Att visa upp videor för produkter i din WooCommerce-butik ger ett dynamiskt och engagerande element till din webbplats, vilket gör den mer visuellt tilltalande.
Videor hjälper besökarna att uppskatta dina produkter fullt ut genom att ge en detaljerad titt på dem, visa hur de fungerar och lyfta fram viktiga funktioner. Detta kan hjälpa dig att minska studsfrekvensen, öka kundengagemanget och potentiellt öka konverteringen.
Under årens lopp har vi skapat och sålt många WordPress-plugins och vi har prioriterat att lägga till detaljerade produktvideor på vår webbplats. Dessa videor visar hur våra plugins fungerar, lyfter fram viktiga funktioner och guidar användarna genom installationsprocessen.
Genom att tillhandahålla tydliga poradnikar i video har vi hjälpt användarna att känna sig tryggare i sina köp, vilket har lett till högre konverteringsgrad och nöjdare klienter.
I den här artikeln kommer vi att visa you hur man enkelt addar videoklipp till dina WooCommerce gallerier, steg för steg.

Varför add WooCommerce produktvideoklipp till din store?
Genom att lägga till produktvideor i din WooCommerce-butik kan du visa upp dina produkter på ett mer detaljerat och informativt sätt. Detta kan hjälpa dina kunder att bättre förstå dina produkters funktioner och fördelar.
Detta kan leda till ökad konvertering eftersom besökare som tittar på videoklipp är 73% mer benägna att göra ett köp.
Genom att visa dina produkter i action med hjälp av videoklipp kan du dessutom bygga upp förtroende och trovärdighet hos potentiella kunder, vilket gör att de känner sig mer säkra på sina köp.
Om du till exempel har en webbutik som säljer hörlurar kan du få fler konverteringar genom att lägga till en produktvideo som visar ljudkvaliteten och funktionerna i headsetet.

Att lägga till produktvideor i dina WooCommerce gallerier kan också öka din webbplats sökmotorsoptimering eftersom search engines prioriterar webbplatser som har multimediainnehåll, inklusive videoklipp.
Higher visibility in the search results can lead to more people visiting your store and buying products.
Med detta sagt, låt oss se hur du enkelt kan add to produkt videoklipp till dina WooCommerce gallerier. Du kan använda länkarna under för att hoppa till den metod du vill använda:
Metod 1: Add to WooCommerce Product Video med hjälp av YITH WooCommerce Featured Audio & Video Content (Gratis & Premium)
För denna metod kommer vi att visa you hur man addar produkt videoklipp till WooCommerce galleries med hjälp av ett premium plugin. Vi rekommenderar den här metoden om du vill ha mer control över dina inställningar för visning och uppspelning av videoklipp.
Först måste du installera och aktivera pluginet YITH WooCommerce Featured Audio & Video Content. För detaljerade instruktioner, se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Med detta plugin kan du add to en video från YouTube och Vimeo eller your egen video från mediabiblioteket till WooCommerce gallery.
Note: Det finns också ett gratis YITH WooCommerce Featured Video plugin. Det tillåter dock inte att du konfigurerar de flesta inställningarna för videoklipp, modal och gallery.
Konfigurera allmänna Settings för tillägget
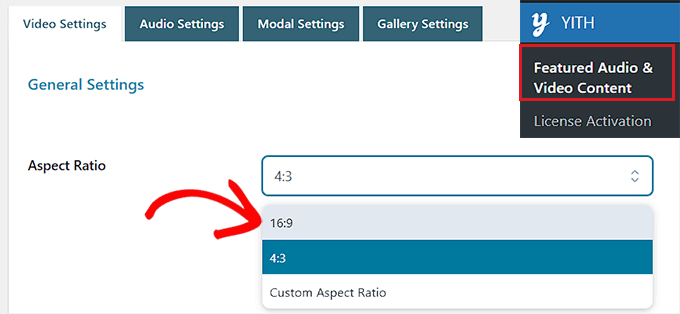
Efter aktivering, heada över till YITH ” Featured Audio & Video Content page från WordPress admin sidebar.
Detta öppnar inställningarna för videoklipp. Härifrån kan du börja med att välja ett bildförhållande för produktvideon från dropdown-menyn.
Om du använder den gratis versionen är detta den enda inställningen som är available för you.

