När du har en webbplats har du troligen några inlägg som är viktigare än andra. Ett sätt att se till att dina besökare ser dessa inlägg först är att placera dem högst upp på en sida.
WordPress-funktionen för klistriga inlägg låter dig göra detta med vanliga inlägg. Men om du använder anpassade inläggstyper på din webbplats, kommer dessa klistriga inlägg inte att visas högst upp på sidan som du kanske förväntar dig.
I den här artikeln visar vi dig hur du lägger till funktionalitet för klistriga inlägg till dina anpassade inläggstyper och visar dem på arkivsidor för anpassade inläggstyper.

Varför göra anpassade WordPress-inlägg klistriga?
Om du skapar innehåll för din WordPress-webbplats med ett annat format än ett standardinlägg eller en sida, använder du förmodligen redan en anpassad inläggstyp. Om du till exempel driver en webbplats för bokrecensioner, kanske du har skapat en inläggstyp för Bokrecensioner.
Du kanske vill placera ditt viktigaste innehåll högst upp i arkivet för anpassade inläggstyper. Det är ett av de bästa sätten att lyfta fram djuplodande och tidskänsligt innehåll, samt dina mest populära anpassade inlägg.
Men medan WordPress erbjuder en funktion för klistriga inlägg, är detta inte tillgängligt för anpassade inläggstyper.
Låt oss titta på hur man lägger till en klibbig funktion till dina arkivsidor för egna inläggstyper.
Lägga till klibbiga inlägg i egna inläggstyper
Först måste du installera och aktivera pluginet Sticky Posts – Switch. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Notera: Även om detta plugin inte har uppdaterats på ett tag, fungerar det fortfarande bra i våra tester. Du kanske vill läsa vår artikel om huruvida du ska använda plugins som inte har testats med din WordPress-version.
Vid aktivering måste du besöka sidan Inställningar » Klistriga inlägg – Växla för att konfigurera pluginet. Markera helt enkelt rutan bredvid de anpassade inläggstyper som du vill kunna göra klistriga.
För den här handledningen kommer vi att kontrollera inläggstypen 'Bokrecensioner'.

Därefter behöver du klicka på knappen 'Spara ändringar' längst ner på skärmen.
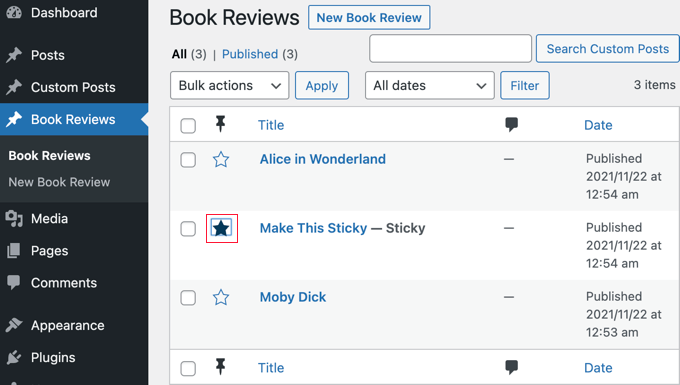
Nu, när du besöker administratörssidan för den anpassade inläggstypen, kommer du att märka en ny kolumn där du kan göra inlägg klistriga. Allt du behöver göra är att klicka på stjärnan bredvid de inlägg du vill lyfta fram.

