Vi har alla varit där – en läsare mejlar och frågar om de kan prenumerera på bara dina ‘WordPress-handledningar’ eller ‘Receptsamlingar’. De älskar ditt innehåll men vill ha mer kontroll över de ämnen de ser i sin flödesläsare.
Även om WordPress automatiskt skapar RSS-flöden för varje kategori, gör det inte exakt tydligt hur man prenumererar på dem. Ännu värre var det svårt för oss att hitta ett enkelt plugin för att lösa detta problem.
Därför har vi satt ihop den här guiden. Vi visar dig hur du enkelt lägger till kategorispecifika RSS-prenumerationsalternativ till din WordPress-webbplats med bara lite kod och det nybörjarvänliga WPCode-pluginet.

Varför tillåta användare att prenumerera på kategorier i WordPress?
Kategorier låter dig gruppera dina blogginlägg i olika ämnen och sektioner. Detta kan hjälpa besökare att hitta intressant och relevant innehåll, samtidigt som det förbättrar besökarupplevelsen.
Till exempel, om du har en reseblogg, kan du skapa kategorier som Boende, Resplaner och Säkerhetstips.
WordPress skapar automatiskt ett RSS-flöde för varje kategorisida på din blogg. På så sätt kan besökare prenumerera på ditt innehåll och få ett meddelande varje gång du publicerar ett nytt blogginlägg de kan vara intresserade av.
För mer information, se vår kompletta guide om hur man använder RSS i WordPress.
Med det sagt, låt oss se hur du kan tillåta användare att prenumerera på enskilda kategorier på din WordPress-webbplats.
Hur man låter användare prenumerera på kategorier i WordPress med WPCode
Den här handledningen kräver att du lägger till kod på din WordPress-webbplats.
Ofta ber handledningar dig att redigera dina temafiler, men detta kan orsaka alla möjliga vanliga WordPress-fel. I värsta fall kan det till och med göra din webbplats otillgänglig.
Av den anledningen rekommenderar vi att använda WPCode. Det är det bästa pluginet för kodavsnitt för WordPress som låter dig lägga till anpassad CSS, PHP, HTML och mer på din webbplats utan att riskera din webbplats.
Först måste du installera och aktivera det kostnadsfria WPCode-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
När pluginet är aktiverat, gå till Kodsnuttar » Lägg till kodsnutt. Här ser du alla färdiga WPCode-kodsnuttar som du kan lägga till på din webbplats.
Håll helt enkelt muspekaren över alternativet ‘Lägg till din anpassade kod (ny kodsnutt)’ och klicka på knappen ‘Använd kodsnutt’ när den visas.

Sedan måste du välja en kodtyp från listan med alternativ som visas på skärmen.
För den här handledningen, välj 'PHP Snippet'.

Nu kan du välja en av metoderna nedan för att låta användare prenumerera på kategorier i WordPress. Använd gärna dessa snabblänkar för att hoppa till önskad metod:
- Metod 1: Lägg till en RSS-prenumerationslänk till WordPress-kategorisidorna
- Metod 2: Lägg till en RSS-ikon på WordPress-kategorisidorna
- Metod 3: Lägg till flera prenumerationsalternativ för kategorier i WordPress
- Bonustips: Lägg till e-postprenumeration för kategorier i WordPress
Metod 1: Lägg till en RSS-prenumerationslänk till WordPress-kategorisidorna
En lösning är att lägga till en 'Prenumerera'-länk på webbplatsens kategorisidor. Detta är sidorna som visar alla inlägg inom en specifik kategori.
Till exempel, www.example.com/category/wordpress skulle lista alla inlägg i kategorin 'WordPress'.
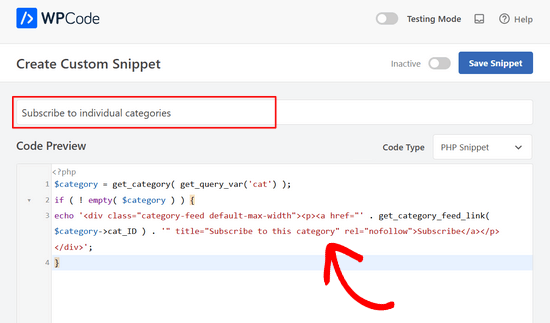
Efter att ha valt alternativet för anpassad kod i WPCode och ställt in kodtypen som PHP, måste du skriva in en titel för kodavsnittet.
Titeln är bara för din referens, så du kan använda vad du vill.