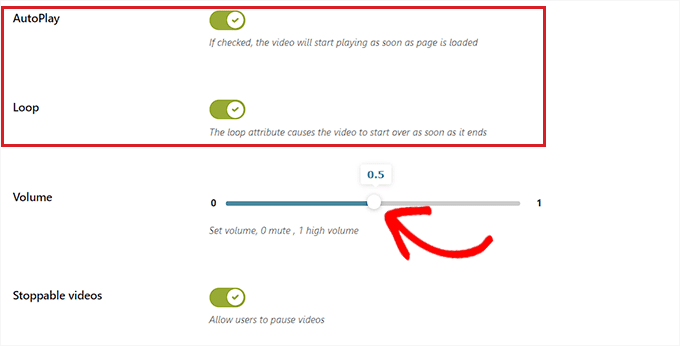
Därefter toggle ‘AutoPlay’ switch till aktiv om du vill att videoklippet ska börja spela så snart sidan hämtar.
You can also toggle the ‘Loop’ switch so that the videoklipp will start over as soon as it ends.
När du har gjort det flyttar du skjutreglaget bredvid alternativet “Volym” för att justera videons volym. Sedan är det bara att slå på knappen “Stoppable videos” för att låta användarna pausa en video.

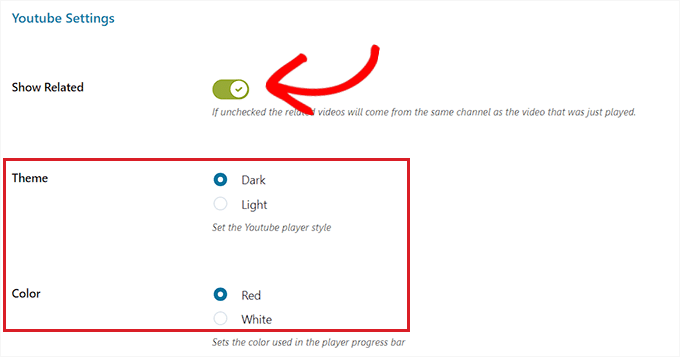
Därefter rullar du ner till “YouTube Settings” section och toggle “Show Related” switch på om du vill rekommendera andra YouTube-videor från samma kanal som din video. Denna Settings är endast nödvändig om du embedar ett produktvideoklipp från YouTube.
Efter det kan du välja ett tema och en stil för YouTube-videospelaren.

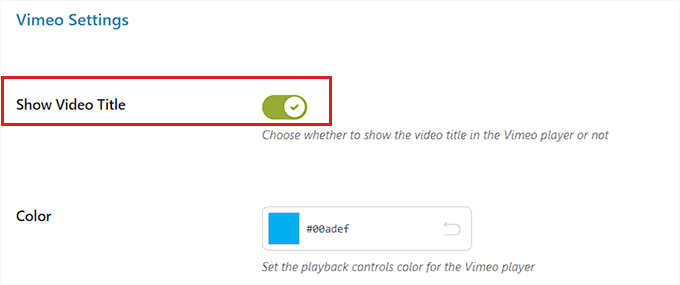
När du har gjort det, bläddra ner till avsnittet “Vimeo Settings” och växla reglaget “Show Video Title” för att visa videotiteln i Vimeo-spelaren. Du behöver bara ändra den här inställningen om dina produktvideor finns på Vimeo.
Dessutom kan du välja en färg för uppspelningskontroll för Vimeo-spelaren.

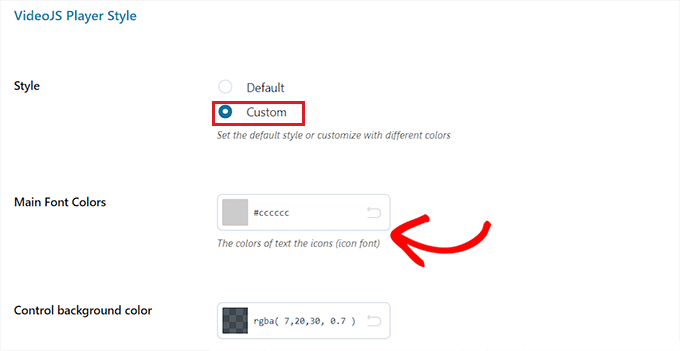
Därefter flyttar du till sektionen ‘VideoJS Player Style’ och väljer ‘Custom’ som alternativet ‘Style’.
Detta öppnar anpassningsinställningarna, där du kan konfigurera videospelarens bakgrundsfärg, skjutreglagefärg, knappfärg och mer.
När du är klar klickar du på knappen “Save Options” för att spara dina inställningar.

