Det låter kanske okonventionellt, men ett av de mest effektiva sätten vi har hittat för att öka engagemanget för WordPress-inlägg är att lägga till ett sökformulär i dem.
Till en början var vi också skeptiska – är inte ett sökfält vanligtvis förpassat till sidhuvudet eller sidofältet? Men om du får det att kännas naturligt och inte stör läsupplevelsen kan du hjälpa användare att upptäcka nytt innehåll efter att ha läst en artikel som de gillade.
I den här artikeln berättar vi om hur du lägger till ett sökformulär i WordPress-inlägg.

Varför lägga till ett sökformulär i dina WordPress-inlägg?
Om besökarna gillar ett post på din WordPress website, gillar de troligen att läsa mer. Genom att lägga till ett search-formulär i ett inlägg kan du hjälpa visitorerna att hitta fler bloggar som de är intresserade av att läsa.
På så sätt kan du öka dina sidvisningar och minska din avvisningsfrekvens.
Ju längre besökarna stannar på din website, desto större är chansen att de går med i din email list, lämnar en comment, gör ett köp, följer dig på social media eller vidtar andra positiva actions.
I den här guiden visar vi dig hur du addar standardformuläret för search i WordPress till dina posts. Om du vill använda ett customize-formulär istället, se vår Step-by-Step guide om hur du skapar ett custom WordPress search-formulär.
Med detta sagt, låt oss ta en titt på hur du enkelt kan add to ett search-formulär i en WordPress post. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Metod 1. Add a Search Form in a WordPress Post (Fungerar med alla teman)
Det enklaste sättet att lägga till ett sökformulär i dina inlägg är att använda det inbyggda Search-blocket.

I den här guiden visar vi dig hur du lägger till blocket i ett post, men du kan också lägga till det på vilken page eller widgetar-klar area som helst på din site.
Vi rekommenderar också att du lägger till detta längst ner i ditt inlägg för att undvika att störa läsupplevelsen.
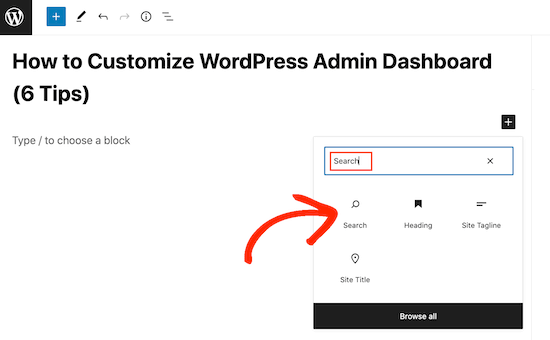
För att komma igång öppnar du helt enkelt den page där du vill add to ett search-formulär. I WordPress Content Editor klickar du på ikonen +.
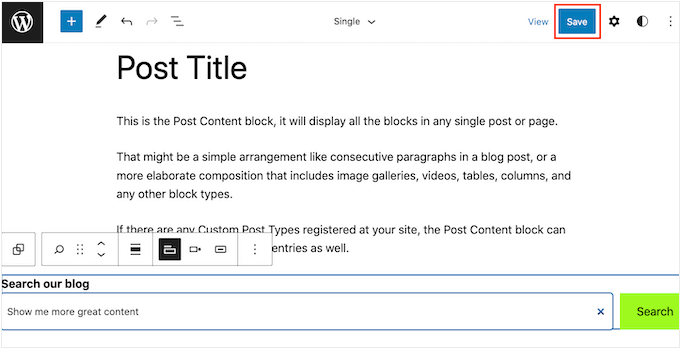
I popupen skriver du in “Search”. När det högra blocket visas klickar du för att add to the page.

