Sociala medier är det huvudsakliga sättet folk upptäcker nytt innehåll idag.
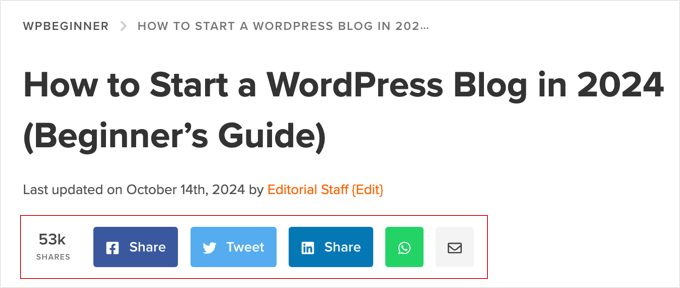
Det är därför vi på WPBeginner lägger till sociala delningsknappar högst upp i varje inlägg för att göra det enkelt för våra besökare att dela vårt innehåll i sina sociala medieflöden. Vi har funnit att detta effektivt ökar vår räckvidd, driver ny trafik och förbättrar användarnas engagemang.
Utöver bara delning har vi sett hur visning av sociala delningsantal kan öka användarnas förtroende och uppmuntra klick. När du lyfter fram populariteten för ditt innehåll visar det bevis på att andra värdesätter din webbplats eller dina produkter.
I den här artikeln visar vi hur du enkelt kan lägga till knappar för social delning och visa antal delningar på din WordPress-webbplats.

Varför lägga till knappar för social delning i WordPress?
Socialt nätverkande är en av de mest populära onlineaktiviteterna idag. Därför är marknadsföring i sociala medier nu en avgörande del av varje småföretags tillväxtstrategi.
Om du vill nå fler potentiella kunder är sociala medieplattformar mycket effektiva kanaler för att kommunicera med nya människor.
Problemet är att när du delar ditt innehåll på dina sociala medieprofiler når det bara ett begränsat antal av dina befintliga följare.
Genom att lägga till sociala delningsknappar direkt på din webbplats kan du dock uppmuntra besökare att dela ditt innehåll i sina sociala flöden. Detta gör att ditt innehåll kan ses av deras vänner och följare, som sedan kan gilla, kommentera och dela det vidare.

På så sätt kan sociala delningsknappar hjälpa till att driva mer trafik till din webbplats, förbättra din sociala trovärdighet, generera fler leads och öka engagemanget.
Med det sagt, låt oss se hur du enkelt kan lägga till knappar för social delning i WordPress. Du kan använda snabblänkarna nedan för att hoppa till olika delar av vår handledning:
- Metod 1: Använda Novashare för att lägga till knappar för social delning (rekommenderas)
- Metod 2: Använda Social Snap för att lägga till sociala delningsknappar (gratis)
- Metod 3: Använda SeedProd för att lägga till knappar för sociala delningar på anpassade landningssidor
- Metod 4: Använda Sassy Social Share för att lägga till en WhatsApp-delningsknapp (Bonus)
Relaterat inlägg: Du kanske också vill kolla in vår nybörjarguide för att automatiskt dela WordPress-inlägg på sociala medier.
Metod 1: Använda Novashare för att lägga till knappar för social delning (rekommenderas)
Novashare är ett av de bästa plugins för sociala medier för WordPress, som erbjuder ett enkelt sätt att lägga till knappar för social delning till dina inlägg. Du kan lägga till knappar för populära plattformar som Facebook, Pinterest, X (Twitter) och LinkedIn för att förbättra ditt innehålls räckvidd över olika sociala plattformar.
Du kan visa delningsräkningen för varje inlägg och välja en knappstil som ser bäst ut på din webbplats. Plugin-programmet är också optimerat för WordPress hastighet och prestanda, så du behöver inte oroa dig för att det saktar ner din webbplats.
Dessutom låter Novashare dig skapa Click to Tweet-rutor så att dina besökare snabbt kan dela citat från dina artiklar. Det erbjuder också ett Följ-block som du kan använda för att marknadsföra dina sociala profiler.
För att komma igång, besök Novashare-webbplatsen och välj en plan. Därefter behöver du installera och aktivera pluginet. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.

När du har aktiverat pluginet måste du navigera till sidan Inställningar » Novashare i din WordPress-instrumentpanel för att aktivera din licens.
Se till att du är på fliken 'Licens' och klistra sedan in licensnyckeln du fick när du köpte plugin-programmet. Se sedan till att du klickar på knappen 'Spara licens'.

Aktivera inline-knappar för sociala delningar
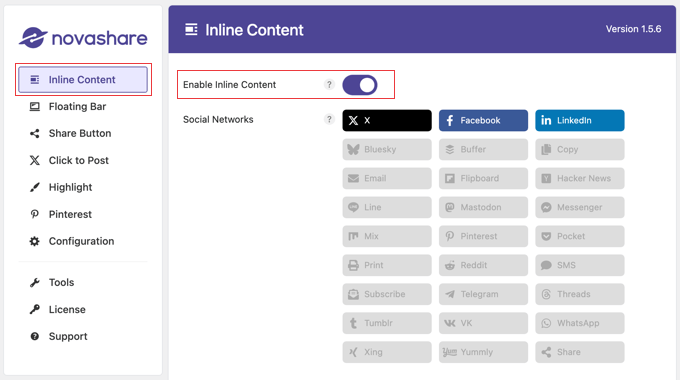
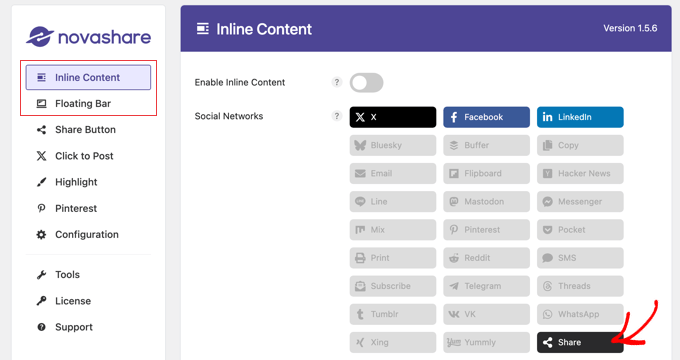
Efter att ha aktiverat din licens, klicka på fliken 'Inline Content' för att aktivera inline-innehåll. Detta gör att du kan lägga till sociala delningsknappar till dina inlägg och sidor. Alternativt kan du lägga till de sociala knapparna i en flytande stapel, vilket vi går igenom i nästa avsnitt.
Växla helt enkelt reglaget 'Aktivera inline-innehåll' till läget 'På' och välj sedan de knappar du vill lägga till.

