Genom att lägga till SVG-filer på din WordPress-webbplats kan du få dina bilder att se skarpa och tydliga ut.
Men även om WordPress låter dig ladda upp många typer av filer, som bilder, ljud och video, stöder det inte SVG-filer direkt från start.
Detta beror på att SVG-filer kan utgöra säkerhetsrisker. Men oroa dig inte. Det finns säkra sätt att använda SVG-filer.
I den här artikeln visar vi dig hur du enkelt och säkert lägger till SVG-bildfiler i WordPress.

Vad är SVG?
SVG, eller Scalable Vector Graphics, är ett filformat som definierar vektorgrafik med hjälp av XML-markupspråket. Dess främsta fördel är att det gör det möjligt att förstora bilder utan att förlora kvalitet eller få någon pixelering.
Hur fungerar SVG?
SVG (Scalable Vector Graphics) är en teknik som visar tvådimensionella ritningar med hjälp av XML. Det skiljer sig från vanligt förekommande bildformat som PNG, GIF eller JPG.
Om du tar en PNG- eller JPG-bildfil och zoomar in kommer du att märka att bilden blir suddig och pixlig.

Vektorgrafik använder inte pixlar.
Istället använder de en 2-dimensionell karta som definierar den grafik du tittar på som koordinater. Bilden pixlas inte när du zoomar in eftersom den helt enkelt inte kan det.

Detta aktiverar dig att förstora vektorgrafik utan att förlora kvalitet. Viktigast av allt är att SVG-bilder kan vara mycket mindre i filstorlek än PNG- eller JPG-filer, vilket gör dem till ett utmärkt val för format för image.
Vektorgrafik används ofta för icons, icon fonts, website logotyper och branding images. Du kanske vill add to SVG-filer till WordPress för din företagslogotyp, icons eller annan grafik.
SVG-filer kan dock vara lite osäkra. Det är därför WordPress inte stöder SVG-filuppladdningar som standard.
Om du laddar upp en SVG-bild i WordPress kommer du att se följande felmeddelande: “Tyvärr, den här filtypen är inte tillåten av säkerhetsskäl.

Security Issues rörande SVG i WordPress
SVG-filer innehåller kod i XML-markeringsspråket, som liknar HTML. Din webbläsare eller SVG-redigeringsprogram analyserar XML-markeringsspråket för att visa utdata på skärmen.
Detta öppnar dock upp din webbplats för möjliga XML-sårbarheter. Det kan användas för att få obehörig tillgång till användardata eller utlösa brute force-attacker eller cross-site scripting-attacker.
De metoder som vi kommer att dela i den här artikeln kommer att försöka säkerhetsfiltrera SVG-filer för att förbättra deras säkerhet. Dessa tillägg kan dock inte helt förhindra att skadlig kod uppladdas eller injiceras.
Den bästa lösningen är att endast använda SVG-filer som skapats av tillförlitliga källor och begränsa SVG-uppladdningar till betrodda användare. Om du vill lära dig mer om säkerhet kan du läsa vår kompletta WordPress Säkerhetsguide för nybörjare.
Med detta i åtanke kommer vi att visa dig hur du enkelt och säkert kan använda SVG-filer i WordPress på 3 sätt. Använd bara snabblänkarna nedan om du är intresserad av en viss metod:
Experttips: Innan du bestämmer dig för att använda SVG-bildfiler, låt oss inte glömma att du också kan använda bildredigeringsverktyg för att komprimera filstorlekar och öka din WordPress hastighet och prestanda.
Är du redo? Låt oss börja med en videohandledning.
Video Tutorial
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Metod 1. Allow SVG-filer i WordPress med hjälp av WPCode (rekommenderas)
Det enklaste sättet att på ett säkert sätt tillåta SVG-uppladdningar till WordPress är att använda WPCode, det mest kraftfulla kodsnuttspluginet som finns.
WPCode har ett stort bibliotek med förkonfigurerade kodavsnitt som kan ersätta många plugins för engångsbruk på din webbplats. Det innehåller kodavsnitt för att inaktivera bifogade sidor, behålla den klassiska postredigeraren och tillåta SVG-filuppladdningar, allt utan att riskera att bryta din webbplats.
För att komma igång måste du installera och aktivera det kostnadsfria insticksprogrammet WPCode. För detaljerade instruktioner, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
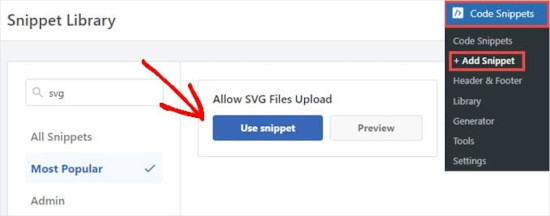
Efter aktivering ska du navigera till Code Snippets ” Add Snippet i din WordPress adminpanel . Sök bara efter “svg” och håll muspekaren över “Tillåt uppladdning av SVG-filer”.
Gå vidare och klicka på “Använd snippet” när det visas.

