Vi har arbetat med många WordPress-sajter där olika användare behövde olika upplevelser. Medlemmar, kunder, författare och klienter kan alla dra nytta av en layout som passar deras roll.
Men WordPress erbjuder inte ett inbyggt sätt att styla saker baserat på användarroller. Att försöka göra det via temafiler kan kännas riskabelt, särskilt om du inte är utvecklare.
Vi har sett användare fastna eller till och med förstöra sin webbplats bara genom att lägga till fel kod. Därför rekommenderar vi alltid ett säkrare och enklare sätt att hantera detta.
I den här guiden visar vi dig hur du tillämpar anpassad CSS för specifika användarroller med ett nybörjarvänligt verktyg. Detta är samma metod som vi använder på våra webbplatser när vi behöver en snabb och säker lösning.

Här är en snabb översikt över de ämnen vi kommer att täcka i den här guiden:
- Varför och när man ska tillämpa CSS för specifika användarroller i WordPress
- Tillämpa anpassad CSS för specifika användarroller i WordPress
- Lägg till anpassad CSS för specifika användarroller i WordPress adminområde
- Lägg till anpassad CSS för specifika användarroller på andra områden
- Vanliga frågor
- Bonustips
Varför och när man ska tillämpa CSS för specifika användarroller i WordPress
Vi hanterar olika webbplatser för våra företag som kräver inloggning för användare. Vi finner ofta behovet av att anpassa utseendet för olika användarroller.
Medan vi körde A/B-tester på dessa webbplatser har vi upptäckt att personalisering avsevärt förbättrar användarupplevelsen. En bättre användarupplevelse leder i slutändan till mer kundnöjdhet, konverteringar och försäljning.
Oavsett om du är webbplatsägare, utvecklare eller designer, kan det vara mycket användbart att ha kontroll över hur din webbplats ser ut för olika användare.
Här är några vanliga användningsfall:
- Medlemskapssajter: Du kan använda anpassad CSS för att erbjuda olika upplevelser till premiummedlemmar.
- E-handelsbutiker: Du kan framhäva kundvagnar, returnera kundrabatter och andra funktioner för inloggade kunder.
- Bloggar med flera författare: Att hantera en blogg med flera författare kan bli rörigt. Med anpassad CSS kan du skapa ett rent, effektivt gränssnitt för redaktörer samtidigt som du håller det enkelt för bidragsgivare och prenumeranter.
- Klientwebbplatser: Du kan skapa ett förenklat administratörsområde för klienter genom att dölja vissa element med anpassad CSS.
Nu är problemet hur man talar om för WordPress vilken CSS-kod som ska laddas för olika användarroller.
Tillämpa anpassad CSS för specifika användarroller i WordPress
Det enklaste sättet att hantera anpassad kod, inklusive CSS, i WordPress är att använda WPCode. Det är det bästa pluginet för kodsnuttar för WordPress och låter dig säkert hantera din anpassade CSS på ett ställe.
Notera: En gratis version av WPCode finns också tillgänglig. Vi rekommenderar dock att uppgradera till en betald plan för att låsa upp fler funktioner.
Varför vi rekommenderar WPCode:
- Det låter dig säkert lägga till all anpassad kod, inklusive CSS, utan att bryta din webbplats. Om en kodsnutt inte fungerar kan du enkelt inaktivera den.
- Den levereras med kraftfull kodinfogning och villkorlig logik-verktyg, vilket gör att du bara kan köra ett kodavsnitt när det behövs.
- Du får tillgång till ett massivt kodbibliotek med användbara kodavsnitt, vilket sparar dig från att installera flera separata plugins.
Med det sagt, låt oss lägga till lite anpassad CSS och tillämpa den för specifika användarroller.
Lägga till anpassad CSS i WPCode
Först måste du installera och aktivera WPCode-pluginet. För mer information, se vår handledning om hur man installerar ett WordPress-plugin.
Efter aktivering, gå till sidan Kodutdrag » + Lägg till utdrag. Där kommer du att se många användbara utdrag för olika uppgifter.

Eftersom du lägger till en anpassad CSS-kod måste du dock börja från början genom att klicka på ‘+ Lägg till anpassat utdrag’ under rutan ‘Lägg till din anpassade kod (nytt utdrag)’.
Sedan behöver du välja 'CSS Snippet' som kodtyp från listan över alternativ som visas på skärmen.

Detta tar dig till kodredigeraren.
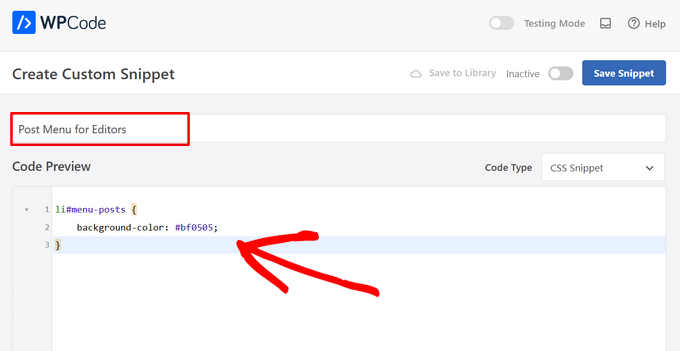
Först måste du ange en titel för din kodsnutt, vilket kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.

