Vill du använda ett legacy widget i din WordPress sidebar eller post content?
I version 5.8 lade WordPress till en ny blockbaserad widget editor, vilket gör det enklare att add rich content till din site. Lyckligtvis kan du fortfarande använda klassiska widgetar på din site.
I den här artikeln visar vi dig hur du konverterar en WordPress widget till ett block.

Vi kommer att täcka följande ämnen i denna guide:
- What Is the Difference Between a WordPress Widget and a Block?
- Can a WordPress Widget Be Simply Converted to a Block?
- How to Add Widgets to Your Classic Theme's Sidebar in WordPress
- How to Add Widgets to Your Block Theme's Sidebar in WordPress
- How to Add Widgets to Your Post Content in WordPress
- Learn More Tricks to Use WordPress Blocks and Widgets
Vad är skillnaden mellan en WordPress Widget och ett Block?
En WordPress widget är ett innehållselement som du kan add to widget-ready areas, vilket är sections som inte anses vara en del av huvudsidan eller innehållet i posten.
Dessa inkluderar vanligtvis en sidebar, footer, header och andra sektioner som your WordPress theme anser widgetar redo.

Tekniskt sett fungerar WordPress block på samma sätt. Men hur ett block skiljer sig från ett widget beror på om du använder ett klassiskt eller block WordPress theme.
Om du använder ett klassiskt WordPress theme, då WordPress block är content-element som du add to huvudsidan eller post area.
Å andra sidan har block WordPress themes inte längre en separat widget editor. Detta innebär att alla content-element som du addar, oavsett om det är i headern, på själva page eller var som helst, anropas WordPress Blocks.
I version 5.8 introducerade WordPress en new blockbaserad widget editor. Detta gör det mycket enklare att lägga till visuella widgetar som gillar social media feeds och sociala icons.

Men vad händer om du fortfarande förlitar dig på ett legacy widget som ej har uppgraderats till ett WordPress block? Lyckligtvis kan du fortfarande använda den.
Vi visar dig hur du enkelt kan add to legacy widgets till ett widget-ready area och andra delar av din page. Vilken metod du använder beror på om du använder ett klassiskt tema eller ett block-tema.
Men låt oss först ta en kort titt på skillnaden mellan widgetar och block ur en utvecklares view.
Kan en WordPress Widgetar enkelt konverteras till ett Block?
Om du är en utvecklare som har skapat en legacy-widget för WordPress kanske du undrar om du kan konvertera den till en new block-widget.
Widgetar och block ser likadana ut, men de är faktiskt ganska olika. De är till exempel kodade med helt olika programmeringsspråk. Widgetar är skrivna i PHP och block är skrivna i JavaScript.
Detta innebär att det inte finns något enkelt sätt att konvertera ett widget till ett block.
Men det är ej ett problem. Din befintliga widget kommer att fortsätta att fungera med new versioner av WordPress. Om du inte har planer på att updating koden för din widget, kan du låta den vara som den är.
Men om du vill fortsätta att lägga till nya funktioner i din widget är det bäst att skapa ett nytt block för att ersätta legacy-widgeten. Du kan följa vår guide om hur du skapar ett customize WordPress block.

Så här addar du widgetar till sidebaren i ditt klassiska theme i WordPress
Om du använder ett klassiskt theme kan du lägga till klassiska widgetar i sidebaren eller andra widgetklara areas på din website i WordPress med hjälp av Legacy Widget.
Note: Om du ser Appearance ” Edit istället för Appearance ” Widgets, använder du ett block theme. Du måste följa nästa metod under.
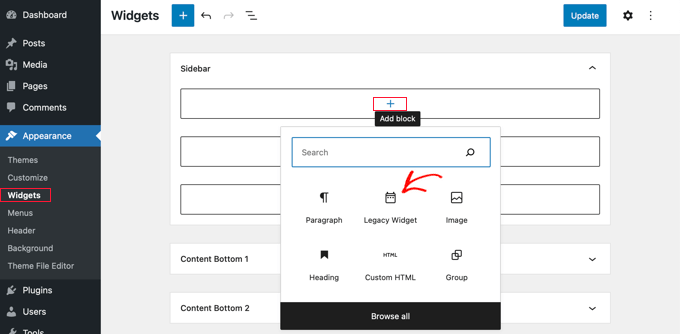
Först måste du navigera till Appearance ” Widgets i ditt WordPress admin area.
Därefter ska du klicka på knappen “+ Add Block”. Från popupen måste du klicka på ikonen “Legacy Widgetar”.

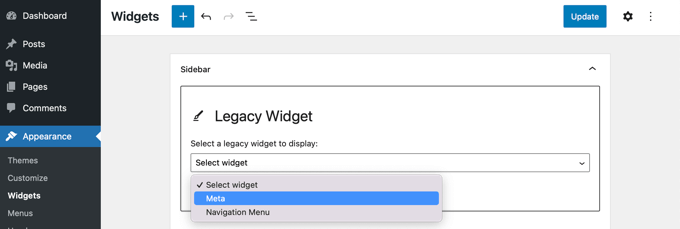
Nu kan du välja det widget som du vill använda från dropdown-menyn.
Klicka bara på den.

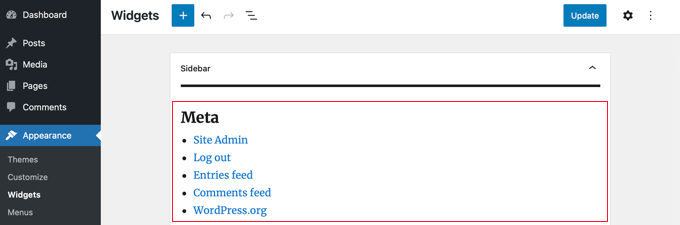
Widgeten kommer att läggas till i din sidebar.
Se till att du klickar på knappen “Update” högst upp på vyn för att save den nya widgeten.

