En kundportal är ett särskilt område där kunderna kan logga in och få tillgång till exklusiva dokument, filer, support och mycket mer.
Detta kan hjälpa dig att kommunicera med kunderna och ge en bättre kundupplevelse.
Flera av våra partnervarumärken, som WPForms och MonsterInsights, har framgångsrikt inrättat klientportalområden. Genom att observera dem har vi lärt oss att med rätt plugin kan du enkelt lägga till och anpassa portalen utan att röra en enda rad kod.
I den här artikeln visar vi dig hur du enkelt kan skapa en kundportal i WordPress.

Varför skapa en kundportal i WordPress?
En klientportal gör det enklare att hantera klienternas resurser online. Det kan minska antalet requests från supporten som du får och ge en bättre upplevelse för användarna.
Om du till exempel runar en website för fotografering kan du skapa en dashboard där kunderna kan uploada och downloada images.
På samma sätt, om du run en grafisk design eller webbdesign företag, då kan du skapa en kundportal där customers kan ladda ner alla de resurser som du har utformat för dem.
Utan en kundportal skulle kunden behöva kontakta you direkt och vänta på en response varje gång de behöver en resource. Detta är tidskrävande och frustrerande för både you och kunden.
Med det sagt, låt oss se hur du kan minska din arbetsbelastning och hålla dina customers nöjda genom att skapa en kundportal i WordPress.
Så här skapar du en kundportal i WordPress
Alla företag vill ha olika saker av sin kundportal, så du behöver en lösning som är flexibel, anpassningsbar och fungerar bra med andra WordPress-plugins.
I den här guiden kommer vi att använda MemberPress.
Det är det bästa medlemspluginet för WordPress på marknaden och tillåter dig att enkelt skapa en sektion endast för medlemmar för dina kunder. MemberPress har också kraftfulla displayregler, så att du kan skapa exklusiva posts, pages och annat content för dina kunder.
På WPBeginner har vi använt verktyget för att dela gratis onlinekurser med våra läsare och har haft en utmärkt upplevelse. För att lära dig mer om det, se vår detaljerade MemberPress-recension.
Konfigurera tillägget MemberPress för klientportal
Först måste du installera och aktivera insticksprogrammet MemberPress. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
När du har aktiverat, heada till MemberPress ” Settings och enter din license key.

Du hittar den här informationen i ditt account på MemberPress website. Den finns också i det email som du fick när du köpte MemberPress.
När du har enter nyckeln klickar du bara på “Activate License Key”.
Add a Payment Gateway (valfritt)
Om du vill ta betalt för medlemskap måste du add to minst en betalningslösning så att du enkelt kan godkänna betalningar med credit card i din kundportal.
Note: Om du planerar att add to befintliga kunder till portalen utan att ta ut en avgift kan du hoppa över det här steget.
MemberPress stöder PayPal och Stripe. Om du köper en MemberPress Pro-plan kan du också acceptera betalningar med Authorize.net.
För att lägga till en betalningsmetod går du till tabben “Payments” och klickar på “Add Payment Method”.

Du kan nu välja en betalningslösning i dropdown-rutan “Gateway”.
MemberPress kommer att visa alla de inställningar du behöver konfigurera för att kunna använda denna betalningslösning. I följande image lägger vi till exempel till PayPal-betalning i WordPress.

När du har enter denna information klickar du på “Update Options” för att save your changes.
Du kan ofta förbättra kundupplevelsen genom att allow användare att välja en betalsätt. Om du vill lägga till flera gateways i din kundportal klickar du på “Add Payment Method” och upprepar sedan samma process som beskrivs ovan.
Skapa en plan för medlemskap för yours kunder
När du har lagt till en eller flera betalsätt är du redo att skapa en plan för medlemskap.
För att komma igång går du bara till MemberPress ” Medlemskap och klickar på knappen “Add New”.

På nästa vy kan du skriva in en Rubrik för medlemsnivån och ange priset. Om you plan to add clients manually, then you can leave the ‘Price’ field at ‘0’.
Om du däremot vill tjäna pengar på att sälja prenumerationer på din kundportal kan du ange ett price.