Du har nu gjort inlägget klistrigt. Problemet är att WordPress bara visar klistriga inlägg på startsidan. Därefter kommer vi att titta på hur man visar klistriga inlägg på arkivsidor.
Visa klibbiga inlägg i arkiv för egna inläggstyper
För att visa dina klistriga inlägg överst på din anpassade arkivsida för inlägg behöver du skapa en ny mall.
För att göra detta behöver du använda en FTP-klient eller filhanteringsalternativet i din WordPress-värds kontrollpanel. Om du inte har använt FTP tidigare, kanske du vill se vår guide om hur man använder FTP för att ladda upp filer till WordPress.
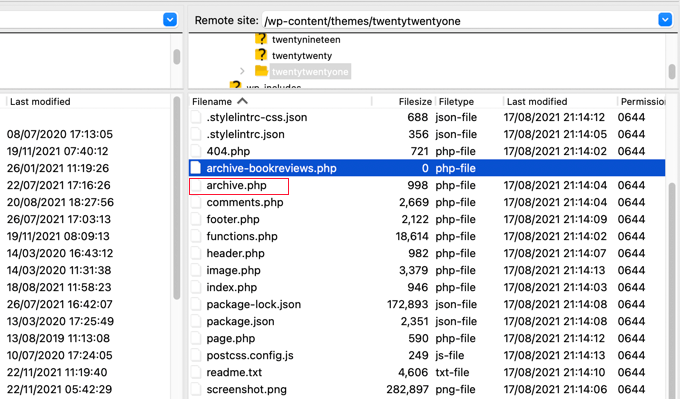
Du behöver komma åt din webbplats med din FTP-klient eller filhanterare och sedan gå till mappen /wp-content/themes/DIN_TEMA/.
Till exempel, om du använder temat Twenty Twenty-One, måste du navigera till /wp-content/themes/twentytwentyone/.
Därefter behöver du skapa en ny fil i den mappen med ett namn som archive-POSTTYPE.php.
Till exempel, om din anpassade inläggstyp-slug är 'bokrecensioner', bör du skapa en ny fil som heter archive-bokrecensioner.php.

Därefter måste du hitta filen archive.php i samma mapp. Kopiera helt enkelt innehållet i archive.php och klistra in det i den nya fil du skapade.
Nästa steg kräver att du lägger till kod i dina temafiler. Om du behöver hjälp med att lägga till kod på din webbplats, se vår guide om hur man lägger till anpassad kod i WordPress.
När du är redo behöver du lägga till följande kod i ditt temas functions.php-fil eller ett plugin för kodavsnitt som WPCode (rekommenderas):
function wpb_cpt_sticky_at_top( $posts ) {
// apply it on the archives only
if ( is_main_query() && is_post_type_archive() ) {
global $wp_query;
$sticky_posts = get_option( 'sticky_posts' );
$num_posts = count( $posts );
$sticky_offset = 0;
// Find the sticky posts
for ($i = 0; $i < $num_posts; $i++) {
// Put sticky posts at the top of the posts array
if ( in_array( $posts[$i]->ID, $sticky_posts ) ) {
$sticky_post = $posts[$i];
// Remove sticky from current position
array_splice( $posts, $i, 1 );
// Move to front, after other stickies
array_splice( $posts, $sticky_offset, 0, array($sticky_post) );
$sticky_offset++;
// Remove post from sticky posts array
$offset = array_search($sticky_post->ID, $sticky_posts);
unset( $sticky_posts[$offset] );
}
}
// Look for more sticky posts if needed
if ( !empty( $sticky_posts) ) {
$stickies = get_posts( array(
'post__in' => $sticky_posts,
'post_type' => $wp_query->query_vars['post_type'],
'post_status' => 'publish',
'nopaging' => true
) );
foreach ( $stickies as $sticky_post ) {
array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) );
$sticky_offset++;
}
}
}
return $posts;
}
add_filter( 'the_posts', 'wpb_cpt_sticky_at_top' );
// Add sticky class in article title to style sticky posts differently
function cpt_sticky_class($classes) {
if ( is_sticky() ) :
$classes[] = 'sticky';
return $classes;
endif;
return $classes;
}
add_filter('post_class', 'cpt_sticky_class');
Den här koden flyttar dina klistriga inlägg till toppen. Om ditt tema använder funktionen post_class(), lägger den också till en 'sticky'-klass så att du kan styla dina klistriga inlägg med CSS.
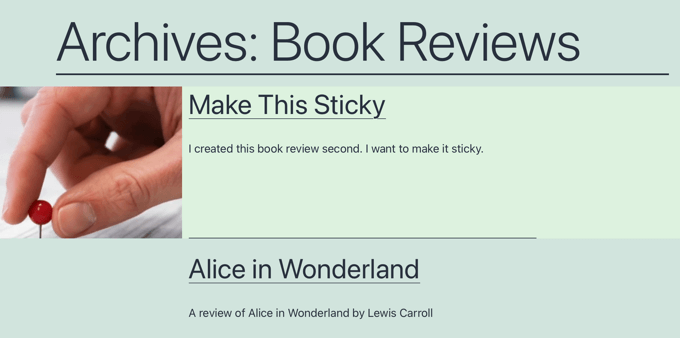
Så här ser arkivet för anpassad inläggstyp för bokrecensioner ut på vår demosida. Innan koden lades till var det klibbiga inlägget näst sist på listan.

