Om du bygger WordPress-webbplatser för kunder är det ett bra sätt att förbättra deras upplevelse att skapa en anpassad kundpanel.
Med en anpassad instrumentpanel i WordPress kan du förse dina kunder med exakt de resurser, genvägar och annan viktig information som de behöver för att komma igång.
Många av oss på WPBeginner-redaktionen har byggt anpassade kundinstrumentpaneler i våra egna kundprojekt, och det gör alltid en enorm skillnad.
I den här artikeln visar vi dig hur du skapar en kundpanel i WordPress utan att skriva någon kod eller påverka kundens möjlighet att uppdatera sin webbplats.

Varför skapa en klient dashboard i WordPress?
Som leverantör av WordPress-lösningar kommer du att stöta på kunder som inte har använt WordPress tidigare, och de är inte bekanta med HTML, CSS eller WordPress-terminologi.
Genom att skapa en custom dashboard för customers kan du ge dem ett slimmat WordPress-gränssnitt och förbättrad användbarhet.
Det kommer att förbättra kundnöjdheten, vilket leder till fler återkommande uppdrag. Dina kunder kommer att behöva mindre support, vilket också sparar tid för dig.
Med detta sagt, låt oss ta en titt på hur man enkelt skapar en klient dashboard i WordPress.
Vi guidar dig genom olika steg i processen. Du kan själv bestämma hur mycket du vill anpassa, beroende på din kunds krav. Använd bara snabblänkarna nedan för att hoppa till de steg som du är mest intresserad av:
1. Dölj onödiga Admin Menyer
När du bygger en website åt dina customers kan du använda olika WordPress plugins, custom post types, WordPress page builders och andra tools.
Många av dessa verktyg lägger till sina egna menu items i WordPress admin bar, skapar customize widgets i admin dashboard och lägger till links i admin-verktygsfältet.
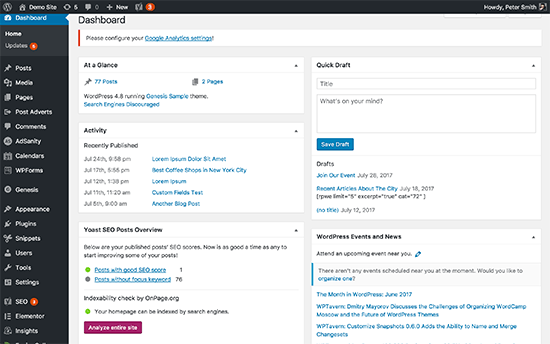
Slutresultatet ser lite rörigt ut. För en kund som aldrig har använt WordPress gör dessa ytterligare objekt att instrumentpanelen ser mer komplicerad ut än den behöver.

Låt oss börja skapa en klient dashboard genom att städa upp röran.
För att göra det måste du installera och aktivera Adminimize-pluginet. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
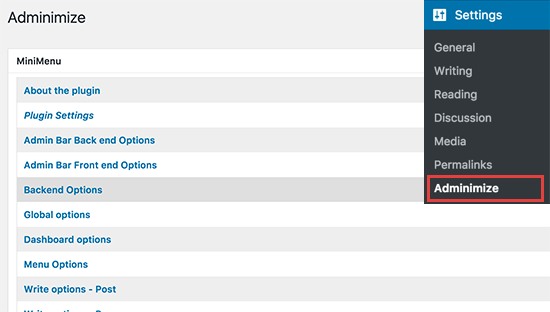
Efter aktivering måste du besöka sidan Inställningar ” Adminimera för att konfigurera plugin-programmet.

You will see different admin sections listed on the settings page. Om du klickar på en section förstoras den och du får se alternativen för viss section.

