Om du uppdaterar webbplatsens typsnitt kan du förbättra läsbarheten och ge webbplatsen ett polerat, professionellt utseende. Dessutom är det ett bra sätt att stärka din varumärkesidentitet!
Lyckligtvis är det enkelt att ändra teckensnitt på din WordPress-webbplats och det kräver inga avancerade tekniska färdigheter.
Och vi tror att det är ett av de snabbaste sätten att få din webbplats att se mer professionell ut. Oavsett om du siktar på ett subtilt, modernt utseende eller en djärv, iögonfallande design har du gott om alternativ för att anpassa din typografi.
I den här guiden visar vi dig 5 enkla sätt att ändra teckensnitt i WordPress.

Varför ska du byta font på din website i WordPress?
Fonts är en viktig del av designen av din website och har en enorm inverkan på hur din WordPress site kommer att se ut och kännas.
Om din website har ett svårläst font blir det svårt att behålla besökarna och de kommer så småningom att överge din site.
Ett font visar också din varumärkesidentitet. You kan till exempel använda specifika fonts för att få din site att se mer professionell eller avslappnad ut.
WordPress teman levereras med ett standard font, fontstorlek och fontfärg för din website. Men du kanske vill ändra standard fonten till något annat.
Lyckligtvis finns det flera sätt att ändra font i WordPress. Vi kommer att visa dig flera olika metoder, och du kan klicka på länkarna under för att hoppa vidare till valfri section:
Är du redo? Låt oss hoppa in direkt.
Metod 1: Ändra teckensnitt i WordPress Theme Customizer
Ett enkelt sätt att ändra fonten på din site är att gå till WordPress theme customizer. Det allow you att ändra utseendet på din website och visar en preview i realtid.
Note: Om alternativet i din customizer-meny saknas har ditt tema sannolikt aktiverat fullständig redigering av webbplatsen, och du måste använda en annan metod eller byta tema.
I den här handledningen använder vi temat Astra.
Tänk dock på att alternativen kan variera beroende på ditt WordPress-tema. I allmänhet bör du leta efter inställningar för “typsnitt” eller “typografi” i Customizer som är specifika för ditt tema.
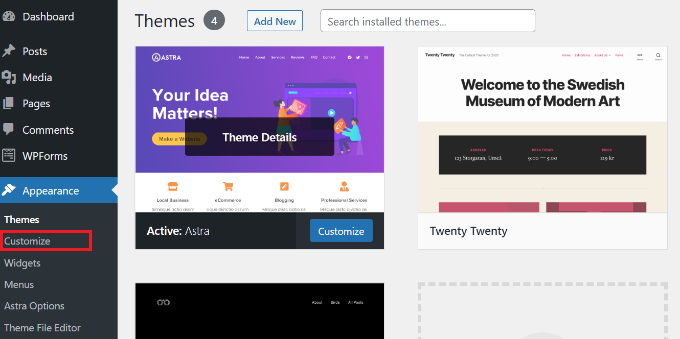
För att komma igång kan du heada över till Appearance ” Customize från din WordPress dashboard.

Detta kommer att starta WordPress theme customizer.
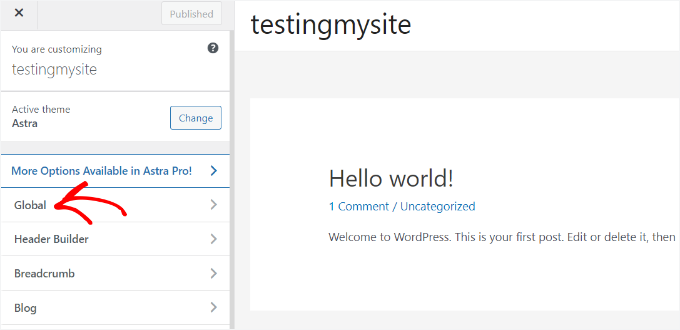
Temat Astra har en “Global” section med alternativ för att ändra stilar för hela webbplatsen. Om du vill ändra fonten på hela din website kan du clicka på alternativet “Global” i menyn till vänster.