När det är gjort, klistra helt enkelt in följande i rutan 'Kodförhandsgranskning':
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';
}
Detta kodavsnitt kommer dynamiskt att generera en 'Prenumerera'-knapp för den aktuella kategorisidan, vilket gör det möjligt för användare att prenumerera på kategorins RSS-flöde.
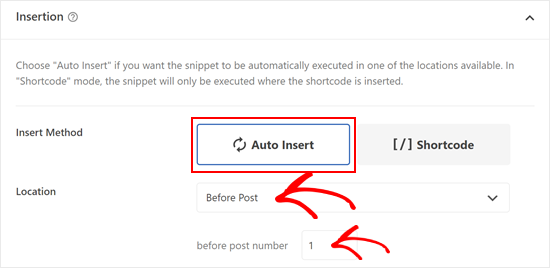
När det är gjort, skrolla ner till rutan 'Infogning' och välj 'Automatisk infogning' om det inte redan är valt.
Du kan sedan öppna rullgardinsmenyn 'Plats' och välja 'Före inlägg' i avsnittet Kategorier, Arkiv, Taggar, Taxonomier.
Infoga sedan ‘1’ i ‘före inläggsnummer’. Detta säkerställer att prenumerationslänken visas efter kategorinamnet och före ditt första inlägg i kategorin på din blogg.

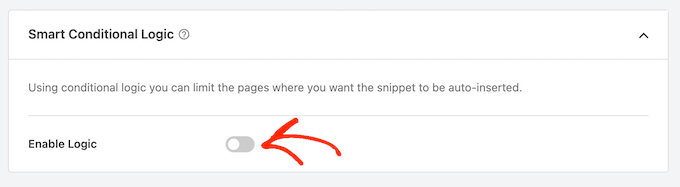
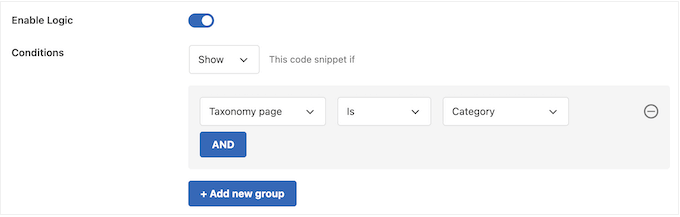
För att visa länken endast på kategorisidor, bläddra till avsnittet ‘Smart villkorslogik’.
Klicka här på reglaget 'Aktivera logik'.

Du kan nu öppna dropdown-menyn ‘Conditions’ och välja ‘Show’.
Öppna sedan nästa uppsättning rullgardinsmenyer och välj 'Taxonomy Page', 'Is' och 'Category'. Detta lägger till koden endast på dina kategorisidor.

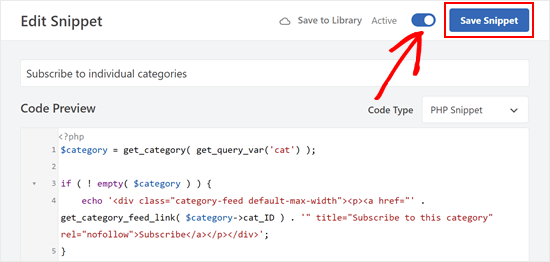
När det är gjort är det dags att göra kodavsnittet live genom att bläddra till toppen av skärmen.
Du kan nu klicka på växlingsknappen ‘Inaktiv’ så att den ändras till ‘Aktiv’, och sedan klicka på knappen ‘Spara kodsnutt’.

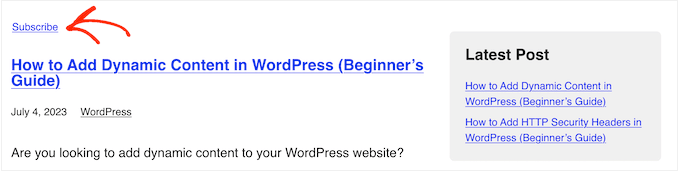
Nu, om du besöker någon kategorisida, kommer du att se den nya 'Prenumerera'-länken live.
Så här såg det ut på vår demo WordPress-blogg:

Metod 2: Lägg till en RSS-ikon på WordPress-kategorisidorna
Ett annat alternativ är att lägga till en RSS-ikon på kategorisidorna. Detta kan få besökarens uppmärksamhet mer än en vanlig länk.
För att lägga till en RSS-ikon på dina WordPress-kategorisidor måste du först ladda upp ikonen du vill använda. Du kan använda vilken ikon du vill, men du kan hitta en logotyp i PNG-format hos den officiella RSS-webbplatsen.
När du har en logotyp, laddar du helt enkelt upp filen till WordPress mediebibliotek. Du behöver sedan hämta bildens URL, eftersom du kommer att använda den i nästa steg.

