Figma är ett molnbaserat designverktyg för att skapa ett attraktivt användargränssnitt för din webbplats. Det gör att du snabbt kan testa idéer genom prototyper och stöder samarbete i realtid.
Genom att konvertera dessa designer till WordPress kan du göra din webbplats mer visuellt tilltalande för användarna. Tänk dock på att denna process kan vara lite utmanande.
På WPBeginner använder vårt designteam Figma för alla typer av webbplatsgrafik, inklusive hela sidor och webbplatser. Längs vägen har vi lärt oss styrkorna och svagheterna med att använda detta tillvägagångssätt för att designa en WordPress-webbplats.
I den här artikeln kommer vi att visa dig hur du enkelt konverterar Figma till WordPress, steg för steg.

Letar du efter en anpassad WordPress-webbplats utan allt krångel? Vårt expertteam på WPBeginner Web Design Services kan hantera allt från själva designen till SEO och prestandaoptimering. Kontakta vårt team för en kostnadsfri konsultation idag!
Varför konvertera Figma till WordPress?
Figma låter dig skapa beautiful layouts för din website och erbjuder fantastiska tools som gillar animationseffekter, prototyping, vektorredigering och mycket mer.
Om du har en WordPress-webbplats kan du använda det här verktyget för att skapa en layout för din webbplats så att flera designers och utvecklare kan arbeta med samma Figma-fil. Det kan förbättra samarbetet och minska behovet av att skicka e-post fram och tillbaka.
Dessutom kan du skapa interaktiva mockups av din blogg för att testa användarflöden och få återkoppling innan din site börjar utvecklas.
Du kan också använda Figmas avancerade verktyg som rutnät, guider, lager och automatiska layouter för att skapa visuellt tilltalande sidor och mallar, inklusive:
- Landing pages
- Homepage, blogg eller produktsidor (pages)
- Ett helt theme
- Layouts för mobila websites
- Dashboards och användargränssnitt
- Templates för e-post och nyhetsbrev
Tänk dock på att Figma inte integreras med WordPress som standard, så du måste använda ett konverteringsverktyg. Med det sagt, låt oss se hur du enkelt skapar en Figma-design och konverterar den till WordPress, steg för steg:
Step 1: Skapa ett Figma-konto
För att designa en page med Figma måste du först skapa ett account på the website.
För att göra det, besök Figmas website och klicka på knappen “Kom igång gratis” högst upp till höger på vyn.

Detta öppnar en new tab i ditt fönster, där du måste ange din email address och password.
Därefter klickar du på knappen “Create Account”.

När du har gjort det kommer du att få ett verifierings email skickat till dig.
Öppna bara detta email från din inbox och click the “Verify email” button.

You will now be taken to the Figma website, where you will be asked for your name.
Efter det måste du ange några detaljer om hur du planerar att använda verktyget och sedan klicka på knappen “Fortsätt” längst ner.
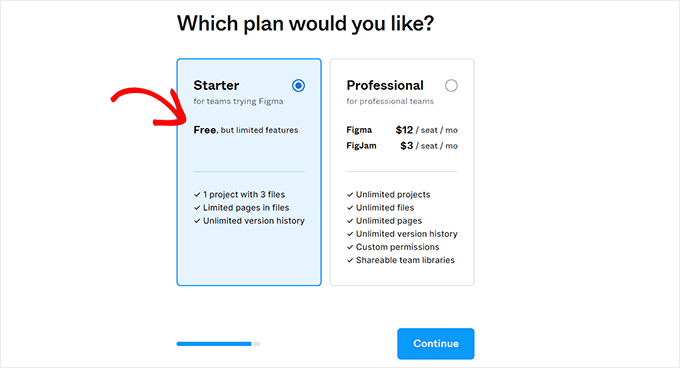
You kommer sedan att bli ombedd att välja en plan för priser. You can select the ‘Starter’ plan, which is free, and click the ‘Continue’ button.