Novashare levereras med ett bibliotek av 26 knappar, inklusive populära nätverk som X (Twitter), Facebook, LinkedIn och mer. Det erbjuder även åtgärdsknappar för E-post, Skriv ut och Kopiera.
Därefter kan du konfigurera var knapparna ska visas på dina inlägg och sidor.
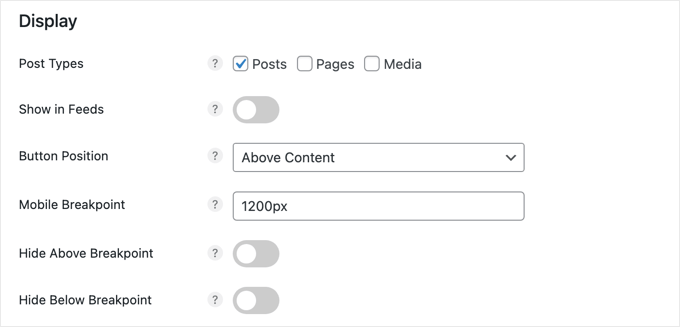
Skrolla bara ner lite till sektionen 'Visa'. Här kan du kryssa i rutor för att sociala knappar ska visas på dina inlägg, sidor och mediefiler. Om du har en webbutik finns det också en kryssruta för produkter.

Du kan också välja knappens placering från rullgardinsmenyn "Knappens placering". Det finns alternativ för att visa knapparna för social delning ovanför ditt innehåll, under ditt innehåll eller båda. Du kan också välja att placera knapparna på varje sida manuellt med hjälp av denna kortkod:
[novashare_inline_content]
Mobilbrytpunkten gör det möjligt att visa sociala knappar på mindre mobila enheter genom att dela upp knapparna i två eller flera rader efter att de når en viss bredd. Standard är 1200 pixlar, men för bättre kompatibilitet med mindre enheter kan du vilja minska den till 768 pixlar.
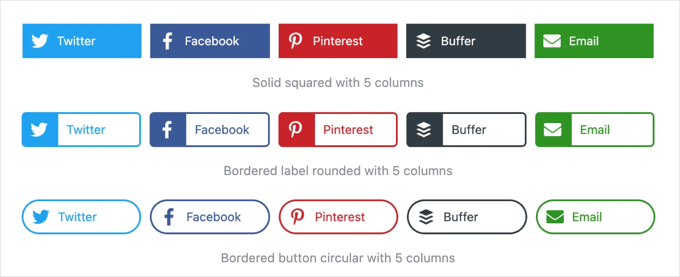
I nästa avsnitt kan du designa utseendet på dina knappar. Novashare låter dig välja mellan dussintals stil- och formkombinationer, som dessa:

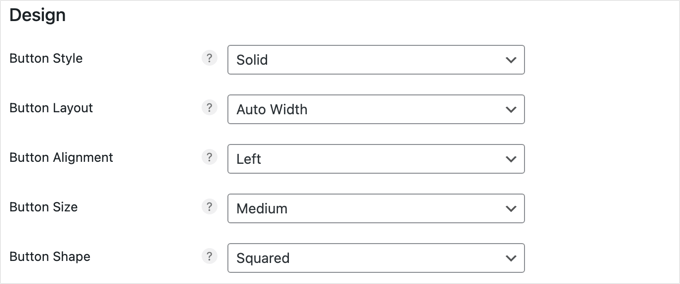
När du skrollar ner till designavsnittet hittar du rullgardinsmenyer för dina knappattribut, som stil, layout, justering, storlek och form.
Välj helt enkelt de olika attribut som bäst passar din webbplats.

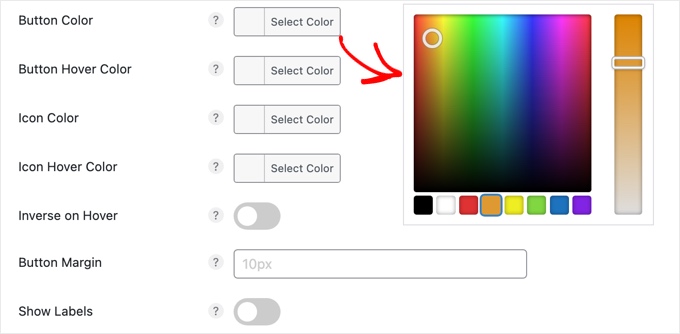
Därefter hittar du alternativ för att ändra färgen på dina knappar. Lämna helt enkelt dessa knappar tomma för att visa dem i standardfärgerna du såg när du valde dina knappar.
Alla färgändringar du gör i det här avsnittet påverkar alla knappar. Det finns alternativ för knappfärgen, färgen vid hovring, färgen på ikonen till höger om knappen och mer.