Med det gjort, skapa ett nytt PHP-kodavsnitt i WPCode genom att följa samma process som beskrivs ovan. Den här gången, klistra in följande kodavsnitt i WPCode-redigeraren:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a></div>';
}
Den här kodavsnittet gör samma sak som den tidigare metoden, men den lägger till en knapp med en RSS-ikon för den aktuella kategorisidan. Du måste ersätta URL:en http://example.com med länken till RSS-ikonen du laddade upp i föregående steg.
Återigen, ställ in koden att köras endast på kategorisidor och publicera den sedan genom att följa samma process som beskrivs ovan.
Nu, om du besöker någon kategorisida, kommer du att se RSS-ikonen live.

Metod 3: Lägg till flera prenumerationsalternativ för kategorier i WordPress
De flesta som använder en RSS-läsare har redan installerat tjänstens webbläsartillägg så att de enkelt kan lägga till nya flöden. Du kan dock ofta uppmuntra dem att prenumerera genom att lägga till ikonerna för dessa olika tjänster.
Som ett exempel visar vi hur du lägger till knappar för Feedly och Inoreader, men du kan använda samma steg för att lägga till andra tjänster du gillar.

För att börja behöver du lägga till ikonerna för de tjänster du vill visa. Du kan ofta hitta lämpliga ikoner på tjänstens webbplats eller genom att göra en snabb Google-sökning.
För varje RSS-ikon måste du notera dess URL inuti WordPress mediebibliotek.
När det är gjort, skapa helt enkelt ett nytt PHP-avsnitt genom att följa samma process som beskrivs ovan med WPCode. Den här gången måste du dock lägga till följande kod:
$category = get_category( get_query_var('cat') );
if ( ! empty( $category ) ) {
echo '<div class="category-feed default-max-width"><p>Subscribe via: <a href="' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe" /></a>
<a href="http://www.feedly.com/i/subscription/feed/' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Feedly" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/feedly.png" width="32" height="32" alt="Subscribe" /></a>
<a href="https://www.inoreader.com/?add_feed=' . get_category_feed_link( $category->cat_ID ) . '" title="Subscribe via Inoreader" rel="nofollow"><img src="http://localhost:10003/wp-content/uploads/2023/07/inoreader.png" width="32" height="32" alt="Subscribe" /></a>
</p></div>';
}
Detta kodavsnitt genererar dynamiskt flera 'Prenumerera'-alternativ för den aktuella kategorisidan, vilket gör det möjligt för användare att prenumerera på kategorins RSS-flöde via olika flödesläsare.
Som tidigare behöver du ersätta varje länk med den bild-URL du vill visa på din WordPress-webbplats.
Bonustips: Lägg till e-postprenumeration för kategorier i WordPress
Många användare är inte bekanta med RSS, så det är en bra idé att erbjuda e-postprenumerationer också.
För att lägga till e-postprenumeration för kategorier behöver du använda en e-postmarknadsföringstjänst. Vi rekommenderar Constant Contact eller Brevo (tidigare Sendinblue) eftersom de erbjuder en RSS till e-postfunktion.
Efter att ha valt en e-postmarknadsföringstjänst måste du skapa en e-postlista och ställa in en e-postkampanj.
För att samla prenumeranter rekommenderar vi att du använder OptinMonster. Det är den bästa programvaran för leadgenerering som hjälper dig att konvertera besökare till prenumeranter och kunder.
Du kan använda OptinMonster för att skapa opt-in-formulär med kategorirutor utan att skriva en enda kodrad.

