Om du vill få mer försäljning i din WordPress eCommerce-butik måste du aktivera åtminstone några olika betalningsprocessorer. Även om Stripe och PayPal är de mest populära alternativen, kan du öka konverteringen genom att också ställa in alternativa metoder som Cash App.
Cash App är en populär mobil betalningsplattform som gör det möjligt för användare att skicka, ta emot och hantera pengar direkt från sina smartphones. Dess enkelhet och snabbhet gör den till ett utmärkt val för onlinebutiker, tjänsteleverantörer och ideella organisationer.
Till skillnad från traditionella betalningsförmedlare kräver Cash App inte att användarna anger långa kortuppgifter eller bankinformation, vilket gör transaktionerna snabbare och bekvämare. Detta kan hjälpa din webbutik att locka yngre kunder som förlitar sig på mobila betalningar för vardagliga inköp.
Genom åren har vi byggt många e-handelsbutiker på WordPress. Detta har gett oss en djup förståelse för betalningsmetoder, vad användarna föredrar och hur man skapar smidiga betalningsupplevelser som driver konverteringar.
Och i den här artikeln visar vi dig hur du enkelt kan samla in Cash App-betalningar i WordPress, steg för steg.

Varför samla in kontantappbetalningar i WordPress?
Om du har en webbutik eller säljer dina tjänster på nätet rekommenderar vi att du tar emot Cash App-betalningar på din webbplats.
På grund av sin användarvänlighet är Cash App särskilt tilltalande för yngre målgrupper som föredrar snabba, mobilvänliga betalningsalternativ och vill undvika att dela kort- eller bankuppgifter under transaktioner.
Med $Cashtag-funktionen kan användarna skicka betalningar med unika identifierare och hålla sin bankinformation privat. Å andra sidan kan du acceptera QR-kodbetalningar, så att kunderna kan betala på några sekunder genom att helt enkelt skanna en kod med sin telefon.
Dessa funktioner skapar en sömlös kassaupplevelse, minskar friktionen och hjälper till att minimera antalet övergivna kundvagnar.
Dessutom är Cash App känt för sina låga plattformsavgifter jämfört med traditionella betalningsbehandlare, vilket innebär att du kan behålla mer av dina intäkter. Sammantaget är det ett prisvärt och användarvänligt betalningsalternativ som kan hjälpa dig att få mer försäljning.
Med detta sagt, låt oss ta en titt på hur du enkelt kan samla in Cash App-betalningar i WordPress. Vi kommer att diskutera 2 metoder i denna handledning. Du kan använda länkarna nedan för att hoppa till den metod du väljer.
Metod 1: Samla in kontantapp-betalningar i WordPress med WP Simple Pay (rekommenderas)
Den här metoden visar dig hur du lägger till ett Cash App-betalningsformulär på din webbplats. Vi rekommenderar den för ideella organisationer, medlemssajter, tjänsteleverantörer eller alla som inte har en fullfjädrad webbutik och som enkelt vill kunna ta emot Cash App-betalningar.
För detta behöver du WP Simple Pay. Det är det bästa WordPress Stripe-pluginet på marknaden och låter dig enkelt acceptera onlinebetalningar utan att ställa in en kundvagn.
Dessutom har den en användarvänlig formulärbyggare, säker betalningshantering, en återkommande betalningsfunktion och den inbyggda möjligheten att acceptera Cash App-betalningar.
Först måste du installera och aktivera pluginet WP Simple Pay. För mer information, se vår handledning om hur du installerar ett WordPress-plugin.
Obs: WP Simple Pay har en kostnadsfri plan, men du behöver pro-versionen för att låsa upp betalningsalternativet Cash App.
Efter aktivering kommer du att se en installationsguide på din skärm. Här klickar du bara på knappen “Låt oss komma igång”.

Detta leder dig till nästa steg, där du måste lägga till licensnyckeln för ditt plugin.
Du kan få den här informationen i ditt konto på WP Simple Pay-webbplatsen. Efter det klickar du på knappen “Aktivera och fortsätt”.

Nu kommer du att bli ombedd att ansluta ditt Stripe-konto till WP Simple Pay. Stripe är en populär betalningsgateway som gör att du kan acceptera betalningar online.
Observera att insticksprogrammet inte fungerar om du inte ansluter det till ett nytt eller befintligt Stripe-konto. För att göra detta klickar du på knappen “Anslut med Stripe” för att fortsätta.

