Att skapa en kupong-popup för din WordPress-webbplats är ett bra sätt att öka konverteringen och erbjuda specialerbjudanden till dina besökare. Du behöver dock en lösning som är både enkel och effektiv så att du inte slösar tid på att konfigurera den.
Med över 16 års erfarenhet av att hjälpa ägare av e-handelswebbplatser har vi funnit att OptinMonster är det bästa verktyget för att skapa kupongpopup-fönster. Dess dra-och-släpp-funktioner och färdiga mallar gör det enkelt att skapa popup-fönster utan att behöva kodningskunskaper.
Enligt vår erfarenhet gör OptinMonster det enkelt att designa visuellt tilltalande popup-fönster. Vi använder det på vår webbplats och vi har sett hur snabb och enkel processen kan vara. Det har sparat oss tid och ökat engagemanget.
I den här artikeln går vi igenom steg-för-steg-processen för att skapa en kupong-popup på WordPress.

Varför ska du erbjuda besökarna en coupon?
Ofta är nya företagare oroliga för att kuponger kommer att äta upp deras vinster. Etablerade företagare vet dock att rabatter är ett kraftfullt sätt att få besökare att bestämma sig istället för att sitta på staketet.
Att erbjuda kupongkoder hjälper dig:
- återhämta försäljning av övergivna kundvagnar,
- konvertera besökare till kunder, och
- göra mer försäljning.
De flesta e-handelsplattformar gillar WooCommerce allow you to easily create coupon codes. Men att dela dessa kupongkoder med dina kunder gör all skillnad.
Därför kommer vi i den här artikeln att dela med oss av två olika sätt att dela kuponger med dina besökare. Dessa inkluderar en kupong exit popup och en kupong spin-a-wheel optin.
Låt oss ta en titt på hur man skapar en coupon popup i WordPress eller WooCommerce.
Så här skapar du din Coupon Popup i WordPress
Det bästa sättet att skapa en coupon popup är genom att använda OptinMonster. Det är den bästa WordPress popup plugin och lead generation programvara på marknaden.
På WPBeginner använder vi OptinMonster för att skapa popup-annonser, slide-ins, inline-popup-annonser och header-banners för specialerbjudanden och erbjudanden. För mer information om våra erfarenheter med det, se vår OptinMonster-recension.
Först måste du besöka OptinMonster-webbplatsen för att skapa ett konto. Klicka bara på knappen “Kom igång OptinMonster nu” för att komma igång.

Du behöver åtminstone Growth-planen eftersom den innehåller Coupon Wheel-kampanjer och avancerade inriktningsregler för dina popups.
Efter det måste du installera och aktivera OptinMonster plugin på din WordPress site. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Tillägget fungerar som en kontakt mellan ditt OptinMonster-konto och din WordPress website.
När du aktiverar plugin kommer du att se OptinMonster setup wizard. Gå vidare och klicka på knappen “Anslut ditt befintliga konto”.

Ett nytt fönster öppnas nu där du måste ansluta din WordPress site med OptinMonster.
Klicka bara på knappen “Anslut till WordPress” för att fortsätta.

Du kan också ansluta din WooCommerce store med OptinMonster. Se bara till att du har ställt in en ecommerce store i WordPress.
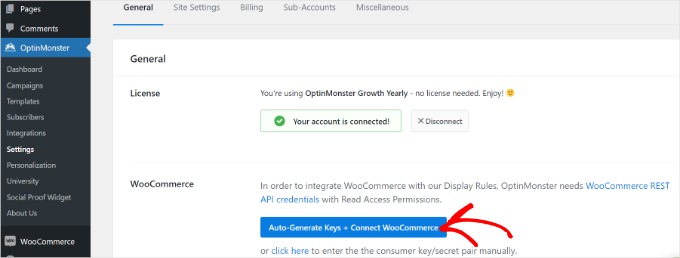
Först måste du gå till OptinMonster ” Settings från din WordPress adminpanel.
Efteråt, head till “Allmänt” tabben och klicka på “Auto-Generera nycklar + Anslut WooCommerce” knappen.

WooCommerce kommer nu att generera nycklar automatiskt och ansluta till ditt OptinMonster account.
Nu är du redo att skapa din första popup-kampanj med kuponger. I följande avsnitt kommer vi att berätta hur du gör det. Men först, här är en snabb översikt över alla steg du kommer att gå igenom:
Är du redo? Låt oss komma igång!
Steg 1: Skapa din kupongpopup-kampanj
För att skapa en kampanj kan du gå till OptinMonster ” Kampanjer från din WordPress dashboard och sedan klicka på knappen “Skapa din första kampanj”.

