Du kanske inte känner till att WordPress har ett tillgänglighetsläge för att infoga widgetar. Det gör att du kan lägga till widgetar i sidofältet genom att klicka på länkar istället.
Du kan lättare utforska widgetgränssnittet genom att använda tangentbordsnavigering och slippa dra och släppa. Den här funktionen är särskilt användbar för användare med synnedsättning eller andra tillgänglighetsbehov.
I den här artikeln visar vi dig hur du enkelt aktiverar tillgänglighetsläget och add to WordPress widgets utan att använda drag and drop.

Varför aktivera widgets tillgänglighetsläge i WordPress?
Ett drag and drop-gränssnitt används för att add to widgetar i både den blockbaserade wid getar-editorn som introducerades i WordPress 5.8 och den klassiska widgetar-editorn som erbjöds i tidigare versioner av WordPress.
Vissa användare tycker dock att det är svårt att lägga till olika widgetar på sin WordPress website med drag and drop.
Den klassiska widgetredigeraren hade ett tillgänglighetsläge som gjorde att du kunde lägga till widgets genom att klicka på länkar utan att behöva dra och släppa. Om du använder WordPress 5.8 eller senare kan du fortfarande aktivera samma läge med hjälp av ett plugin.
Med detta sagt, låt oss se hur du enkelt aktiverar widgets tillgänglighetsläge på din WordPress site, steg för steg.
Så här aktiverar du widgets tillgänglighetsläge i WordPress
Först måste du installera och aktivera pluginet Classic Widgets. För mer detaljer, se vår guide för nybörjare om hur du återställer klassiska widgetar i WordPress.
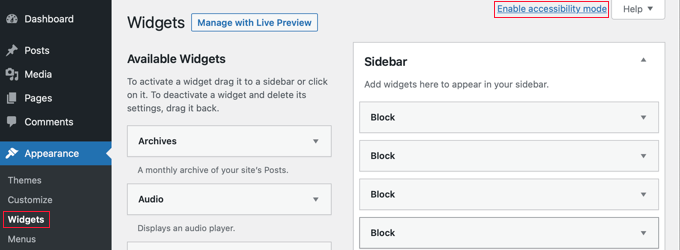
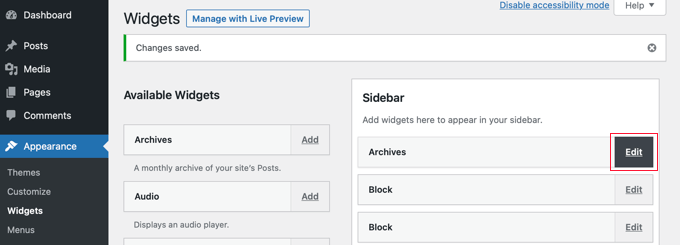
Efter aktivering, head över till appearance ” Widgets vy i din WordPress admin area. Här kommer du att notera att du nu har det klassiska widgetar-gränssnittet.

Nu klickar du bara på länken “Aktivera tillgänglighetsläge” högst upp till höger på vyn.
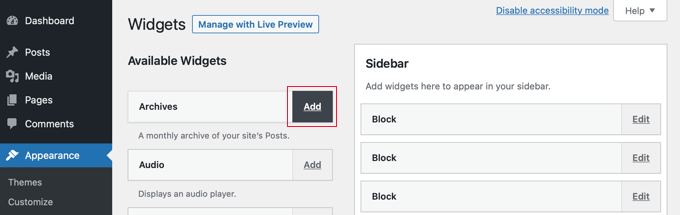
När du aktiverar tillgänglighetsläget laddas vyn Widgets om med ett new gränssnitt. This new interface will now allow you to add available widgets using the “Add” link next to the widget title.