Du kan nu styla dina klistriga inlägg genom att använda klassen .sticky i din temas style.css stylesheet. Här är ett exempel:
.sticky {
background-color:#ededed;
background-image:url('http://example.com/wp-content/uploads/featured.png');
background-repeat:no-repeat;
background-position:right top;
}
Här är en uppdaterad skärmbild från vår demowebbplats.

Experthandledningar om klistriga inlägg
Vi hoppas att den här handledningen hjälpte dig att lära dig hur du lägger till klistriga inlägg i anpassade inläggstypsarkiv i WordPress. Du kanske också vill se några andra guider relaterade till klistriga inlägg i WordPress:
- Hur man gör "sticky" inlägg i WordPress (snabbt och enkelt)
- Hur man lägger till "sticky" inlägg för kategorier i WordPress
- Coola saker du kan göra med klistrade inlägg i WordPress
- Hur man exkluderar klistriga inlägg från loopen i WordPress
- Hur man enkelt ordnar om inlägg i WordPress (steg för steg)
- Hur man skapar en klistrig flytande navigeringsmeny i WordPress
- Hur man skapar en klibbig flytande sidofältswidget i WordPress
- Hur du skapar en "klibbig" flytande sidofältsrad i WordPress
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Clare
Jag fick en anpassad inläggstyp att vara "klistrig" i ett arkiv på 15 minuter genom att följa ditt exempel. Superhjälpsamt, tack!
WPBeginner Support
Glad to hear our guide was helpful!
Admin
rom
Hej,
Jag slår huvudet i väggen just nu...
Jag använder det här pluginet, det fungerar bra, jag kan se det i adminpanelen, och i databasen ser jag att det uppdaterar "sticky_posts" i wp_options. Men när jag försöker använda 'post__not_in' => get_option('sticky_posts'), filtrerar det ingenting.
Så jag försöker var_dump(get_option('sticky_posts')), och allt jag får är ID:t för det "vanliga inlägget", inte hela listan med ID:n som jag kan se finns i wp_options/sticky_posts.
Which mean if I try to use is_stiky in my loop, it only work in ‘normal’ post, not in CPT, which is logic, since get_option(‘sticky_posts’) is not working properly…. Any idea how I can fix that ? it’s driving me crazy
Markus Froehlich
Du kan använda detta Sticky Post Switch Plugin
Det aktiverar också funktionen för anpassade inläggstyper
Pat Ducat
Detta fungerar bra, men det gör det klibbigt på varje sida i ett paginerat arkiv. Fungerar den inbyggda klibbiga funktionen för vanliga inlägg också så här?
Aaron
Hur kan jag ställa in detta för att fungera med en anpassad taxonomiarkivsida?
Jag har försökt lägga till 'is_tax' och 'is_category' istället för is_post_type_archive() på rad 4 i din funktion men det bara förstör sidan.
Jag saknar uppenbarligen något men kan inte hitta det.
Några idéer?
Daniel Dropik
Tack. Är det möjligt att anpassa den här handledningen för att visa klistrade inlägg på en specialiserad sidmall, snarare än på arkivsidan? Om så är fallet, hur kan jag uppnå detta?
WPBeginner Support
Daniel, ja visst kan det göras i en separat sidmall. Skapa helt enkelt en anpassad mall och följ instruktionerna ovan.
Admin
Shawn
Hur gör du detta för Custom Taxonomy.php istället för arkiv.
WPBeginner Support
om den anpassade taxonomin visar inläggstyper med stöd för klistriga inlägg, kan du visa den på samma sätt. Istället för arkiv-post-type.php-mallen, gör ändringar i taxonomy-custom-taxonomy.php-mallen.
Admin
Mr.Ultra
Tack. Detta är användbart.
Men om det är möjligt att lägga till "sticky"-funktionalitet till anpassade inläggstyper utan att använda ett plugin?
Kan du dela med dig av kodavsnittet?
Anir
Mycket informativt, tack för att du delade med dig. Det hjälper mycket.
Daniel
Riktigt bra handledning.