Att kopiera WordPress-formulärinlämningar till kalkylblad tar mycket tid. Det tar timmar varje vecka, och en enda felaktig inklistring kan förstöra hela ditt arbetsflöde.
Men att hantera formulärinlämningar behöver inte innebära att hantera röriga kalkylblad och utspridda data.
Genom att koppla dina formulär till Airtable hålls allt organiserat åt dig, strömlinjeformar dina arbetsflöden och sparar dig från att slösa tid på manuell inmatning. 🗂️
På WPBeginner har vi testat olika plugins och metoder, och vi har hittat det enklaste sättet att skapa anpassade Airtable-formulär i WordPress. I den här guiden visar vi dig exakt hur – inga tekniska kunskaper krävs.

Varför skapa ett anpassat Airtable-formulär i WordPress?
Ett anpassat Airtable-formulär i WordPress ger dig ett smartare sätt att samla in, organisera och använda dina formulärdata – allt på ett ställe.
Föreställ dig att du driver en livlig webbplats med massor av data som kommer in från kontaktformulär, undersökningar och kundfrågor. Att hålla reda på all denna information kan snabbt bli en mardröm.
Du befinner dig vilse i ett hav av e-postmeddelanden, kalkylblad och dåligt organiserad data, och slösar värdefull tid på att försöka förstå allt. Det är här anpassade Airtable-formulär kommer till undsättning.
Airtable är ett datahanteringsverktyg som låter dig skapa anpassade datadrivna appar. På så sätt kan du bättre visualisera data som samlats in på din webbplats med hjälp av WordPress-formulär.
Till exempel kan du använda dina WordPress-kontaktformsdata i Airtable som ett CRM-verktyg (Customer Relationship Management) för att hantera leads och kontakter som samlats in via dina WordPress-formulär.
Du kan också lagra data från användarundersökningar på Airtable.
Här är några andra användningsfall för att använda Airtable med WordPress:
- 📄 Organisation – Håll uppgifter organiserade per projekt, tilldela ansvar och använd Kanban-vyer för att spåra framsteg.
- 📅 Innehållsplanering – Bygg en innehållskalender, spåra publiceringsdatum och tilldela skribenter och redaktörer för att öka din bloggtrafik.
- 🛒 Lagerhantering – Underhåll en databas med produkter för att övervaka lagernivåer för din onlinebutik.
I grund och botten kan du använda data som samlats in från dina WordPress-kontaktformulär i Airtable för att skapa anpassade appar, arbetsflöden och verktyg för din verksamhet.
Med det i åtanke, låt oss se hur du enkelt kan skapa ett anpassat Airtable-formulär i WordPress.
Hur man skapar ett anpassat Airtable-formulär i WordPress
För att skapa vårt anpassade Airtable-formulär i WordPress kommer vi först att skapa ett kontaktformulär med WPForms.
Vi kommer sedan att ansluta formuläret till Airtable genom att använda en tjänst som heter Uncanny Automator. Den fungerar som en brygga för att ansluta två olika appar utan kod. Du kan använda den med dussintals onlineappar, inklusive WPForms och Airtable.
Här är en översikt över stegen vi kommer att gå igenom i det här inlägget:
- Skapa ditt formulär i WPForms
- Skapa ditt Airtable-konto
- Konfigurera en bas och en tabell i Airtable
- Integrera Uncanny Automator med WPForms
- Bonustips: Skicka SMS-meddelanden till dina leads
- Vanliga frågor: Skapa ett anpassat Airtable-formulär i WordPress
- Vidare läsning: Väx ditt företag med WordPress
Redo? Låt oss börja.
Steg 1: Skapa ditt formulär i WPForms
WPForms är den bästa WordPress-plugin för att bygga kontaktformulär på marknaden och låter dig skapa alla typer av formulär enkelt med ett enkelt dra-och-släpp-gränssnitt.
På WPBeginner litar vi på WPForms för olika uppgifter, inklusive att skapa våra kontaktformulär och årliga användarundersökningar. Det gör formulärskapandet smidigt och effektivt, och du kan läsa vår detaljerade WPForms-recension för att se själv.
Först måste du installera och aktivera WPForms-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
📝 Notera: Du kan använda WPForms gratisversion för att integrera Airtable med WPForms. Att uppgradera till WPForms Pro låser dock upp alla 2 000+ formulärmallar, avancerade formulärfunktioner som villkorlig logik, fler betalningsalternativ och mer!
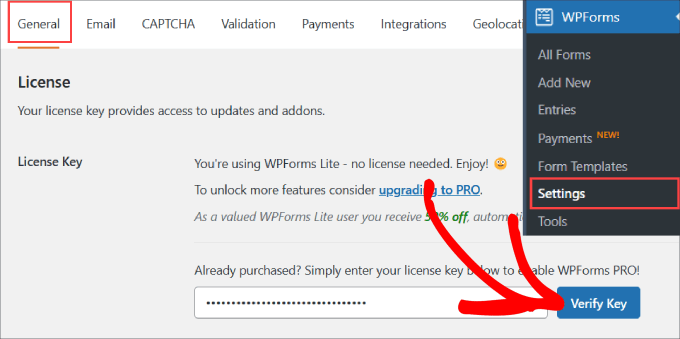
Efter aktivering måste du gå till sidan WPForms » Inställningar.
Under fliken ‘Allmänt’, ange licensnyckeln från ditt konto på WPForms webbplats och klicka på ‘Verifiera nyckel.’

