Friskrivningsklausuler är en viktig del av alla webbplatser. De hjälper till att skydda ditt företag från juridiska problem och ger användarna viktig information.
Det är därför vi alltid visar friskrivningar på varje inlägg för att säkerställa att besökare alltid ser dem.
Att lägga till ansvarsfriskrivningar manuellt i varje inlägg eller sida kan dock vara tidskrävande och repetitivt. Vi har testat flera metoder och hittat en enkel lösning för att automatiskt lägga till ansvarsfriskrivningar på din WordPress-webbplats: att använda WPCode.
Med detta plugin för kodavsnitt kan du spara tid och säkerställa att dina friskrivningsklausuler alltid är synliga utan besväret att manuellt infoga dem varje gång.
I den här artikeln visar vi hur du automatiskt lägger till en ansvarsfriskrivning i WordPress.

Varför visa en friskrivningsklausul i WordPress?
Att lägga till en friskrivning på din WordPress-webbplats är ett utmärkt sätt att kommunicera viktiga meddelanden och tillkännagivanden till dina besökare. Det skyddar också ditt företag från att bli juridiskt ansvarigt för eventuella anspråk som en användare gör.
Det finns många situationer där du kan visa en friskrivning på din webbplats. Låt oss till exempel säga att din webbplats innehåller produktrekommendationer eller har affiliate-länkar. Du kan visa en FTC-upplysning som anger hur du kan få ersättning från de företag vars produkter du presenterar på din webbplats.
Likaså, om du verkar inom en bransch som styrs av olika regleringar, kan du visa juridiska friskrivningar. Detta är verkligen användbart om du ger medicinska eller hälsorelaterade råd, juridiska råd eller tips om finansiella investeringar.
Låt oss säga att du skriver ett blogginlägg om General Data Protection Regulation (GDPR). Du kan visa en friskrivning som meddelar användarna att de bör kontakta en advokat för juridisk rådgivning.

Å andra sidan, om du har en WordPress-blogg där du delar personliga åsikter, kan det skydda dig från rättsliga åtgärder att lägga till en upplysning.
Med det i åtanke visar vi dig hur du automatiskt lägger till en friskrivning i WordPress i bara 2 steg. Du kan klicka på länkarna nedan för att hoppa till valfri sektion i det här inlägget:
- Skapa ansvarsfriskrivningar i WordPress
- Lägg automatiskt till friskrivningar i WordPress
- Vanliga frågor om friskrivningar i WordPress
Låt oss hoppa rakt in!
Skapa ansvarsfriskrivningar i WordPress
Du kan lägga till WordPress-avslöjanden manuellt med hjälp av innehållsredigeraren. Ange helt enkelt friskrivningens innehåll i dina blogginlägg eller sidor. Detta är dock tidskrävande eftersom WordPress inte erbjuder ett alternativ för att visa dessa friskrivningar automatiskt, och du skulle behöva redigera varje sida.
Ett enkelt sätt att göra det är att använda WPCode. Det är det bästa pluginet för WordPress-kodavsnitt som gör det mycket enkelt att hantera och lägga till anpassade kodavsnitt.
Vi använder WPCode för att lägga till och hantera anpassade kodavsnitt på våra partnerwebbplatser. För mer information om vår erfarenhet av pluginet, se vår WPCode-recension.
Vad är ett kodblock-utdrag?
WPCode erbjuder en funktion för anpassade blocksnuttar som du kan använda för att skapa ansvarsfriskrivningar. Det den gör är att den skapar ett anpassat WordPress-block som du automatiskt kan placera var som helst på din webbplats.
Vanligtvis skulle detta kräva redigering av kod eller att bygga ett återanvändbart block. WPCode gör processen enklare, och du behöver inte krångla med webbplatsens kod eller manuellt redigera inlägg och sidor.
Förutom att skapa ansvarsfriskrivningar kan du också använda den här WPCode-funktionen för att skapa anpassade WordPress-block för call-to-action-rutor, visa viktiga meddelanden, skapa interaktiva block som inkluderar formulär eller bildkaruseller, och mycket mer.
För den här handledningen kommer vi att använda WPCode Pro-versionen eftersom den inkluderar alternativet för anpassade block. Det finns dock också WPCode gratisversion som du kan använda för att komma igång.
Först måste du installera och aktivera WPCode Pro-pluginet. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
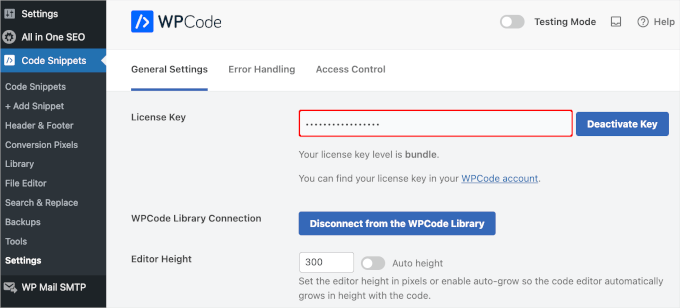
Efter aktivering kan du gå till Kodavsnitt » Inställningar från WordPress adminpanel och ange licensnyckeln. Du hittar licensnyckeln i ditt WPCode-konto.

