Vill du lära dig hur du ändrar storleken på din WordPress-logotyp?
Din webbplatslogotyp är en viktig del av ditt varumärke, så du vill se till att den ser bra ut. Ibland är det dock inte tydligt hur man gör logotypen större eller mindre.
I den här artikeln visar vi hur du enkelt kan ändra storleken på WordPress-logotypen i vilket tema som helst.

Varför ändra storleken på logotypen i WordPress?
Oavsett om du anlitar någon för att designa en anpassad logotyp för din WordPress-webbplats eller designar en själv med hjälp av en gratis logotypskapare, är logotyper en viktig del av alla webbplatser.
Dock kanske standard WordPress bildstorlekar inte fungerar för din logotyp.
En logotyp som är för liten kommer inte att synas, medan en logotyp som är för stor kan distrahera besökare från resten av ditt innehåll.
Även om du kan göra grundläggande bildredigering i WordPress, är din webbplats logotyp en viktig del av ditt varumärke, så du vill se till att den ser bra ut. Med det sagt, låt oss se hur du kan ändra logotypstorleken i WordPress på rätt sätt. Använd helt enkelt snabblänkarna nedan för att hoppa till den metod du vill använda:
- Metod 1: Ändra logotypstorlek med WordPress Customizer (rekommenderas)
- Metod 2: Ändra WordPress-logotypens storlek med hjälp av Full Site Editor (endast blockbaserade teman)
- Metod 3: Ändra WordPress-logotypens storlek genom att redigera CSS (fungerar med de flesta teman)
- Metod 4: Ändra WordPress-logotypens storlek utan att redigera CSS (ingen kod)
Metod 1: Ändra logotypstorlek med WordPress Customizer (rekommenderas)
Det enklaste och smidigaste sättet att ändra logotypstorleken i WordPress är att använda temats anpassningsverktyg. Denna metod fungerar dock bara om ditt tema stöder ytterligare bildstorlekar i WordPress.
Goda nyheter är att många av de populära teman kommer med inbyggda verktyg för att ändra storlek på logotypen, inklusive Divi, Astra och Ultra.
Notera: Din logotyp kommer bara att vara lika stor som bilden du laddar upp, så se till att ladda upp en större bild om du vill göra logotypen större.
I den här guiden visar vi hur du ändrar din logotyp i Divi, Astra och Ultra-teman, men metoden är liknande för de flesta populära WordPress-teman.
Även om vi inte täcker ditt specifika tema, är det ändå värt att se om du kan ändra logotypens storlek med hjälp av WordPress anpassningsverktyg.
Gå helt enkelt till Utseende » Anpassa och leta efter inställningar som är märkta Rubrik, Webbplatsidentitet, Logotyp eller liknande.
Om du inte ser dessa inställningar kan du alltid kontrollera ditt temas dokumentation eller kontakta utvecklaren för hjälp. För mer information om detta ämne, se vår guide om hur du korrekt ber om WordPress-support och får den.
Om ditt tema inte har en inbyggd logotypredigerare, måste du använda metod 2 eller 3.
Ändra storleken på WordPress-logotypen i Divi WordPress-tema
Gå först till Divi » Temaanpassning och klicka på 'Header & Navigation'.

Välj sedan 'Primär menyrad'.
Här kan du ändra storleken på din logotyp. Du kan till exempel visa den som en bild i full storlek.

Först måste du justera inställningen ‘Menyhöjd’. Detta styr höjden på hela din navigeringsmeny, vilket definierar hur stor du kan göra din logotyp.
Därefter kan du ändra inställningen ‘Logo Max Height’, som är en procentandel av den totala menyhöjden.

Du kan dra reglaget 'Logotyp maxhöjd' upp och ner tills du hittar den perfekta storleken för din WordPress-blogg.
När du är nöjd med hur logotypen ser ut, se till att klicka på 'Publicera' innan du stänger WordPress Customizer.
Ändra storleken på WordPress-logotypen i Astra WordPress-tema
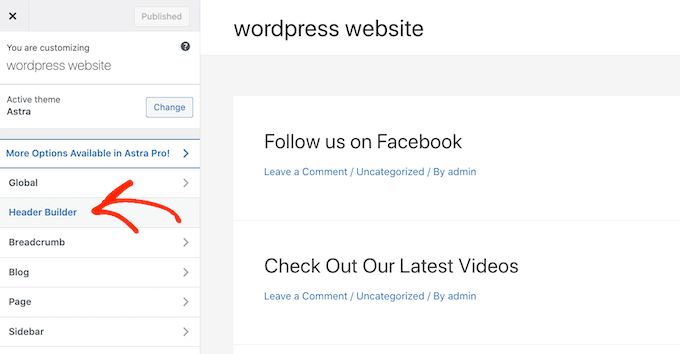
Om du använder Astra-temat, gå sedan till Utseende » Anpassa och klicka på menyalternativet 'Header Builder'.