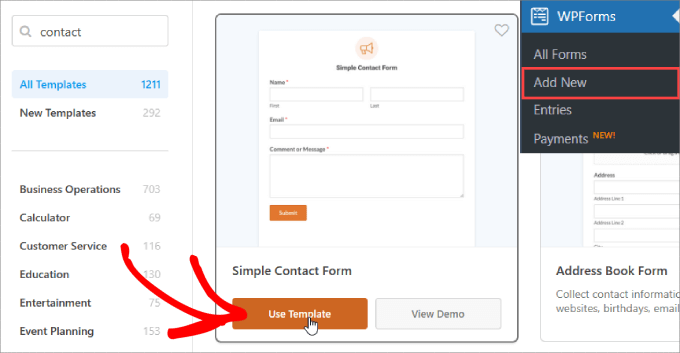
Därefter behöver du besöka sidan WPForms » Lägg till ny i din WordPress-instrumentpanel. Detta startar WPForms-byggargränssnittet, där du kan välja bland över 2000 förbyggda mallar.
WPForms har också en AI-driven formulärbyggare, så du kan skapa formulär genom att bara ange en kort prompt.

Detta gör det ännu snabbare att generera anpassade formulär utan att börja från noll.
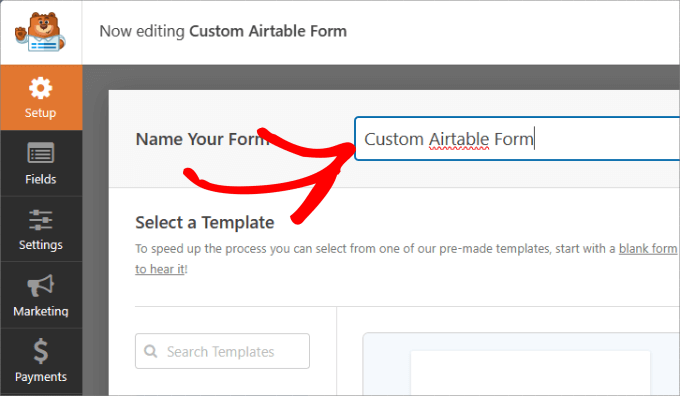
På sidan Inställningar, se till att ge ditt formulär ett namn så att du enkelt kan referera tillbaka till det.

Och för den här handledningen kommer vi att använda mallen 'Simple Contact Form'.
Så, låt oss sväva över den och klicka på ‘Använd mall.’

Härifrån kommer du till dra-och-släpp-redigeraren, där du enkelt kan anpassa formuläret.
Låt oss säga att vi skapar ett kontaktformulär för att samla in leads från B2B-prospekt. I det här fallet vill vi lägga till ‘Företag’ och ‘Telefonnummer’ till vårt kontaktformulär.
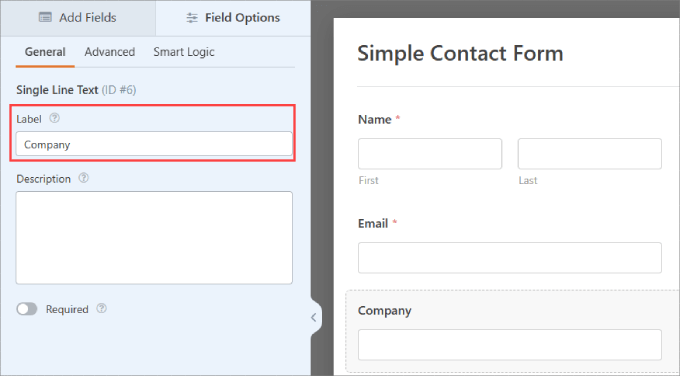
För att lägga till 'Företag' behöver du lägga till ett 'Enradigt textfält', klicka sedan på elementet och byt namn på fältet till 'Företag'.

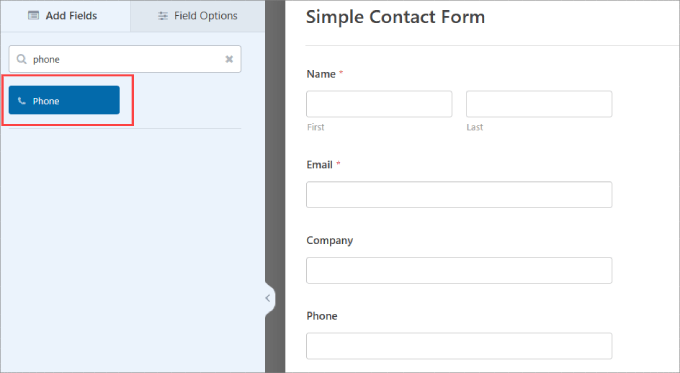
Om du vill att potentiella kunder ska ange sitt telefonnummer, dra bara fältalternativet 'Telefon' till redigeraren.
Lägg gärna till andra fält som passar dina behov. För mer information kan du se vår guide om hur man skapar ett kontaktformulär i WordPress.

