Om du publicerar sponsrat innehåll är det viktigt att följa reglerna genom att tydligt märka dessa inlägg. Ett enkelt sätt att göra detta är att lägga till ett “Sponsrat inlägg”-prefix i dina titlar.
Även om vi inte gör sponsrade inlägg på WPBeginner, har vi en liknande funktion.
Vi tycker att det är viktigt att upplysa om att vårt innehåll är läsarfinansierat. Så om du läser våra blogginlägg ser du den här informationen i slutet av varje inlägg. Detta hjälper oss att upprätthålla transparens.
Att manuellt lägga till detta snippet kan vara tråkigt, vilket är anledningen till att vi automatiserar processen.
I den här artikeln visar vi hur du automatiskt lägger till ett “Sponsored Post”-prefix i dina inläggstitlar i WordPress.

Varför add Sponsored Post Prefix till dina posts?
När din WordPress-blogg börjar locka mer trafik kanske du börjar fundera på hur du kan tjäna pengar på den.
Du kan använda WordPress och bloggning för att tjäna pengar online genom att göra det du älskar.
Ett sätt att göra det är genom sponsring. Det är här ett företag betalar dig för att representera deras produkt, prata om den och främja den för dina läsare. Sponsringen kan vara för ett enskilt inlägg eller en pågående relation.
När du publicerar sponsrade posts är det viktigt att känna till lagarna i ditt area om offentliggörande.
I USA måste till exempel en bloggare som publicerar ett sponsrat post följa FTC:s Endorsement Guides. Detta inkluderar att avslöja när en post är sponsrad.
Ett sätt att göra det är att add to ett prefix till rubriken på varje sponsrat post.

I den här guiden visar vi dig hur du gör just det. Det är enklare än du kanske tror. Du kan göra det via block editor och sedan lägga till ett custom code snippet. Detta kan verka skrämmande för nybörjare, men vi kommer att gå igenom varje steg med hjälp av det gratis WPCode-tillägget.
Med detta i åtanke, här är en snabb titt på 3 metoder som du kan använda för att lägga till ett “Sponsrat inlägg”-prefix till dina inläggstitlar i WordPress:
Är du redo? Låt oss komma igång!
Metod 1: Så här lägger du till ett anpassat fält för sponsrade inlägg i ditt inlägg
Du kan börja med att öppna ett av dina befintliga sponsrade inlägg eller skapa ett nytt. Panelen för anpassade fält finns normalt under innehållsredigeraren. Men om du aldrig har använt anpassade fält tidigare kommer den att vara dold.
Hur du visar metarutan för custom fields beror på om du använder block editor eller den klassiska editorn.
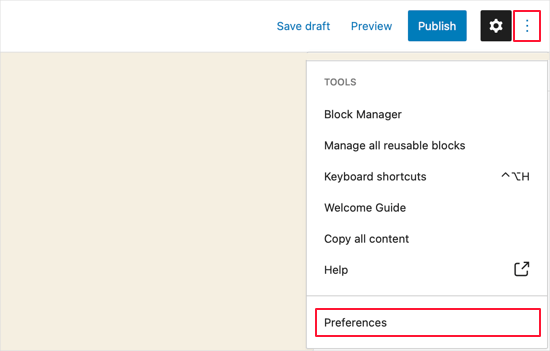
Om du använder block editor måste du clicka på menyn med tre punkter högst upp till höger på vyn och selecta “Preferences” i menyn.

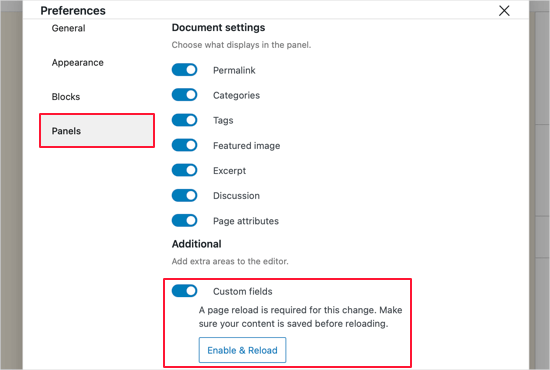
Detta kommer att visa en popup-ruta för inställningar där du måste gå till avsnittet “Paneler” och sedan slå på knappen “Anpassade fält”.
Därefter klickar du på knappen “Enable & Reload” för att ladda om inläggsredigeraren.