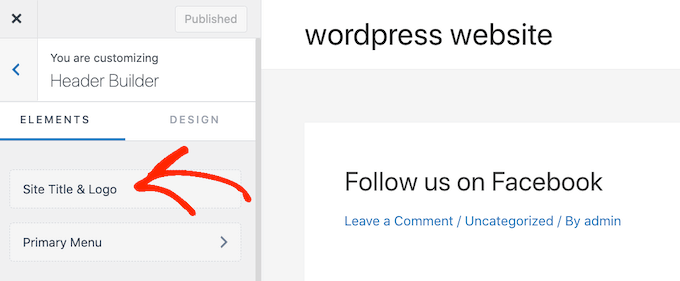
Därefter klickar du på menyalternativet ‘Webbplatsens titel & logotyp’.
Här kan du enkelt ändra storleken på din logotyp.

Dra helt enkelt reglaget 'Logotypbredd' åt vänster eller höger för att göra logotypen större eller mindre.
WordPress anpassningsverktyg visar dessa ändringar i sin liveförhandsgranskning, så du kan prova olika storlekar för att se vad som ser bäst ut för din WordPress-webbplats.

När du är nöjd med hur logotypen ser ut, klicka på 'Publicera' för att göra den live på din webbplats.
Ändra storleken på WordPress-logotypen i Ultra WordPress Theme
För att anpassa logotypstorleken i Ultra-temat, gå till Utseende » Anpassa och klicka på 'Webbplatslogotyp & Tagline' i menyn till vänster.

Klicka sedan på rullgardinsmenyn 'Webbplatslogotyp'.
När den visas, välj radioknappen ‘Logotypbild’.

Nu kan du göra logotypen större eller mindre genom att skriva nya storlekar i rutorna.
Du kan ändra bredden med rutan till vänster och höjden med rutan till höger.

Om du vill skala logotypen baserat på originalstorleken, ändra bara dimensionerna i en ruta.
När du skriver in nya dimensioner kommer logotypens storlek att ändras i realtid.
När du är nöjd med hur logotypen ser ut, klicka på 'Publicera' för att göra dina ändringar live.
Metod 2: Ändra WordPress-logotypens storlek med hjälp av Full Site Editor (endast blockbaserade teman)
Om du använder ett blockbaserat tema som Hestia Pro, då kan du ändra storlek på bilder utan att förlora kvalitet, med hjälp av redigeraren för hela webbplatsen.
ändra logotypens storlek med hjälp av redigeraren för hela webbplatsen.
För att komma igång, gå bara till Teman » Redigerare i WordPress-instrumentpanelen.

Som standard visar redigeraren för hela webbplatsen ditt temas hemmamall.
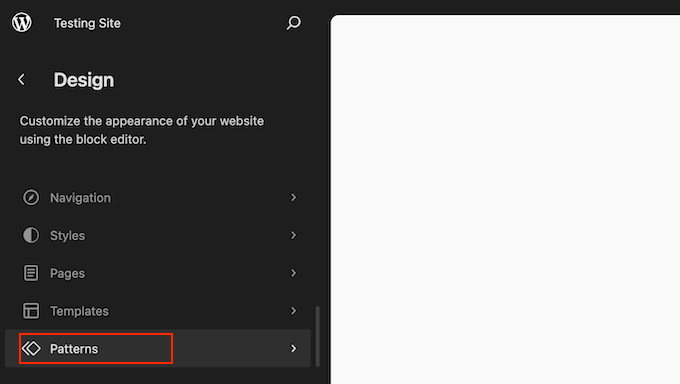
För att ändra storlek på din webbplats logotyp väljer du vanligtvis 'Mönster'.

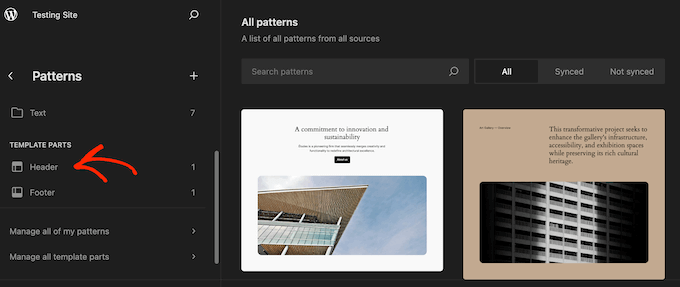
Redigeraren kommer nu att visa en lista över alla mönster och mallar som utgör ditt tema.
Klicka helt enkelt på alternativet Header, som styr layouten för din blogs sidhuvud.