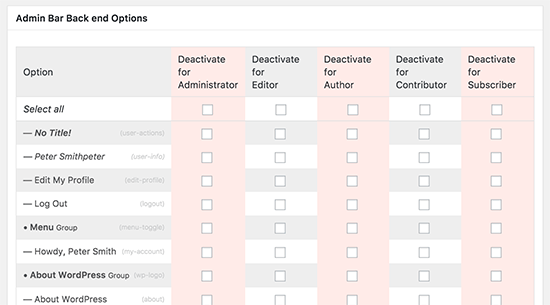
Du kan visa eller dölja alla objekt som listas under ett avsnitt för olika användarroller. Granska varje objekt noggrant innan du döljer det, eftersom det kan påverka din kunds möjlighet att använda sin webbplats.
Detaljerade instruktioner finns i vår guide om hur du döljer onödiga menu-items i WordPress.
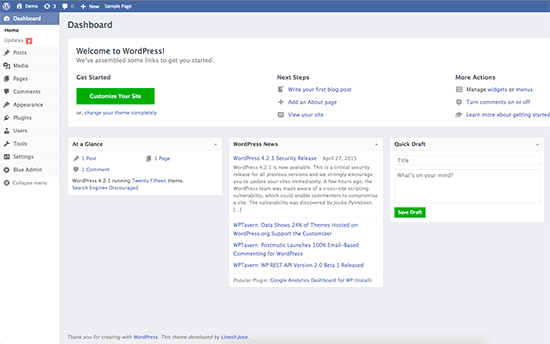
2. White Label WordPress dashboard
Adminimize plugin täcker många alternativ för att kontrollera utseendet på din WordPress admin dashboard. Det har dock ej alternativ för att dölja WordPress-varumärket och white labeling av admin area.
White labeling omfattar att ersätta WordPress-logotypen med en customizer-logotyp, ändra admin area footer, visa eller dölja objekt från menyer och mycket mer.
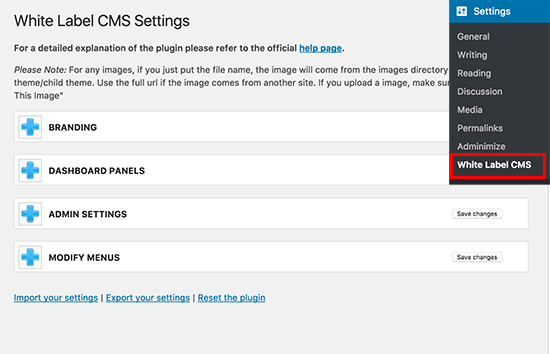
Först måste du installera och aktivera plugin-programmet White Label CMS. Efter aktivering går du till sidan Inställningar ” White Label CMS för att konfigurera plugin-inställningar.

Settings page är indelad i olika sections. Du kan clicka på en section för att förstora och viewa dess inställningar.
Vissa alternativ i pluginet är också available i Adminimize. Om du redan har dolt de alternativen kan du hoppa över dem.
För detaljerade instruktioner om varje section, ta en titt på vår artikel om hur du white labelar din WordPress adminpanel.
3. Ändra utseendet på WordPress dashboard
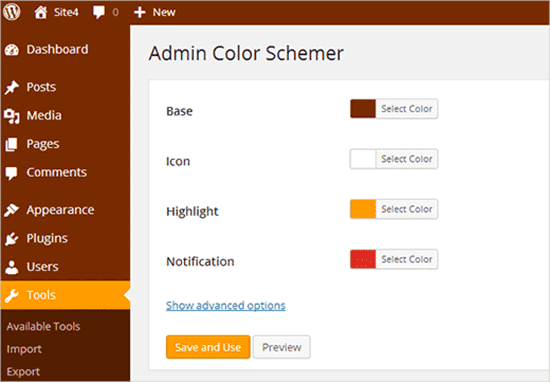
WordPress levereras med en handfull färgscheman för administratörer som användare kan ändra från sina profiler. Du kan ställa in ett färgschema som standard för nya användare. Du kan också skapa ett eget customize färgschema.

Vill du ta det till nästa nivå? Prova WordPress admin themes. Dessa teman är available som plugins som du kan installera för att ändra appearance på ditt WordPress admin area.

