För att få dina kontrakt undertecknade måste du antingen skriva ut/skanna signaturen manuellt eller betala för en dyr tjänst för e-signering från tredje part.
Att implementera en lösning för digitala signaturer kan dock öka effektiviteten, minska pappersarbetet och säkerställa efterlevnad av lagar och regler.
På WPBeginner förstår vi vikten av effektiv och juridiskt bindande hantering av kontrakt och har testat olika tillägg och tools för att hitta det som ger ett säkert sätt att add to en digital signatur.
I den här artikeln visar vi hur du enkelt kan add to ett avtalsformulär till din WordPress website som folk kan e-signera.

Varför skapa ett onlineformulär för kontraktsavtal?
Ett avtalsformulär online är enkelt att fylla i och skicka in. Vanligtvis skickar du avtalet som en PDF, som den andra parten måste skriva ut, fylla i, skanna och skicka tillbaka.
Det är mycket arbete.
Genom att skapa ett avtalsformulär online på din WordPress website kan användarna fylla i det direkt och signera det digitalt med en e-signatur.
Den kräver ej någon SaaS-mjukvara till överpris och fungerar mycket bra för många olika typer av juridiska dokument.
You can for example use it to create a code of conduct form, employment forms, non-profit or volunteer application forms, and more.
Är digitala signaturer lagliga?
Ja, digitala signaturer och digitalt signerade dokument är juridiskt bindande. Om båda parter samtycker till digitala signaturer och den programvara som används håller en post av dem, anses de vara juridiskt bindande avtal.
De kan dock inte användas för alla typer av juridiska dokument. Juridiska dokument eller formulär som ska notariseras behöver till exempel domstolens stämplar eller vittnen.
Med detta sagt är denna artikel ej juridisk rådgivning. Vänligen kontakta en advokat för praktisk juridisk rådgivning och vägledning.
Preparing Your Contract Agreement Form
Om du inte redan har upprättat ett avtal är det en mycket bra idé att rådfråga en advokat. Du vill vara säker på att ditt avtal är lagligt och att det inte kommer att orsaka dig några problem i framtiden.
Bortsett från själva termerna i avtalet kommer your avtalsformulär förmodligen att behöva utrymme för:
- Namnet på den person som undertecknar.
- Adressen till den person som undertecknar.
- Datum då kontraktet undertecknas.
- Utrymme för din kund (eller new employee) att skriva under kontraktet.
Med detta sagt, låt oss skapa ett avtalsformulär med ett fält för digital signatur i WordPress
You can click the links under to jump ahead to your preferred method:
Metod 1: Skapa ett digitalt signerat kontraktsformulär med WPForms
Om du vill skapa ett digitalt undertecknat kontraktsformulär från din WordPress dashboard, då är den här metoden något för dig.
Först måste du installera och aktivera WPForms plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: WPForms har också en gratis version. För denna tutorial behöver du dock pro-versionen av WordPress plugin för att låsa upp Signature addon.
Efter aktivering, head över till WPForms ” Settings page för att enter din license key.
You can find this information in your account on the WPForms website.

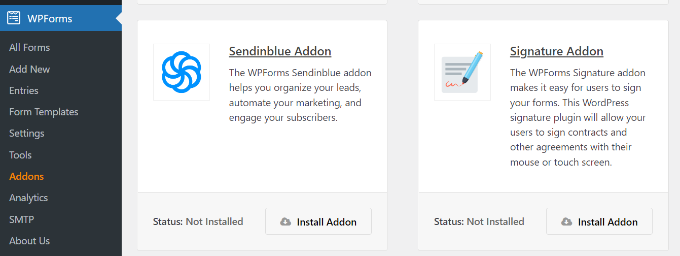
Därefter måste du besöka WPForms ” Addons page från WordPress admin sidebar och gå till Signature addon.
Klicka sedan på knappen “Install Addon”, så installeras och aktiveras addonet automatiskt på din site.