Mer information finns i vår Step-by-Step guide om hur du lägger till och använder widgets i WordPress och hur du lägger till WordPress-widgets i tillgänglighetsläget.
Så här addar du widgetar till sidebaren i ditt Block Theme i WordPress
Block teman, som standardtemat Twenty Twenty-Two, låter dig använda Full Site Editor i WordPress. Full Site Editing erbjuder customizeblock för styling av din websites theme men inkluderar inte legacy-widget som standard.
Det innebär att du inte kommer att kunna komma åt legacy widgets från Full Site Editor. Dessutom, när du byter från ett klassiskt theme till ett block theme, flyttas inte de legacy widgets du använde över.
Lyckligtvis kan du add to stöd för legacy widgetar med hjälp av ett plugin. Installera och aktivera helt enkelt X3P0 Legacy Widget plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note : Du kommer att märka att pluginet inte har testats med de senaste WordPress-versionerna. Med detta sagt har vi provat pluginet, och det är det enda som fungerar bäst för denna tutorial.
Du kan läsa vår artikel om att använda otestade tillägg för att få mer information. Om du hittar ett bättre plugin, tveka inte att låta oss veta i kommentarerna!
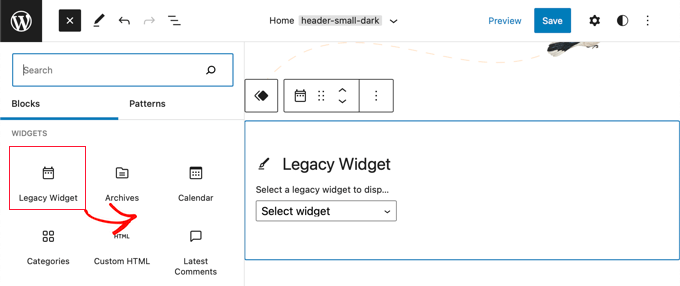
Vid aktivering kommer plugin att lägga till Legacy Widget till Full Site Editor. Detta kommer att allow you att använda legacy widgets med nyare themes.

När du är nöjd med att lägga till widgeten kan du klicka på knappen “Save” för att göra ändringarna officiella.
Så här addar du widgetar till innehållet i dina posts i WordPress
En av de bästa sakerna med WordPress block editor är att du kan add to widgets utanför widget-klara områden, som gillar inuti posten eller page.
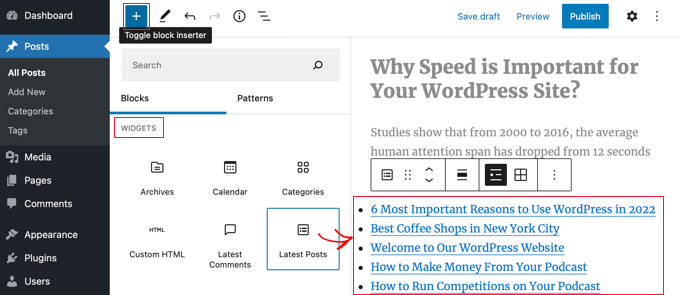
När du är i content editor, gå vidare och klicka på knappen “+ Add Block” högst upp på vyn.
Därefter rullar du ner till “Widgets” section och hittar widgeten som du vill add to the content. Du kan sedan dra widgeten till din post.

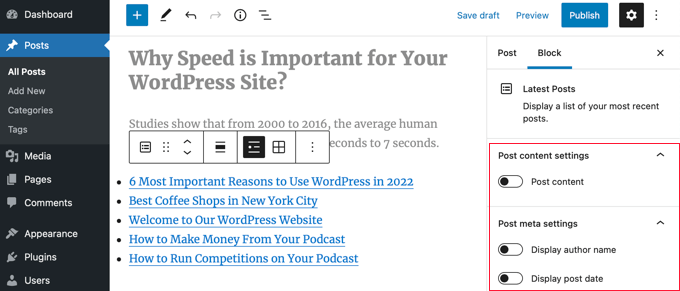
Du kan customize widgeten genom att använda panelen Settings till höger på vyn.
När du är klar publicerar eller uppdaterar du bara blogginlägget eller pages.

För att lära dig mer, se vår guide om hur du lägger till WordPress widgetar i post och page content.
Learn More Tricks för att använda Blocks och Widgets i WordPress
Nu när du är mer bekant med widgetar och block i WordPress kanske du vill lära dig fler sätt att få ut det mesta av dem. Här är några artiklar som du kan kontrollera för att komma igång:
- Så här skapar du ett återanvändbart block i WordPress Block Editor (Gutenberg)
- Guide för Beginnare: Hur man använder WordPress Block Patterns
- Hur man skapar en sticky flytande sidebar widget i WordPress
- Så här döljer du ett WordPress widget på mobilen (enkelt för Beginnare)
- Hur man addar Customize Styles till WordPress Widgetar
- Så här visar eller döljer du widgets på specifika pages i WordPress
Vi hoppas att denna tutorial hjälpte dig att lära dig hur du konverterar en WordPress widget till ett block. Du kanske också vill kontrollera vår guide om hur du visar olika sidebars för varje post och page i WordPress och de bästa Gutenberg-vänliga WordPress themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.