Nu kan du lägga till din anpassade CSS-kod i rutan 'Kodförhandsgranskning'.
För den här handledningens skull använder vi den här koden, som markerar menyn 'Inlägg' i adminområdet genom att ändra dess bakgrundsfärg. Du kan använda din egen CSS-kod här:
li#menu-posts {
background-color: #bf0505;
}
Välj villkorslogik för användarroll
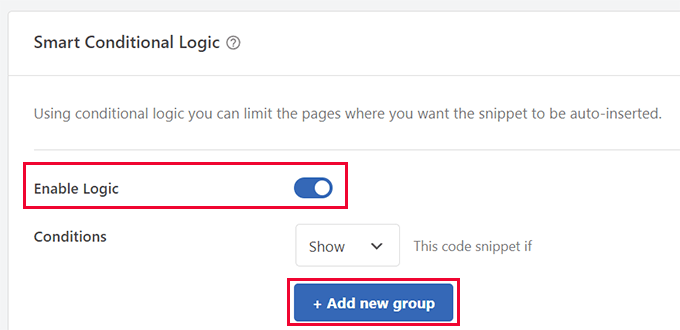
Rulla sedan ner till rutan 'Smart Conditional Logic' och växla reglaget bredvid alternativet 'Enable Logic'.
Välj därefter ‘Villkor’ (Visa eller Dölj) och klicka sedan på ‘Lägg till ny grupp’.

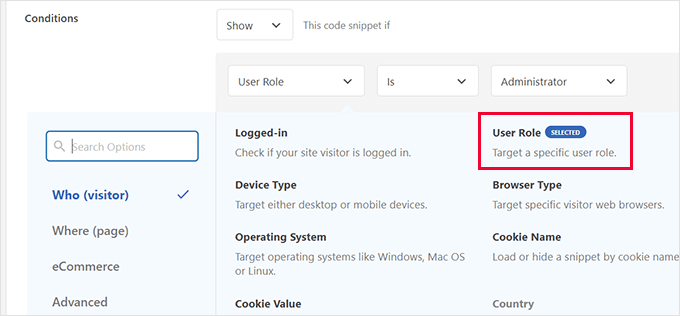
Klicka på den första rutan i Regel för att expandera den. Du kommer att se en lista med regler att välja mellan.
Du kan till exempel välja inloggningsstatus, användarroll, enhetstyp, etc.

Välj ‘Användarroll’ eftersom du vill att denna anpassade CSS-kod ska läggas till för en specifik användarroll.
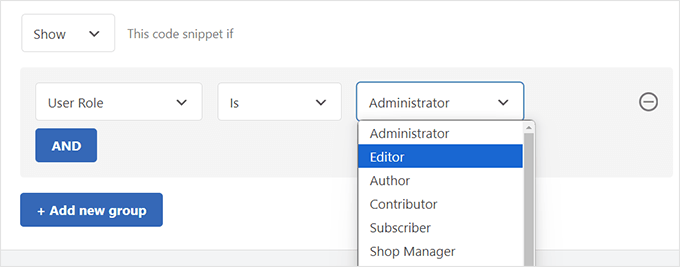
Därefter kan du välja vilken användarroll du vill tillämpa den på.

Notera: Du kan lägga till flera villkorsstyrda logikregler genom att klicka på knappen ‘+ Lägg till ny grupp’.
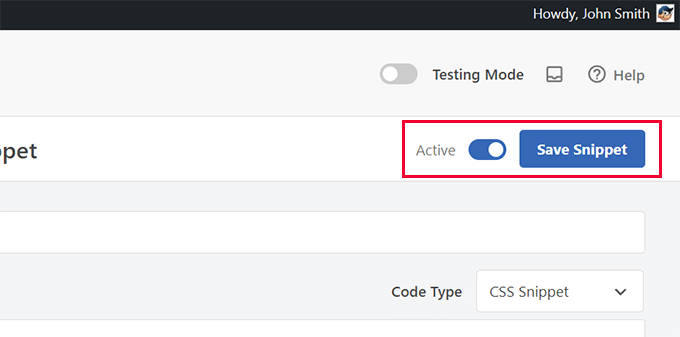
När du är klar klickar du på ‘Spara kodsnutt’ längst upp till höger på skärmen och växlar den sedan till ‘Aktiv.’