Därefter kan du gå till Kodavsnitt » + Lägg till avsnitt från WordPress-instrumentpanelen.
Härifrån behöver du välja alternativet 'Lägg till din anpassade kod (nytt kodavsnitt)' genom att klicka på knappen '+ Lägg till anpassat kodavsnitt' under den.

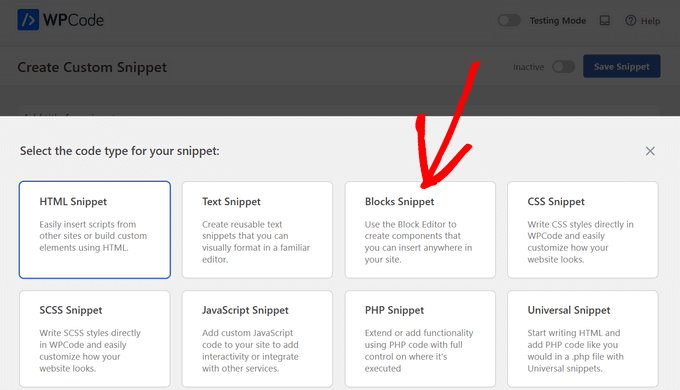
Därefter behöver du välja 'Blocks Snippet' som kodtyp från listan med alternativ som visas på skärmen.

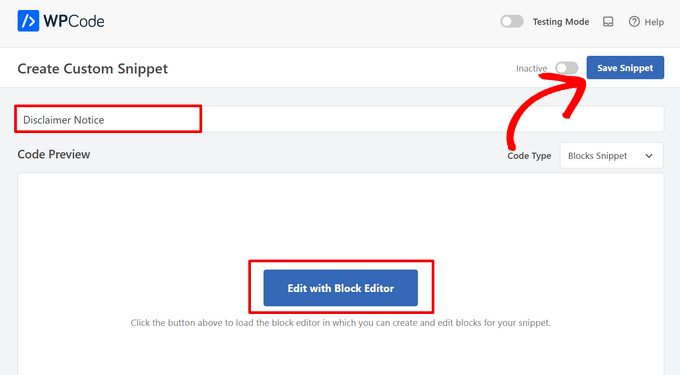
Därefter kan du ange ett namn för ditt kodavsnitt, som 'Friskrivningsmeddelande'. När du är klar klickar du helt enkelt på knappen 'Spara kodavsnitt'.