När du klickar på något av dessa alternativ visas en färgväljare där du kan välja den färg du vill använda.
Alternativet 'Visa etiketter' längst ner i detta avsnitt låter dig välja om namnet på varje socialt nätverk ska visas bredvid plattformens ikon eller inte.
Tips: För tips om hur du väljer färger för din webbplats, se vår guide om hur du väljer ett perfekt färgschema för din WordPress-webbplats.
Förutom att tillhandahålla knappar för social delning är det också en bra idé att visa hur många gånger det aktuella inlägget har delats på alla sociala kanaler.
Att visa delningsantal på blogginlägg ökar trovärdigheten genom att visa hur populärt ditt innehåll är, vilket kan uppmuntra fler användare att engagera sig och dela. Det ger socialt bevis som visar att ditt innehåll värderas av andra, vilket ökar förtroendet hos dina användare.

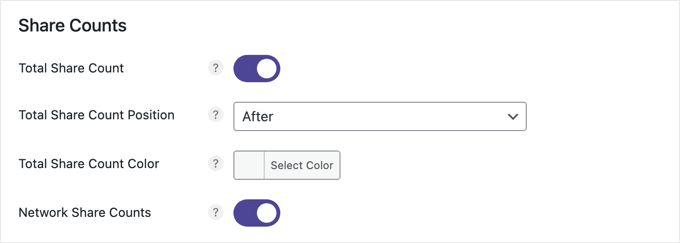
Denna inställning är aktiverad som standard. Du kan välja att visa delningsantalet för det aktuella inlägget antingen före eller efter knapparna för social delning och även anpassa färgen.
Här är ett exempel på delade räkningar med en vit bakgrund som visas efter knapparna för social delning.

Om du vill kan du även lägga till en uppmaning till knappfältet, som till exempel ‘Dela med dina vänner!’ Detta kan uppmuntra fler besökare att dela ditt innehåll.
Även om vi inte gör detta på vår egen webbplats, kan du lägga till en uppmaning till handling genom att helt enkelt skriva ditt meddelande i fältet 'Text'. Du kan också anpassa teckenstorlek och färg.

När du är klar med att anpassa dina sociala delningsknappar, klicka på ‘Spara ändringar’ längst ner på sidan, så kommer de att läggas till på din webbplats.
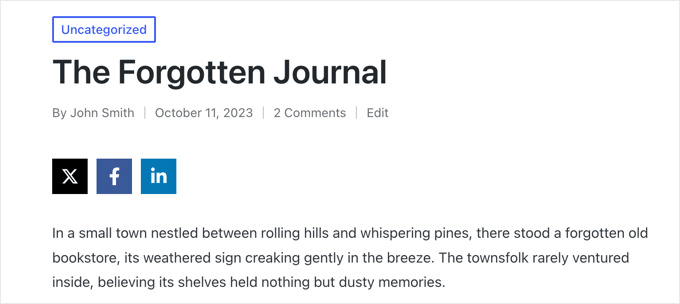
Så här ser det ut på vår demosida:

Aktivera den flytande baren för social delning
Istället för att lägga till sociala delningsknappar i dina inlägg och sidor kan du lägga till dem i en stapel som flyter vid en av kanterna på din webbplats eller fästs längst ner på skärmen på mobilen.
Som standard visas detta på skärmens vänstra sida eller längst ner på smala skärmar. Det kommer inte att flytta sig även när du skrollar genom ditt innehåll.
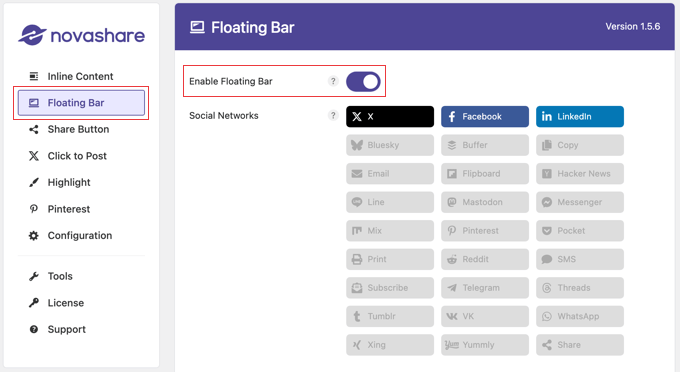
För att aktivera en flytande stapel på din webbplats måste du navigera till Inställningar » Novashare och klicka på fliken ‘Flytande stapel’ till vänster.
Du kan sedan aktivera alternativet för flytande fält och välja de sociala delningsknappar du vill lägga till.

Efter det kan du anpassa placeringen av stapeln.
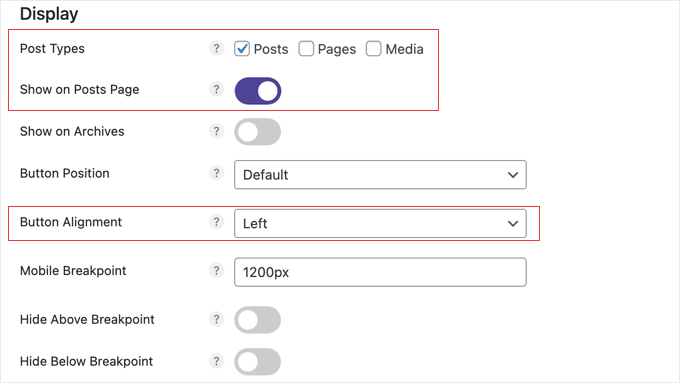
Precis som med alternativet Inline Content kan du klicka på kryssrutor för att visa knapparna för social delning på inlägg, sidor, mediearkiv och även produkter om du har en webbutik.
Du behöver också aktivera alternativet 'Visa på inläggssidan' för att visa knapparna på dina inlägg. Om du vill kan du även aktivera inställningen 'Visa på arkiv' för att visa den flytande baren på din blogginläggsarkivsida.

