Att engagera dina webbplatsbesökare och hålla dem informerade är viktigt för att driva återkommande trafik. Push-meddelanden på webben är ett effektivt sätt att uppnå detta.
De gör att du kan skicka omedelbara uppdateringar direkt till dina besökares enheter, även när de inte är på din webbplats. Detta ökar trafiken och hjälper dig att tjäna mer pengar.
På WPBeginner skickar vi push-meddelanden för att öka användarnas engagemang. Vi har själva sett hur detta kan hjälpa till att driva människor tillbaka till vår webbplats.
I den här artikeln visar vi dig hur du enkelt addar web push notifications till din WordPress site.

Vi kommer att täcka allt du behöver veta om att skicka push notifications i vår tutorial, och du kan använda snabblänkarna under för att hoppa till olika sections:
- What Are Push Notifications?
- Why Add Web Push Notifications to Your WordPress Site?
- Setting Up Web Push Notifications in WordPress With PushEngage
- Create a Subscribers List With PushEngage
- Send Push Notifications to Subscribers Every Time You Publish a New Post on WordPress
- Bonus: Set Up Automated Drip Notifications With PushEngage
Vad är Push Notifications?
Push-notiser är korta, klickbara meddelanden som visas som en popup på användarnas stationära eller mobila enheter.
De visas högst upp på skrivbordet eller i notifikationsområdet på en mobil device. Det bästa är att de kan visas även när användarens webbläsare ej är öppen.
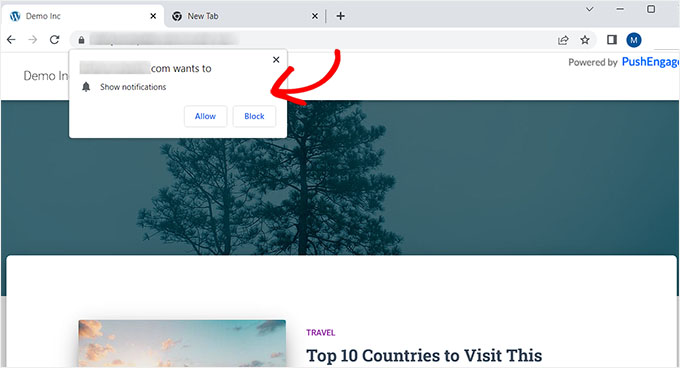
Här är ett exempel på en push notification.

Med push notifications kan du nå användare på olika enheter med dina senaste uppdateringar och erbjudanden, vilket gör dem till ett effektivt sätt att konvertera webbplatsbesökare till lojala följare och customers.
Varför add to web push notifications till din site i WordPress?
Visste du att 70% av de personer som lämnar din webbplats aldrig kommer tillbaka? Det är därför du måste konvertera dessa WordPress-webbplatsbesökare till prenumeranter och kunder.
Det kan du göra genom att använda flera kanaler samtidigt. Det kan handla om e-postmarknadsföring, sociala medier, mobil- eller SMS-marknadsföring och push-meddelanden på webben.
Email lists är fortfarande de mest kraftfulla marknadsförings tools som finns available, med 51% av konsumenterna som alternativ till att bli kontaktade av företag via email. Vi ser dock att push notifications också är mycket effektiva.
På WPBeginners site är push notifications konsekvent en av de 5 bästa trafikkällorna.
Här är bara några av anledningarna till att push notifications är ett bra marknadsföringsverktyg:
- Användare måste ge uttrycklig behörighet för att ta emot push notifications. Detta innebär att de redan är intresserade av vad you har att erbjuda och är mer benägna att engagera sig i aviseringar.
- Push notifications är kortare och kräver mindre uppmärksamhet än updates via email eller social media.
- Det finns ingen algoritm som gillar social media som limitar din räckvidd. Nästan 100 % av alla meddelanden levereras.
- Användare kan kontrollera hur deras enheter visar aviseringar. De kan snooza dem eller stänga av dem helt och hållet.
- Det är inte lika många företag som använder push notifications.
Populära webbplatser som Facebook, Pinterest, LinkedIn och många andra förstår vikten av detta och använder redan web push notifications som en marknadsföringsstrategi.
Push notifications har en 10 gånger högre öppningsfrekvens än email och en 14 gånger högre click-frekvens. De är mer engagerande än SMS, e-postmarknadsföring och plattformar för social media.
Med detta sagt, låt oss ta en titt på hur du enkelt kan add to web push notifications till en WordPress website.
Setting Up Web Push Notifications i WordPress med PushEngage
MedPushEngage kan du enkelt lägga till pushnotiser på din WordPress-webbplats. På så sätt kan du kontakta besökare med riktade push-meddelanden även efter att de har lämnat din webbplats.
Vi har använt det för att skicka push-meddelanden till e-handelskunder och har sett upprepad trafik som ett resultat. För att lära dig mer, se vår fullständiga PushEngage-recension.
Steg 1: Skapa ditt PushEngage account
Först måste du gå till PushEngage webbplats och klicka på knappen “Kom igång gratis nu”.