Här är några gratis WordPress admin themes och tillägg som du kan prova.
4. Add Helpful Resources till Client Dashboard
När du levererar projekt till dina kunder kommer du att notera att många av dem har liknande frågor. Att lägga till en hjälp- eller resource-sektion i WordPress client dashboard kan hjälpa dig att svara på dessa frågor och save tid som spenderas på att ge support.
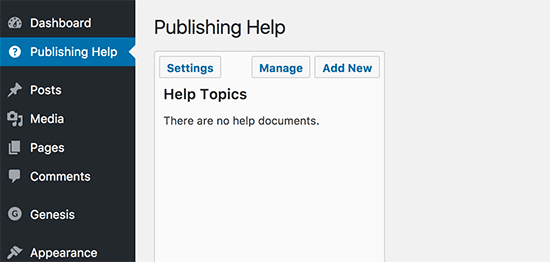
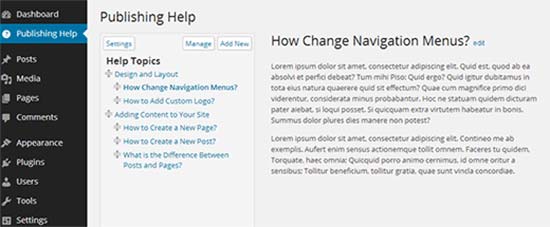
Det bästa sättet att add to en help section är genom att installera och aktivera pluginet WP Help. Vid aktivering lägger pluginet till ett new “Publishing Help” menu item i din WordPress admin bar. Om du klickar på det kommer du till settings page.

Detta area kommer att vara tomt eftersom you inte har skapat några help resources ännu. Gå vidare och klicka på knappen “Add New” för att skapa en.
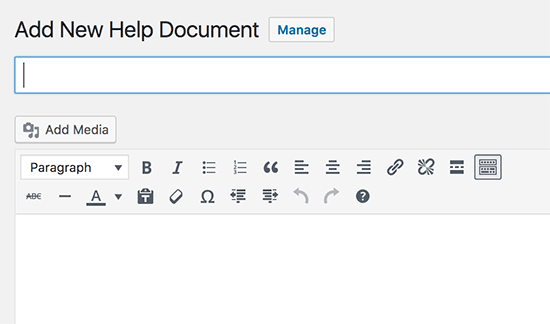
På nästa sida kan du skapa ditt hjälpdokument, precis som du skulle skapa ett WordPress-inlägg eller en sida.

WP Help använder custom post type för dokument, och de är hierarkiska som pages. You can create parent and child documents to organize them.

Du kan också synkronisera documentation från en annan site i WordPress. This allow you to use the same documentation for all your client projects.
För detaljerade instruktioner, se vår guide om hur du lägger till en hjälp / resource section i WordPress admin.
5. Skapa custom widgets för dashboard
Dashboard-widgets är det första användarna ser när de loggar in i WordPress adminområde. Det här är det bästa stället att leda dina kunder i rätt riktning genom att lägga till dina egna anpassade widgetar för instrumentpanelen.
Här är en enkel kod för widgetar för dashboards som du kan använda som utgångspunkt.
Du måste lägga till den här koden i ditt temas functions.php-fil, i ett webbplatsspecifikt plugin eller i ett kodsnuttsplugin.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() { // Content you want to show inside the widget echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Glöm inte att ändra delen med content med ditt eget message. Du kan använda vanlig HTML för format och Styling.
Vi rekommenderar att du lägger till den här koden med hjälp av WPCode, det bästa code snippets plugin.

WPCode gör det säkert och enkelt att add to custom code i WordPress, utan att editera ditt temas functions.php-fil. Så du behöver aldrig oroa dig för att din site ska gå sönder.
För att komma igång måste du installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett plugin för WordPress.
När pluginet är aktiverat navigerar du till sidan Code Snippets ” + Add Snippet från WordPress instrumentpanel.
Klicka sedan på knappen “+ Add Custom Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

Sedan måste du välja “PHP Snippet” från listan över kodtyper som visas på skärmen.