WPCode kommer nu att visa din anpassade CSS för specifika användarroller i WordPress.
Lägg till anpassad CSS för specifika användarroller i WordPress adminområde
Om du bara vill att din anpassade CSS ska läggas till i WordPress adminområde, gör WPCode det ännu enklare.
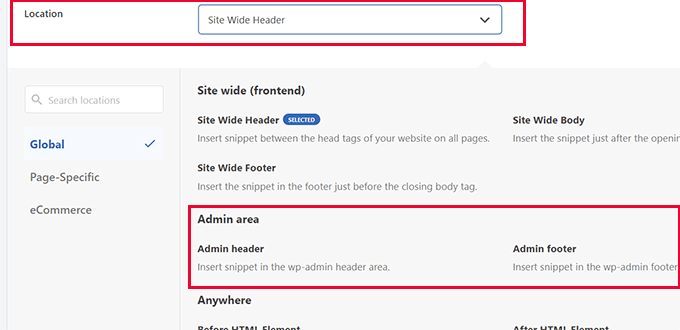
På kodredigeringsskärmen, scrolla ner till alternativet ‘Plats’. Klicka på rullgardinsmenyn för att expandera den, och du kommer att se en mängd platser där du automatiskt kan ladda CSS:en.

Välj nu helt enkelt alternativet ‘Adminhuvud’ eller ‘Adminfot’ för att ladda din CSS-kod i WordPress adminområde.
Lägg till anpassad CSS för specifika användarroller på andra områden
Designanpassning på e-handelswebbplatser leder till en förbättrad användarupplevelse och har visat sig minska övergivna kundvagnsförsäljningar.
Om du driver en WooCommerce-butik, säljer onlinekurser eller andra digitala produkter, kommer det att vara användbart att lägga till anpassad CSS för inloggade kunder.
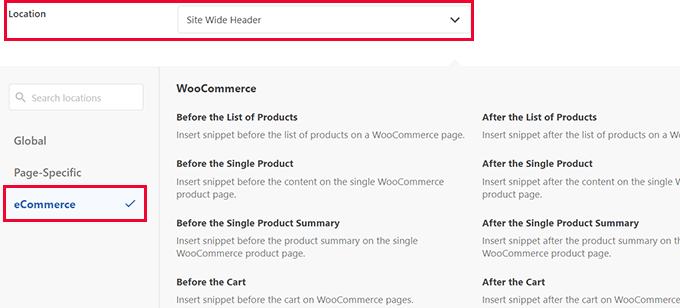
WPCode låter dig välja var du vill lägga till anpassad kod på en e-handelswebbplats. Under platsinställningarna, växla till fliken ‘e-handel’.

Du kommer att se flera platser där du kan lägga till din anpassade CSS, till exempel före kassan, före utcheckningsformuläret, på produktsidor och mer.
WPCode stöder WooCommerce, Easy Digital Downloads och MemberPress.
Vanliga frågor
Här är svar på de vanligaste frågorna om att anpassa WordPress för olika användarroller.
Kan jag tillämpa CSS på anpassade användarroller i WordPress?
Ja, WPCode låter dig rikta in dig på vilken användarroll som helst, inklusive anpassade roller som skapats av medlemskapsplugins, LMS-verktyg eller anpassad kod. Du behöver bara se till att den anpassade rollen visas i alternativen för villkorsstyrd logik.
Vad händer om CSS-ändringarna inte visas för vissa användare?
Detta kan hända om din webbplats använder aggressiv cachning eller ett CDN. Försök att rensa din cache, och se till att WPCode:s utdrag är aktivt och riktar sig till rätt plats och roll.
Kan jag förhandsgranska CSS-ändringarna innan jag gör dem live?
WPCode har ingen visuell förhandsgranskning, men du kan hålla kodavsnittet inaktivt medan du testar i webbläsarens utvecklarverktyg. När du är nöjd med utseendet, klistra in det i WPCode och aktivera det.
Är det säkert att använda WPCode istället för att redigera temafiler?
Absolut. På WPBeginner använder vi WPCode eftersom det håller all vår anpassade kod separat från temafiler, så ändringar går inte förlorade under uppdateringar. Dessutom gör det det säkrare och enklare att hantera kodavsnitt på ett ställe.
Bonustips
Följande är några ytterligare resurser som hjälper dig att designa anpassade användarupplevelser i WordPress. Du behöver inte ens lära dig CSS för vissa av dessa alternativ:
- Hur man visar personligt innehåll för olika användare i WordPress
- Hur man anpassar färger på din WordPress-webbplats
- Hur man anpassar och stylar dina WordPress-formulär (2 enkla metoder)
- Hur man skapar en anpassad startsida i WordPress (3 metoder)
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du tillämpar CSS för specifika användarroller i WordPress. Du kanske också vill se vårt standard-CSS-fuskblad för nybörjare genererat av WordPress, eller kolla in dessa plugins och tips för att förbättra WordPress adminområde.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Har du en fråga eller ett förslag? Lämna gärna en kommentar för att starta diskussionen.