Sedan måste du logga in på ditt Stripe-konto för att ansluta det till WP Simple Pay. För mer information, se vår handledning om hur du accepterar Stripe-betalningar i WordPress.
Efter en lyckad anslutning till Stripe kommer installationsguiden att be dig att konfigurera dina e-postmeddelanden.
Du kan nu aktivera alternativ för att få e-postmeddelanden för betalningskvitton, kommande fakturor och betalningsaviseringar. Du måste också ange den e-postadress som du vill skicka dem till.
När du är klar klickar du bara på knappen “Spara och fortsätt”. Du kan sedan slutföra de andra stegen och avsluta installationsguiden.

Gå sedan över till sidan WP Simple Pay ” Betalningsformulär från WordPress instrumentpanel.
Här klickar du på knappen “Skapa ditt betalningsformulär”.

Detta tar dig till skärmen “Välj en mall”, där du kommer att se en lista över förgjorda mallar som erbjuds av plugin-programmet.
Härifrån kan du välja en lämplig mall genom att klicka på knappen “Använd mall” under den. För denna handledning kommer vi att använda den enkla mallen för betalningsformulär.

Du kommer nu till sidan “Add New Payment Form”, där du kan lägga till en titel och beskrivning för ditt formulär.
Därefter kan du välja formulärtyp som “On-site payment form”.

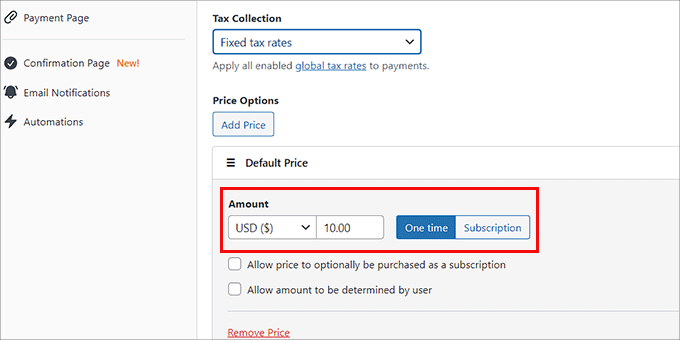
Gå sedan till fliken “Betalning” i den vänstra kolumnen och välj önskad skatteuppbördssats i rullgardinsmenyn under alternativet “Skatteuppbörd”.
Därefter lägger du till priset för den tjänst eller produkt som du planerar att sälja med hjälp av formuläret. Om du har en prenumerationstjänst kan du välja alternativet “Prenumeration”.
Lägg sedan till abonnemangsnivåer genom att klicka på knappen “Add Price”.

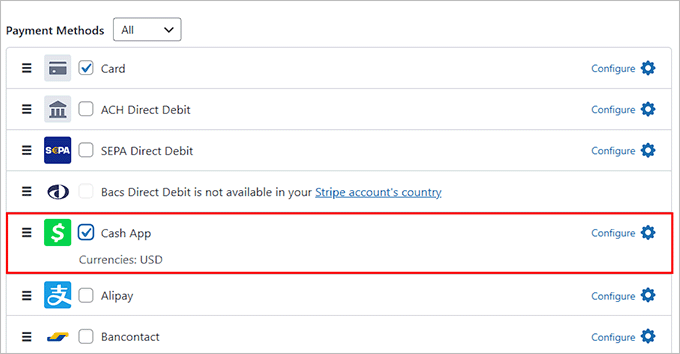
När det är gjort måste du bläddra ner till avsnittet “Betalningsmetoder” och välja alternativet “Alla” i rullgardinsmenyn.
Leta nu reda på alternativet “Cash App” och markera rutan bredvid det.

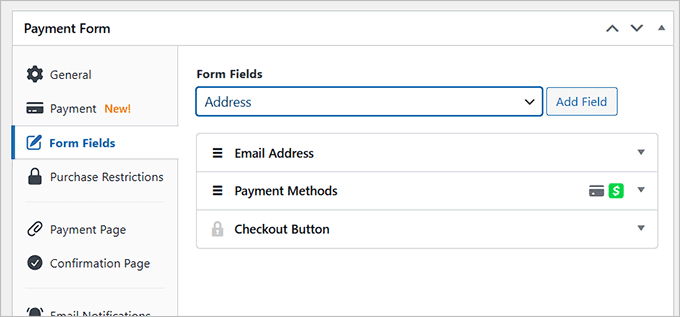
Efter det är det bara att byta till fliken “Formulärfält”. Härifrån kan du lägga till ett formulärfält från rullgardinsmenyn och konfigurera dess inställningar genom att expandera fliken.
Du kan också ordna om de befintliga fälten genom att dra och släppa dem.
Du kan till exempel lägga till och anpassa ett adressfält i ditt formulär om du planerar att sälja en fysisk produkt eller tillhandahålla sessioner i hemmet. På så sätt kommer kunderna att behöva ange sin hemadress när de gör ett köp.