Konfigurera Settings för Modal ( endast Premium Plugin)
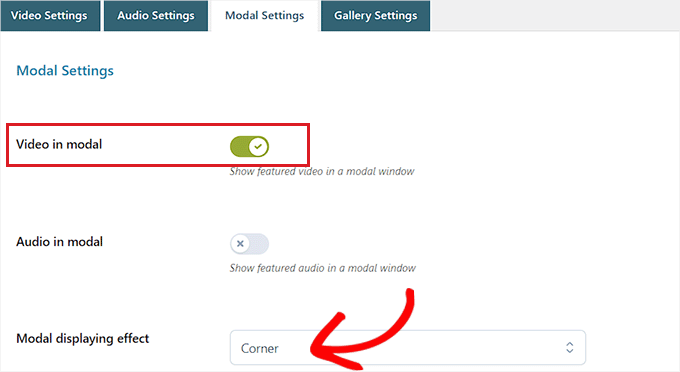
Nu måste du byta till tabben “Modal Settings” från högst upp på sidan. Tänk på att den här tabben inte kommer att vara available om du använder det gratis pluginet.
När du väl är där är det bara att slå på knappen “Video in modal” för att visa den presenterade videon i ett modalt fönster. Detta visar videon i en (okno) lightbox framför det övriga innehållet på sidan.
När du har gjort det kan du också välja en “Modal displaying effect” från dropdown.

Klicka sedan på knappen “Save Options” för att spara dina inställningar.
Konfigurera Settings för Gallery (endast premium plugin)
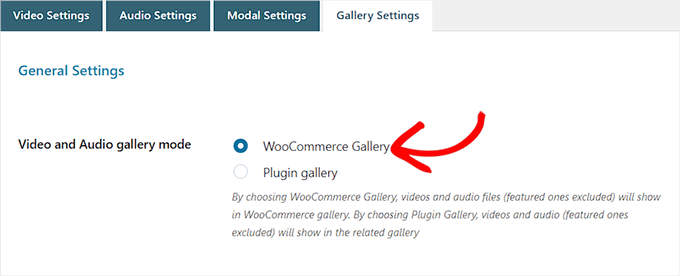
Nu måste du växla till fliken “Gallery Settings” högst upp. Den här tabben är endast tillgänglig i premiumversionen.
Härifrån måste du välja alternativet “WooCommerce Gallery” som “Video and Audio gallery mode” för att visa produktvideoklippen i WooCommerce gallery.

Alternativt, genom att välja alternativet “Plugin Gallery”, kommer det utvalda videoklippet att visas i ett related to gallery.
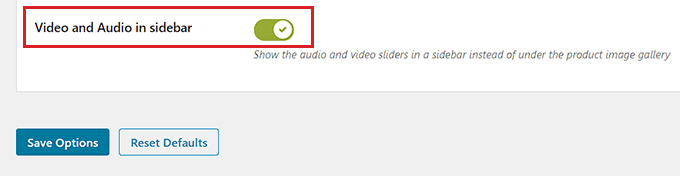
Å andra sidan kan du också toggle omkopplaren “Video and Audio in sidebar” om du vill visa produktvideon i sidebaren istället för WooCommerce eller related to gallery.
När du är klar, glöm inte att klicka på knappen “Save Options” för att spara dina inställningar.