Använd sedan dropdown ‘Faktureringstyp’ för att skapa en faktureringscykel. Du kan till exempel ta ut en engångsavgift för livstidsåtkomst eller skapa en återkommande prenumeration varje månad.
I Följer image tar vi ut 100 USD var 6:e månad av våra kunder.

Genom att godkänna återkommande betalningar i WordPress kan du automatisera faktureringsprocessen. Detta kan spara massor av tid och leder allmänt till färre förseningar och error i betalningen, vilket kommer att förbättra kundupplevelsen. Det betyder också att du inte behöver skicka fakturor manuellt.
Det finns några fler inställningar som du kan konfigurera, men de flesta är ganska enkla. Med det sagt kan du titta igenom dessa Settings och göra de ändringar du vill.
När du är nöjd med hur planen är konfigurerad klickar du på “Publicera” för att aktivera den.
Med MemberPress kan du skapa ett obegränsat antal medlemsplaner med olika Settings, till exempel VIP-planer för dina bästa kunder eller till och med gruppmedlemskap för företagsteam. För att skapa fler medlemsnivåer följer du helt enkelt samma process som beskrivs ovan.
Skapa medlemsregler för yours kunder
Därefter måste du lägga till några åtkomstregler som gör att du kan skapa ett exklusivt område på din WordPress-webbplats som endast är tillgängligt för kunder.
Gå bara till MemberPress ” Rules page och klicka sedan på knappen “ Add New”.

På nästa vy måste du först välja vilket content du vill begränsa.
I section “Protected Content” finns olika alternativ. Till att börja med kan du begränsa åtkomsten till specifika pages och posts, även om det kan vara tidskrävande om du har mycket content.

Ett annat alternativ är att begränsa åtkomsten till alla pages som är child till en viss parent page. Du kan till exempel skapa en parent page “Client Portal” och sedan begränsa åtkomsten till all dess child pages. This can save you lots of time and effort.
På samma sätt kan du begränsa åtkomsten till alla de posts som har en viss kategori eller tagg.

Därefter anger du vem som har tillgång till innehållet genom att öppna dropdown-rutan “Access Conditions” och välja “Membership”.
I den andra dropdown-menyn väljer du den medlemsnivå som du skapade tidigare.

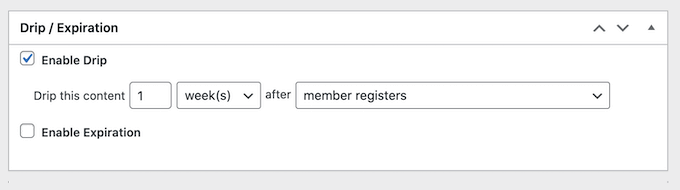
Under rules editor ser du alternativen för content drip och löper ut.
Drip content allow you to gradually release content to your clients, which can keep them engaged over the long term.

För mer information, vänligen se vår guide om hur du lägger till automatiskt Drip content på din WordPress site.
När du är nöjd med hur åtkomstregeln är konfigurerad klickar du på knappen “Save Rule” för att store dina settings.
Du kan skapa fler regler för begränsning av content genom att följa samma process som beskrivs ovan.
Skapa en page för ett klientkonto i MemberPress
Därefter vill du skapa en Account page, som kunderna kommer att se när de loggar in på din portal.
Först går du till MemberPress ” Settings och klickar på tabben “Pages”.

MemberPress skapar automatiskt en page för Account.
För att få en preview på page, click on the “View” button next to “MemberPress Account Page”.

Standard Account page har några olika tabs där kunder kan edit sina profiler, kontrollera sina prenumerationer och logga ut från sina konton.
Denna page är också utformad för att passa perfekt med your WordPress theme. Som du kan se i följande image har sidan Account samma stil och färger som webbplatsens ThemeIsle Hestia Pro theme.