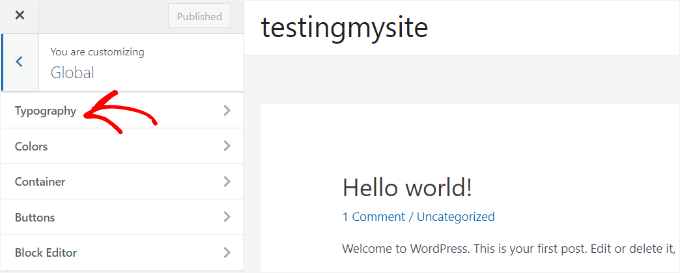
På nästa vy ser du options som gillar ‘Typografi’, ‘Färger’, ‘Container’, ‘Knappar’ och mycket mer.
Gå vidare och klicka på alternativet “Typografi”.

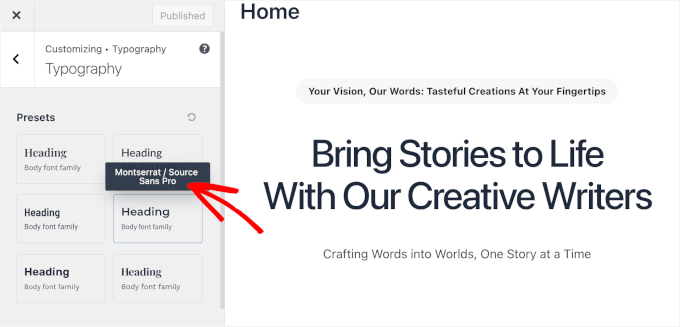
Härifrån kan du välja olika fonts under “Presets” section.
Dessa är standardkombinationer av font som erbjuds av temat, och att välja ett Preset kommer att ändra fonten på hela din website.
Du kan hovera över ett förinställt font för att se kombinationen av fonten. Till exempel, här kan vi se kombinationen “Montserrat och Source Sans Pro” från en av dessa Presets.

Dessutom kan du också ändra font för enskilda element i ditt theme.
Du kan t.ex. använda olika font för brödtext och head. Det finns även alternativ för att använda separata fonts för varje nivå i heading.
Till att börja med väljer du helt enkelt ett font från dropdown-menyn “Fontfamilj” för varje enskilt element.

Förutom det finns det fler alternativ för att ändra storlek på font, vikt, välja varianter och mer.
När du är klar, glöm inte att klicka på knappen “Publicera” eller “Updated”.
You can now visit your website and see the new font. På vår demo site ändrade vi till exempel fonten för brödtexten till Roboto och fonten för heading till Helvetica.

Det är viktigt att notera att inte alla WordPress teman kommer att erbjuda samma funktioner och customize som Astra erbjuder. Om ditt theme inte erbjuder det, fortsätt då att läsa till nästa metod.
Metod 2: Ändra teckensnitt i WordPress fullständiga webbplatsredigerare
Om du använder ett blockbaserat WordPress-tema som Twenty Twenty-Two, kan du ändra webbplatsens font med hjälp av hela webbplatsens editor (Redigering av hela webbplatsen).
Med den fullständiga webbplatsredigeraren kan du anpassa ditt WordPress-tema med hjälp av block, precis som när du redigerar inlägg eller sidor med WordPress innehållsredigerare.
FSE är dock för närvarande i betaversion och stöds endast av en handfull teman.
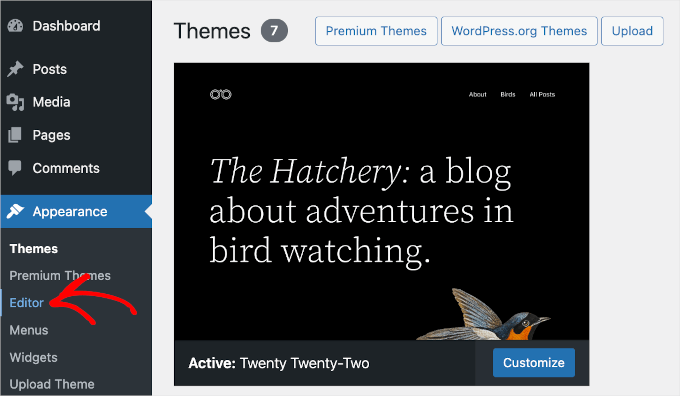
För den här handledningen använder vi temat Twenty Twenty-Two. För att komma igång kan du gå till Utseende ” Editor från WordPress adminpanel.