Den kostnadsfria planen täcker upp till 200 prenumeranter och 30 aviseringskampanjer varje månad. När du lägger till fler prenumeranter och skickar fler kampanjer måste du uppgradera.
När du har valt en prisplan måste du skapa ett PushEngage-konto. Du kan registrera dig med ditt befintliga Google-konto eller skapa ett nytt konto med din e-postadress.

När du har gjort det kommer du till sidan “Setup Your Account”, där du måste add to din websites domän, bransch och företagsstorlek.
Din subdomain kommer automatiskt att genereras enligt denna information. Efter det måste du också ange dina credit card details här.

När du har registrerat dig kommer du att tas till din PushEngage dashboard.
Tänk på att om du registrerade dig med ditt Google-konto, så är det här du måste ange detaljer om din website.
När du har gjort det, besök bara sidan Site Settings ” Site Details från den vänstra kolumnen i PushEngage adminpanelen.
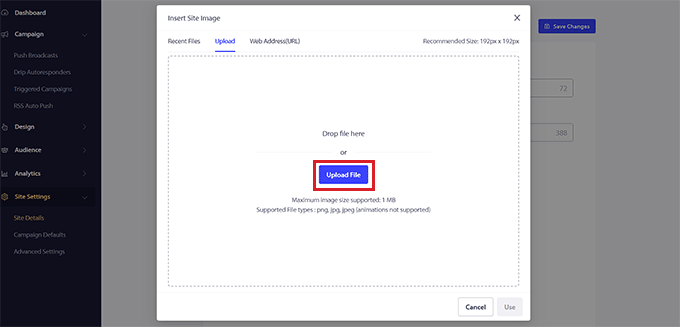
Härifrån kan du editera namnet på din site och din URL om du vill. Efter det måste du uploada en image som kommer att användas som webbplatsikon för dina web push notifications.
För att göra detta klickar du på knappen “Choose Image”.

Detta kommer att öppna en prompt på din vy där du kan uploada en image från din dator.
Du kan också add to en image med hjälp av dess URL. När du har valt en image klickar du bara på knappen “Use”.
Glöm sedan inte att klicka på knappen “Save Changes” för att spara dina inställningar.

Kom ihåg att din image måste vara i formatet PNG eller JPG och att den rekommenderade storleken är 192×192.
You have now completed the key information for your PushEngage account.
Steg 2: Ansluta din WordPress site till PushEngage
Nästa steg är att ansluta din WordPress website till PushEngage.
För att göra detta måste du installera och aktivera PushEngage WordPress plugin. För mer detaljer kan du läsa vår Step-by-Step guide om hur du installerar ett WordPress plugin.
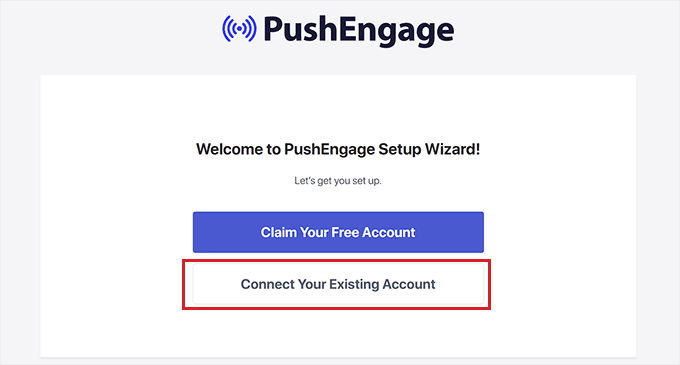
Vid aktivering öppnas prompten “Welcome to PushEngage Setup Wizard!” på din vy, där du måste klicka på knappen “Connect Your Existing Account”.

