Att samla in och organisera formulärinlämningar kan vara en tidskrävande uppgift. Om du har svårt att hantera dina formulärdata på ett effektivt sätt är det en perfekt lösning att ansluta dina WordPress-formulär till Google Sheets.
Google Sheets erbjuder ett välbekant kalkylbladsgränssnitt och kraftfulla samarbetsverktyg för att förbättra arbetsflödet. Detta gör det mycket enklare att organisera och analysera dina formulärinlämningar, enligt vår mening.
I den här artikeln visar vi dig hur du enkelt kan ansluta WordPress-formulär till Google Sheets, så att du automatiskt kan skicka WordPress-formulärdata till Google Sheets.

Varför ansluta WordPress Forms till Google Sheets?
Google Sheets är en populär gratis kalkylbladsprogramvara från Google. Genom att ansluta dina WordPress-formulär till Google Sheets blir det enklare att hantera och sortera dina formulärdata.
Oavsett om du ska skapa ett frågeformulär, samla in rekommendationer, göra en undersökning eller något annat, kan du ansluta dina WordPress-formulär till Google Sheets med bara några clicks.
Att integrera dina formulärposter med Google Sheets kan hjälpa din WordPress website på många sätt.
- Gör det enkelt att ge your team tillgång till formulärdata utan att skapa en new WordPress login
- Gör det lättare att tolka och analysera data från dina formulär/undersökningar
- Skapa automatisk datainsamling och minska antalet error från manuell datainmatning
- Generera personliga rapporter baserat på data som lämnats in av besökarna
Med det sagt, låt oss ta en titt på hur du kan ansluta alla WordPress-formulär till Google Sheets, på det enkla sättet.
Step-by-Step 1. Skapa ett WordPress-formulär med hjälp av WPForms
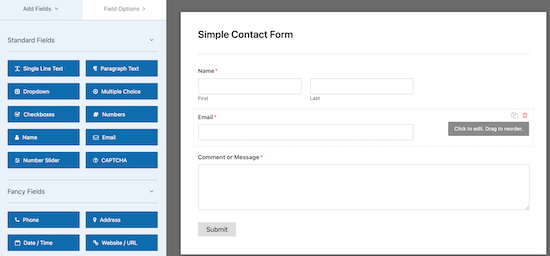
Det första du behöver är att ha ett aktivt kontaktformulär på din WordPress-webbplats som kommer att fungera som datainsamlingskälla.
I denna tutorial kommer vi att använda WPForms plugin. Det är det bästa tillägget för kontaktformulär för WordPress som används av över 6 miljoner websites.

Deras nybörjarvänliga formulärbyggare kan användas för att skapa nästan alla typer av WordPress-formulär. Du kan börja med en av deras över 1 800 formulärmallar eller helt enkelt använda dra och släpp-byggaren för att lägga till formulärfält och anpassa dem efter dina önskemål.

För mer detaljer, se vår steg-för-steg guide om hur du skapar ett kontaktformulär i WordPress.
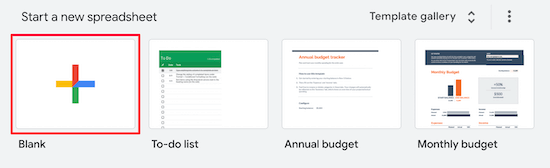
Om du inte har skapat ett kalkylblad i Google Sheets måste du göra det nu.
Head över till Google Sheets website och click ‘Blank’ för att lägga till ett nytt kalkylblad.

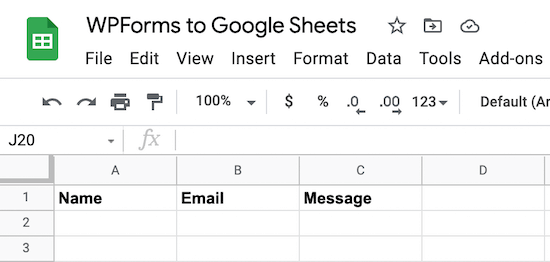
När du sedan lägger till kalkylbladskolumner vill du att dessa ska matcha dina WordPress-formulärfält.
I det här fallet kommer vi att ha tre Column för “Name”, “Email” och “Message”.