Step-by-Step 2: Designa en page på Figma
You will now be directed to your Figma dashboard
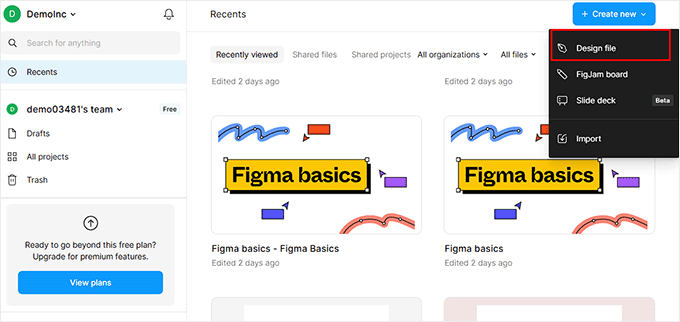
När du väl är där öppnar du rullgardinsmenyn “+ Skapa nytt” längst upp till höger. Välj sedan knappen “Design File” för att skapa en Figma-sida.

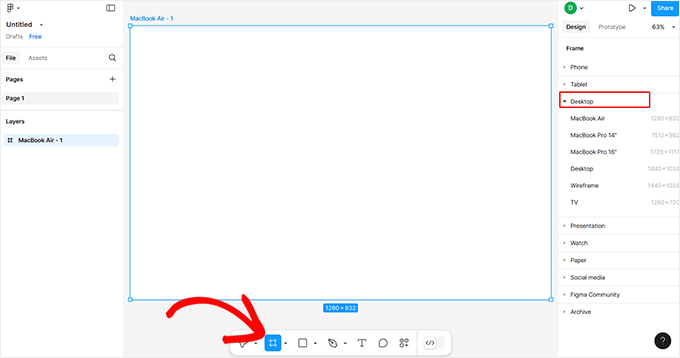
Figma Builder kommer nu att öppnas på din skärm. Här måste du välja alternativet “Frame” från verktygsfältet längst ner.
Då öppnas en lista med designramar i den högra kolumnen, där du måste välja alternativet “Desktop”. Du kan också välja en annan ram om det passar dig bättre.

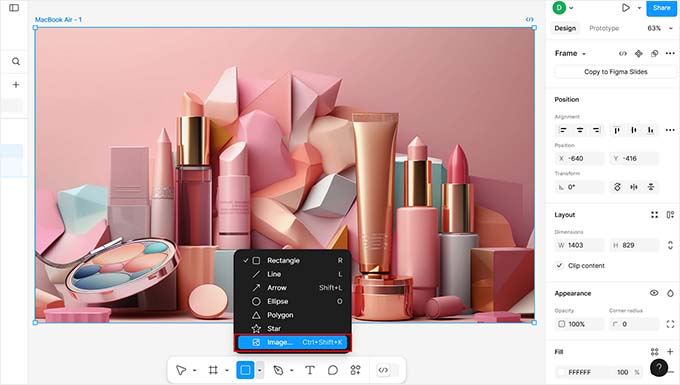
Därefter kan du lägga till bilder på duken genom att klicka på den fyrkantiga ikonen längst ned och välja alternativet “Placera bild/video”.
Detta öppnar din dator folder, där du kan uploada en image eller videoklipp som du väljer.

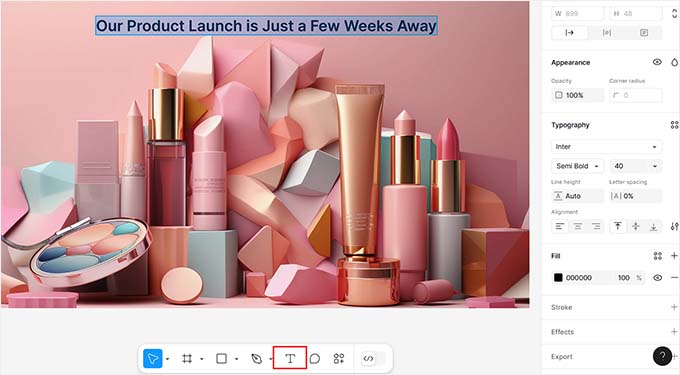
Du kan också lägga till text på din sida genom att klicka på ikonen “T” i verktygsfältet.
När du har gjort det kan du justera textstorlek, justering, font och avstånd från inställningarna i den högra colonnen.

