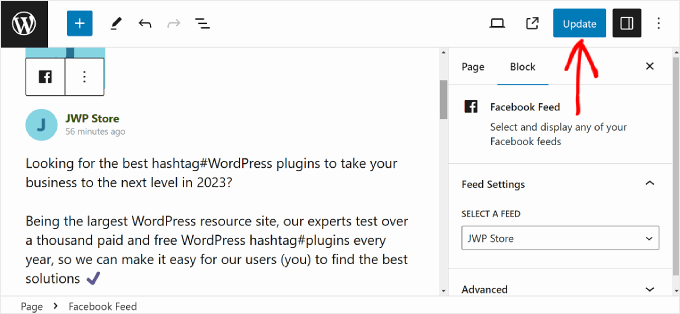
Din Facebook feed bör nu visas.
Klicka bara på “Update” för att göra ändringarna officiella.

Om du vill använda kortkodsmetoden kan du kopiera kortkoden från popupen Embed Feed tidigare.
Sedan klistrar du bara in shortcoden i ett shortcode-block i content editor när du redigerar en page, post eller widget i WordPress. När du är klar går du vidare och klickar på “Update”.
För mer information om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress.

Bonustips: Så här lägger du till fler social media feeds i WordPress
Om du vill embeda Facebook inläggsstatus i WordPress, visa din tidslinje, visa Facebook album, och mer, då är Custom Facebook Feed det bästa WordPress plugin för det.
Många websites har dock flera konton för social media, t.ex. en YouTube-kanal, en Twitter-profil och ett Instagram account. Om du skapar unikt content för varje plattform är det logiskt att visa detta content på din WordPress website.
Du kan visa de senaste videoklippen från din YouTube-kanal i WordPress med hjälp av det gratis tillägget Smash Balloon YouTube Feeds.

Med mer än 1 miljard aktiva användare varje månad är Instagram en utmärkt plats för att främja dina produkter, tjänster och blogginlägg.
Om du har ett Instagram-konto skapar du ett anpassat Instagram u och lägger sedan till det på en webbsida, i ett inlägg eller i ett widgetfärdigt område. Du kan även lägga till Instagram-bilder som går att shoppa i WordPress.

Vi hoppas att den här artikeln hjälpte dig att lägga till ett anpassat Facebook Feed i WordPress. Du kanske också vill se vår ultimata przewodnik för social handel för WordPress-användare och vår artikel om hur du automatiskt postar på Facebook via WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mike S
Can you cover how to automatically copy posts to 2 FB pages?
Darknote
Hi,
Putting the page ID does not work, you will get on debug, it is indicated in error
developers.facebook.com/tools/debug/You absolutely have to create a Facebook apps, the only good method!
RickH
Any plugin that will grab a FB ‘status’ from a personal (publicly visible) FB account into a separate post? So that each new status will create a new post?
Thanks…
Anthony
Thanks for this article. Have tried and success but i use this tool to find facebook ID, it can find group id and page id too
Shubha das
Thanks for sharing this post. Please let me know if free plugin are available for creating custom facebook feed.
melanie martins
Facebook feed by arrow is free, though i would love to see a tutorial to create my own facebook feed “plugin”
Munna Hossain
Great sharing. I am new in WordPress. I don’t know everything about WordPress. Your article will help to create custom facebook feed in my WordPress site. Thank you for sharing such an informative article.
WPBeginner Support
Glad you found it helpful
Admin
Tracy TC
Do you recognize the feed on the homepage of I like the fact that it includes thumbnail pictures from each post. I find that more visually interesting than showing my logo over and over in the feed. I don’t control that area of the website (although I do know that it is WP) and the host has no interest in sharing which plugin is used.
Thank you!!