Detta öppnar hela Site Editor för ditt WordPress Theme.
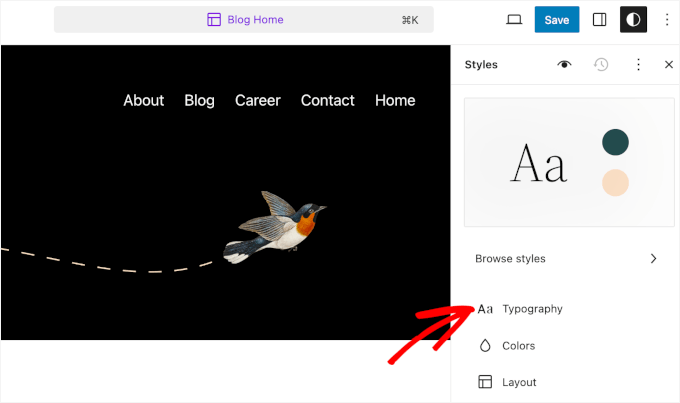
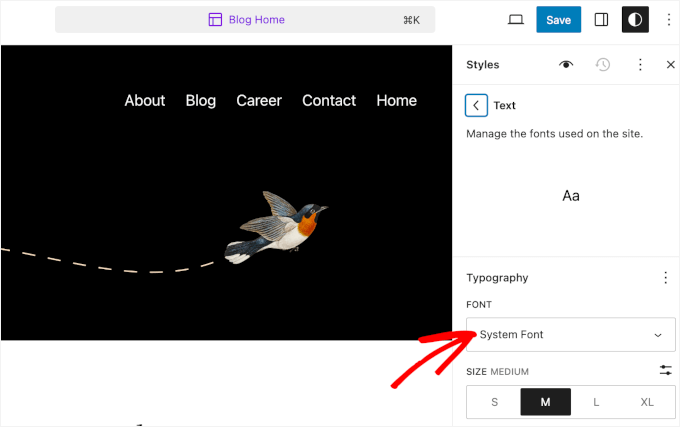
Därefter kan du klicka på ikonen “Styles” högst upp till höger och sedan klicka på alternativet “Typografi”.

Därefter kan du selecta element som gillar text och links för att ändra deras typografi.
Vi väljer “Text” som element och klickar sedan på dropdown-menyn “FONT” för att ändra fonten.

När du är klar klickar du bara på knappen “Save”.
Du har utan problem ändrat fonten med hjälp av hela Site Editor. Du kan också add to custom fonts till din WordPress site och sedan ändra dem i hela Site Editor.
Metod 3: Ändra WordPress-teckensnitt med hjälp av ett WordPress-plugin
Ett annat sätt att ändra WordPress fonts är att använda ett WordPress plugin som gillar Fonts Plugin.
Det är ett WordPress plugin för typografi som låter dig add to tusentals Google fonts och olika fontvarianter till din website.
Först måste du installera och aktivera Fonts Pugin. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
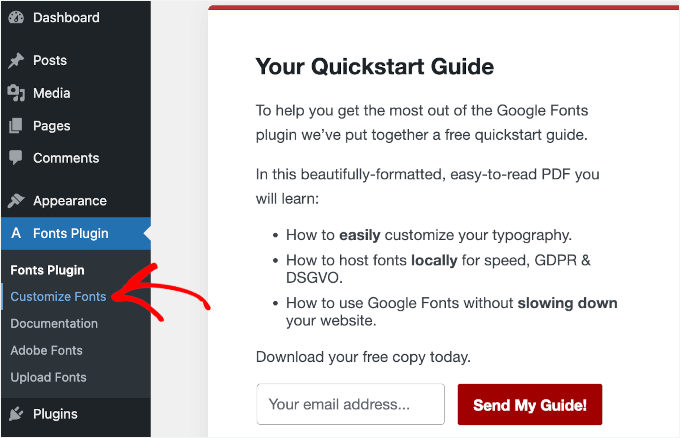
När du aktiverat Plugin Fonts kommer du att se snabbstartsguiden i din WordPress dashboard. Du kan enter din email address för att få PDF-filen eller navigera till “Customize Fonts” för att börja edit.