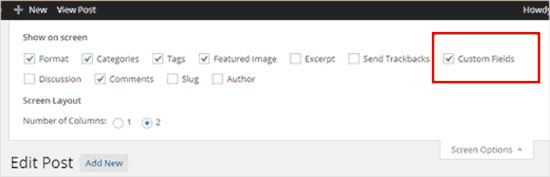
Om du fortfarande använder den gamla klassiska WordPress-redigeraren kan du klicka på knappen “Screen Options” längst upp till höger på skärmen.
Då öppnas en meny där du måste kryssa i rutan bredvid alternativen “Custom Fields”.

The post editor kommer då att laddas om.
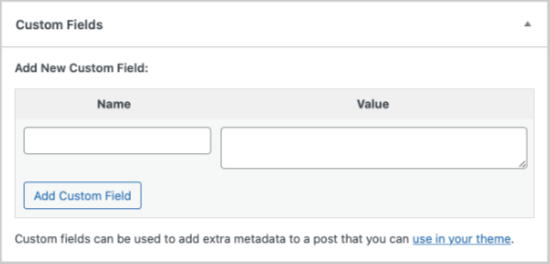
När du rullar under content editor kommer du att kunna se custom fields panel.

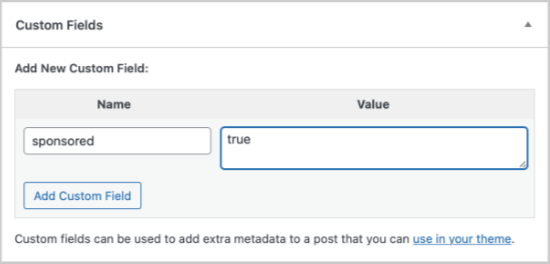
Om du vill lägga till ett nytt anpassat fält skriver du bara “sponsored” i textrutan “Name”.
I nästa fält ska du se till att “Value” är “true”.

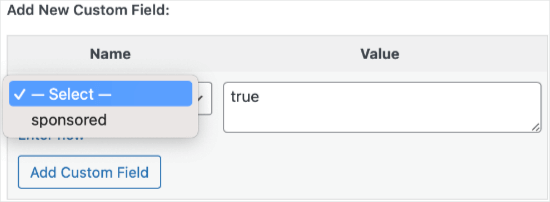
Därefter måste du spara ditt inlägg och rulla ner till metarutan för anpassade fält. You will notice that the custom field meta-box is now showing a drop-down menu.
Nästa gång du skriver ett sponsrat inlägg behöver du bara välja “sponsored” i rullgardinsmenyn och ange “true” i fältet “Value”.

Metod 2: Hur man lägger till prefixet för sponsrat inlägg med ett kodutdrag
När du har lagt till det sponsrade customze-fältet i ditt post måste du lägga till koden som visar det sponsrade inläggets titelprefix.
För att göra det måste du lägga till en kodsnutt på din webbplats.
Normalt görs detta via ditt temas functions.php-fil.
Vi rekommenderar dock inte att du redigerar ditt temas functions.php direkt eftersom minsta lilla fel kan förstöra din webbplats . Dessutom, om du uppdaterar ditt WordPress-tema kommer alla dina anpassningar att tas bort.
Istället rekommenderar vi att du använder WPCode, det enklaste och säkraste sättet att lägga till kod på din WordPress-webbplats utan att behöva redigera ditt temas functions.php-fil.