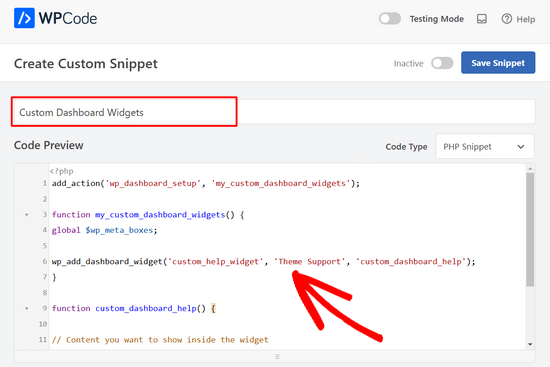
Lägg sedan till en titel för kodavsnittet och klistra in koden från ovan i rutan “Code Preview”.

Därefter är det bara att toggla från “Inaktiverad” till “Aktiv” och trycka på knappen “Save Snippet”.

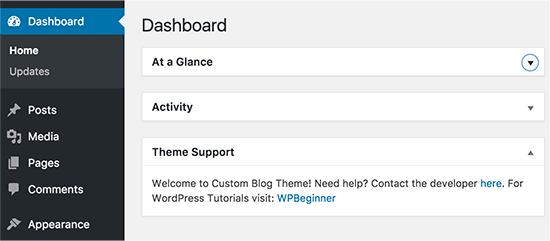
Så här såg det ut när vi testade det på vår demo website:

Fler användbara resurser för WordPress-administratören
När du har använt dessa tips för att skapa en anpassad klientpanel kanske du letar efter andra sätt att anpassa WordPress adminområde. Här är några användbara guider som du kan kolla in:
- Hur man anpassar WordPress Admin Dashboard (6 tips)
- Så här lägger du till ett meddelandecenter i WordPress Admin
- Den dolda hemliga alternativpanelen i din WordPress Admin Panel
- Så här tar du bort välkomstpanelen i WordPress Dashboard
- Så här lägger du till mörkt läge i din WordPress Admin Dashboard
- Så här begränsar du åtkomsten till instrumentpanelen i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar en klientpanel i WordPress. Du kanske också vill se vår guide om hur du skyddar ditt adminområde i WordPress och våra expertval av de bästa plugins för aktivitetslogg och spårning i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kevin
Can I build a client dashboard using hosted WordPress site
WPBeginner Support
Unless your specific host has limitations then you should be able to.
Admin
Abdul-Warith Ajani
On what plan must I be to be able to create dashboard?
WPBeginner Support
You would want to be using a WordPress.org site, you may want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Reuben
Hi could you give me a sample of how to create multiple dashboard widget? from your above code i could create 1 dashboard widget. But i tried to duplicate it but it seems i’m having a little trouble. Could you provide me with a sample so i could work it out? Sorry i’m pretty new in this hope you would help.
Thanks!!
Jonny
Hi love this tutorial and your code works like a charm. But i got a slight issue. I am a noob in wordpress i would admit but by using the above code you mention..
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);
}
function custom_dashboard_help() {
echo ‘Welcome to Custom Blog Theme! Need help? Contact the developer here. For WordPress Tutorials visit: WPBeginner‘;
}
i am able to create 1 widget which is great! How could i modify/add to add more widget to my dashbooard? can i jsut copy and paste?
WPBeginner support
You could create another widget by adding another wp_add_dashboard_widget() inside the curly brackets with a function for what you want inside the new widget.
Admin
Jared M
This seems like a lot of plugins. Wouldn’t this slow down the site considerably?
WPBeginner Support
Hi Jared,
No, the plugins run only in the WordPress admin area and are highly optimized for speed.
Admin
Jared M
That’s what I was hoping! Great solutions. Thank you.
Thabiso
Hmmmmm! Beautiful article. Just what I’ve been longing for. Thank you. I saved it on my Facebook so to keep revisiting it.