Du har arbetat hårt för att bygga upp dina följare på Facebook, men besökarna på din website ansluter sig inte till din page. Frustrerande, eller hur?
Vi har testat olika sätt att integrera Facebook med WordPress, och vi har funnit att en enkel Like Box kan göra en verklig skillnad när det gäller att öka din sociala följarskara.
En välplacerad Facebook Like Box överbryggar klyftan mellan din webbplats och sociala medier, så att besökare kan engagera sig i din Facebook-sida utan att lämna din webbplats. Det är ett av de där små tilläggen som kan ha stor inverkan på ditt sociala bevis.
I den här guiden visar vi dig två enkla metoder för att lägga till en Facebook Like Box på din WordPress-webbplats: en metod med ett plugin för Facebook Like Box och en kodlösning.

Varför lägga till en Facebook Like Box på din WordPress website?
Att lägga till en Facebook Like Box på din WordPress website har några stora fördelar.
För det första hjälper det till att engagera människor genom att låta dem enkelt gilla din Facebook-fansida eller företagssida. Det betyder att dina posts kommer att dyka upp i deras Facebook feed, så att you kan fortsätta att nå människor bortom din website.
Facebook-sidans Like Box visar också hur många som har gillat din Facebook page. Detta kan fungera som ett socialt bevis och uppmuntra fler visitor att clicka “Like”.
Denna tutorial visar dig två sätt att add to en Facebook Like Box: en med hjälp av en social plugin och den andra med kod. Du kan använda snabblänkarna under för att navigera genom vår artikel:
Note: En Facebook Like Box skiljer sig från en Gilla-knapp. Om du vill visa den på din website istället, kan du kontrollera vår Step-by-Step guide om hur du lägger till en Facebook Gilla knapp i WordPress.
Metod 1: Använda ett WordPress Facebook Like Box Plugin (nybörjarvänligt)
Den här första metoden är det enklaste och rekommenderade sättet för Beginnare att add to en Facebook Like Box till sina webbplatser. Det kommer också att tillåta dig att visa din Facebook feed på din website om du vill.
Den här metoden använder Smash Balloon, som är ett användarvänligt WordPress-tillägg som allowar dig att embedda olika social media feeds i WordPress, tillsammans med en Like Box.
För denna handledning kan du använda gratisversionen av Smash Balloon Social Post feed-plugin. Men om du vill ha fler funktioner utöver Like Box (som att visa videor, foton och händelser), rekommenderar vi att du uppgraderar till Pro-versionen.
Ställ in Smash Balloon Facebook Feed Plugin
Först måste du installera WordPress plugin i admin area. Efter det, gå till Facebook Feed ” All Feeds och klicka på “Add New.

Nu väljer du feed-typen “Timeline”.
Klicka sedan bara på knappen “Nästa”.

I det här skedet måste du ansluta din Facebook page till din WordPress website.
Vad du behöver göra är att klicka på knappen “Add New”.

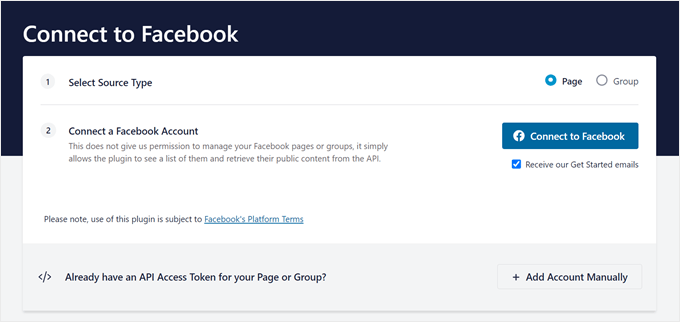
Smash Balloon leder dig till en ny vy.
Här väljer du bara “Page” för källtypen och klickar sedan på “Connect to Facebook”.

Nu måste du logga in på ditt Facebook-konto.
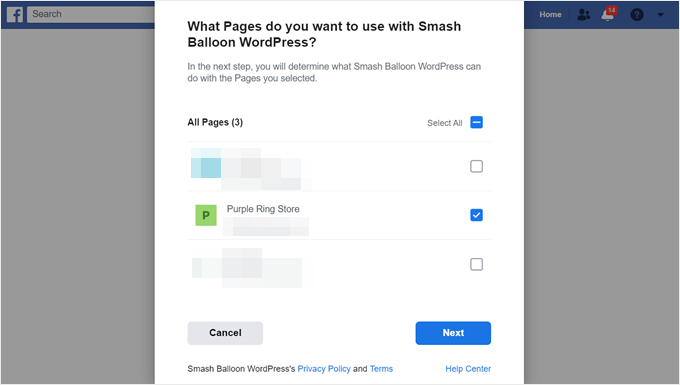
Därefter väljer du vilken eller vilka pages som du vill visa Like Box för på din WordPress blogg eller website. Klicka sedan på “Nästa”.