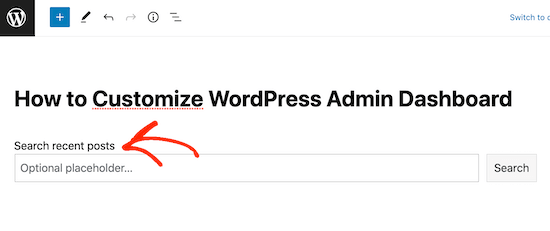
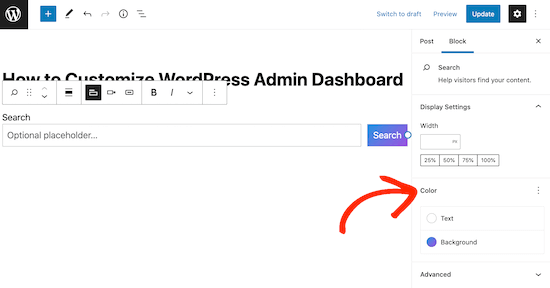
Som standard använder blocket “Search” för både etiketten och texten på knappen. Den här texten kommer att vara synlig för besökarna, så du kanske vill ersätta den med något mer beskrivande.
Om du till exempel lägger till sökfältet i en blogg i WordPress kanske du vill använda “Search recent blog posts” eller liknande.

Du kan även använda texten på etiketten och knappen för att motivera dina besökare.
Om du till exempel har skapat en webbutik kan du använda något i stil med “Hitta fler bra erbjudanden” eller “Sök efter liknande erbjudanden” för ditt produktsökformulär.
You can also add to some placeholder text. Denna text kommer att försvinna automatiskt när besökaren börjar skriva.
För att lägga till en placeholder klickar du bara på “Optional placeholder…” och börjar skriva.

Som standard kommer WordPress att använda ditt theme för att utforma sökfältet.
Du kan dock ändra bakgrundsfärgen och textfärgen på knappen med hjälp av inställningarna för “Färg” i menyn till höger. Detta kan hjälpa din search att sticka ut från resten av din site.

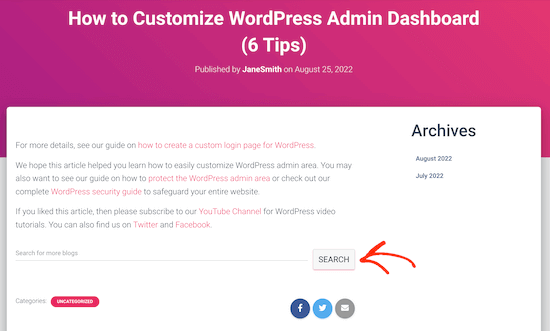
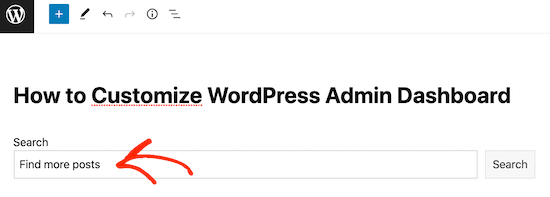
När du är nöjd med hur blocket Search ser ut kan du gå vidare och antingen publicera eller update posten. Om du besöker din site kommer du nu att se search-fältet i postens content.
Du kan add to ett search-formulär till fler WordPress posts och pages genom att följa samma process ovan. För detaljerade instruktioner om hur du addar Search till en sidebar eller liknande section, vänligen se vår guide om hur du lägger till och använder widgets i WordPress.
Metod 2. Add a Search Form to All WordPress Posts(Block-Based Themes)
Om du använder ett blockbaserat theme som ThemeIsle Hestia Pro kan du add to ett search-fält till den template som WordPress använder för alla dina blogginlägg.
På så sätt kan du snabbt och enkelt add to ett search-fält till varje enskilt inlägg på hela din WordPress website.
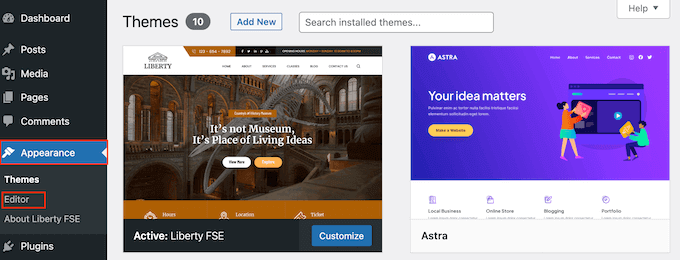
För att öppna hela Site Editor, gå till Themes ” Editor i WordPress dashboard.

