Vill du lägga till text på dina WordPress-bilder? De där attraktiva titlarna och citaten du ser överlagrade på foton kan verkligen få ditt innehåll att sticka ut. Det kallas textöverlägg, och det är ett utmärkt sätt att göra dina bilder mer engagerande.
Om du har undrat hur man skapar dessa textöverlägg, kanske du tror att du behöver speciell designprogramvara eller färdigheter. Goda nyheter – det gör du inte!
Vi har testat alla möjliga metoder och hittat flera enkla sätt att lägga till text på bilder direkt i WordPress. Ingen designkunskap krävs, och ingen extra programvara att köpa.
Redo att lära dig hur? Vi visar dig tre enkla sätt att lägga till text ovanpå en bild i WordPress. När du är klar med den här guiden kommer du att skapa professionellt utseende textöverläggningar för din webbplats med självförtroende.

När du ska lägga till text över bilder i WordPress
Bilder kan avsevärt öka attraktionskraften hos din WordPress-webbplats, vilket gör den mer visuellt intressant samtidigt som den hjälper till att bryta upp långa textavsnitt.
Det finns dock tillfällen då en bild ensam inte berättar hela historien. I dessa fall kan tillägg av textöverlägg ge ytterligare kontext, vilket hjälper din publik att förstå varför bilden är relevant för innehållet.
Oavsett om du driver en WordPress-blogg eller en webbutik, kan textöverlägg förvandla vanliga bilder till iögonfallande rubriker eller banderoller.
I det här inlägget har vi tre nybörjarvänliga sätt att lägga till text ovanpå en bild i WordPress. Om du föredrar att hoppa direkt till en specifik metod, kan du använda länkarna nedan:
- Metod 1: Lägg till text ovanpå en bild med hjälp av täckblocksfunktionen
- Metod 2: Lägg till text ovanpå en bild med hjälp av bildblocket
- Method 3: Create a Custom Page Layout with Text on Top of an Image
Metod 1: Lägg till text ovanpå en bild med hjälp av täckblocksfunktionen
Ett sätt att lägga till text ovanpå en bild i WordPress är att använda Cover-blocket. Du kan använda detta block för att visa en bild och sedan skriva text över bilden. Detta gör Cover-blocket perfekt för att skapa hjältebilder, rubriker och banderoller.
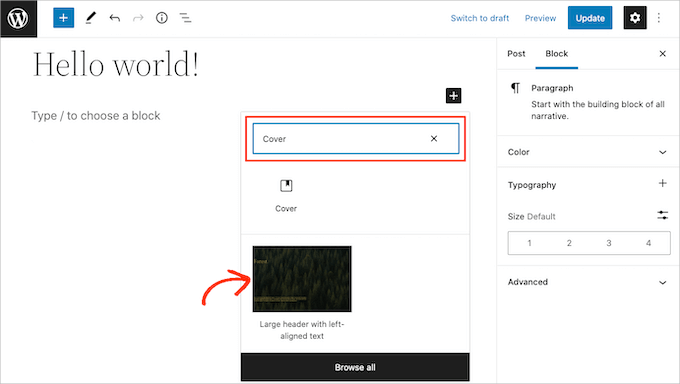
För att lägga till ett Omslagsblock på en sida eller ett inlägg, klicka helt enkelt på plusknappen '+ Lägg till block' i Gutenberg blockredigerare.
Du kan nu skriva in 'Omslag' och välja rätt block när det visas.

Här kan du välja standard Cover-blocket.
Men du kan också välja det mallbaserade alternativet med platshållarbild och text. Med det andra alternativet kan du helt enkelt ersätta befintlig bild och text med din egen.
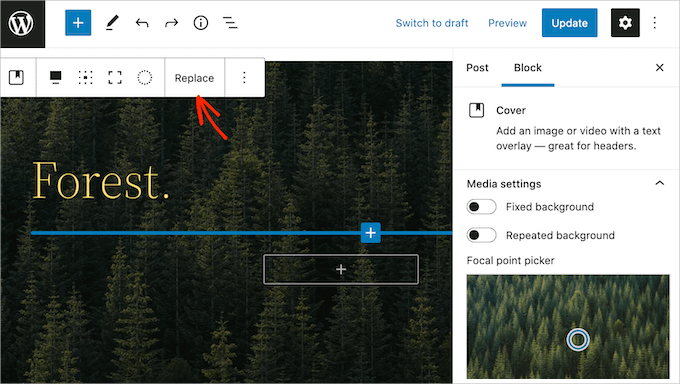
För att ersätta standardbilden, klicka bara för att markera bilden. När du har gjort det, klicka på knappen 'Ersätt'.

