En av våra läsare frågade nyligen om det är möjligt att markera användarroller bredvid varje kommentar i WordPress. Detta är en vanlig fråga, och den är logisk eftersom kommentarer snabbt kan bli svåra att följa, särskilt på livliga bloggar eller community-webbplatser.
Att visa en etikett för användarroll bredvid varje kommentar hjälper dina besökare att omedelbart se vilka kommentarer som kommer från betrodda användare som författare, redaktörer eller administratörer. Det ger kontext, bygger trovärdighet och kan till och med uppmuntra till mer meningsfulla interaktioner i ditt community.
Vi har hjälpt många webbplatsägare att lägga till den här funktionen, och det är ett enkelt sätt att göra din kommentarssektion mer organiserad och professionell.
I den här artikeln visar vi dig hur du enkelt lägger till en etikett för användarroll bredvid kommentarer i WordPress, så att dina läsare snabbt kan känna igen vem som bidrar.

Varför visa etikett för användarroll bredvid kommentarsförfattarens namn i WordPress?
Om du tillåter användarregistrering på din webbplats eller driver en WordPress-webbplats med flera författare, kan visning av användarrollsetiketter hjälpa besökare att snabbt förstå vem som kommenterar och vilken deras användarroll är.
Till exempel kan en användare med redaktörsanvändarroll ha en badge bredvid sitt namn i kommentarerna, vilket signalerar till andra att kommentaren kommer från en redaktör.
Detta bygger inte bara förtroende hos din publik utan uppmuntrar också till mer meningsfulla interaktioner och engagemang på din webbplats.
Många WordPress-teman markerar bara kommentarer som gjorts av inläggsförfattaren. De visar inga etiketter för några andra användarroller, även om andra kommentarer görs av registrerade användare, administratörer eller redaktörer. Att lägga till dessa etiketter säkerställer att alla viktiga bidragsgivare på din webbplats lätt känns igen.
Nu när du förstår fördelarna, låt oss titta på hur du enkelt lägger till en användarroll-etikett bredvid kommentarer i WordPress.
Lägg till användarroll-etikett bredvid kommentarsförfattarens namn i WordPress
Den här handledningen kräver att du lägger till kod i dina WordPress-temafiler. Om du inte har gjort det tidigare, ta en titt på vår guide om hur du kopierar och klistrar in kodavsnitt i WordPress.
Det första du behöver göra är att lägga till följande kod i ditt temas functions.php-fil, i ett webbplatsspecifikt plugin, eller i ett kodsnutt-plugin.
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $author .= $this->comment_user_role;
}
}
new WPB_Comment_Author_Role_Label;
endif;
Denna funktionskod ovan krokar in i WordPress-filter som används för att visa kommentarförfattarens namn för att inkludera användarrollens etikett.
På WPBeginner rekommenderar vi alltid att lägga till den här koden med hjälp av WPCode, det bästa pluginet för kodavsnitt för WordPress.
Att använda WPCode är säkrare och enklare än att redigera din temas functions.php-fil direkt. Det förhindrar fel som kan bryta din webbplats, håller dina anpassningar organiserade och säkerställer att dina ändringar inte går förlorade när du uppdaterar ditt tema.

För att komma igång måste du installera och aktivera det kostnadsfria WPCode-pluginet. För detaljerade instruktioner, se denna handledning om hur man installerar ett WordPress-plugin.
Notera: Gratispluginet kommer med allt du behöver för att lägga till anpassad kod i WordPress. Men om du vill ha avancerade funktioner som schemalagda kodavsnitt, konverteringspixlar och mer, kan du uppgradera till WPCode Pro.
När pluginet är aktiverat, navigera till Kodavsnitt » + Lägg till avsnitt från WordPress-instrumentpanelen.
Klicka sedan på knappen '+ Lägg till anpassad kodsnutt' under alternativet 'Lägg till din anpassade kod (ny kodsnutt)'.

Därefter måste du välja 'PHP-avsnitt' som kodtyp från listan över alternativ som visas på skärmen.

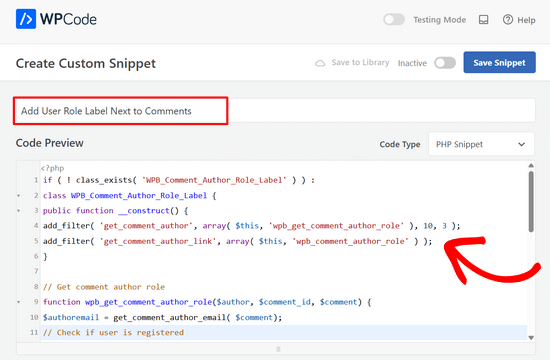
Detta tar dig till sidan Skapa anpassad kodsnutt.
Härifrån behöver du lägga till en titel för ditt kodavsnitt. Detta kan vara vad som helst för att hjälpa dig att komma ihåg vad koden är till för.
Klistra sedan in koden ovan i rutan "Code Preview".