Add produktvideon till WooCommerce Gallery
Nu är det dags för dig att add to WooCommerce-produktens videoklipp till WooCommerce gallery.
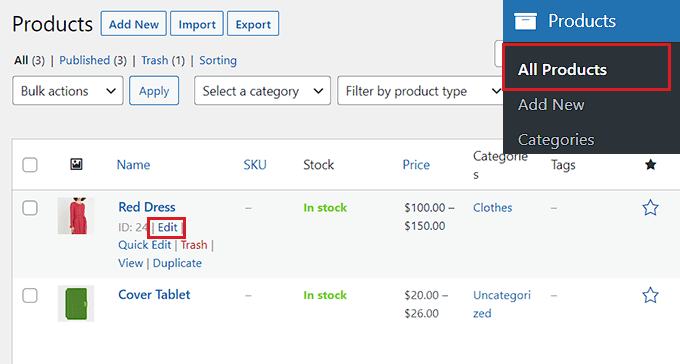
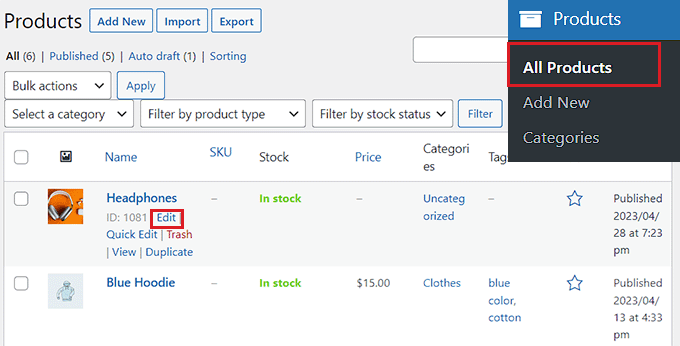
Först besöker du sidan Produkter ” Alla produkter från WordPress admin sidebar. När du är där klickar du bara på länken “Edit” under ett produktnamn för att öppna upp sidan “Edit Product”.

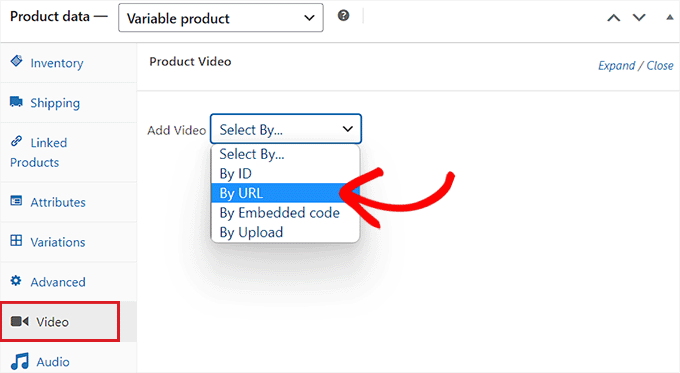
Därefter rullar du ner till sektionen “Product Data” och klickar på tabben “Video” i den vänstra colonnen.
Nu måste du välja hur du vill lägga till videoklippet från dropdown-menyn “Add Video”. För denna tutorial kommer vi att välja alternativet “By URL” eftersom vi kommer att lägga till en YouTube-video URL.

Alternativt kan du uppladare ett videoklipp med hjälp av mediabiblioteket i WordPress. Vi rekommenderar dock inte denna metod eftersom uppladdare av videoklipp använder mycket bandbredd.
För detaljer kan du läsa vår guide för nybörjare om varför du aldrig ska uploada ett videoklipp till WordPress.
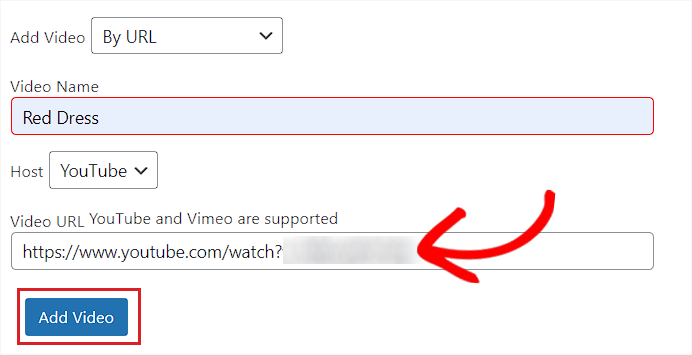
You will then be asked to type a name for the product video into the “Video Name” box.
När du har gjort det klistrar du bara in YouTube-videons URL i boxen “Video URL” och klickar på knappen “Add Video”.