På nästa vy kommer OptinMonster att visa olika kampanjtyper och templates.
Först måste du välja en kampanjtyp. Vi kommer att använda “Popup”, vilket bör vara standardvalet.

Efter det kommer du att bli ombedd att select en template.
OptinMonster har ett stort utbud av templates som du kan välja mellan, med massor av olika layouts och färgscheman. Templatet “Coupon” är perfekt för att skapa denna popup. Du kan dock välja en annan templates om du föredrar det.
Du kan använda search boxen för att hitta Coupon template eller rulla ner på page.

Därefter hoverar du över templaten och klickar på knappen “Use Template”.
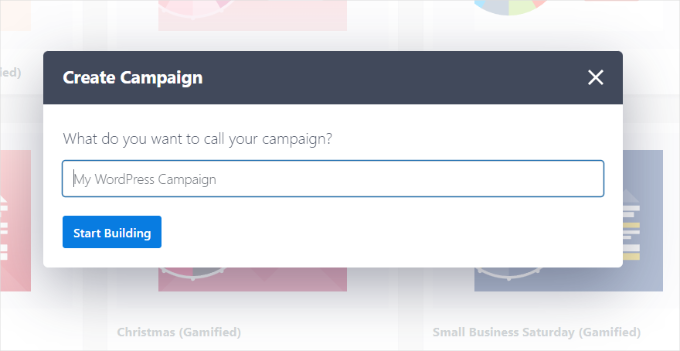
Det sista steget innan du bygger din coupon popup är att namnge kampanjen. När du har enter ett namn klickar du på knappen “Start Building”.

Steg 2: Utforma din popup-kupong
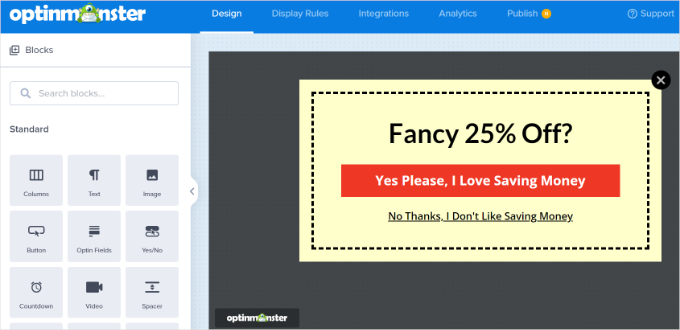
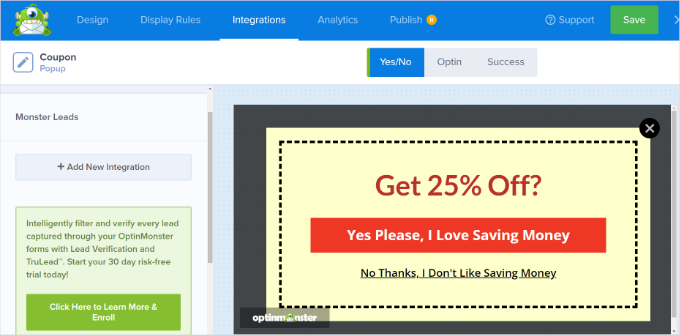
När du har klickat på “Start Building” ser du kampanjbyggaren med drag and drop.
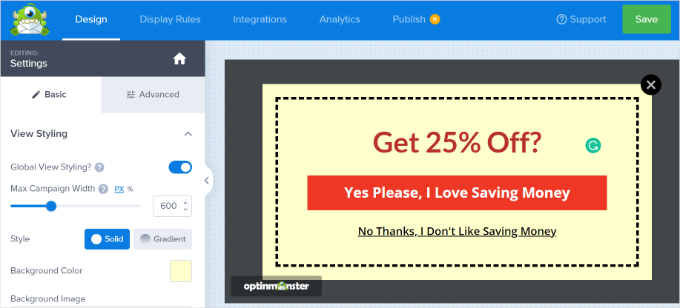
Du kan använda den för att add to olika block till din template och ändra text, färger och design på coupons på det sätt du gillar.