WordPress kommer nu att visa alla sidhuvudsmallar som utgör det aktuella temat. Hitta helt enkelt sidhuvudet du vill redigera och klicka på det.
Du kommer nu att se en förhandsgranskning av den rubrikmallen. För att fortsätta och redigera mallen, klicka på den lilla pennikonen.

När det är gjort, klicka för att välja din webbplats logotyp.
I menyn till höger, välj fliken 'Block'.

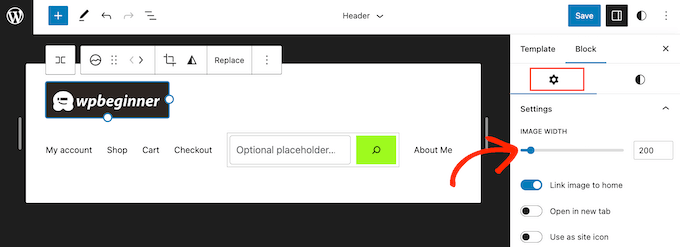
Välj sedan fliken ‘Inställningar’.
Du kan nu göra logotypen större eller mindre genom att dra i reglaget 'Bildbredd'.

När du är nöjd med hur logotypen ser ut, klicka på knappen 'Spara'.
Nu, om du besöker din webbplats, kommer du att se den nya logotypen i aktion.
Metod 3: Ändra WordPress-logotypens storlek genom att redigera CSS (fungerar med de flesta teman)
Om ditt WordPress-tema inte har inbyggt stöd för att ändra logotypstorleken, är ett annat alternativ att lägga till anpassad CSS. Detta gör att du kan ändra storlek på din logotyp utan att använda ett separat bildoptimeringsplugin.
För att börja behöver du känna till CSS-klassen för din webbplats logotyp. För att få denna information, gå till en sida som har logotypen, till exempel din webbplats startsida.
Högerklicka här var som helst på sidan och välj alternativet ‘Inspektera’.

Detta öppnar en Inspektera-meny som visar all kod för startsidan.
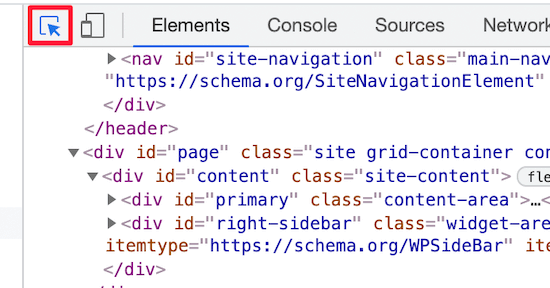
Klicka sedan på ikonen 'Välj ett element', som ser ut som en muspekare.

Håll sedan helt enkelt musen över din webbplats logotyp tills CSS-klassen dyker upp.
Det kommer att se liknande ut som bilden nedan.

Du kommer att använda den här CSS-klassen för att anpassa storleken på din WordPress-logotyp, så anteckna klassen i en textredigerare som Anteckningar.
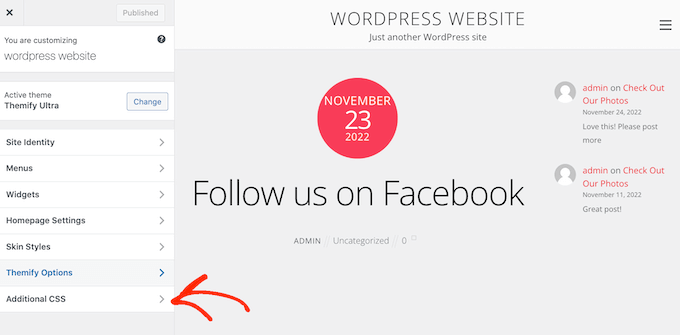
I WordPress-instrumentpanelen, gå till Utseende » Anpassa. Klicka sedan på alternativet 'Ytterligare CSS'.

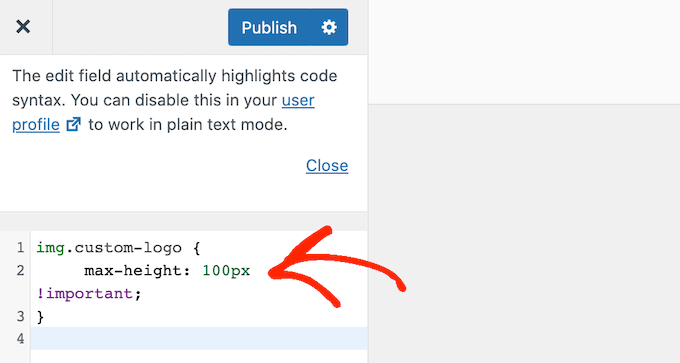
Du kan nu lägga till anpassad CSS-kod i den lilla kodredigeraren.
Lägg helt enkelt till CSS-klassen du hittade tidigare och ange sedan de nya logotypdimensioner du vill använda.
Här är ett exempel på hur koden kommer att se ut:
img.custom-logo {
max-height: 100px !important;
}
Se till att du ändrar CSS-klassen img.custom-logo och värdet för max-height.