Du kan nu redigera ditt friskrivningsmeddelande med hjälp av WordPress innehållsredigerare.
För att göra det, klicka på knappen 'Redigera med blockredigeraren'.
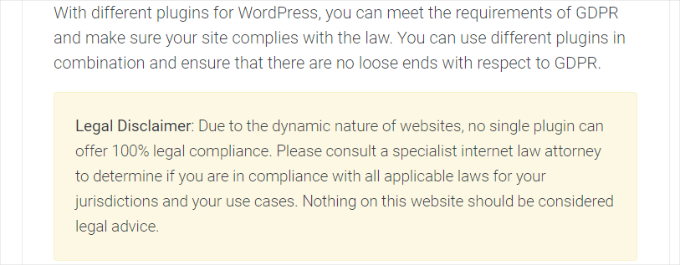
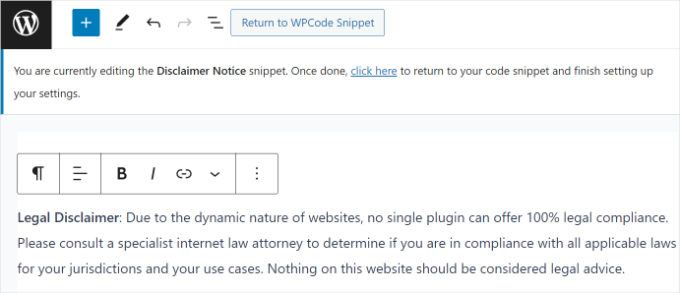
Därefter kommer du att tas till blockredigeraren i WordPress. Fortsätt och ange texten för din friskrivningsklausul.

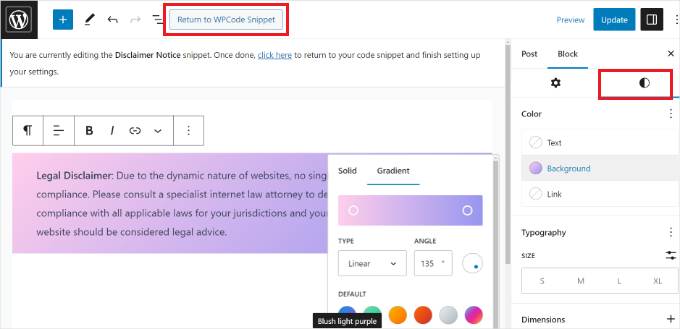
Du kan ytterligare anpassa din ansvarsfriskrivningsnotis i WordPress med hjälp av stilalternativen i blockredigeraren.
Byt helt enkelt till fliken 'Stil' i inställningspanelen till höger. Härifrån kan du ändra färgen på text, bakgrund och länk. Det finns också alternativ för att redigera textstorleken.
För den här handledningen kommer vi att lägga till en bakgrundsfärg för friskrivningsmeddelandet så att det sticker ut från resten av texten. Glöm inte att klicka på knappen 'Uppdatera'.

Efter att ha anpassat din friskrivningsnotis kan du sedan klicka på knappen 'Återgå till WPCode-utdrag' högst upp.
Lägg automatiskt till friskrivningar i WordPress
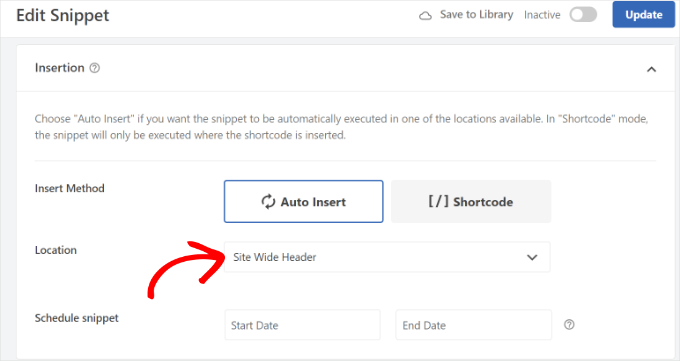
När du är på WPCode-avsnittsskärmen, scrolla helt enkelt ner till sektionen 'Infogning'. Här kan du välja när och var ditt friskrivningsmeddelande ska visas.
Du kan behålla 'Infogningsmetod' till Automatisk infogning. Klicka sedan på rullgardinsmenyn Plats.