Step-by-Step 2. Installera och aktivera Uncanny Automator WordPress Plugin
För att ansluta dina WordPress-formulär till Google Sheets kommer vi att använda ett plugin för automatisering.
Det bästa tillägget för automatisering i WordPress är Uncanny Automator. Det fungerar som en anslutning mellan WordPress tillägg och andra appar från tredje part, så att de enkelt kan prata med varandra. Det betyder att du kan skapa vilket automatiserat arbetsflöde som helst i WordPress.
Det är det mest kraftfulla sättet att automatisera dina WordPress bloggprocesser utan någon kod.
Det bästa med Uncanny Automator är att det inte debiterar dig en skatt på varje dataöverföring som andra SaaS-leverantörer gillar som Zapier.
Uncanny Automator fungerar också med alla större formulärlösningar inklusive WPForms, Formidable Forms, Gravity Forms, Ninja Forms, WooCommerce och mer.
Fokus i denna tutorial kommer dock att ligga på integrationen med WPForms.
Obs/observera : Det finns en gratis version av pluginet available, men vi kommer att använda Pro-versionen för denna tutorial eftersom den har den Google Sheets-integration vi behöver.

För mer details, se vår guide om hur du skapar automatiserade arbetsflöden i WordPress med Uncanny Automator.
Step-by-Step 3. Anslut ditt Google Account till Uncanny Automator
När Uncanny Automator är aktiverad och konfigurerad måste du ansluta pluginet till ditt Google account.
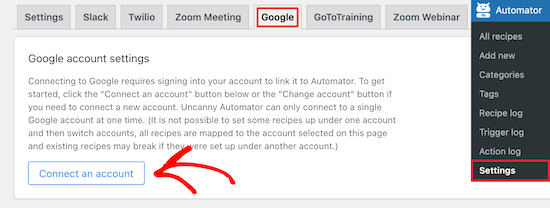
För att göra detta, navigera till Automator ” Settings och klicka sedan på “Google” menu item.

Därefter klickar du på knappen “Anslut ett account”.
Detta kommer att ta dig till en vy där du måste auktorisera ditt Google-konto.
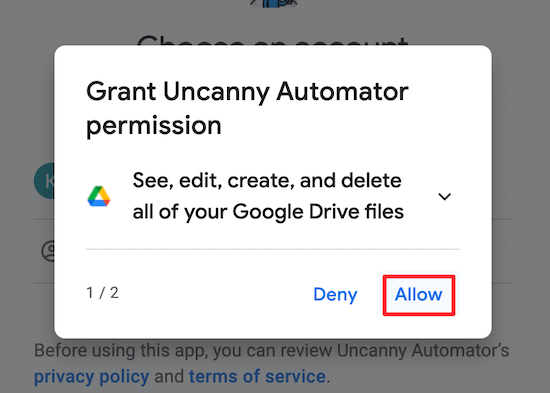
Välj bara det Google account du vill använda och klicka sedan på knappen “Allow”.

Sedan måste du klicka på “Allow” en gång till för att bekräfta dina val.
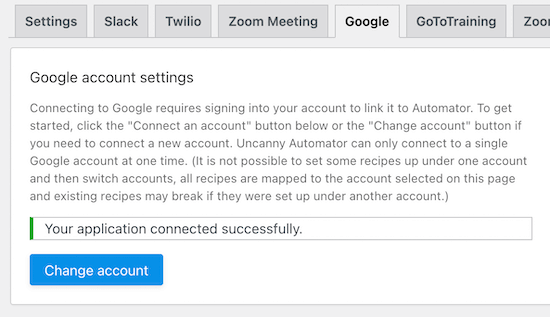
När ditt account har anslutits utan problem kommer du tillbaka till vyn för inställningar av plugin i din WordPress dashboard.

Step-by-Step 4. Anslut ditt WordPress-formulär till Google Sheets med Uncanny Automator
Nu är det dags att ansluta din WordPress formulär till Google Sheet som du skapade tidigare.
Uncanny Automator använder vad som kallas “recept” för att ansluta olika appar och tillägg.
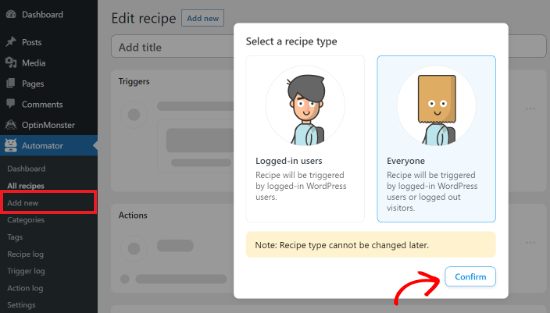
För att skapa en, gå till Automator ” Add new, klicka på alternativet ‘Alla’ och klicka sedan på ‘Bekräfta’.
You want to choose Everyone because most of the time, new visitors will fill out the forms on your website.