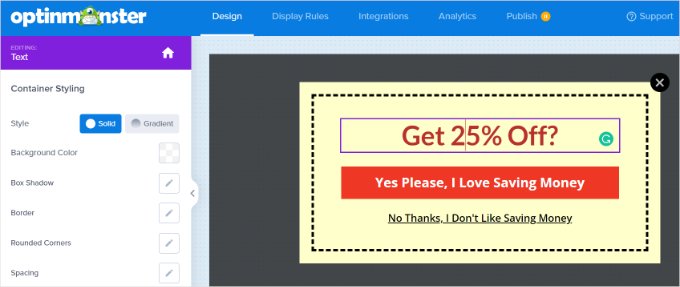
You can also click on any element of the design to change it further. Här har vi editerat texten och gjort den i en annan färg.
Så snart du gör dina ändringar kommer du att se uppdateringar i realtid i mallen för coupon popup.

Du kanske vill experimentera med olika typsnitt och färger för att få din text att sticka ut i popup-fönstret eller matcha ditt varumärke.
Utanför texten och elementen i popupen kan du också ändra bakgrundsfärgen, add to en image till din coupon, ställa in kantfärgen, ändra kantstilen och mycket mer.

När du är klar med ändringarna ska du se till att du lagrar din kampanj genom att clicka på den gröna knappen “Save” högst upp på vyn.
Steg 3: Besluta om hur du ska leverera din kupongkod
Nu när du har ställt in din coupon popup måste du bestämma hur du faktiskt ska leverera kupongkoden till din visitor.
Det finns flera sätt att göra detta i OptinMonster, men det bästa sättet är att leverera coupon-koden direkt via OptinMonsters Success view och skicka den via email nyhetsbrev.
På så sätt, om besökaren inte är redo att köpa omedelbart, har de kupongkoden i sin e-postinkorg för enkel referens senare.
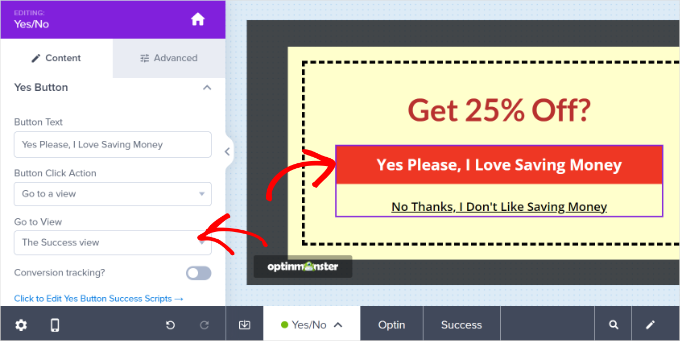
Som standard är din popup med coupons redan utformad för att använda “the Success view” så snart du klickar på knappen. För att kontrollera kan du clicka på knappen och sedan se alternativet “Go to View” på vänster sida av din vy.

Om du vill ha en annan action på knappen kan du ändra det här. För din första coupon rekommenderar vi dock att du klistrar fast dig vid standarden.
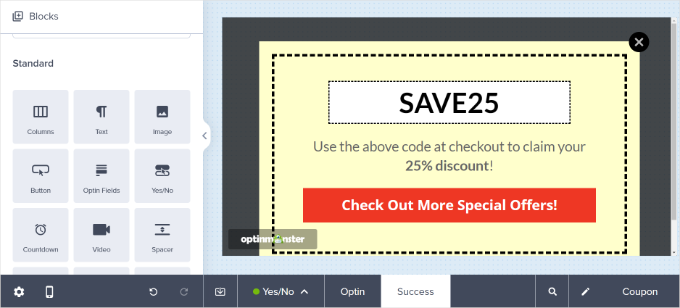
Sedan kan du redigera din framgångsvy på fliken “Design” i alternativet “Framgång” längst ned på skärmen.
Standardutseendet ser ut så här, men du kan redigera det hur du vill, precis som du redigerade din kupongpopup.