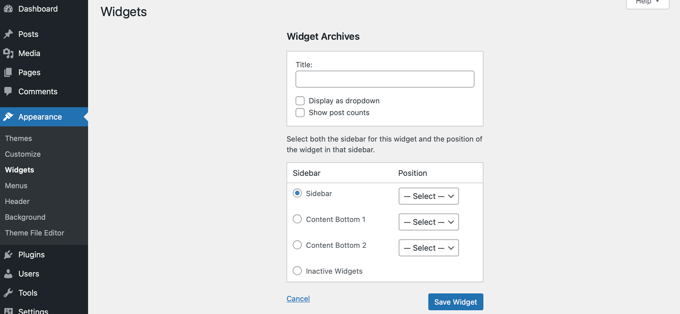
När du gör det kommer widgeten att öppnas på en sida där du kan konfigurera dess inställningar. Du kan börja med att ge widgeten en titel och sedan välja andra alternativ som du vill aktivera.
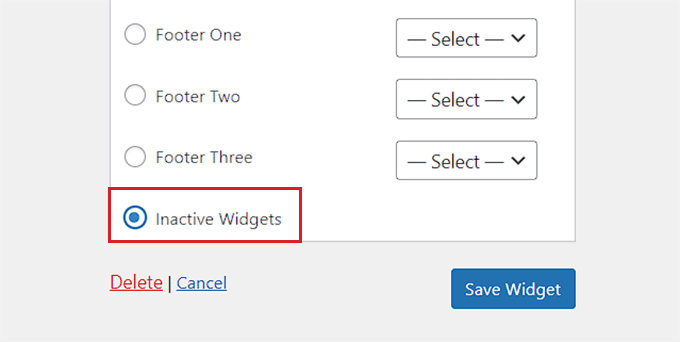
Längst ner på sidan kan du välja sidebar eller widget area där du vill lägga till din new widget.
Bredvid den ser du också en dropdown för position, som tillåter dig att välja positionen för denna widget i ditt valda sidebar.

Om du till exempel vill placera widgeten högst upp i sidebaren måste du selecta “Sidebar” i listan till vänster och sedan välja “Position 1” i menyn till höger.
När du är nöjd trycker du på knappen “Save Widget” för att redirectas tillbaka till vyn med widgetar.
Tillgänglighetsläget aktiverar också knapparna “Edit” bredvid aktiva widgetar, som här:

Om du klickar på knappen “Edit” kommer du till samma vy som när du lade till en widget.
Här kan du editera dina widget settings och till och med delete widgeten genom att välja alternativet “Inaktiverade widgets” längst ner på sidan.
När du har gjort det, glöm inte att klicka på knappen “Save Widget” för att deactivate widgeten.

Bonus: Remove inaktiverade widgets i WordPress
När du har lagt till tillgänglighetsläget för widgetar är det också viktigt att ta bort de inaktiverade widgetarna på din WordPress blogg.
När du byter tema i WordPress placeras några av dina aktiva widgets i sektionen för inaktiverade widgetar. Detta beror på att det inte finns någon matchande area för widgetar i your new theme.
Dessa widgets kan sedan göra din site rörig, vilket gör det till en bra idé att ta bort dina inaktiverade widgets. För att göra detta, besök sidan Appearance ” Widgets från WordPress dashboard och rulla ner till området “Inaktiverade widgetar”.
Här kan du klicka på knappen “Clear Inactive Widgets” för att ta bort dem permanent.

Men om du ej använder de klassiska widgetarna kan du läsa vår tutorial om hur du tar bort inaktiverade widgetar i WordPress.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger till WordPress-widgets i tillgänglighetsläge. Du kanske också vill lära dig hur du visar eller döljer widgetar på specifika WordPress-sidor eller kolla in våra expertval för de bästa Gutenberg-vänliga WordPress-temana för att göra din webbplats estetiskt tilltalande.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sheena
Hi, I enabled this feature. However I cannot see any add/edit buttons, I also cannot revert this option/or see the disable option. I am now stuck as to how to edit/amend my widgets. Please help
WPBeginner Support
Hi Sheena,
You can disable it by clicking on the screen options button at the top right corner of the screen and then click on ‘Disable accessibility mode’ link.
Admin
juber
i do not working that option so how can i disable accessibility mode.Please help me i am very Tired to this……..
Neal Umphred
Thanks! That is SOOO much simpler . . .
Joseph
This option seems to be eliminated in the newer versions of WordPress. Do you know how I can get it bak?
WPBeginner Support
We tested with the latest version of WordPress, and the accessibility option is still there.
Admin
WPBeginner Staff
Glad to be of help
Dale Reardon
Thankyou ever so much for this article. I am blind and was always getting my wife to do the widgets for me.
Didn’t know this existed.
Dale.