För att komma igång måste du installera och aktivera det kostnadsfria WPCode Free Plugin. För steg-för-steg-instruktioner kan du se vår guide om hur du installerar ett WordPress-plugin.
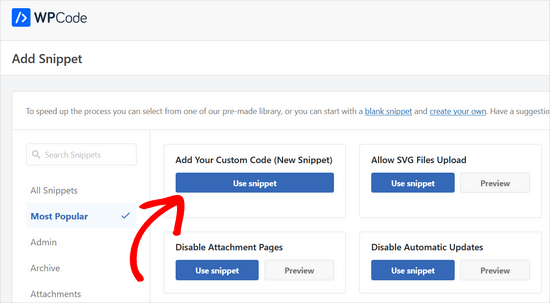
När pluginet är aktiverat, låt oss gå till Code Snippets “ +Add Snippet från din WordPress admin instrumentpanel. Sedan ska du hålla muspekaren över alternativet “Lägg till din anpassade kod (nytt utdrag)” och klicka på knappen “Använd utdrag”.

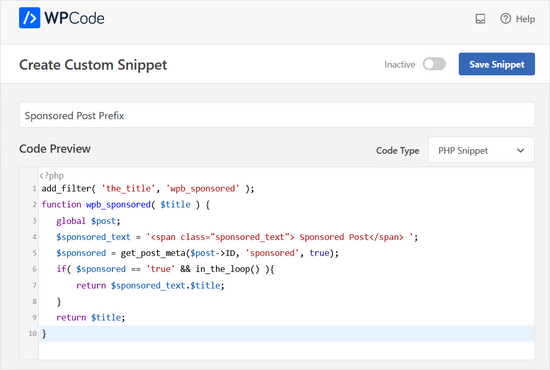
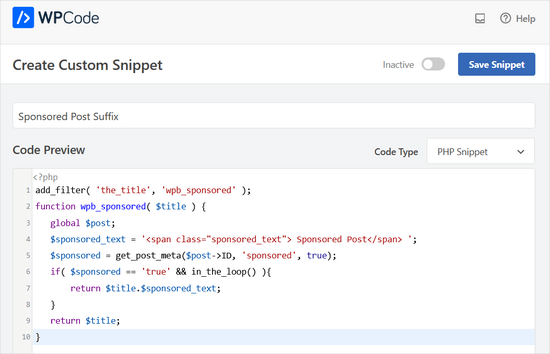
Därefter kopierar du bara och klistrar in code snippet i kodrutan.
1 2 3 4 5 6 7 8 9 10 | add_filter( 'the_title', 'wpb_sponsored' );function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $sponsored_text.$title; } return $title;} |
Glöm inte att välja alternativet “PHP Snippet” från rullgardinsmenyn “Code Type” på höger sida av skärmen.

Sedan måste du klicka på “Inaktiv” för att ändra den till “Aktiv” och på knappen “Spara snippet”.
Nu kommer WordPress att börja visa prefixet. Du kan prova att besöka inlägget som du redigerade tidigare, och du kommer att se “Sponsrat inlägg” prefixat till inläggets titel.

Med lite mer arbete kan du förbättra prefixets appearance.
Om du studerar kodavsnittet kommer du att märka att vi har lindat in den sponsrade inläggstexten runt en CSS-klasssom vi kallade"sponsored_text“. Du kan använda den här CSS-klassen för att markera texten i inläggets titel.
Här är en liten CSS som du kan lägga till i ditt tema:
1 2 3 4 5 6 | .sponsored_text {background: #eeffee;font-size:small;text-transform: uppercase;padding:5px;} |
Om du är add new till CSS, se då till att kontrollera vår guide om hur du enkelt lägger till customizer CSS på din WordPress site.

Koden gör bakgrunden till texten grön och versal och gör fonten liten. Den addar också till lite padding runt markeringen. Känn dig gratis att ändra CSS för att möta dina behov.
Metod 3: Hur man lägger till ett sponsrat inläggssuffix med ett kodutdrag
Du kanske vill lägga till orden “Sponsrat inlägg” i slutet av ditt inläggs titel istället för i början.
Det kan du göra genom att använda den här kodsnutten istället:
1 2 3 4 5 6 7 8 9 10 | add_filter( 'the_title', 'wpb_sponsored' );function wpb_sponsored( $title ) { global $post; $sponsored_text = '<span class="sponsored_text"> Sponsored Post</span> '; $sponsored = get_post_meta($post->ID, 'sponsored', true); if( $sponsored == 'true' && in_the_loop() ){ return $title.$sponsored_text; } return $title;} |
Så här ser det ut på WPCodes “Code Preview:

När du studerar koden kommer du att märka att det bara finns två ändringar.
Vi lade till ett mellanslag med en bokstav före den sponsrade texten så att den inte skulle röra vid den faktiska inläggstiteln, och sedan ändrade vi ordningen så att $title visas först.
Så där ja!
Så här kan det se ut i liveblogginlägget:

Bonus Tips: Hur man skriver en recension av en affiliate-produkt
Om du redan använder sponsrade inlägg för att tjäna pengar på att blogga kanske du letar efter andra sätt att tjäna pengar på din webbplats.
Affiliatemarknadsföring kan vara ett bra sätt att tjäna passiva inkomster. Genom att skriva engagerande produktrecensioner kan du bygga förtroende hos din publik och uppmuntra dem att göra inköp.
Här är några tips för att hjälpa dina recensioner av affiliateprodukter att sticka ut:
- Använd fakta och dela med dig av din erfarenhet: Börja med produktdetaljer som specifikationer och dela sedan med dig av din personliga erfarenhet för att ge en genuin touch.
- Sök efter kundrecensioner: Titta på feedback från andra användare för att få insikter och lära dig mer om vanliga problem. Detta hjälper dig att ge en väl avrundad recension.
- Skapa transparens: Inkludera alltid en affiliate-information högst upp eller längst ner i ditt inlägg. Var ärlig om produktens för- och nackdelar för att skapa realistiska förväntningar.
- Identifiera behov och erbjud lösningar: Lär känna din målgrupps utmaningar och rekommendera produkter som kan hjälpa dem. Detta gör dina recensioner mer relevanta.
- Använd bilder av hög kvalitet: Inkludera tydliga bilder för att visa upp produkten. Se bara till att optimera dina bilder så att de inte saktar ner din webbplats.
- Fokusera på SEO: Optimera dina recensioner med relevanta nyckelord, särskilt i de första 150 orden. Detta hjälper ditt innehåll att rankas högre i sökresultaten.
- Skapa attraktiva affiliatelänkar: Använd ett plugin som ThirstyAffiliates för att förkorta och anpassa dina affiliatelänkar, så att de ser renare och mer pålitliga ut.
För mer information kan du kolla in vår artikel om hur du skriver en recension av en affiliateprodukt.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till ett sponsrat inläggsprefix till inläggstitlar i WordPress. Därefter kanske du också vill lära dig hur du infogar annonser i ditt inläggsinnehåll eller våra expertval av de bästa WordPress-pluginsen och lösningarna för annonshantering.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kenn
how can i created sponsored products not post. i want my sellers to be able to create sponsored products
WPBeginner Support
You would want to check with the support for your ecommerce plugin for if it has a sponsored product option
Admin
vo thang
I’ve done it,that’s Ok.But,Title post is appear in home page without sponsored text.
How can I make it appear in Home page ?
Thank you so much.
Angela Scott
Is there a way to add an image in place of the text, please?
Soibibo
Hi, I’m new to WordPress and talking about pasting codes to function.php file almost made me loose my site. please where exactly can I post this code on the function.php folder? I have zero knowledge of codes.
WPBeginner Support
Please take a look at our guide on pasting snippets from web into WordPress.
Admin
Ranish Malhan
Hi,
I have created a custom meta feild for my custom post type which is a check box.
So can u please tell how to display posts by checking whether that checkbox is checked or not?
WPBeginner Staff
Yes.
VIAINA
Hi, does “sponsored post” is also shown in the RSS feed?
Thanks.
clreed87
Thanks for the great tip! Will filtering on the_title() also be reflected in the RSS feeds for sponsored posts or just on the blog posts on the site?
Caroline
Great article. Works like a charm. But I cannot seem to make the custom field be saved so I can pick it from the dropdown box for a next post.
Any idea what I’m doing wrong?