Klicka slutligen på knappen “Update” eller “Publicera” högst upp för att save your changes.
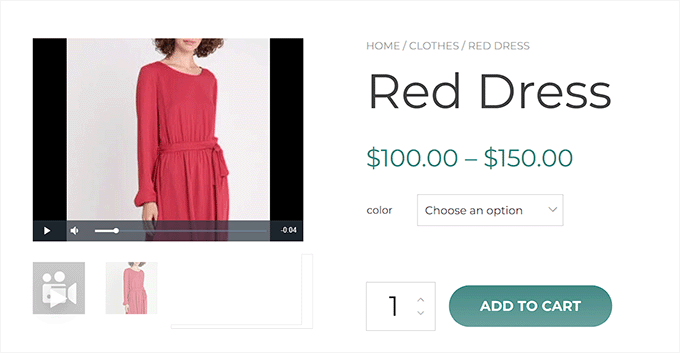
Du kan nu besöka din webbutik för att kontrollera om videon har lagts till i din produkts WooCommerce-galleri.
Så här såg produktvideoklippet ut på vår demo website.

Metod 2: Add WooCommerce produktvideor med hjälp av riktigt enkel utvald video (gratis)
Om du letar efter ett gratis och enkelt sätt att add to WooCommerce produkt videoklipp, då är denna metod något för dig.
Först måste du installera och aktivera pluginet Really Simple Featured Video. För mer detaljer, se vår tutorial om hur du installerar ett plugin för WordPress.
Konfigurera tilläggets Settings
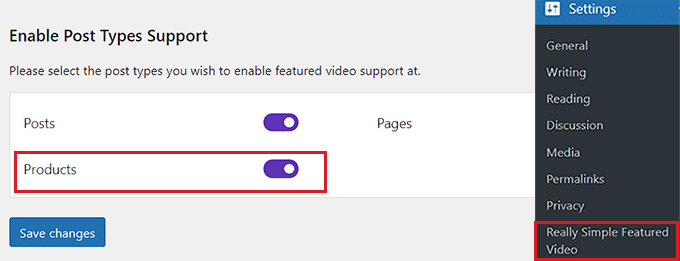
Efter aktivering, heada över till Settings ” Really Simple Featured Video page från WordPress dashboard.
Härifrån toggle ‘Produkter’ -omkopplaren för att aktivera support för videoklipp för WooCommerce. Efter det klickar du bara på knappen “Save Changes” för att lagra dina inställningar.

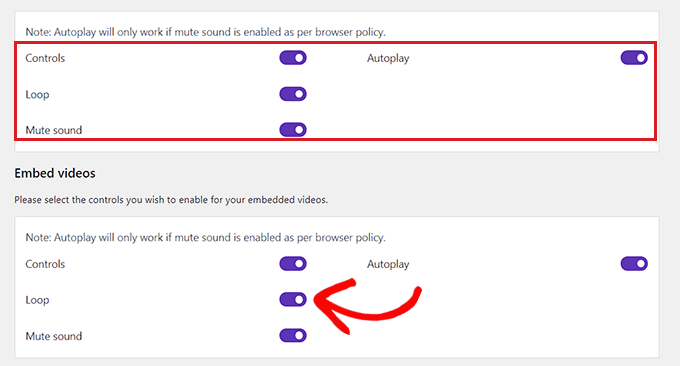
Därefter måste du byta till “Controls” tabs från högst upp. Här kan du konfigurera inställningar för .[WordPress] som drivs på en egen server och inbäddade videoklipp.
Nu är det bara att gå till section “Self-hosted videos” och börja med att toggle “Controls”-knappen för att add to controls to the video player.
Efter det kan du också toggle ‘Loop’-omkopplaren för att fortsätta spela videoklippet på en slinga. Dessutom kan du också stänga av videoklippet som standard genom att toggle omkopplaren bredvid “Mute sound”.
När du har gjort det är det bara att toggle på “Autoplay”-knappen om du vill att videoklippet ska börja spelas automatiskt.

