En sak vi har lärt oss från att driva flera WordPress-sajter är att de små detaljerna gör verkligen skillnad.
Därför har vi lagt till lättanvända utloggningslänkar till våra onlinebutiker och WP101 WordPress-fokuserade träningsplattform.
Att ha en utloggningslänk direkt i din navigeringsmeny är bekvämt för dina inloggade användare.
Istället för att behöva navigera till sin profil eller komma ihåg en specifik URL, kan de logga ut med bara ett klick var som helst på din webbplats.
I den här guiden visar vi dig flera olika metoder för att uppnå detta, så att du kan välja det tillvägagångssätt som fungerar bäst för din webbplats konfiguration och design.

Länken för utloggning för WordPress
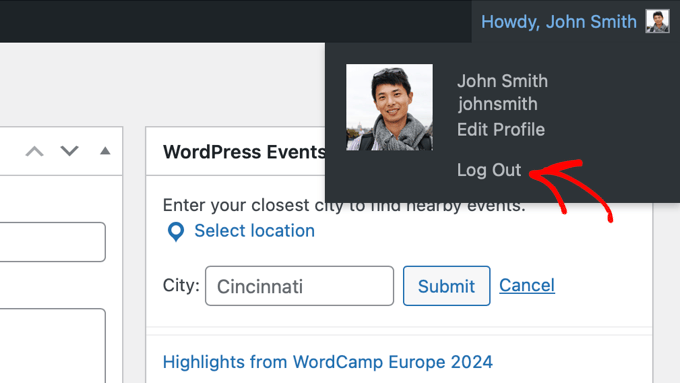
Normalt kan du logga ut från din WordPress-webbplats genom att klicka på länken 'Logga ut'. Den här länken finns under din profilbild i det övre högra hörnet av WordPress-adminpanelen.
Allt du behöver göra är att föra muspekaren över ditt användarnamn, så kommer den att visas i rullgardinsmenyn.

Om du eller din webbplatsadministratör har inaktiverat WordPress adminfält, kan du inte se WordPress utloggningslänk.
De goda nyheterna är att WordPress utloggningslänk kan nås direkt för att logga ut från din nuvarande WordPress-session.
Länken för att logga ut från din WordPress-sajt ser ut så här:
http://example.com/wp-login.php?action=logout
Glöm inte att ersätta example.com med ditt eget domännamn.
Du kan komma åt den här länken direkt i ditt webbläsarfönster för att logga ut från din WordPress-webbplats.
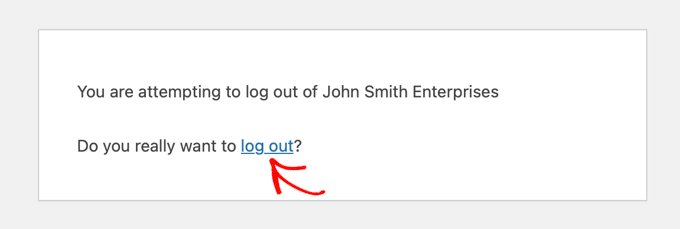
När du klickar på den här länken kommer du till en varningssida. Du måste klicka på länken 'logga ut' för att bekräfta att du verkligen vill logga ut.

Du kan också manuellt lägga till denna utloggningslänk var som helst på din WordPress-webbplats. Låt oss titta på hur man gör det.
- Method 1: Add the Log Out Link in Navigation Menus Using Default Settings
- Metod 2: Lägg till en dynamisk inloggnings-/utloggningslänk med ett plugin
- Videohandledning
- Expertdokumentation om WordPress-inloggningsformuläret
Metod 1: Lägg till länken Logga ut i navigeringsmenyer med standardinställningar
Att lägga till länken för att logga ut från WordPress i din webbplats navigeringsmeny gör den lättillgänglig från vilken sida som helst på din webbplats.
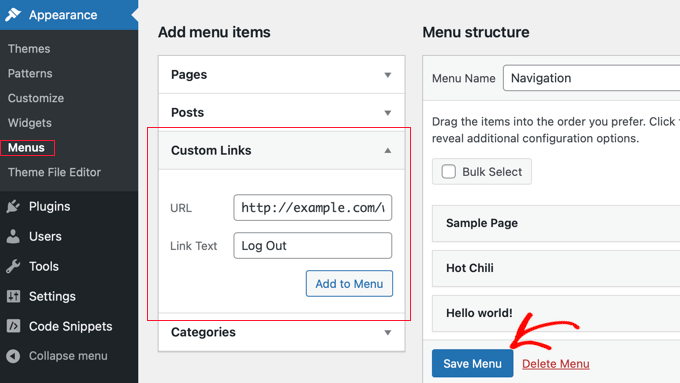
Gå helt enkelt till sidan Utseende » Menyer i din WordPress-admin. Därefter behöver du klicka på fliken 'Anpassade länkar' för att expandera den och lägga till länken för utloggning i URL-fältet.