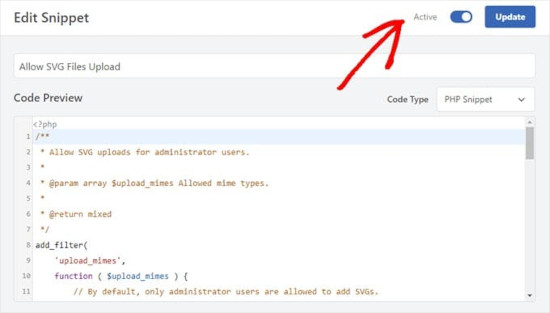
Därefter kommer du till sidan “Edit Snippet”, där WPCode redan har konfigurerat alla inställningar som koden behöver för att köras.
All you need to do is click the switch to ‘Active’ and then press the ‘Update’ button.

Nu kan du ladda upp SVG-filer utan att WordPress ger dig ett fel- eller varningsmeddelande.
Du kan sedan behandla den som vilken annan bild som helst på din WordPress-webbplats.

Som standard tillåter WPCode-snippet endast användare med rollen “Administratör” att lägga till SVG:er i WordPress.
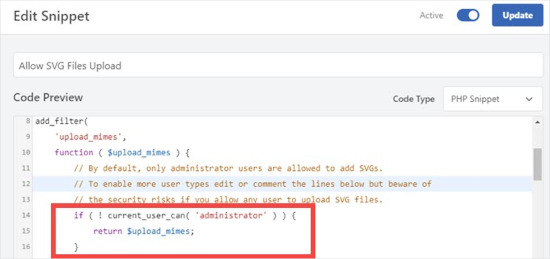
Du kan också ge behörighet till alla andra användarroller genom att radera raderna 14-16 i kodavsnittet. Sedan kan du “kommentera ut dem” genom att lägga till två snedstreck, “//”, i början av raderna 11-13, vilket gör dem ljusbruna.
WPCode kommer inte att köra någon del av snippet som den ser som en kommentar snarare än kod. Du kan se detta exempel i bilden nedan.

Hur som helst, när koden har tagits bort kan alla användare ladda upp SVG-filer till din webbplats. Se bara till att klicka på “Uppdatera” för att spara alla ändringar du gör.
Metod 2. Uppladda SVG-filer i WordPress med hjälp av SVG-support
Den här andra metoden använder SVG Support-pluginet. Det låter dig visa SVG:er i WordPress-inlägg och sidor och kontrollera vem som kan ladda upp dem.
Först måste du installera och aktivera SVG Support-pluginet. Mer information finns i vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
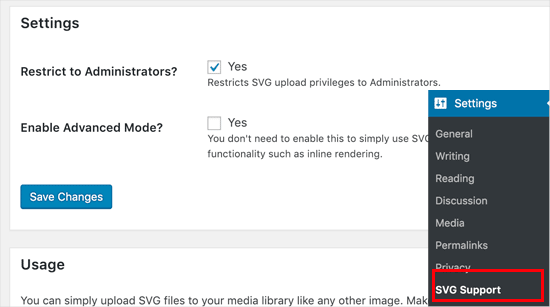
Efter aktivering kommer du att gå till Inställningar ” SVG-stöd för att konfigurera plugin-inställningar .

På inställningssidan markerar du helt enkelt rutan bredvid alternativet “Begränsa till administratörer?”. Detta gör att endast en webbplatsadministratör kan ladda upp SVG-filer i WordPress.
Nästa steg är att slå på det avancerade läget. Du behöver bara markera det här alternativet om du vill använda avancerade funktioner som CSS-animationer och inline SVG-rendering.
Glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar.
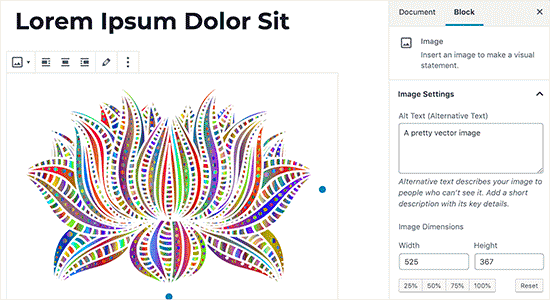
Du kan nu skapa ett nytt inlägg eller redigera ett befintligt. I inläggsredigeraren kan du ladda upp din SVG-fil på samma sätt som du skulle ladda upp vilken annan bildfil som helst.
Lägg bara till ett bildblock i redigeraren och ladda sedan upp SVG-filen.