Gå sedan till fliken “Betalningssida” och kryssa i rutan “Aktivera en dedikerad betalningssida”.
Pluginet låter dig nu bygga en anpassad sida för ditt betalningsformulär utan att skapa en ny sida på din blogg eller webbplats.
Du kan lägga till en permalänk, ett färgschema, en bild och en sidfotstext för att anpassa formuläret.

Klicka slutligen på knappen “Publish” för att spara dina inställningar.
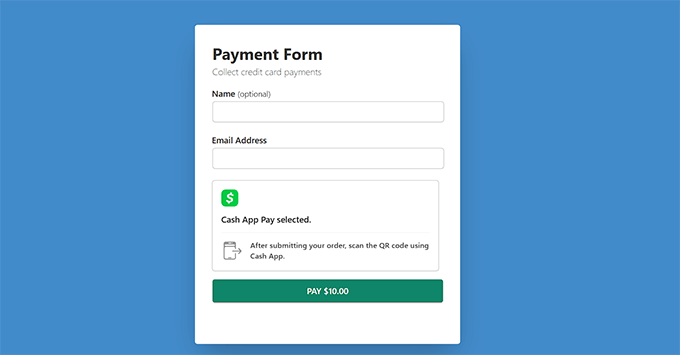
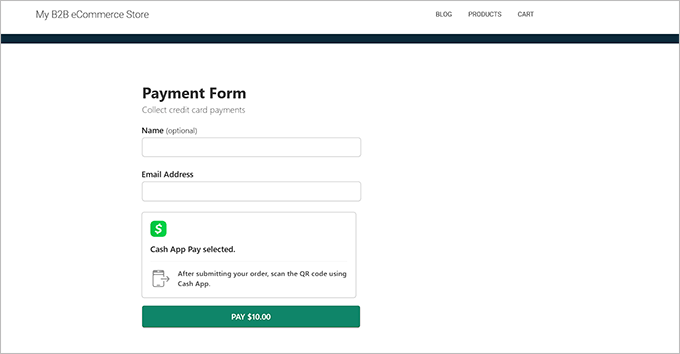
Du kan nu besöka WordPress-webbplatsen för att se Cash App-betalningsformuläret i aktion.

Du kan också lägga till Cash App-betalningsformuläret på en befintlig sida genom att klicka på knappen “Publicera” efter att du har lagt till formulärfält.
Gå sedan till en sida/post i WordPress instrumentpanel och klicka på knappen “Lägg till block” (+) i det övre vänstra hörnet för att öppna blockmenyn.
Härifrån hittar du och lägger till WP Simple Pay-blocket på sidan och väljer det betalningsformulär du skapade från rullgardinsmenyn i blocket.

Klicka sedan på knappen “Update” eller “Publish” för att spara dina ändringar.
Efter det är det bara att besöka din WordPress-webbplats för att se Cash App-betalningsformuläret.

Metod 2: Samla in Cash App-betalningar i WooCommerce med Checkout med Cash App
Om du vill acceptera Cash App-betalningar i din WooCommerce-butik är den här metoden något för dig.
Först måste du installera och aktivera pluginet Checkout with Cash App on WooCommerce. För mer information, se vår guide om hur du installerar ett WordPress-plugin.
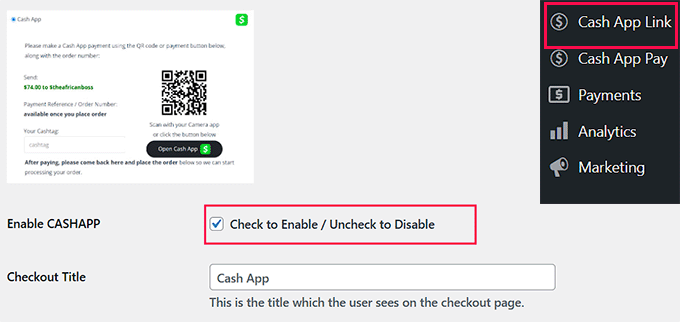
Efter aktivering måste du besöka Cash App Link-sidan från WordPress admin-sidofält. Detta kommer att öppna WooCommerce betalningssida på din skärm.
Här markerar du bara alternativet “Aktivera CASHAPP” för att lägga till Cash App som betalningsmetod.