När du är klar klickar du på knappen 'Lägg till i menyn', och du kommer att märka att länken visas i den högra kolumnen. Du kan justera dess position genom att helt enkelt dra den upp eller ner.
Glöm inte att klicka på knappen 'Spara meny' för att spara dina ändringar.
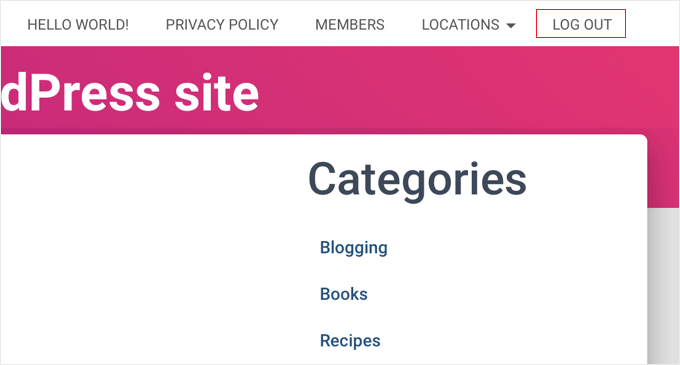
Du kan nu besöka din WordPress-blogg för att se länken Logga ut i din navigeringsmeny.

Problemet med att lägga till länken för utloggning i menyn är att den är synlig för alla användare (både inloggade och utloggade). Det är bara meningsfullt att visa länken för utloggning för användare som faktiskt är inloggade.
Du kan göra det genom att följa våra instruktioner om hur du visar olika menyer för inloggade användare.
Lägg till WordPress-utloggningslänk i sidofältswidgeten
WordPress levereras med en standard widget som heter Meta. Denna widget visar en massa användbara länkar, inklusive en länk för utloggning eller inloggning för användare.

Vissa personer tycker att de andra länkarna i Meta-widgeten inte är lika användbara.
Som ett alternativ kan du också lägga till en vanlig text- eller anpassad HTML-widget med utloggningslänken i vanlig HTML. Här är HTML-koden du behöver lägga till:
<a href="http://example.com/wp-login.php?action=logout">Logga ut</a>

Metod 2: Lägg till en dynamisk inloggnings-/utloggningslänk med ett plugin
Om du manuellt lägger till en länk för utloggning i WordPress, är problemet att den inte ändras baserat på användarens inloggningsstatus.
För att åtgärda det kan du använda ett plugin för att dynamiskt visa inloggnings- eller utloggningslänken baserat på användarens session.
Först måste du installera pluginet Login or Logout Menu Item. För detaljer, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Efter att du har installerat och aktiverat pluginet måste du gå till Utseende » Menyer i din WordPress-admin och lägga till länken 'Logga in/Logga ut' i din meny.

När du har klickat på 'Spara meny' och kontrollerar din WordPress-webbplats, kommer du att se länken i din meny.
Det bör se ut så här.