Steg 4: Ändra visningsreglerna för din kupongpopup
Som standard kommer din coupon popup att visas för besökare efter att de har varit på någon page på din site i 5 sekunder.
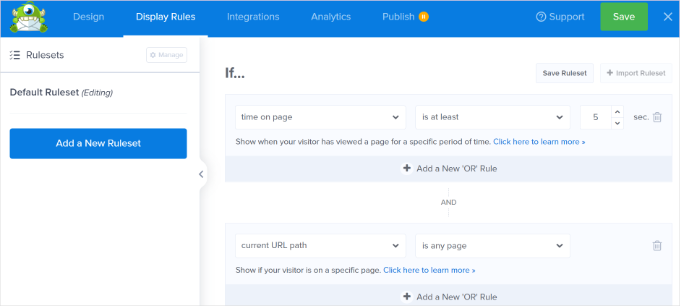
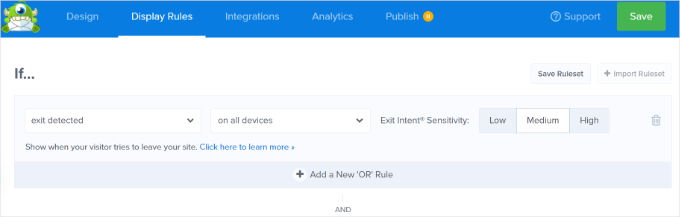
Om du vill ändra detta går du till tabben “Display Rules”.

Du kan ställa in vilka displayregler du vill, men en bra regel att prova är Exit-Intent®.
Denna speciella OptinMonster-teknik kan se när en besökare är på väg att lämna din webbplats och visa dem din coupon popup i precis rätt ögonblick.
You can add exit intent by select the “exit detected” from the dropdown menu and choosing which devices to show the campaign on. Som standard kommer den att vara inställd på att visas på alla enheter.

Det finns också ett alternativ för att kontrollera känsligheten för exit intent.
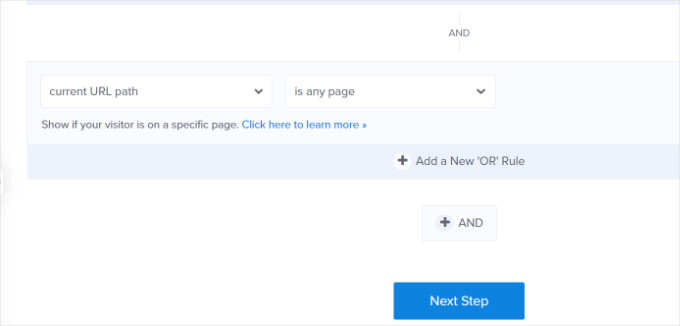
Efter det rullar du ner och väljer de pages där du gillar att visa din kampanj.
Du kan t.ex. använda standardinställningen “aktuell sökväg till URL” och välja alternativet “är vilken page som helst”. På så sätt kommer din kampanj att visas på hela din website.

När du har lagt till displayreglerna kan du klicka på knappen “Next Step”.
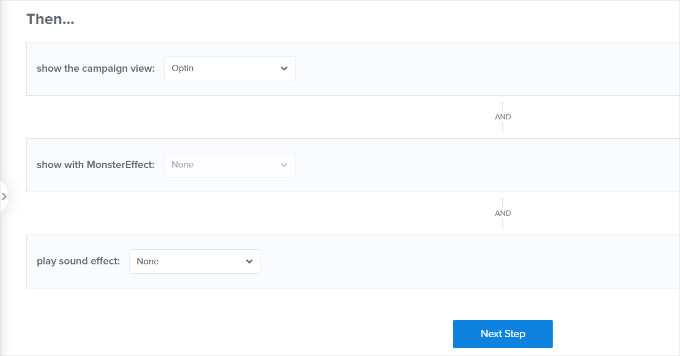
OptinMonster erbjuder också alternativ för att spela en ljudeffekt och visa animering när popupen med kupongen visas.

Nu kan du klicka på knappen “Next Step”.
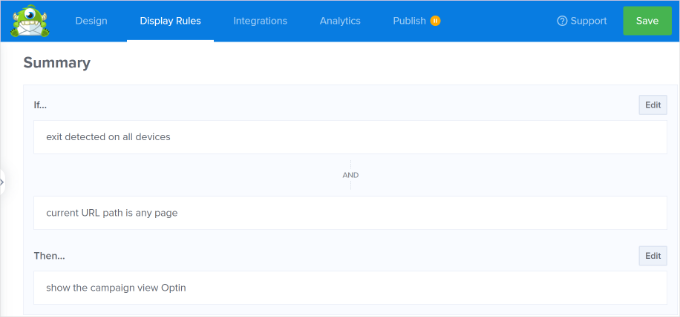
På nästa vy ser du en summary av your display rules. Glöm inte att klicka på knappen “Save” för att spara dina Settings.

