När vi först började använda WordPress verkade det vara enkelt att ändra textfärg. Men vi upptäckte snabbt att beroende på din WordPress-installation och redigeringsversion var det inte alltid så enkelt.
Efter att ha hjälpt tusentals nybörjare genom WPBeginner i flera år har vi sett samma utmaning dyka upp om och om igen.
Oavsett om du använder Classic Editor eller Gutenberg-blockredigeraren finns det flera sätt att anpassa detta specifika WordPress-designelement.
I den här steg-för-steg-guiden visar vi dig de enklaste metoderna för att ändra textfärg i WordPress.

Varför ändra textfärgen i WordPress?
Det finns många anledningar till varför du kanske vill ändra textfärgen i WordPress. Kanske vill du markera en uppmaning till handling på en landningssida, eller kanske vill du använda färgade underrubriker på din webbplats.
Ibland kanske du till och med vill ändra textfärgen på en hel website. Till exempel kanske ditt WordPress theme använder en grå font, men du skulle föredra att använda svart för bättre kontrast med bakgrundsfärgen.
Du kan också använda färg för att väcka en känsla hos dina besökare. Många tycker till exempel att blått skapar en känsla av tillit och tillförlitlighet. Om du vill veta mer kan du vänligen läsa vår guide om hur du väljer ett perfekt färgschema för din website i WordPress.
Med detta sagt, låt oss se hur du kan ändra textfärgen i WordPress. Använd bara länkarna under för att hoppa till den metod du föredrar:
- Method 1: How to Change Text Color in Block Editor
- Method 2: How to Change Text Color in Theme Customizer (Classic Themes Only)
- Method 3: How to Change Text Color in Full Site Editor (Block Themes Only)
- Method 4: How to Change Text Color With CSS Code (More Customizable)
- Method 5: How to Change Text Color in a Page Builder
👀 Kämpar du med att få din WordPress-webbplatsdesign helt rätt? Låt vårt WPBeginner Pro Services-team omvandla din webbplats så att den matchar din vision exakt.
Boka ett kostnadsfritt konsultationssamtal med vårt team idag!
Metod 1: Hur man ändrar textfärg i Block Editor
Om du bara vill ändra några ord, ett stycke eller en rubrik i ett inlägg kan du använda WordPress innehållsredigerare. Den här metoden fungerar oavsett om du använder ett blocktema eller ett klassiskt tema.
För att komma igång öppnar du det inlägg eller den sida där du vill ändra textfärgen eller skapar en ny sida.
Om du inte redan har gjort det skriver du in den text som du vill customize. Beroende på texten kan du behöva add to ett Paragraph, Heading eller något annat block som godkänner text. För hjälp med detta, ta en titt på vår guide om hur du använder WordPress block editor.
Så snart du har en text är du redo att ändra dess färg.
Ändra textfärgen för ett block
I det här första exemplet ska vi ändra textfärgen för ett helt block. Detta är ett bra sätt att markera en hel section av content, t.ex. ett helt stycke.
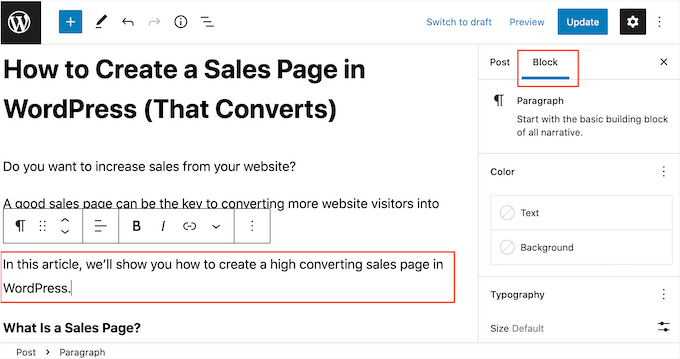
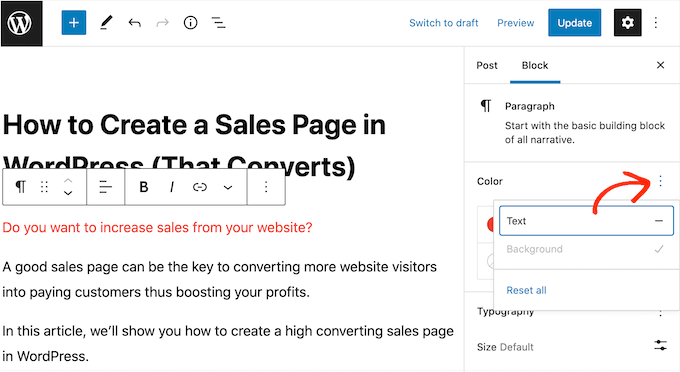
Klicka bara på blocket och välj sedan tabben “Block” i menyn till höger.