Som standard visar den fullständiga Site Editor ditt temas hemmamall.
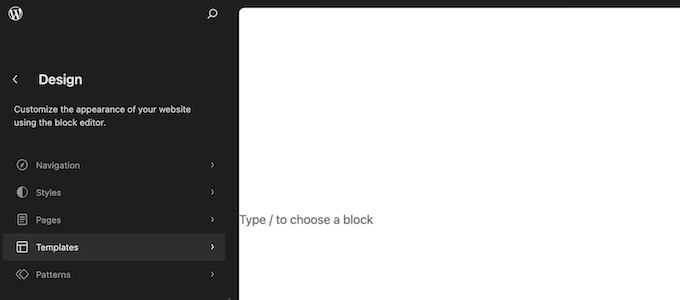
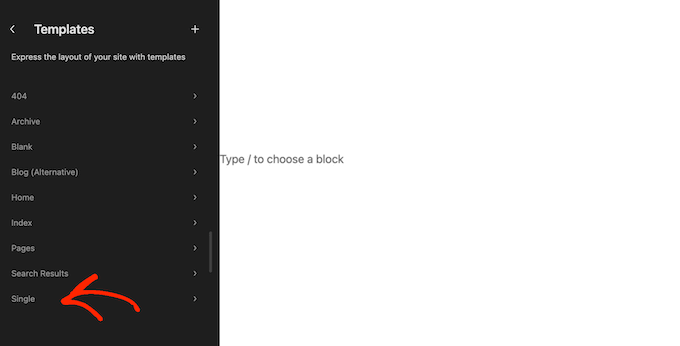
För att se alla tillgängliga alternativ, select “Templates” från menyn till vänster.

Här visas en lista över alla templates som ingår i ditt WordPress theme.
För att customize bloggmallen, gå vidare och klicka på “Single”.

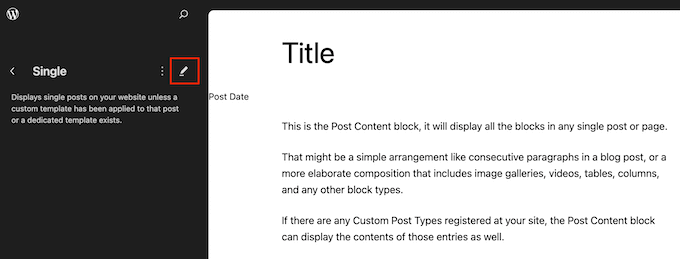
WordPress visar nu en preview av layouten för bloggen.
För att gå vidare och edit denna template, click på den lilla penna iconen.

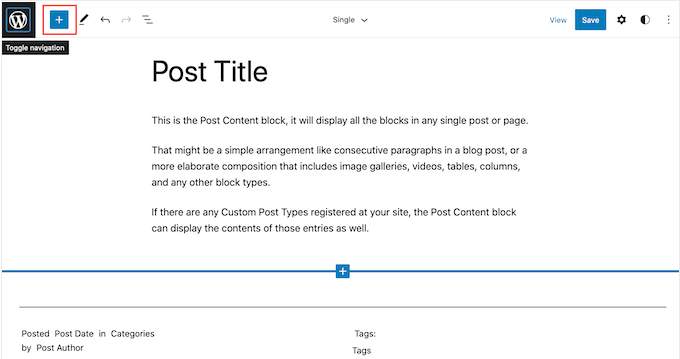
Du kommer nu att se denna template i full-site editor.
För att gå vidare och lägga till ett sökfält klickar du på den blå “+” icon.

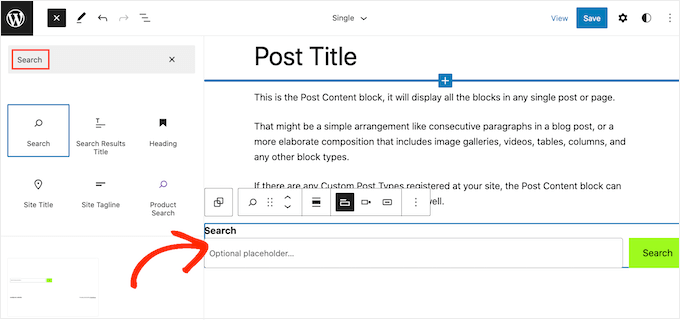
I popupen som visas skriver du in “Search” för att hitta rätt block.
Du kan nu dra blocket till den location där du vill visa search-fältet.

Om du vill customize blockets rubrik eller placeholder-text skriver du bara in det nya message i search-blocket.
När du är nöjd med hur blocket ser ut klickar du på “Save” för att aktivera search-fältet.

Nu, om du besöker ett blogginlägg på din site, kommer du att se sökfältet.
Metod 3. Add a Search Bar to All WordPress Posts With Code (fungerar med alla teman)
Om du inte använder ett block theme men ändå vill att search-fältet ska visas i alla dina posts, måste du använda kod.
För att göra detta rekommenderar vi att du använder WPCode. Detta code snippet plugin gör det säkert och enkelt att insert custom code i dina theme-filer utan att direkt editera dem. På så sätt kan du lägga till olika code snippets utan att bryta din website.
Vad du vill göra är att installera WPCode plugin i WordPress. Du kan läsa vår Step-by-Step guide om hur du installerar ett WordPress plugin för mer information.
Gå sedan till Code Snippets “ + Add Snippet. Välj “Add Your Custom Code (New Snippet)” och click the “Use snippet” button.

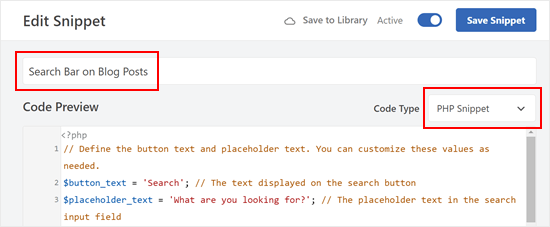
Ge nu din nya customize-kod ett namn. Det kan vara något enkelt som gillar “Search Bar on Blog Posts”.
Därefter ändrar du Code Type till “PHP Snippet”.

I boxen Code Preview kopierar och paster du sedan in följande code snippet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Define the button text and placeholder text. You can customize these values as needed.$button_text = 'Search'; // The text displayed on the search button$placeholder_text = 'What are you looking for?'; // The placeholder text in the search input field// Construct the search form HTML using the defined button text and placeholder text.$search_form = '<form role="search" method="get" action="' . esc_url(home_url('/')) . '" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search"> <label class="wp-block-search__label" for="wp-block-search__input-2">' . esc_html($button_text) . '</label> <div class="wp-block-search__inside-wrapper "> <input class="wp-block-search__input" id="wp-block-search__input-2" placeholder="' . esc_attr($placeholder_text) . '" value="" type="search" name="s" required=""> <button aria-label="' . esc_attr($button_text) . '" class="wp-block-search__button wp-element-button" type="submit">' . esc_html($button_text) . '</button> </div> </form>';// Output the search form HTML.echo $search_form; |
Den här koden add to ett grundläggande sökfält som liknar blocket search. Du kan customize knappen och texten för placeholder efter behov.
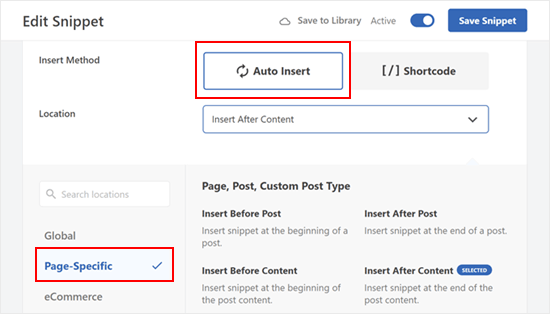
När du är klar rullar du ner och ser till att “Auto Insert” är valt för Insert Method.
För Location, navigera till tabben “Page-Specific” och välj den som bäst passar dina kriterier. För exemplets skull har vi valt “Insert After Content”.

När du är klar gör du bara koden “Activate” och clickar på “Save Snippet”.
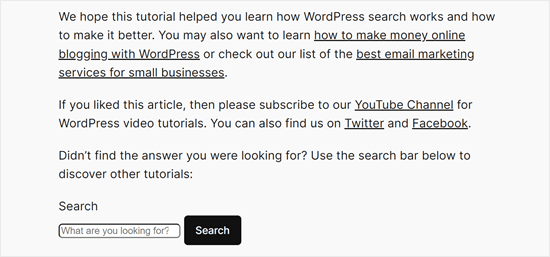
Du bör nu se något som gillar detta:

Upptäck tips och tricks för att förbättra WordPress Search
Search-blocket använder WordPress inbyggda sökfunktion. Denna är dock ganska begränsad och inte särskilt bra på att visa korrekta resultat.
I vissa fall kanske du vill att din WordPress utvalda funktion för search ska vara mer avancerad. Kanske vill du add to en funktion för att söka efter kategorier eller göra dina blogginläggs comments sökbara.
Det är där SearchWP kommer in i bilden. Detta tillägg för customize search ger dig fullständig control över WordPress site search så att du kan leverera mer exakta resultat till dina besökare.
SearchWP gör också alla delar av din site sökbara, inklusive PDF-filer, ACF-filer, textfiler, WordPress customize-fält och mycket mer.
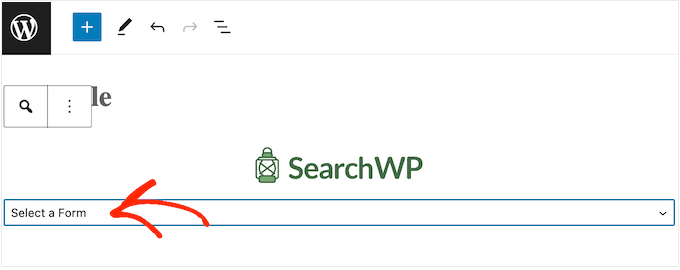
När du har skapat ett formulär för custom search kan du add to det på valfri del av din website med hjälp av antingen ett block eller en shortcode.

Mer information finns i vår guide om hur du förbättrar WordPress search med SearchWP.
Vi hoppas att denna poradnik hjälpte dig att lära dig hur du lägger till ett sökformulär i ett WordPress-inlägg. Du kanske också vill lära dig hur du skapar ett kontaktformulär i WordPress eller kolla in våra expertval av de bästa plugins för villkorlig logik för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hasse Dahlriksson
But what happends after update of theme?
WPBeginner Support
If you created a site-specific plugin then the changes will remain
Admin
Holly
Thank you, but I’m seeing only {wpbsearch] on the page I want the search form to be. I’m not sure if I’m placing the add_shortcode(‘wpbsearch’, ‘get_search_form’); code in the correct place in the theme functions.php file. I placed the following code in a perceived function location: between /** and * is_it woocommerce_page- Returns true if on a page which uses WooCommerce…) in the actual page I want to search, as I want it to be a page-only search, (and is this the correct code to do that?)
The Page Code:
function wpbsearchform( $form ) {
$form = ‘
‘ .
_(‘Search Timeline For:’) . ‘
‘;
return $form;
}
add_shortcode(‘wpbsearch’, ‘wpbsearchform’);
Sonji
thank you so much for this. It was so easy. I have been searching for how to do this for months but was looking in the wrong places.
Ryan
I want to add a general google search bar -not custom search just a general google search box so users will not have to leave the page to conduct a google search.
Yao Daniel
Hi there!
You guys are really the best (y)
Great post once again.
I’ve been able to add the search form with visual composer as well. So, maybe someone will give it a try
Finaly, I’m trying to add a search form in a slideshow like this site:
I’ll be more than glad if someone here do have a trick for this.
Thanks again and stay blessed
Carissa
Just what I was looking for, thank you! What would an example be of CSS if we wanted to change the colors and text of the search bar? (i.e. what would we add to CSS to change the colors/text/etc.)?
Luke MEL
Wow! That was the easiest add a search box reply – ever!!!!!
Robin
Awesome! Had to use this on my webpage:
It was super easy to implement and looks awesome
Jarod Thornton
This was stupid easy to implement. I wrote it as a plugin so I can use on MultiSite Thank you for the write-up.
Thank you for the write-up.
sakthidasan
Hello,
Is it possible to make this search form to search only a particular category?
Example. I have 5 Categories – Cat 1, Cat 2, Cat 3, Cat 4 and Cat 5.
I want the search from only on page 4 and the search form should search only from Cat 3?
Thanks
Sakthi
daniela
Hi,
really love your tutorials!
Is it possible to define the search for comments within each post I put the shortcode? So that it’s not a global search, but a search of the comments just of the post I’m searching at via the shortcode. Would be amazing for helping me out, don’t find anything.
Thanks!!
WPBeginner Support
You can do that with SearchWP plugin.
Admin
João Leitão
amazing, 1, 2, 3 steps… and I got what I needed. simple & quick. thanks.
sandeep kumar dan
Hi, I have just used this script on my theme. Thanks for the help. And its working. But i have one problem, I want to edit the title of that search form how to do. Please help me out.
Thanks
Sandeep Kumar Dan
Carol Dunlop
Awesome tip! Thanks for posting, it is just what I was looking for. I wanted something simple so that people can search through exercise videos and this fit the bill.
Greg Maldewin
Great article! I created a short code and then tweaked the CSS to position and size it the way I wanted.
add_shortcode(‘prodSearch’, function($atts) {
global $woocommerce;
echo ”;
get_product_search_form();
echo ”;
});
Nick Lewis
Greg… what was your custom form code for your woocommerce search form you mention here?
I am trying to get two search boxes into a top navigation one for standard wordpress site search the other for woocommerce products..
Justin Young
Hi Greg!
Thank you for this tip!.. Do you know how to change the search box text and css for this shortcode??
Any help would be greatly appreciated..
-Justin
Arc
Just used it in my WP site. Was able to add search box anywhere I like.
Thank you! This one’s simpler and easy to use compared to the plugins out there.
Brian
Great fix for what I need. However, is there any way to make the search box shorter?
Thanks,
Brian
Editorial Staff
Yes, you can do that by editing the CSS file.
Admin
Jerome Van Gils
I also want to max the search box shorter. What exactly should I edit in the CSS file?
David Schmeikal
Great little tutorial. I tried to embed this shortcode within a column shortcode, but it just appears at the top of the page, instead of within the column. Is there something I need to add?
Editorial Staff
Probably has a conflict with the columns shortcode styling and the search shortcode formatting.
Admin
Ionut Alexandru
i read your site everytime when you put something new. I want to know if is posible to put search form for my site..like google search..Now i used search default from wordpress but i dont like very good the results and i want to know if is posible to put “google search” just for my content. i hope you understand, i try to write correct english but i’m not so good. i wait your answer if is posible. i appreciate your site and your work.
Editorial Staff
Yes it is possible.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-search-in-a-wordpress-site/
Admin
Keith Davis
Thanks for the tut.
Always learn something when I come over.
Appreciate you taking the time.
Abel Suing
Thanks a lot! very informative! nice!
Geoffrey
Hi,
Thank you for the tip .
Don’t forget to use different IDs to avoid duplication of FOR and ID’s values.
Here you use exactly the same as default WordPress’ search form.
Thank you,
Regards,
G.
Editorial Staff
Good tip. Yeah, we just copied the code from the core for the sake of demonstration.
Admin
Eugenio
Useful technique, thanks for sharing
Gretchen Louise
Thank you so much! Really appreciate the way you guys answer our questions.
And this code worked like a charm!