You är nu redo att skapa ditt avtalsformulär med den utvalda funktionen för digital signatur.
Gå bara till WPForms ” Add New page från WordPress dashboard för att skapa ditt formulär.
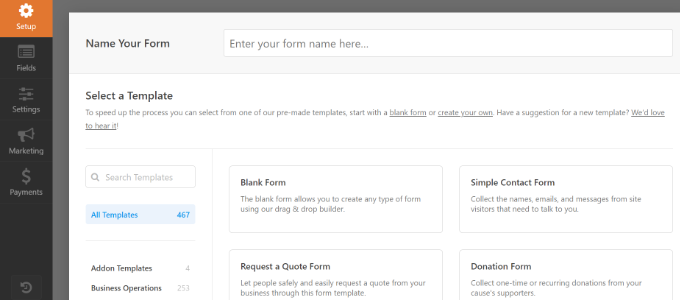
Detta kommer att starta WPForms form builder-gränssnitt, där du måste ange en titel för ditt formulär och sedan välja en template.
Vi kommer att använda templaten “Blank Form” i det här exemplet, men du kan välja en annan template om du hellre vill det. Klicka bara på templaten för att hämta den.

Du kommer förmodligen att vilja inkludera texten i själva ditt kontrakt på sidan ovanför formuläret. Detta kan bestå av din signatur som en image.
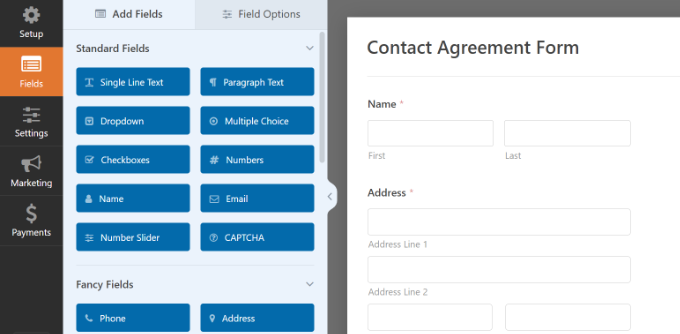
I själva formuläret behöver du bara add to de fält som ska fyllas i.
För att add a new field, drag and drop det från den vänstra Column och in i templates. Du kan ordna om fälten genom att flytta dem uppåt och nedåt i kolumnen Preview.

Om du vill skicka en kopia av det undertecknade formuläret till användaren också, glöm inte att lägga till ett email-fält där användarna kan ange sina email addresses.
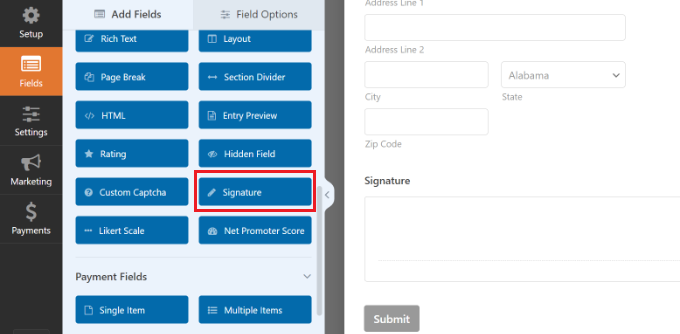
När du är nöjd med de fält du har lagt till är det dags att lägga till det viktigaste formulärfältet: fältet Signature.
Rulla ner till “Fancy Fields” section och click för att add to Signature field till your form.

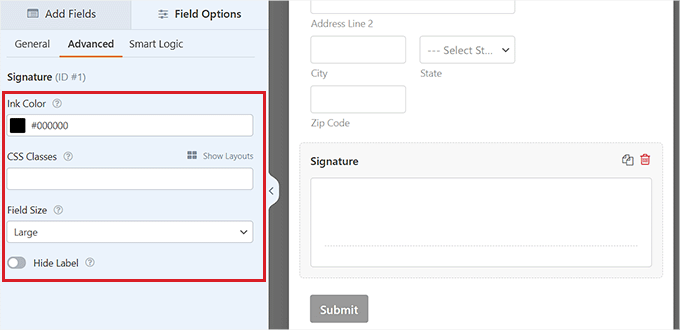
Därefter klickar du på fältet för att öppna dess inställningar i den vänstra columnen.
Härifrån kan du ändra rubriken, add to en description eller toggle required så att användare inte kan submit kontraktsavtalet utan att fylla i detta fält.
När du har gjort det kan du också växla till tabben “Avancerat” högst upp för att ändra länkfärgen, justera fältstorleken eller add to en CSS-klass till fältet.