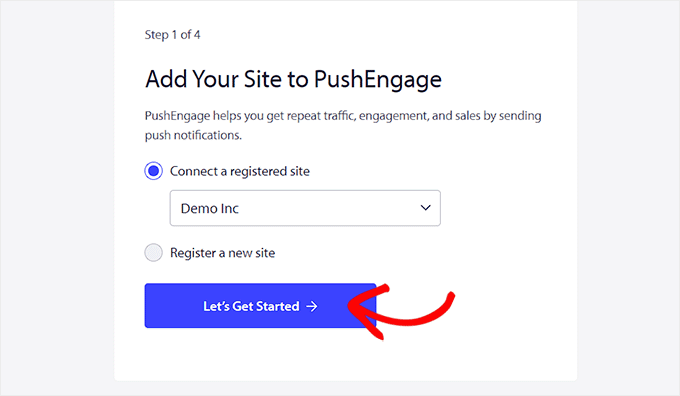
Detta kommer att öppna “Add Your Site to PushEngage” prompt i ett nytt fönster. Här måste du se till att den site som är registrerad hos PushEngage är densamma som du använder nu.
Därefter klickar du bara på knappen “Låt oss komma igång”.

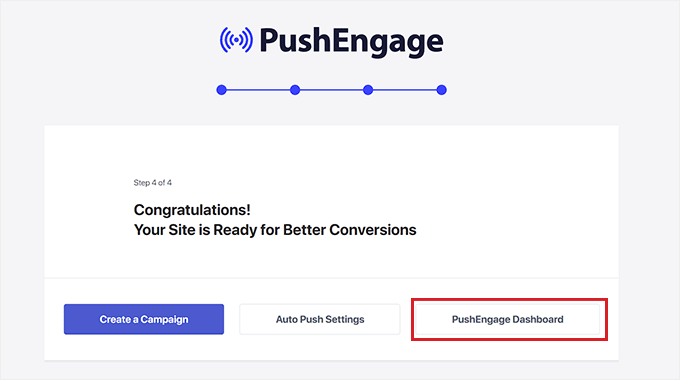
När ditt PushEngage account har anslutits till WordPress kommer en setup wizard att startas på din vy som du kan konfigurera efter vad du gillar.
När du är klar klickar du bara på knappen “PushEngage Dashboard” för att bli redirectad till din WordPress dashboard.

Nu är det dags för dig att skapa en web push notification för din WordPress blogg eller website.
Step 3: Konfigurera dina push notifications-meddelanden
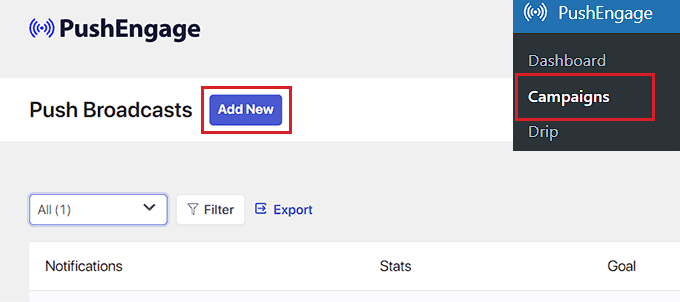
För att skapa en push notification, head över till PushEngage ” Campaigns page och klicka på knappen ‘Add New’.
Detta leder dig till vyn “Skapa ny push-sändning” i din WordPress dashboard.

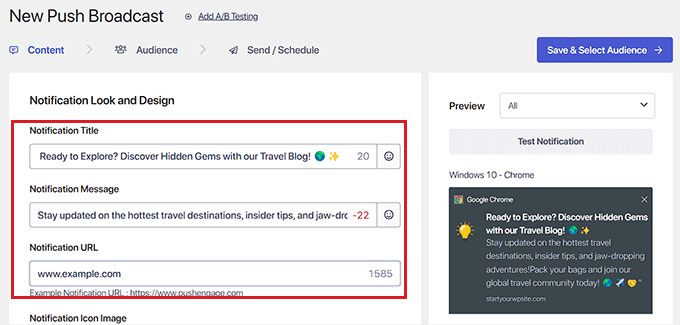
Härifrån kan du börja med att skriva in ett namn för din push notification i fältet “Notification Rubrik”. Skriv sedan det message som du vill visa i push notifications i fältet “Message”.
Därefter måste du add your website URL till fältet “Notification URL”.
När du har lagt till titel och meddelande ser du en förhandsgranskning av din push-notis i det högra hörnet av skärmen.