Nu kan du använda rullgardinsmenyn 'Button Alignment' för att välja om stapeln ska visas längs höger eller vänster sida av din sida på breda skärmar. På smala skärmar visas den längst ner.
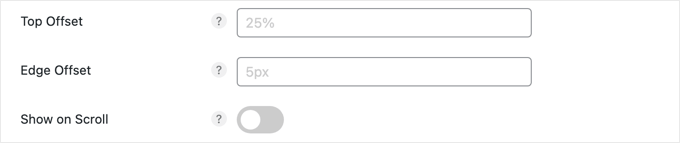
Du kan styra hur långt det flytande fältet visas från skärmens kanter med hjälp av alternativen 'Toppförskjutning' och 'Kantförskjutning'.

Alternativet 'Visa vid scrollning' låter dig dölja dina sociala ikoner tills användaren har scrollat en viss sträcka ner på sidan.
För den här handledningen kommer vi att använda standardinställningarna, som fungerar bra för de flesta webbplatser.
Avsnitten Design och Delningsantal fungerar på samma sätt som för inställningarna för Inline Content ovan. Det finns dock ett extra avsnitt på den här sidan för mobila enheter.

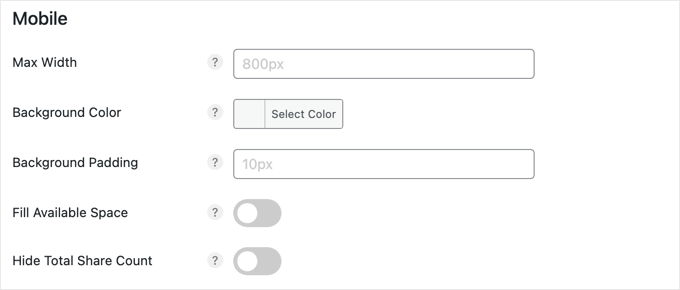
Standardinställningarna i avsnittet 'Mobil' fungerar för de flesta webbplatser. Fältet kommer att vara fäst längst ner på skärmen men dolt på skärmar som är mindre än 800 pixlar breda.
Du kan dock enkelt ändra den maximala bredden, liksom bakgrundsfärgen och utfyllnaden av knapparna. Det finns också åtgärder för att få stapeln att fylla det tillgängliga skärmutrymmet och för att spara utrymme genom att dölja det totala antalet delningar.
När du har avslutat inställningen av dina sociala delningsknappar, se till att du skrollar till botten av skärmen och klickar på knappen ‘Spara ändringar’ för att visa den flytande baren på din webbplats.
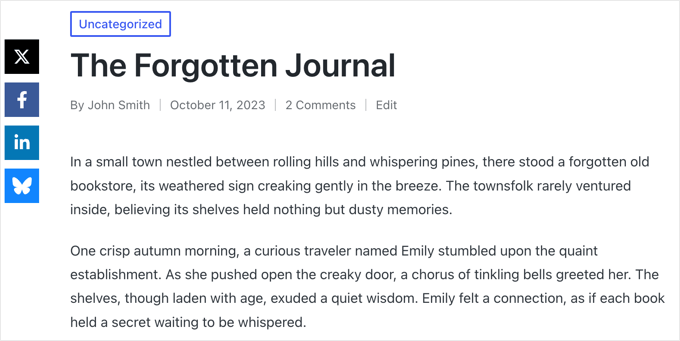
Så här ser det ut på vår demosida:

Konfigurera delningsknappen
Ett sätt du kan spara utrymme på din knapprad är genom att använda Dela-knappen. Detta låter dig lägga till stora sociala nätverk som individuella knappar, och användare kan dela till ytterligare plattformar genom att klicka på Dela-knappen.
Se först till att du lägger till knappen 'Dela' antingen i ditt 'Inline Content' eller 'Floating Bar'.

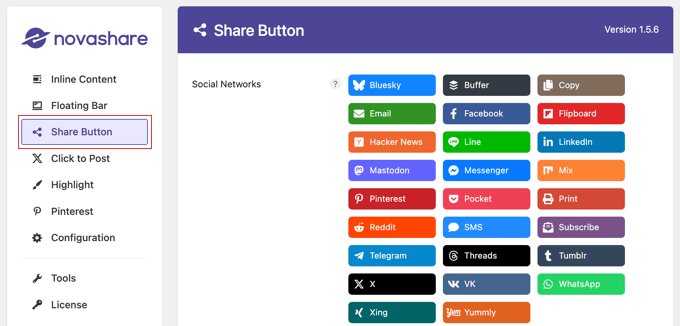
Därefter kan du konfigurera inställningarna för Dela-knappen genom att navigera till Inställningar » Novashare och sedan klicka på fliken 'Dela-knapp'.
Detta gör att du kan välja ytterligare sociala nätverk som du vill visa när en användare klickar på knappen Dela. Du kan också lägga till en uppmaning till handling och välja en design för dessa ytterligare knappar.

Glöm inte att klicka på knappen 'Spara ändringar' längst ner på sidan för att spara dina inställningar.
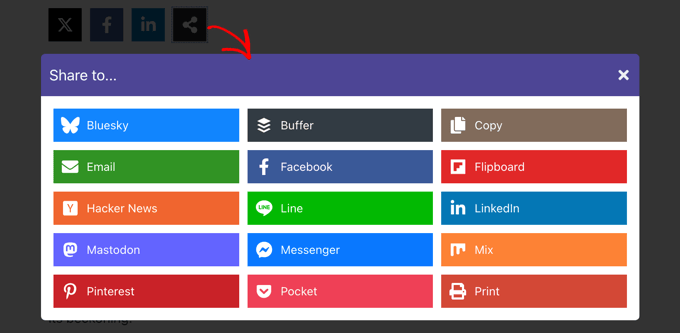
Så här ser det ut på vår demosida efter att ha klickat på knappen 'Dela'.