När du klickar på den kommer den att ta dig till en sida för att logga in, eller om du redan är inloggad, kommer den att logga ut dig.
Den här metoden fungerar också med WooCommerce, MemberPress och andra e-handelsplattformar för WordPress.
Videohandledning
Om du inte gillar att läsa instruktionerna kan du bara titta på vår videoguide.
Expertdokumentation om WordPress-inloggningsformuläret
Vi hoppas att den här artikeln hjälpte dig att hitta den direkta WordPress-utloggningslänken och lägga till den i din navigeringsmeny. Du kanske också vill se några andra guider relaterade till inloggning och utloggning från WordPress:
- Hur man lägger till en inloggningssida och widgets på frontend i WordPress
- Hur man lägger till CAPTCHA i WordPress inloggnings- och registreringsformulär
- Nybörjarguide för att lägga till inloggning med ett klick med Google i WordPress
- Hur man lägger till säkerhetsfrågor på WordPress inloggningsskärm
- Hur man inaktiverar inloggningsledtrådar i WordPress-inloggningsfelmeddelanden
- Varför och hur du bör begränsa inloggningsförsök i WordPress
- Hur man anpassar WordPress sida för återställning av lösenord
- Hur man kräver inloggning för att visa en sida i WordPress
- Ultimata guiden för att skapa tillfällig inloggning för WordPress (inga lösenord)
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
En mycket synlig utloggningsknapp eliminerar till stor del säkerhetsproblem, som att användare inte loggar ut ur systemet för att det är komplicerat för dem att hitta var de ska göra det. Så ur en säkerhetssynpunkt är detta en utmärkt lösning.
Trevor Blackmore
Fantastiskt plugin och älskar det. Undrar bara om jag kan peka länken till en inloggnings-/registreringssida som jag har skapat?
Alvise
Hej,
tack för din guide, den fungerar för mig på dator och surfplattor
men antingen placerar jag utloggningen i toppmenyn eller i den primära navigeringsmenyn (de tre horisontella linjerna) så visas inte utloggningen i menyn.
Några förslag?
WPBeginner Support
Du vill rensa din cache eller kontrollera med ditt temas support för de vanligaste orsakerna och lösningarna för just det problemet.
Admin
Akter
Tack, det hjälper mycket. Enkelt men tidsbesparande!
WPBeginner Support
Glad our guide was helpful
Admin
Naveen
Hur döljer man menyn baserat på användarens inloggning och utloggning?
WPBeginner Support
Du kanske vill titta på vår artikel nedan för att lägga till villkorlig logik i dina menyer:
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
MauricioC
På bekräftelsesidan när någon klickar på utloggningslänken i navigeringsmenyn är sidtiteln "något gick fel". Hur kan jag ändra det?
WPBeginner Support
Det borde normalt finnas mer till det felet, men som en startpunkt vill du gå igenom vår guide nedan:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Wpmarmite
Det fungerar inte på en ny webbplats för mig. Får ett 403-fel, oavsett tema.
WPBeginner Support
Du kanske vill se till att du inte stöter på andra vanliga orsaker till ett 403-fel: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Jessica
Tyvärr fungerar det inte för mig.
Jag får ett 403 forbidden när jag klickar på länken och det orsakas av ett plugin från mitt tema – så det finns inget sätt att undvika detta, antar jag?
Finns det någon annan lösning som kan fungera för personer som kan logga in och ut men utan adminfältet?
WPBeginner Support
Om du vet att ditt tema är orsaken till 403-felet, kan de som supportar ditt tema kanske hjälpa till att åtgärda det. Annars kan du försöka åtgärda 403-felet med metoden i vår artikel här: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
melanie martins
Hej … Är det möjligt att göra en
action=logout …. &redirect
till startsidan?
WPBeginner Support
While we do not have an article on a beginner friendly plugin or method at the moment, we will certainly take a look into that for a future article or update
Admin
Sam Gallo
Fungerar inte om inloggningen omdirigeras till en anpassad inloggningssida. Hur skulle du skapa en anpassad meny-länk som loggar ut utan att omdirigeras? Med andra ord kan utloggningen inte ha "inloggning" i sin adress för att logga ut.
vaishali
Det återspeglas även för min sidfotsmeny men jag vill bara ha den i huvudmenyn.
Hawk
Bra artikel om att lägga till utloggningslänken. Är det möjligt att tillåta åtgärder via htaccess om URI:n är blockerad?
Jag använder till exempel ditt tips "Hur man begränsar åtkomst med IP till din wp-login.php-fil i WordPress".
order deny,allow
Deny from all
# whitelist IP address
allow from xx.xxx.xx.xx
Kan jag tillåta "wp-login.php?action=logout" samtidigt som jag nekar åtkomst till basen wp-login.php, och hur skulle den htaccess-koden se ut?
Dipak Gajjar
Oj! tillåter mig inte att lägga till koden åt dig.
Dipak Gajjar
This is for JIM. Sorry for the mess
Dipak Gajjar
Alternativt kan du använda wp_logout_url() hook för att utföra jobbet (för avancerade användare / utvecklare).
Jim
Jag försökte skapa en funktion i function.php och lägga till en kortkod för den så att jag kan 'anropa' den där jag vill. Jag använde wp_logout_url(home_url()) men varje gång jag trycker på länken fastnar inloggningen och omdirigerar inte till startsidan. Förslag?
Jag kontrollerar länken för postdata och om postdata är inställd (isset($_GET[‘name’])) kommer användaren att loggas ut med funktionen du nämner. Några förslag?
Dipak Gajjar
Får du något felmeddelande? Något i stil med följande borde fungera utan problem:
<a href="”>Logga ut
Dipak Gajjar
`<a href="”>Logga ut`
Kan du dela med dig av funktionen du har lagt till under function.php?