Därefter rullar du ner till sektionen “Show Large Image” och togglar omkopplaren till aktiv om du vill add to en image till din push notification.
Denna image kommer att visas högst upp i din avisering och kommer ej att störa justeringen av aviseringens titel och message.

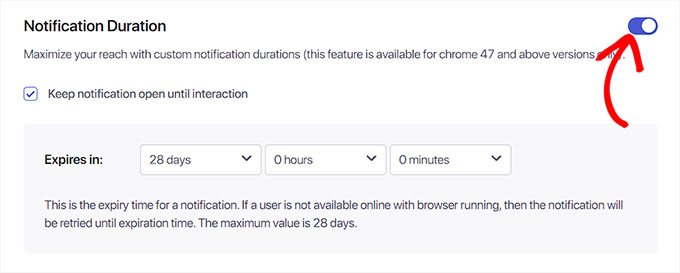
Därefter rullar du ner till sectionen “Notification Duration” och togglar omkopplaren till aktiv.
När du har gjort det kan du nu kontrollera alternativet “Keep notification open until interaction”. Detta innebär att notifikationen kommer att visas konstant om inte användaren interagerar med den.
Du kan också anpassa varaktigheten för dina push-meddelanden från rullgardinsmenyerna. Den här inställningen styr hur länge push-notisen ska visas.
Tänk på att dessa funktioner endast fungerar för Chrome 47 och versioner ovan och ej för andra webbläsare.
När du har konfigurerat inställningarna klickar du bara på knappen “Save & Select Audience” högst upp.

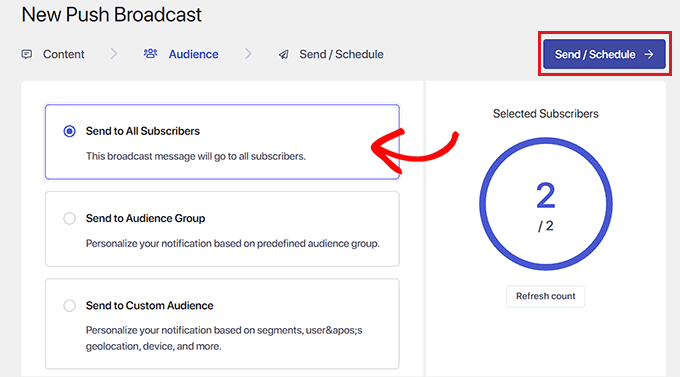
Detta leder dig till nästa steg, där du måste välja den målgrupp som du vill skicka push notifications till.
Här kommer vi att välja alternativet “Skicka till alla prenumeranter” så att vår push notification kommer att visas för alla våra prenumeranter.
Klicka sedan på knappen “Send/Schedule” högst upp för att gå vidare.

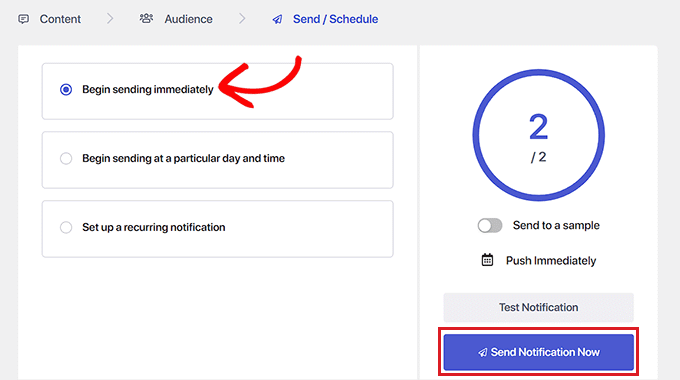
I nästa steg måste du schemalägga tidpunkten för din web push notification.
Om du t.ex. vill börja skicka dina push-meddelanden omedelbart väljer du alternativet “Börja skicka omedelbart”. Men du kan också schemalägga att meddelandet ska skickas vid en viss tidpunkt eller göra det till ett återkommande push-meddelande.
Tänk dock på att du behöver en betald plan från PushEngage för att få tillgång till dessa två funktioner.