Konfigurera Settings för ditt formulär för kontraktsavtal
Klicka bara på tabben “Settings” för att viewa ditt formulärs inställningar. Standardinställningarna fungerar i de flesta fall, men du kanske vill göra några ändringar.
Du bör i viss mån kontrollera att “Aviseringar” är korrekta.
Som standard skickas det undertecknade avtalsformuläret till administratörens email address när formuläret skickas in. Detta är normalt email addressen till den som installerade din WordPress site. Om det ej är du, så enter din email address här istället.
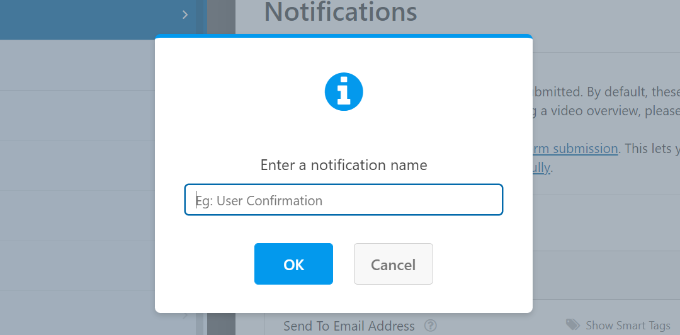
Du kanske också vill skicka en kopia av formuläret till användaren. För att göra det går du till Settings “ Tabben Aviseringar och klickar på knappen “Add New Notification”.

Ett popup-fönster öppnas nu, där du måste lägga till ett namn för din nya notification. Låt oss kalla det Send to User.
När du har enter ett namn klickar du på knappen “OK”.

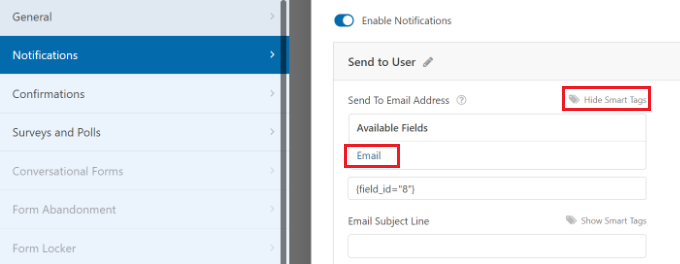
You should now see your new notification.
I “Send to Email Address” section, click on the Smart Tags link and select the Email field.

Review all andra settings och justera dem efter dina obligatoriska. WPForms kommer nu också att skicka formulärets bekräftelse email till användaren.
För detaljerade instruktioner kan du läsa vår tutorial om hur du skapar ett kontaktformulär med flera mottagare.
Gå sedan till tabben “Confirmation”. Här kan du editera det bekräftande message som klienten (eller den anställde eller volontären) som signerar formuläret kommer att se.

När du är nöjd med inställningarna klickar du bara på knappen “Save” högst upp på vyn. You can now close and exit the form builder.
Add to ditt kontraktsformulär till din site
Slutligen måste du embeda ditt avtalsformulär på din WordPress site.
Du kan skapa en new page eller editera en befintlig. First, you’ll need to add to the text of your contract terms before including the form itself.
Efter det är det bara att add WPForms-blocket till din content area.