Metod 3. Uppladda SVG-filer i WordPress med hjälp av Safe SVG
Denna metod använder också ett plugin och låter dig rensa SVG-filer som laddas upp till WordPress.
Det första du behöver göra är att installera och aktivera tillägget Safe SVG. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.

Pluginet fungerar ur boxen, och det finns inga inställningar för dig att konfigurera. Du kan helt enkelt gå vidare och börja uploada SVG-filer.
Nackdelen är att det här pluginet tillåter SVG-uppladdningar av alla användare som kan skriva inlägg på din WordPress-webbplats. För att kontrollera vem som kan ladda upp filer måste du köpa plugin-programmets premiumversion.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du på ett säkert sätt lägger till SVG-filer i WordPress. Du kanske också vill se vår guide om hur du lägger till en widget i sidhuvudet på din webbplats och våra expertval av användbara kodsnuttar för nybörjare.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Eugene Velasquez
I have added all the SVG plugins but still am being blocked from adding SVGs, which I have created on my own so there is no risk or malicious code. Is there another way to add the SVG files to wordpress?
WPBeginner Support
If even the plugins do not allow you to add SVGs to your site, we would recommend reaching out to your hosting provider to ensure they do not have a security setting that may be overriding your WordPress.
Admin
Felix Krusch
Since the inception of Blocks you can just add SVG code in a “Custom HTML Block”. No snippet plugin necessary anymore.
WPBeginner Support
If the image is hosted elsewhere that would work but to upload we would recommend using the snippet at this time. You would also not want to add the PHP code using the HTML snippet if that is what you mean
Admin
sn
Hi,
Thanks for your articles.
Usually I refer to you website and I learn many things from it.
Here you wrote using svg files in websites is not safe.
My question is that if I create the svg file myself from adobe illustrator or similar software,
is it again unsafe to put it in my website?
and should I use safe svg plugin?
Thanks!
WPBeginner Support
If you are the person who created the SVG and there are no other users uploading files to your site, you are fine to not use the safe SVG plugin.
Admin
sn
Do you mean there will be no vulnerabilities in such case?
WPBeginner Support
The vulnerabilities to worry about would be if you add an SVG from an unknown source that could have added malicious code.
sn
Thank you very much for your answer.
mr waghela
thank you sir for share best info
WPBeginner Support
Glad our guide was helpful
Admin
Alan Smith
Thanks a lot
WPBeginner Support
You’re welcome
Admin
Amandine
Hi, I have successfully uploaded the SVG plugin and can upload my SVG file but at the point of cropping the logo, I cannot crop it and therefore it does not appear on my website. It appears nice and crisp on the side customising panel on the left but not on the website. Whereas if I upload a PNG file, the cropping works and it appears on the customising panel as well as the website. Please could you let me know if there’s anything I need to do for my SVG logo to appear on the website? Thank you
WPBeginner Support
You would need to edit your SVG using something other than your WordPress site to crop it to the size you’re wanting
Admin
pushkraj
I want to upload a svgz (svg compressed) but I get an error of security reasons. Although I can upload SVG. format without any problem but I need svgz in order to reduce the file size. Please help me with my query.
Thank you.
WPBeginner Support
To allow that file type, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
Admin
Brian
Hello WPBeginner,
I added the plugin Safe SVG to my website but it seems my SVG files get broken uploaded. I cannot use them. How is this possible?
WPBeginner Support
You would want to reach out to the plugin’s support and let them know about the issue and they should be able to assist
Admin
Huu Tai
Thank for a fully covered info,
I wonder if I could use SVG Support to upload the web logo?
WPBeginner Support
So long as your theme does not specifically override this, you should be able to.
Admin
Scott
I understand the complexity of converting pixel images to mathematical.
Has there come along a fairly simple or automated method or program to convert jpegs and .png images to SVG?
Editorial Staff
Hey Scott,
Not that we are aware of yet.
Admin
Cactoos
As far as I tried, inkscape can do exactly that. It’s free and it works in windows, Mac, and Linux.
Gimp, illustrator, and I’m not that sure, but maybe krita can do this also.
Gimp and krita are also free and multi OS.
Indeed I converted a pretty heavy and high quality photo to svg (previous jpg image direct from the photo camera) and it worked flawlessly, it took his time, but it works. It might be because I’m in a pretty weak system.
Salman Ravoof
Almost all vector editing software have that functionality. Both Inkscape and Illustrator can do it. However, the results won’t be as good if you have complex shapes and a lot of colours (all real life images come under this) . This functionality is best used for images which have less than 4 colours, the lesser the better.