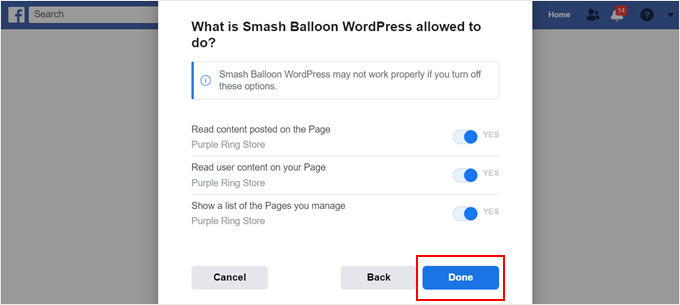
You will now see the Smash Balloon’s permission settings. Vi rekommenderar att du aktiverar dem alla för att se till att allt fungerar bra.
Gå nu vidare och klicka på “Done”.

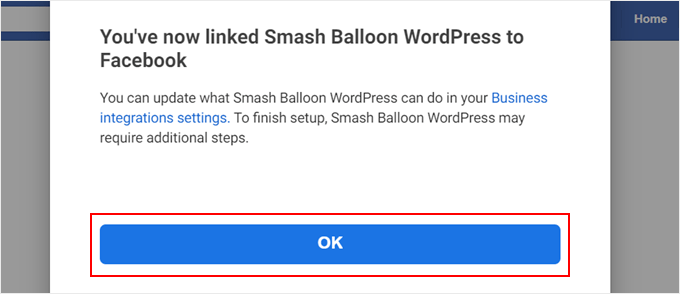
Den sista popupen kommer helt enkelt att bekräfta att du har länkat Smash Balloon utan problem med Facebook.
Klicka bara på “OK” för att fortsätta.

Smash Balloon kommer nu att redirecta dig till admin area, där du måste välja en Facebook page att använda i your timeline feed.
Välj bara en page och klicka på “Add”.

Du kommer nu att se den Facebook-sida du just har anslutit till som en källa på Smash Balloon plugin page.
Välj det och klicka på “Nästa”.

Customize Facebook Gilla Box
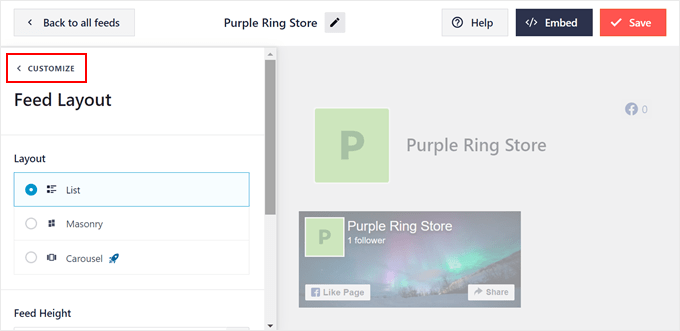
I det här skedet kommer Smash Balloon att ta dig till Facebook feed editor.
Det första steget är att klicka på “Feed Layout” ovanför alternativet Färgschema.

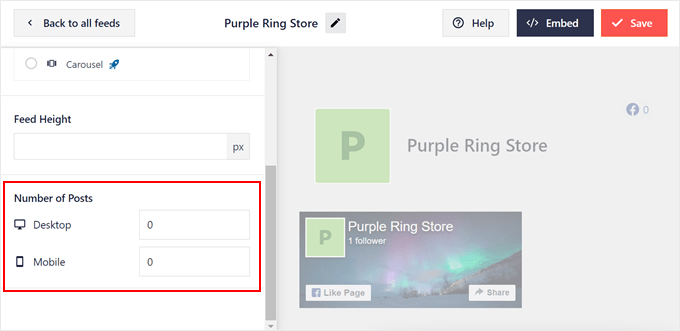
Rulla bara ner till “Number of Posts” section.
Därefter ställer du in antalet för både Desktop och Mobile till 0. Detta kommer att ta bort visningen av alla dina senaste inlägg och få flödet att visa Gilla Box endast.
Alternativt, om du också vill visa ditt Facebook feed tillsammans med Like Box, kan du följa vår tutorial om hur du skapar ett custom Facebook feed i WordPress.

