Vill du lägga till slumpmässiga sidhuvudsbilder till din WordPress-blogg? De flesta WordPress-teman har inbyggt stöd för att lägga till sidhuvudsbilder. Dessa bilder kan helt förändra din webbplats utseende och känsla. I den här artikeln visar vi hur du lägger till slumpmässiga sidhuvudsbilder till din WordPress-blogg utan att skriva någon kod.

De flesta gratis och premium WordPress-teman kommer med stöd för anpassade sidhuvuden. Anpassade sidhuvuden i WordPress är en temafunktion som gör det möjligt för WordPress-teman att utse ett sidhuvudsutrymme som visar en bild.

Anpassat sidhuvud skiljer sig från funktionen för bakgrundsbild som låter dig ställa in en anpassad bakgrundsbild på din WordPress-webbplats.
Med det sagt, låt oss titta på hur man lägger till slumpmässiga sidhuvudsbilder till din WordPress-blogg.
Videohandledning
Om du inte gillar videon eller behöver mer instruktioner, fortsätt att läsa.
Metod 1. Slumpmässiga sidhuvudsbilder med WordPress temaanpassning
Denna metod är enklare och rekommenderas för de flesta WordPress-användare.
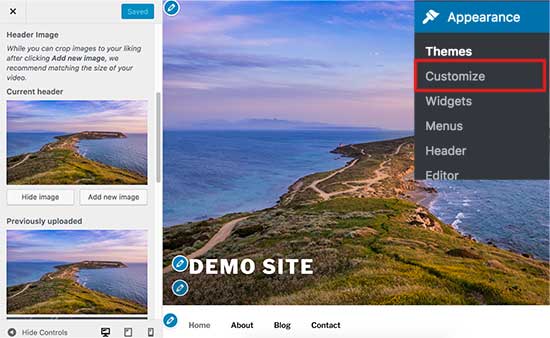
Du måste gå till sidan Utseende » Anpassa för att starta WordPress tema-anpassare.

Klicka sedan på fliken ‘Sidhuvud’ för att expandera den. Sidhuvudsinställningen kan också kallas sidhuvudsbild eller sidhuvudmedia i ditt tema.
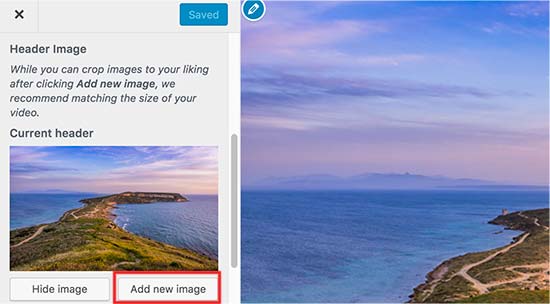
Du kommer att se din webbplats nuvarande sidhuvudsbild och alla andra sidhuvudsbilder som finns tillgängliga att använda.
Du måste klicka på knappen ‘Lägg till bild’ för att ladda upp de bilder du vill använda som sidhuvudsbilder.
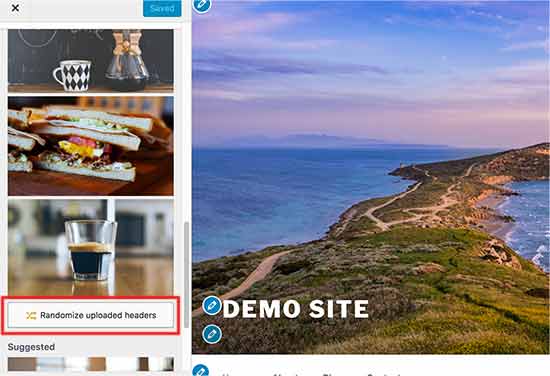
När du har laddat upp några bilder kommer de att visas under nyligen uppladdade bilder.

Nu behöver du klicka på knappen 'Slumpmässiga uppladdade sidhuvuden' under nyligen uppladdade bilder och sedan spara dina ändringar.
Du kan nu besöka din webbplats och ladda om den för att se sidhuvudsbilderna ändras slumpmässigt.
Metod 2. Lägg till anpassade sidhuvudsbilder på utvalda sidor med en plugin
Denna metod är mer flexibel och ger dig mer kontroll över hur du visar olika eller slumpmässiga sidhuvudsbilder för WordPress-inlägg, sidor, kategorier eller taggarkiv.
Det första du behöver göra är att installera och aktivera pluginet WP Display Header. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Efter aktivering måste du redigera ett inlägg eller skapa ett nytt. Du kommer att märka en ny metaruta märkt 'Sidhuvud' under inläggseditor.

Här kan du välja en tidigare uppladdad sidhuvudsbild till ditt tema och använda den som sidhuvud för det här inlägget. Du kan också markera alternativet 'Slumpmässig' för att slumpmässigt visa en bakgrundsbild från dina uppladdade sidhuvudsbilder.
Om du vill lägga till fler sidhuvudsbilder, gå till Utseende » Anpassa och klicka på fliken Sidhuvud.

Klicka sedan på knappen ‘Lägg till bild’ för att ladda upp fler sidhuvudsbilder. Du behöver inte ändra sidhuvudet på ditt tema, ladda bara upp bilderna och avsluta anpassaren.
Pluginet låter dig också ändra sidhuvudsbild för dina kategorier och taggarkiv.
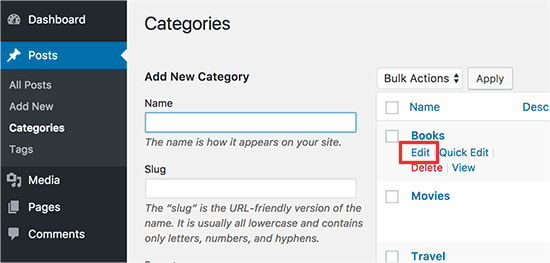
Du måste gå till sidan Inlägg » Kategorier och sedan klicka på Redigera-knappen under den kategori du vill ändra.

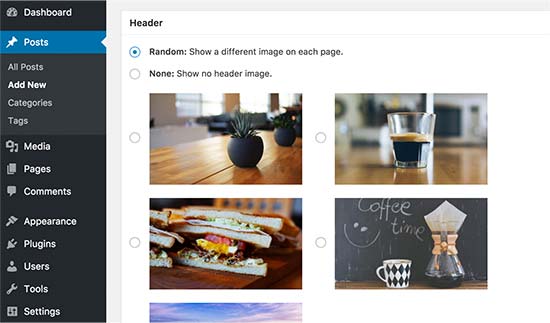
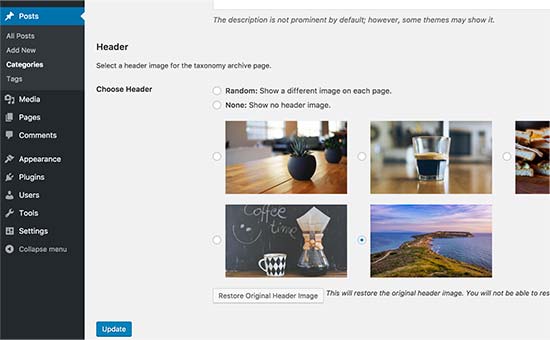
På redigeringsskärmen för kategorin kommer du att märka det nya sidhuvudsavsnittet där du kan välja en sidhuvudsbild eller visa slumpmässiga sidhuvudsbilder.

Glöm inte att klicka på knappen 'Uppdatera' för att spara dina ändringar.
Det var allt, vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till slumpmässiga sidhuvudsbilder till din WordPress-blogg. Du kanske också vill se vår guide om hur du ökar WordPress hastighet och prestanda.
Om du gillade den här artikeln, vänligen prenumerera på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Max
Jag har 7 sidhuvudsbilder och skulle vilja att min webbplats visar en annan varje dag, i ordning, inte slumpmässigt. Finns det en plugin eller kod jag kan använda som kan uppnå detta? Tack.
TPWidt
Detta var användbart, men jag letade efter randomiserad text, som i din andra bild, du hade bilden av kullen och himlen, med Demo Text längst ner till vänster. Jag är nyfiken på att se om det är möjligt att ha en randomiserad version av det, så att varje gång jag skulle uppdatera sidan, skulle den cykla genom text som "Demo Site" eller "Welcome" bara för variation.
Miguel
Kan denna metod användas för att placera olika annonser i sidhuvudet?
Neale
Detta verkar vara en bra lösning för att köra mina egna slumpmässiga kampanjmeddelanden som en del av sidhuvudet. Tack för den detaljerade guiden.