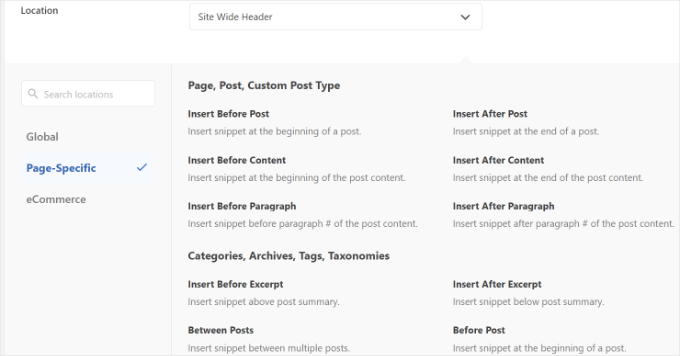
WPCode kommer nu att visa flera alternativ. Fortsätt och växla till fliken Sidspecifik.
Därefter kan du välja var din webbplats ska visa WordPress-friskrivningen. Till exempel kan den visas i början av ett inlägg, efter några stycken, i slutet och mer.
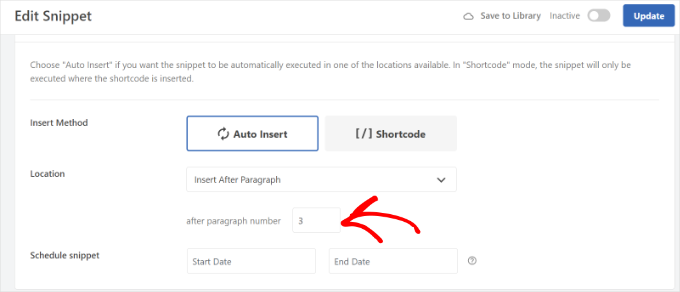
För den här handledningens skull väljer vi alternativet 'Infoga efter stycke'. På så sätt kommer kodavsnittet att visas på alla sidor efter ett visst antal stycken.

WPCode låter dig också välja antalet stycken efter vilka anpassade blocksnutten kommer att visas.
Till exempel vill vi att friskrivningsnotisen automatiskt ska visas efter de första tre styckena på alla sidor på vår demosida.

När du är klar, glöm inte att aktivera blockkodavsnittet och klicka på knappen 'Uppdatera' högst upp.
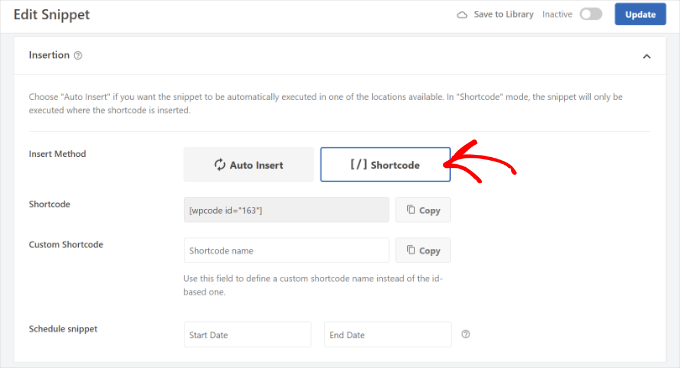
Dessutom kan du även infoga friskrivningsmeddelandet på specifika sidor med hjälp av kortkoder.
Byt helt enkelt till Infogningsmetod från 'Automatisk infogning' till 'Kortkod'.

Därefter kan du kopiera kortkoden och lägga till den var som helst på din webbplats. Du kan till exempel visa friskrivningen på specifika sidor och inlägg.
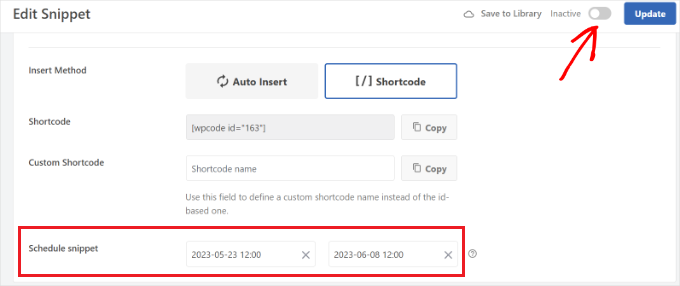
WPCode låter dig också schemalägga dina friskrivningsskript. Detta är mycket användbart om du har ett tidsbegränsat meddelande att visa på din webbplats. För att schemalägga avsnittet kan du helt enkelt välja startdatum och slutdatum.