Lägga till en Pinterest-knapp till bilder
Novashare kan också lägga till en Pinterest 'Pin'-knapp till varje bild på din webbplats. Som standard visas den här knappen när du för muspekaren över en bild. Du kan dock konfigurera pluginet för att visa knapparna hela tiden.
Navigera först till Inställningar » Novashare och klicka sedan på fliken ‘Pinterest’. Väl där kan du växla ‘Aktivera bildpinnar’ till på-läget och välja ‘Inläggstyper’ där du vill visa knappen.

Du kan också anpassa knappens position, form och färg, även om standardinställningarna fungerar bra för de flesta webbplatser (se skärmdumpen nedan).
Om du vill att Pinterest-knappen ska visas även när du inte för muspekaren över en bild, se till att aktivera alternativet 'Visa alltid'.

Slutligen, om det finns bilder som du inte vill dela, skriv helt enkelt filnamnen i fältet 'Exkluderade bilder' och en Pinterest-knapp kommer inte att visas för dessa bilder.
När du klickar på knappen 'Spara ändringar' för att lagra dina inställningar och börja visa Pin-knappen på bilder.
Så här ser det ut på vår demosida när musen förs över en bild.

Metod 2: Använda Social Snap för att lägga till sociala delningsknappar (gratis)
Om du letar efter ett gratis sätt att lägga till knappar för social delning på din webbplats, är Social Snap-pluginet ett bra alternativ till ett premiumverktyg.
Först måste du installera och aktivera pluginet Social Snap. För detaljerade instruktioner kan du se vår nybörjarguide om hur man installerar ett WordPress-plugin.
Efter aktivering, besök sidan Social Snap » Inställningar från WordPress-administratörs sidomenyn. Expandera sedan fliken 'Social delning' i den vänstra kolumnen.

Detta öppnar nya inställningar i sidofältet, där du måste välja fliken 'Hantera nätverk'.
Klicka sedan på knappen ‘+ Lägg till nätverk’ för att lägga till ett socialt medienätverk som du väljer från prompten. Du kan lägga till plattformar som Facebook, X (Twitter), LinkedIn och e-post.

Du kan också konfigurera knapparnas synlighet för olika enheter genom att föra muspekaren över ögonikonen och växla mobilomkopplaren till 'På'. Att göra detta kommer att visa knapparna för social delning för användare som besöker din webbplats på mobila enheter.
Stäng sedan fliken 'Hantera nätverk'.
Detta tar dig till sidan med allmänna inställningar, där du kan välja om du vill lägga till en flytande fält eller inline-knappar för sociala delningsikoner.
Lägga till inline-knappar för social delning
Sociala delningsknappar inline visas högst upp eller längst ner på dina inlägg och sidor.
För att lägga till dem på din webbplats, klicka bara på fliken 'Inline Buttons' för att expandera den.

Detta öppnar nya inställningar i den vänstra kolumnen med en förhandsgranskning av knapparna för social delning på skärmens högra sida.
Härifrån kan du konfigurera knapparnas position. Du kan välja alternativet 'Under innehåll' för att visa knappar längst ner i innehållet och alternativet 'Över innehåll' för att visa knappar högst upp på sidan.
Du kan också anpassa knappens justering och delningsetiketten, form och storlek härifrån.

Bläddra sedan ner till avsnittet 'Knappetiketter', där du kan bestämma om du vill visa namnet på sociala medieplattformen, delningsantal eller båda.
Skrolla sedan ner till avsnittet 'Visa på'. Här kan du markera rutan 'Inlägg' om du bara vill visa knapparna för social delning på dina inlägg. Du kan också markera rutan 'Sidor' för att visa knappar för social delning på dina sidor som Om oss, Kontakta oss eller Arkiv.
Dessutom kan du markera alternativet 'Hem' om du bara vill visa knapparna för social delning på din hemsida.

När du är klar, glöm inte att klicka på knappen ‘Spara ändringar’ längst ner för att spara dina inställningar.
Du kan nu besöka din WordPress-webbplats för att se knapparna för social delning i aktion.

Lägga till flytande sociala delningsfält
Om du bestämmer dig för att lägga till en flytande stapel, kommer dina knappar för social delning att visas på sidan av dina WordPress-inlägg eller sidor.
För att göra detta, öppna helt enkelt fliken 'Flytande sidofält'.

Detta öppnar nya inställningar i den vänstra kolumnen, där du kan konfigurera position, storlek och form på dina flytande fältikoner.
När du har gjort det, scrolla ner till avsnittet ‘Visa på’ och välj de sidor där du vill visa knapparna för social delning.
Om du till exempel vill visa den flytande baren för social delning endast på dina blogginlägg, kan du välja alternativet ‘Inlägg’.
På samma sätt, om du vill visa den flytande stapeln även på din webbplats startsida, kan du välja alternativet 'Hem'.

Klicka slutligen på knappen 'Spara ändringar' för att lagra dina inställningar.
Du kan nu besöka din WordPress-blogg för att se den flytande stapeln för sociala delningar i aktion.

Lägga till knappar för social delning till bilder
Om du har en fotowebbplats, kan du till och med lägga till sociala delningsknappar till dina bilder med hjälp av Social Snap-pluginet.
Detta gör det möjligt för användare att dela dina bilder på sina sociala flöden och hjälpa till att driva mer trafik till din webbplats.
Först måste du besöka sidan Social Snap » Settings från WordPress-instrumentpanelen och klicka på fliken 'On Media' för att öppna den.