Detta kommer att öppna pluginets anpassningsalternativ i ditt temas Customizer.
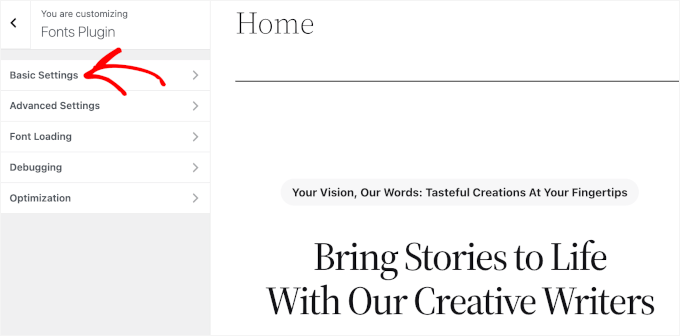
På den här page går du vidare och klickar på menyn “Basic Settings”.

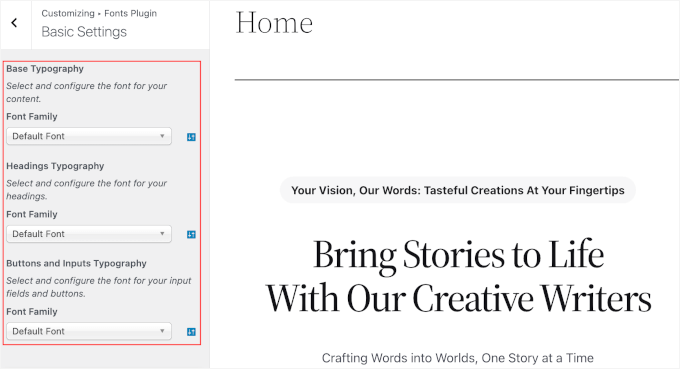
När du är inne i menu item kan du börja customize ditt content, dina headings och knapparnas typografi.
Förstora bara dropdown för varje textelement och välj ditt föredragna font.

När du har gjort det, glöm inte att klicka på knappen “Publicera”, så kommer Fonts Plugin att updating ändringarna.
Metod 4: Ändra teckensnitt med hjälp av en temabyggare för WordPress
Det finns många kraftfulla temabyggare för WordPress som låter dig skapa ett customize theme utan att editera kod. Du kan använda dem för att ändra fonten på olika element på din website.
För denna handledning kommer vi att använda SeedProd.
Det är det bästa plugin-programmet för landningssidor och temabyggare för WordPress och erbjuder en dra-och-släpp-byggare för att skapa anpassade teman utan att röra en enda rad kod.
💡 Vi har själva använt SeedProd för att bygga landningssidor och till och med hela e-handelssajter. För detaljer om vår erfarenhet av verktyget, läs vår fullständiga SeedProd-recension.