När du har ställt in ditt formulär behöver du lägga till det på din WordPress-webbplats.
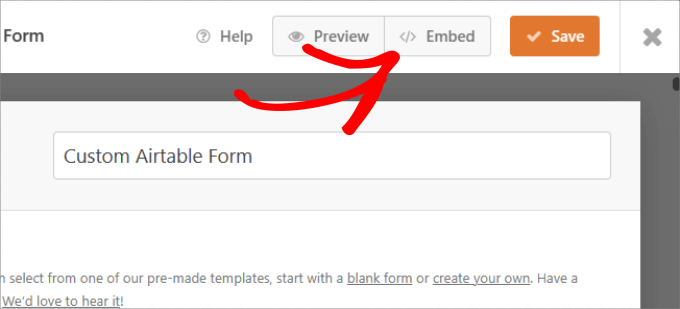
Klicka helt enkelt på knappen 'Bädda in' högst upp.

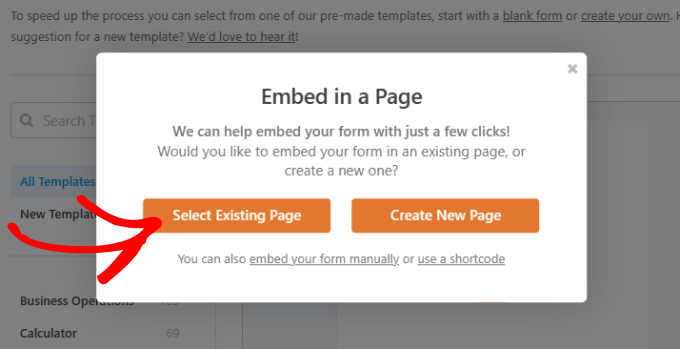
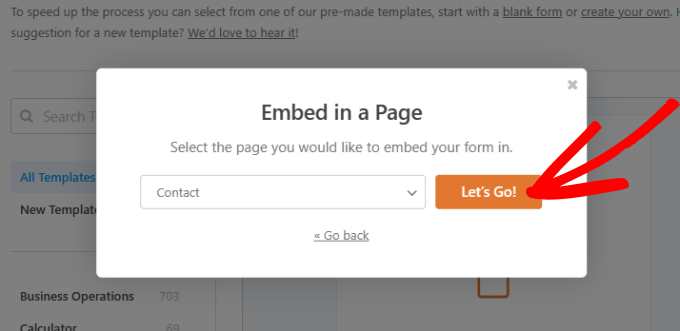
Du kan välja att bädda in kontaktformuläret på en befintlig sida eller en ny sida.
I det här fallet väljer vi 'Välj befintlig sida'.

Därefter kan du välja vilken sida du vill och klicka på knappen 'Låt oss gå!'.
Detta tar dig till WordPress innehållsredigerare för den sidan.

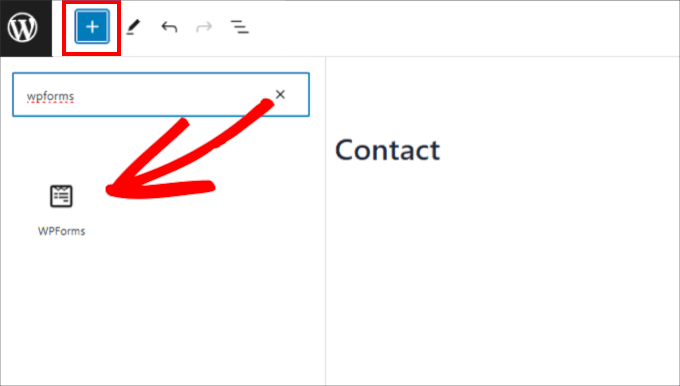
Allt du behöver göra är att trycka på '+' -knappen i det övre vänstra hörnet.
Hitta sedan och välj WForms-widgeten för att lägga till den på din sida.

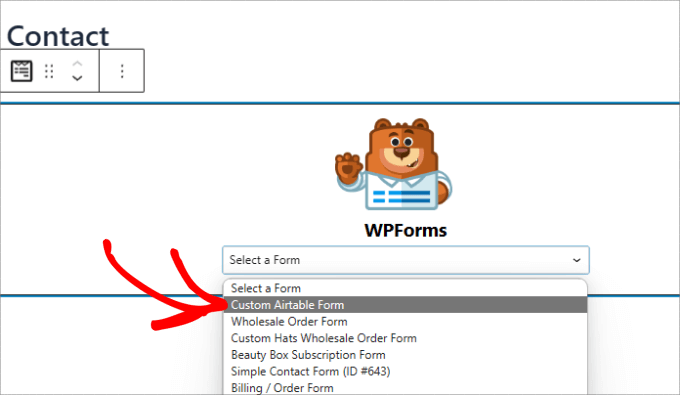
Härifrån kan du välja det kontaktformulär du just har skapat.
Det bäddar automatiskt in formuläret på din sida.