Flytta sedan helt enkelt reglaget från 'Inaktiv' till 'Aktiv' högst upp på sidan.
Slutligen, klicka på knappen 'Spara kodavsnitt'.

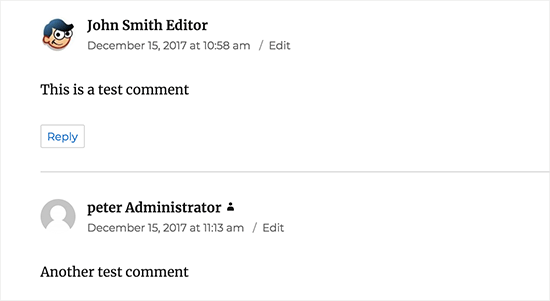
Du kan nu besöka vilket inlägg som helst med kommentarer för att se det i praktiken.
Kommentarer gjorda av registrerade användare kommer att visa deras användarroll bredvid kommentarförfattarens namn. Alla kommentarer gjorda av icke-registrerade användare kommer endast att visa kommentarförfattarens namn.

Nu när vi har lagt till användarrollen är det dags att styla den och få den att se ren ut.
I vår kod har vi lagt till en CSS-klass för varje användarroll, så vi kan använda dessa CSS-klasser för att anpassa varje användarmärke på olika sätt (dvs. använda olika färger, etc.)
Du kan använda följande exempel-CSS som utgångspunkt:
.comment-author-label {
padding: 5px;
font-size: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color:#efefef;
}
.comment-author-label-author {
background-color:#faeeee;
}
.comment-author-label-contributor {
background-color:#f0faee;
}
.comment-author-label-subscriber {
background-color:#eef5fa;
}
.comment-author-label-administrator {
background-color:#fde9ff;
}
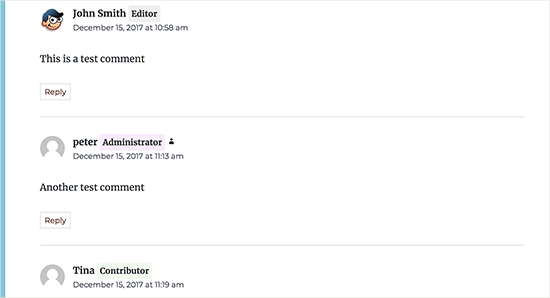
Justera gärna CSS:en efter eget tycke. Så här såg det ut på vår demosida:

För mer information, se vår guide om hur man enkelt lägger till anpassad CSS på din WordPress-webbplats.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till användarroll-etikett bredvid kommentarer i WordPress. Du kanske också vill kolla in vår guide om hur man lazy load Gravatars i WordPress-kommentarer och våra experttips om de bästa plugins för att förbättra WordPress-kommentarer.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag skulle vilja fråga om etiketten också kommer att visas för roller som inte är inbyggda i WordPress. Till exempel, om jag använder AIO SEO för att lägga till en SEO-hanterarroll, kommer dessa roller att visas även om de inte finns i standardinställningarna för WordPress?
WPBeginner Support
Så länge de använder rollsystemet korrekt bör din anpassade roll visas.
Admin
Jack
Vad händer om en användare har flera roller? Låt säga att jag har en användare med rollerna "verifierad" och "prenumerant". Jag behöver sätta en verifierad badge bredvid kommentarsförfattaren med rollen "verifierad". Hur kan jag göra detta?
WPBeginner Support
By default WordPress only allows a user to have 1 role at a time, if you’re using a plugin to allow for multiple roles then it would depend on the specific plugin that you are using
Admin
John
Hur man integrerar det på profilsidan eller låt säga, jag vill lägga till en kod i widgeten om mig.
Matt
Hej,
Bra handledning.
Finns det något sätt att anpassa texten i märket?
Istället för användarrollen, visa något som "Inläggsförfattare"? Jag tycker att det är lite av en "buzz kill" och för seriöst att visa "Administratör" för vissa bloggar.
Kelly
Istället för att säga "Administratör" eller vad deras roll nu är bredvid deras namn, om jag ville visa en ikon baserad på användarroll, hur skulle jag kunna göra det? Jag har försökt leka med din kod men kan inte lista ut hur man visar en annan ikon baserat på användarroll.
Eddie
Det vore bra. Jag letar efter detta så att jag kan visa en ikon endast för bidragsgivare
Mahmudul Hasan
var ska jag lägga css-koden..?
WPBeginner Support
Hej Mahmudul Hasan,
Se vår guide om hur man lägger till anpassad CSS i WordPress.
Admin
javad
Hej, den här koden är fel och när jag lägger den i functions.php fick min webbplats 500-fel!!!
WPBeginner Support
Hej Javad,
Den här koden fungerar bra på vår testwebbplats. 500 internt serverfel kan orsakas av många andra saker.
Admin