När du är där, välj din knapptyp. Du kan lägga till alla dina sociala delningsknappar högst upp på bilderna eller lägga till en Pinterest-knapp.
Därefter kan du också välja knappens storlek, form, synlighet och position.

Sedan kan du lägga till minsta höjd och bredd för en bild. Detta innebär att delningsknapparna inte kommer att visas på en bild på din webbplats som är under den minsta höjd- och breddbegränsningen.
Därefter måste du skrolla ner till avsnittet ‘Visa på’ och markera alternativen för de sidor eller inlägg där du vill visa sociala delningsknappar på dina bilder.
Du kan sedan också växla omkopplaren ‘Dölj på mobil’ till ‘På’ om du inte vill visa delningsknappar för bilder på mobila enheter.

Klicka slutligen på knappen 'Spara ändringar' för att lagra dina inställningar.
Besök nu helt enkelt din WordPress-webbplats för att se de sociala delningsknapparna i bilder.

Visa räkningar för social delning
Om du också vill visa delningsantalet bredvid knapparna för social delning, besök sidan Social Snap » Inställningar och expandera fliken 'Hantera nätverk' från vänster kolumn.
Skrolla sedan ner till avsnittet 'Facebook Share Count Provider', där du kan välja någon av de två källorna.

Vi rekommenderar dock att du väljer alternativet 'SharedCount.com'. Då hämtas räkningarna från SharedCount-tjänstens API. Det gör att plugin-programmet kan hämta alla räkningar med endast 2 API-anrop, vilket är bäst för WordPress prestanda.
Om du väljer alternativet 'Facebook Graph API', hämtas delningsantal från Facebook API, vilket kan sakta ner din webbplats.
Du kan enkelt få SharedCount API genom att registrera dig för ett gratis konto på SharedCount.com-webbplatsen.
För att göra detta måste du ange en e-postadress och ett lösenord och sedan klicka på knappen ‘Skapa konto’.

Webbplatsen kommer nu att skicka en bekräftelselänk till din e-postadress.
Klicka på länken för att verifiera ditt konto.

Nu måste du logga in på ditt SharedCount-konto igen och besöka sidan ‘Inställningar’ från rullgardinsmenyn i det övre högra hörnet av skärmen.
Detta tar dig till en ny sida där du ser din SharedCount API-nyckel.

Du måste kopiera den här nyckeln och gå tillbaka till pluginets inställningssida på din WordPress-webbplats.
Klistra nu in API-nyckeln i fältet 'SharedCount API Key'.
Klicka sedan på knappen 'Spara ändringar' för att spara dina inställningar.

Du kan sedan ange denna API-nyckel igen för din X (Twitter) delningsräknare. Klicka sedan på knappen ‘Spara ändringar’ för att lagra dina inställningar.
Du kan nu besöka din webbplats för att se sociala delningsknappar med delningsantalet för varje blogginlägg.

Metod 3: Använda SeedProd för att lägga till knappar för sociala delningar på anpassade landningssidor
Om du vill bygga anpassade landningssidor för din webbplats med sociala delningsknappar, kan du enkelt göra det med SeedProd.
Enligt vår åsikt är det bästa WordPress sidbyggaren på marknaden. Den levereras med en dra-och-släpp-byggare, över 300 förgjorda mallar och avancerade block för att skapa fantastiska landningssidor med knappar för social delning.
Först måste du installera och aktivera SeedProd-pluginet. För detaljerade instruktioner, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Notera: SeedProd har också en gratis plan som du kan använda för den här handledningen. Att uppgradera till den betalda planen kommer dock att låsa upp fler funktioner.
Efter aktivering, besök avsnittet SeedProd » Landningssidor från WordPress-instrumentpanelen och klicka på knappen 'Lägg till ny landningssida'.

Detta tar dig till skärmen ‘Välj en ny sidmall’, där du ser många färdiga mallar att välja mellan.
När du har gjort ditt val kommer du att bli ombedd att ange ett namn för landningssidan som du håller på att skapa.
När du har angett denna information klickar du bara på knappen 'Spara och börja redigera sidan' för att fortsätta.

Detta startar SeedProds dra-och-släpp-byggare, där du kommer att se en lista med block i den vänstra kolumnen med en sidförhandsgranskning till höger.
Du kan nu dra och släppa olika block för att bygga din sida. För mer information, se vår handledning om hur du skapar en landningssida i WordPress.
Därefter, hitta och lägg helt enkelt till blocket ‘Social delning’ från den vänstra kolumnen till din föredragna plats på sidan.

Därefter måste du klicka på blocket igen för att öppna dess inställningar i sidofältet. Härifrån kan du välja den sociala medieplattform med knappen du vill lägga till från rullgardinsmenyn.
Du kan också lägga till en ny knapp för social delning genom att klicka på knappen ‘+ Lägg till ny delning’ i kolumnen.
Därefter kan du även konfigurera knappens storlek och justering.

Du kan till och med växla till fliken 'Avancerat' högst upp för att ändra avstånd, välja enhetsynlighet, lägga till anpassad CSS och använda animationseffekter.
När du är klar klickar du helt enkelt på knapparna 'Spara' och sedan 'Publicera' högst upp för att lagra dina inställningar.

Besök nu den anpassade landningssidan för att se de sociala delningsknapparna i aktion.
Så här såg sidan ut på vår demowebbplats.

Metod 4: Använda Sassy Social Share för att lägga till en WhatsApp-delningsknapp (Bonus)
Förutom sociala medieplattformar kan du även lägga till en WhatsApp-delningsknapp på din WordPress-webbplats. WhatsApp är en direktmeddelandeapp som gör det möjligt för människor över hela världen att kontakta varandra.
Genom att lägga till en WhatsApp-delningsknapp gör du det möjligt för användare att dela ditt webbplatsinnehåll med sina kontakter, inklusive vänner, familj och kollegor. Detta kan öka användarnas engagemang, förbättra innehållets synlighet och hjälpa dig att utöka ditt varumärkes räckvidd.
Du kan enkelt lägga till en WhatsApp-delningsknapp i WordPress med pluginet Sassy Social Share.