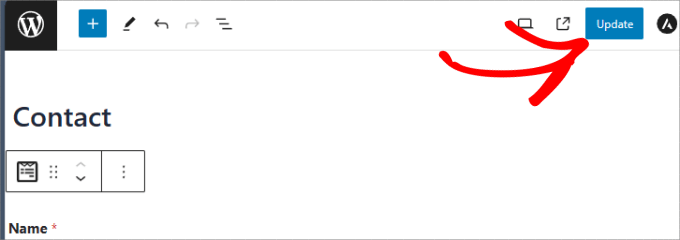
Därefter, se till att klicka på knappen ‘Uppdatera’ högst upp.
Nu bör ditt formulär läggas till på din WordPress-sida.

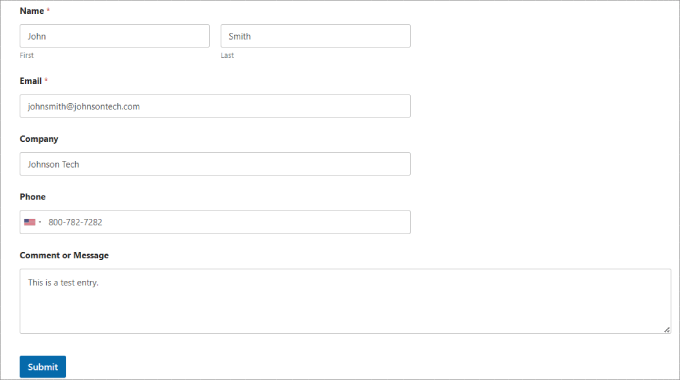
När du har lagt till ditt formulär på din webbplats, fortsätt och skapa en testpost. Detta kommer att användas för att ställa in och kontrollera anslutningen mellan WPForms och Airtable.
Här är vårt testinlägg, med namn, e-post, telefon, företagsnamn och ett meddelande:

🧑💻 Proffstips: Ibland försvinner e-postmeddelanden från WordPress-formulär eller hamnar i skräppost. För att åtgärda detta rekommenderar vi att du använder WP Mail SMTP för att säkerställa att dina aviseringar når inkorgarna. Följ vår steg-för-steg-guide för att åtgärda att WordPress inte skickar e-post.
Steg 2: Skapa ditt Airtable-konto
Innan vi integrerar Airtable med Uncanny Automator, låt oss se till att du har ett Airtable-konto.
På deras webbplats, klicka helt enkelt på knappen 'Registrera dig gratis' för att komma igång.

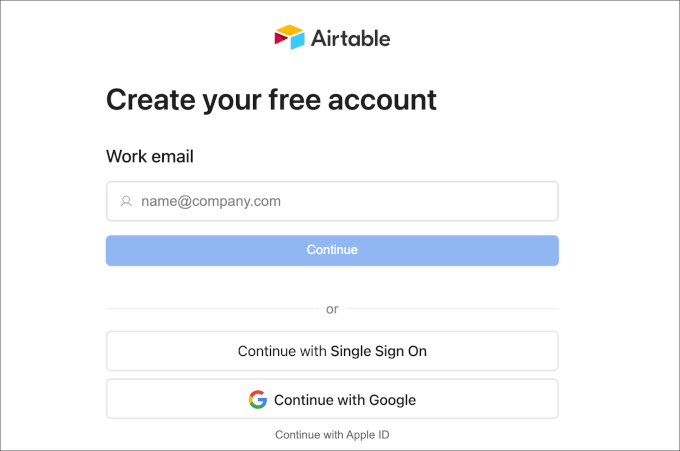
Du kommer sedan att uppmanas att ange din e-postadress. Alternativt kan du använda Single Sign On eller ditt befintliga Google-konto för att skapa ett Airtable-konto.
Välj gärna den metod du föredrar. Vi väljer ‘Fortsätt med Google.’

Därefter följer du bara guiden för kontoinställning.
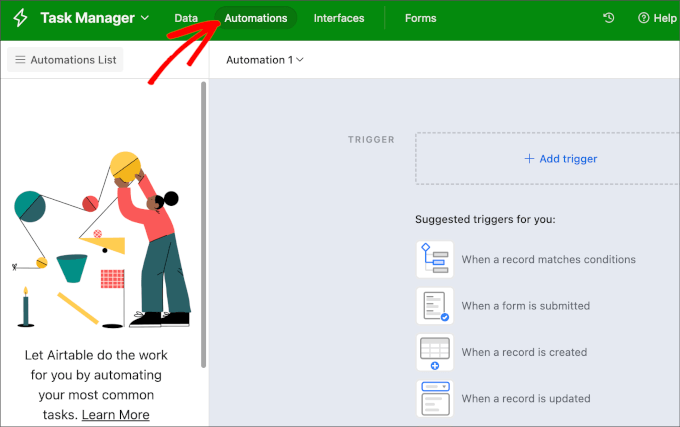
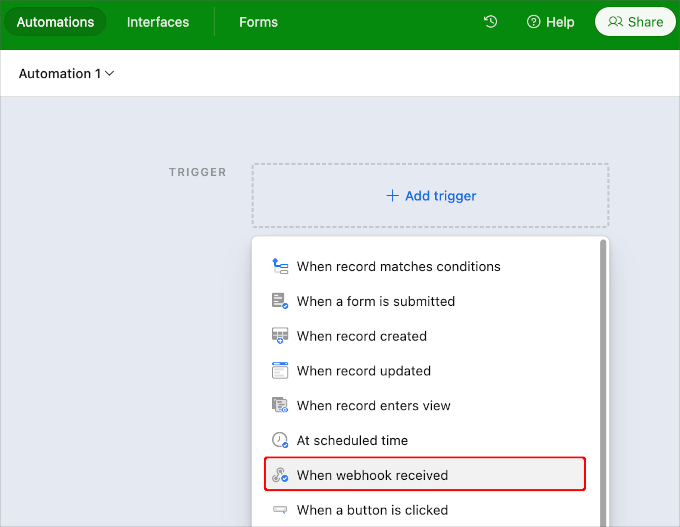
När du har skapat ett konto kan du växla till fliken 'Automatiseringar' längst upp till vänster i Airtable.