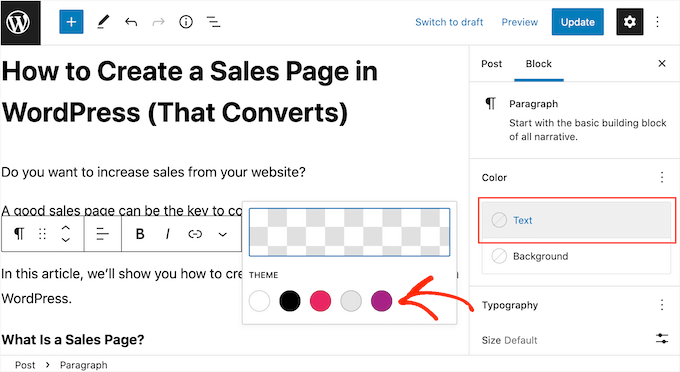
När du har gjort det hittar du sectionen “Color” och klickar på “Text”.
Den visuella editorn kommer nu att visa några färger som kompletterar ditt WordPress theme. You can simply click on any color to change all the text inside that block.

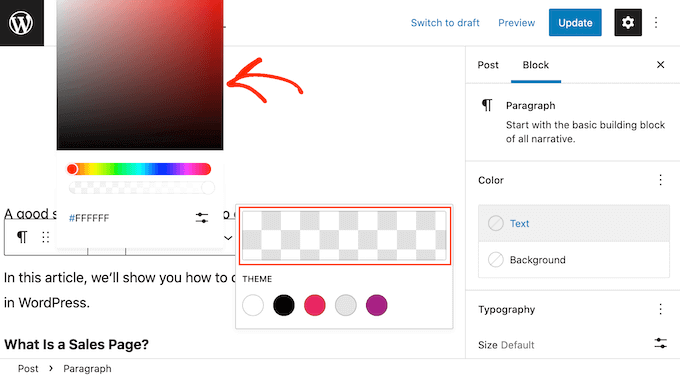
Om du vill använda en annan färg klickar du bara på boxen högst upp i popupen.
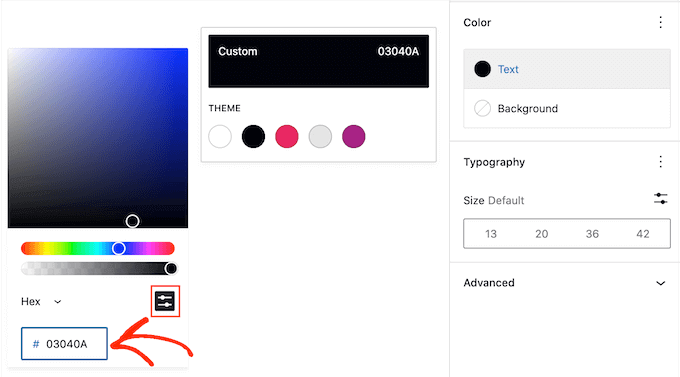
Detta öppnar en väljare där you kan välja en new färg på fonten.

Ett annat alternativ är att skriva in en hex-kod, vilket är HTML-koden för en viss färg. Detta är användbart om du vill använda en mycket specifik färg, till exempel den exakta röda nyansen i logotypen på din website.
Om du ej är säker på vilken hex-kod du ska använda kan det vara bra att klura på en site som HTML color codes. Här kan du utforska olika färger och få deras hex-koder.
När du har en kod klistrar du in eller skriver den i boxen “Hex”.

Om du ändrar dig och vill återställa standardfärgen för text, klickar du bara på den prickade knappen i menyn till höger.
Alternativen du ser varierar beroende på om du också har ändrat blockets bakgrundsfärg, så du kan behöva klicka på antingen “Text” eller “Återställ allt”.

Ändra textfärgen för ett ord eller en fras
Ibland kanske du bara vill ändra färg på ett visst ord, en viss fras eller mening, till exempel uppmaningen till handling på din squeeze page.
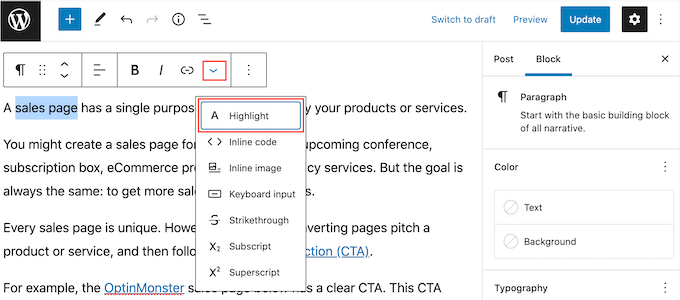
För att göra detta markerar du helt enkelt det ord eller den fras som du vill ändra i WordPress blockredigerare. Klicka sedan på den lilla nedåtpilen i innehållsredigerarens verktygsfält och klicka på “Markera”.

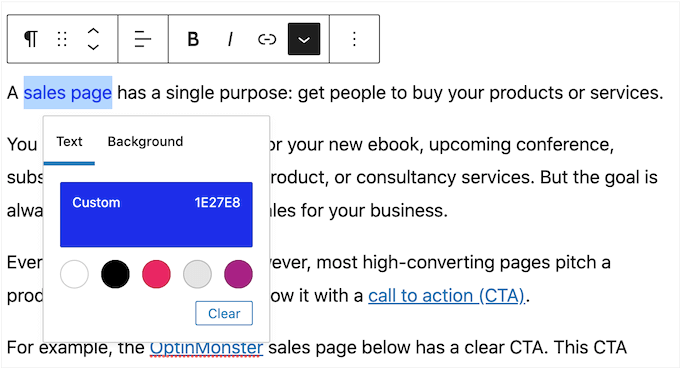
Detta öppnar en popup som visar några färger som ser bra ut med ditt nuvarande theme.
Du kan också välja en färg manuellt eller till och med använda en hex-kod genom att följa samma process som beskrivs ovan.