Därefter kan du ge ditt recept ett namn.
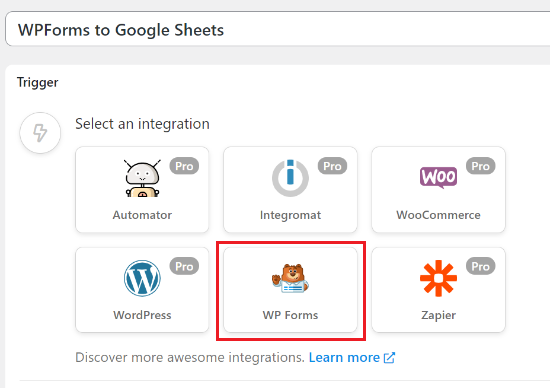
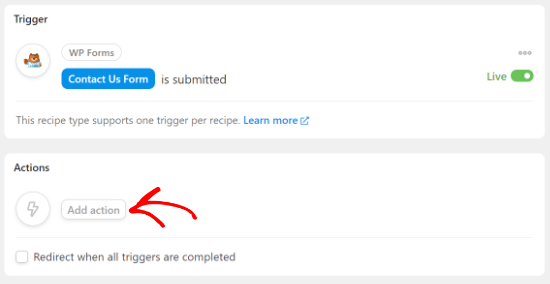
Därefter väljer du ‘WPForms’ i ‘Trigger’ meta box.

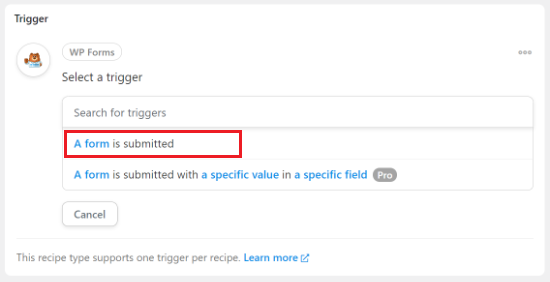
Då har du två olika alternativ att välja mellan.
Vi väljer alternativet “A form is submitted” eftersom detta kommer att skicka alla formulärinlämningar till Google Sheets.

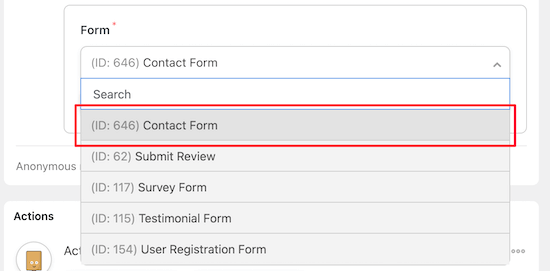
Välj sedan your form från dropdown-listan.
Därefter klickar du på knappen “Save”.

Innan du går vidare måste du skapa en new användare “Prenumerant” i WordPress. Denna new Subscriber roll kommer att användas för att skicka formulärdata och du kommer att behöva användarens ID:n i nästa steg.
För mer details, se vår guide om hur du lägger till nya användare och auktoriseringar på din WordPress blogg.
Nu måste du lägga till en action genom att clicka på knappen “Add action” under Actions meta box.

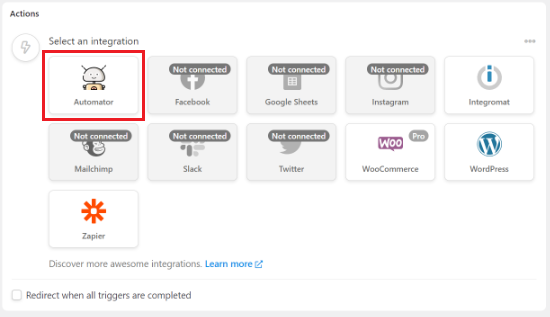
Därefter får du en lista med alternativ för integration.
Gå vidare och välj “Automator” som integration.