Klicka på knappen '+ Lägg till utlösare'.
Detta öppnar menyalternativen i rullgardinsmenyn, och du vill klicka på 'När webhook tas emot'.

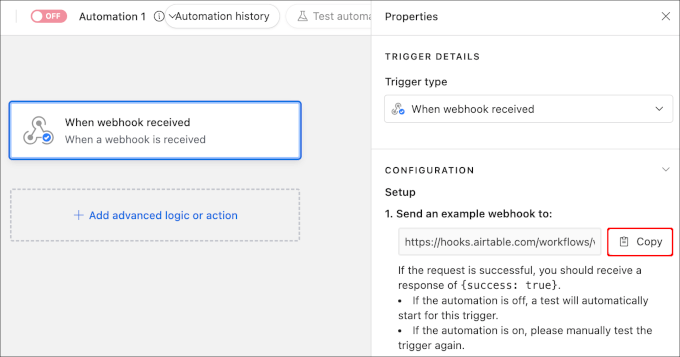
När det har lagts till bör du se en sidopanel till höger där du kan komma åt den unika webhook-URL:en.
Du behöver denna URL för nästa del av handledningen, så du vill klicka på knappen 'Kopiera' bredvid den.

Sedan kan du tillfälligt lagra denna URL någonstans bekvämt, som i ett anteckningsblock. Vi kommer att använda den senare i guiden.
Steg 3: Ställ in en bas och en tabell i Airtable
Därefter behöver vi skapa en bas i Airtable för att lagra all information som vi samlar in från vårt kontaktformulär.
Om du är nybörjare på Airtable, kanske du inte vet hur man ställer in en bas och en tabell.
Först och främst är basen den databas på toppnivå som används för att organisera och lagra information. En tabell i Airtable liknar ett blad i ett kalkylblad.
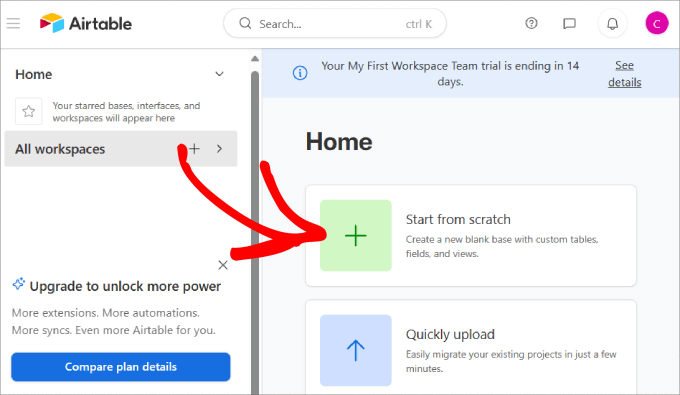
Gå till ditt Airtable-konto och klicka på alternativet ‘Starta från noll’ på din startsida.
Om du har ett befintligt kalkylblad som du vill migrera till Airtable, klickar du bara på alternativet ‘Ladda upp snabbt’.

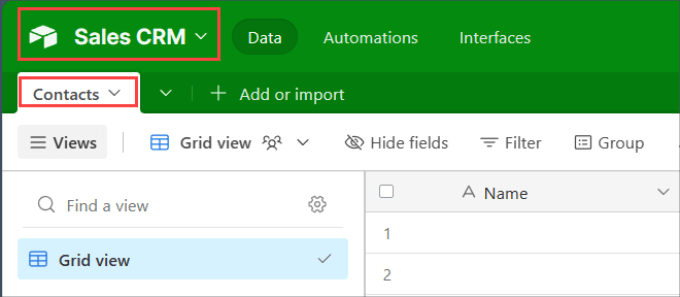
Ge din bas och tabell ett namn.
Vi har beslutat att döpa vår bas till ‘Sales CRM’ och tabellen till ‘Contacts.’