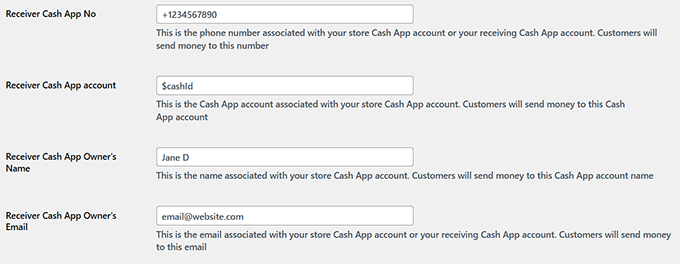
Sedan måste du lägga till dina Cash App-kontouppgifter och det telefonnummer som är kopplat till det. Du kan också lägga till den e-postadress och det namn som du har använt på ditt Cash App-konto.
När du är klar klickar du bara på knappen “Save Changes” för att spara dina inställningar.

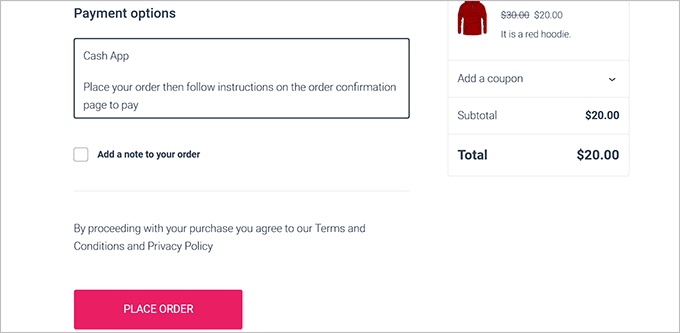
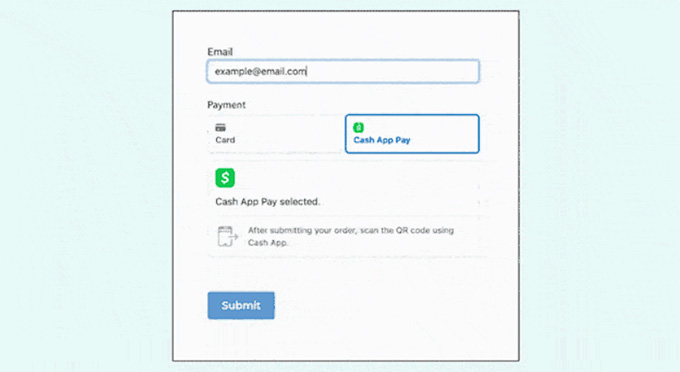
Du kan nu besöka kassasidan på din WordPress-webbplats.
Här kommer du att märka betalningsalternativet Cash App som användare kan välja och klicka på knappen “Lägg beställning”.

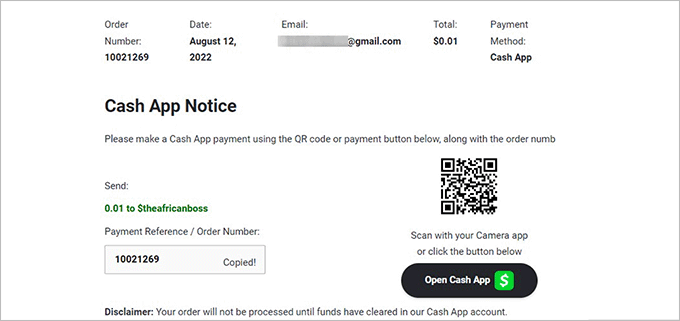
När det händer kommer användarna att tas till en ny skärm.
Här ser de ett bekräftelsemeddelande för sin beställning och en QR-kod som de kan skanna för att skicka betalningen.

Bonus: Samla in kontantbetalningar med Formidable-formulär
Om metoderna ovan inte passar dina behov kan du också samla in Cash App-betalningar med Formidable Forms. Det är en avancerad WordPress-formulärbyggare som gör att du kan skapa komplexa formulär, kataloger, listor och kalkylatorer.
Pluginet har en dra-och-släpp-byggare och färdiga betalningsmallar, vilket gör det superenkelt att lägga till ett formulär på din webbplats med bara några få klick.