För mer information, se vår handledning om hur man lägger till en WhatsApp-chattbox och dela-knappar i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till sociala delningsknappar i WordPress. Du kanske också vill lära dig hur du lägger till sociala medieikoner i WordPress-menyer och kolla in våra toppval för de bästa WordPress-pluginsen för sociala medier för att öka din följarskara.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag ser integrationen av sociala medier och webbplatser som avgörande. Knappar för sociala medier på min webbplats har varit en prioritet från början eftersom det inte finns något bättre än att dina användare delar ditt innehåll helt gratis. För det första fungerar det som reklam för dig, vilket indikerar att innehållet är värdefullt när någon delar det. För det andra genererar det gratis backlinks och lockar ytterligare användare från deras sociala grupper att besöka din webbplats och kolla in ditt innehåll. Delningsknappar är, enligt min mening, ett måste för alla bloggare, eftersom de ökar deras räckvidd utan någon kostnad. Tack för de praktiska råden i artikeln. Jag har redan delningsknappar på min blogg, men nu ser jag att de skulle kunna fungera bättre och mer praktiskt, och att jag också skulle kunna förbättra kopplingen mellan min webbplats och sociala medier. Bra!
kzain
Att lägga till sociala delningsknappar på min WordPress-webbplats har stått på min att-göra-lista för evigt, och den här guiden gjorde det enkelt. Jag uppskattar hur du har täckt både de manuella och plugin-metoderna, så jag kan välja vad som fungerar bäst för mig. Ditt tips om att optimera knapparnas placering för maximal synlighet är särskilt värdefullt. Nu kan mitt innehåll nå en bredare publik och driva mer engagemang. Ni är bäst – ni gör alltid WordPress enklare och mer tillgängligt!
Hajjalah
Jag hade alltid kämpat med att infoga sociala delningsknappar i mina blogginlägg med hjälp av standardblocken i WordPress-redigeraren eftersom jag behövde upprepa det för varje inlägg jag publicerade. Tyvärr var dess layout i mobil också mycket otrevlig.
Men efter att ha använt Social Snap-pluginet blev det extremt enkelt att applicera sociala delningsknappar var som helst. Det är verkligen fantastiskt att placera sociala delningsknappar på alla inlägg i vilken position som helst samtidigt utan att redigera dem alla. Tack för den här artikeln.
Moinuddin Waheed
Att ha sociala delningsknappar på webbsidor och inlägg är av yttersta vikt.
Det ger en möjlighet att nå en större publik och det ger också en anledning att dela och spara
den användbara artikeln för framtida referens.
Jag delar wpbeginner-artiklarna på mina personliga whatsapp-kontakter och ser dem senare många gånger.
De flesta sociala delningsplugins har inte alternativ för whatsapp-knappen.
Tack för att du nämnde sassy social share-plugin, jag ska försöka använda det för att inkludera whatsapp-knappen också.
Mycket hjälpsam artikel.
WPBeginner Support
Glad we could share a helpful plugin
Admin
Saransh Agrawal
verkligen hjälpsamt för mig
WPBeginner Support
Glad to hear it was helpful
Admin
Pagula Majorda
Hej
Din text är bra, utan tvekan.
Jag vill fråga om ikonerna som placerats i toppfältet, lägger du bara in URL:en, och i så fall, vilket syfte tjänar det? På en marknadsplatsdemo hittade jag att ikonernas URL:er automatiskt ändrades för att återspegla artikeln jag läste. Hur gör man det? Alla idéer kommer inte bara att hjälpa dina läsare (jag är en av dem också), utan det kommer att öka täckningen av den här artikeln.
Fortsätt med det goda arbetet.
WPBeginner Support
Att använda Shared Count-pluginet skulle inte kräva att du lägger till en länk till sociala medieplattformen, det skulle generera inlägget med en länk till inlägget att dela för användaren och de skulle ha möjlighet att ändra innehållet innan de publicerar.
Admin
Sarwat
Shared Count-plugin är bra men har inte whatsapp.
WPBeginner Support
Thanks for sharing that for those looking for a whatsapp button
Admin
Cathy
känner du till någon plugin som jag kan använda mina egna anpassade ikoner för social delning?
WPBeginner Support
We do not have a recommended plugin for that at the moment but we will be sure to share if we have a recommended one
Admin
Robert B
Tja... den här plugin har inte uppdaterats på mer än 2 år.
Har du ett alternativ?
WPBeginner Support
Vi har ingen alternativ lösning som vi specifikt skulle rekommendera för tillfället, men vi använder fortfarande pluginet på vår webbplats. För varningen om att det inte är uppdaterat/testat rekommenderar vi att du tittar på vår artikel nedan:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Lynn Phillipi
Alla dessa förklaringar var mycket hjälpsamma. Tack så mycket.
WPBeginner Support
Glad our guide was helpful
Admin
Allan Green
Ny i webbplatsbyggarklubben, och stötte nyligen på wpbeginner-gruppen på Facebook. Ser fram emot att lära mig massor av nya saker för att bygga och förbättra min webbplats.
WPBeginner Support
We hope our content continues to be helpful
Admin
Izhar Ahmad Danish
Wpbeginner är faktiskt en WP-Pro
Jag har följt ditt innehåll de senaste två åren, jag har lärt mig så många saker från grundläggande till proffs. Det hjälpte mig också med alla mindre fel, problem, till och med val av tema, hosting och plugins.
Beröm till Syed Balkhi och team
WPBeginner Support
Glad our guides and content have been helpful
Admin
Sourabh
Hej, tack för guiden.
WPBeginner Support
Glad you found our guide helpful
Admin
Diane Hambrick