Slutligen klickar du på knappen “Send Notification Now” för att save din kampanj och börja skicka dina web push notifications.
När du har ställt in push notifications är det bäst att kontrollera att de fungerar som du förväntade dig.
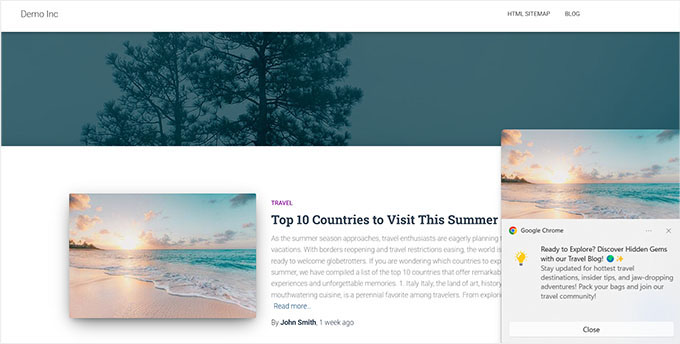
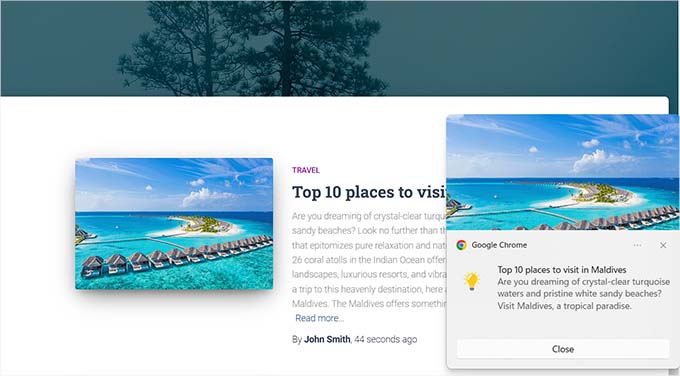
För att testa dina push notifications öppnar du din website på din dator eller telefon. Här bör du omedelbart se den web push notification som du just har skapat.
Här är vår på en stationär dator:

Tänk dock på att denna web push notification endast kommer att visas för användare som ingår i din PushEngage-prenumerantlista.
Skapa en lista över prenumeranter med PushEngage
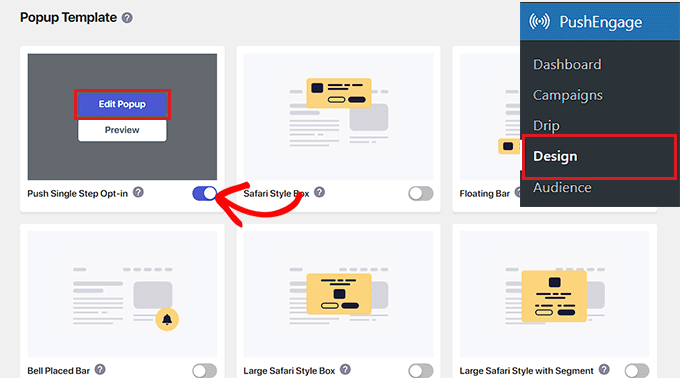
Om du inte redan har en lista med prenumeranter med PushEngage, måste du besöka PushEngage ” Design page från WordPress admin sidebar.
När du väl är där togglar du helt enkelt omkopplaren till aktiv för en popup template som du gillar. Klicka sedan på knappen “Edit Popup”.

Detta öppnar PushEngage-webbplatsens dashboard på en new page.
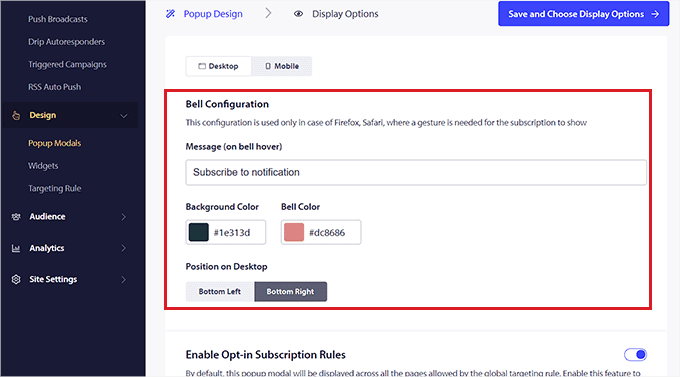
Härifrån kan du konfigurera regler för layout, message och prenumeration för din popup.
När du är klar, glöm inte att klicka på knappen “Save & Choose Display Options” högst upp.