Du kan använda gratis stilverktyg som “Pen” och “Pencil” från botten, lägga till feedbackfrågor, skapa fler lager och sidor, ändra bakgrundsfärg och mycket mer.
Om du är en utvecklare och vill lägga till CSS-kod på sidan kan du också göra det genom att växla till “Dev Mode” med hjälp av reglaget längst ner. Du behöver dock Professional Plan för det.

Steg 3: Konvertera Figma-sidan till WordPress
När du är nöjd med anpassningen av din Figma-sida är det dags att lägga till den i WordPress. För detta kommer du att använda pluginet Figma to WordPress Block.
Tänk på att detta är ett inbyggt Figma-plugin, så du behöver inte lägga till det på din WordPress-webbplats.
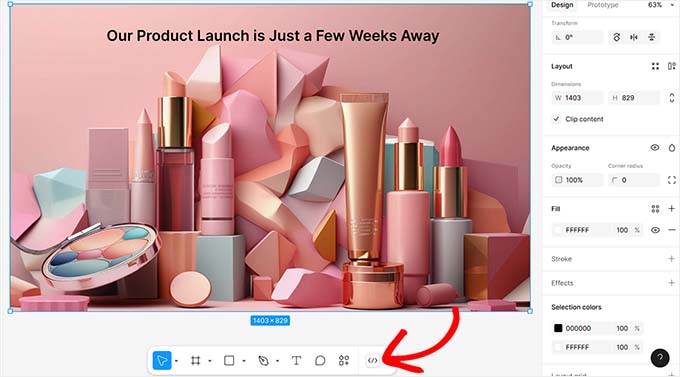
Som sagt, för att starta din Figma-konvertering, klicka på sidan du just har skapat för att välja ramen. Om du inte gör det kommer plugin-programmet inte att kunna konvertera den till en WordPress-sida.
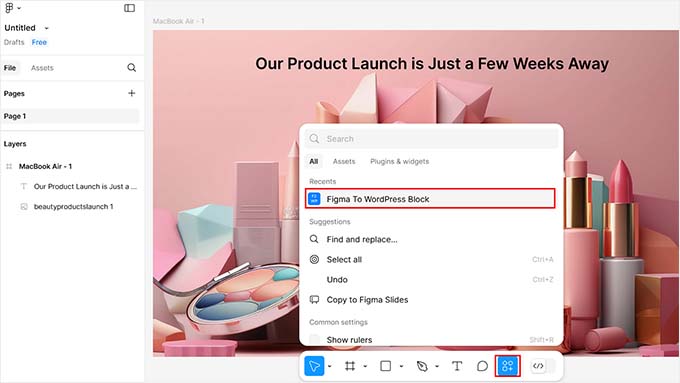
Klicka sedan på knappen “Åtgärder” i verktygsfältet för att öppna en prompt där du måste byta till avsnittet “Plugins & Widgets”. Väl där, hitta och klicka på insticksprogrammet“Figma to WordPress Block“.