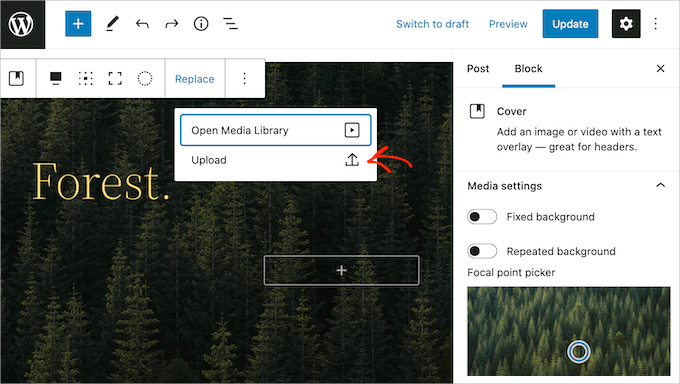
Om du vill använda en bild som redan finns i ditt WordPress-mediabibliotek, klicka helt enkelt på ‘Öppna mediabibliotek’. Du kan sedan välja en befintlig bild.
Om du vill ladda upp en ny bild, klicka istället på 'Ladda upp'.

Detta öppnar ett fönster där du kan välja vilken fil som helst från din dator.
När du har valt en bild kan du använda blockinställningarna för att skapa några intressanta och iögonfallande effekter.
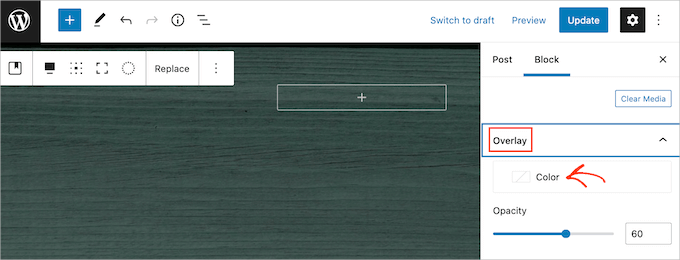
Till exempel kan du göra bilden fixerad på plats när besökaren scrollar på sidan eller lägga till en färgöverläggning på bilden.

Om du använder en överläggning kan du ändra dess opacitet genom att använda skjutreglaget ‘Opacitet’. Opacitetsinställningen styr transparensen för bakgrundsbilden.
När du är nöjd med hur bilden ser ut är du redo att lägga till lite text.
Som standard har Omslagsblocket ett Rubrik- och ett Styckeblock där du kan lägga till text ovanpå bilden.

För att lägga till text, klicka helt enkelt för att välja antingen rubrik- eller stycke-blocket. Skriv sedan in den text du vill använda.
När du lägger till text över bilder, se till att din text är läsbar för alla besökare. Bra kontrast mellan text och bakgrund hjälper alla att läsa ditt innehåll enklare. För att lära dig mer, se vår guide om hur du förbättrar tillgängligheten på din WordPress-webbplats.
Med det sagt kanske du vill styla din text så att den blir lättare att läsa.
Om du arbetar med ett rubrikblock kan du också prova de olika rubrikstilarna för att se vilken som är lättast att läsa.

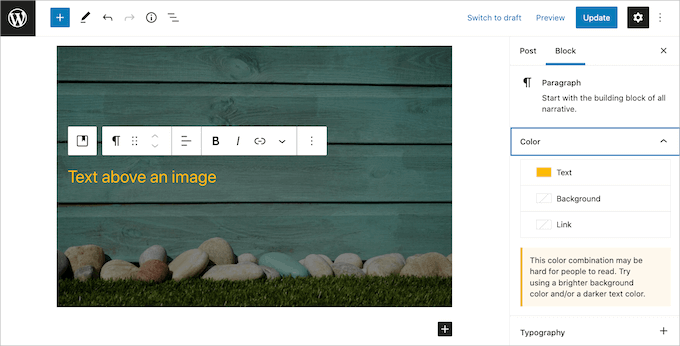
Du kan också få din text att sticka ut genom att använda en kontrasterande färg.
För att välja en annan färg, välj fliken 'Block' i menyn till höger. Klicka sedan på 'Färg' för att expandera den här sektionen.
När du har gjort det, klicka på 'Text'. Detta öppnar en popup där du kan välja en ny färg för all text i blocket.