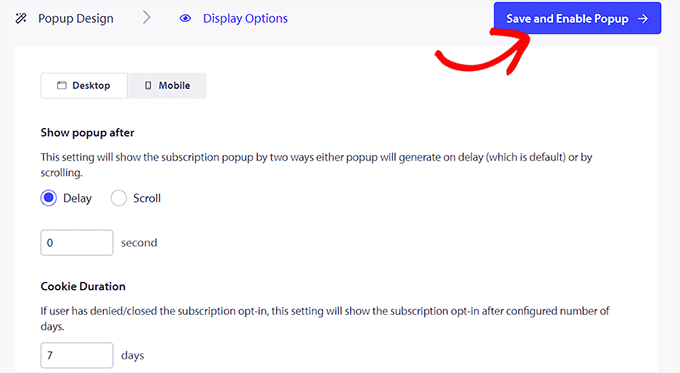
Detta kommer nu att visa dig alternativen för displayen, där du kan välja cookiens varaktighet, aktivera prenumerationsutlösaren och mer.
Slutligen klickar du på knappen “Save and Enable Popup” för att spara dina settings och aktivera popupen.

Nu måste du besöka din website med ett annat Google account. Here, you will see a popup at the top of your website asking users to allow it to show notifications.
Nu när användarna klickar på knappen “Allow” kommer de automatiskt att bli en del av din PushEngage-lista över prenumeranter.

Skicka push notifications till prenumeranter varje gång du publicerar ett nytt post på WordPress
Med PushEngage kan du också skicka push notifications till prenumeranter varje gång du publicerar ett blogginlägg i WordPress.
För att göra detta, besök PushEngage ” Settings page från WordPress dashboard och växla till ‘Auto Push Settings’ tabs. Härifrån toggle du “Auto Push” till aktiv.
Efter det måste du välja om du vill visa inläggets featured image i push notification och aktivera multi-action-knappar.

Med knappar för flera action kan du allow users to interact with your push notifications in multiple ways, like visiting your blogginlägg, prenumerera på din YouTube-kanal och signing up for your email newsletter.
Du kan också använda blogginläggets featured image eller webbplatsikonen som image för notification-ikonen.
Slutligen klickar du på knappen “Save Changes” för att lagra dina inställningar.
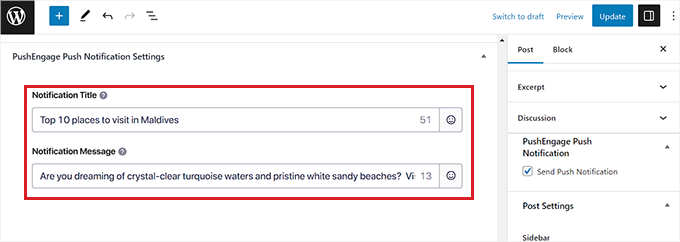
Nu skapar du ett nytt inlägg i WordPress blockredigerare och bläddrar ner till avsnittet “PushEngage Push Notifications Settings”.
Härifrån kan du add to en rubrik och ett message för din web push notification och även välja en målgrupp för den.

När du är klar klickar du bara på knappen “Publicera” för att save dina ändringar och göra din post live.
Nu kommer dina prenumeranter att få en notification för det nya blogginlägget på din website.

Bonus: Ställ in automatiserade Drip Notifications med PushEngage
Om du vill kan du också ställa in automatiserade aviseringar med PushEngage. Drip-kampanjer är automatiserade meddelanden som vanligtvis skickas till prenumeranter för att välkomna dem till din website, tillkännage en försäljning eller erbjuda rabattkuponger.
Detta kan bidra till att öka engagemanget hos användarna och generera fler leads.
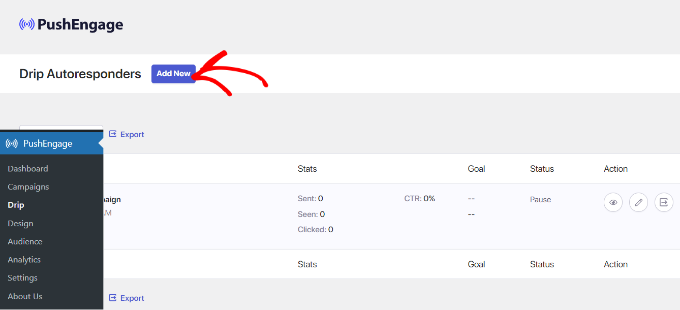
För att ställa in en drip-kampanj, besök PushEngage ” Drip page från WordPress dashboard och klicka på knappen “Add New”.