Gå nu säkerhetskopiera.
Klicka sedan på “Customize” för att gå tillbaka till feed editor page.

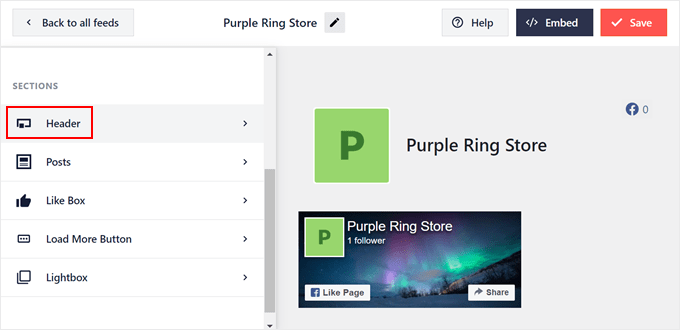
I detta skede kan du ta bort Header på din Facebook feed.
Vad du behöver göra är att flytta ner till “Sections” -delen och välja “Header”.

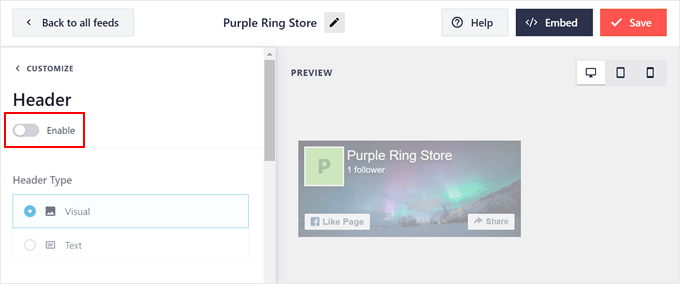
Inställningen Header bestämmer hur headern i ditt Facebook feed ska gilla att se ut.
Men i det här fallet måste du dölja det, så stäng bara av “Aktivera” toggle.

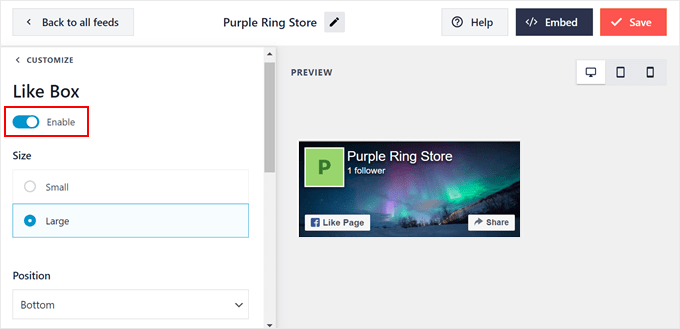
Låt oss nu gå tillbaka till huvudsidan för feed editor och öppna inställningen “Like Box”. Efter det är det bara att slå på funktionen “Gilla Box”.
På den här sidan kan du också justera Like Box storlek, position, visning av cover photo, anpassad bredd, anpassad call-to-action-text och så vidare.

När det är gjort trycker du bara på knappen “Save” högst upp till höger.
Embed the Facebook Like Box on Your WordPress Page or Post
I det här skedet kan du visa Facebook Like Box på en page eller ett widgetfärdigt area som gillar en sidebar.
För att göra detta, klicka på “Embed” högst upp till höger. Nu kommer popupen Embed Feed att visas, vilket ger dig två alternativ för att visa Like Box.
Den ena är att använda en shortcode, och den andra är att direkt add to en page eller ett widget-ready area. Det andra alternativet är mycket enklare, så vi kommer att visa dig den metoden först.

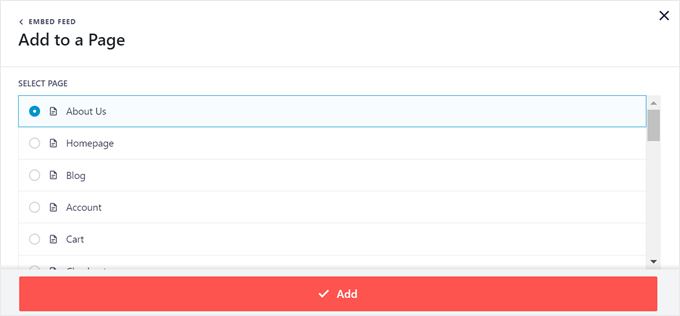
Om du vill add to Like Box till en specifik page klickar du på knappen “Add to a Page”.
Nu är det bara att välja en page att lägga till funktionen på och clicka på “Add”.