Proffstips: Vill du ändra färgen på dina länkar? Kolla in vår nybörjarguide om hur du ändrar länkfärgen i WordPress.
Metod 2: Hur man ändrar textfärg i temaanpassaren (endast klassiskateman )
Färg kan dra uppmärksamhet till en pages viktigaste content, men massor av olika färger kan bli överväldigande. Med detta i åtanke vill du vanligtvis använda samma textfärg på större delen av din website i WordPress.
Att ändra varje page och post manuellt med hjälp av Block Editor skulle ta lång tid, så istället rekommenderar vi att du ändrar själva temat med hjälp av Theme Customize.
Obs: Om temaanpassaren saknas använder du troligen ett blocktema och du kan hoppa vidare till metod 3.
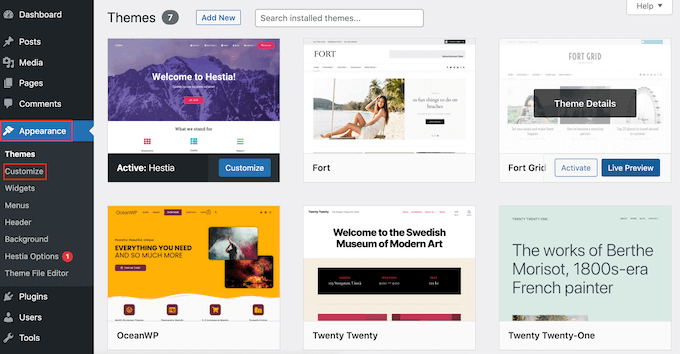
För att komma igång, gå till Appearance ” Customize.

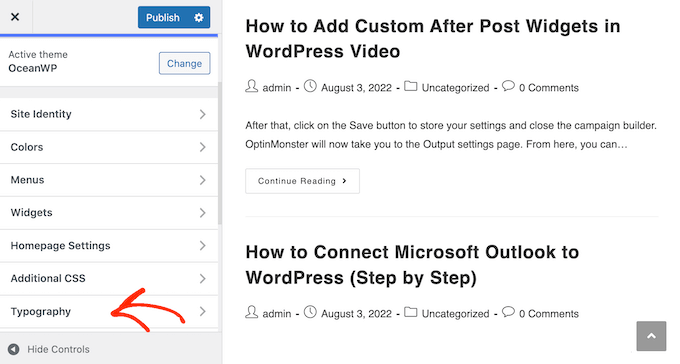
Du måste nu hitta temats textinställningar. Alla teman är olika, men du behöver vanligtvis leta efter ett alternativ för “Typografi”.
I våra images använder vi OceanWP.

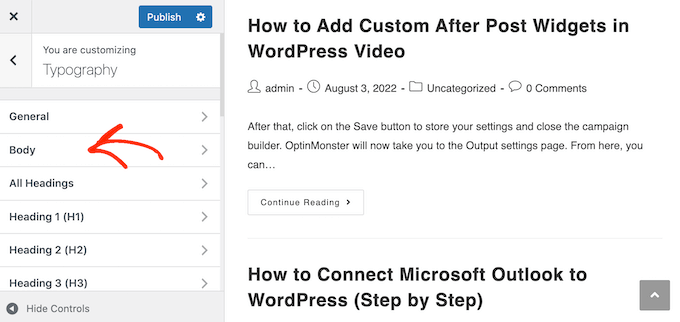
Gå vidare och klicka på “Typography” eller liknande settings. Vid denna punkt kommer du vanligtvis att se alla de olika typer av text som används i temat, till exempel Heading 1 och Page Rubrik.
Om du vill ändra texten i dina posts och pages klickar du på “Body” eller liknande section.

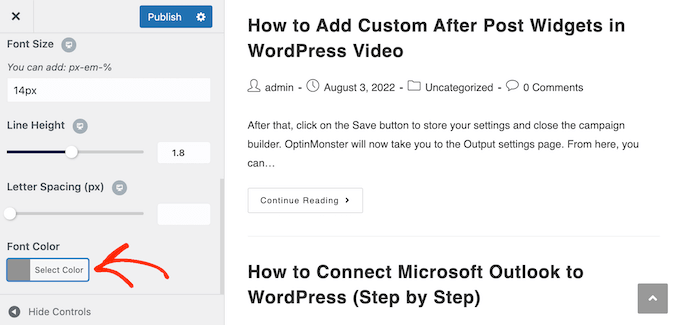
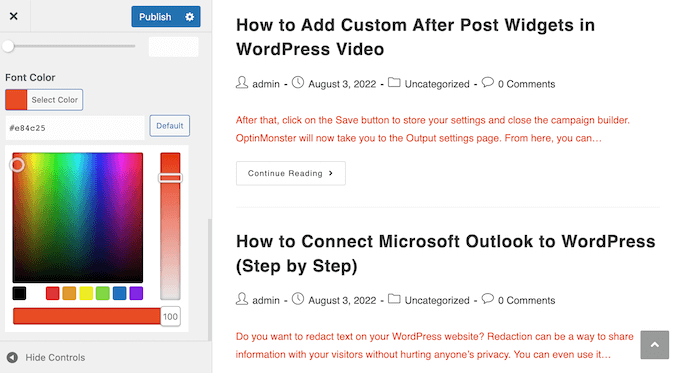
För att customize textfärgen, se “Font Color” section.
Klicka sedan på “Select Color”.