Därefter kan du utforma olika push-meddelanden efter eget tycke och smak. Om du expanderar varje meddelande kan du lägga till en titel, ett meddelande, en URL eller en ikonbild.
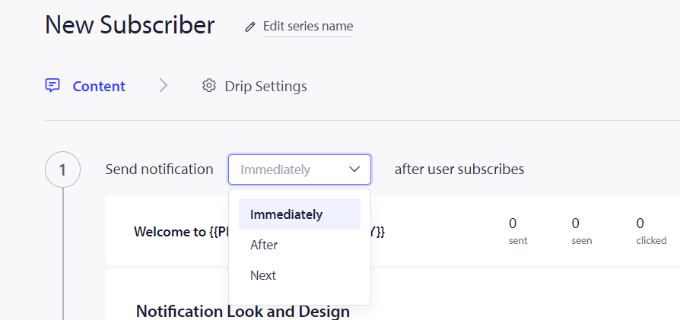
När du har gjort det kommer PushEngage att allow dig att välja när du vill skicka varje notification från kampanjen. Till exempel kan du skicka den första push notification när användaren går med i din prenumerantlista.
För att göra detta klickar du bara på dropdown-menyn “Send notification”.

Efter det kan du ställa in olika tidpunkter för varje notification i din kampanj. Du kan också skicka specifika aviseringar till en select grupp av målgrupper från dina prenumeranter.
När du är klar, glöm inte att klicka på knappen “Activate Autoresponder” för att aktivera automatiska push notifications. För mer detaljerade instruktioner kan du se vår tutorial om hur du ställer in automatiska Drip-aviseringar i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till push-meddelanden till din WordPress-webbplats. Du kanske också vill se vår nybörjarguide om hur man bygger en e-postlista och vår jämförelse av push-notiser vs e-post för att se vilken som är bäst.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I really like this feature of the plugin, I used to see in many website, one signup by users, the notification features alerts visitors even without needing to login.
WPBeginner Support
Glad to hear you like the notifications
Admin
mohadese esmaeeli
Is Push Notification still practical? I have heard a lot that it can be intrusive or weary users. In your opinion, is it recommended to use it?
WPBeginner Support
If done poorly they can cause problems for your users but if you keep your push notifications helpful then they are still a good tool to use.
Admin
Moinuddin Waheed
I think it should be use with very much caution.
I used to think its usability and its positive sides but recently as I subscribed to
some websites push notifications, as soon as I open my chrome browser, it starts
bombarding with so many push notifications and it feels really annoying at times.
It doesn’t let us do any thing until and unless we either close or click on the link.
We should use it but in a very limited sense of use and with limited number of push
notifications.
Ralph
I was alywas thinking about implementing push notifications on my website but I consider them to be spamy myself. I always block them as soon I see them and think people do the same, but maybe I am wrong?
Is it really so much better than email marketing? In my country it is reported that 50-55% of web users are using adblockers so I don’t know if I should try it.
WPBeginner Support
It depends on your product and how you use them. If used poorly any method can be considered spam but there are also plenty of ways to make a tool useful for your users.
Admin
Moinuddin Waheed
I was looking for a way to use push notifications on my website and I found this article by push notification. This post includes all that is required to send a push notification and keep the post engaging and to keep the website traffic intact.
I want to know if we can build an email list through this push notification and if we can send our posts or articles to that subscribers list. if so, then do we need other email building lists or this push engage will suffice.
I am new to WordPress , so may be my question may seem weird to you.
once again,Thank you for this amazing post.
WPBeginner Support
You can include a call to action to join your newsletter in a push notification
Admin
Mic
Thanks for this post. I guess I may agree with you regarding OneSignal’s support. I’m also switching to PushEngage.
WPBeginner Support
We hope you enjoy using PushEngage
Admin
jasen hudson
I am seriously looking for a blog like this So wonderfully you have explained easily to set up the push notification to the website.
WPBeginner Support
Glad you found our guide helpful
Admin
Nympha
Hi does this work for both android and iOS?
Luca
Is it possibile to activate push notification in a non-online website?
Rubb
Can I use this to send reminder for people registered to webinar a day before the webinar?
WPBeginner Support
It would depend on the tools you are using, if you reach out to the plugin’s support with your specific setup they may be able to assist.
Admin
EdidiongAni
thanks for these. it really help
WPBeginner Support
Glad our guide was helpful
Admin
James
Why doesn’t your site have push notifications?
WPBeginner Support
You may be using a blocker or other tool that is preventing you from seeing our notification request.
Admin
Mahamudul Hassan