Select your contract agreement form from the drop-down box, and WPForms will automatically load a preview of the form in the content editor.
Du kan nu save eller publicera din WordPress page för att göra ditt formulär offentligt available.
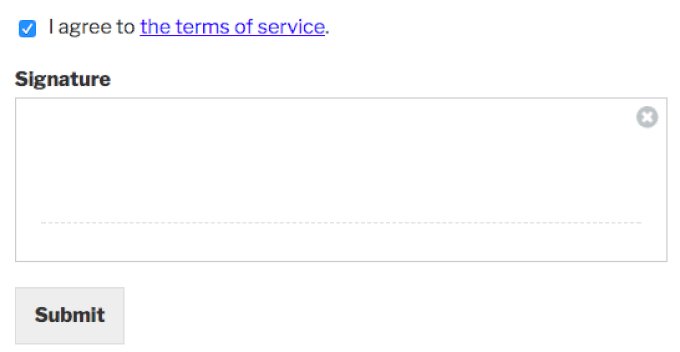
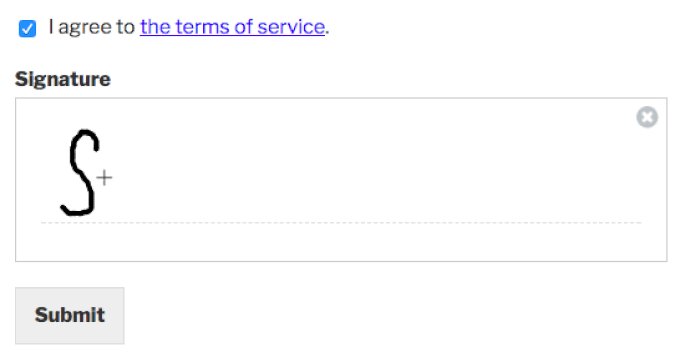
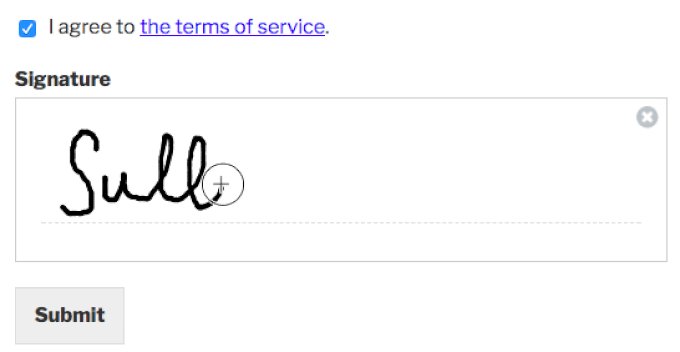
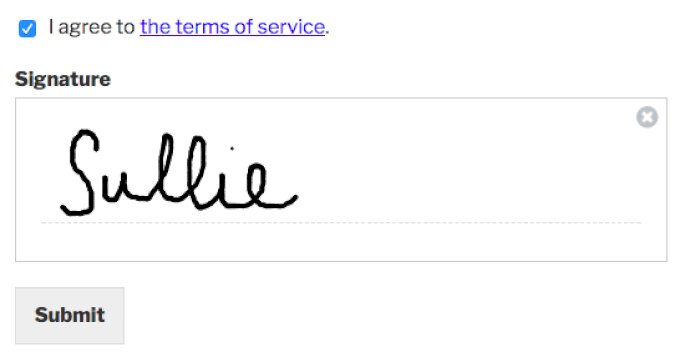
Efter det kan du besöka page för att se your contract agreement form in action. Glöm inte att testa formuläret för avtalsöverenskommelse. You should be able to enter your signature using your mouse, trackpad, or touchscreen.

Se till att du ser bekräftelsemeddelandet och får ett email efter att du har submitat formuläret.
Om du inte får ett email, oroa dig inte. Det är ett ganska vanligt problem, och vi har instruktioner om hur du fixar WordPress som inte skickar email.
Metod 2: Digitalt signera kontraktsformulär med signNow
Om du redan har skapat formulär eller avtal i PDF- eller Microsoft Word-format och vill bjuda in andra att underteckna avtalet, kan du använda signNow.
You can use it to set up electronic signatures, generate agreements, negotiate contracts, collaborate with others, and more. Det bästa är att det erbjuder en gratis testversion.
Börja med att besöka signNows website och klicka på knappen “Free Trial” högst upp. Det finns också ett alternativ att enter din email address och click the “Try for free” button.

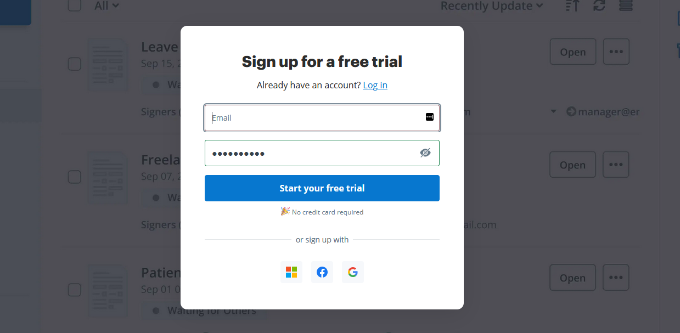
På nästa vy måste du enter ett password för ditt account.
signNow låter dig också registrera dig med hjälp av Facebook-, Microsoft- eller Google-konton för att skapa ett account.