Dessutom levereras Formidable Forms med tillägget Stripe Payments for WordPress som gör att du enkelt kan acceptera Cash App-betalningar.
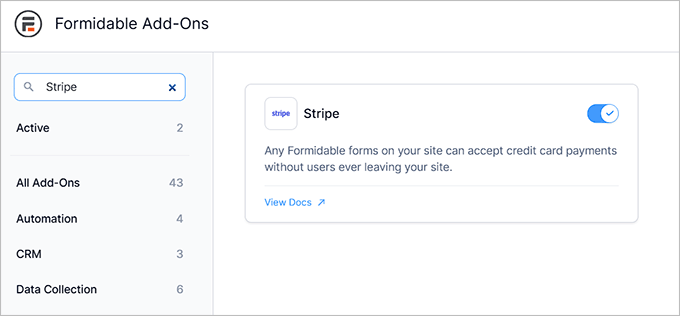
Vid aktivering, besök bara Formidable ” Add-Ons sida från din instrumentpanel och installera Stripe-tillägget.

Gå sedan till sidan Formidable ” Globala inställningar och byt till fliken ‘Stripe’.
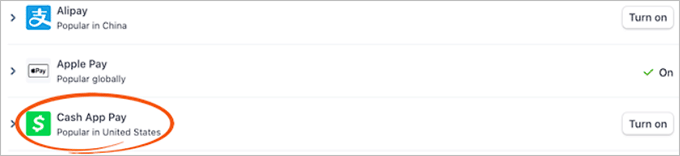
Härifrån kan du ansluta plugin-programmet till ditt Stripe-konto. Efter det väljer du helt enkelt “Cash App” från listan över betalningsmetoder på sidan.

Nu är det dags att besöka sidan Formidable ” Formulär från WordPress instrumentpanelen och klicka på knappen “+ Lägg till nytt”.
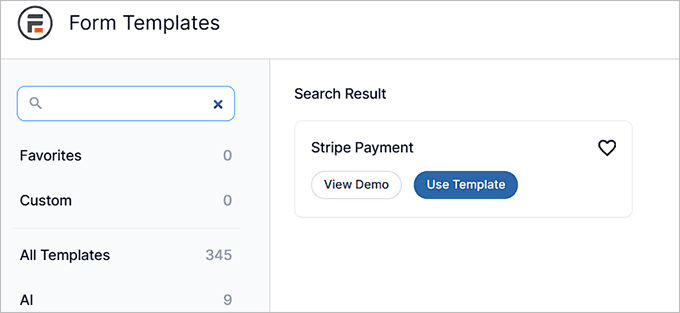
Då kommer du till nästa skärm där du kan välja vilken av de färdiga mallarna du vill.

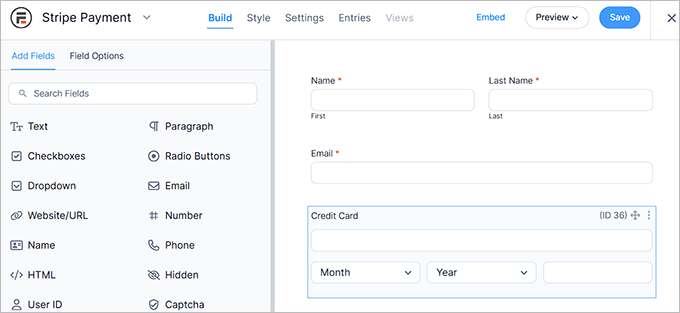
När du har gjort det öppnas drag-and-drop-byggaren på skärmen, med en förhandsgranskning av formuläret till höger och formulärfält i den vänstra kolumnen.
Härifrån kan du redigera, ordna om eller ta bort fält efter eget tycke och smak. Du kan också lägga till ett kalkylatorfält. Mer information finns i vår handledning om hur du lägger till ett formulär för en bolånekalkylator i WordPress.
Kom ihåg att du måste lägga till “Payment Field” i ditt formulär för att kunna ta emot Cash App-betalningar.

När du är klar klickar du bara på knappen “Spara” för att lagra dina ändringar. Du kan nu bädda in ditt formulär på vilken sida du vill.
Besök slutligen din webbplats för att se betalningsformuläret i aktion.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt kan samla in Cash App-betalningar i WordPress. Du kanske också vill se vår handledning om hur du accepterar Affirm-betalningar i WordPress och våra toppval för de bästa WordPress PayPal-pluginsen för att behandla betalningar på ett säkert sätt.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.