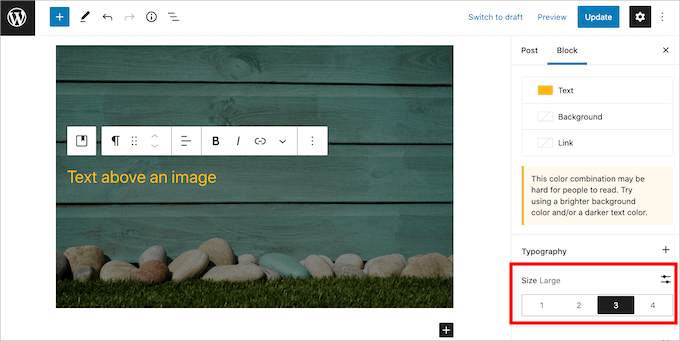
Vanligtvis är större text lättare att läsa.
För att göra din text större, klicka på fältet bredvid 'Storlek' och skriv sedan ett större nummer i detta fält.

När du är nöjd med hur ditt Omslagsblock ser ut kan du publicera eller uppdatera din sida som vanligt. Nu, om du besöker din WordPress-webbplats, kommer du att se din text ovanpå bilden.
Metod 2: Lägg till text ovanpå en bild med hjälp av bildblocket
Omslagsblocket är utmärkt för att skapa banderoller och rubriker. Du kan dock även lägga till text ovanpå ett standard WordPress-bildblock.
För att börja, behöver du lägga till ett bildblock på din sida eller inlägg. För att göra detta, klicka helt enkelt på plusknappen '+ Lägg till block' i WordPress blockredigerare.
Du kan sedan skriva in 'Bild' och välja rätt block för att lägga till det i ditt inlägg.

Du kan sedan antingen ladda upp en bild från din dator eller klicka på ‘Mediebibliotek’ för att välja en bild från WordPress mediebibliotek.
Efter att ha valt din bild kan du ändra dess fokuspunkt, lägga till en överläggning och ändra opaciteten genom att följa samma process som beskrivs ovan.
Du kan också prova de olika reglagen för 'Fast bakgrund' och 'Upprepad bakgrund' för att se vad som fungerar bäst för ditt bildblock.
När du är nöjd med hur din bild ser ut klickar du bara på knappen 'Lägg till text över bild'.

Detta lägger till ett område där du kan skriva din text.
Beroende på din bild kan besökare ha svårt att läsa din överlagrade text. Här kan det hjälpa att göra texten fetstil eller ändra dess färg enligt samma process som beskrivs ovan.

Du kan också göra din text större.
För att göra detta, hitta sektionen 'Storlek' i menyn till höger. Du kan sedan klicka på de olika siffrorna för att göra din text större eller mindre.

När du är nöjd med hur din text och bild ser ut, fortsätt och förhandsgranska din webbplats. Klicka sedan på ‘Spara utkast’, ‘Uppdatera’ eller ‘Publicera’ för att spara dina ändringar.
Om du använder ett blockbaserat WordPress-tema, kan du använda Metod 1 och 2 för att lägga till text ovanpå en bild var som helst i ditt tema med WordPress Full Site Editor (FSE).
Du kan lära dig mer om FSE i vår kompletta nybörjarguide till WordPress Full Site Editing.
Metod 3: Skapa en anpassad sidlayout med text ovanpå en bild
De inbyggda WordPress-blocken är ett snabbt och enkelt sätt att lägga till text ovanpå en bild i WordPress. Men om du vill ha friheten att skapa helt anpassade sidlayouter behöver du ett sidbyggarplugin.
SeedProd är den bästa WordPress-sidbyggarpluginet på marknaden. Det låter dig lägga till text ovanpå vilken bild som helst över hela din webbplats.
Notera: Det finns en gratisversion av SeedProd, men för den här guiden kommer vi att använda Pro-versionen eftersom den har fler funktioner.
Du kan läsa vår kompletta SeedProd-recension för mer information.
Först måste du installera och aktivera SeedProd-pluginet. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Efter aktivering måste du ange din SeedProd-licensnyckel. Du kan få den här nyckeln genom att logga in på ditt SeedProd-konto. Klicka sedan på fliken ‘Downloads’.
När du har gjort det kan du kopiera nyckeln i avsnittet 'Licensnyckel'.