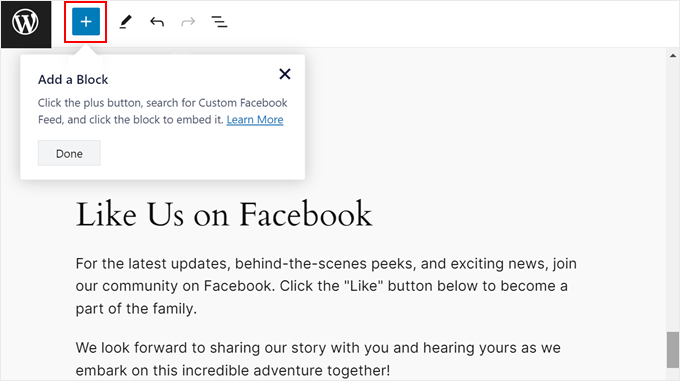
Du kommer nu till Gutenberg block editor.
Gå vidare och klicka på knappen “+ Add a Block”, enligt instruktionerna från Smash Balloon.

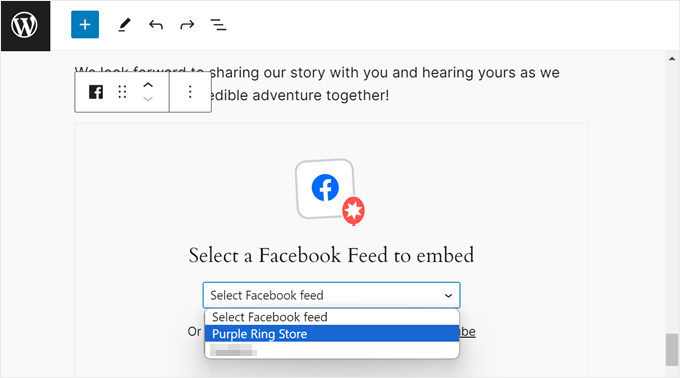
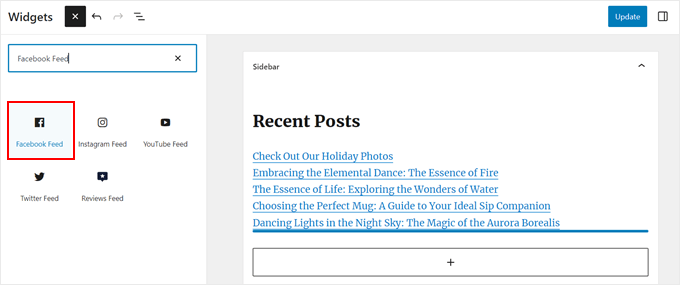
När biblioteket för block inserter är öppet måste du hitta Facebook Feed-blocket.
Sedan är det bara att drag and dropa den dit den passar bäst på page.

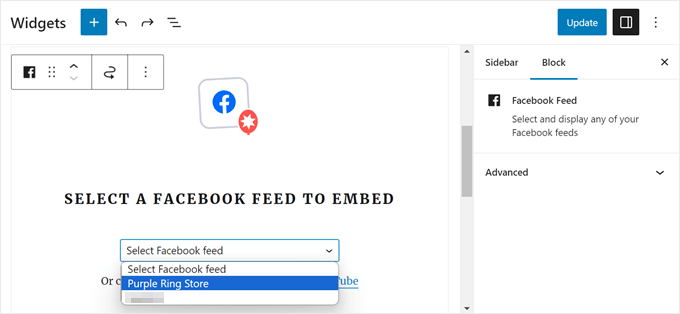
I blocket väljer du Facebook feed med Like Box som du skapade tidigare.
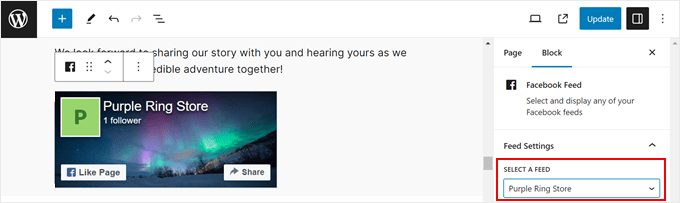
Blocket kommer då att displayed Like Box.

Men vad händer om du har flera Facebook pages och har satt upp en Like Box för var och en med hjälp av Smash Balloon?
Du kan också växla mellan dem i blockinställningarnas sidebar genom att välja ett feed från dropdown-menyn “Select a Feed”.

