Efter vår artikel som rekommenderade användare att sluta använda Feedburner, frågade många användare oss hur de kan få sociala delningsknappar som de hade på sina Feedburner-flöden. Medan de flesta moderna flödesläsare inkluderar funktioner för social delning, kommer vi i den här artikeln att visa dig hur du lägger till sociala knappar i WordPress RSS-flödet.
![]()
Det första du behöver göra är att ladda ner de sociala knapparna som du vill visa i dina flöden. Det finns flera uppsättningar med ikoner för sociala medier tillgängliga gratis. Välj en som bäst passar dina behov. Därefter måste du gå till Media » Lägg till ny och ladda upp Facebook- och Twitter-ikoner till ditt mediebibliotek.
![]()
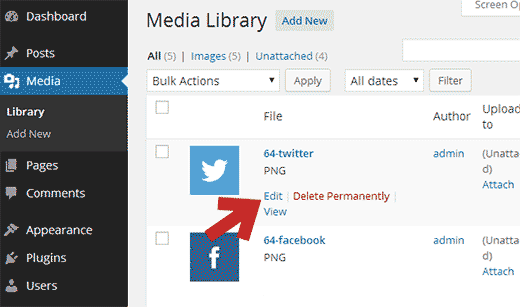
När du har laddat upp ikonerna måste du kopiera deras plats-URL. Gå helt enkelt till Media » Bibliotek och klicka på länken Redigera under Twitter-ikonen.

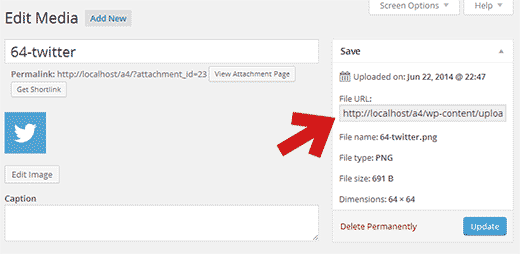
På sidan Redigera media, kopiera filens URL och klistra in den i en textredigerare. Upprepa processen även för Twitter-ikonen. Vi kommer att behöva dessa URL:er senare.

Vi kommer att använda standard WordPress innehållsfilter för att lägga till dessa ikoner under varje inlägg i ditt WordPress RSS-flöde.
Du behöver lägga till den här koden i din temas functions.php-fil eller ett webbplatsspecifikt plugin.
// add custom feed content
function wpb_add_feed_content($content) {
// Check if a feed is requested
if(is_feed()) {
// Encoding post link for sharing
$permalink_encoded = urlencode(get_permalink());
// Getting post title for the tweet
$post_title = get_the_title();
// Content you want to display below each post
// This is where we will add our icons
$content .= '<p>
<a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a>
<a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a>
</p>';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpb_add_feed_content');
add_filter('the_content', 'wpb_add_feed_content');
Den här koden lägger helt enkelt till HTML för att visa sociala ikoner under inläggsinnehållet i dina WordPress RSS-flöden.
Vi hoppas att den här artikeln hjälpte dig att lägga till sociala knappar i dina WordPress RSS-flöden.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för våra WordPress-videoguider. Du kan också hitta oss på Twitter och Google+.





Moeen Ahmed Sultan
Hej, det är en mycket bra artikel och jag har implementerat detta. Jag vill veta om linkedin, whatsapp, e-post, utskrift, google+ och andra sociala nätverksdelningsknappar? Och vill veta hur man lägger till dessa knappar under artiklar också.
Med vänliga hälsningar
WPBeginner Support
Även om vi inte har dessa för tillfället, kommer vi absolut att titta på möjliga metoder
Admin
Sacha
Ett annat bra alternativ vore att bara lägga till dessa i SEO > Avancerat > RSS med Yoast SEO-pluginet.
Julie Ryan
Fungerade inte på Genesis / Metro-tema.
Yves
Fungerar utan problem på Genesis.
Hmache Abdou
fungerade inte för mig! :'(
Geert De Decker
Stött på detta problem mer än en gång. Hittade äntligen lösningen.
Jean Gérard Bousiquot
Riktigt bra handledning, som vanligt. Tack för att du delade med dig!
Đỗ Thành Luân
Det fungerar inte på thesis... :(