Då öppnas färgväljaren. Du kan antingen använda en av de färdiga färgerna, välja en new färg med hjälp av Settings eller skriva in en hex-kod.
Om du vill återställa temats standardfärg vid något tillfälle, klickar du bara på “Default”.

Du kan också använda dessa Settings för att ändra storlek på fonten, stilen, bokstavsavståndet med mera.
När du är nöjd med hur texten ser ut klickar du på knappen “Publicera” högst upp på vyn.
Metod 3: Hur man ändrar textfärg i fullständig webbplatsredigerare (endast blockteman)
Om du använder ett blockbaserat theme som ThemeIsle Hestia Pro eller Twenty Twenty-Three, är processen för att ändra temats textfärg något annorlunda.
Om du vill customize texten med hjälp av Full Site Editor går du till Themes “ Editor.

Nu kommer du att se flera menyer för att customize utseendet på din website.
Här vill du selecta “Styles”. This section defines the global colors, typography, and layout for your website.

På nästa vy kommer du att se några stilkombinationer att välja mellan. Om du vill ändra hur ditt block-tema ser ut helt, kan du bara välja ett av de tillgängliga alternativen.
Men för demonstrationsändamål kommer vi att gå vidare och klicka på knappen “Edit styles”.

Du kommer nu till Full Site Editor och fliken Styles är öppen.
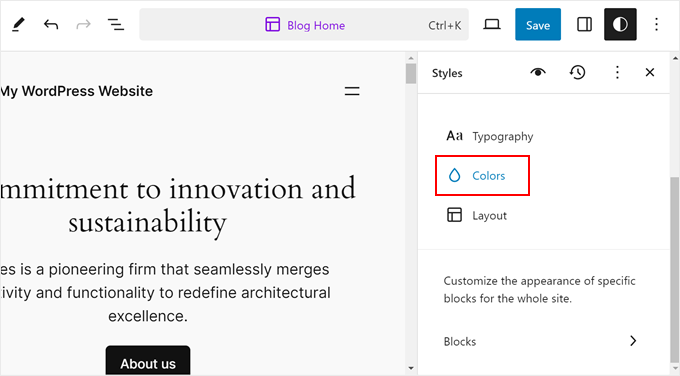
Vi klickar på “Färger”.

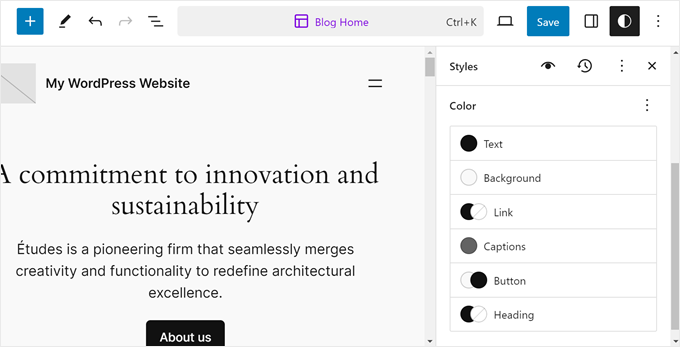
I sidebaren visas några element vars färginställningar du kan ändra, gillar text, links, captions, knappar och headings.
Var och en har olika färginställningar, så se till att utforska dem för att se vad de kan göra.

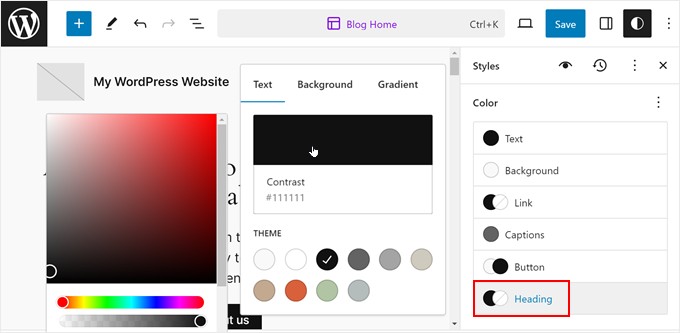
Låt oss använda ett exempel genom att clicka på “Heading”.
För att ändra färgen på head kan du antingen välja en av de fördefinierade färgerna i temat eller använda en egen genom att clicka på färgväljaren.