Efter att ha gjort dina ändringar, klicka helt enkelt på knappen 'Publicera' för att göra dem live.
Metod 4: Ändra WordPress-logotypens storlek utan att redigera CSS (ingen kod)
Om du inte är bekväm med att redigera temafiler eller lägga till anpassad CSS, kan du istället använda ett WordPress CSS-plugin. Dessa plugins låter dig göra visuella ändringar på din webbplats, liknande att använda en drag-and-drop-sidbyggare.
Vi rekommenderar att använda CSS Hero eftersom det låter dig optimera bilder och anpassa nästan alla CSS-stilar utan att skriva en enda rad CSS-kod.
Erbjudande: WPBeginner-läsare kan få 40% rabatt genom vår CSS Hero-kupongkod.
Det första du behöver göra är att installera och aktivera pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Efter aktivering, klicka på knappen 'Fortsätt till produktaktivering' för att aktivera pluginet. Du hittar den precis ovanför din lista över installerade plugins.

Detta tar dig till en skärm där du kan ange ditt användarnamn och lösenord. Följ helt enkelt instruktionerna på skärmen för att verifiera ditt konto, och du kommer att skickas tillbaka till WordPress-instrumentpanelen när du är klar.
Klicka sedan på knappen 'Anpassa med CSS Hero' i WordPress adminverktygsfält.

Du kommer nu att se din webbplats med CSS Hero körande ovanpå den.
CSS Hero använder en WYSIWYG (What You See Is What You Get)-redigerare, så klicka bara på ett element på sidan så ser du en verktygsfält med alla anpassningar du kan göra.

Klicka helt enkelt på din WordPress-logotyp högst upp på sidan.
Därefter väljer du länken 'Visa avancerade egenskaper' för att se alla ändringar du kan göra på din WordPress-logotyp.

I rutan 'Mått' hittar du alternativen 'Max bredd' och 'Max höjd'.
För att ändra storleken på logotypen, skriv bara nya siffror i dessa fält. Om du vill behålla originalbildens dimensioner, ändra då bara höjden eller bredden.

Förhandsvisningen i realtid visar dina ändringar automatiskt. Det betyder att du kan prova olika storlekar för att se vad som ser bäst ut.
När du är nöjd med hur din logotyp ser ut, klicka på ‘Spara och publicera’ för att göra den storleksändrade logotypen live.
Vi hoppas att den här artikeln hjälpte dig att ändra storleken på din logotyp. Du kanske också vill se vårt experttips om de bästa WordPress-plugins för att hantera bilder, eller se vår guide om hur du väljer bästa bildformatet för WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Tack för den här handledningen. Jag brukade kämpa med komplexa logotyper som blev förvrängda när skärmen ändrade storlek på olika enheter om de inte var i SVG-format. PNG-bilder är inte väl lämpade för detta. Den här guiden har hjälpt mig att förstå hur jag bättre kan förhindra detta problem.
Dennis Muthomi
OCH vad sägs om att använda logotyper som SVG-vektorer istället för att använda PNG? Eller kräver användning av SVG-logotyper några speciella steg jämfört med standardbildformat?
WPBeginner Support
Du behöver aktivera SVG:er genom att följa vår guide nedan!
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
Admin
Dennis Muthomi
Jag uppskattar att du länkade till den där SVG-handledningen!
Jag läste igenom den och det verkar ganska enkelt att lägga till SVG-stöd genom att lägga till den där kodsnutten.
Tack igen WPBeginner
Ossama Alnuwaiser
Jag har ett problem i Google Speed Insights, 'Properly size images' föreslår att det saktar ner webbplatsen eftersom den måste ändra storlek på bilden vid laddning, vilket påverkar laddningstiden. Jag fann din artikel mycket hjälpsam. Jag har dock en fråga. Hur vet jag den faktiska storleken på min logotyp baserat på mitt tema. Tack vare dig vet jag nu hur jag ska ändra storlek på den, men jag kämpar med att hitta den faktiska logotypstorleken eftersom enligt en annan artikel skiljer sig den faktiska storleken på logotypen beroende på temat.
WPBeginner Support
Du skulle behöva kontrollera med det specifika stödet för ditt tema eftersom de skulle vara de främsta som skulle känna till bildstorleken om den inte finns i ditt temas dokumentation.
Admin
Mohammed Ghaleb
Om jag ändrar logotypstorleken genom att redigera CSS, kommer den att förbli som jag redigerade den om det kommer några temauppdateringar?