Thanks, brother it’s very helpful for me.
WPBeginner Support
Glad our guide was helpful
Admin
KHALID MEHMOOD
Thank you, very detailed and informative step by step tutorial.
WPBeginner Support
You’re welcome
Admin
Sea
Thank for very helpfull and detail post.
WPBeginner Support
You’re welcome
Admin
Tasleem
Nice post. And thanks for this helpful article
WPBeginner Support
Thank you and glad our guide can be helpful
Admin
Naveen Reddy
Thanks for this very detailed and helpful article.
WPBeginner Support
You’re welcome
Admin
Odins
Please which software are they using to blur out private information of certain parts of images and the red circle stuff they are using to emphasize certain stuffs
WPBeginner Support
You can do those edits with different image editors such as Photoshop or GIMP
Admin
kovin
hello guys
i have a social network and i would like whenever someone like or comments or sent a message to one of his friends that friend will receive a push notification
is that possible with this plugin
please guys need your assistance thank you.
WPBeginner Support
You would need to reach out to the support for the plugin you are using for creating the friends list to see if they have the ability to work with push notifications.
Admin
Deepak Baghel
Thank You for share valueable notes it really help me to send push notification to my users. Thank You
WPBeginner Support
You’re welcome
Admin
Scottio
Excellent tutorial. Thank you.
WPBeginner Support
You’re welcome
Admin
Sasha Lizaveta
Hi,
Is there a way to exclude the notification prompt from certain pages in our WordPress site such as from the opt-in email pages?
Regards,
Sasha
WPBeginner Support
If you reach out to the plugin’s support they will let you know how to set that up
Admin
Marcus Tibesar
I wish these things were outlawed…
WPBeginner Support
We can certainly understand disliking them but some users have found these alerts useful and when used properly they can be used for good
Admin
Alekciss
Hi, nice work !
I would like to know if using a web push notification is against Adsense Policy.
Thank you in advance !
WPBeginner Support
It would depend on how you implemented your Adsense, you would want to reach out to Adsense’s support for this type of question: https://support.google.com/adsense
Admin
Muhammad Junaid
I am using it on my Adsense enabled website. Also, they told that starting from January 2019 we will be able to send web push to 30000 subscribers. Anything beyond that will require an upgrade to the paid plan. For mobile app subscribers, we will be able to send unlimited messages.
krishnakant Raj
It was nice. But can you provide me some details for moving notifications on homepage?
Vandana
Hello Sir,
I am doing everything correctly but there is no button to enable google messaging service
Ca you plz help me
Ashley Bailey
Under Step 1, the setting fields have changed under the Configuration tab.
It’s not called Sender ID anymore. Where do I put the sender ID?
Jitender Singh
Thanks for Great Article Admin
Venugopal
Excellent article. It will be very useful to increase the website traffic.
Thank you _/\_
Suhel Dhuldhule
This Will Work on Android Chrome Also ?
I mean It is Not Working For My Android Chrome
Saurabh
Hi, How can I setup Push notification on my subfolder website? I have followed the above-mentioned steps but it is not working. Although I have successfully implemented it on my other website but I am not able to implement it on subfolder website
subramanyam
I didn’t whatever you said, but nothing works to me, I didn’t get push notification image. Please kindly suggest me.
Note: I didn’t add any image while it ask me.
Mihai
great tutorial.
I see that Amazon have also a push notification offer with a great price.
A tutorial with amazon integration would be great for your subscribers (and for me) because there are not many plugins yet for this
Abi
Nice shots. While executing these kinds of sites, some of the pushes is must need. Thank you
Tim Boehm
This was a good article. I am a little confused though as to how this compares to ‘Notifications’ that is already a tool with the Jetpack plugin?
Love the site and find it enormously helpful.
thx
Tim
Loupio
Thabk you for this awesome tutorial. Is it working with Microsoft Edge.
Dragam
Tried it and is working about fine, but after a while Firefox users just stop receiving updates. Chrome users do not have the same issue. Even if you apply again to receive notifications, it doesn’t work for Firefox users. Well at least on my site.
Giorgio
Sam to me: Firefox users (e.g version 57) don’t receive any notification, while chrome users do.