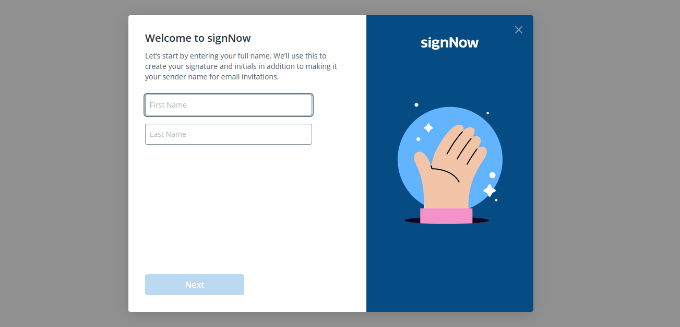
Efter det ser du en välkomstvy där du kan enter ditt namn för att skapa en digital signatur.
När det är gjort klickar du på knappen “Next”.

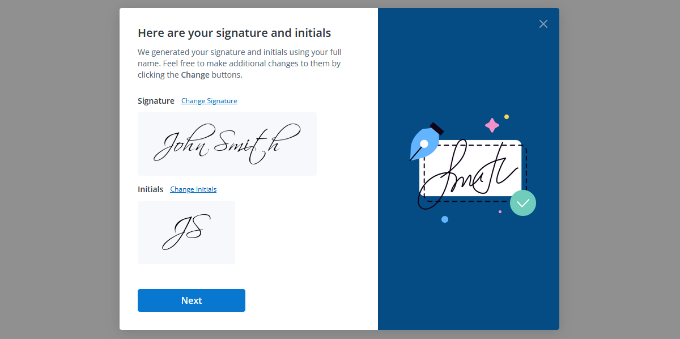
Därefter visar signNow dig en signaturstil och dina initialer.
Om du vill kan du ändra stilen på din signatur och sedan clicka på knappen “Next”.

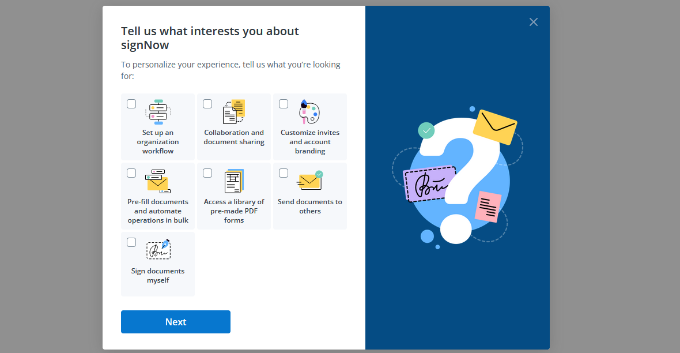
Efter det måste du select vad som intresserar dig om signNow.
Välj bara ett eller flera alternativ med hjälp av checkboxarna och klicka på knappen “Next”.

Sedan kan du bjuda in andra att samarbeta på ett dokument i signNow.
Du behöver bara enter email addresses och clicka på knappen “Invite”. Du kan också hoppa över det här steget och bjuda in personer senare.

You är nu redo att använda SignNow för att add to elektroniska signaturer till your documents.
Klicka bara på knappen “Upload Your First Document” för att komma igång.

Därefter uppladdar du ett kontraktsdokument från din bärbara dator eller dator.
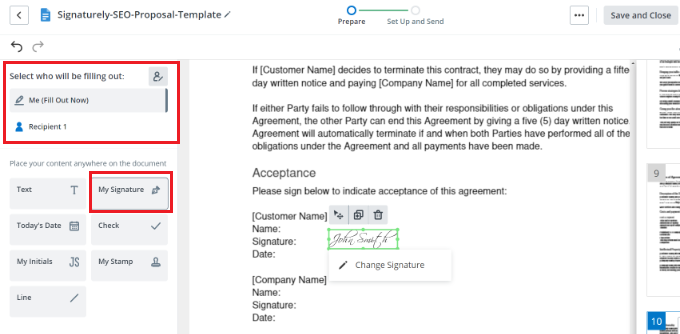
signNow kommer nu att hämta ditt kontrakt i sin dokumentvisare.

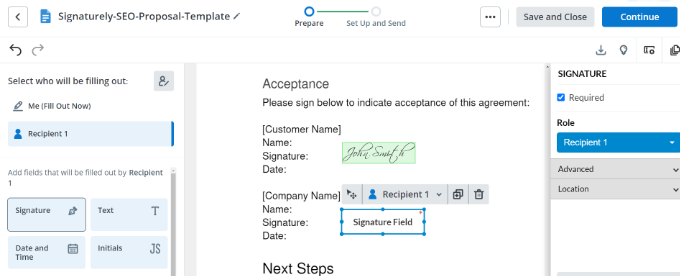
Från menyn till vänster kan du selecta vem som ska fylla i dokumentationen. Till instance, select the “Me (Fill Out Now)” alternative and then add your signature anywhere on the contract.
Efter det kan du ändra till “Recipient 1” under Select who will be filling out section. From here, add to a ‘Signature’ element where you want others to sign the contract.