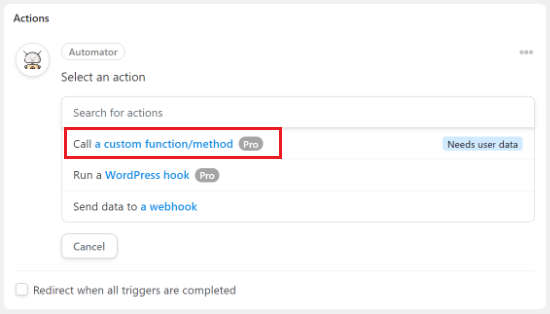
Därefter måste du välja alternativet “Anropa en custom function/method” från dropdown-menyn.
Actionen “Call a custom function/method” kan anropa vilken global eller statisk funktion som helst på din site i WordPress.

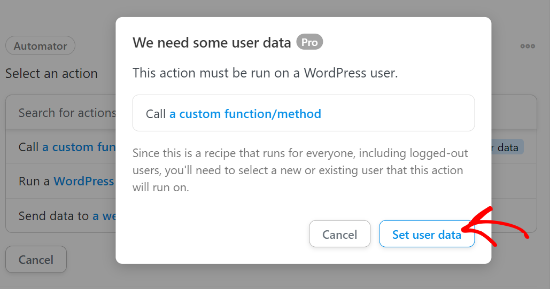
När du väljer alternativet visas en popup som påminner dig om att det kommer att kräva användardata.
Välj bara knappen “Set user data” för att fortsätta.

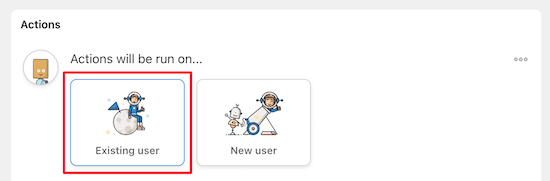
Därefter frågar den your om du vill att actionen ska runna på en befintlig eller new användare.
Gå vidare och välj alternativet “Befintlig användare”.

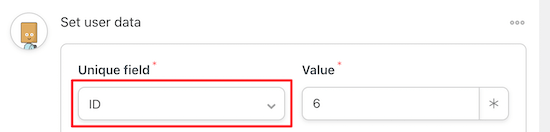
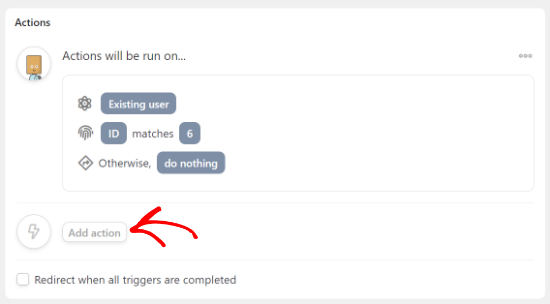
Nu måste du ställa in data för användare.
För att göra det, välj “ID” från dropdown-menyn under fältet Unique och enter ID-numret från den nya användaren som du har skapat.

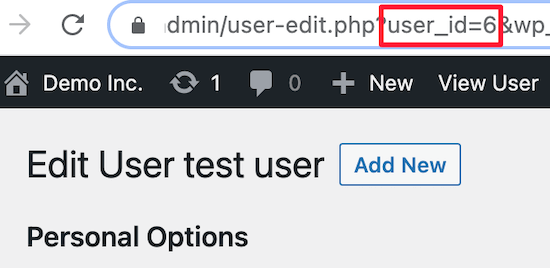
Du hittar användar-ID:n genom att gå till Användare ” Alla användare i din WordPress dashboard.
Öppna sedan den nya användaren och leta reda på ID:n i URL:en för page.

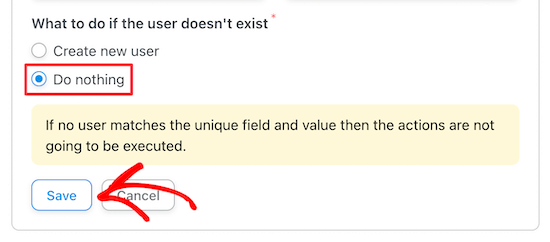
När du har gjort det väljer du alternativet “Gör ingenting” för Vad ska jag göra om användaren inte finns.
Se till att clicka på “Save” för att spara receptet så här långt.

Därefter klickar du på knappen “Add action” igen.