När du är nöjd med hur dina textfärger ser ut klickar du bara på knappen “Save”. Alla ändringar du gör kommer sedan att tillämpas på alla dina pages och posts.
För mer information, kontrollera vår guide för nybörjare till WordPress Full Site Editing.
Metod 4: Hur man ändrar textfärg med CSS-kod (mer anpassningsbar)
Beroende på ditt theme kanske det inte är möjligt att ändra texten på hela din site med hjälp av customizer-menyerna. Ett alternativ är att ändra varje textstycke manuellt med hjälp av en av metoderna i det här inlägget. Detta skulle dock ta mycket tid och ansträngning.
Den goda nyheten är att du kan customize texten över en hel site genom att lägga till custom CSS. Ännu bättre är att den här metoden allow you att definiera olika färger för specifika typer av text, till exempel Heading 1 (h1) eller paragraftext (p).
Eftersom WordPress temareditering och customize kan ändras från tema till tema rekommenderar vi att du använder WPCode för att add to custom CSS till din site.
WPCode är det bästa code snippets tillägget som används av över 1 miljon WordPress-webbplatser. Det gör det enkelt att add to custom CSS, PHP, HTML, och mer utan att behöva edit några core WordPress-filer.
Det första du behöver göra är att installera och aktivera det gratis pluginet WPCode. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
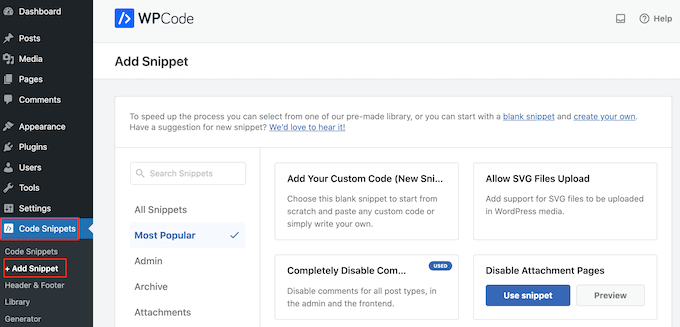
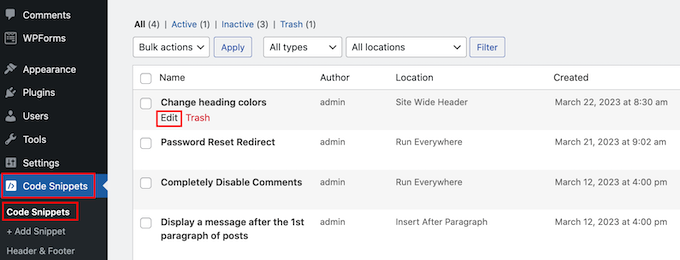
Efter aktivering, head över till Code Snippets ” Add Snippet.

Här ser du alla färdiga WPCode-snippets som du kan lägga till på din webbplats.
Håll bara musen över “Add Your Custom Code” och välj sedan “Use snippet” när det visas.

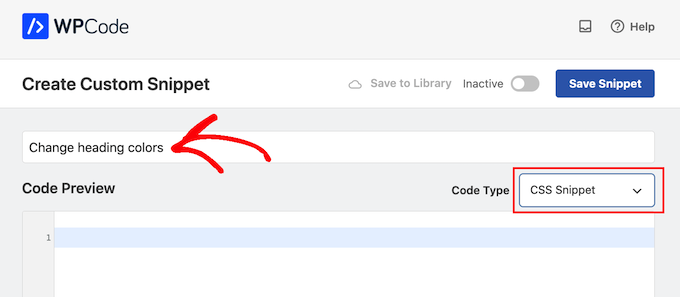
Till att börja med skriver du in en titel för det anpassade code snippet. Det kan vara vad som helst som hjälper dig att identifiera snippet i WordPress dashboard.
Efter det öppnar du dropdown ‘Code Type’ och väljer ‘CSS Snippet’.

Därefter kan du add to den customize CSS till den lilla code editor. Du måste skriva in väljaren för den typ av text som du customiserar, följt av hex-koden för den färg du vill använda.
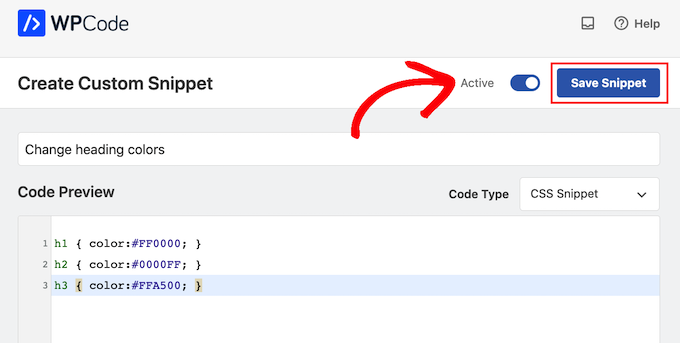
Du kan t.ex. ändra färg på stycketexten genom att lägga till följande:
1 | p { color:#990000; } |
Om du vill använda en annan färg för webbplatsens head, måste du använda väljarna h1, h2, h3 eller liknande.
Du kan se detta på bilden under.

Om du ej är säker på vilken hex-kod du ska använda, kan du använda en site som HTML color codes.
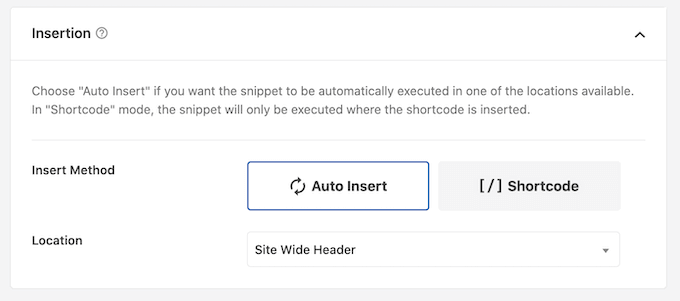
När du är nöjd med snippet, rulla till “Insertion” section. WPCode kan add to CSS till olika locations, till exempel efter varje post, endast front-end eller endast admin.
Om du vill ändra texten i hela din blogg i WordPress klickar du på “Auto Insert” om det inte redan är valt. Öppna sedan dropdown-menyn “Location” och välj “Site Wide Header”.

När du har gjort det rullar du högst upp på vyn och klickar på toggeln “Inaktiverad” så att den ändras till “Aktiv”.
Slutligen klickar du på “Save Snippet” för att göra CSS-snippet live.

Nu, om du besöker din site, kommer du att se den customize texten live.
Om du vill använda en annan textfärg någon gång eller bara add to mer CSS till det snippet, så går du helt enkelt till Code Snippets “ Code Snippets. Här hoverar du musen över det snippet du just skapat och klickar på “Edit” när det visas.

You can now edit the code snippet to use the new color and then click on “Save Snippet” to make the change live on your website.
Förutom textfärg kan du också använda WPCode för att ändra standardfärgen när du väljer en text eller aktivera textmarkeringar på en page och i ett post content.
Metod 5: Hur man ändrar textfärg i en sidbyggare
Ofta vill du att dina målsidor ska se annorlunda ut än resten av din webbplats. Detta gör att de sticker ut, vilket kan ge dig fler konverteringar.
Detta är särskilt viktigt om du har flera landningssidor, till exempel en för en viral väntelista och en annan för en Google-annonskampanj. Var och en av dessa sidor kan behöva sin egen unika design och färgschema för att effektivt rikta sig till olika målgrupper eller marknadsföringskanaler.
Om du vill skapa en landnings- eller försäljningssida rekommenderar vi att du använder SeedProd. Av alla sidbyggare vi har provat är det den bästa på marknaden och har en lättanvänd dra-och-släpp-sidbyggare.
SeedProd levereras med över 90 block som du helt enkelt kan drag and drop på din layout. Du kan sedan finjustera dessa block på många olika sätt, inklusive att ändra textfärgen.
Om du använder en custom page för att få fler konverteringar, så fungerar SeedProd med många populära tredjeparts tools som du kanske redan använder för att hantera konverteringar.
Dessa inkluderar högst upp e-post marknadsföringstjänster, WooCommerce, Google Analytics, och mer.
Först måste du installera och aktivera SeedProd. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Obs: Det finns också en gratis version av SeedProd som låter dig skapa anpassade sidor. Men för den här guiden kommer vi att använda SeedProd Pro eftersom det har många fler mallar och avancerade block.
När du har aktiverat pluginet kommer SeedProd att be om din license key.

You can find this information in your account on the SeedProd website. När du har enter license key, fortsätt och click the “Verify Key” button.
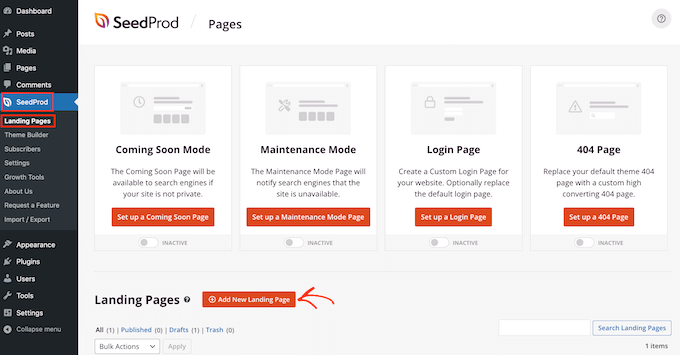
Därefter måste du besöka SeedProd ” Pages och klicka på knappen ‘Add New Landing Page’.

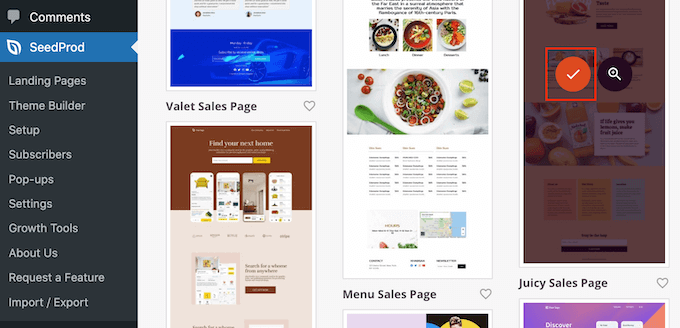
Efter det är det dags att välja en template. SeedProd har över 300+ professionellt utformade templates som du kan customize med dina egna images, text, färger och mycket mer.
För att välja en template, hoverar du bara musen över den och klickar sedan på ikonen “Checkmark”.

Vi använder templaten “Juicy Sales Page” i alla våra images, men du kan använda vilken design som helst.
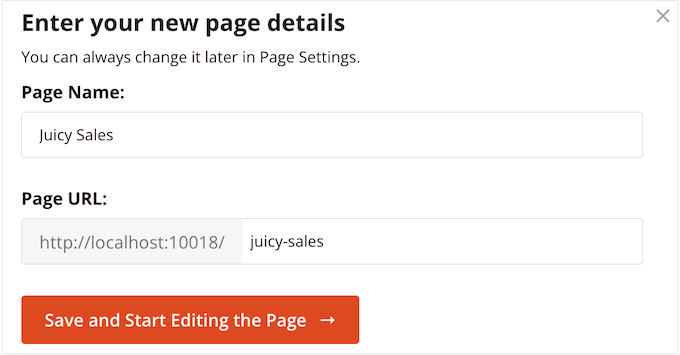
Gå sedan vidare och skriv in ett namn för den customize page. SeedProd kommer automatiskt att skapa en URL baserat på sidans Rubrik, men du kan ändra denna URL till vad du vill.
När du är nöjd med den information du har enter klickar du på knappen “Save and Start Editing the Page”.

Därefter kommer du att tas till SeedProd drag and drop page builder, där du kan customize din template.
SeedProd editor visar en live preview av din design till höger och några block editor inställningar till vänster.

I menyn till vänster finns också block som du kan dra till din layout.
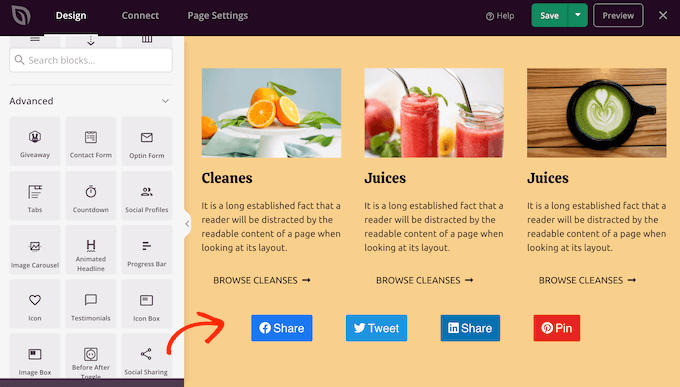
Du kan till exempel dra och släppa standardblock som knappar och bilder eller använda avancerade block som nedräkningstimer, roterande vittnesmål, knappar för social delning med mera.

SeedProd levereras också med “sektioner”, som är samlingar av block som ofta används tillsammans. SeedProd har till exempel en header, hero image, call to action, testimonials, contact form, FAQs, features, footer sections och mycket mer. Detta kan hjälpa dig att skapa en professionellt utformad sida, snabbt.
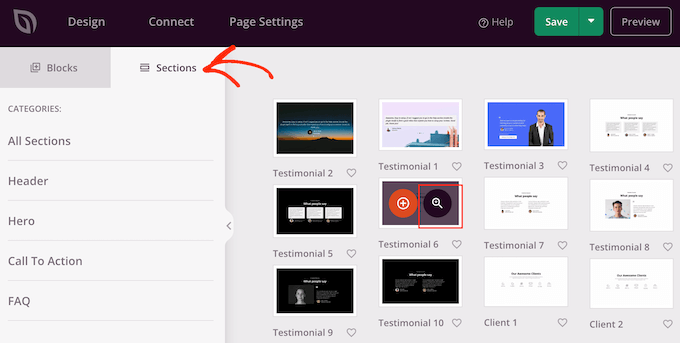
För att titta igenom de olika sektionerna klickar du bara på tabben “Sections”. För att få en preview av en section, hovera musen över den och click sedan på magnifying glass icon.

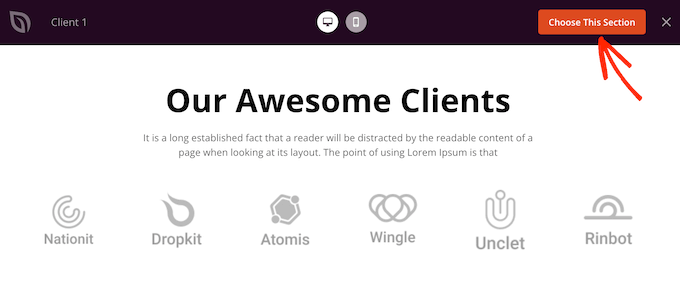
To add the section to your design, simply click on “Choose This Section”.
Detta kommer att add to section längst ner på din page.

Du kan flytta runt sektioner och block i din layout med hjälp av drag and drop.
För att customize ett block klickar du bara för att välja det i din layout. I menyn till vänster visas nu alla de Settings som du kan använda för att konfigurera blocket.