Obs/observera att du behöver SeedProd Pro-versionen eftersom den innehåller temabyggaren. Det finns också en SeedProd Lite-version som du kan använda gratis.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, vänligen se vår guide om hur man installerar ett plugin för WordPress.
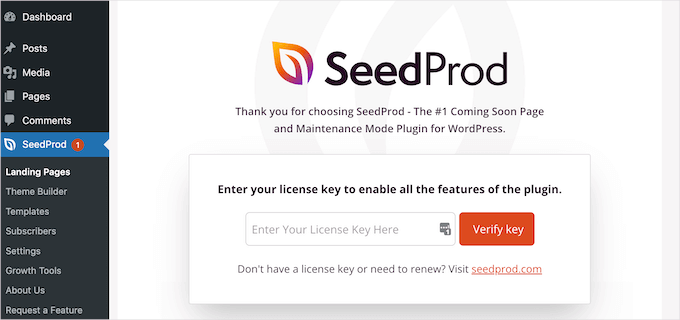
När du aktiverat SeedProd kommer du att se välkomstvyn. Gå vidare och enter din license key och click the “Verify key” button. Du kan enkelt hitta license key i ditt SeedProd account area.

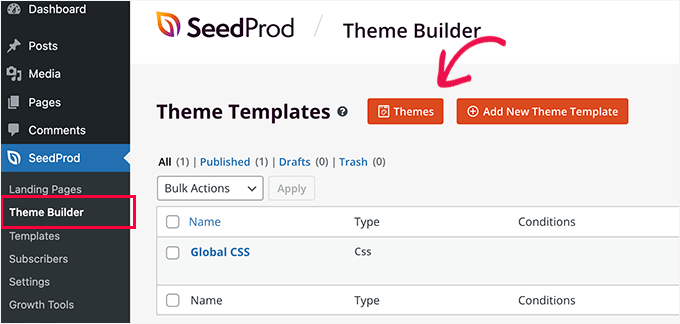
Efter det kan du heada över till SeedProd ” Theme Builder från WordPress dashboard.
Gå sedan vidare och klicka på knappen “Themes” högst upp.

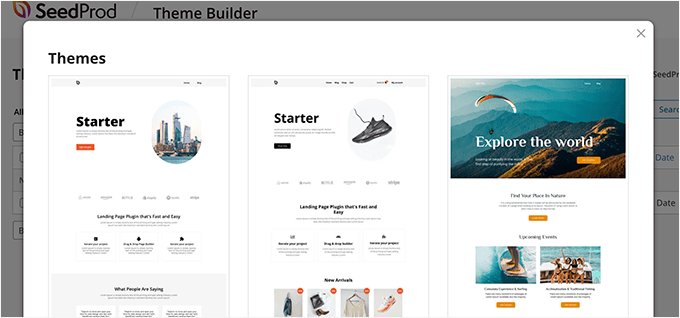
Härifrån kommer pluginet att visa dig flera teman att välja mellan.
Håll bara hoveringen över det theme du vill använda och clicka sedan på det. Vi kommer att använda “Starter” theme för denna tutorial.

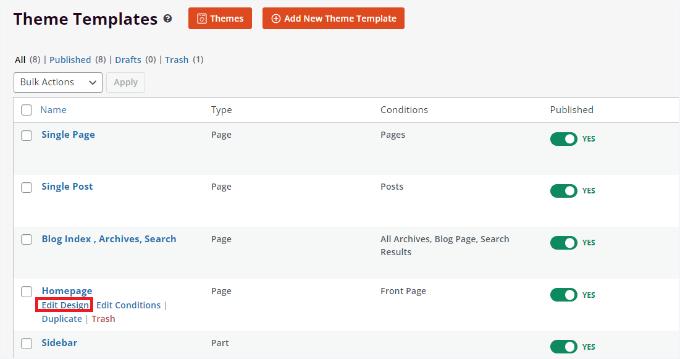
SeedProd kommer nu att generera olika templates.
Du kan edit varje template och customize ditt WordPress theme. Det finns även ett alternativ för att manuellt add to en template för temat.
Låt oss editera temamallen för homepage och ändra fonten för olika element. För att börja kan du klicka på länken “Edit Design” under “Homepage”.

