När vi först började anpassa WordPress-webbplatser trodde vi att länkfärger bara var en mindre designdetalj. Men efter år av testning och optimering har vi lärt oss att något så enkelt som länkfärger kan göra eller förstöra din webbplats användarupplevelse.
Tänk på det. Dina länkar guidar besökare genom din webbplats, lyfter fram viktigt innehåll och återspeglar din varumärkesidentitet. Fel färgval kan göra länkarna svåra att upptäcka eller krocka med din design, medan rätt val naturligt drar till sig uppmärksamhet och uppmuntrar till klick.
Så i den här guiden visar vi dig flera sätt att ändra dina länkfärger i WordPress, från de enklaste metoderna till anpassad kod.

Varför ändra färgen på Links i WordPress?
När du addar en link i WordPress kommer ditt theme automatiskt att bestämma färgen på den länken. Ibland kommer ditt WordPress-temas standardfärger att vara exakt vad du vill, men du kan behöva mer control över hur länkarna ser ut.
Du kanske till exempel vill ändra färgen på länken så att den matchar ditt varumärke eller din customize logga. Eller så kanske du vill öka färgkontrasten för att göra din site mer tillgänglig för läsare med begränsad syn.
Med detta sagt, låt oss se hur du ändrar länkfärgen på din WordPress website, oavsett vilket theme du använder. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Så här ändrar du länkfärgen i klassiska WordPress-teman
Vissa klassiska teman har inbyggda alternativ för att ändra länkfärger, men du måste först kontrollera inställningarna för ditt specifika tema.
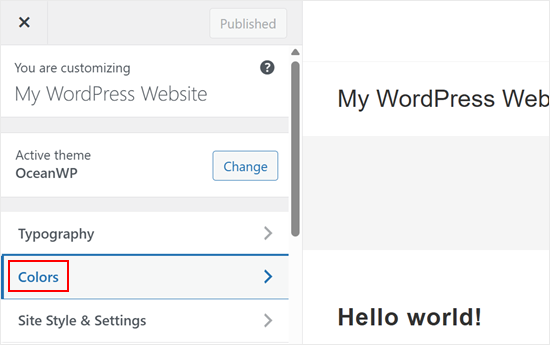
För att se om ditt tema har det här alternativet, gå till Utseende ” Customizer. Leta sedan efter en inställning som säger “Colors” eller något liknande. I OceanWP är den helt enkelt märkt som “Colors”.
Obs: Om din temaanpassare för WordPress saknas använder du troligen ett blocktema och måste gå till nästa avsnitt.

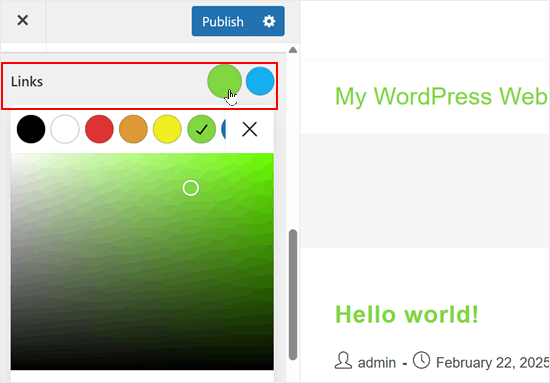
Hitta sedan en inställning som gör att du kan ändra länkfärger.
OceanWP gör detta enkelt med “Link Color”-alternativ för både standard- och hover-tillstånd. Länkens hover-färg är den som visas när en besökare för musen över en länk, så det är ett bra sätt att fånga deras uppmärksamhet och förbättra din klickfrekvens.

Du kan sedan klicka på “Publicera” för att spara dina ändringar.
Tänk på att vissa teman, t.ex. Neve, inte har direkta inställningar för länkfärger. Istället kan länkfärgen vara kopplad till temats primära eller sekundära färger globalt.
Om ditt tema inte erbjuder direkt anpassning av länkfärgen, oroa dig inte! Du kan gå till den fjärde metoden, där vi visar dig hur du ändrar din länkfärg med hjälp av kod.
Så här ändrar du länkfärgen i WordPress Block-teman
Om du använder ett blocktema måste du använda redigeraren för hela webbplatsen för att anpassa dina länkfärger.
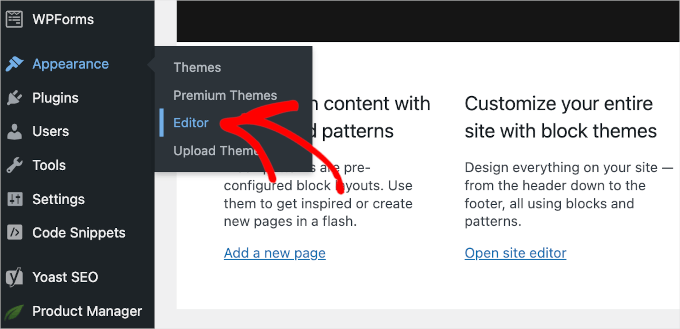
Gå till Utseende ” Redaktör i din WordPress-panel.

Du kommer att se alla menyer för att anpassa utseendet på din webbplats.
Här klickar du på “Stilar”.

Du kommer att se ditt temas standardstilar visas.
Leta efter och klicka på knappen “Redigera” för att börja anpassa.

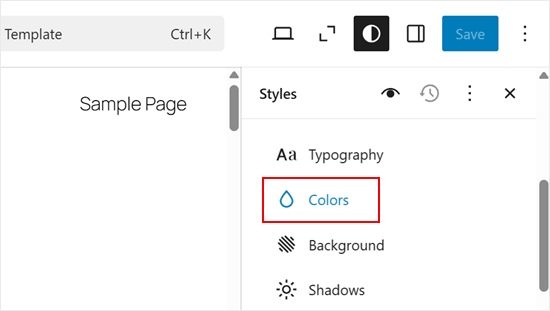
Den fullständiga webbplatsredigeraren öppnas med ett sidofält för redigering av temats stilar.
Klicka på “Färger” i sidofältet för att få tillgång till alternativ för färganpassning.

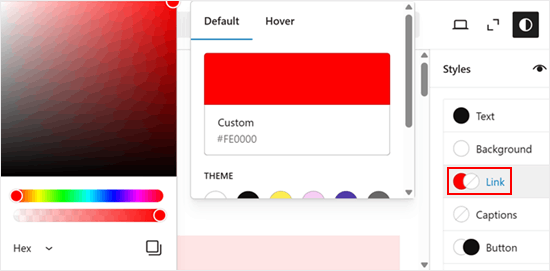
Hitta alternativet Länk och klicka på det för att visa färginställningar för både standard- och svävartillstånd. Se till att dina färgval matchar din webbplats design.
När du är nöjd med dina ändringar klickar du bara på “Spara” för att lägga in dem på din webbplats.

Så här ändrar du färgerna på enskilda länkar i Block Editor
Ibland kanske du vill ändra färg på enskilda links. Du kanske till exempel vill rikta besökarens uppmärksamhet mot call-to-action på en landing page.
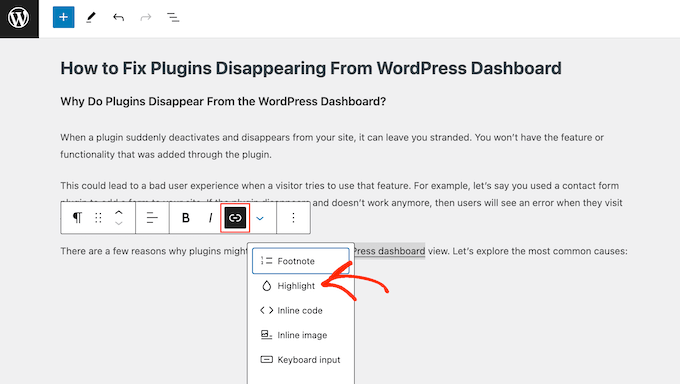
För att göra detta markerar du helt enkelt den link du vill customize. Klicka sedan på pilen icon i mini toolbar och välj “Highlight”.

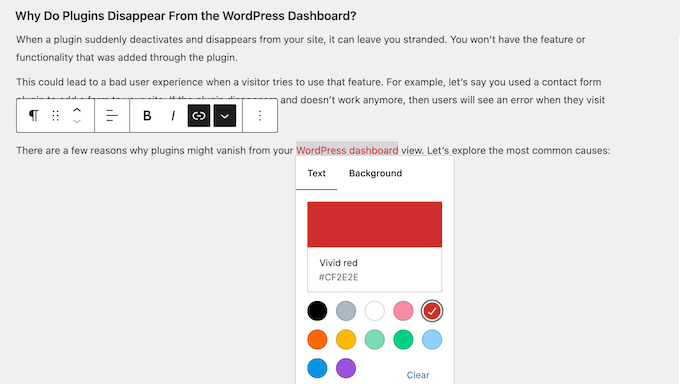
Du kan nu antingen selecta “Background” eller “Text” beroende på vilken ändring du vill göra.
När det är gjort kan du gå vidare och välja den färg du vill använda.

För att customize fler links upprepar du bara dessa steg.
När du är nöjd med hur länkarna ser ut klickar du på “Spara” för att aktivera ändringarna.
Så här ändrar du länkfärgen i WordPress med kod (alla teman)
Om ditt tema inte erbjuder möjligheten att ändra länkfärgen är det enklaste sättet att lägga till anpassad CSS på din WordPress-webbplats.
Ofta hittar du code snippets i WordPress tutorials med instruktioner för att add dem till ditt temas functions.php-fil.
Det största problemet är att även ett litet misstag i det anpassade code snippet kan förstöra din WordPress site och göra den otillgänglig. Du kommer också att förlora alla dina customizes nästa gång du uppdaterar ditt WordPress theme.
Det är där WPCode kommer in i bilden.
Detta gratis plugin gör det enkelt att add to custom CSS utan att riskera din site.
Det första du behöver göra är att installera och aktivera det gratis pluginet WPCode. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
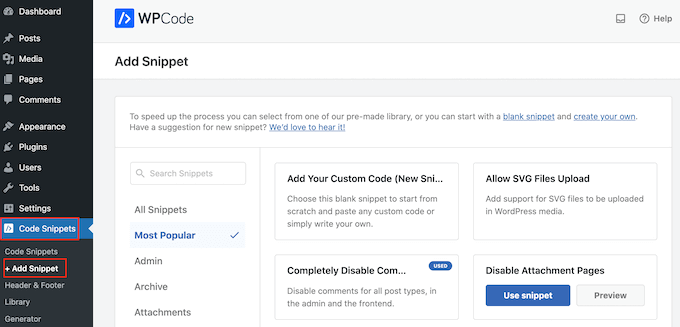
Efter aktivering, head över till Code Snippets ” Add Snippet.

Här är det bara att hålla muspekaren över “Add Your Custom Code (New Snippet)”.
Klicka sedan på knappen “+ Add Custom Snippet” när den visas.

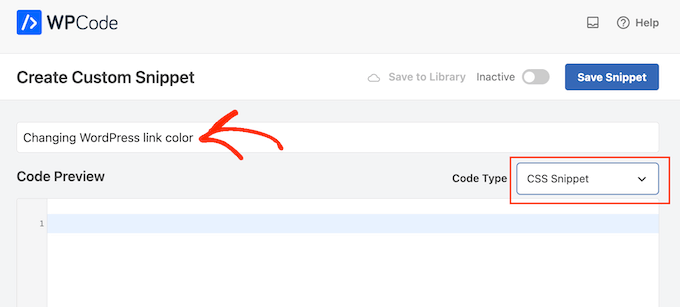
Därefter måste du välja “CSS Snippet” som kodtyp från listan med alternativ som visas på skärmen.

Därefter skriver du in en titel för det anpassade kodavsnittet. Det kan vara vad som helst som hjälper dig att identifiera kodavsnittet i WordPress instrumentpanel.

Du kan nu gå vidare och lägga till ett custom CSS snippet till code snippet. Låt oss titta på några av de olika snipporna du kan använda.
Ändra färgen på Links på din website i WordPress
Till att börja med kanske du vill customize den övergripande länkfärgen. Det här är den färg som besökarna ser innan de klickar på en link.
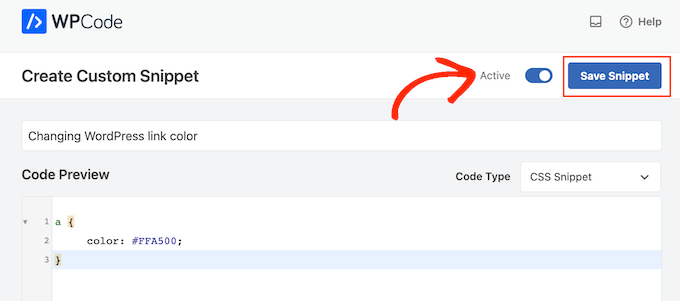
För att göra detta, lägg bara till följande snippet i WPCode-kodboxen:
1 2 3 | a { color: #FFA500;} |
I exemplet ovan kommer hex-koden # att ändra färgen på linken till orange, så du måste ändra#FFA500 till den färg du vill använda.
Om du ej är säker på vilken hex-kod du ska använda, kan du utforska olika färger och få deras koder på HTML Color Codes website.
När du är nöjd med hur din kod ser ut klickar du på “Inaktiverad”-togglet så att det visar “Aktiv” istället. Slutligen klickar du på “Save Snippet” för att göra CSS-snippet live.