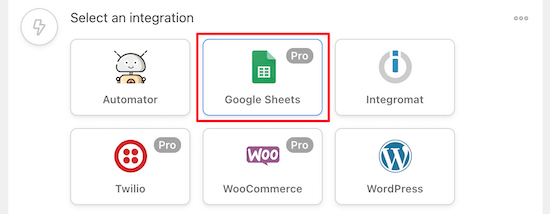
Därefter kommer du att få en lista med integrationer att ansluta dina formulär till.
Välj “Google Sheets” från listan över integrationer.

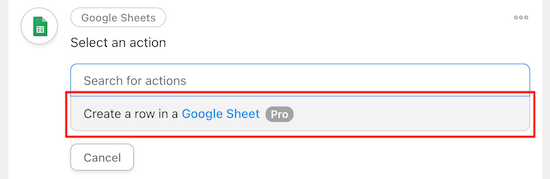
Välj sedan alternativet “Skapa en row i ett Google Sheet” under sektionen “Select an action”.
På så sätt kommer new rows att skapas med dina formulärinlämningar.

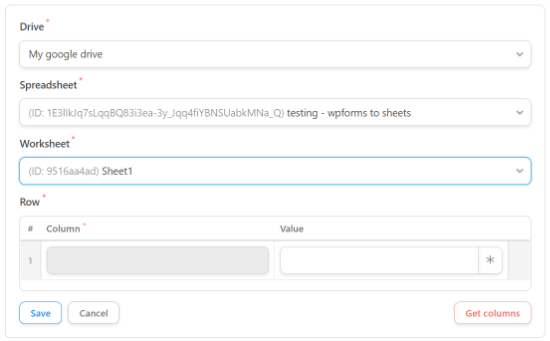
Då visas en menu där du kan selecta det kalkylblad som du skapade tidigare.
You can search for the name of your spreadsheet, and it will bring up a list of alternatives.

När du har valt kalkylbladet måste du också välja ett arbetsblad.
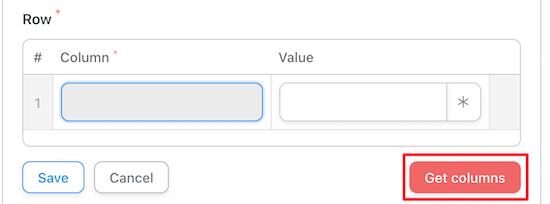
När det är gjort klickar du helt enkelt på knappen “Hämta kolumner” i sektionen “Row”. Då får du upp en lista med Column från kalkylbladet.

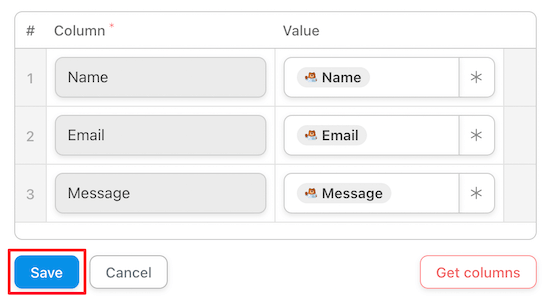
Du vill mappa formulärfälten till dina kalkylbladets Column.
Bredvid varje Column i formuläret hittar du det matchande fältet i kalkylbladet. Namnet på “Column” ska vara detsamma som namnet på “Value”.

När du har matchat alla fält kommer det att se ut som i Settings ovan.
Se till att du klickar på “Save” när du är klar med att skapa receptet.
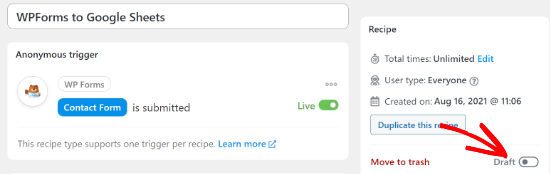
Efter det måste du publicera ditt nya recept. Detta kommer att se till att formulärposter automatiskt skickas till ditt Google Sheets-kalkylblad.
För att publicera receptet behöver du bara toggle receptet till “Live”.

Nu, när en visitor fyller i ditt formulär, kommer informationen omedelbart att visas i Google Sheets.
Det finns många andra integrationer och automatiseringar utan kod som du kan skapa med detta plugin, gillar att integrera Slack med WordPress, och till och med ställa in SMS-aviseringar i WooCommerce.
Vi hoppas att den här artikeln hjälpte dig att ansluta alla WordPress-formulär till Google Sheets på det enkla sättet. Du kanske också vill se våra expertval av de bästa no-code drag and drop WordPress page builders, och vår lista över de måste ha WordPress tillägg för företag.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.