Därefter rullar du ner till sektionen “Embed videos”, där du hittar alla dessa alternativ upprepade för inbäddad video.
Konfigurera helt enkelt dessa inställningar som du gillar och klicka på knappen “Save Changes” för att spara dina inställningar.
Add produktvideon till WooCommerce Gallery
För att add a product video to the WooCommerce gallery, head over to the Products ” All Products page from the admin sidebar.
Härifrån går du vidare och klickar på länken “Edit” under ett produktnamn för att öppna det.

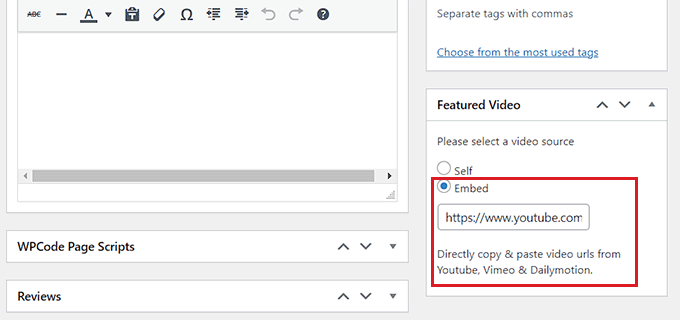
När du väl är där rullar du ner till sektionen “Featured Video” i den högra colonnen och väljer en videokälla.
Om du vill uppladare en video från din dator eller ditt mediabibliotek måste du selecta alternativet “Self”. Men om du vill embedda ett videoklipp från YouTube eller någon annan plattform måste du välja alternativet “Embed”.
Note: Vi rekommenderar inte att du uppladdar videoklipp på din website eftersom de använder mycket bandbredd. För mer detaljer, läs vår guide om varför du aldrig bör uploada ett videoklipp i WordPress.
I den här poradniken väljer vi alternativet “Embed” för att lägga till en YouTube-video.

När du väljer det alternativet visas fältet “Video URL goes here”. Add helt enkelt videolänken till YouTube, Vimeo eller Dailymotion till fältet.
Slutligen klickar du på knappen “Update” eller “Publicera” högst upp för att save your changes.
Nu kan du besöka din website för att kontrollera WooCommerce-produktens videoklipp.

Bonus: Lägg till ett WooCommerce-produktgalleri i din butik
Förutom videor kanske du vill lägga till bildgallerier för produkter i blogginlägg eller annonssidor i din WooCommerce-butik. Detta kan hjälpa dig att nå fler besökare och öka försäljningen och konverteringarna.
Om du till exempel lanserar en ny produkt på din webbplats kanske du vill lägga till ett bildgalleri för den på en meddelandesida som du just har skapat.
Dessa flera bilder kan hjälpa till att visa upp dina produkters funktioner för att öka engagemanget. Dessutom kan dessa gallerier vara ett utmärkt sätt att visa olika produktvarianter, färger, storlekar eller stilar, vilket hjälper potentiella köpare att fatta ett välgrundat beslut.
Nu kommer de flesta WooCommerce-teman med standardmallar för butiks- och kategorisidor som visar produkter i temats stil. De innehåller dock inte en specifik mall för att visa upp produkter som ett galleri i ett blogginlägg.
Detta innebär att standardinställningen för WooCommerce kanske inte räcker om du vill presentera produkter på det här sättet. Det är här Envira Gallery kommer in i bilden.

Det är det bästa WordPress galleri-pluginet på marknaden som låter dig skapa 111111 och fullt responsiva bildgallerier i WordPress.
Dessutom är Envira Gallery supersnabb och har många funktioner som en popup med (okno) lightbox, enkel bildnavigering, en dra-och-släpp-byggare, vattenstämplar och professionella gallerimallar.
För detaljer kan du se vår fullständiga Envira Gallery-recension.
Pluginets WooCommerce-tillägg gör det superenkelt att skapa produktgallerier och låter dig även lägga till taggar och taxonomitermer för att hjälpa din produktsida att rankas högre.
För detaljerade instruktioner, se vår tutorial om hur man skapar ett WooCommerce produkt image gallery.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du addar videoklipp till dina WooCommerce gallerier. You may also want to see our tutorial on how to schedule coupons in WooCommerce and our top picks for the best WooCommerce plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.