Allt du behöver göra nu är att clicka på knappen “Update” för att göra ändringarna officiella.
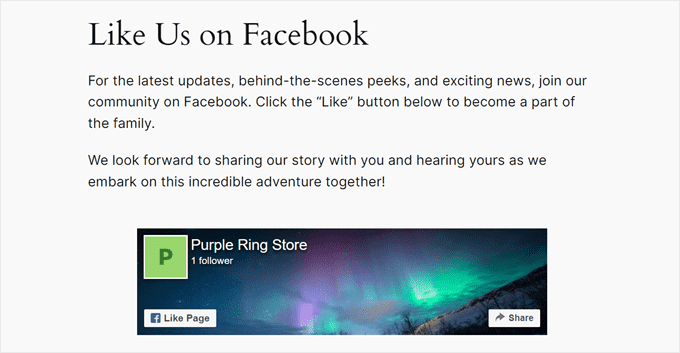
Så här ser vår Like Box ut på vår demo site:

Om du använder ett block WordPress-tema kan du också använda Full Site Editor för att add to Facebook Like Box-blocket till temats sidmallar.
Om du vill ha mer information om Full Site Editor kan du läsa vår guide för nybörjare om Full Site Editing.
Embed the Facebook Like Box Widget i WordPress
Om du använder ett klassiskt WordPress-tema kanske du vill visa Facebook Like Box i ett widget-ready area, som en sidebar, header eller footer. Det är ett bra sätt att visa Like Box utan att distrahera användare från huvudinnehållet på sidan.
I popupen Embed Feed väljer du “Add to a Widget” för att gå till den blockbaserade widgetaredigeraren.
Nu, som i den tidigare metoden, klickar du bara på knappen “+ Add Block”, hittar Facebook Feed-blocket och drar det till önskat område.
På vår demo site vill vi använda Like Box som en WordPress sidebar widget.

I blocket väljer du Facebook Feed med Like Box som du skapade tidigare.
Klicka sedan på “Update” för att göra ändringarna live.

Och you are done!
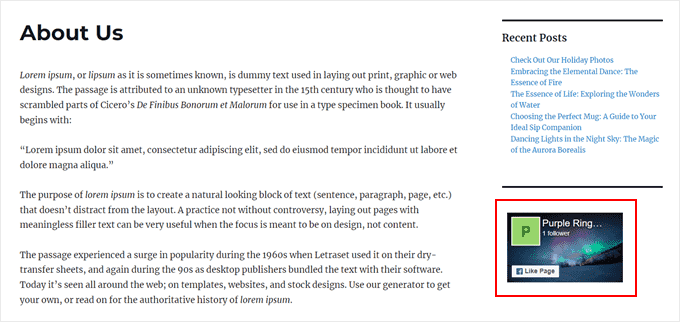
Så här ser sidebaren på vår test site ut med widgeten Like Box:

Embed the Facebook Like Box Widget med en shortcode
Om de två tidigare metoderna inte fungerar rekommenderar vi att du lägger till Facebook Like Box eller Fan Box med hjälp av en shortcode.
Kopiera bara shortcoden från popupen Embed Feed tidigare och lägg till den var som helst på din website.

För mer information om hur du använder shortcodes kan du läsa vår guide om hur du lägger till shortcodes i WordPress.
Metod 2: Lägga till en Facebook Like Box med kod
Om du bara är intresserad av att visa en Facebook Fan Box eller Like Box utan att lägga till några andra typer av Facebook-flöden, kan det verka överdrivet att använda ett plugin för Facebook-sidor. I det här fallet kan du lägga till Like Box med hjälp av kod istället.
Den här metoden kan verka skrämmande för Beginnare, men vi kommer att visa You ett idiotsäkert sätt att infoga kod med hjälp av WPCode. Det är ett plugin för WordPress som gör det enkelt att add to custom code snippets till WordPress utan att förstöra din site.
För den här guiden räcker den gratis WPCode-versionen, även om du kan uppgradera till Pro-versionen för avancerade funktioner som testläge och ett molnbaserat bibliotek med code snippets.
Låt oss först installera plugin-programmet i WordPress. När det är aktivt går du till Kodsnuttar ” + Lägg till snutt. Välj sedan “Add Your Custom Code (New Snippet)” och klicka på “+ Add Custom Snippet”.