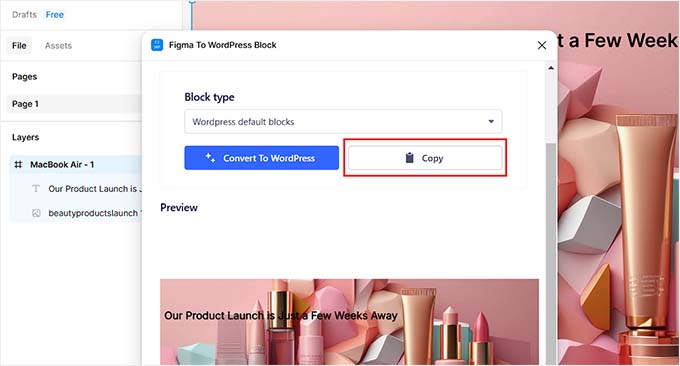
Då öppnas ett nytt popup-fönster på din skärm.
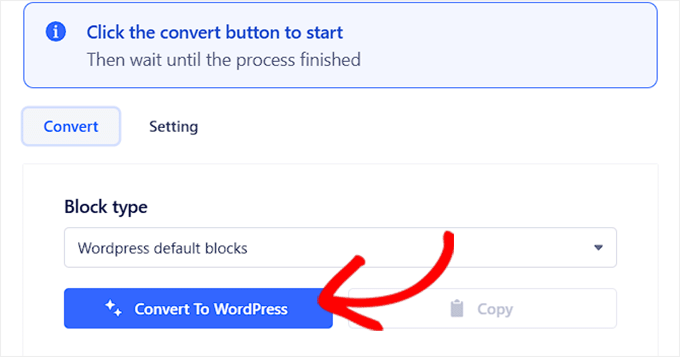
Här kan du klicka på knappen “Konvertera till WordPress” för att starta processen.

När plugin-programmets arbete är klart kommer du att se en förhandsgranskning av din Figma-sida i prompten.
Om du är nöjd klickar du bara på knappen “Kopiera” för att kopiera den konverterade sidan.

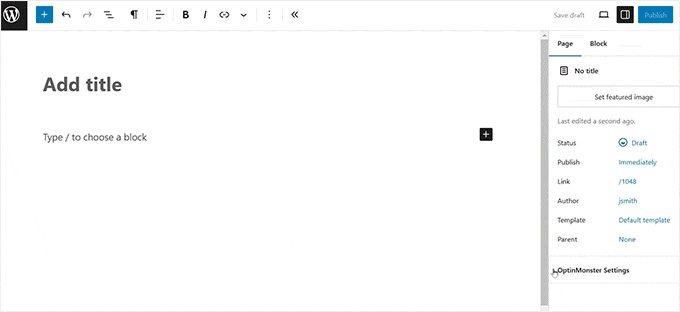
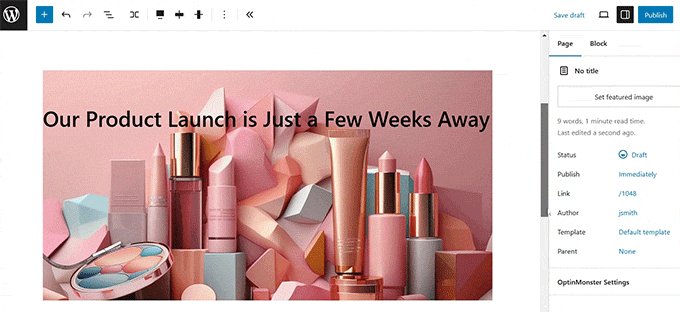
Gå nu till din WordPress-instrumentpanel och öppna den sida eller det inlägg där du vill visa Figma-sidan.
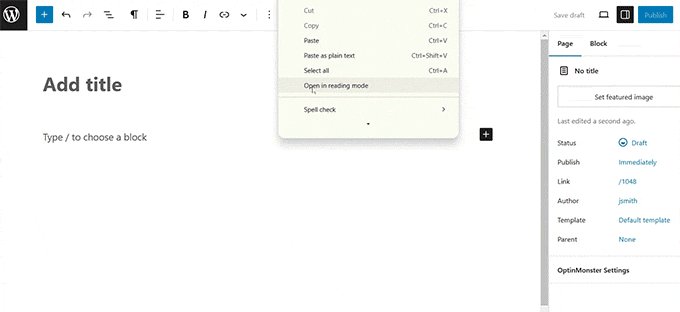
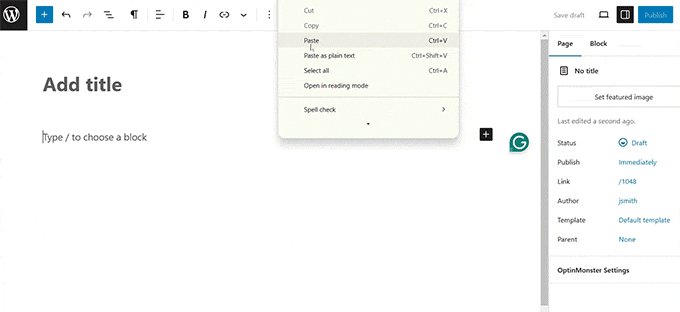
Väl där klickar du bara på alternativet “Klistra in” för att lägga till Figma-sidan i din blockredigerare.