Standard-sidan Account bör passa bra för de flesta kundportaler. Du kan dock editera sidan precis som du gillar alla andra sidor i WordPress.
Om du vill göra några ändringar klickar du på knappen “Edit”.

Detta startar WordPress standard content editor där du kan göra dina ändringar.
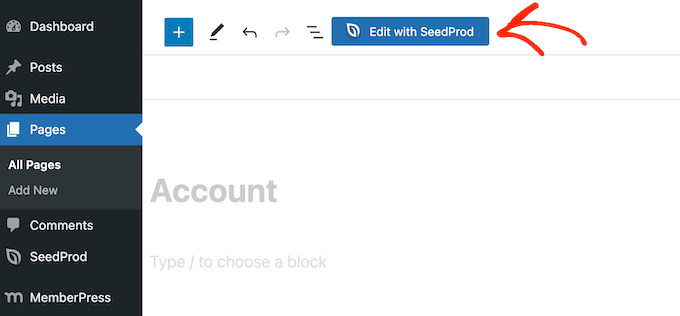
Ett annat alternativ är att designa sidan för account med hjälp av ett page builder plugin. MemberPress integreras sömlöst med SeedProd, så om du använder detta plugin, kommer du att se en “Edit with SeedProd” knapp i content editor.

Ge bara den här knappen ett click för att starta SeedProds drag-and-drop page builder, där du kan designa en helt customize account-sida.
För mer information, vänligen se vår guide om hur du skapar en custom page i WordPress.
Tänk bara på att sidan Account är Offentlig, så allt content you add to här kommer att vara synligt för alla visitor.
När du är nöjd med hur sidan med ditt account ser ut, rullar du bara längst ner på vyn och klickar på “Update Options”.

MemberPress kommer nu att gå vidare och skapa sidan Account.
Du kan se den här sidan live på din WordPress-blogg eller webbplats genom att lägga till /account/ i slutet av din domän. Till exempel: www.example.com/account/.
Du kan också hitta denna page i din WordPress dashboard genom att gå till Pages ” All Pages.

Även om MemberPress skapar den här sidan automatiskt kan du add the Account content to any page or post using the [mepr-account-form] shortcode.
För mer details om hur du placerar shortcode, vänligen se vår guide om hur du lägger till en shortcode i WordPress.
Customize Page för Client Account i MemberPress
Regler för innehållsskydd är ett sätt att skapa exklusivt content för yours kunder. Men ibland kanske du vill dölja specifikt content på en page eller post, till exempel indexet till ditt bbPress-forum för endast medlemmar eller någon bonus documentation som du skapat med hjälp av ett plugin för kunskapsbas i WordPress.
I det här fallet kan du linda in innehållet i en krótki kod. MemberPress kommer sedan att dölja eller visa innehållet i krótki koden, baserat på om personen är inloggad på din klientportal.
Till att börja med behöver du veta ID:n för klientens medlemsnivå. För att få detta, gå bara till MemberPress ” Medlemskap och titta på värdet i kolumnen “ID:n”.

När du har ID:n går du till den page eller det post där du vill dölja något content.
Du kan sedan add to ett Shortcode block ovanför innehållet och ett block under innehållet.

I det översta blocket, add to följande: [mepr-active membership='162']. Se till att du ersätter numret med klientens medlems-ID:n som du fick i föregående steg.
Följer, add to följande i det nedre blocket: [/mepr-aktiv].
Sedan klickar du bara på knappen “Update” eller “Publicera” för att göra ändringarna live. Du kan nu besöka din site i inkognitoläge eller när du är utloggad från ditt WordPress account, och MemberPress kommer att dölja innehållet i shortcode blocken.
För att se innehållet behöver du bara logga in på ett kundmedlemskonto.
Lägga till tabs på sidan Accounts i MemberPress
Som standard har sidan Account flikarna Home, Subscriptions, Payments och Logout.
Du kanske vill lägga till fler kartor för att hjälpa medlemmarna att hitta innehåll i din klientportal. Du kan t.ex. skapa kartor för kundtjänstprogram som HelpScout så att klienci enkelt kan kontakta din obsługa.
Du kan lägga till fler tabs på sidan Account med hjälp av utökning av MemberPress Nav Tabs.
Gå bara till MemberPress “ Tillägg och klicka sedan på knappen “Installera tillägg” bredvid “Nav Tabs”.