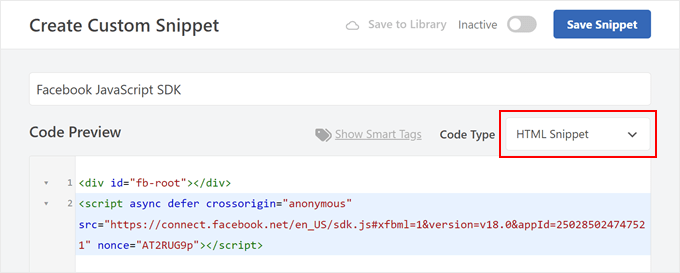
You will now arrive at the code editor. Låt oss ge din custom code snippet ett namn först så att du enkelt kan identifiera det senare. För den här kommer vi att namnge den “Facebook JavaScript SDK” eftersom det är vad vi kommer att add to här.
Håll nu den här tabben öppen och skapa en ny flik i din webbläsare för att gå till Facebook Developers page.
I menyn klickar du på “Logging” för att logga in på ditt Facebook account.

Om det här är första gången du besöker page, complete the onboarding wizard to create a gratis account.
You will then be directed to the Facebook Developers dashboard. Låt oss klicka på knappen “Skapa app”.

På nästa page väljer du bara “Other” för användningsfallet.
Därefter klickar du på knappen “Nästa”.

Nu kommer du att se alla de olika appar som du kan skapa för din Facebook page.
För att skapa en Like Box kan du bara välja “Business” och sedan klicka på “Next”.

Låt oss nu ge din app ett namn. Det kan vara vad du gillar eftersom det här bara är för referens. Du kan också ange din email address och välja ett valfritt Business Account.
Slutligen klickar du bara på “Skapa app”.

Låt oss nu gå till Facebook Developers page för sociala tillägg.
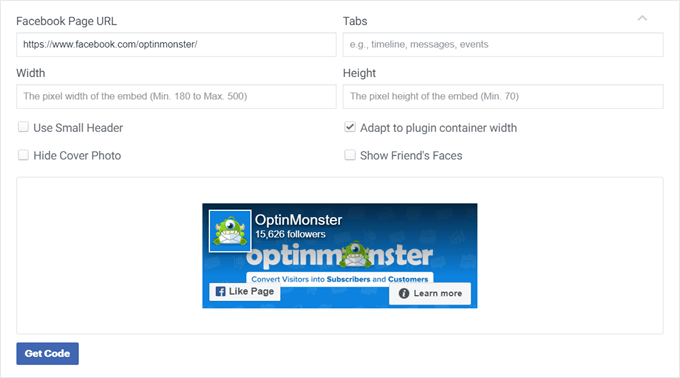
Rulla sedan ner tills du hittar en section som du gillar i screenshotet nedan:

Här, se till att fylla i din Facebook page URL, töm fältet “Tabs” och ange bredden och höjden på Like Box om det behövs.
Du kan också välja att använda en mindre header, inaktivera cover photo med mera. Vi har också valt att anpassa Like Box till containerens bredd så att storleken justeras responsivt efter var den placeras på webbplatsen.
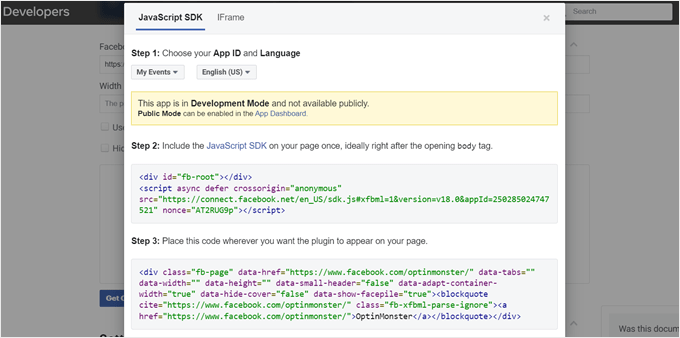
När du är klar klickar du på knappen “Get Code”. Du kommer då att se en popup som visar dig två typer av code snippets: JavaScript SDK och iFrame. Båda kommer att visa din Like Box, men i allmänhet är JavaScript SDK ett mycket bättre alternativ.

JavaScript SDK är vanligtvis snabbare eftersom de är direkt embedade i webbsidan, vilket allow dem att laddas som en del av huvuddokumentet. iFrames kräver att ett helt HTML-dokument hämtar, vilket kan sakta ner sidans laddningstid.
Kontrollera att namnet på den app som du skapade tidigare har valts på tabben JavaScript SDK.
Gå sedan vidare och kopiera JavaScript SDK API-koden från steg 2. Håll nu den här tabben öppen, men byt till fliken WPCode och klistra in koden där.
Du kan låta kodtypen vara “HTML snippet”.