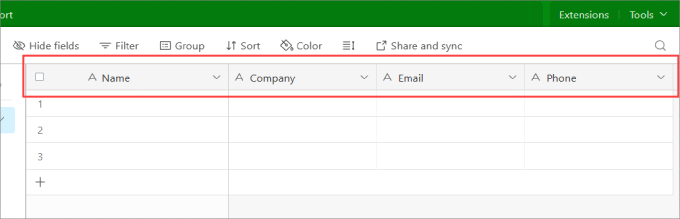
Ändra sedan de översta kolumnetiketterna så att de matchar formulärfälten du just har skapat i WPForms.
I det här fallet lade vi till etiketter för 'Namn', 'Företag', 'E-post' och 'Telefon'.

Du vill behålla den här fliken öppen, eftersom vi kommer att hänvisa tillbaka till den senare för att kontrollera om vår WordPress-automatisering fungerar.
Steg 4: Integrera Uncanny Automator med WPForms
Nu, låt oss gå tillbaka till din WordPress-instrumentpanel.
För att bygga en bro mellan WPForms och Airtable kommer vi att använda Uncanny Automator. Det är ett av de bästa och mest populära automationsplugins på marknaden, som används av mer än 40 000 WordPress-användare.
Vi har testat den grundligt och funnit den otroligt pålitlig för att automatisera WordPress-processer. Ta en titt på vår recension av Uncanny Automator för att se hur den kan förbättra ditt arbetsflöde.
Så, låt oss installera och aktivera Uncanny Automator-pluginet. Om du behöver hjälp kan du hänvisa till vår guide om hur man installerar ett WordPress-plugin.
📝 Notering: Du kan använda den kostnadsfria versionen av Uncanny Automator för att koppla ihop WPForms och Airtable. Med det sagt, Uncanny Automator Pro låser upp mer avancerade arbetsflöden, som att lägga till fördröjningar eller villkorsregler i dina recept.
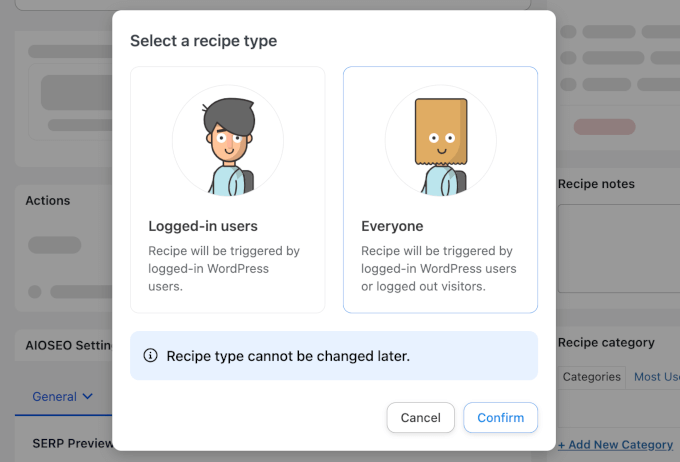
Vid installation vill du navigera till Automator » Lägg till ny för att skapa ett nytt recept. I popup-fönstret som visas, välj 'Alla'.
Detta säkerställer att automatiseringen gäller alla besökare, inte bara inloggade användare eller specifika roller, så att receptet körs närhelst en besökare utlöser åtgärden.

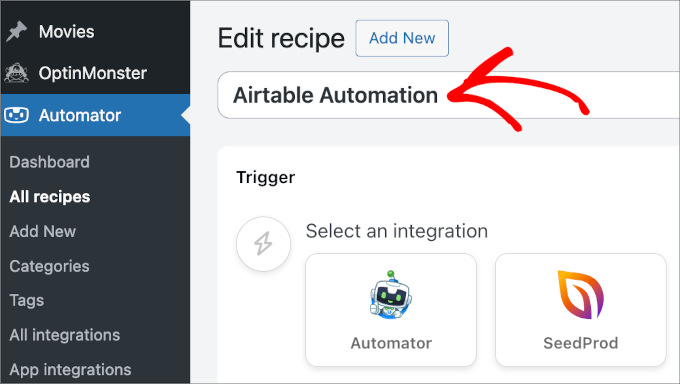
I redigeraren, ge ditt recept ett namn.
Vi rekommenderar att du använder ett enkelt namn så att du enkelt kan referera till det när du behöver det. Till exempel kommer vi att använda 'Airtable Automation' som receptnamn.

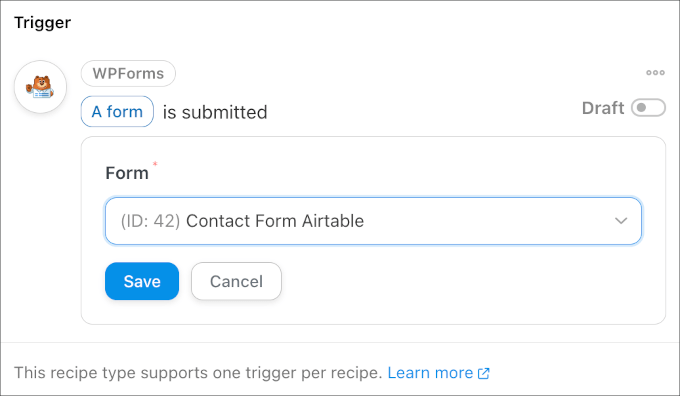
Nu går vi vidare till avsnittet 'Utlösare'.
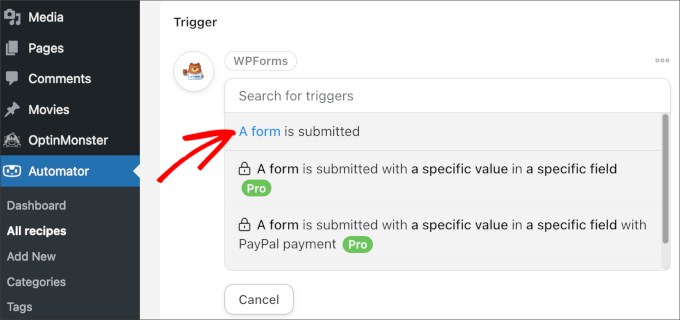
Här vill du välja WPForms och sedan välja utlösaren från den tillgängliga listan i rullgardinsmenyn. Låt oss välja 'Ett formulär skickas in'.

Därefter behöver du välja vilken formulär som ska utlösa automatiseringen.
Välj den vi just skapade från rullgardinsmenyn. Glöm sedan inte att klicka på knappen 'Spara'.

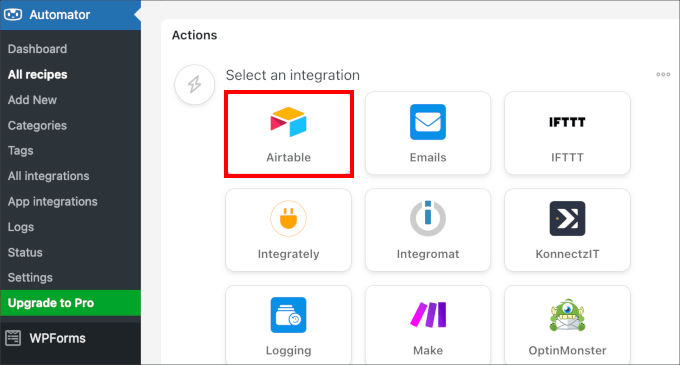
Med det gjort, låt oss scrolla ner till avsnittet 'Åtgärd'.
Härifrån kan du klicka på 'Lägg till åtgärd' och välja 'Airtable'.

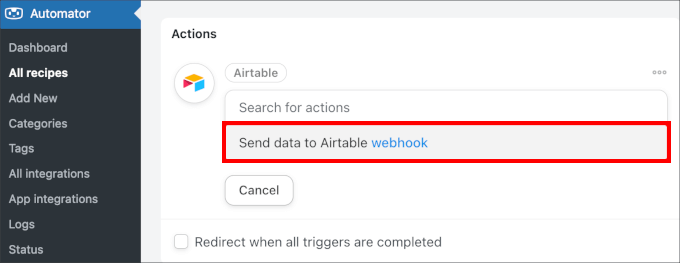
Du kommer sedan att uppmanas att klicka på 'Skicka data till Airtable webhook'.
Fortsätt och välj alternativet.

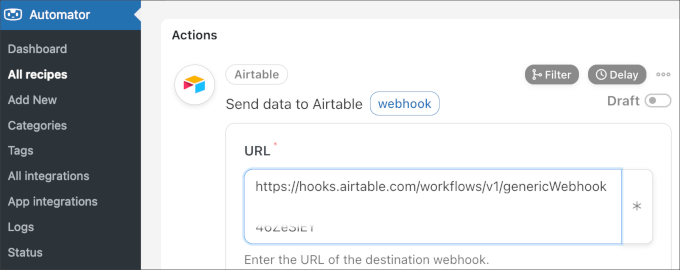
Härifrån vill du öppna anteckningen där du lagrade den unika Airtable webhook-URL:en från föregående steg. Kopiera bara URL:en till urklippet.
Låt oss sedan återgå till WordPress-fliken.
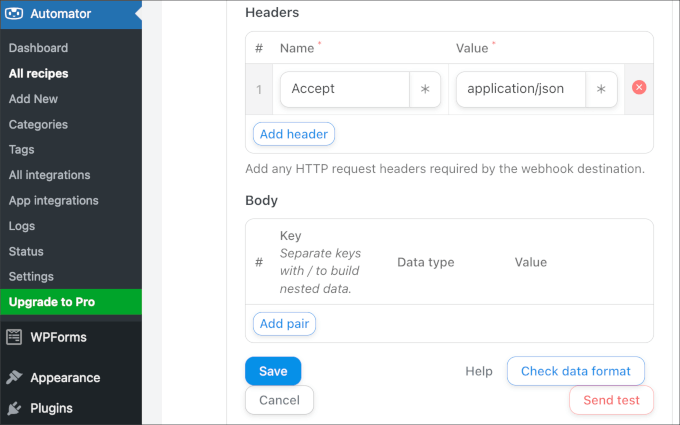
Klistra in webhook-URL:en i fältet 'URL'.

Därefter kan du lämna alla andra inställningar som de är och skrolla till botten av panelen.
Här ser du några alternativ. Om du vill kan du klicka på ‘Skicka test’ för att se om ditt Airtable-konto tar emot data. Sedan finns knappen ‘Kontrollera dataformat’, som låter dig förhandsgranska utgående data.
När du är nöjd med allt kan du fortsätta och klicka på knappen 'Spara'.

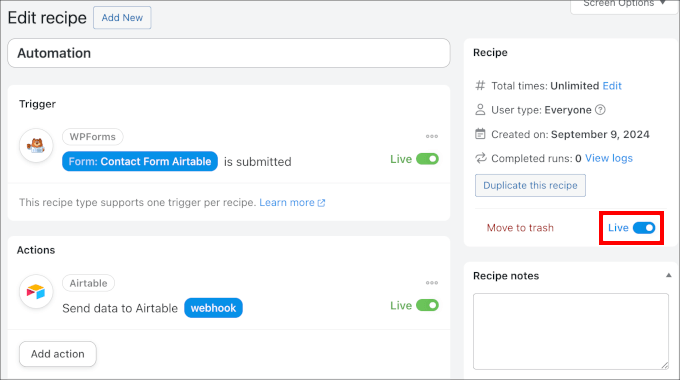
När du har ställt in ditt recepts utlösare och åtgärd vill du se till att det börjar fungera.
Växla helt enkelt omkopplaren i panelen till höger från 'Utkast' till 'Live'.

Och det är allt som krävs!
Nu, när någon skickar in ett formulär, kommer data att skickas till Airtable.
Bonustips: Skicka SMS-meddelanden till dina leads
Om du tyckte att den här integrationen var användbar, kanske du också vill skicka SMS-aviseringar till personer som har fyllt i ditt kontaktformulär.
Detta är ett utmärkt sätt att hålla dem uppdaterade om statusen för deras begäran.
Till exempel, låt oss säga att du har potentiella kunder som besöker din landningssida och sedan fyller i ditt formulär, vilket indikerar intresse för dina tjänster. Medan formulärdata matas in i ett Airtable, vill du ha en annan anslutning som automatiskt skickar SMS-meddelanden till dina potentiella kunder så att de vet vad de kan förvänta sig av dig.
Ett av de bästa alternativen är att använda Brevo, som är en populär e-postmarknadsföringstjänst som också låter dig skicka SMS-meddelanden till dina potentiella kunder.

Med den här programvaran kommer du att kunna importera dina kontakter och sedan skicka textmeddelandekampanjer. För mer information, följ bara vår handledning om hur man skickar SMS-meddelanden till dina WordPress-användare.
Vanliga frågor: Skapa ett anpassat Airtable-formulär i WordPress
Här är några vanliga frågor om att använda Uncanny Automator med WPForms och Airtable:
Kan jag använda andra WordPress-formulärplugins förutom WPForms?
Ja, det kan du. Uncanny Automator integreras med många andra populära online-formulärbyggare, inklusive Formidable Forms och Gravity Forms.
installationsprocessen är mycket lik. Du skulle helt enkelt välja din föredragna formulärbyggare som utlösare när du skapar ditt Uncanny Automator-recept.
Behöver jag betalversionen av Uncanny Automator för detta?
Nej, gratisversionen av Uncanny Automator är allt du behöver för att koppla ihop WPForms och Airtable som visas i den här handledningen. Pro-versionen erbjuder fler appintegrationer och avancerade funktioner om du har mer komplexa behov.
Är Airtable gratis att använda?
Airtable erbjuder en gratis plan som är ganska generös och fungerar perfekt för denna integration. Det är en utmärkt startpunkt för de flesta småföretag och personliga webbplatser.
Om dina databehov växer, erbjuder de även betalda planer som ger fler poster, lagringsutrymme och avancerade funktioner.
Vidare läsning: Väx ditt företag med WordPress
Grattis, du vet nu hur du skapar ett anpassat Airtable-formulär i WordPress! Denna kraftfulla koppling kommer att hålla dina formulärdata organiserade och spara dig en massa manuellt arbete.
Nu när din datainsamling är automatiserad kan du utforska fler sätt att växa din verksamhet. Vi rekommenderar att du tittar på:
- Tips för att växa ditt företag online (utan mycket pengar)
- En guide för småföretagare till artificiell intelligens
- Hur man använder kontaktformulär för att växa din e-postlista i WordPress
- Hur man får SMS-textmeddelanden från dina WordPress-formulär
- Hur man skapar flerspråkiga formulär i WordPress
- Hur man spårar och minskar formulärsavhopp i WordPress
- Hur man skapar en gratis företags-e-postadress (på bara 5 minuter)
- Bästa företagstelefontjänster för småföretag
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





kzain
Detta är ett fantastiskt inlägg! Jag har letat efter ett sätt att effektivisera min hantering av formulärdata. Att kombinera Airtable med WordPress låter som en spelväxlare. Jag är exalterad över att prova detta. Tack för det detaljerade inlägget
Jiří Vaněk
Jag har några omröstningar på min blogg, men det här sättet är bekvämare för att göra kalkylblad med svar och data från användare på min blogg. Detta är en bra idé hur man gör det på ett bättre sätt. Tack så mycket.
ibrar
Detta är verkligen till hjälp för mig, tack! Fortsätt med det goda arbetet.
WPBeginner Support
Glad our guide was helpful
Admin