Klicka slutligen på knappen “Update” eller “Publish” högst upp för att spara dina inställningar.
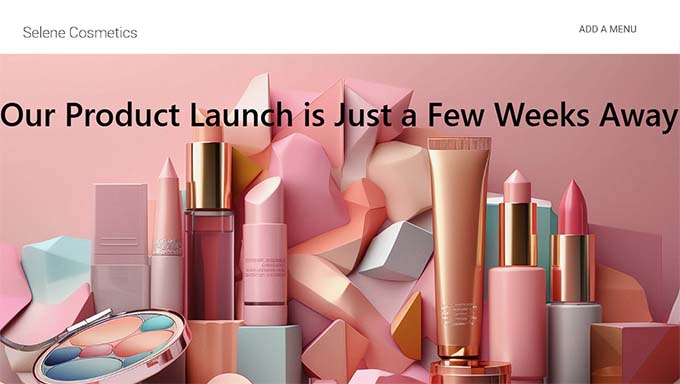
Du kan nu besöka din WordPress-sida för att se Figma-designen i aktion.

Alternativ: Använd Seahawk Media Services för att konvertera Figma till WordPress
Om du har skapat hela din webbplats med hjälp av Figma är ovanstående metod inte lämplig eftersom den är mycket tidskrävande.
Dessutom kan insticksprogrammet ha problem med att överföra komplexa mönster korrekt eftersom Figma endast fokuserar på design, medan WordPress kräver kodning för dynamiskt innehåll och funktionalitet. Det innebär att vissa av de element som du har lagt till i Figma kanske inte fungerar i WordPress.
Det är därför vi rekommenderar att du använder Seahawk Media tjänster för att konvertera Figma till WordPress eftersom de tar hänsyn till alla dessa faktorer under konverteringen.
Seahawk Media är ett ledande tjänsteföretag inom WordPress som erbjuder många olika tjänster, bland annat utveckling, design, underhåll, flytt, support och mycket mer.
De är betrodda av över 1000+ företag och kommer att utföra en helt responsiv, rent kodad, sökmotorsoptimering och pixelperfekt Figma till WordPress konvertering för you.

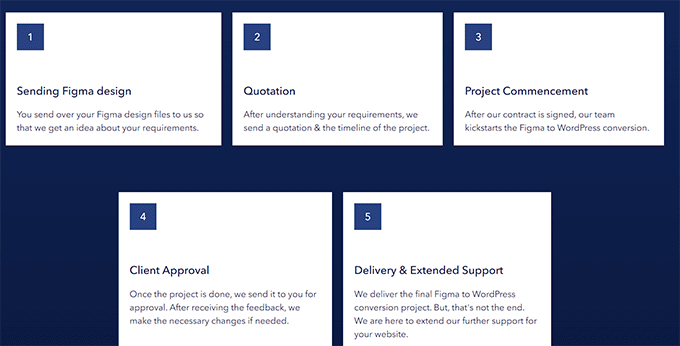
All you behöver göra är att skicka your Figma-filer till verksamheten.
Efter att ha förstått dina obligatoriska krav kommer Seahawk att fastställa en ungefärlig timeline och konvertera dina Figma-filer till en WordPress-webbplats på bara några dagar.