Nu rullar du ner till “Insertion” section.
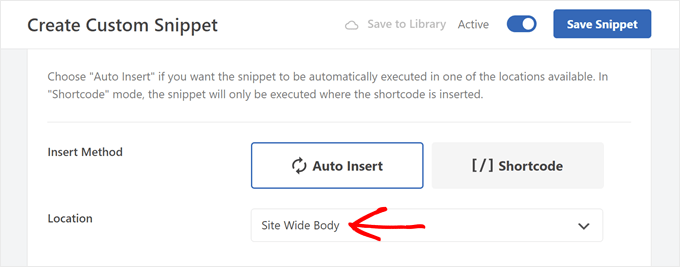
Metoden för insert kan lämnas som “Auto Insert”, medan Location bör ändras till “Site Wide Body”.
Slutligen gör du bara koden aktiv och clickar på “Save Snippet”.

Därefter kommer du att skapa ett andra code snippet. Du kan följa samma steg som tidigare och anropa det något som gillar “Facebook Like Box.
Därefter går du till Facebook Developers page för sociala tillägg från tidigare och kopierar koden från steg 3.
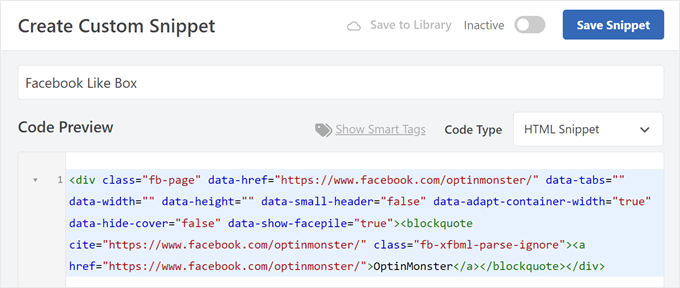
Navigera till tabben WPCode igen och klistra in Step 3-koden i boxen Code Preview. Kodtypen kan vara “HTML snippet”.

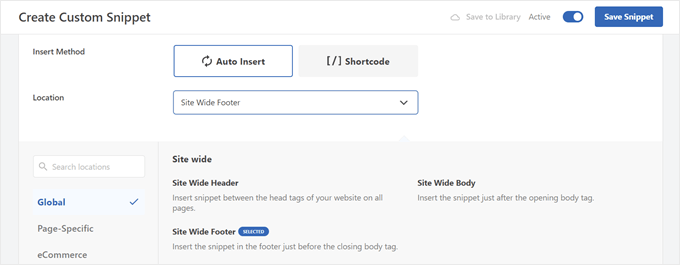
Låt oss rulla ner till “Insertion” section.
Om du använder “Auto Insert” kan du se till att Like Box visas automatiskt på flera ställen som passar in i kategorin Location.
I vårt exempel har vi bestämt oss för att välja “Site Wide Footer” location, vilket innebär att Like Box kommer att visas i footern.
Det finns andra alternativ också, som Insert Before Post, för att visa Like Box före alla dina WordPress blogginlägg.

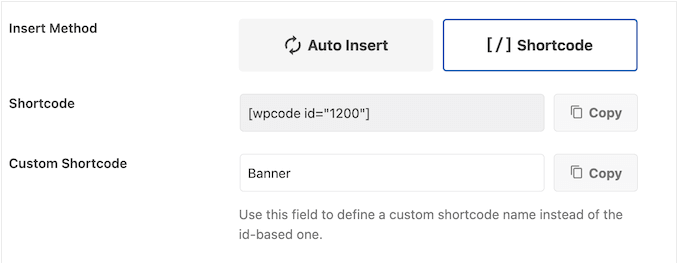
Å andra sidan tillåter metoden “Shortcode” dig att skapa en custom shortcode.
You can then add it to specific parts of your website using the shortcode block.

När du har konfigurerat inställningarna för infogning gör du bara koden aktiv och clickar på “Save Snippet”.
Nu är det klart! Du kan sedan besöka din website för att se hur Like Box ser ut:

För fler guider om hur du visar sociala feeds på din WordPress site, kontrollera vår artikel om att lägga till sociala media feeds i WordPress.
Bonus: Fler sätt att integrera Facebook med WordPress
Vill du ta din Facebook-integration till nästa nivå? Kontrollera dessa ytterligare guider:
- Hur man skapar en Facebook Like Box Popup i WordPress – Öka engagemanget med en strategiskt tidsinställd Like Box popup.
- Så härembedar du Facebook inläggsstatus i WordPress – Dela specifika Facebook updates direkt på din site.
- Så här embedar du ett Facebook Group Feed i WordPress – Display your community discussions on your website.
- Så här visar du recensioner på din Facebook Page i WordPress – Galleri/Presentation/Showcase med sociala bevis med recensioner från Facebook.
- Snabba sätt att få fler Facebook Likes med WordPress – Implementera dessa strategier för att öka din Facebook-följarskara.
- How to Display Author’s Twitter and Facebook on the Profile Page – Anslut dina läsare till dina contributors på social media.
- How to Add Facebook Like Reactions to Your WordPress Posts – Ta med Facebooks populära reaktionsfunktion till dina blogginlägg.
- Så härskapar du en Facebook Ads Landing Page i WordPress – Designa högkonverterande landing pages för dina Facebook-annonskampanjer.
- Så här publicerar du automatiskt på Facebook från WordPress – Effektivisera din strategi för sociala medier med automatisk postning.
Vi hoppas att den här artikeln har hjälpt dig att lära dig hur du lägger till en Facebook Like Box eller Fan Box i WordPress. Du kanske också vill kontrollera vår ultimata fusklista för sociala medier och listan över de bästa tilläggen för sociala medier för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
Indeed, adding a Facebook like box is a great feature to get more reputation on the platform. Since some website users may not have the time to search for your page on Facebook but just offer you a like directly on the website. This is an amazing feature I am looking forward to implementing. Thanks WPBeginner for this idea.
Mrteesurez
This is awesome. It’s really a useful feature, it will let users quickly like my contents directly from my website. But can it show like count ?
WPBeginner Support
Unless Facebook has made a change it should show the like count.
Admin
dharm
i complete all steps but my website show error plz help me i dont understend proprly
nareshdetruja
Aewson information bro nice a article
Hector Jayat
Amazing Tip, I was able to set this up in only 5 minutes. Thanks
Tina Gleisner
Thanks for explaining the JavaScript code can go in the footer, and not the header as indicated by Facebook … although I’m only guessing at why this is better & would appreciate knowing the real reason (load time?)
Richard
To update your post, sadly it looks like the official Facebook plugin is now (2015) no longer official.
It also has not been updated in a year and a half and now has a poor user rating.
Kitty
One question: I use the plugin, but why wordpress tells me that it’s not a valid facebook page url. It’s my own facebook site. How can I get the right url?
Jurgen
I’ve got the same issue … it says not a valid facebook url and it is mine
Peter
I installed the plugin but I then received a warning the it is not compatible with WordPress seo by Yoast.
Here is the message below.
The Facebook plugin(s) might cause issues when used in conjunction with WordPress SEO by Yoast.
Both WordPress SEO by Yoast and Facebook create OpenGraph output, which might make Facebook, Twitter, LinkedIn and other social networks use the wrong texts and images when your pages are being shared.
Recommended solution
We recommend you deactivate Facebook and have another look at your WordPress SEO configuration using the button above.
I will try to install it manually and see if that works.
WPBeginner Staff
You are probably using WordPress.com see our guide on the difference between WordPress.com and WordPress.org.
frank jer
why i cannot use the wordpress plugins?
carol neumann
Am confused; WordPress plugins do not download into Widgits. Plugins can only be placed before and/or after a post, not in the sidebar.
Sohail
WELL DONE nice job Thats the real way to explain some thing. Thanks again for making such good tuts
Chrys
Hi,
I’ve tried everything to add it manually but the like box won’t appear! I really cannot figure out why..I put the codes in the right places though…
Any idea?
Kind regards
Chrissy
Simple. Real and to the point. Thank you guys as usual very helpful!
Jeanette O'Hagan
Great post, thanks. Just what I needed.
rajeshwar sharma
great work …keep the good work going…
giacomo
Hello! thanks for the tips…everything works like a charm
Pummy
Hi Sayyed.
Your header and footer plugin is awesome. I think this is a must have plugin for wp beginners,
You publish great posts with great detail.
Thanks.
Ankit
Great piece of information.
Ajay
I use Jetpack’s widgets to add the Facebook box. I’ve found it easy to use with decent number of options
Bob Downs
I’m with Ajay – the Jetpack Facebook Like Box widget is simple and easy to use without adding any other plugins than the Jetpack one.
Editorial Staff
Agreed that’s why we have it mentioned at the top because most folks find it easier.
Admin
Scott
iframe seems like the easiest way, not having to deal with the javascript. Are there any major disadvantages to using iframe?
Editorial Staff
The only major disadvantage is that you can’t see Facebook Insights data.
Admin