Detta kommer att starta SeedProds dra-och-släpp-temabyggare. Du kan lägga till nya element från menyn till vänster och placera dem var som helst i mallen.
Om du vill ändra fonten i en section i temat väljer du den helt enkelt. Till exempel väljer vi text boxen under Starter heading.
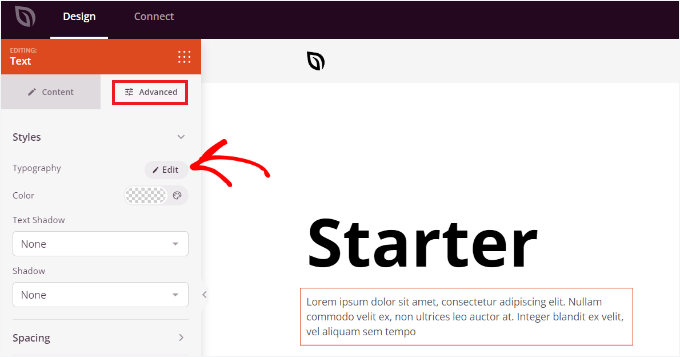
Därefter vill du gå till tabben “Advanced” från menyn till vänster och klicka på knappen “Edit” framför Typography.

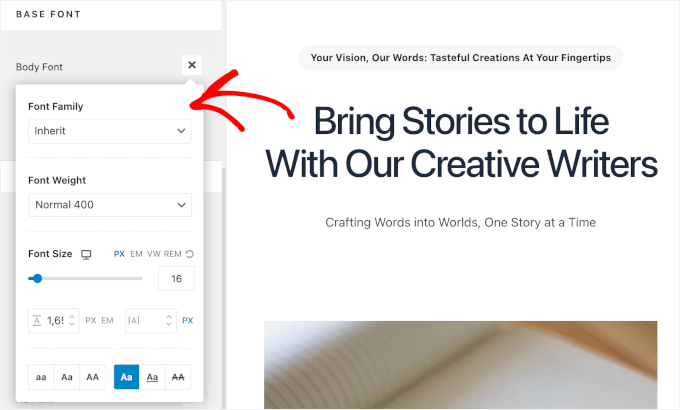
Efter det ser du flera alternativ för att editera typografin i din valda section.
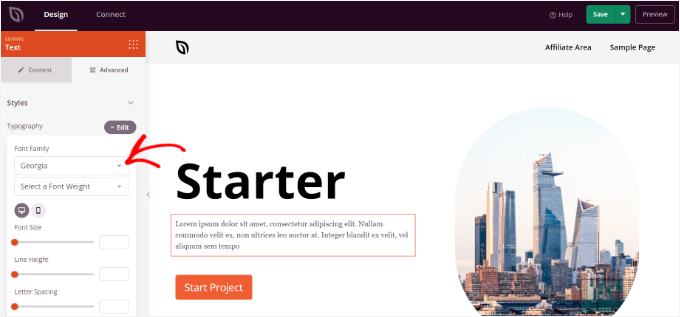
You can click on the “Font Family” dropdown menu and choose a font for your text. Det finns också alternativ för att select font weight, justera fontstorlek, line height, bokstavsavstånd, justering, gemener med mera.

Du kan nu upprepa detta steg och ändra fonten på andra element i ditt theme.
När du är klar klickar du bara på knappen “Save” högst upp.
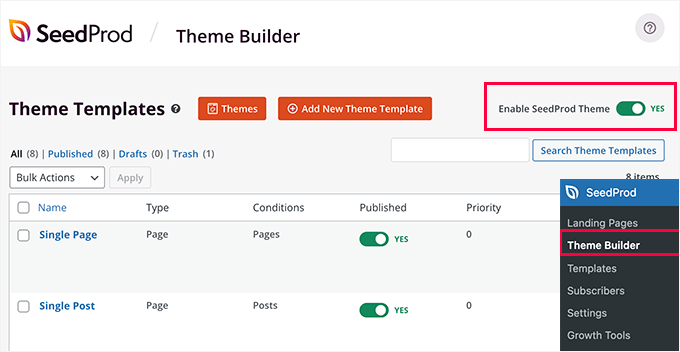
För att tillämpa det customiserade temat och fonten, gå till SeedProd ” Theme Builder och toggle omkopplaren bredvid alternativet ‘Aktivera SeedProd Theme’ till Yes.