Du kan nu klistra in den här nyckeln i ditt WordPress-adminområde genom att gå till sidan SeedProd » Inställningar.
När du är här, klistra in din nyckel i fältet 'Licensnyckel'.

Sedan behöver du bara klicka på ‘Verifiera nyckel’.
Därefter går vi till SeedProd » Landningssidor och klickar på ‘Lägg till ny landningssida’.

Detta första steg är nödvändigt innan du kan lägga till text ovanpå dina bilder.
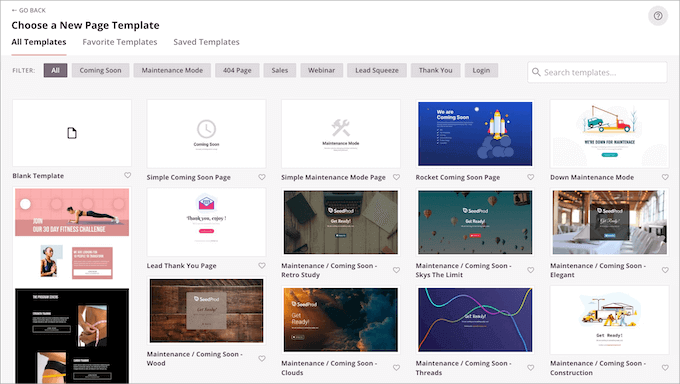
Din nästa uppgift är att välja en mall, som kommer att vara din sidans utgångspunkt.
Oavsett vilken SeedProd-mall du väljer, kan du anpassa varje del av mallen för att perfekt passa din webbplats och ditt varumärke. Om du föredrar att börja med en tom duk, kan du klicka på ‘Blank Template’.

I alla våra bilder använder vi mallen Tasty Squeeze Page, som är perfekt för kampanjer för att få fler prenumeranter.
När du har hittat en mall som du kanske vill använda, för muspekaren över den. Du kan sedan klicka på 'Förhandsgranska'-ikonen.

Detta visar en förhandsgranskning av mallen.
Om du är nöjd med hur den här mallen ser ut, klicka på knappen ‘Välj den här mallen’.

I fältet 'Sidnamn', skriv in ett namn för sidan.
Som standard kommer SeedProd att använda detta namn som sidans URL. Om du vill ändra denna automatiskt skapade URL, redigera helt enkelt texten i fältet 'Page URL'.

När du är nöjd med informationen du har angett, klicka på knappen 'Spara och börja redigera sidan'. Detta öppnar mallen i SeedProds dra-och-släpp-redigerare.
I sidopanelen till vänster ser du alla block och sektioner som du kan dra och släppa på din sida.

Om du inte använder Blank Mall, kommer din SeedProd-sida redan att ha några block och sektioner. För att redigera något av detta innehåll, klicka helt enkelt för att välja blocket eller sektionen.
SeedProds vänstermenyn visar nu alla inställningar du kan använda för att anpassa detta block eller avsnitt. Som du kan se på följande bild kan du ändra texten som visas i rubrikblocket.

Det enklaste sättet att lägga till text ovanpå en bild är att använda en av SeedProds färdiga hjälte-sektioner.
Dessa sektioner har en platshållare, bakgrundsbild i full bredd, med lite platshållartext ovanpå. Du kan helt enkelt ersätta standard bakgrundsbilden och texten med ditt eget innehåll.
För att komma igång, klicka på fliken 'Sektioner' i SeedProds vänstermenyn.
Du kan sedan klicka på 'Hjälte' för att se alla färdiga hjälteavsnitt som du kan lägga till på din sida.

För att förhandsgranska någon av dessa sektionsmallar, hovra helt enkelt över mallen och klicka sedan på förstoringsglaset.
För att fortsätta och lägga till den här hjälteavsnittet i din design, klicka bara på 'Välj det här avsnittet'.

Därefter vill du ersätta mallens stockbild med din egen bild. För att göra det, klicka helt enkelt på stockbilden för att välja den.
Sedan, i SeedProds vänstermenyn, håll muspekaren över förhandsgranskningen av 'Bakgrundsbild' tills en papperskorgsikon visas.
Du kan sedan fortsätta och klicka på den här ikonen för att ta bort platshållarbilden.