När du är klar, glöm inte att aktivera kodsnutten och klicka på knappen 'Uppdatera'.
Du kan nu besöka din webbplats för att se friskrivningen i praktiken.

Vanliga frågor om friskrivningar i WordPress
Här är några frågor som ofta ställs av våra läsare om att lägga till en friskrivning i WordPress:
Kan jag visa en friskrivning endast på specifika sidor istället för hela webbplatsen?
Ja, det kan du! Många plugins, som WPCode, ger dig full kontroll över var din friskrivning visas. Det innebär att du inte behöver visa den överallt om den inte behövs.
Till exempel kan du ställa in villkor för att:
- Infoga friskrivningen endast på inlägg, inte på sidor.
- Visa den efter första stycket för bättre synlighet.
- Visa den bara på inlägg som har affiliate-länkar eller tillhör specifika kategorier.
Vissa plugins tillåter till och med schemaläggning, så du kan visa friskrivningen under specifika datum eller kampanjer. Denna flexibilitet är bra om du vill att din webbplats ska förbli ren och undvika onödig text på varje sida.
Finns det andra sätt att lägga till en friskrivning automatiskt?
Ja, det finns några alternativa metoder du kan prova om du inte vill använda ett plugin som WPCode. Dessa alternativ kan fungera bra för allmänna meddelanden eller friskrivningar för cookies/GDPR.
Några populära alternativ inkluderar:
- Sidofältswidgetar eller popup-fönster – Dessa är utmärkta för att visa webbplatsomfattande friskrivningar, särskilt för efterlevnadsmeddelanden som GDPR eller cookies.
- Popup- eller hello-bar-plugins – Dessa visar en flytande stapel eller popup längst upp eller längst ner på skärmen.
Tänk på att även om dessa alternativ är lätta att ställa in, kanske de inte alltid uppfyller lagkraven om friskrivningen inte placeras direkt i ditt innehåll.
Om du behöver att ansvarsfriskrivningen ska vara mycket synlig av juridiska skäl, är en placering på innehållsnivå fortfarande det bästa valet.
Behöver jag fortfarande en separat friskrivningssida?
Ja, det rekommenderas starkt att ha en dedikerad friskrivningssida – även om du automatiskt lägger till friskrivningar till dina inlägg eller sidor. En kort notering i ditt innehåll är användbar, men en fullständig friskrivningssida låter dig förklara alla juridiska detaljer på ett ställe.
Det är god praxis att:
- Lägg till en länk till din friskrivningssida i sidfoten eller huvudmenyn så att besökare enkelt kan hitta den.
- Använd den automatiskt infogade friskrivningen som ett snabbt meddelande medan du hänvisar användare till hela sidan för mer information.
Detta tillvägagångssätt bygger transparens och säkerställer att du är fullständigt skyddad om någon behöver läsa de fullständiga villkoren eller juridiska anmärkningarna.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du automatiskt lägger till en friskrivning i WordPress. Du kanske också vill se vår expertlista över viktiga designelement för en effektiv WordPress-webbplats och vår guide om hur du markerar nya inlägg för återkommande besökare.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Prud
Detta placerar friskrivningsklausulen på inlägg OCH sidor. Det finns inget alternativ att ha den ENDAST på INLÄGG.
WPBeginner Support
Du skulle använda pluginets villkorsstyrda logikalternativ för att ställa in det att endast visas på inlägg.
Admin
Balakumaran Velumani
Hej team,
Till exempel, om vi lägger till en separat friskrivningssida på vår blogg, behöver vi då no-indexa den sidan eller indexa den sidan i Googles sökresultat?
Vad är det bästa alternativet för en hälsosam blogg?
WPBeginner Support
Du behöver inte no-indexa din friskrivningssida och det är för närvarande en personlig preferens om du tillåter att den indexeras.
Admin