Du kan också använda företagets tjänster för en sökmotorsoptimering, tjänster för att skriva content, white label-tjänster, support och reparation av hackade webbplatser.
Bonus: Använd SeedProd för att bygga en visuellt tilltalande website
Om du gillar att bygga pages med Figma och sedan konvertera dem till WordPress, kan du använda SeedProd istället.
Det är den bästa WordPress-temabyggaren och sidbyggaren på marknaden. När du använder det kan du enkelt bygga anpassade teman och målsidor med enkel dra-och-släpp-teknik.

SeedProd levereras med en användarvänlig drag-and-drop-byggare, 300+ färdiga templates, avancerade WooCommerce-block och integrationer med e-postmarknadsföringstjänster.
Du kan enkelt dra and drop images, headings, videos, CTA, optin-formulär, giveaways eller paragraph blocks från den vänstra colonnen i buildern för att skapa en attraktiv page builder.
När du har gjort det klickar du bara på blocket du har lagt till för att öppna dess inställningar i den vänstra colonnen. Härifrån kan du infoga dynamisk text och ändra fontstorlek, justering, färg med mera.

Klicka slutligen på knapparna “Save” och “Publicera” högst upp för att spara dina settings och göra dina ändringar live. För detaljerade instruktioner kan du se vår tutorial om hur du skapar en landing page i WordPress.
För mer information om pluginet i allmänhet, se vår SeedProd review.
Vanliga frågor om att konvertera Figma till WordPress
Här är några frågor som våra läsare ofta ställer om Figma och WordPress.
Fungerar Figma och WordPress tillsammans?
Som standard kan Figma och WordPress inte integreras direkt. Du kan dock använda Figma-plugins och verktyg som pxCode, UiChemy eller Animation and Design Converter för Gutenberg Block för att konvertera en Figma-design till WordPress.
Om den här metoden är för komplex för dig kan du helt enkelt anställa en utvecklare eller ett dedikerat företag som Seahawk Media för denna konvertering.
Måste jag kunna kodning för att konvertera Figma till WordPress?
Du behöver inte kunna koda för att skapa och konvertera Figma-design till WordPress eftersom du enkelt kan göra det med ett tillägg eller anlita en utvecklare.
Men om du vill göra det själv utan ett plugin måste du kunna HTML, CSS och eventuellt PHP för att handkoda din website. Detta beror på att vissa av Figmas designelement måste kodas för att ge funktionalitet i WordPress.
För mer details, se vår guide om hur man kodar en website.
Skadar konvertering från Figma till WordPress sökmotorsoptimering (Search Engine Optimization)?
Om du konverterar en Figma-design till WordPress påverkas inte ditt content eller dina backlinks. Figma-design kan dock ha en negativ inverkan på din websites struktur, page speed och images.
Det är därför vi rekommenderar att du använder Seahawk Medias tjänster för en Figma till WordPress konvertering eftersom de kommer att se till att din website är helt responsiv, rent kodad och sökmotorsoptimerad efter konverteringen.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du konverterar Figma till WordPress. Du kanske också vill se vår Beginner’s guide om hur man lägger ut WordPress-utveckling och våra toppval för de bästa platserna för att få en customize logga för din website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Prajwal Shewatkar
This saved me a tonne of manual work. Thanks for the amazing post WPbeginner. But I belive this is not an official plugin by figma, is it?
WPBeginner Support
Correct, the plugin is not handled by Figma at the moment but not all plugins need to be ran by the original tool.
Admin
Arafath Ahmed
Thanks for providing the alternative option that is Seahawk, I was looking to find a way to convert some designs/ideas I made on Figma onto WordPress. I thought it would’ve been a lot of hassle to deal with this otherwise!
Once again,
Many Thanks