Därefter kan du följa vår steg-för-steg-guide om hur du meddelar prenumeranter om nya inlägg.
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du låter användare prenumerera på kategorier i WordPress. Du kanske också vill lära dig hur du stylar enskilda kategorier olika i WordPress och vår nybörjarguide för att inkludera kategorier och underkategorier i WordPress-URL:er.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Sina
Hej, vad sägs om om vi vill ha vår prenumerationsfunktion genom att skicka push-notiser i användarens webbläsare?
Finns det några plugins för att göra detta, som MailChimp för e-post?
WPBeginner Support
För push-notiser vill du titta på vår guide nedan:
https://www.wpbeginner.com/wp-tutorials/how-to-add-web-push-notification-to-your-wordpress-site/
Admin
Devesh Pal
Först och främst, stort fan av din webbplats, mycket informativ, tack för din tjänst igen!
Situationen för mig är att min webbplats har säg 5 kategorier totalt och kravet är att visa dem alla, nu kan användaren prenumerera på vilken som helst av de 5 kategorierna som han/hon önskar.
Vad jag har gjort hittills, jag har skapat ett prenumerationsalternativ för alla mina bloggar med hjälp av flöden men inte specifikt för kategorier. Kan du snälla hjälpa mig med samma sak! Vänligen svara!
Tack så mycket för din support hittills och i förväg!
WPBeginner Support
Hej Davesh,
Varje kategori på din blogg har också sitt eget RSS-flöde. Du kan använda det RSS-flödet och skapa ett prenumerationsalternativ precis som du gjorde för dina huvudsakliga bloggflöden. Vänligen kontrollera artikeln ovan för mer information.
Admin
Devesh
Okej!
Så kan jag slå ihop alla kategoriers flöden och visa endast en prenumerationsruta som kan visa alternativ för att välja antingen en eller flera/alla kategorier?
WPBeginner Support
Hej Devesh,
Ja. Många e-posttjänster låter dig skapa flera RSS till E-post-kampanjer. Du kan skapa en för varje kategori och sedan skapa ett formulär som låter användare välja vilka listor de vill prenumerera på.
subhash
kan du förklara hur man visar kategorier
roman
Finns det ett sätt för användaren att hantera sina prenumerationer? Något som en sida eller widget med alla kryssrutor där han kan avprenumerera eller prenumerera på andra kategorier?
WPBeginner Staff
Ja, det kan du, men du måste modifiera koden för taggar.
Kath Rowling
kan man prenumerera på vissa taggar istället för kategorier?
Ahmed
Finns det ett sätt jag kan göra något liknande Reddit där man prenumererar på kategorier och ser dem alla på en separat sida?
Karen
Hej, jag bygger en webbplats för en ideell organisation och de vill ha en "back office"-sida/yta bara för kommittén/koordinatorerna, så att de får en inloggning och ett lösenord för att komma åt dokument, foton, formulär etc. – inte en funktion av abonnenttyp. Kan du hjälpa till? hälsningar karen
Brenda
Finns det något sätt att göra detta med anpassade taxonomier?
WPBeginner Support
Ja, de grundläggande instruktionerna är desamma, använd
get_term_feed_link( $term_id, $taxonomy = 'customtaxonomyname', $feed = 'rss2' )istället för funktionenget_category_feed_link().Admin
Swapnali
Hej,
This tutorial is awesome… Thanks..
Was finding very difficult to get category subscription for users. Find your tutorial and work was done in just few minutes. Thanks once again.
Jag vill fråga en sak, jag använder gratis Mailchimp, kommer det att orsaka några problem?
Kimberly
Fin handledning, tack så mycket.
Marc A. Flego
Först och främst, jag älskar den här webbplatsen! För det andra, jag har en fråga... Tänk om du vill visa exakt samma kategoriprenumerationslänkar på din huvudsakliga bloggsida eller till och med på ett enskilt blogginlägg?
Jag antog att det skulle bestå av samma kod som integrerades i blog.php och single.php, men så är inte fallet – länkarna visas, men de leder inte korrekt när de klickas på.
Någon annan som provat detta?
Redaktionell personal
Hej Marc,
Den enklaste lösningen skulle vara att manuellt använda din kategoris URL/feed/. På andra sidor är $category-variabeln inte tillgänglig som standard. Även funktionen wp_list_categories har alternativet att visa alla kategorier med flödeslänkar.
http://codex.wordpress.org/Template_Tags/wp_list_categories
Admin
Marc A. Flego
Hmm, så det finns ingen variabel kategori-feed-URL som kan länkas till olika blogginlägg? Jag skulle ha trott att det var en ganska grundläggande funktion i WordPress. Om ett blogginlägg kan visa en kategorietikett bredvid sig, varför kan det inte visa en länk till det feedet på samma sida? Kanske jag missar något...
Badar ul islam
Den här handledningen är superduper användbar för personer som har många kategorier på sin blogg eller webbplats, särskilt om de har mer än en nisch på sin webbplats.
Tuan Vo
Awesome!!! Very very very very useful post
Zach Smith
this was actually informative – not like most of what i see online. sharing