Därefter går du till MemberPress “ Settings.
Här klickar du på tabben “Account”.

Därefter rullar du till “Account Nav Tabs Settings” och kontrollerar boxen “Enable Account Nav Tabs”.
När du har gjort det kommer du att se en new editor där du kan select antingen “Content” eller “URL”.

Om du väljer “Content” kan du add to images, text, ljud, shortcodes och annat content.
Detta content kommer att visas i den nya tabben, som you kan se i följande image.

Det andra alternativet är “URL”, som tar kunden till en annan page, ungefär som om man klickar på ett objekt i en navigation menu.
Om du väljer “URL” kan du skriva in en rubrik och den URL som tabben ska länka till. Som standard öppnas länken i samma flik i webbläsaren, eller så kan du öppna den i en new tab genom att kontrollera boxen “Open URL…”.

För att add to fler tabs till Account page, klicka på “Add New Tab” och upprepa processen som beskrivs ovan.
När du har lagt till alla dina customize-tabs klickar du på knappen “Update Options” för att save dina ändringar.
Lägga till Customize Content för en enskild Customer
MemberPress allow you också att visa ett annat message till varje kund i “Home” tabs på deras Account page.

Genom att skapa en personlig hälsning kan du få dina kunder att känna sig mer uppskattade och värderade. Du kan också uppdatera detta meddelande när som helst, så det är ett bra sätt att dela resurser som kunden kan ha nytta av, till exempel dokumentation för en WooCommerce-produkt som de senast köpte.
För att add to ett custom message går du till MemberPress ” Members. Du kan sedan hovera över en klient och klicka på länken “Edit” när den visas.

Därefter rullar du till sektionen “Custom MemberPress Account Message” och addar till det content som du vill visa för viss kund.
Det här området fungerar som den vanliga WordPress-inläggsredigeraren, så du kan lägga till bilder, kortkoder, bildgallerier, video, ljudfiler och andra resurser som kunden kan ha nytta av.

När du är slutförd, glöm inte att clicka på knappen “Update User” för att save your changes.
Lägga till en Link till Client Area med hjälp av MemberPress
Därefter kan du hjälpa kunderna att komma åt portalen genom att lägga till den i main menu navigation.
Gå bara till Appearance ” Menus och klicka för att förstora sectionen ‘Pages’ om den inte redan är förstorad.

Du kan nu kontrollera boxen bredvid “Account” och klicka på “Add to Menu”.
När du har gjort det kan du gratis ändra var sidan Account visas i menyn med hjälp av drag and drop.

You kan också ändra den etikett som används för “Account” page. Standarden är “Account”, men du kanske vill använda “Client Portal” eller liknande.
För att göra detta, click för att förstora “Account” section och skriv sedan in en new titel i “Navigation Label” fältet.

Glöm inte att clicka på “Save Menu” för att store dina settings.
Nu, om du besöker din site, kommer du att se en länk till sidan Account i din menu.

Obs: Om du inte ser alternativet Appearance ” Menus på din webbplats och bara ser Appearance ” Editor, betyder det att ditt tema har Full Site Editing (Redigering av hela webbplatsen) aktiverat. För steg-för-steg-instruktioner om hur du skapar en meny för ett blockaktiverat tema, se vår guide om hur du lägger till en navigationsmeny i WordPress.
Utöka kundportalen med MemberPress
Klart är att du har skapat en kundportal med exklusivt content som endast är tillgängligt för medlemmar och till och med ett personligt välkomstmeddelande. Det är en bra början, men låt oss titta på några andra funktioner som du kan add to kundportalen med hjälp av MemberPress.
1. Download av filer
Vill du erbjuda downloadbara filer till dina kunder? Det kan vara allt från kopior av dina fakturor till användbara rapporter och studier eller custom graphics som du har skapat för kunden.
MemberPress levereras med en File Downloads utökning som tillåter dig att erbjuda downloadbart content. När du har skapat en download kan du add to en page eller post med hjälp av en shortcode.