Klicka sedan på ‘Använd din egen bild’. Du kan sedan antingen välja en bild från WordPress mediebibliotek eller använda en lagerbild.
SeedProd ger dig enkel tillgång till tusentals royaltyfria stockbilder. För att titta igenom SeedProds bibliotek med stockbilder, klicka på 'Använd en stockbild'.
I sökfältet, skriv in ett ord eller en fras som beskriver bilden du letar efter och klicka på knappen 'Sök'.

SeedProd kommer nu att visa alla lagerbilder som matchar din sökterm.
När du hittar en bild som du vill lägga till i din design, klickar du helt enkelt på den.

När du har lagt till en bild är du redo att ersätta platshållartexten.
För att göra detta, klicka för att välja Textblocket. Skriv sedan i området 'Text' helt enkelt den text du vill använda.

Vissa av SeedProds hjälmallar har extra innehåll, som knappar för uppmaning till handling.
Vill du ändra detta innehåll? Klicka sedan helt enkelt för att välja blocket och gör sedan dina ändringar i Seed પ્રોડ’s vänstermenyn.

Ett annat alternativ är att ta bort blocket från hjälmallen.
För att göra detta, klicka helt enkelt för att välja blocket och klicka sedan på papperskorgsikonen.

När du är nöjd med din sidlayout kan du klicka på knappen 'Spara'.
Härifrån kan du välja att publicera sidan eller spara den som en mall.

För mer information om att skapa anpassade sidlayouter med SeedProd kan du se vår guide om hur man skapar en landningssida i WordPress.
Bonustips för att hantera bilder och filer i WordPress
Att lägga till text i bilder är bara ett sätt att få din webbplats att se bättre ut. Vill du göra mer med dina bilder? Kolla in dessa enkla guider:
- Hur man enkelt laddar bilder lat i WordPress
- Hur man lägger till flera gallerier i WordPress-inlägg och sidor
- Hur man korrekt lägger till en framträdande innehållsskyjutare i WordPress
- Hur man lägger till en ram runt en bild i WordPress
- Hur man beskär och redigerar WordPress-miniatyrbilder för inlägg
- Hur man enkelt lägger till interaktiva 360-gradersbilder i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till text ovanpå en bild i WordPress. Du kanske också vill se vår guide om hur du massredigerar utvalda bilder och våra experttips för de bästa WordPress-sliderpluginsen.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Ben
Bra handledning. För metod 1 där vi kan lägga till textöverlägg på bilden, hur gör man både bilden och överlagringstexten till klickbara länkar. vilket innebär att när vi för muspekaren över bilden, är den klickbar. hittills har vi provat många metoder men kan bara göra överlagringstexten klickbar. vänligen dela dina synpunkter.
WPBeginner Support
Omslagsblocket är inte utformat med den funktionaliteten i åtanke. För att uppnå det skulle du använda ett bildblock och styla bilden enligt den design du önskar.
Admin
Jiří Vaněk
Jag skulle vilja fråga om webbplatsens responsivitet. När jag placerar text på en bild på en specifik position på datorn, hamnar den på en helt annan position på mobilen. Hur hanteras responsivitet i detta sammanhang? Det är ganska utmanande för mig att behålla samma design på både dator och mobil eftersom bilden anpassas på grund av den mindre skärmstorleken. Eller är detta mer ett problem med det valda temat?
WPBeginner Support
Det skulle bero på metoden du använder och det specifika temat du använder för det problemet och hur du felsöker det.
Admin
Jiří Vaněk
Tack för ditt svar. Jag använder GeneratePress-temat. Jag trodde att det kunde finnas en lösning, kanske med CSS eller en annan metod, för att fixa allt på plats. Jag kommer att följa ditt råd och försöka få mer information från temautvecklarna. De svarar väldigt snabbt och är väldigt hjälpsamma. Tack för din tid.
Viktorija
Hej, jag försöker lägga till en titel och när man klickar på den leder den till en bild.
WPBeginner Support
För vad det låter som att du vill ha, skulle du vilja använda metod 2 och lägga till en länk till det blocket.
Admin
Trish
Hej redaktionen,
Jag är lite besviken på WordPress Cover Block eftersom textöverlägget INTE är responsivt i mobilvyn, tyvärr, vilket gör texten helt oläslig.
Tänkte att du borde känna till detta problem.
WPBeginner Support
Tack för att du delade med dig av att blocket inte är responsivt för närvarande.
Admin