Om du vill skapa ett WordPress-tema from scratch kan du läsa vår guide om hur du enkelt skapar ett customize WordPress-tema.
Metod 5: Anpassa teckensnittsutseende i WordPress Content Editor
Du kan också ändra hur dina fonts visas i specifika blogginlägg och pages med hjälp av content editor.
Insider Note: Nackdelen med den här metoden är att den bara kommer att tillämpa det nya teckensnittet på just det inlägget eller den sidan. Med andra ord måste du upprepa detta steg för alla andra inlägg där du vill tillämpa liknande anpassning.
Även om den här metoden kan vara väldigt praktisk för post-specifika customizes, bör du överväga de andra alternativen om du letar efter ett webbplatsomfattande alternativ för att ändra font.
Om du vill ändra fonten i WordPress Content Editor kan du helt enkelt editera ett post eller add a new. När du är i WordPress content editor kan du selecta texten för att ändra dess appearance.
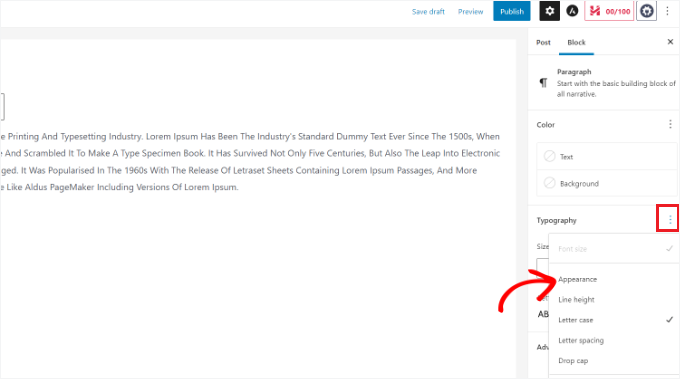
In the settings panel on your right, you’ll want to head to the ‘Typography’ section. Klicka sedan på de 3 prickarna framför “Typografi” och välj “Appearance” i dropdown-menyn.

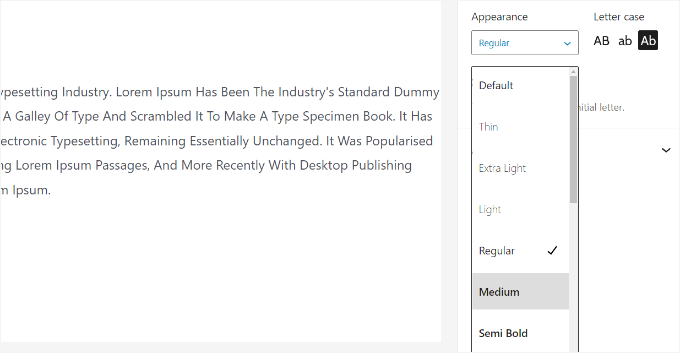
När du har gjort det kommer inställningarna för “Utseende” att visas.
Klicka på rullgardinsmenyn och välj en stil för ditt teckensnitt. Du kan till exempel göra teckensnittet fet, tunn, kursiv, svart, fet kursiv, extra fet med mera.
I det här area kan du också ändra storleken på fonten, välja en bokstavstyp, edit färgen, aktivera insticksprogram med mera.

Glöm inte att updating eller publicera din page när du är klar.
💡 Experttips: Vill du göra en komplett och professionell uppdatering av din webbplats istället? Vårt team är specialiserat på att skapa fantastiska webbplatser med vacker typografi som får ditt varumärke att lysa. Upptäck vad vi kan göra för dig med våra WPBeginner designtjänster!
Video Tutorial
Vi har sammanställt en steg-för-steg videohandledning som guidar dig genom varje metod för att ändra teckensnitt i WordPress. Titta på den nedan för att se processen i aktion! 🎥👇
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du ändrar teckensnitt i WordPress. Därefter kanske du också vill se vår guide om hur du enkelt lägger till ikontypsnitt i ditt WordPress-tema och hur du ändrar standardfärgen för textmarkering i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.