Steg 5: Integrera OptinMonster med din e-postlista
För att skicka ut din kupongkod via e-post automatiskt och för att besökaren ska läggas till i din email list, måste du integrera OptinMonster med en email marketing tjänst.
Constant Contact är en bra tjänst att använda med OptinMonster. Vi testade det för att testa alla funktioner, som du kan kolla in i vår fullständiga Constant Contact-recension.
Den goda nyheten är att WPBeginners läsare kan få 20% rabatt på sina första 3 månader genom att använda denna kupong.
Men om du använder en annan e-posttjänst integreras OptinMonster med i stort sett alla större provider.
Gå bara till tabben “Integration” och klicka på knappen “+ Add New Integration” för att lägga till din tjänst för e-postmarknadsföring.

Därefter kan du ställa in ett automatiserat e-postmeddelande som skickas ut när någon registrerar sig för e-postlistan via din kupongpopup.
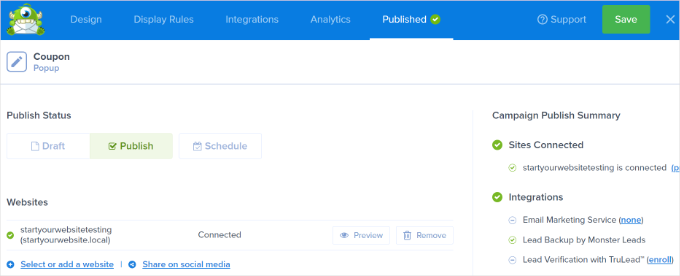
När du är nöjd med din kupongpopup kan du gå till fliken “Publicera” längst upp.
Därefter kontrollerar vi att “Publicera” är markerat i avsnittet “Publiceringsstatus”.

Glöm inte att klicka på knappen “Save” högst upp och close kampanjbyggaren.
You can now visit your website to see the coupon popup in action.

Bonus Tips: Skapa ett snurra-för-att-vinna-kuponghjul
Ett spin-to-win coupon-hjul är ett bra sätt att göra dina coupons mer intressanta och roliga för besökarna på din site. Det gillar ett minispel som visitorerna kan spela för att vinna en rabatt eller en annan bonus.
Dina spin-to-win-alternativ kan innehålla saker som 10% rabatt, 20% rabatt, gratis frakt, en gratis provperiod eller vad du vill erbjuda.
OptinMonster erbjuder en “Gamified” kampanjtyp som låter dig skapa popups med snurr på hjulet.

Därefter rullar du ner och väljer en av Wheel templates.
Plugin har olika spin-to-win templates. Håll bara hovern över en template och click på knappen “Use Template”.

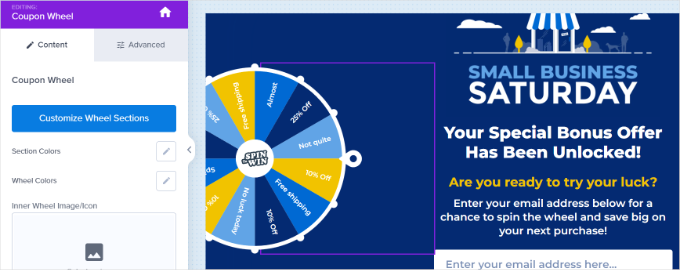
Därefter kan du gå vidare och edit någon aspekt av din coupon hjul.
För att editera alternativen på själva coupon-hjulet måste du clicka på knappen “Customize Wheel Sections” på vänster sida.

Du kan sedan skriva in valfri text som etikett för varje alternativ och add to coupon code för varje vinnande alternativ.
Obs/observera att ‘Vinstchansen’ bestäms automatiskt. Om du ändrar toggle på ett eller flera av alternativen “Kan vinna”, kommer OpinMonster att räkna om vinstchanserna.

Om du behöver mer hjälp med att skapa ditt coupon-hjul och lägga till det på din site, kontrollera vårt post om hur man lägger till spin-to-win optins i WordPress och WooCommerce, som går igenom processen i mer detalj.
You can then visit your website to see the spin-to-win coupon popup in action.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en popup med kuponger i WordPress. Du kanske också vill titta på vårt urval av de bästa WooCommerce plugins eller vår guide om hur du lägger till push notifications till din WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I use the woocommerce built-in coupon creation tool. It is useful but limited.
I’m going to try using OptinMonster to set up more targeted coupon popups on my site.
That exit intent technology seems like a great way to convert abandoning visitors into customers.
I also like that OptinMonster can integrate with email marketing services to send the coupon code out automatically.
THANK YOU FOR THIS TUTORIAL!