MemberPress kommer då att visa en link som besökarna kan använda för att downloada filen.
You can make the file exclusive to your clients using the plugin’s content protection features or even create personalized downloads for each client.

För Step-by-Step instruktioner, vänligen se vår guide om hur man hanterar download av filer.
2. Utbildningskurser
You kanske vill erbjuda kurser, workshops och annat utbildningsmaterial till yours kunder. Detta kan add to mycket värde och övertyga människor om att förnya sina kundmedlemskap.
Den goda nyheten är att MemberPress också är ett av de bästa WordPress LMS-tilläggen.
MemberPress kursbyggare är byggd högst upp på WordPress block editor. Det innebär att du kan add to lektioner, ämnen, kategorier, videoklipp, images och mycket mer med hjälp av WordPress tools som du redan är bekant med.

Mer detaljer hittar du i vår tutorial om hur du enkelt skapar onlinekurser i WordPress.
3. Add formulär till klienternas area
Oavsett om det handlar om ett Contact Form, ett formulär för återkoppling, ett formulär för testimonials eller en undersökning är formulär ett viktigt sätt att kommunicera med your customers.
Du kan använda dem för att få återkoppling och förbättra medlemsupplevelsen samtidigt som du ger kunderna ett sätt att ställa frågor och få support.
MemberPress integreras perfekt med WPForms, som är den bästa WordPress form builder plugin på marknaden.

Vi har använt det på WPBeginner för att skapa våra kontaktformulär och årliga undersökningar och har funnit att det är super nybörjarvänligt. För detaljer, se vår kompletta WPForms recension.
Ibland vill kunderna kanske uploada filer till portalen, till exempel ett kontrakt som du behöver skriva under eller en testimonial som du ska add to till portföljen.
Du kan enkelt skapa formulär för upload av filer med hjälp av WPForms. You can then embed this form on the Account page or any members-only page on your website.
4. Skapa en kunskapsbas för kunder
En kunskapsbas innebär att kunderna inte behöver kontakta you och vänta på en response varje gång de har en fråga.
A self-serve library of information will allow clients to quickly find the answers they need, which will reduce the number of support requests you get.
Vi rekommenderar att du använder Heroic KB för att enkelt skapa en sökbar kunskapsbas. Det är det bästa kunskapsbas-pluginet och kommer med funktioner som attachments till artiklar, artikelröstning och återkoppling, built-in analytics, och mer.

Heroic KB levereras också med KnowAll theme, som sömlöst integreras med MemberPress för att ge din kunskapsbas ett professionellt utseende.
Mer detaljer finns i den här guiden om hur du skapar en kunskapsbas i WordPress.
5. Sälja fler produkter och tjänster
Som företagare kanske du vill främja andra produkter och tjänster för dina kunder.
MemberPress fungerar med många av de tjänster för e-postmarknadsföring som du kanske redan använder på din site, inklusive Brevo, Constant Contact och Drip. Detta gör det enkelt att hålla kontakten med yours kunder och främja andra produkter och tjänster som de kan vara intresserade av.
Ett annat alternativ är att add to en online store till din portal med hjälp av WooCommerce och sälja produkter direkt till dina kunder.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en klientportal i WordPress. Du kanske också vill se vårt expertval av de bästa WordPress-temana för medlemskapswebbplatser och hur man skapar en videomedlemskapswebbplats i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Rob Wood
CAn products be displayed inside the Client Portal, rather than on the public front end?
I only need one product for clients to request a quote
WPBeginner Support
For that, you should be able to add a form to your members area and your users would be able to fill out that form to request a quote.
Admin
Sahil Rajput
Thank you very much for giving me these full-value blogs link these are so grateful and helpful.
WPBeginner Support
Glad you found our guide helpful
Admin