Gå sedan vidare och klicka på knappen “Fortsätt” högst upp.
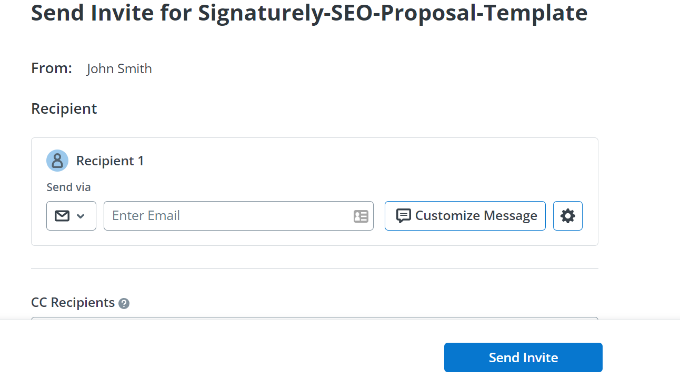
Du kan nu enter mottagarens email address och click the “Send Invite” button.

Nu är det klart! Your mottagare kommer nu att få ett email med en inbjudan att signera dokumentet. När de skickar tillbaka det undertecknade kontraktet till you, kommer signNow att hålla en post med signaturerna.
Bonus: Add to din signatur efter postens innehåll
Om du är författare på en blogg i WordPress kanske du också vill add to en signatur efter innehållet i ditt inlägg för att visa din trovärdighet. Att lägga till en signatur kan också fungera som ett copyright notice genom att hävda att du äger innehållet.
För att göra detta måste du installera och aktivera Ad Inserter – Ad Manager & AdSense Ads plugin. För detaljer, se vår tutorial om hur du installerar ett plugin för WordPress.
Efter aktivering, besök Settings ” Ad Inserter page från WordPress dashpanelen. Här kommer du att se flera tabs högst upp där du kan add signaturer eller annonser till din site.
Nu måste du lägga till texten för signaturen i textredigeraren på page. Du kan också lägga till en faktisk bild av din signatur genom att lägga till följande kod och ersätta den med länken till din önskade image.
<img src="link-to-image">

Därefter rullar du ner på sidan för att konfigurera din signaturposition. Här kommer du att se att alternativet “Post” redan är valt som standard.
Gå nu vidare och välj infogaren från dropdown-menyn. För att visa annonsen eller signaturen efter varje post, bör du välja alternativet “Efter content”.

Glöm inte att klicka på knappen “Save Settings” för att spara dina inställningar.
För mer detaljerade instruktioner, se vår tutorial om hur du lägger till en signatur eller annonser efter postens innehåll i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett avtalsformulär med digitala signaturer i WordPress. Du kanske också är intresserad av vår Beginner’s guide om hur du väljer den bästa domänregistratorn i WordPress och våra expertval för den bästa programvaran för elektroniska signaturer för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Justin
Hi, after setting up a contract form, will it be possible to set a reminder to followup on the contract and also to prompt when a renewal is due on wordpress? Thanks.
WPBeginner Support
Not at the moment with this setup
Admin
Tomeka
Where are the submissions with the signature stored? Is just a email that is sent to whomever is supposed to receive the notification? Or is it stored in a backend database? Thanks.
WPBeginner Support
It should be sent and stored in the plugin’s entries area
Admin
Aisha GArg
Wow! Thank you for this really helpful article. This has been a headache for so long. I will definitely be implementing you points.
WPBeginner Support
You’re welcome, glad we could simplify the process
Admin
Dan B
Is there a way to make this form HIPAA compliant?
WPBeginner Support
You would want to reach out to the plugin’s support for current HIPAA compliance capabilities
Admin
mahmudul Rubel
Wow. Great content as well. learn always new from of your blog.
WPBeginner Support
Thank you, glad our article could teach you something new
Admin
ebenezer
please is there a video tutorial for this article?
WPBeginner Support
While we do not have one at the moment, we do look at all of our articles for possible video guides in the future.
Admin
Cj Austintown
Wow..
Thanks for this nice article.
WPBeginner Support
You’re welcome
Admin