Tack för en stor mängd värdefull information! Att dela på sociala medier är så viktigt för våra webbplatser.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Khalid
Fin info och förklaring, älskade flytande ikonerna, jag ska prova dem.
WPBeginner Support
Glad you liked our guide and recommendations
Admin
Christie
Så hjälpsamt! Tack för att du lade till bilderna!!
WPBeginner Support
You’re welcome, glad our guide and visuals were helpful
Admin
Suzanne
Tack för din fantastiska handledning som löste steg 1 i mitt problem med knappar för sociala medier. Efter att ha installerat framgångsrikt på ett specifikt blogginlägg (ikoner är synliga) delas det specifika blogginlägget inte på fB, bara en generell text och bild om min webbplats... vad saknas?
WPBeginner Support
För hur din webbplats visas på sociala medier, vill du titta på vår artikel nedan:
https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/
Admin
karima
Bra artikel som vanligt! Tack
WPBeginner Support
Thank you and you’re welcome
Admin
Syeda maham Fahim
Bra, tack
WPBeginner Support
You’re welcome
Admin
Hemant Bisht
Väl förklarat!
WPBeginner Support
Thank you
Admin
Sojol Rana
Om du inte har något emot det, kan du berätta för mig vilken social delningsplugin du använder på den här webbplatsen?
WPBeginner Support
At the moment we’re using the shared counts plugin from this tutorial with custom styling
Admin
Ikechukwu
Fin artikel men jag har ett litet problem med att visa delningsknapparna för mina bloggkategoripost.
Botten visas bara på sidor istället för inlägg, hur fixar jag det?
Tack.
WPBeginner Support
Du bör kontakta supporten för ditt tema så bör de kunna hjälpa dig med visningen av sidfoten.
Admin
Daniela
Hej, välskriven artikel tack.. Jag undrade om det finns en möjlighet att infoga och få samma effekt utan ett plugin, jag menar med php och jv med Facebook-delning.. Tack för ditt svar.
WPBeginner Support
Vi har ingen nybörjarvänlig metod för att lägga till delningsknappar med JS och PHP
Admin
Benjamin
Hej,
Vilket plugin använder du för dina sociala delningar?
Pluginet för delningsantal har inget alternativ för att få det att se ut som ditt.
Tack
WPBeginner Support
Vi lade till anpassad styling för delningsantalet så att det ser ut som på vår webbplats
Admin
Benjamin
Åh, jag förstår
Finns det någonstans jag kan hitta denna stil för att få den att se likadan ut på min webbplats? Jag gillar verkligen utseendet!
Tack
WPBeginner Support
Not at the moment but we will look into the possibility of including it in an article
Martin Koss
Vilken social delningsplugin använder ni själva på er blogg (och det här inlägget).
Tack.
WPBeginner Support
At the moment we are using the shared counts plugin from the article
Admin
Valli
I detta sammanhang är jag lite förvirrad över om du föreslår att lägga till båda plugins "Shared count & Sassy social share" eller om ett räcker.
Nyfiket väntar jag på ditt svar.
WPBeginner Support
Endera duger, de har bara olika designalternativ beroende på vad du vill göra.
Admin
Viktor
Tack för beskrivningen! Jag behövde några delar och jag fick exakt information!
WPBeginner Support
Glad our guide was helpful
Admin
Lorelei
Mycket hjälpsam artikel och lätt att följa! Tack!
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Aman
Det var ett fantastiskt blogginlägg,
Finns det någon steg-för-steg-procedur för nybörjare i WP, som en sekvens av blogginlägg eller en e-bok.
WPBeginner Support
Om du försöker skapa en inläggsserie kan du titta på pluginet vi rekommenderar i artikeln här: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
Kane Martin
Jag är en regelbunden besökare på wpbeginner. Tack för att du gjorde ett bra jobb igen. Informationen är välorganiserad och lätt att förstå, det kommer att hjälpa mig. Kan du föreslå några plugins som kan visa Flickr-album på webbplatsen?
WPBeginner Support
Thank you, while we don’t have a recommendation at the moment, we will certainly keep an eye out
Admin
Xavier Jinan
Ska jag använda dem när mitt tema redan har delningsknappar? Eftersom en blogg på Hostnoc föreslog att tillägg av knapparna kan sakta ner din webbplats. Så varför ska jag använda det?
WPBeginner Support
Om ditt tema redan har sociala ikoner behöver du inte använda ett plugin om du inte vill. För att förstå hur plugins påverkar hastigheten, bör du titta på: https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
Chukwuezugo
Vad sägs om AddToAny social share plugin? Det är vad jag använder och jag älskar det. Du kan anpassa det för att ge dig antingen standarddelningsikoner eller flytande ikoner.
WPBeginner Support
Det är ett av de rekommenderade alternativen i en annan artikel som finns här: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
Micki
Jag förlitar mig mycket på informationen som finns på WP beginner. Webbplatsen har varit ovärderlig för mig när jag startade min blogg.
En fråga angående detta inlägg: Pluginet Shared Counts är otestat med min version av WordPress. Eftersom jag uppdaterar varje gång en uppdatering är tillgänglig, antar jag att det är otestat med den mest uppdaterade versionen av WordPress.
Jag använder Classic Editor-pluginet, om det gör någon skillnad.
Är det fortfarande säkert att använda detta plugin? Det låter som att det är precis vad jag letar efter, men jag är tveksam till att installera det.
All vägledning skulle uppskattas enormt.
Tack så mycket för den pågående hjälpen som finns på webbplatsen.
WPBeginner Support
For plugins not tested with your version, you would want to take a look at: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin