När du bygger en WordPress-webbplats som du vill ska fungera bra på telefoner, fokuserar du förmodligen på att se till att allt passar på skärmen och laddas snabbt.
Men det finns en liten detalj som många missar: färgen på din telefons adressfält (den raden högst upp där du skriver webbadresser). Att få denna detalj rätt gör att din webbplats ser mer polerad och genomtänkt ut, och det kan stärka ditt visuella varumärke.
Vi har hjälpt otaliga WordPress-webbplatsägare att göra sina webbplatser bättre för mobilanvändare. Ett knep vi har lärt oss? Att matcha färgen på din adressfält till din webbplats design gör att allt ser mer professionellt ut.
I den här guiden visar vi dig det enklaste sättet att ändra färgen på din mobila adressfält så att den matchar din WordPress-webbplats utseende

Varför matcha adressfältets färg i mobilwebbläsaren?
Medan ett responsivt WordPress-tema gör din webbplats funktionell på mobilen, tar matchning av adressfältets färg ditt varumärkes presentation ett steg längre.
Det skapar ett mer polerat, anpassat utseende som får din webbplats att kännas mer som en inbyggd app.
Denna uppmärksamhet på visuella detaljer har en verklig inverkan. Studier från Adobe visar till exempel att 38 % av människorna slutar interagera med en webbplats om designen är oattraktiv.
Genom att se till att webbläsarens adressfält matchar din webbplats färgschema skapar du en mer sammanhängande och professionell användarupplevelse, vilket hjälper till att bygga förtroende hos dina besökare.

Med det sagt, låt oss se hur du enkelt kan matcha adressfältet i mobilwebbläsaren till ditt WordPress-tema.
Notera: Den här funktionen stöds av de flesta moderna mobilwebbläsare, inklusive Google Chrome på Android och Safari på iOS. Om en besökare använder en äldre, icke-stödd webbläsare kommer den helt enkelt att ignorera den här inställningen utan att orsaka några problem på din webbplats.
Hur man ändrar färgen på adressfältet i mobilwebbläsaren så att den matchar din WordPress-webbplats
Du kan enkelt ändra färgen på adressfältet i mobilwebbläsaren genom att lägga till anpassad kod i ditt tema eller barn temas header.php-fil precis före den avslutande </head>-taggen.
Även om det minsta felet kan förstöra din webbplats och göra den otillgänglig.
Det är därför vi rekommenderar att använda WPCode. Efter noggranna tester har vi kommit fram till att det är det bästa pluginet för kodavsnitt för WordPress och det säkraste sättet att lägga till kod på din webbplats.
För mer information om pluginet kan du ta en titt på vår WPCode-recension.
Först måste du installera och aktivera pluginet WPCode. För detaljerade instruktioner, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Notera: WPCode-pluginet har också en gratisversion som du kan använda för den här handledningen. Att uppgradera till betalplanen ger dig dock tillgång till funktioner som kodsnuttbibliotek, villkorlig logik och mer.
Efter aktivering, besök sidan Kodavsnitt » + Lägg till avsnitt från WordPress admin sidofält.
Klicka här på knappen 'Använd kodavsnitt' under alternativet 'Lägg till din anpassade kod (nytt kodavsnitt)'.

Detta tar dig till sidan 'Skapa anpassat kodavsnitt', där du kan börja med att lägga till ett namn för kodavsnittet. Detta namn kommer inte att visas på framsidan och är endast för din identifiering.
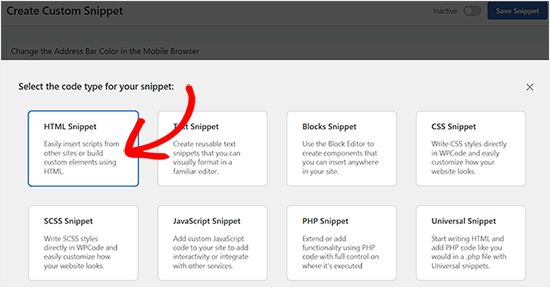
Välj sedan 'HTML-kodavsnitt' som kodtyp från den prompt som visas.

Nu behöver du bara kopiera och klistra in följande kodavsnitt i rutan 'Kodförhandsgranskning':
<meta name="theme-color" content="#ff6600" />
När du har gjort det kan du lägga till hexkoden för den färg du väljer bredvid raden content= i koden.
Den här färgen kommer sedan att användas för din adressrad i mobilwebbläsaren.
Proffstips: Du kan få HEX-värdet för en färg med hjälp av valfri bildredigeringsprogramvara som Adobe Photoshop eller Gimp.
För en snabbare metod som inte kräver någon speciell programvara kan du använda en gratis online-färgväljare eller till och med din webbläsares inbyggda "Inspektera"-verktyg för att hitta den exakta hexkoden från din webbplats.

Därefter, bläddra ner till avsnittet 'Infogning' och välj läget 'Automatisk infogning'.
På så sätt kommer koden automatiskt att köras på din webbplats vid aktivering.

Slutligen, scrolla tillbaka till toppen och växla omkopplaren 'Inaktiv' till 'Aktiv'.
Klicka sedan på knappen 'Spara kodavsnitt' för att lagra dina inställningar och köra koden.

Bonustips för att skapa en mobilvänlig WordPress-webbplats
Att ändra adressfältets färg är en bra början, men att skapa en verkligt mobilvänlig webbplats innebär några fler steg.
Eftersom sökmotorer som Google prioriterar mobil-först-indexering är en bra mobilupplevelse avgörande för din SEO. Faktum är att mobila enheter står för majoriteten av all internettrafik.
Här är några andra tips för att förbättra din webbplats för dessa besökare:
- Använd ett responsivt tema eller sidbyggare: Din grund bör vara ett responsivt WordPress-tema som anpassar sig till olika skärmstorlekar. För ännu mer kontroll kan du använda ett plugin som SeedProd (en visuell sidbyggare som låter dig skapa anpassade mobilvänliga layouter utan kod).
- Bygg mobilklara formulär: Se till att dina kontaktformulär, inloggningsformulär och undersökningar är lätta att fylla i på en liten skärm. Vi rekommenderar ett plugin som WPForms (en dra-och-släpp formulärbyggare) eftersom dess mallar är optimerade för mobila enheter från början.
- Optimera bilder och media: Stora bilder kan sakta ner din webbplats på mobilanslutningar. Se till att ändra storlek på och komprimera dina bilder för webben innan du laddar upp dem.
- Fokusera på webbplatsens hastighet: Utöver bilder kan du snabba upp din webbplats genom att använda en snabb WordPress-värdleverantör, aktivera lat laddning för kommentarer och använda ett cache-plugin.
För att lära dig mer, se vår fullständiga handledning om sätt att skapa en mobilvänlig WordPress-webbplats.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du ändrar färgen på adressfältet i en mobilwebbläsare för att matcha din WordPress-webbplats. Du kanske också vill se vår nybörjarguide om hur du anpassar färger på din WordPress-webbplats och våra experters val för de bästa sidbyggarplugins för WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Julie
Jag älskar utseendet av mobilfliken som matchar den allra översta rubriken på en webbplats, så jag har letat efter ett sätt att göra detta. Jag har följt alla dessa instruktioner, men ingenting har ändrats när jag har tittat på min webbplats på mobilen. Några förslag?
WPBeginner Support
Använder din telefon mörkt läge eller en annan stil som åsidosätter stilen som ställts in av din webbplats tema? Det är den vanligaste anledningen till att stilen inte matchar det du har ställt in med den här metoden, eftersom din telefon kommer att ha prioritet över det din webbplats har ställt in.
Admin
Pragati kumar sheel
Det är coolt. Kan du hjälpa oss att ändra navigeringsfältet också? Jag har sett några webbplatser som implementerar det också.
WPBeginner Support
Du bör först kontrollera med supporten för ditt specifika tema, eftersom varje tema har sin egen design och inställningar för sin navigeringsmeny.
Admin
Dennis Muthomi
Jag minns att jag implementerade detta då. Saker har förändrats nuförtiden, gränssnittet ser nu helt annorlunda ut än då.
Mrteesurez
Jag har letat efter sätt att göra detta sedan jag upptäckte det i det här inlägget. Jag är förvånad över att det bara är en enda kodrad som gör magin. Jag kommer att tillämpa det på min webbplats eftersom jag gillar funktionaliteten.
Jiří Vaněk
Tack för instruktionerna. Jag använde dem på min webbplats och det fungerar utmärkt. Synd att det bara fungerar på mobil Chrome.
WPBeginner Support
Maybe in the future it will be more likely for desktop browsing.
Admin
Jiří Vaněk
Tack för instruktionerna. Jag använde dem på min webbplats, och nu visar Chrome-webbläsaren på mobilen den med färgerna från webbplatsens sidhuvud. Det ser mycket bättre ut. Det är bara synd att, med största sannolikhet, ingen annan webbläsare förutom mobil Chrome stöder det.
WPBeginner Support
Some other mobile browsers are starting to adopt it so it should hopefully start to be seen more often
Admin
Jiří Vaněk
Förhoppningsvis kommer fler webbläsare att stödja det med tiden, för hittills har jag bara verifierat den här funktionen i mobil Chrome. Det vore fantastiskt om alla mobila webbläsare kunde göra detta eftersom det inte bara gör webben snyggare, utan eftersom inte många använder det, ger det också en unik touch. Förhoppningsvis kommer vi att se detta i fler webbläsare i framtiden.
Mrteesurez
Precis! det ger en unik touch till webbplatser och gör dem mer professionella och attraktiva för besökare. Även om Chrome var först med att anamma det, har jag nu märkt att andra webbläsare, som Vivaldi, också anamma det. Tack för din observation.
Ankit Sahu
Fungerar absolut
Tack för detta
WPBeginner Support
Kul att vår guide var till hjälp!
Admin
Sarah
Det här verkar ha slutat fungera... Jag implementerade detta på min webbplats i februari och jag har precis tillämpat det på en annan... när jag kontrollerade den nya fungerar inte och inte heller den gamla! Har något ändrats här i Chrome mobilapp?
WPBeginner Support
Om du använder mörkt läge för din webbläsare kommer Chrome att åsidosätta den här inställningen.
Admin
Naveen Rana
Var hittar man filen header.php för temat eller barntemat?
WPBeginner Support
Du skulle antingen hitta din temas filer under Utseende>Temaredigerare, med hjälp av din värdleverantörs filhanterare, eller med ett FTP-verktyg enligt vår guide nedan:
https://www.wpbeginner.com/beginners-guide/how-to-use-ftp-to-upload-files-to-wordpress-for-beginners/
För FTP eller din värds filhanterare vill du gå till wp-content>Themes och hitta mappen med samma namn som ditt aktiva tema.
Admin
Manshant Singh
Bra inlägg och det fungerar men inte på kategorisidan och när jag öppnar ett inlägg.
WPBeginner Support
Du bör kontrollera med supporten för ditt specifika tema att det inte finns någon annan rubrikstil som tilldelas dessa sidor.
Admin
Aditya Savita
Först och främst tack för den här fantastiska handledningen, men nu stöter jag på ett problem: adressfältets färg visas inte på startsidan på min webbplats. Den visas perfekt på alla sidor och inlägg på min webbplats utom på startsidan.
Vad ska jag göra nu? Snälla hjälp!
WPBeginner Support
Du kanske vill kontrollera med supporten för ditt specifika tema att det inte är inställt på mallen för startsidan som kan åsidosätta dina inställningar.
Admin
Almesh
Jag lyckades få det gjort på ett försök. Tack
WPBeginner Support
Glad our guide was helpful
Admin
Craige Wilson
Tar det tid att uppdatera?
WPBeginner Support
Det kan det och webbläsarcache skulle också fördröja ändringen.
Admin
Ebrahim Talebi
Tack så mycket.
Men var medveten om att detta trick inte fungerar om användaren har aktiverat mörkt läge på sin telefon eftersom det åsidosätter allt annat. (Vissa telefoner har ett alternativ som kallas mörkt läge)
WPBeginner Support
Thank you for sharing that in case someone ran into that issue
Admin
Arif
Helt otroligt och enklast
WPBeginner Support
Glad our guide was helpful
Admin
kafi
Jag behövde bara säga, mannen,
ni är BÄST.
WPBeginner Support
Thank you, glad you like our content
Admin
Fredag
Ännu en mycket enkel handledning från ditt team!
Jag skulle vilja lägga till en gradientfärg i adressfältet.
Är det möjligt?
WPBeginner Support
Inte för tillfället med den här metoden.
Admin
Fredag
Thanks for your reply
Valli M
Tack så jättemycket:)
WPBeginner Support
You’re welcome
Admin
Amit Ayalon
Fungerar mycket bra! superenkelt att installera.
Tack så mycket!
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Rafael
Fungerar perfekt!
tack
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Ilanthila
Adressfältets färg ändrades men texten är svart, jag vill ha den i vitt, hur?
WPBeginner Support
Om jag inte hör något annat, bestäms det av mobilwebbläsaren, inte en färg du ställer in.
Admin
Deborah
Tack. Väldigt snabbt och enkelt att göra, och ger min webbplats ett ganska elegant utseende.
WPBeginner Support
Glad our tutorial could help
Admin
Rohit
Kan någon hjälpa mig, fungerar det bara i Chrome och kan det även användas för asp.net?
WPBeginner Support
För tillfället fungerar det bara i Chrome.
Admin
Nasim
Om du använder Elementor Page Builder Hur Gör Man
Syaz Amirin
Det är detsamma. Samma process menar jag, även med Elementor.
M.Surana
Något kodavsnitt för detta?
Philarpy
Underbart, det fungerar för mig också. Tack.
Mark
brilliant, 2 minute job and works a treat! Thanks
Phil Duffney
Tack så hemskt mycket, det var till stor hjälp!
Nitish
Det fungerar även i Android Kit Kat... Jag tror att de uppdaterade Chrome...
JEEiEE
Tack
men vad sägs om iphone och windows
Craig Jon Smith
Fungerade utmärkt för mig på Weebly. Istället för att krångla med koden, gå bara till inställningar och lägg den i sektionen som bokstavligen säger header-kod. Jag har gjort det på två webbplatser nu. En till att göra.
Diego
Mycket bra... och det fungerar! Men hur får vi texten att ändras till vit?
Taylor
Tack så mycket! Precis vad jag letade efter och det fungerade precis som du beskrev dess installation!
Akash gupta
Lägg helt enkelt till den här koden i din tema- eller barn-temas header.php-fil precis före den avslutande taggen.
men det fungerar inte på en webbplats. Varför?
ethann
ser ut att fungera på Android version 5.0 och senare
enack
Bra tips, fungerade utmärkt för min webbplats (som din webbplats alltid gör) låt mig veta om du får koden för iPhones också men oavsett kan jag inte klaga. Tack!
Irfan abbas
Kan denna metod fungera på tidnings 7 teman.
Hamid Roshaan
Precis vad jag vill veta
Thomyum
Du är bäst!
zakaria
Hej, tack för det här tipset men fungerar det på bloggares mallar? om ja hur lägger jag till det? jag har försökt många gånger men blogger visar alltid fel.
Saikot Hc
Fantastiskt chef! Tack...!!
Xaif
Det fungerade inte för mig. Jag hade ett eleven40 child theme men det fungerar inte
Queven
Hej! Vilka webbläsare stöds det i?
WPBeginner Support
Google Chrome på Android-enheter.
Admin
Terri
Älskar detta! Tack för tipset
dhiravat
Mycket användbart trick. Tack!
Alessio
Det här är riktigt coolt! Tack!
Gerard Jimenez
Bra information, ändrade precis min sajt.
Bobby
Nice tip. Let’s figure out how to do that for all browsers on mobile.
Shu
Thanks. Much appreciated
jehangir
Mycket informativt.
Ahmad Fatah
Wow look simple.. i will try on my blog.
Terima Kasih