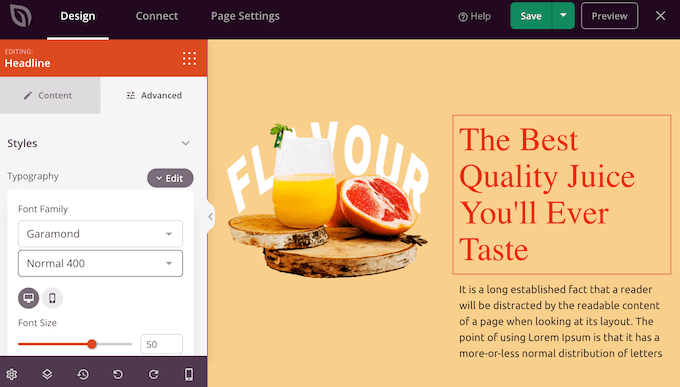
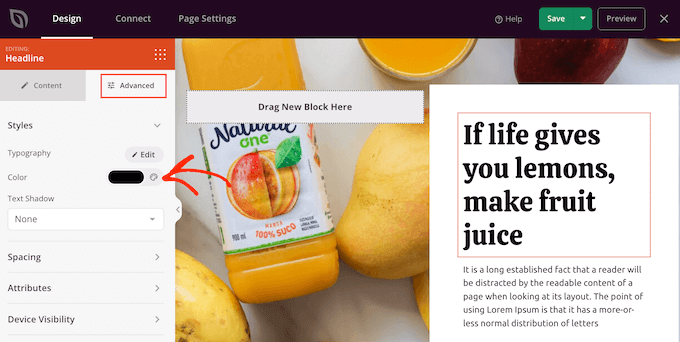
För att ändra textfärgen klickar du bara på ett block som har text.
I menyn till vänster väljer du tabben “Advanced”. Under “Styles” klickar du på “Color”.

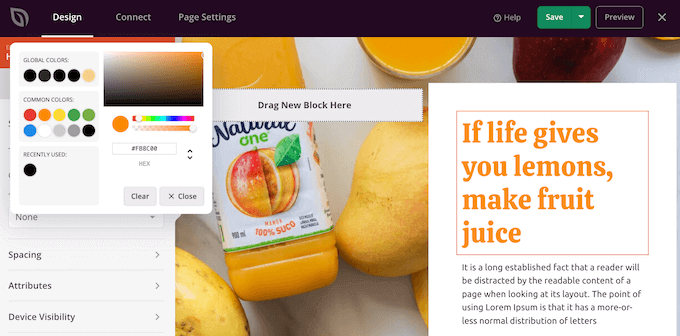
Detta öppnar en popup där du kan välja en new textfärg.
Ett annat alternativ är att skriva in en hex-kod i fältet “Hex”.

Du kan nu ändra textfärgen för alla andra block genom att följa samma process som beskrivs ovan.
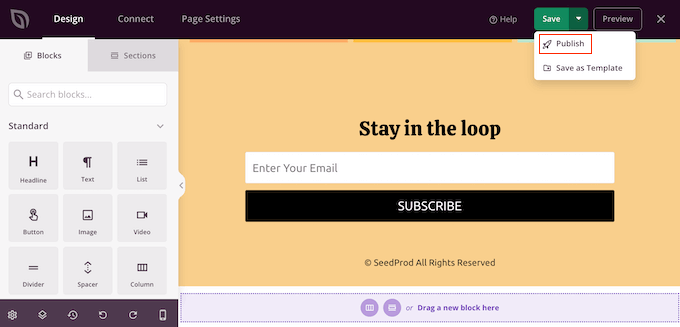
När du är nöjd med hur page ser ut är det dags att publicera den genom att clicka på knappen “Save”. Välj sedan “Publicera”.

Om du besöker din online store, blogg eller website kommer du att se den nya page i action, komplett med your custom text colors.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du ändrar textfärgen i WordPress. Du kanske också vill kolla in vår handledning om hur man lägger till en font resizer i WordPress och sätt att skapa en mobilvänlig WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
QUICK QUESTION…. is there a way to customize the highlight color when selecting text?
It would be awesome if that could match my brand’s color palette too instead of the default blue color.
thanks in advance for any insight on that!
WPBeginner Comments
In many cases this can be set with the theme settings in the Customizer.
If it’s not available, the theme may not have included this feature, in which case you may have to use CSS.
WPBeginner Comments
If you are trying to customize the link color, this usually can be set in the Customizer, if the theme has this feature.
Otherwise, CSS could be used to change the link color.
Jim Toth
This tutorial was of no help to me. M y headings still have no colour other than white.
WPBeginner Support
If none of the recommendations from our article were able to assist you, we would recommend reaching out to the support for your specific theme to see if they have a recommendation in case their CSS is overriding that you add.
Admin
Jiří Vaněk
If you use some kind of pagebuilder, there should be a problem too. For exhample Elementor could overwrite your CSS on its own. So if you have Elementor, Oxygen, Divi builder or anything like this, try to look on collor setings here too.
Simba
What is the color of wpbeginner h2 text?
WPBeginner Support
To find out information about that for our or any site, we would recommend taking a look at our guide on Inspect Element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Lara
Thank you! This was a great quick fix for an only semi-literate in the technical stuff.
WPBeginner Support
You’re welcome
Admin
Kayla
Do you have any insight into how to change the background color of just part of a sentence?
Thank you for all of your help. I’ve learned an immense amount from the content you share.
WPBeginner Support
You would want to use the CSS method and instead of color:, use background-color:
Admin
Ekta
The 2nd method worked very well for me. Had spent quite some time on the net looking for how to change the color of the widget title and this took only a minute. Thanks a lot.
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Bob Wood
I still cannot change the color of a single word.
I pull down options on single word –
Inline code
Inline image
justify
strikethrough
underline
WPBeginner Support
For a single word, you would need to use CSS for the moment.
Admin
Tunde Sanusi (Tuham)
Users can only do this in the Block Editor!
That’s why I’ve been recommending people to start learning about the Block Editor
WPBeginner Support
The CSS method would still work for those still on the Classic editor
Admin