Om du nu besöker din WordPress website kommer du att se den nya link-färgen i action.
Ändra färg på Länkhovring i WordPress
För att ändra länkens svävningsfärg klistrar du bara in följande utdrag i WPCodes editor:
1 2 3 4 | a:hover { color: #FF0000; text-decoration: underline;} |
Koden ovan ändrar länkfärgen till röd och understryker texten när besökarna hoverar över den. Precis som tidigare kan du ändra hex-koden #FF0000 till vilken färg du vill använda.
När du är redo att gå live kan du publicera code snippet genom att följa samma process som beskrivs ovan.
Ändra färgen på Links efter besök i WordPress
Därefter kanske du vill ändra färgen på länken efter att en användare har klickat på länken. Detta kan hjälpa besökarna att hitta runt i din WordPress blogg genom att visa vilka links de redan har klickat på.
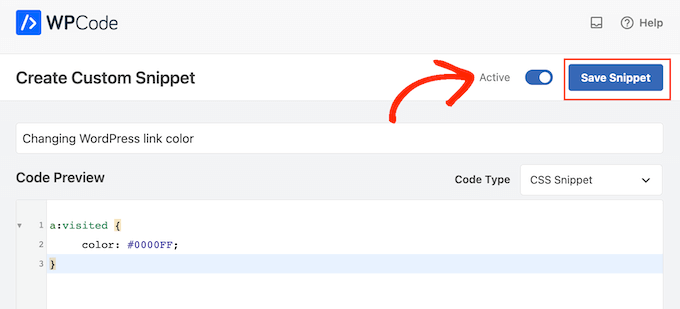
Du kan använda CSS-koden under för att ändra färgen på den besökta länken:
1 2 3 | a:visited { color: #0000FF;} |
Som alltid, se till att du ändrar den blå #0000FFhex-kodentill den färg du vill använda i dina links.
När det är gjort klickar du på “Inaktiverad” toggle så att den ändras till “Aktiv”. Sedan klickar du bara på “Save Snippet” för att göra koden live på din webbplats, blogg eller online store.

Video Tutorial
Om du inte tycker om att följa skriftliga instruktioner kan du kolla in vår videohandledning istället:
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du ändrar länkfärgen i WordPress. Du kanske också vill läsa vår guide om hur du ändrar textfärgen i WordPress eller vår ultimata guide till de mest effektiva designelementen i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I’ve been struggling to change the link color in my WordPress site for weeks. Your step-by-step guide made it easy to understand and implement. I used the a tag in the custom CSS and it worked perfectly. Now my website looks more modern and visually appealing. Thanks for the help.
WPBeginner Support
You’re welcome!
Admin
Chris
The code was able to change the link colours in the side bar but not the links in the article. How do I change the colour of the link in the article?
WPBeginner Support
The code if for all links, if it only changes the link color for you in one spot it means that your specific theme has more specific CSS rules than the code then it would override our CSS. To find the CSS affecting your content we would recommend using Inspect Element following our guide below!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Abdul Rehman Asad
Thanks for sharing this.
WPBeginner Support
You’re welcome!
Admin
Shaun Mendonsa
Very useful article and just what I needed.
WPBeginner Support
Glad our article was helpful!
Admin
Chloe
Thank you, this is so helpful! Is there a way you can share how to add bolded links in CSS? I’d like to make all my links bold.
WPBeginner Support
You should be able to add bold in the post editor for your links the same as you would for other text in your paragraphs without needing to edit your CSS.
Admin
Tom Maglienti
Great Article! When using CSS Hero to change link colors for example, if I change the color on one blog post link does it change all links on the site the same way inserting the CSS code directly does?
Thanks!